Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
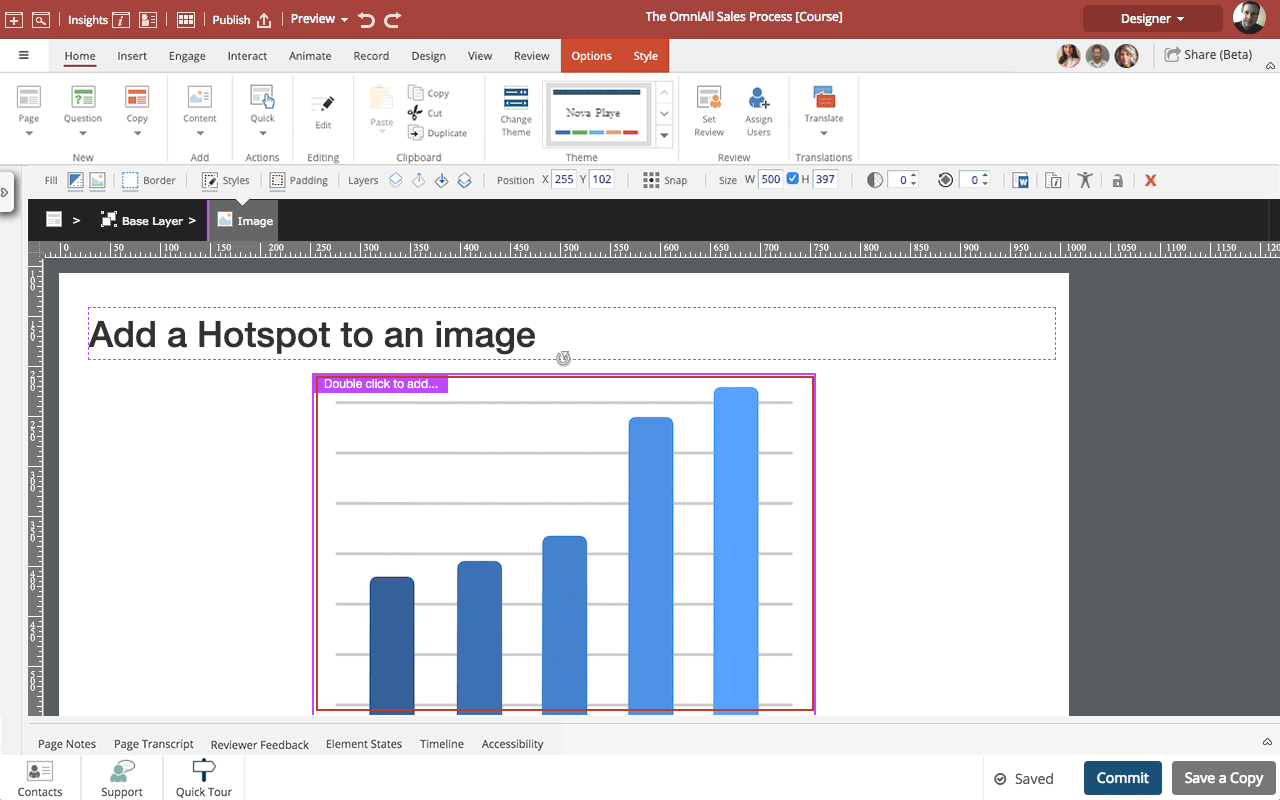
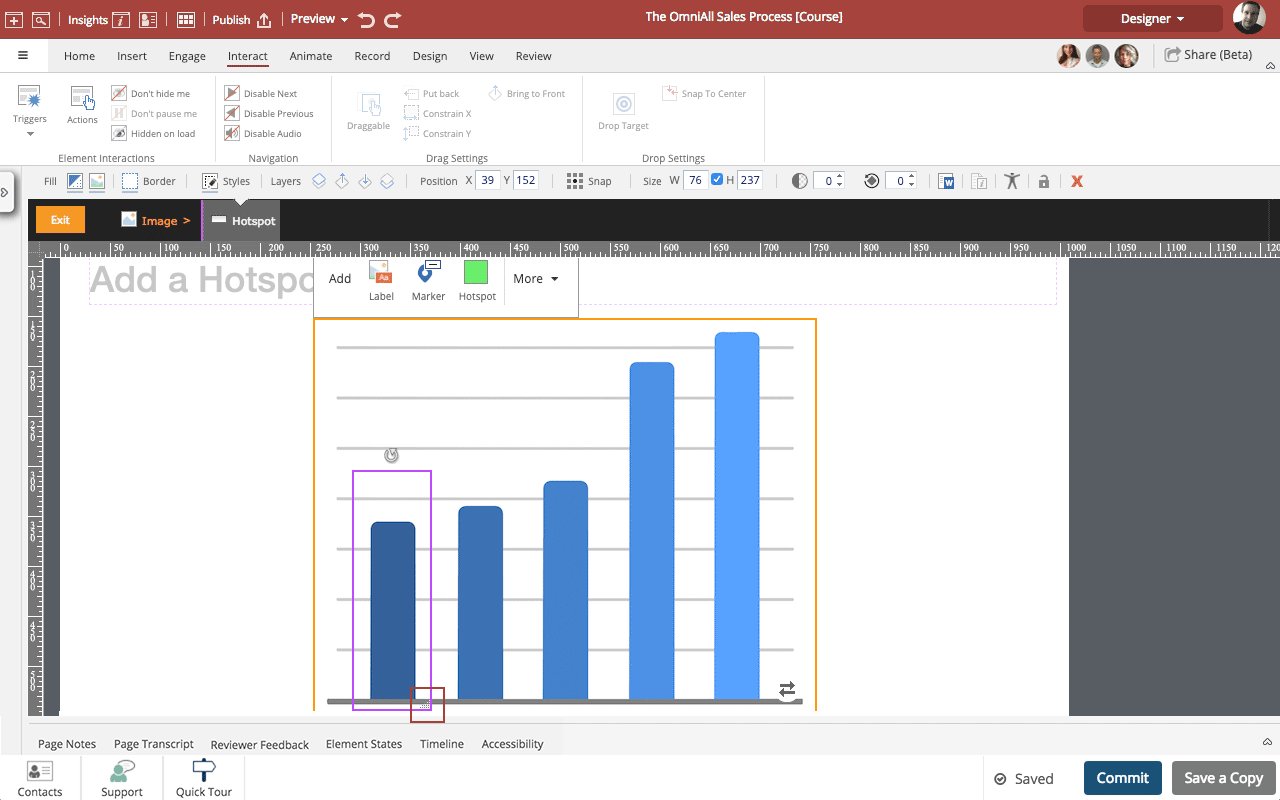
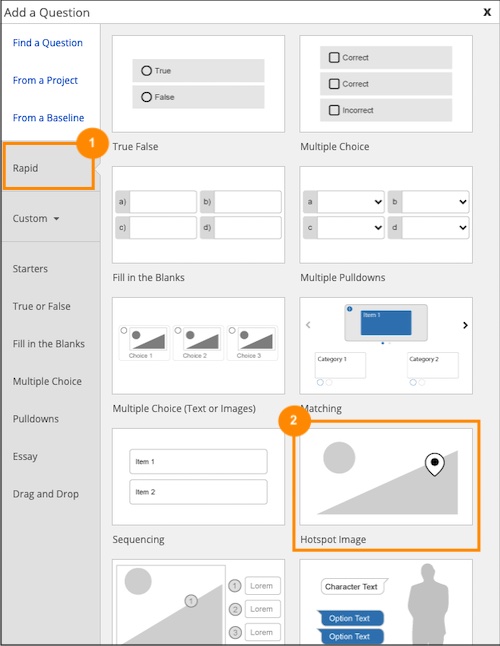
Steps to add a Hotspot to an image.
You can add hotspots as a layer over an image. If you move the image the hotspot will remain in the same location in relation to the image.
Once you have added a hotspot you can use it as a trigger for a wide range of Triggers and Actions such as showing or hiding content.
