Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
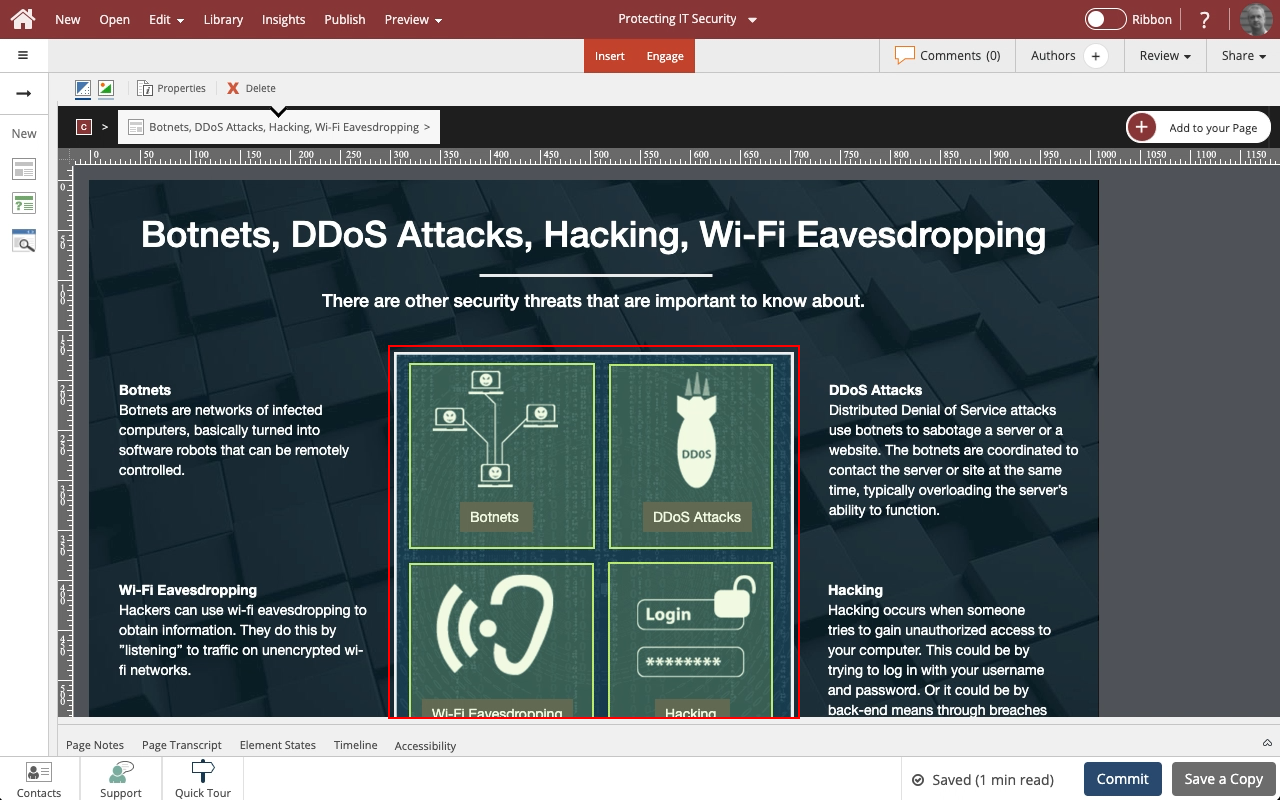
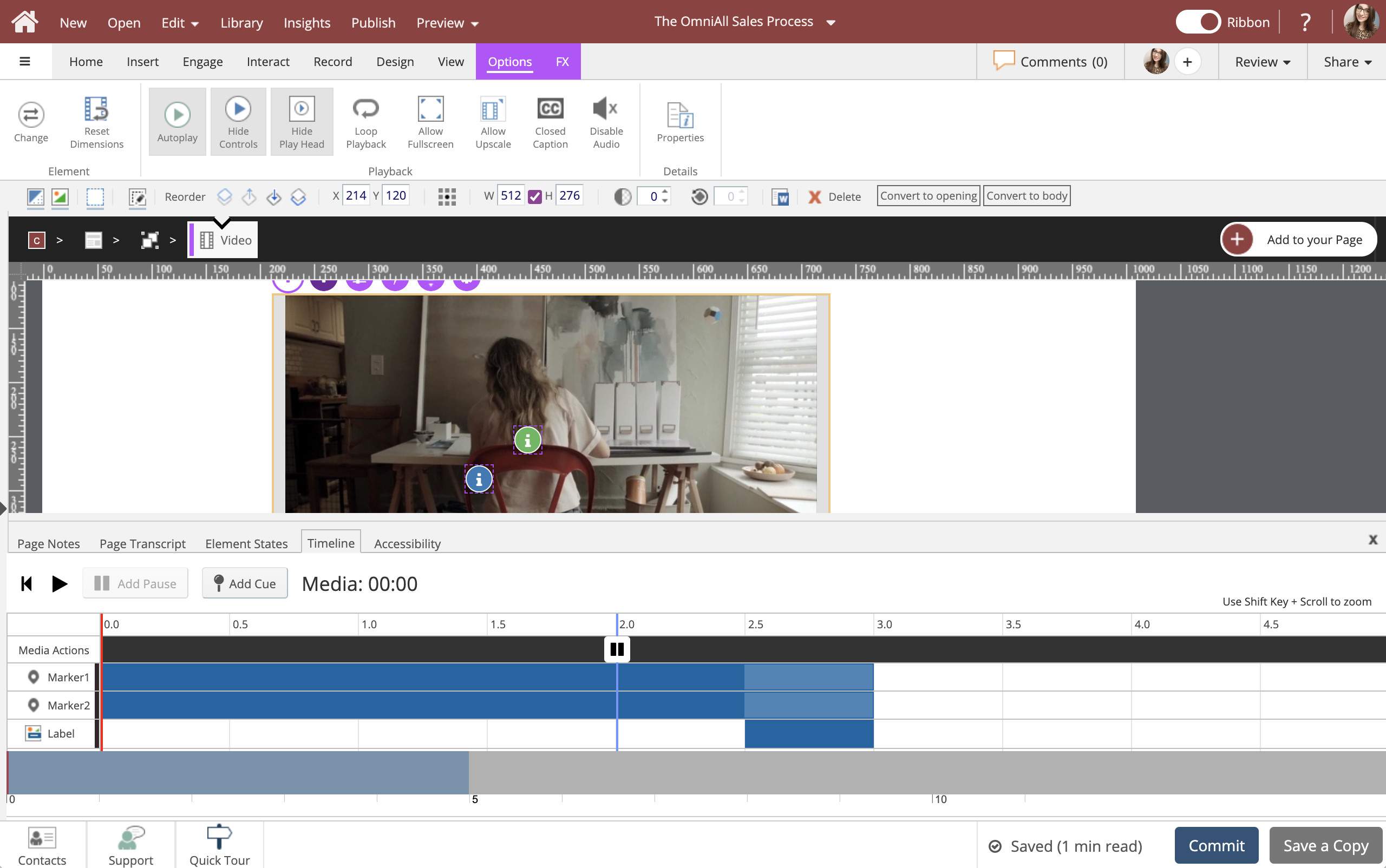
Steps to set an action to show a page element when the learner clicks on a hotspot added over an image.
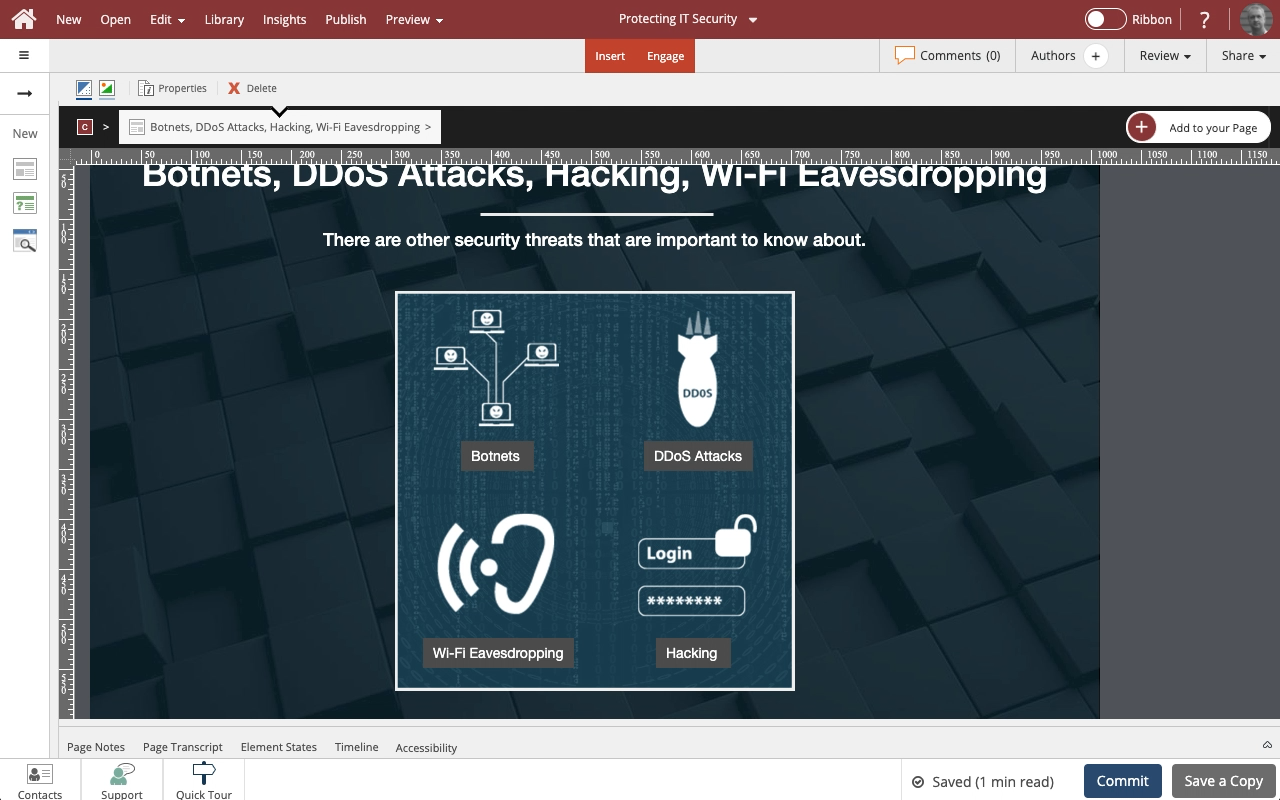
NOTE: If you have an action with an on-click trigger set on an element layered over an image (for example, a hotspot) plus an action with an on-click trigger set on the image element as a whole, both actions will be fired when the learner clicks on the layered element.
