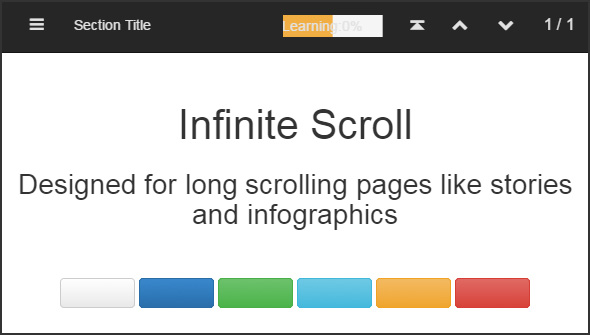
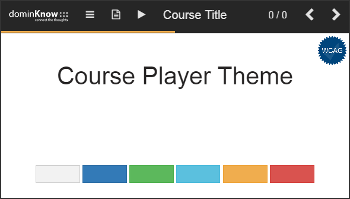
There is top-bar navigation with the Menu icon appearing on the left of the bar, followed by the current Section Title. On the right of the bar is a progress bar, and Return to Top, Back, and Next icons and a section counter.
The Infinite Scroll theme is a WCAG compliant theme.
Section Titles:
The section title that will display on the navigation bar will be the first text element within a section that uses a Title or Header formatting. If a section does not contain a text element formatted to use Title or Header text, then that section will be labelled as Section # (Example: If your third section on the page has no Header or Title text, it will appear as Section 3 on the top bar).
The section title will not display the next section title until that section reaches the top of the page. Note that if your final section does not contain enough content for that section to reach to top of the page, that section's title will not display on the navigation bar.
Section Counter:
The section counter, on the other hand, will increment the moment a new section comes into view.
Note that this counter does not track the current section in view, but rather tracks how many of the sections have been experienced. This means that if you scroll up to previous sections the section counter will not decrease.
Back and Next:
Use these buttons to navigate to the next section not yet in view.
Important Tip: If you delete the content of a section, that section will not be visible to the learner, but it is still counted toward the total number of sections on the page. It is recommended that you delete the section as a whole to prevent learner confusion and other potential issues.


.jpg&id=0576ede4)






.jpg&id=2d8225cc)

Comments ( 0 )
Sign in to join the discussion.