Product: dominKnow | ONE | Version: 7.3









00:00 / 00:00
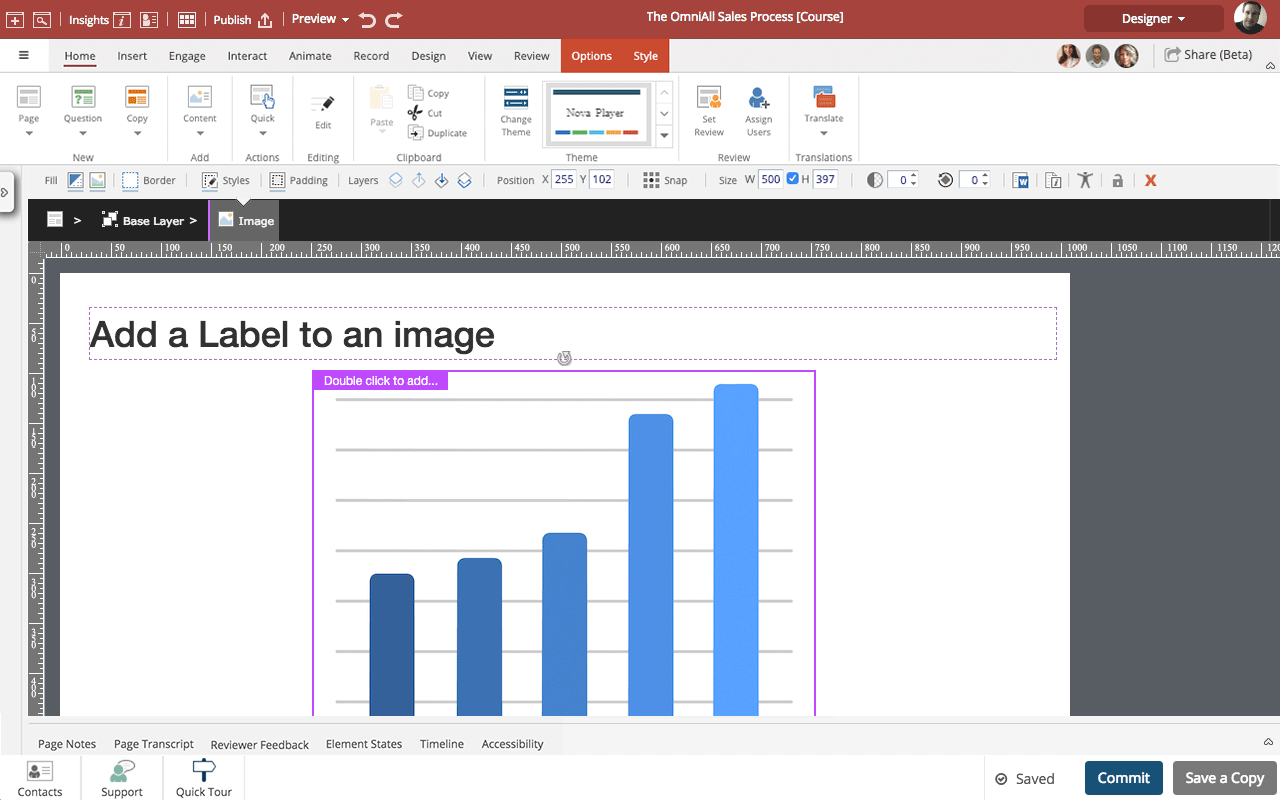
00:00 Double click on the image to enter Edit mode.
