Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
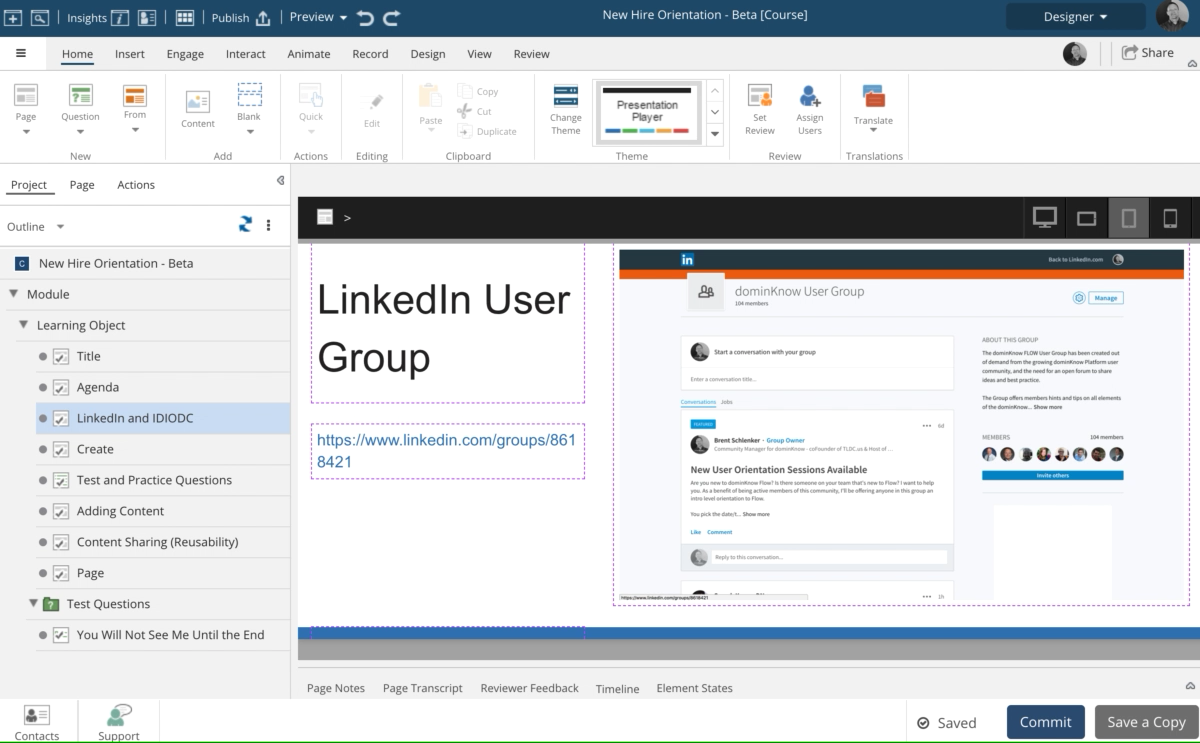
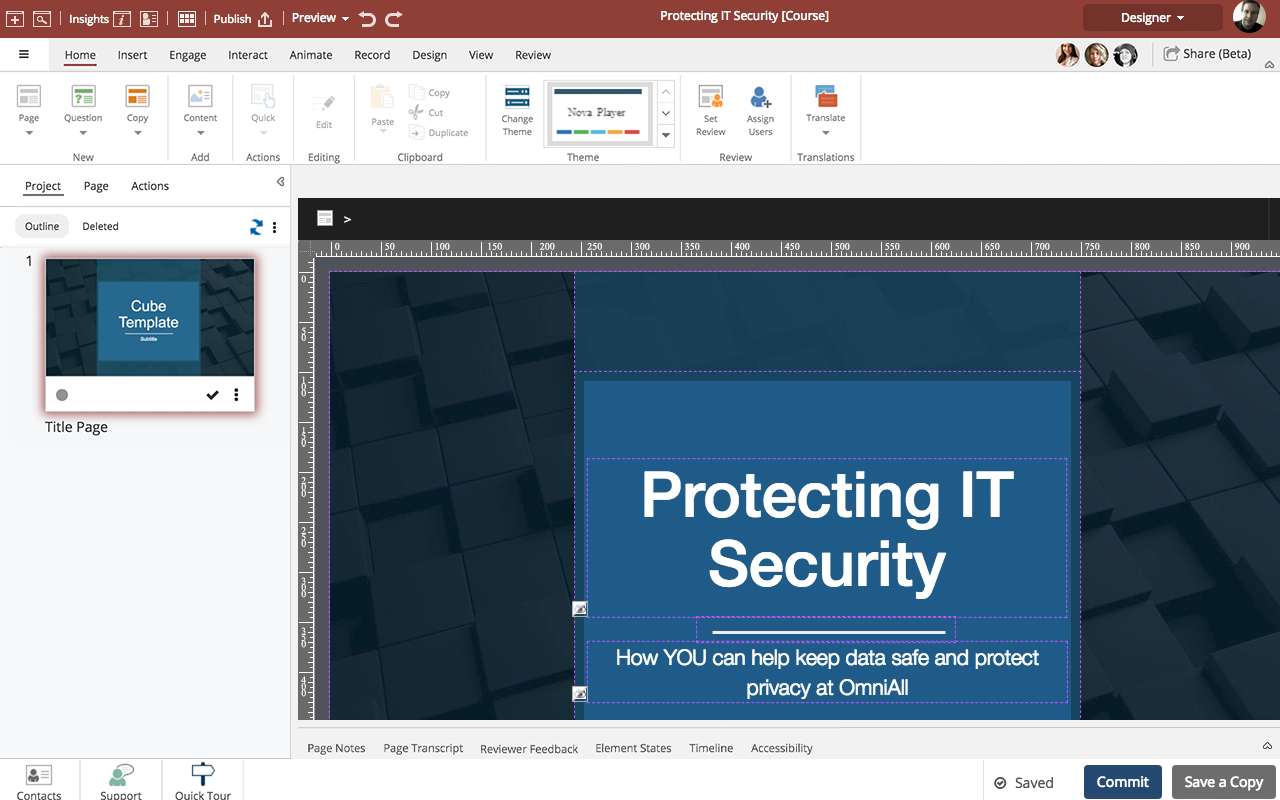
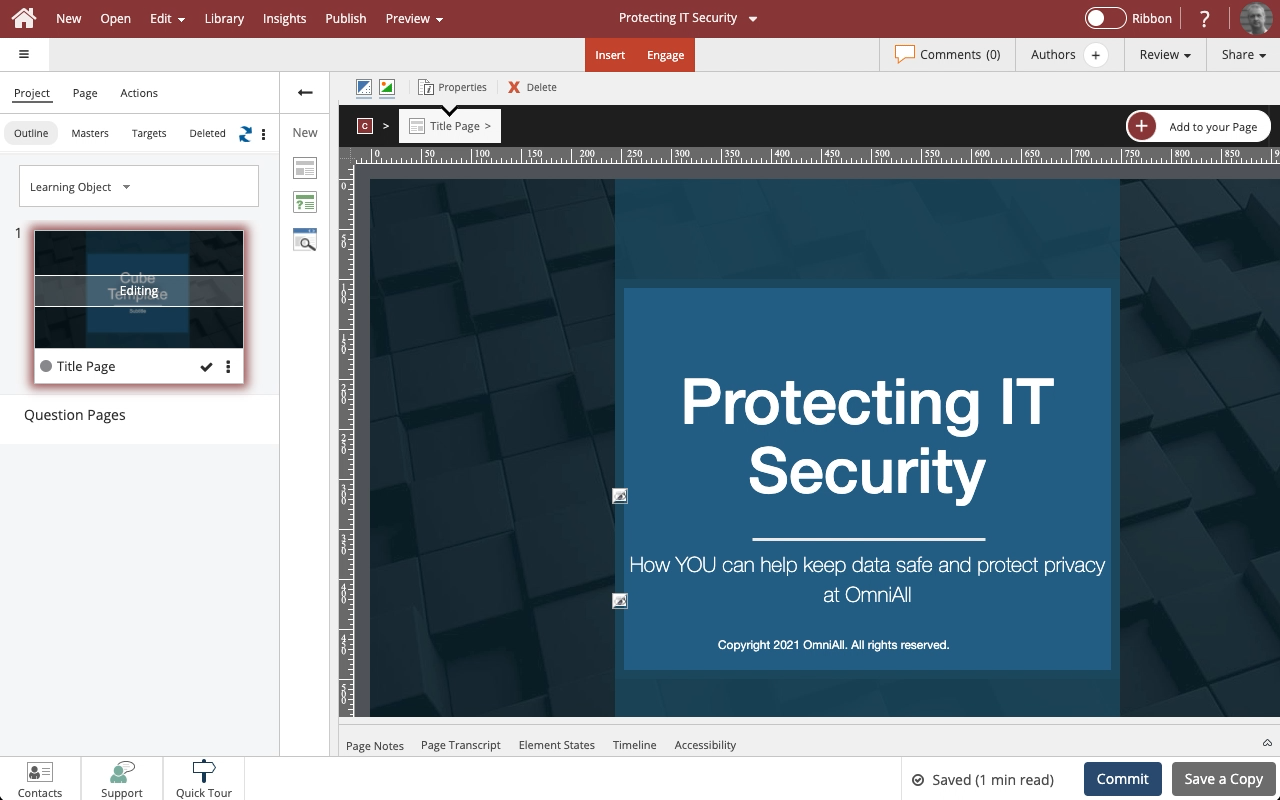
