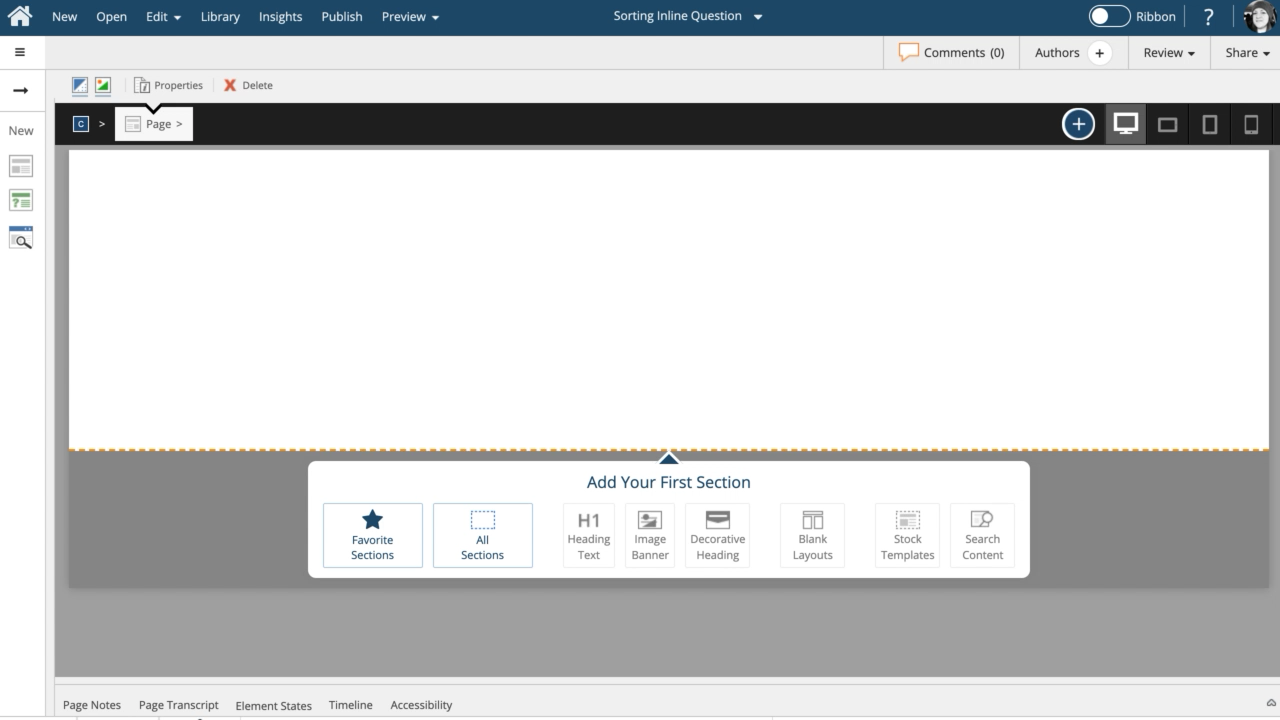
You can add a button element to any Page in Claro or Flow.
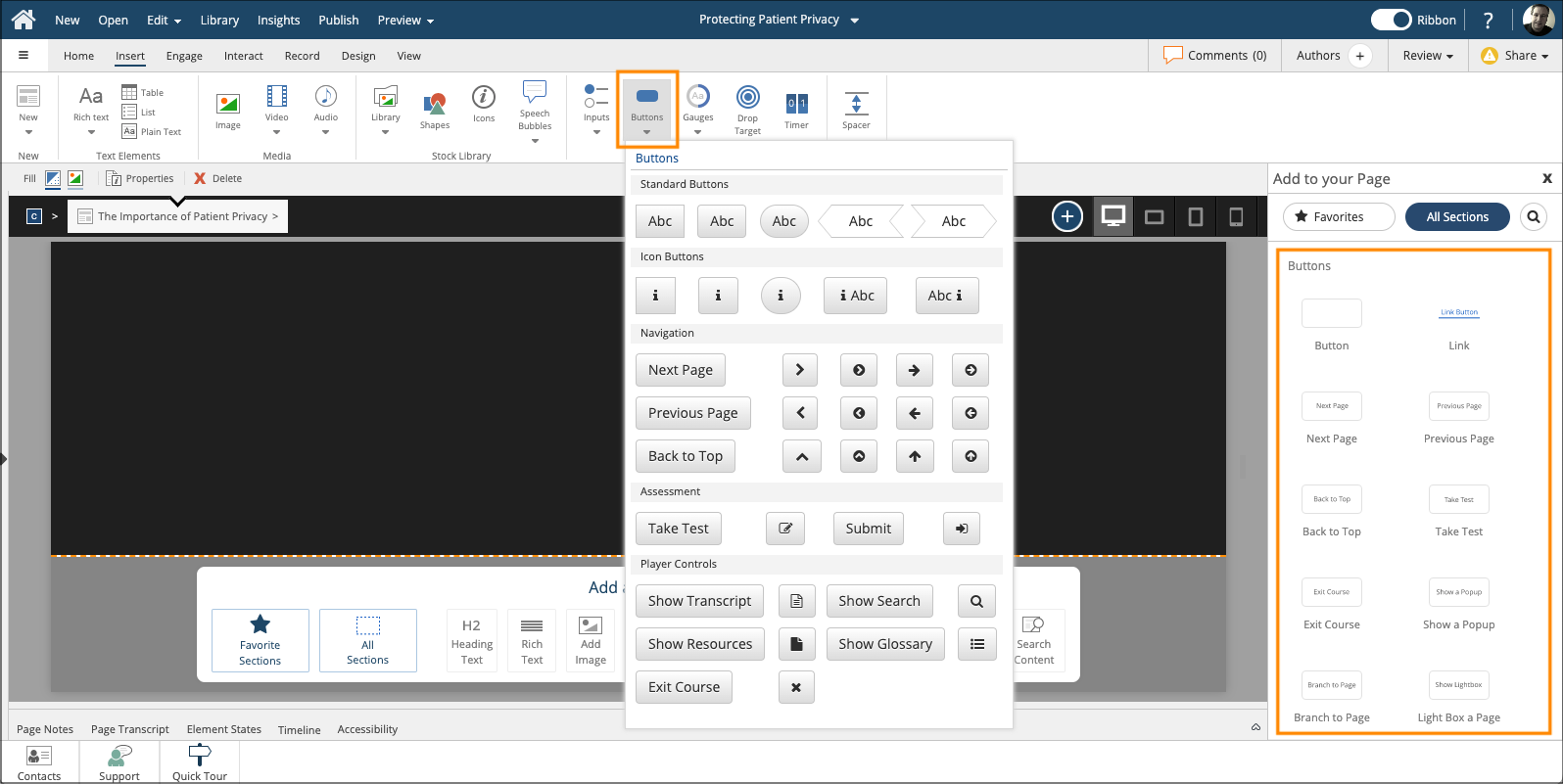
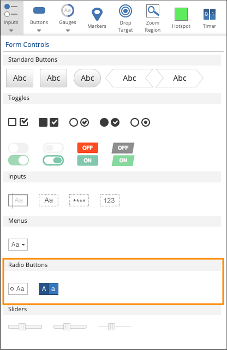
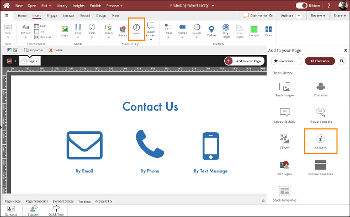
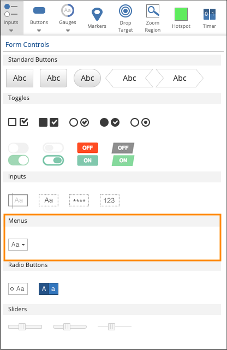
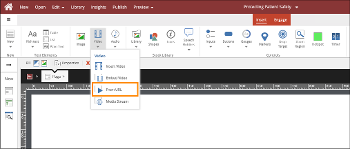
You can add them from the Buttons section of the Add to Your Page panel, or from the Buttons drop-down menu on the Insert tab on the Ribbon.