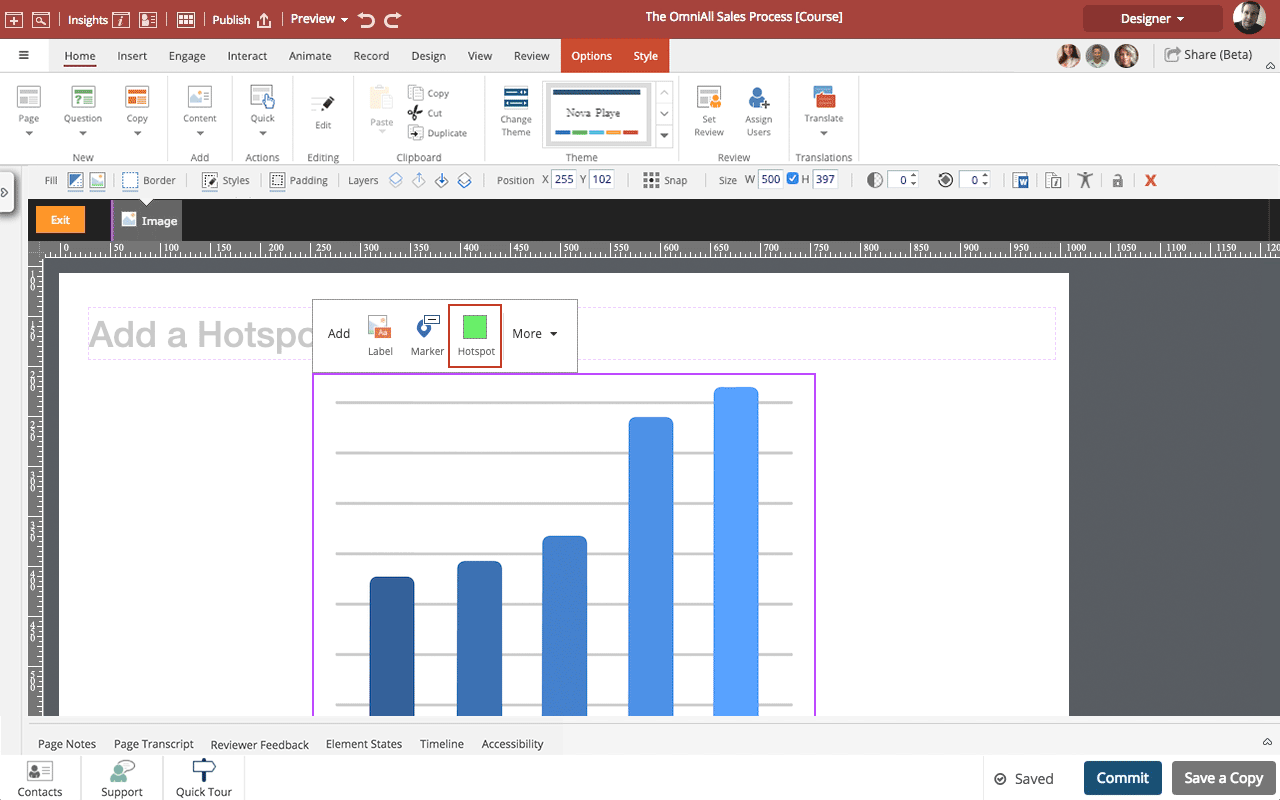
00:04 The breadcrumb now shows an Exit button.
A menu is also added over the image.
Select Hotspot.
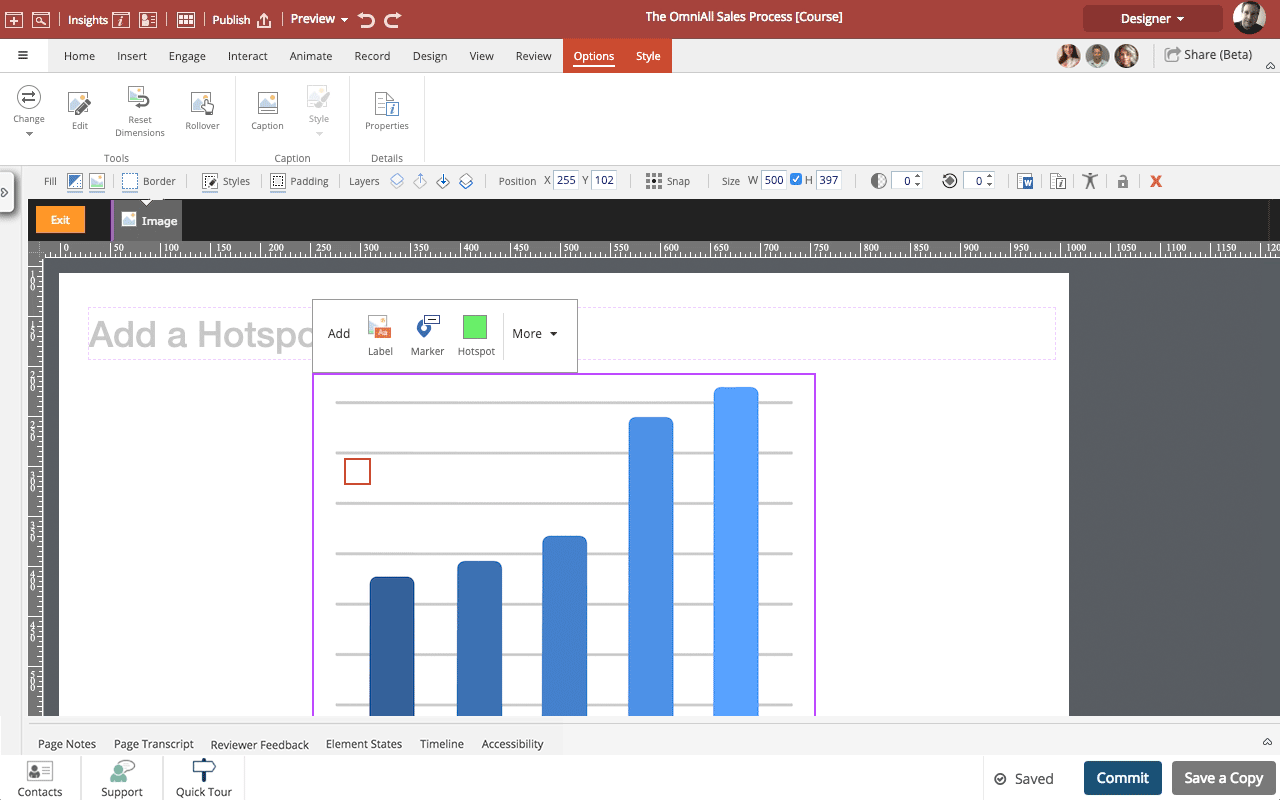