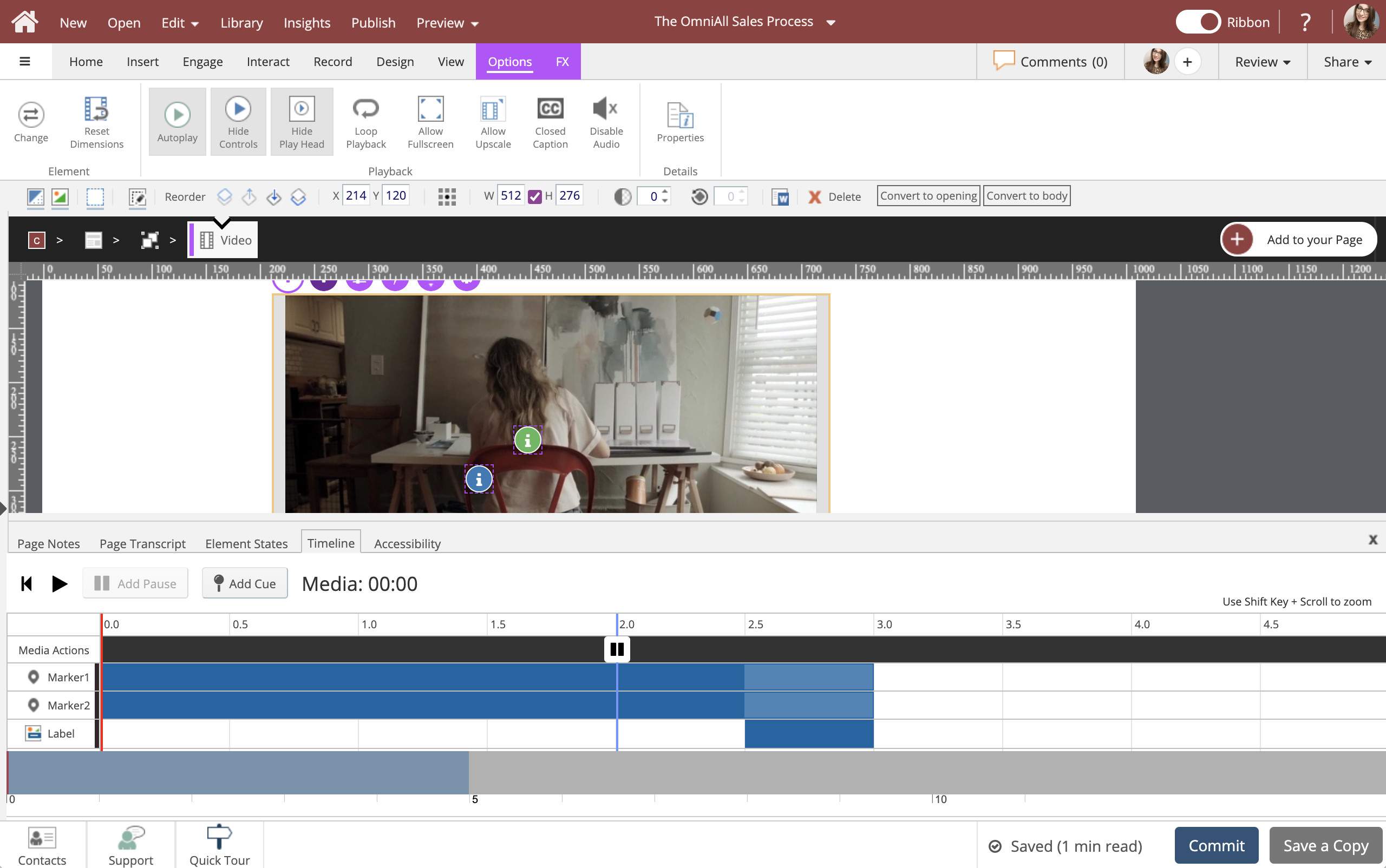
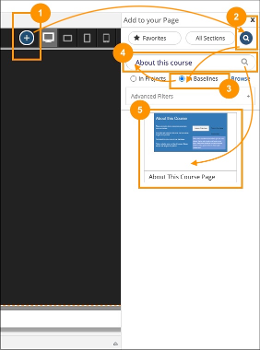
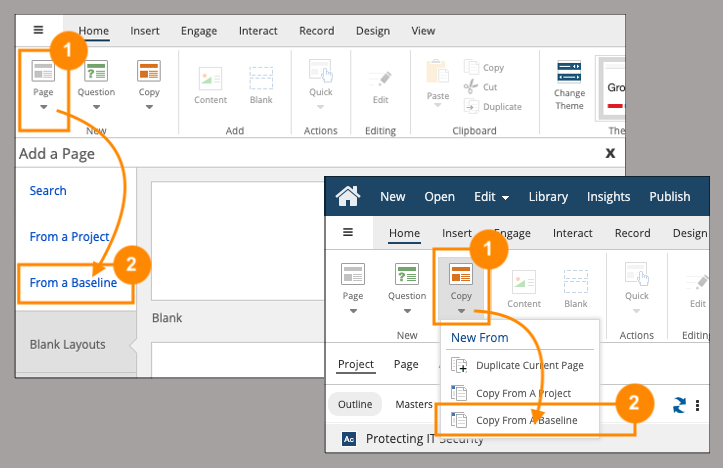
