dominKnow | ONE has tremendous built-in capability for creating custom interactivity for your projects.
But there may still be times when you want to do “one more thing” that dominKnow | ONE doesn’t yet have a feature to help with.
HTML Widget Elements can help you do that one more thing.
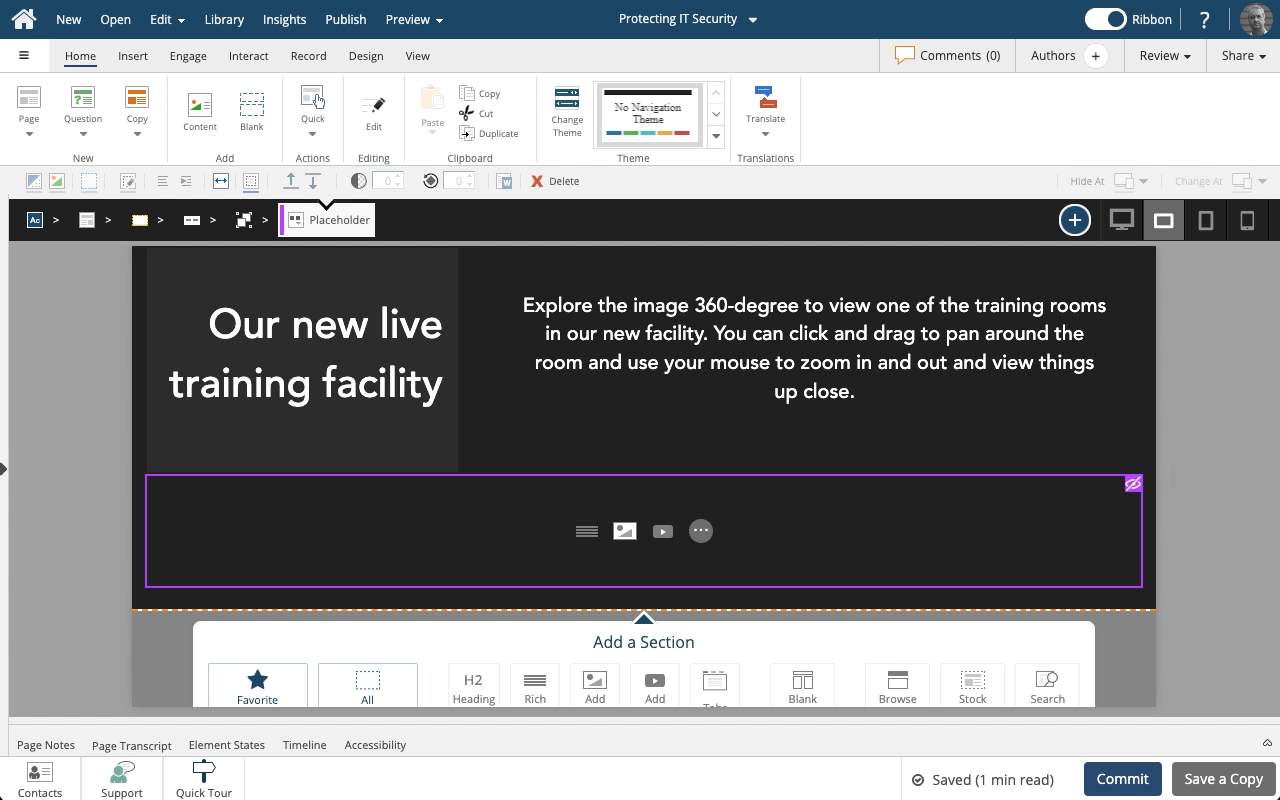
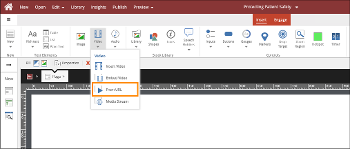
An HTML Widget element is an iframe on your page that displays HTML-based content that’s been created outside of dominKnow | ONE.
And that HTML Widget can be just about anything you want.
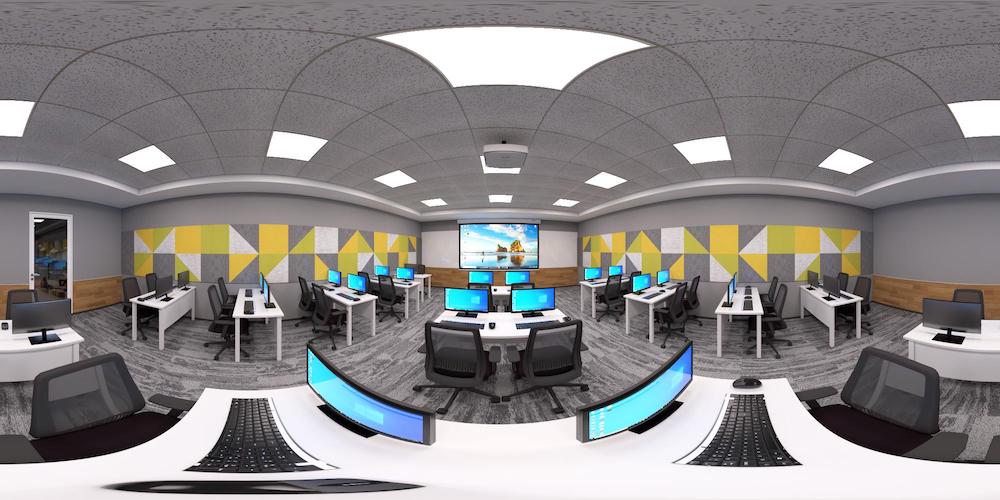
For this lesson, we’ll focus on the example of adding a 360-degree image viewer with a 360-degree image to your page.
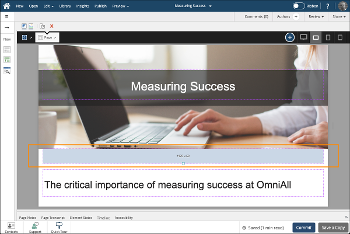
Here it is in action in an example Flow Project:
360-Degree Image Viewer Example Project >>
You can find out more about the 360-degree image viewer here on GitHub:












Comments ( 0 )
Sign in to join the discussion.