00:08 Select (click) where you want to add the hotspot on the image.
00:12 The Hotspot is added.
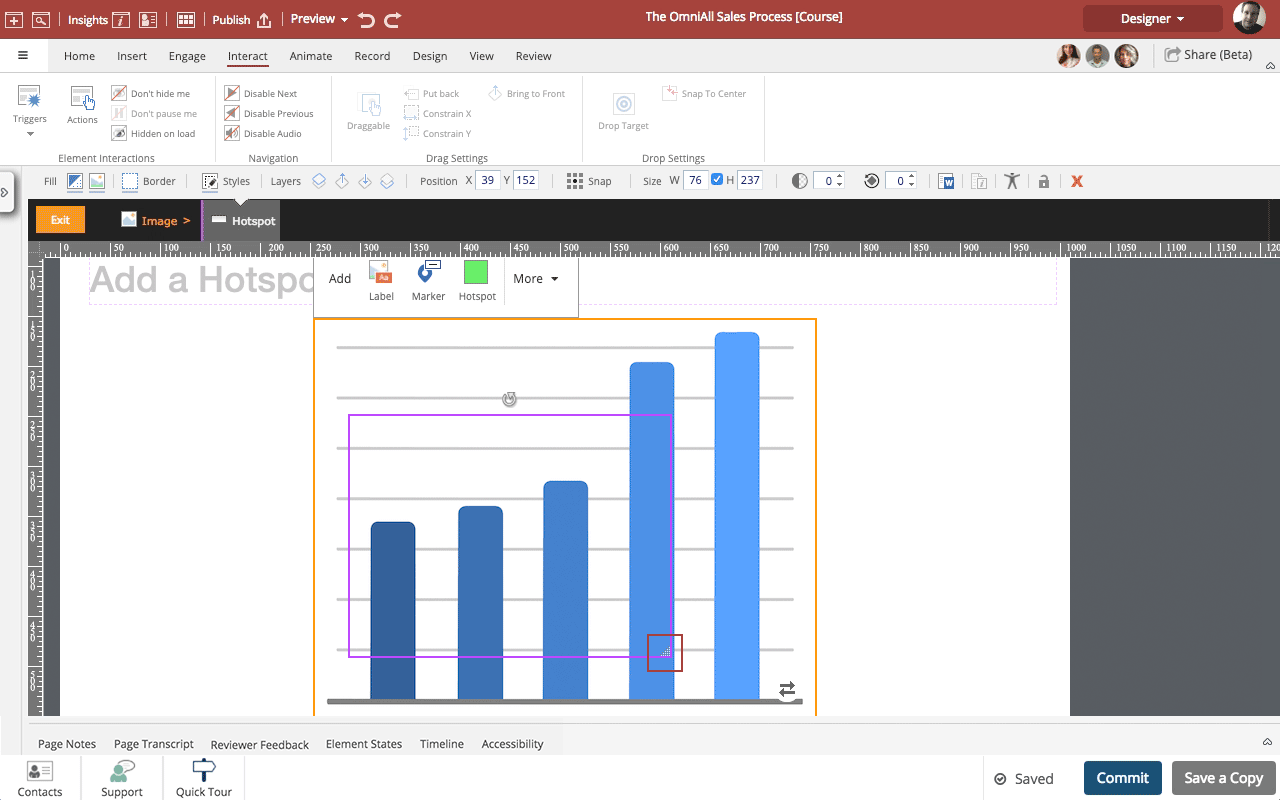
You can resize the hotspot by selecting a dragging the handle.
