- Take the photo
- Remove the Background
- resize image canvas 552x1146
- download as Transparent PNG
- Repeat for all Character Moods and Headshot version 64x64
Basic Steps to Create the Assets
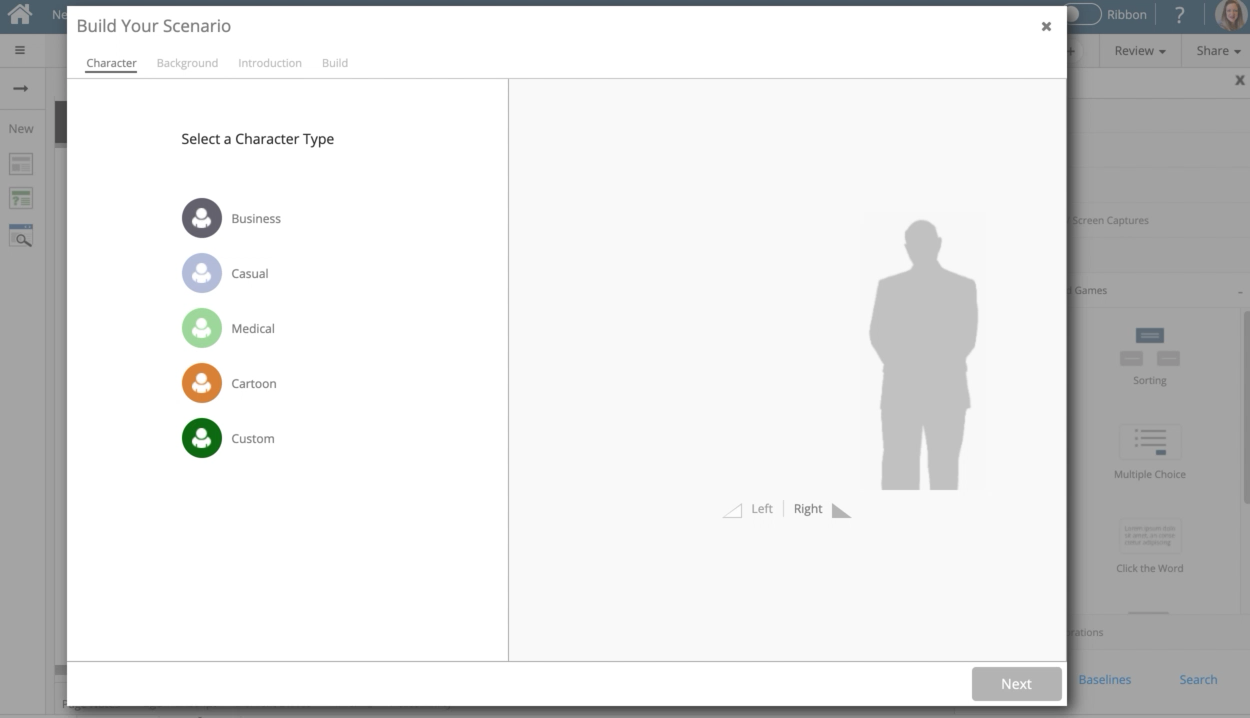
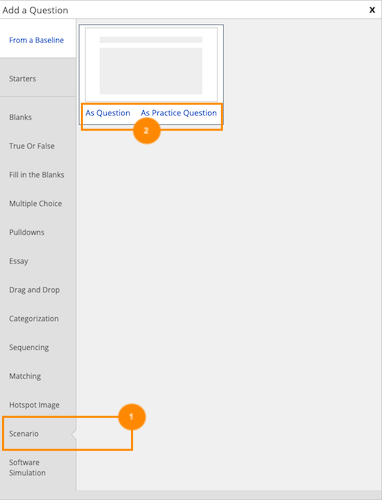
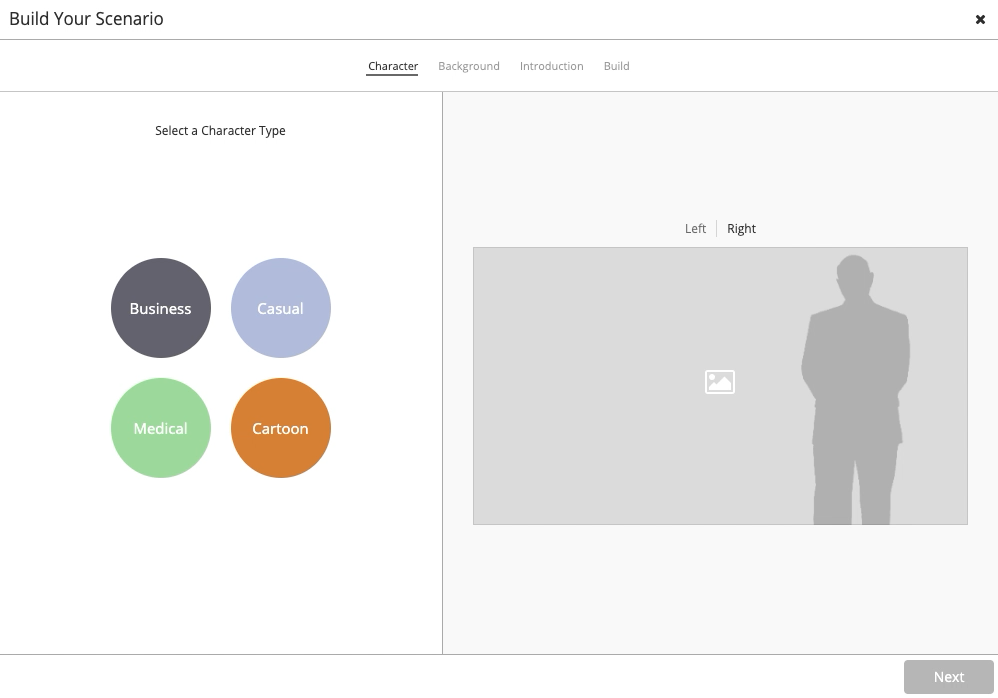
NOTE: Go to this link to see a Capture movie about how to add the custom characters once you've created them. This is article is just me sharing my experience going through the creation process.
Leave a comment if you have anything to share from your experiences.
Capture the subject by taking a picture of them on a plain background. If you have a white/black/green screen background, use it. But with today's background removal technology it's not necessary. However, you will get better results with a plain background that does not blend with your subject.
In the photo below, I set up my green screen and also dropped an old green screen on the floor since I needed a full body shot.
This photo was taken with my iPhone setup on a tripod and triggered with my Apple Watch 3 second timer.


Then you need to get the photo into an image editor. In your image editor you will need to remove the background and crop the image around your subject.
In my first attempt I used photoshop and their advanced tools to:
- Select the subject,
- Invert the selection which selects everything around the subject,
- Delete that content and leave only the subject.
However, I later learned that Adobe has a tool called Creative Cloud Express with a remove background button. That was MUCH easier and saved me about an hour of time.
There are 3 simple steps to achieve the results you need.
Step 1: Find the Remove Background "quick action" and drag'n'drop your image onto it.

Step 2: Change the canvas size to 552px wide x 1146px tall.

Step 3: Select the download button. Select .PNG. Then select Transparent (PNG).

Now do that for your 5 different "Character Moods":
- Default
- Happy
- Angry
- Thinking
- Unsure
Don't forget that you will also need to create a "headshot" version with a canvas that is 64x64 for each mood as well. These are used when the scenario is being used on a smaller device.
Your .zip file should look like this:







Comments ( 0 )
Sign in to join the discussion.