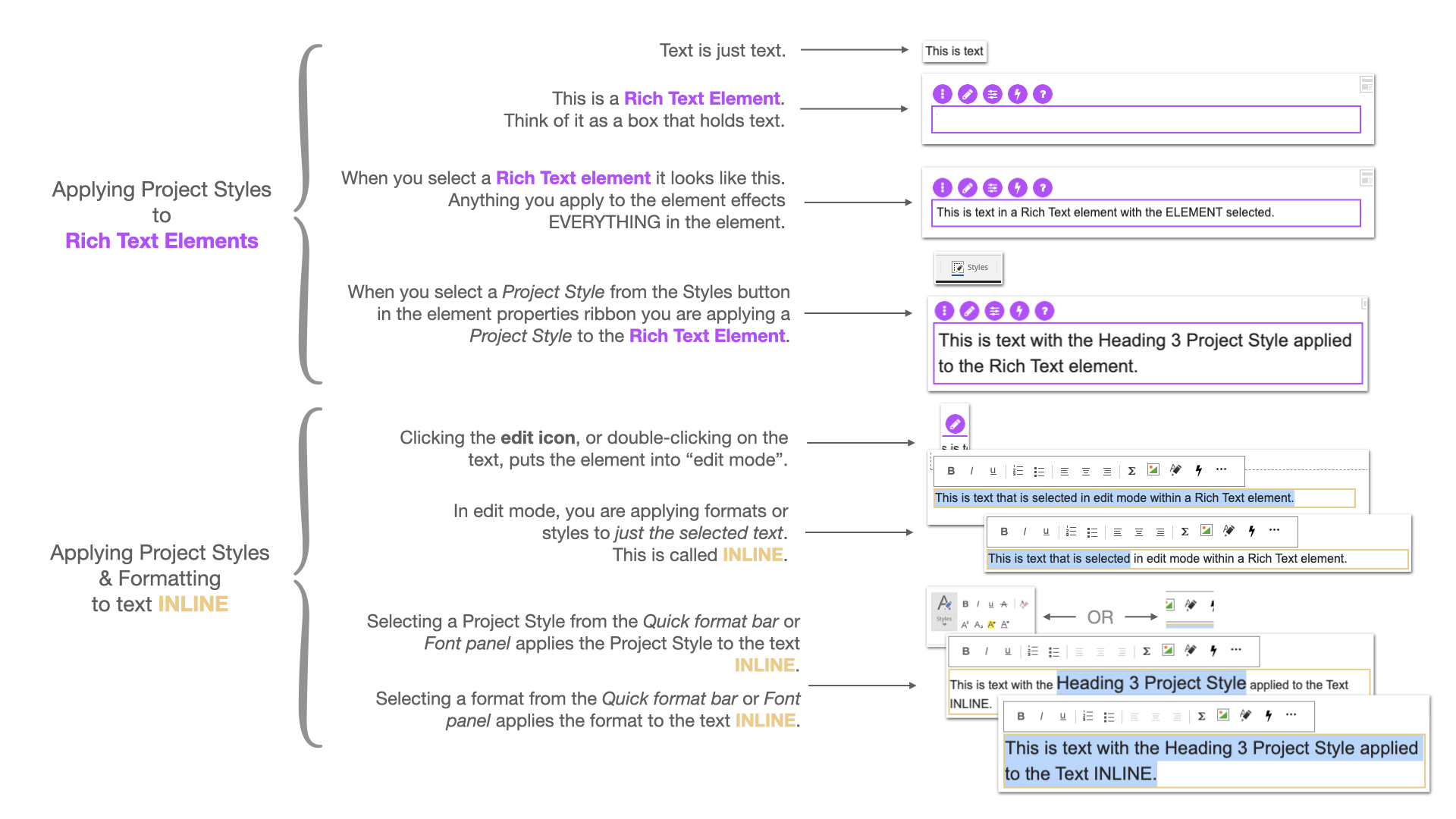
You learned in your orientation, or training, about 3 types of text element Styling options: Theme, Project, and Inline.
Add consistency, flexibility, and efficiency to your development work
In this article you'll learn about Project Styles. For more information on Theme styles you can download a helpful pdf. And for additional Inline Styles information read this article. And don't forget to view the entire COLLECTION of articles about Text.
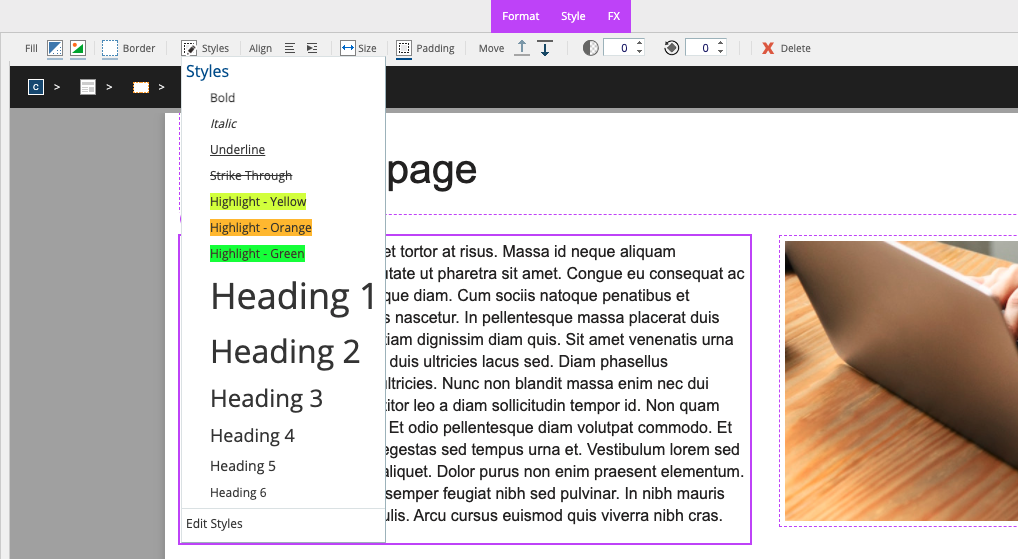
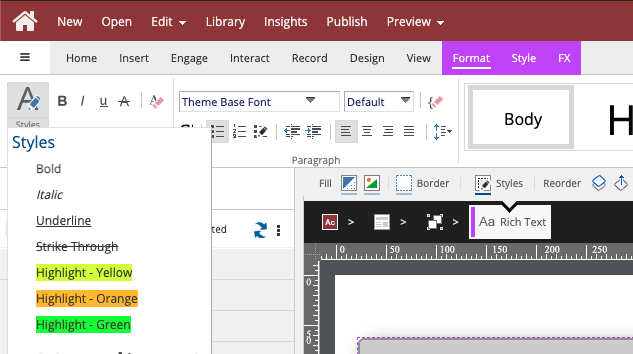
The Project Styles button is located in the grey toolbar above the content stage as seen below.

