The most common web-based image file types are JPEGs, PNGs, GIFs, and SVG. In most photo editing tools, such as Photoshop, you will find these and various settings when you use the save as or export as options e.g., “Save for Web.” If you want to learn more about these specific image types and more, we recommend you review Mozilla Web Docs Image file type and format guide.
Reduce File Size by Compressing Images
Generally speaking, dominKnow | ONE does not change your images when you upload, so we recommend you use compression and/or resizing to optimize your images before uploading.
Height and Width Considerations
Default height and width of images is often quite large and excessive for most designs. To determine the optimal height and width you should consider the placement of your image and make the height and width appropriate for the planned use. Simply put, if the image is placed at 300x200 that is the appropriate height and width you should resize it prior to upload. An image from my camera which defaulted to 6000 by 4000 was 16 MB and then when I resized it to 300x200 it was reduced to 128 kb! It is safe to say if you are using images straight from a phone or camera they will need to be optimized. When resizing make sure you maintain “aspect ratio”. This will force the image to be resized proportionally and prevent you from having a distorted or stretched look and feel. Careful use of cropping and fixed aspect ratio when resizing can help you achieve the desired outcome.
What if you don’t have image editing software?
If you use a Mac: The Preview software included with your computer, will allow you to adjust the size of an image and the DPI (dots per inch) to get a smaller file size.
If you use Windows: Paint comes with your computer and can be used for resizing.
Some commonly used image compression tools.
There are many highly rated image compression tools for Windows and Mac that may be found with an internet search.
- TinyPNG: A free browser-based tool for compressing PNG and JPEG images
- TinyJPG: A free browser-based tool for compressing PNG and JPEG images
- ImageOptim: A free open-source app for compressing images
- JPEGmini: A photo recompressing app for Mac and Windows
- RIOT: A free Windows app for optimizing images
- Irfanview - a fast, compact and innovative FREEWARE
What sizes should I make my images?
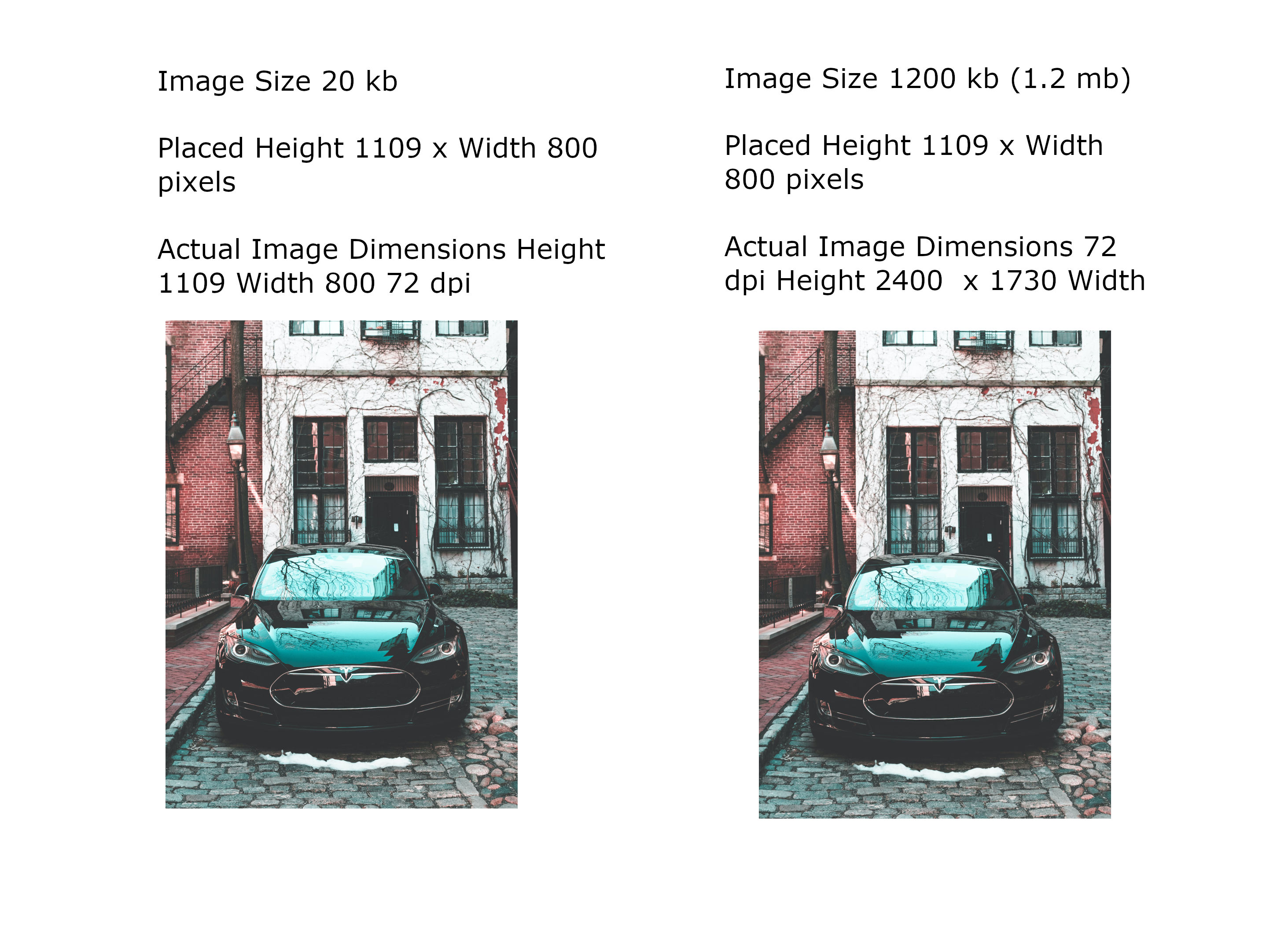
An image file’s size is determined by the resolution and the height and width of the image. The standard image resolution for web use is 72 dots per inch (dpi) or pixels per inch (ppi). It is most important to determine your own image optimization policy so that you may standardize the image optimization across your organization. A general rule for webpages is to try to get to 50-70KB or less for the total size of the page. That means less for each image. For full width images or background images it is good if you can get 200KB or less. PNGs and SVGs should be in the 5 – 15 KB range but could be larger depending on the graphics size. The images below look the same but, on the left, the image is optimized for the web. The image on the right will likely take more time to fully appear even if you have a solid internet connection.
In the example below, the image on the left has been resized to be 100% of the Height and Width needed (1109 x 800 @ 72 dpi) so that it is optimized to provide better performance. The image on the right has not been optimized, so it may take longer to appear to learners who have a slow internet connection.











Comments ( 0 )
Sign in to join the discussion.