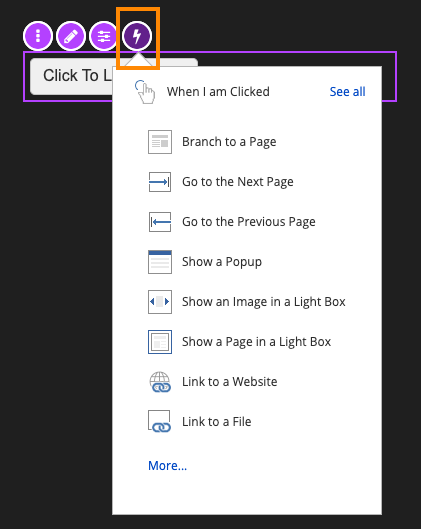
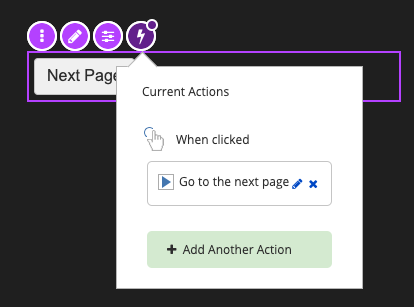
Both places have options for buttons that do not yet have actions assigned to them as well as pre-set action buttons, such as buttons already set up to go to the next or previous page or carry out other functions.


















Comments ( 0 )
Sign in to join the discussion.