Embed
Create a Collection
Update Collections
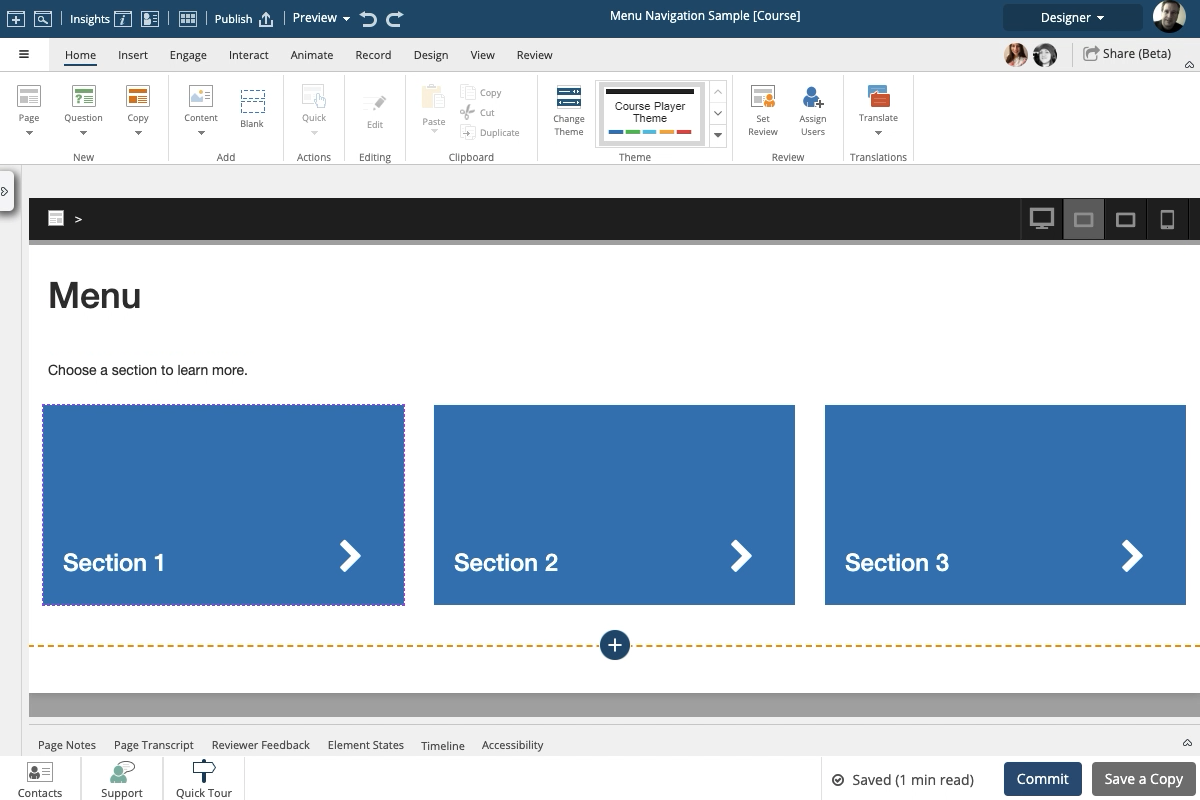
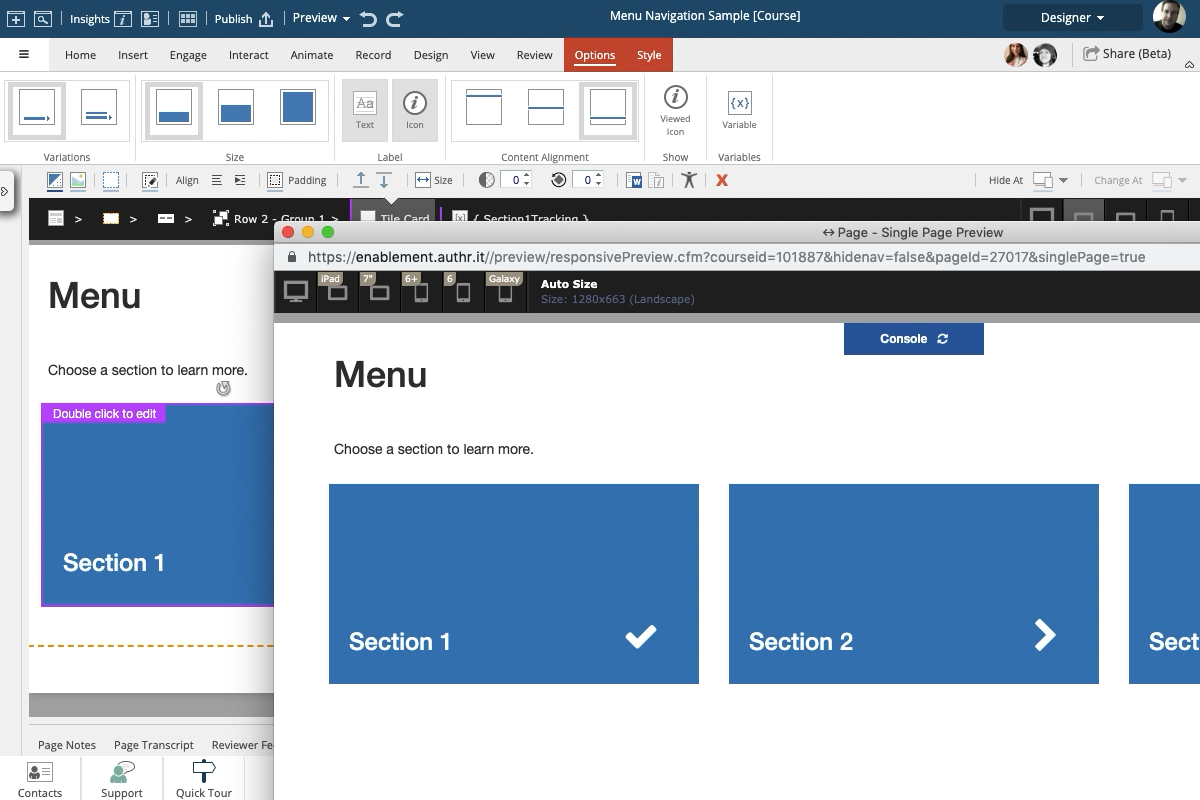
You can show that a Tile element has been selected by the learner by changing the icon displayed on the Tile.
This is helpful if you want to use the Tile as part of a menu page, for example.
There are two steps to this.
First, you tie the Tile to a variable to track that the Tile has been selected by the learner.
Second you select the icon you wish to display on the Tile when the variable is changed (as a result of the learner selecting the Tile).
NOTE: To use Tiles as “buttons’ on a menu page you’d also set up a Page Link action on the Tile to take the learner to the content you are targeting.
-
1
Click the continue button:
-
2
Click the continue button:
-
3
Click the continue button:
-
4
Click the continue button:
-
5
Click the continue button:
-
6
Click the continue button:
-
7
Click the continue button:
-
8
Click the continue button:
-
9
Click the continue button:
-
10
Click the continue button:
-
11
Click the continue button:
-
12
Click the continue button:
-
13
Click the continue button:
-
14
Click the continue button:























Comments ( 0 )
Sign in to join the discussion.