Flow features an element called a Spacer.
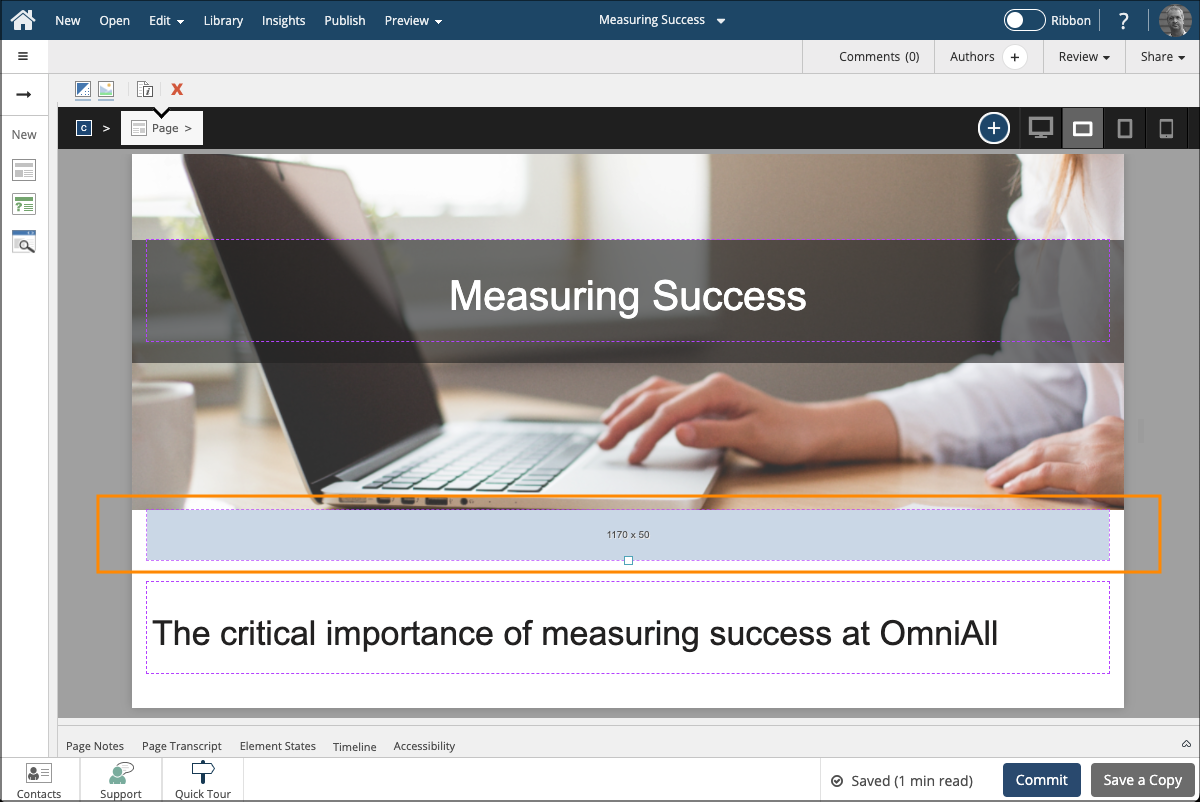
Here's one added to a page:
Flow features an element called a Spacer.
Here's one added to a page:

A Spacer is essentially an empty element you can use on a page to add and control vertical spacing between content.
In the image above, the page has a top section with an image in the background serving as a hero section for the title. It also has a body content section that starts with the subheading, "The critical importance of measuring success at OmniAll."
When we first created the page, we found that the section with the subheading was too close to the top section so we added another section to the page with just a Spacer in it, to increase the vertical space between the two sections.
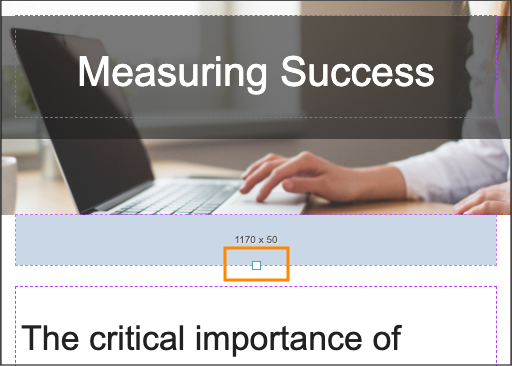
To set the height of a Spacer, drag the handle up or down:

Generally speaking the role of tyhe Spacer means you'll probably want it invisible on the page.
Like any element, though, you can add a background fill color to it or set a border, for example, and these could offer some additional design options for your page.
Comments ( 0 )
Sign in to join the discussion.