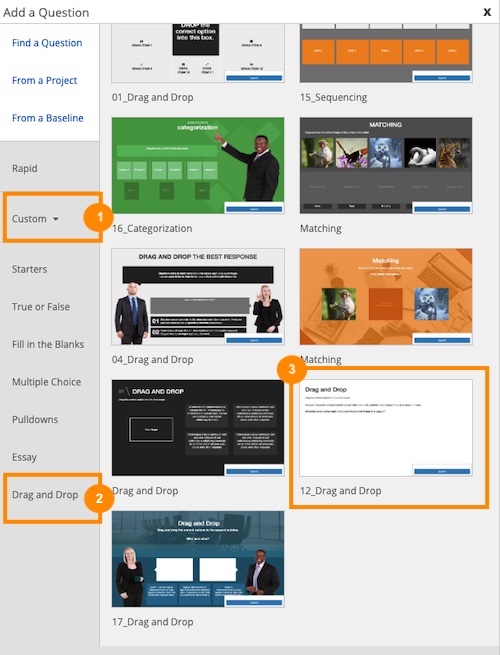
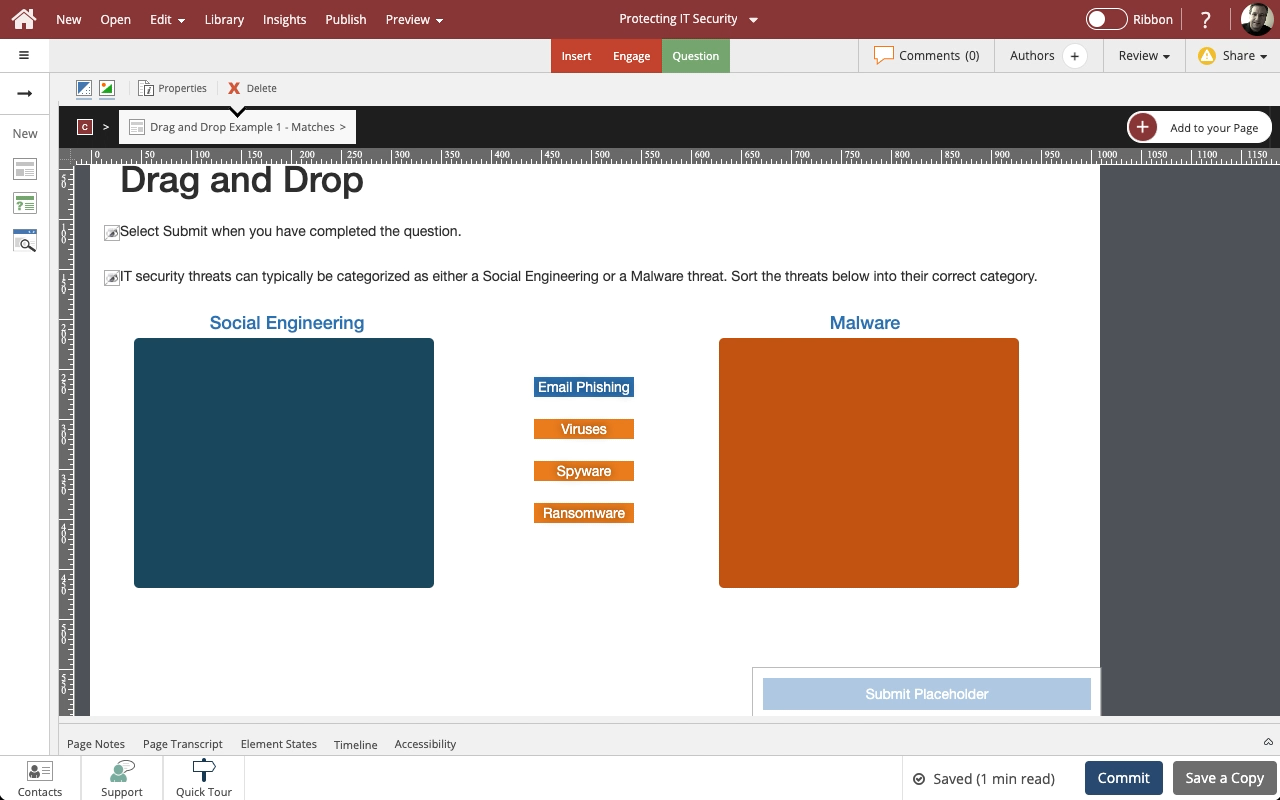
For the Drag and Drop questions available under the Custom questions menu, you add elements to the page then set them up as draggable elements or as drop target elements.
