Adding new Elements to a Layer
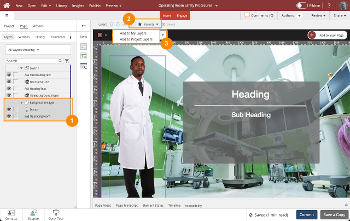
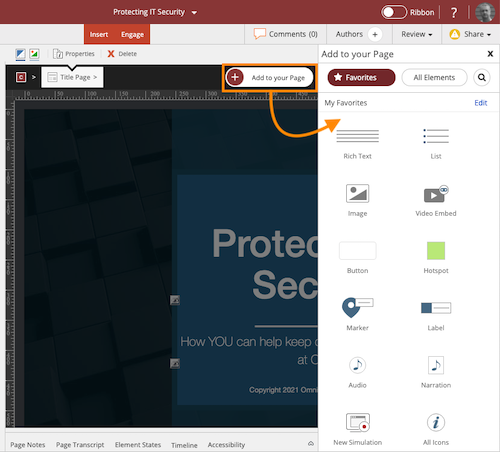
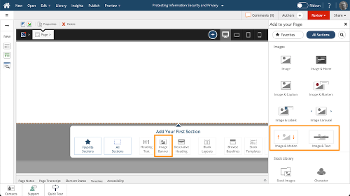
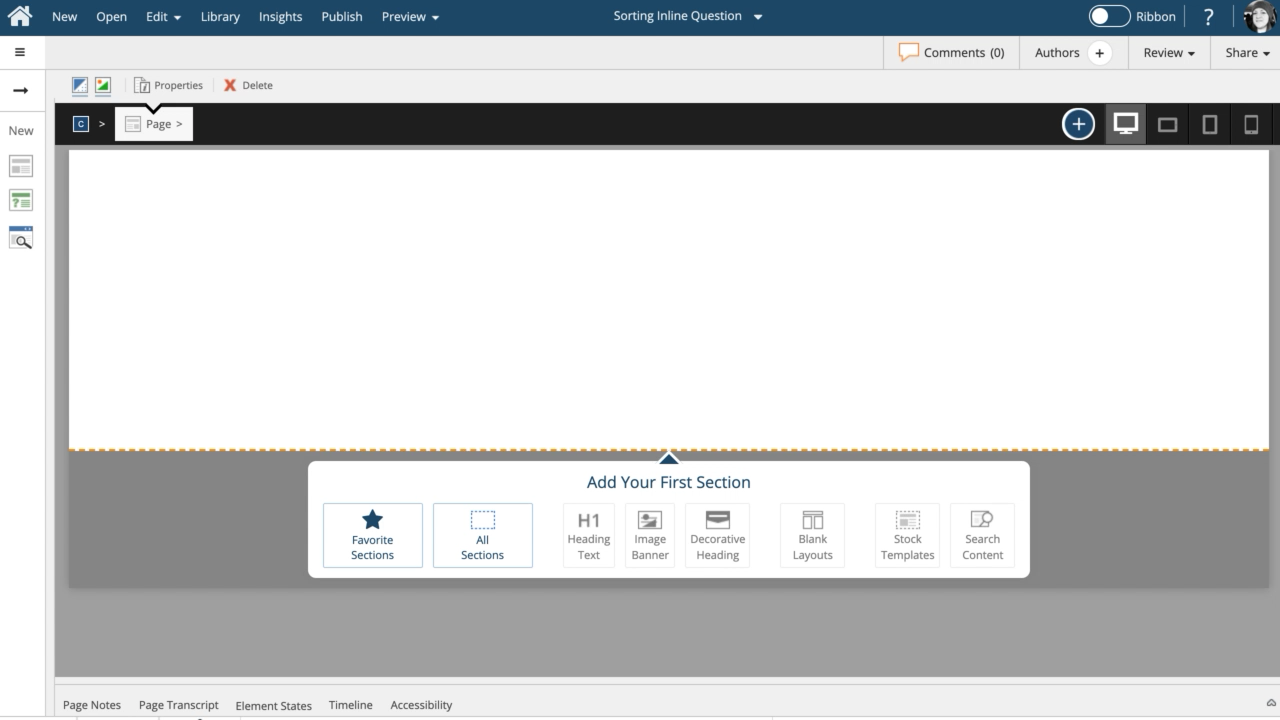
To add a new element to a Layer, select the Layer on the left-side panel then simply add the new element to the Page. It will be assigned to the selected Layer as it is added to the page.
Moving existing Elements to a Layer
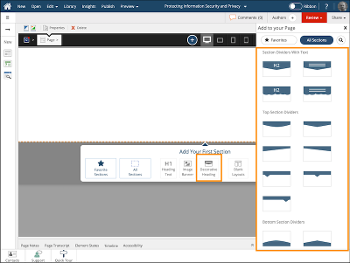
You can select also elements on the left-side panel and simply and drag and drop them into a different Layer.
Moving Elements to a new Layer
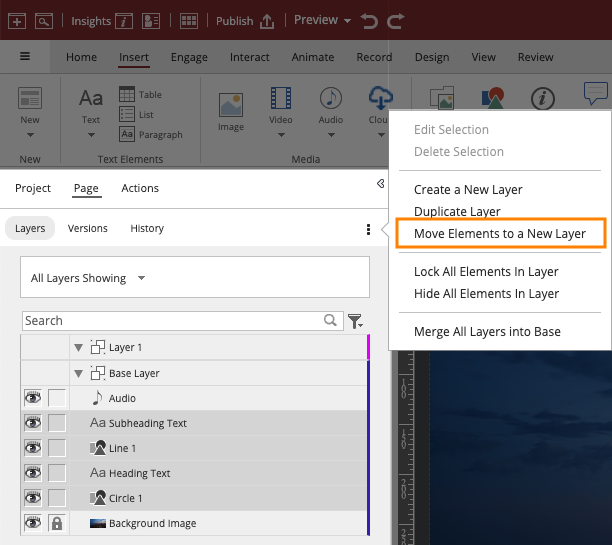
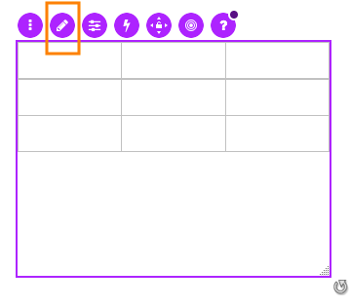
You can also select several elements on the left-side panel then move them to a new layer. To do this, select the three-dot menu then select Move Elements To A New Layer:












Comments ( 0 )
Sign in to join the discussion.