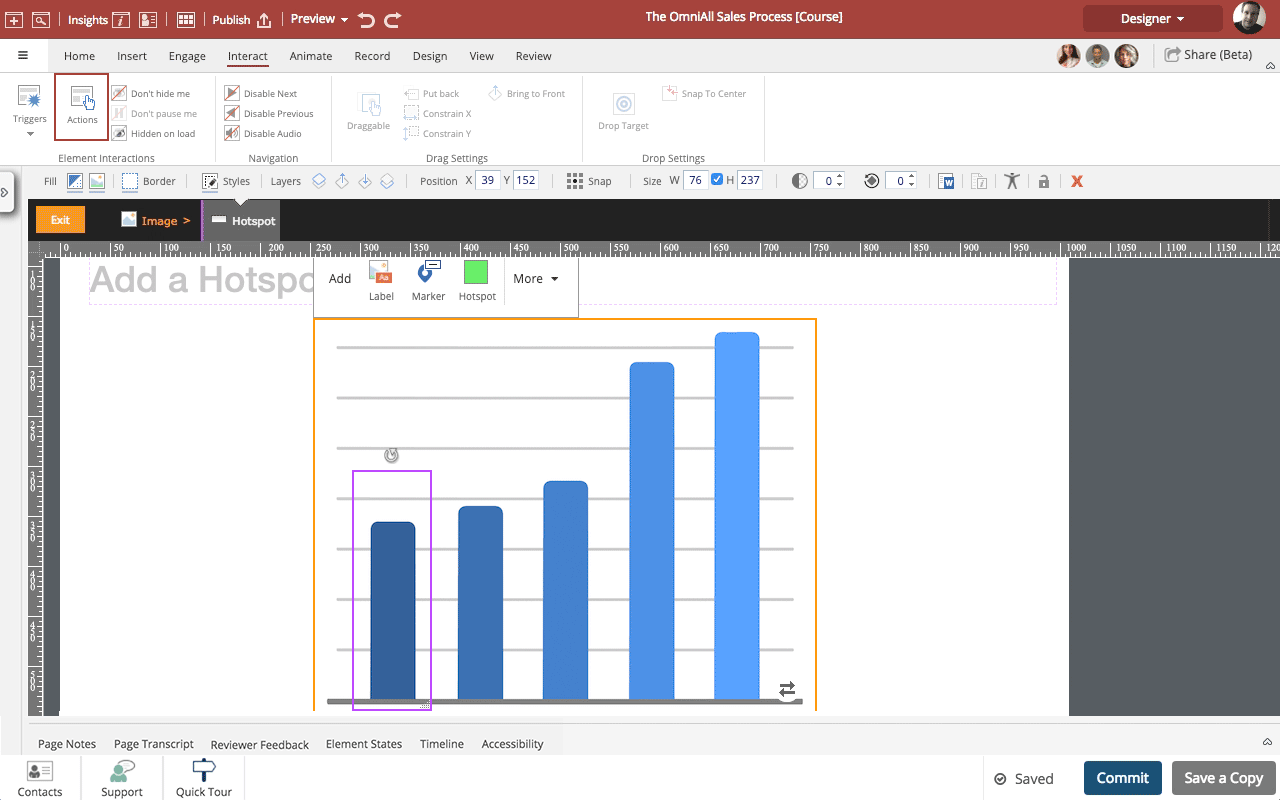
00:16 Release the handle to complete the resizing.
