Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
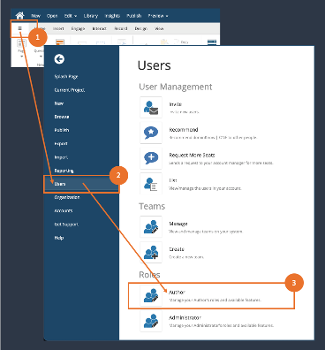
Create a Collection
Update Collections
Create a
Collection
A walk-through on how to add a Custom Character Set and a Custom Background to the Scenario Builder widget.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
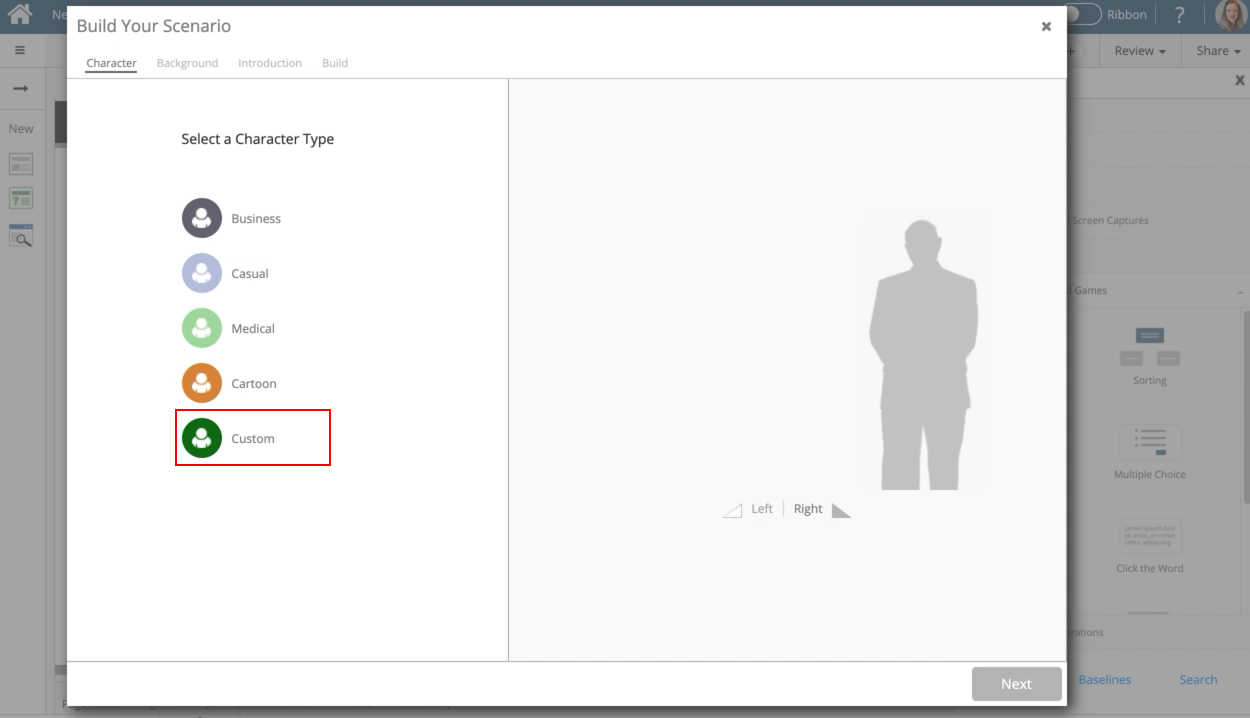
00:00 Select Custom.
00:03 Select the add button.
00:06 The Add a Custom Character Set window opens. From here you can download the Templates and add your own Character.
After you have finished updating the png files and created a ZIP file, you can upload it.
Select the text entry area for the "Enter a Name for Your Character" and we'll add text for this example.
00:09 Select Browse and Upload.
00:12 Locate your ZIP file containing your png images.