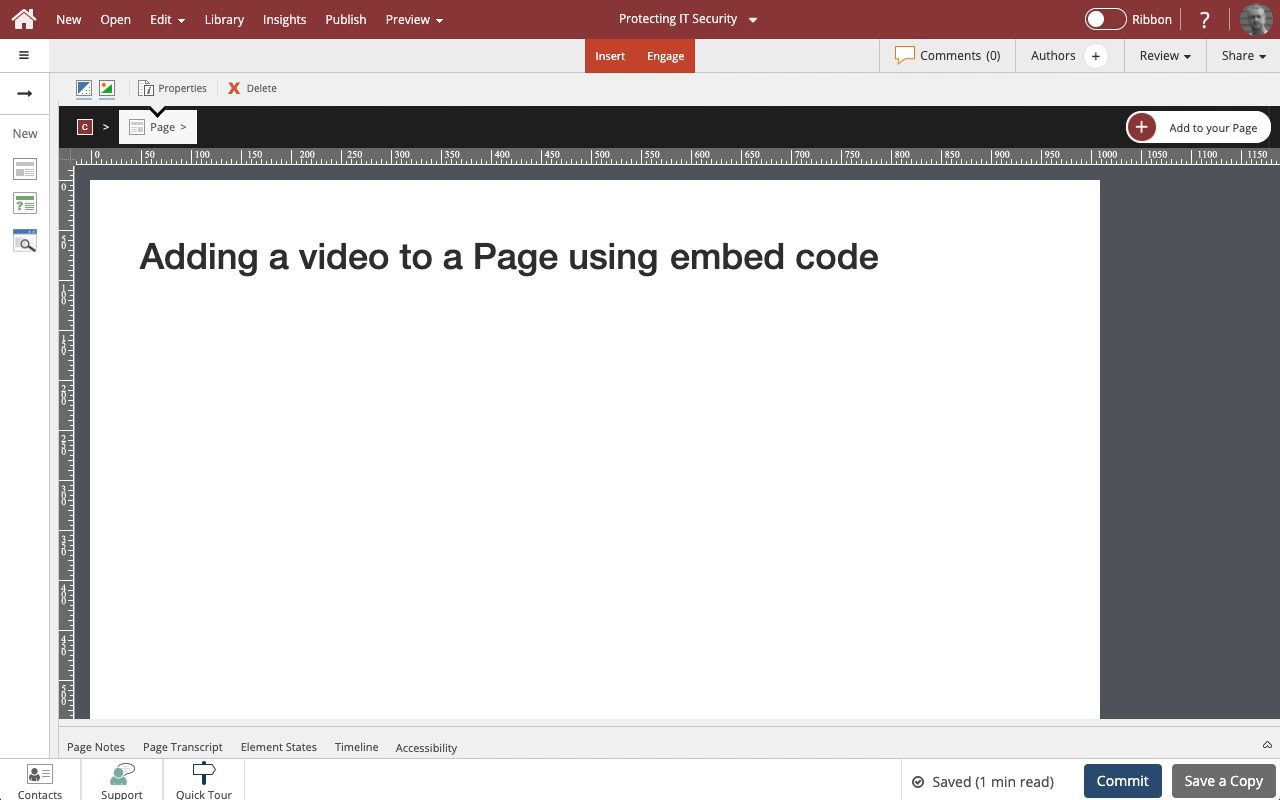
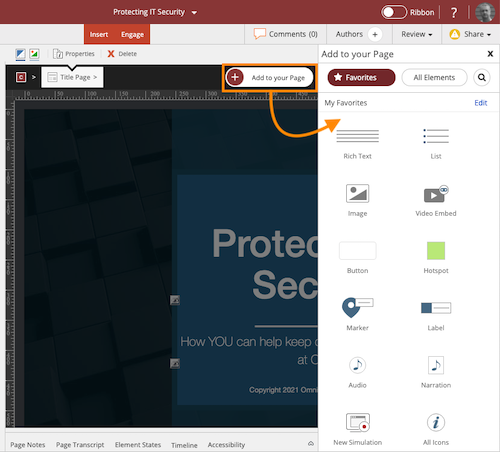
In this lesson you will see how a new page is added using the Add a Page template library. For this lesson we will select the Video Interaction Template.
Product: dominKnow | ONE | Version: 7.3
-
1
Click the continue button:
-
2
Click the continue button:
-
3
Click the continue button:
-
4
Click the continue button:
-
5
Click the continue button:












Comments ( 0 )
Sign in to join the discussion.