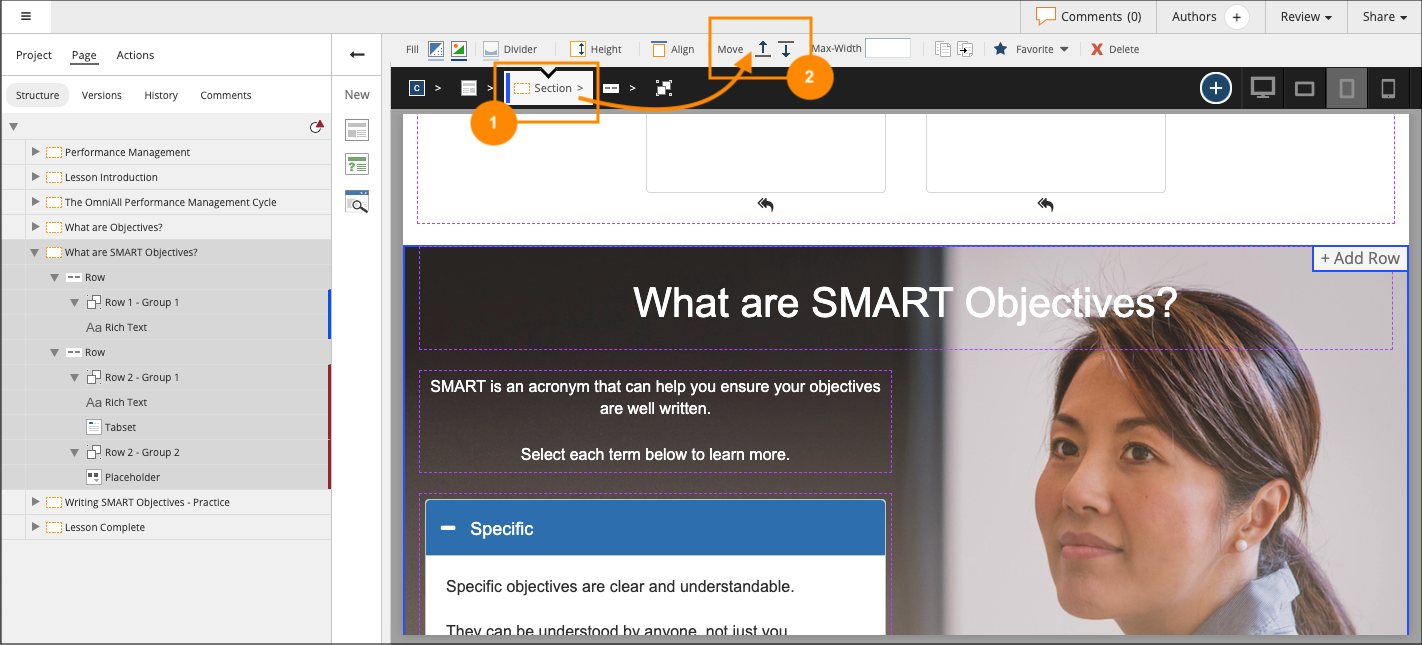
And you can do this at any container level meaning you can rearrange the order of:
- Rows in a Section
- Groups in a Row
- Elements in a Group
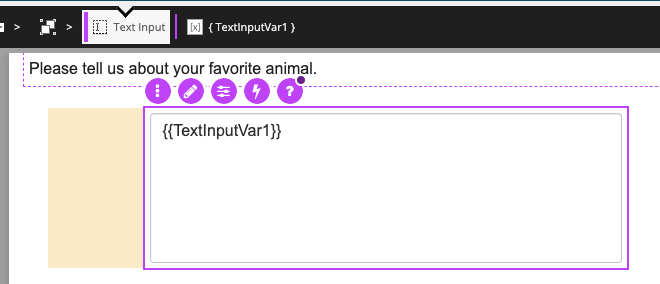
- Sub-elements within Engage components like tab set layouts, content carousels, etc. (this works for these elements when used on Claro pages, too!)