Note: all the PNG files in the Package folder must be zipped at the root of the zip file. To zip the files to the root you must open the Package folder and select all files then Right Click on the selected files and choose "compress" on Mac or "zip" on Windows. The name of your new zip file doesn't matter so long as the PNG files in the Package folder are at the root of the zip.
For this example, select the Archive.zip.
00:15 Once the upload is complete you will see the message telling you that your upload was successful.
Select Next.
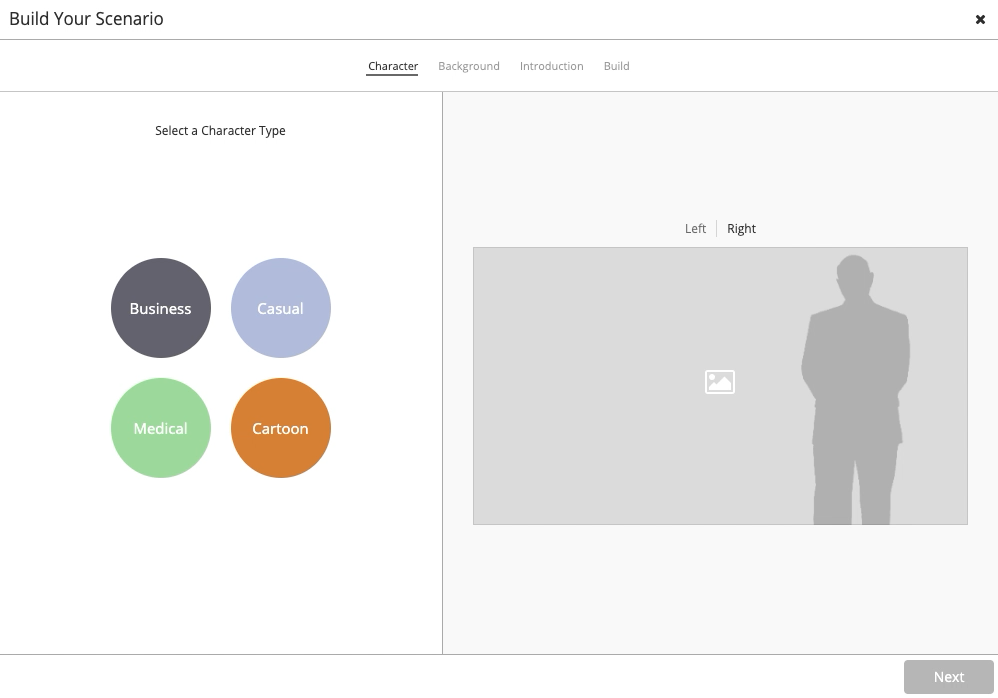
00:18 Preview each of the emotions for your Character set.
Select Happy.
00:21 Select Thinking.
00:24 Select Unsure.
00:27 Select Angry.
00:30 After previewing your character, if you don't like what you see you can select Retry to upload a new package.
For this example, we are happy with what we see. We will now add Metadata to our Character Set.
Select Metadata.
00:33 Select the text entry areas and we'll add text for this example.
00:36 Select Update.
00:39 Select Done.
00:42 Select Next.
00:45 For this example, we will also upload a custom background.
For the best results we recommed uploading an image that has a 16:9 aspect ratio. For this example we will upload an image that is 1200 pixels wide by 675 pixels heigh.
Select Add an Image.
00:48 Locate your custom background image.
For this example, select hospital-corridor.png.
00:51 Your custom background is now visible under the My Backgrounds section.
Select the new background image to apply it to your scenario.
00:54 The background is added to the display area with a default blur effect applied.
You can choose to turn the background blurred off by simply unchecking the Apply Blur box.
This concludes how to add a Custom Character Set and Background Image. Now you can move on to creating the Introduction and building the scenario.




























Comments ( 0 )
Sign in to join the discussion.