Elements that can be set as draggable include:
- Text elements
- Images
- Buttons
- Icons
- Speech Bubbles
- SVGs
- Shapes
Elements that can be set as drop targets include:
- Images
- Videos
- SVGs
- Shapes
- Hotspots
- Drop Targets
Since so many different element types can be used as draggable and/or drop target elements, you can get very creative with drag and drop question pages.
When working with custom drag and drop question pages you can set up three different statuses:
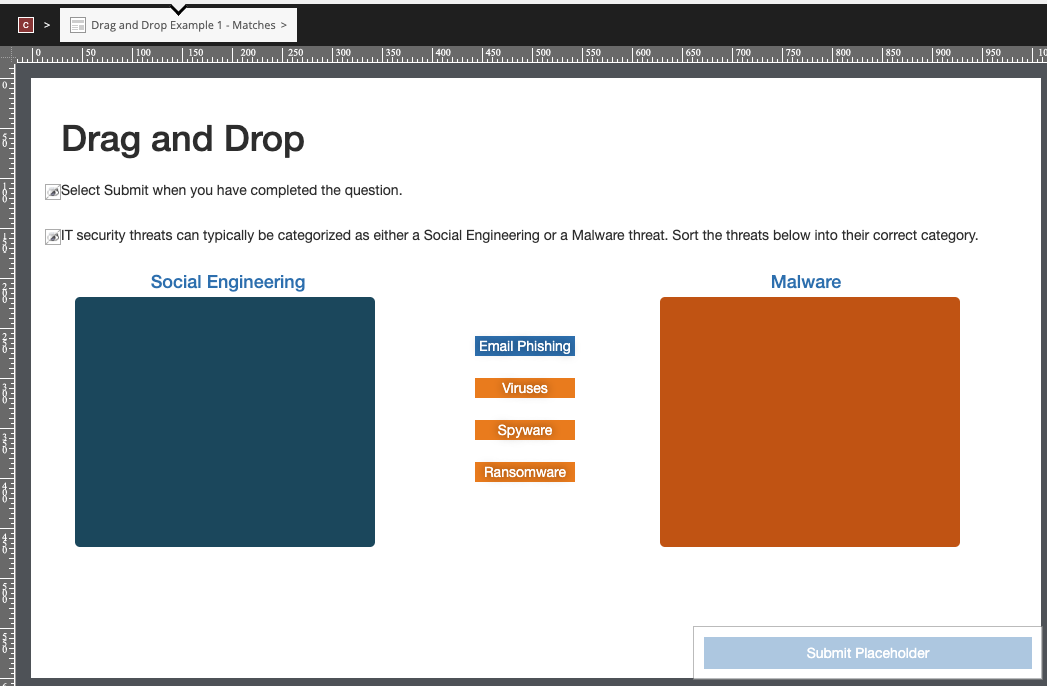
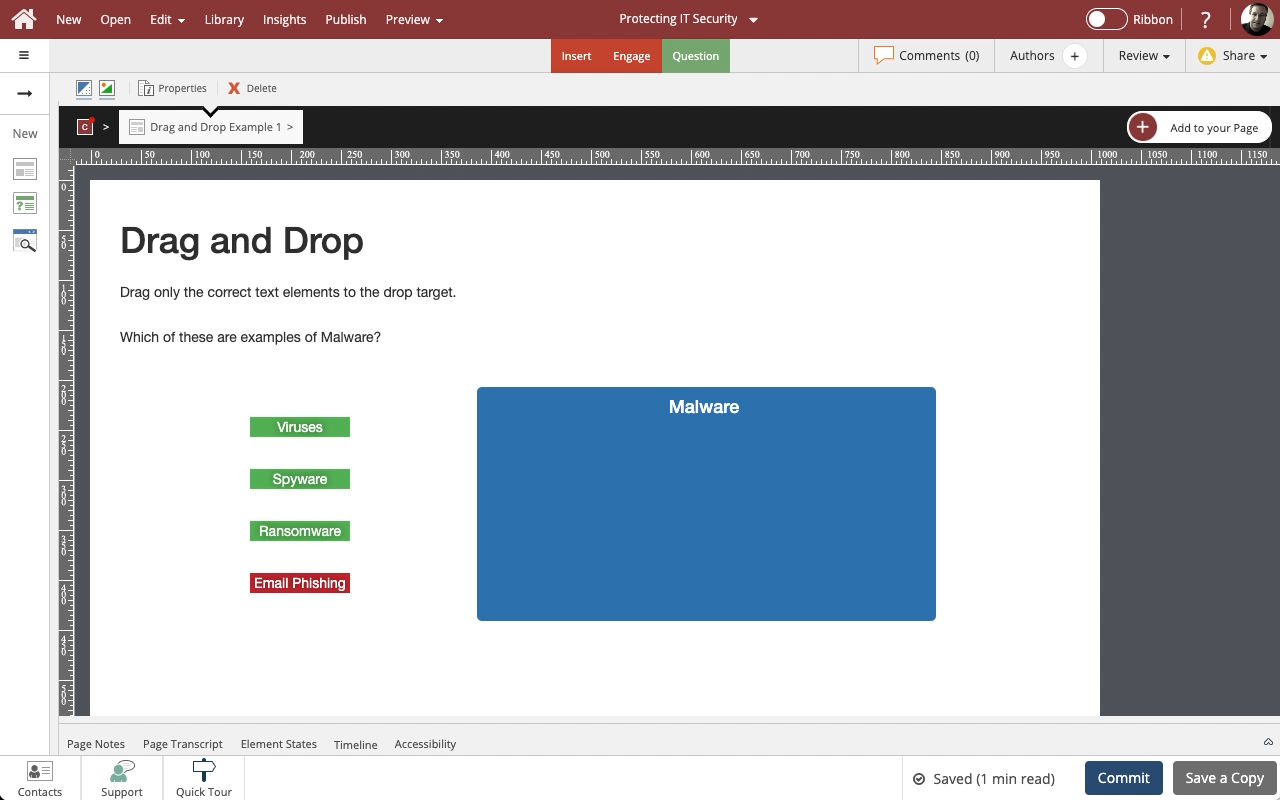
- Match – For a Match you pick a draggable item then pick the target element it should be correctly dropped on to be marked correct. If a Match draggable element is not dropped on its matching target or not dropped on any target at all, it will be marked as incorrect.