In some case the display the order on the Page might be left-to-right and horizontal, but the Move arrows still apply and allow you to change that left-right order.
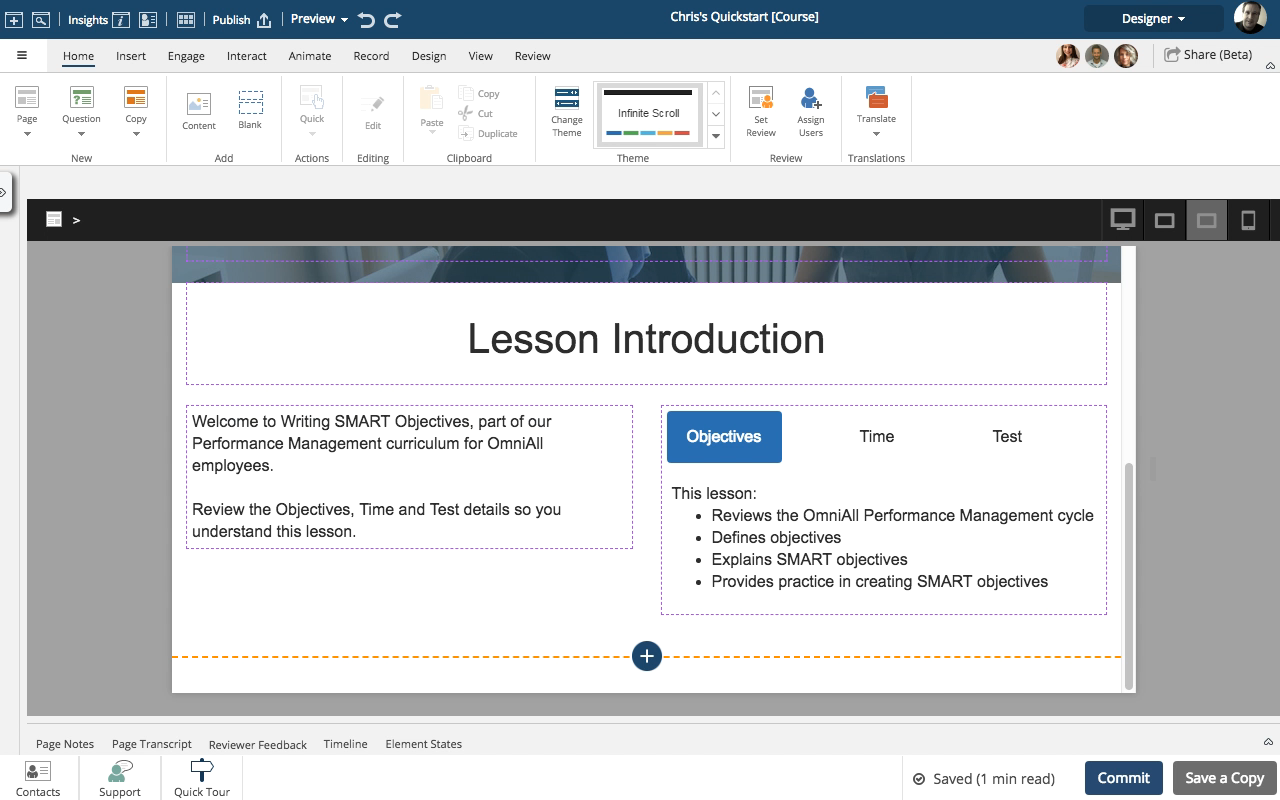
For example, you have two Groups that are beside each other in a Row, one on the left and one on the right and you want to switch their order.
You can select one of the Groups then select the Move Up or Down arrow to move the selected element up or down one position in the Group Order within the Row. On the page, the effect is that the two Groups switch their horizontal order.
So keep in mind that even though the Move arrows point up and down on the selection control bar, they are moving the select item up or down in the order with the container which might affect horizontal arrangement not just vertical.
Here's a walk through on how that works.











Comments ( 0 )
Sign in to join the discussion.