dominKnow | ONE provides a number of different timer controls you can utilize in the development of your training content. The types of timers can be divided into three main types:
- Timed Course
- Timed Test
- Custom Timer Control
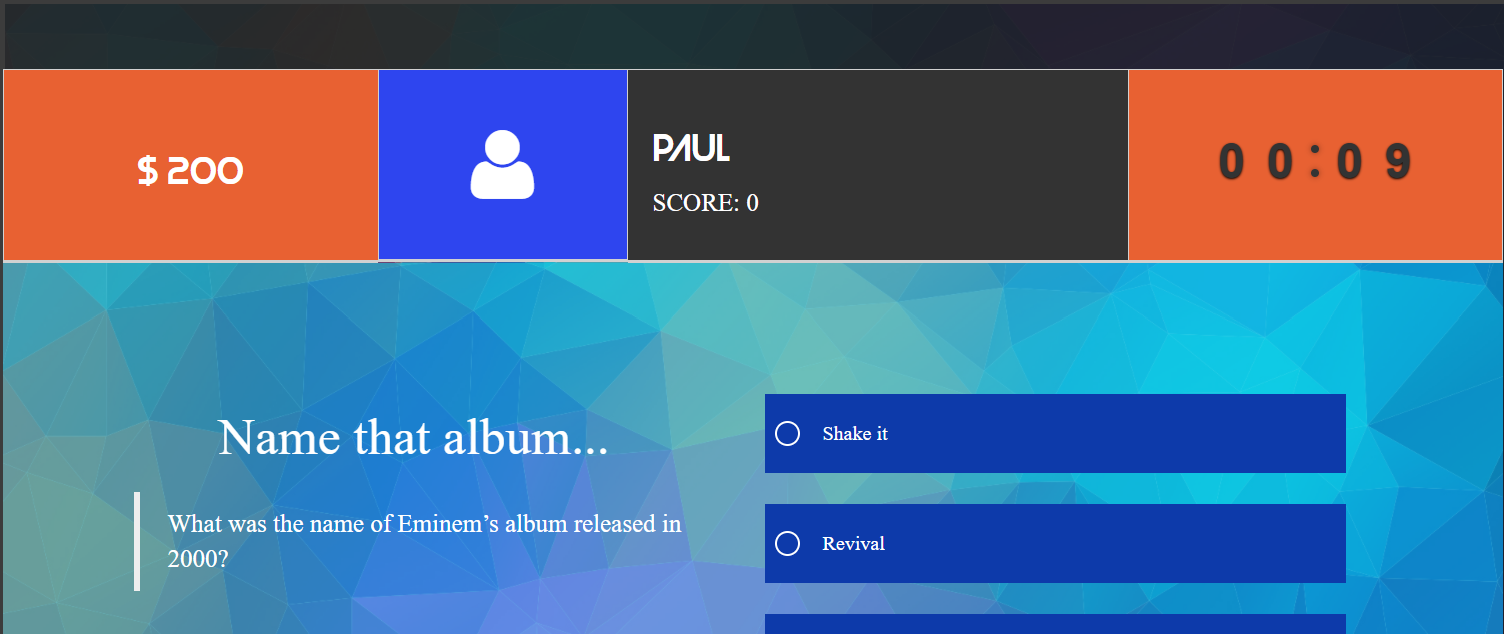
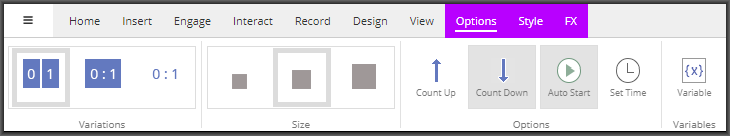
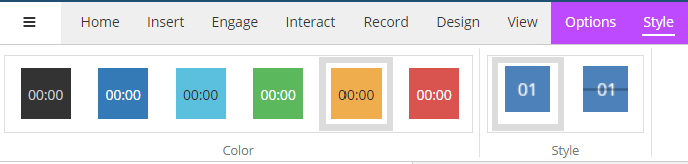
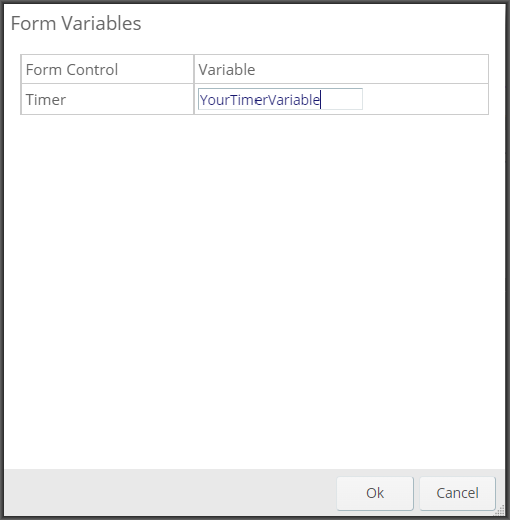
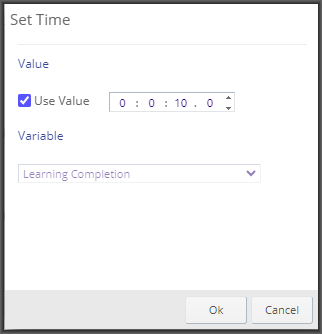
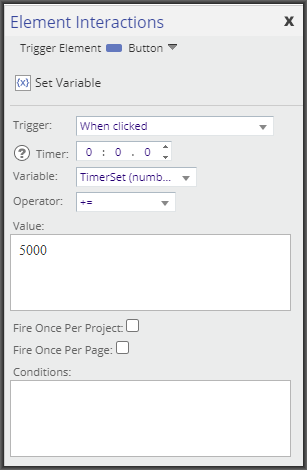
dominKnow | ONE provides a built in Timer Control. This can be utilized for a timer on a single page or one that times an activity over multiple pages. The first step in using the Timer Control is adding it to your desired page.

















Comments ( 0 )
Sign in to join the discussion.