Despite the overwhelming number of digital options available, many professional developers still prefer the use of pencil & paper to get their designs started. From the creative perspective, of our work as instructional designers, the goal is to get the concept out of your head and into a media format as quickly as possible. And unless your truly 100% digital in your office, you'll find putting pen to paper the quickest option. Or in some cases it's dry erase market to whiteboard. You get the idea.

4 Tips of Storyboarding to Speed Up Development
Getting Started with Pencil & Paper
But, let's get back to reality. You don't consider yourself a Pixar-level storyteller. And your short on time, money, and resources. Your boss is breathing down your next to get the eLearning course done. Not perfect. Just done.
And getting to done fast means taking a few short cuts. A professional creative process may start an idea on paper, brainstorm more as an outline, and while still being on paper slowly start to move into creating a storyboard. Then it's digitizing the storyboard and slowly beginning to product the digital assets. The reality is we don't have time for that level of perfection. We jump right into our digital tools of choice and just START.
Getting Started with Storyboarding for dominKnow | One
Knowing that you will be producing your course or digital learning content within dominKnow|One means that skipping a few hollywood-level processes is easy. In this article I'll cover a few tips on how to make the storyboarding process get your project done quickly and effeciently. But it mostly depends on you and your preferred development process. No matter what that process is for you, there is likely something here that can you get better, faster.
Tip #1: Claro or Flow?
Now that you know dominKnow|One is your platform, you also need to know if you are more likely to develop and publish your final eLearning product in Claro or Flow? This choice will help you decide your next steps.
Basically if you plan on developing in Claro then starting in Powerpoint might be a quick way to prototype your content because the Claro environement is in a the same "fixed pixel" landscape format. There is also a very handy .ppt import feature to make moving your project into production fast and easy.
And if you know you need the responsive design features of Flow then you might find using a standard storyboard template found in MSWord or other word processor to be a good storyboarding solution.
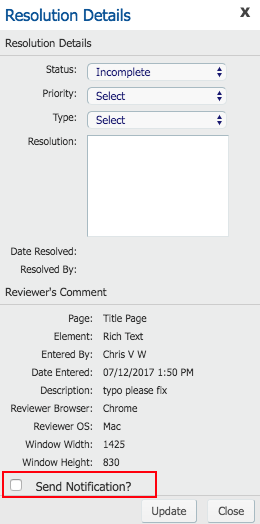
Tip #2: Using dominKnow | One - Review Feature
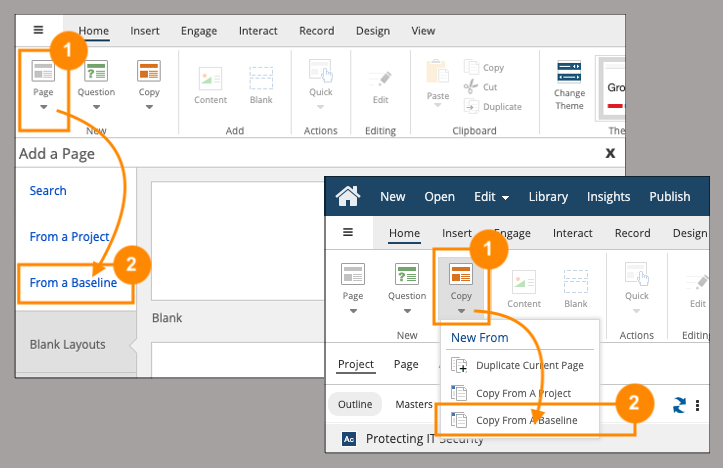
Many digital content developers can jump right into a development tool and go through the entire design, and development, process. dominKnow|One makes that type of workflow super easy with the built-in review feature. The basic idea is that you can setup much of the outline and content framework directly inside of dominKnow|One first using placeholders. Then invite the people that need to review it using the review feature. Once the "storyboard" is approved, then you're ready to start creating the content to replace the placeholders.
Tip #3: Using Lorem Ipsem Generator
This little gem of a feature is a user favorite. Being able to use a quick code in a text field to generate placeholder text can speed up your production and give you a more accurate idea of what that particular amount of text will look like in your design. By simply typing =lorem(5s) in a text field the system will generate 5 sentences of lorem ipsem text. Change the s to p, and it will generate 5 paragraphs. And of course, changing the number changes the amount of sentences or paragraphs. Watch this quick tip video.
Tip #4: Use Free Storyboarding Graphics
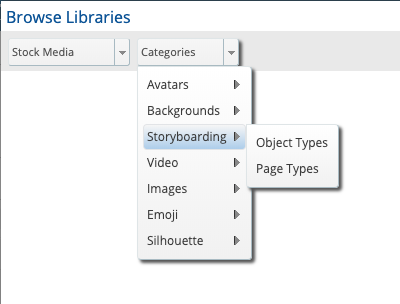
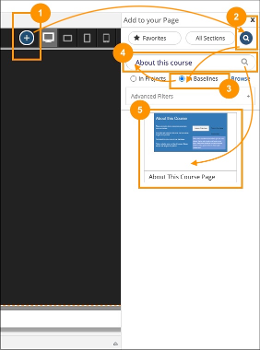
dominKnow|One has a library of content that is free for you to use. One of the stock media categories is called Storyboarding. Use those Object Types and Page Types to quickly generate your course outline and framework storyboard for review.







.png&id=46e2fe38)
Comments ( 0 )
Sign in to join the discussion.