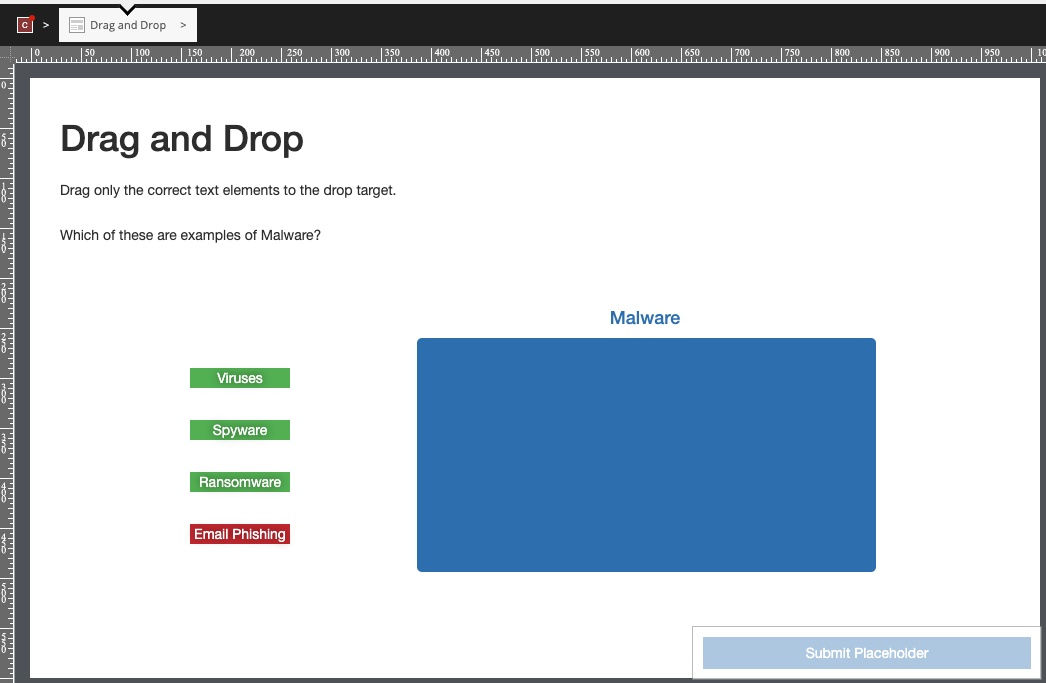
- Drag Distractor – This setting creates an element that can be dragged and dropped on any target but is always marked incorrect if dropped on a target. It is marked correct if left not dropped on any target.
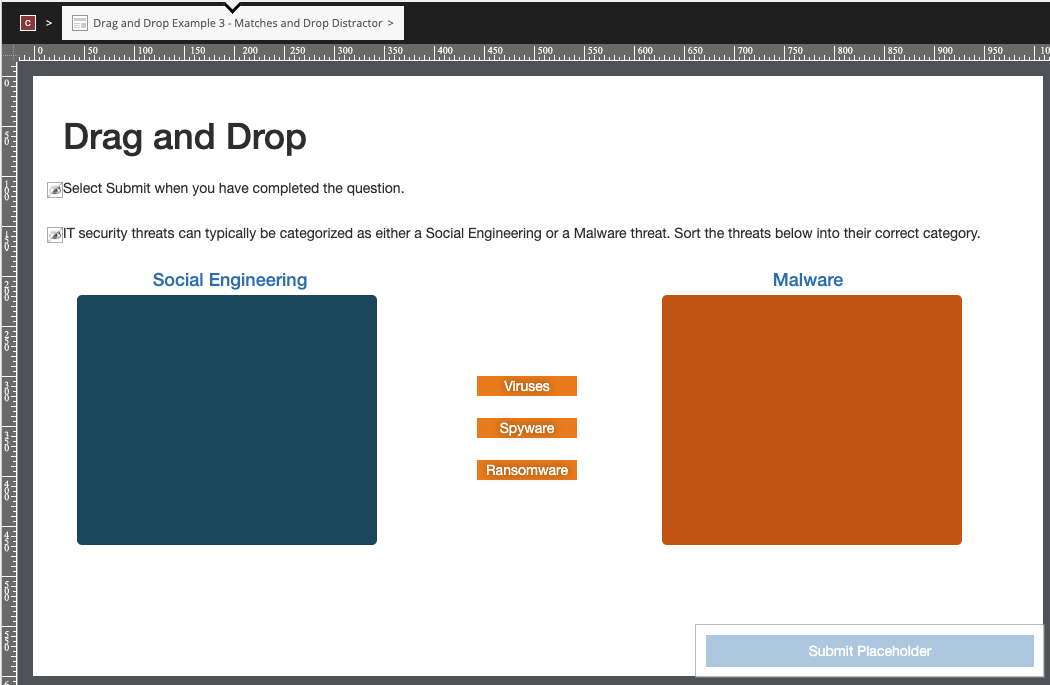
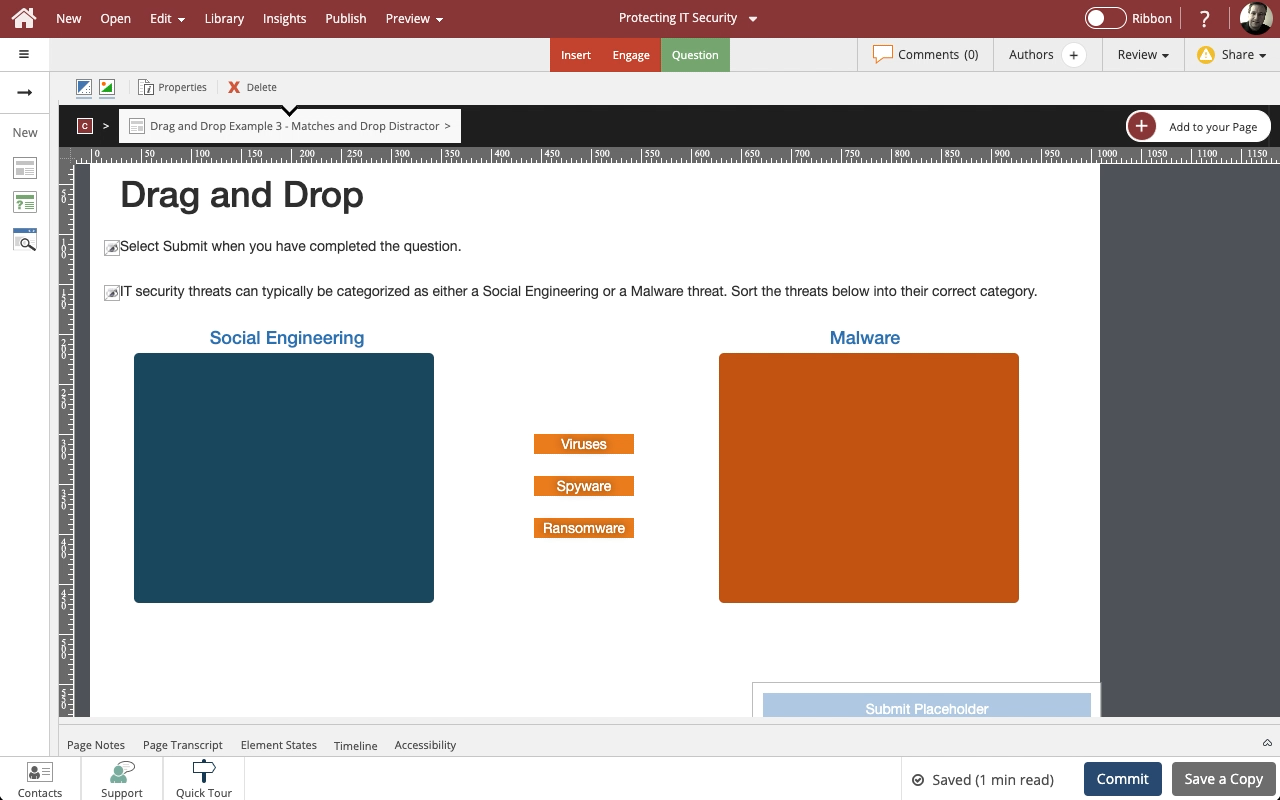
- Drop Distractor – This setting creates a drop target that draggable items can be dropped on but any items dropped will always be marked incorrect.
You can use all three of these in one question, but for we'll focus on three simple examples so you can understand the behaviour differences between these three.












Comments ( 0 )
Sign in to join the discussion.