00:20 With the Hotspot selected you can access the Triggers and Actions in the Interact tab.
Select Actions.
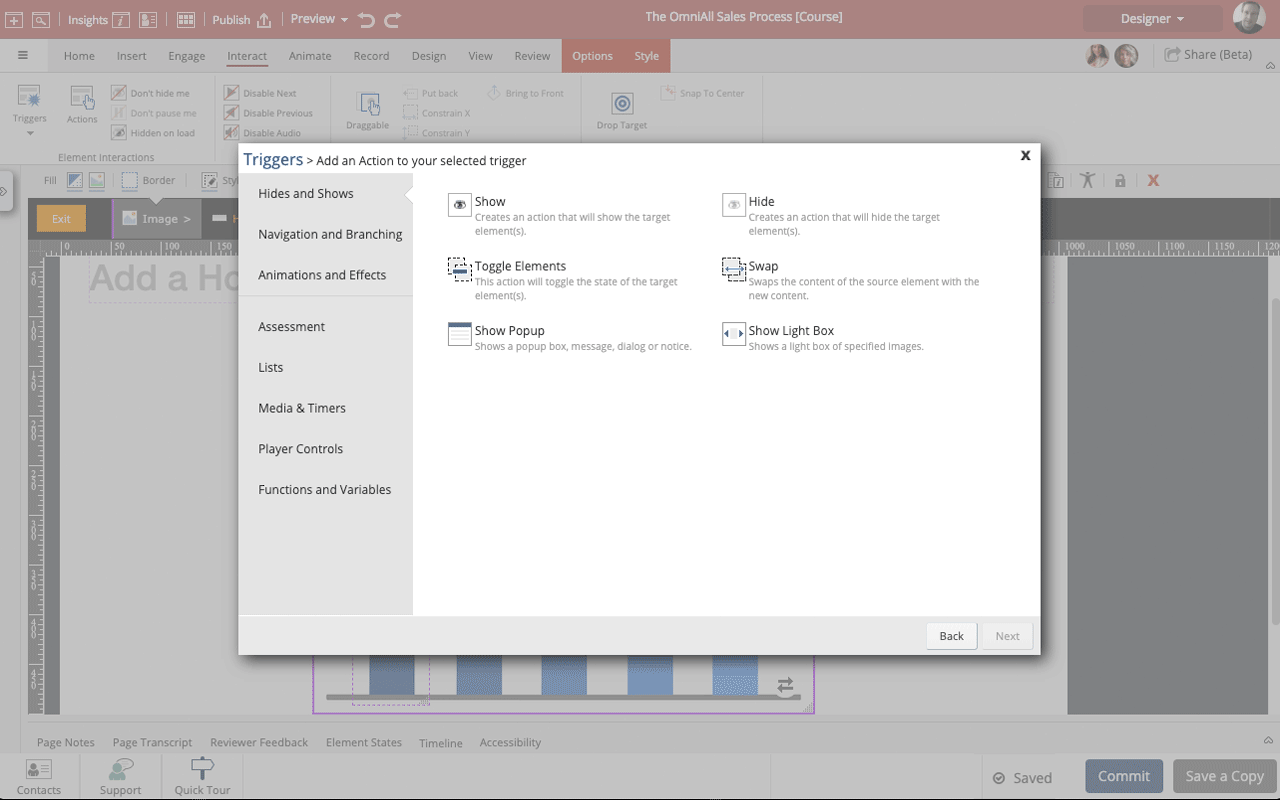
00:24 The Setup a Triger > Add an Action panel opens.
From here you can choose the type of action or event you wish to have occur when the learner interacts with the hotspot. (Not covered in this lesson.)







Comments ( 0 )
Sign in to join the discussion.