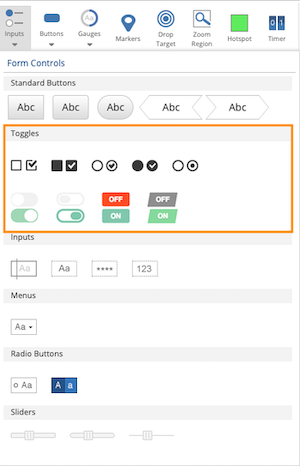
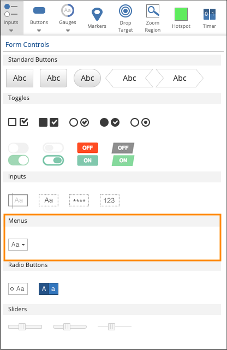
On the Insert tab the Inputs options include Toggles:
Think of using a Toggle as a trigger element in cases where you want an on and off state available on your page

A Toggle added to a page can be set up as a trigger for any Action, just like a button. You might use a Toggle to:
- Show or hide content on the same Page
- Show or hide a Zoom region on a Claro page
- Show or hide the Labels on an Image
Think of using a toggle in cases where you want an on and off state available.
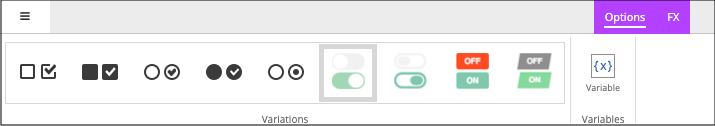
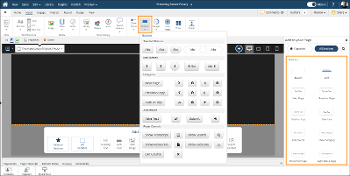
Toggle Options

The Toggle Options tab lets you switch the display style of the Toggle.
If you are in Designer mode the Options tab also lets you assign the Toggle to a Boolean variable.
To do that, select Variable to open the Form Variables panel:

Select the drop down list beside the Toggle (it will be set to None by default). If other Boolean variables have been created in the same Project they will be listed and you can choose one of them. Alternately, select New Variable then give the new variable a suitable name. Click OK to complete the process.
The Toggle's variable will be a Boolean, set as 0 or 1
The Toggle's variable can be used anywhere else in the Project, including on other pages. An example use case is a set of Toggles set up like a survey where the learner is selecting Toggles to agree with several statements. You can then evaluate the Toggle variables on a separate page to show different follow up content.
Toggle FX
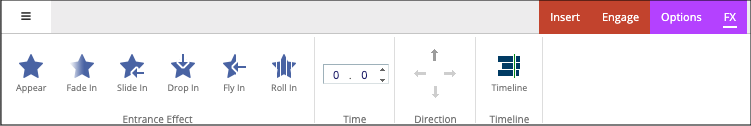
On a Claro Page

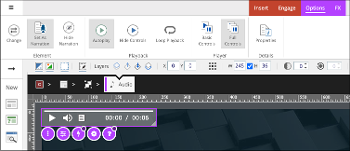
If the Toggle is added to a Claro page, the Toggle FX tab lets you set an Entrance Effect (including the Time the effect will take as well as the Direction of the effect.
You can also open the Timeline below the Stage.
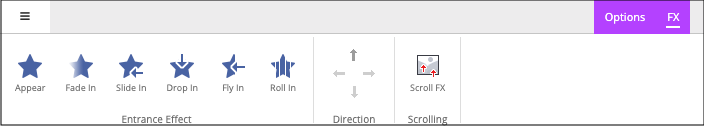
On a Flow page

If the Toggle is added to a Flow page, the Toggle FX tab lets you set an Entrance Effect including the Direction of the effect.
You can also set a Scroll Effect on the toggle element. Scroll Effects offer more control over the effect than the standard effects available in the Entrance Effects section of the tab.









Comments ( 0 )
Sign in to join the discussion.