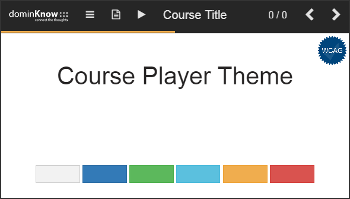
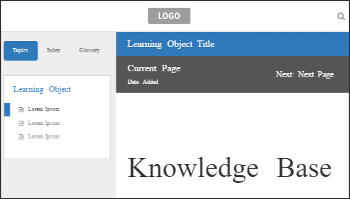
This theme contains a home page that displays a logo, Course Title and Start button over a color block using theme color 1 (hero square)—the square can be replaced by an image by uploading a hero image in the course properties. Below the square is a list of the learning objects and their pages in a Table of Contents layout.
Once the Start button is selected, you are brought to the first page and the information from the home page moves to the left panel. The hero square at the top of the panel displays theme color 1 and a progress bar. Pages within the learning objects are marked to indicate which have been viewed. The left panel can be closed by clicking the Menu icon on the top left of the navigation bar.
When navigating, the top-navigation bar with Menu icon, page and counter appear to the right of the hero square, progress bar and page location indicators. Page navigation appears at the bottom of each page.
Home Page:
The home page for this theme includes a default background image. This Hero Image acts much like your cover or header image on most social media sites. The system will automatically resize and reposition the image to suit the user's viewport. For best results, we recommend the following dimensions: 1200px by 630px.
The Hero Image can be changed at any time via the course properties. See our article Creating a New Course to learn how to edit the course properties.
Tip: When viewed on a larger viewport you may notice white space between the table of contents and the page content. If you want to eliminate this space, simply ensure that your course width is left blank in the course properties.
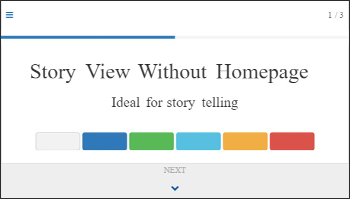
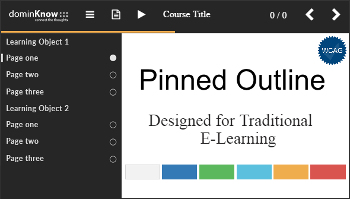
The Story View theme is ideal for traditional eLearning and presentation-style content. This theme is created using the Story View Player experience.







.jpg&id=0576ede4)

.jpg&id=2d8225cc)
Comments ( 0 )
Sign in to join the discussion.