NOTE: Heading 1, Heading 2, Heading 3, etc... are NOT the same as H1, H2, H3, etc... in the Theme Styles.
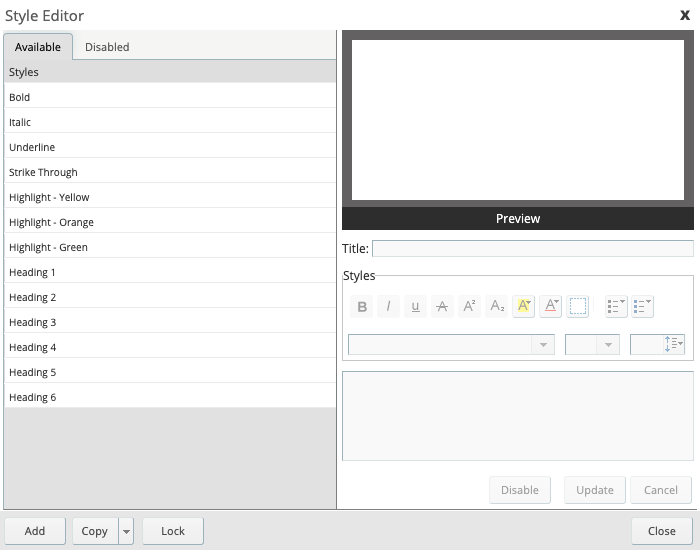
At the bottom of the Project Styles popup there is an Edit Styles option. This opens the Style Editor where you can add your own Project Styles, as well as copy styles from other projects.

Every user, and organization, has a different approach to their designs. Some only use Theme Styles while others prefer heavier use of project styles. Both offer flexibility and efficiency with updates & changes because any change made to a Theme or Project Style will have a universal impact on all projects or elements using that Theme or Project Style.
If you have 10 projects that all use the same Theme, then all changes made to that Theme will effect all 10 projects.
5 of those same projects might also use 1 or more custom Project Styles. In this case, any changes made to the Project Style ONLY impacts the elements in the project where that Project Style is applied. Hence, the name Project Style. All 5 projects may have a Project Style with the same name, and identical settings, however, if you want to change an option within that Project Style across all 5 projects you would need to update each Project Style within each Project.
Using Theme and Project Styles keeps your project designs consistent and makes updates faster and easier to maintain.
Imagine the nightmare of styling all of your text with Inline styles and then needing to update 1 or more style standards. You would spend a lot of time reviewing every single page and updating each and every element that needs the update.
This is why we highly encourage users to take advantage of Project Styles over Inline Styles.









Comments ( 0 )
Sign in to join the discussion.