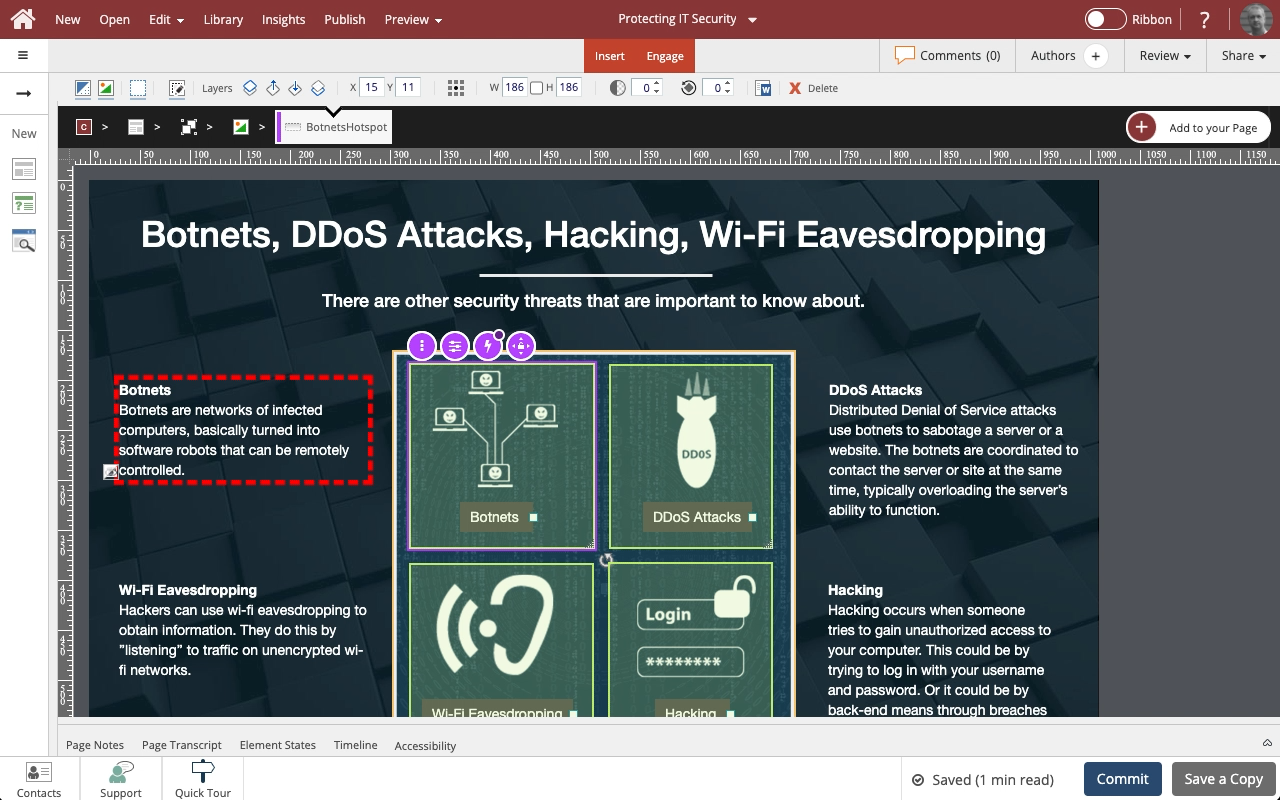
00:00 Select the image element on the stage.
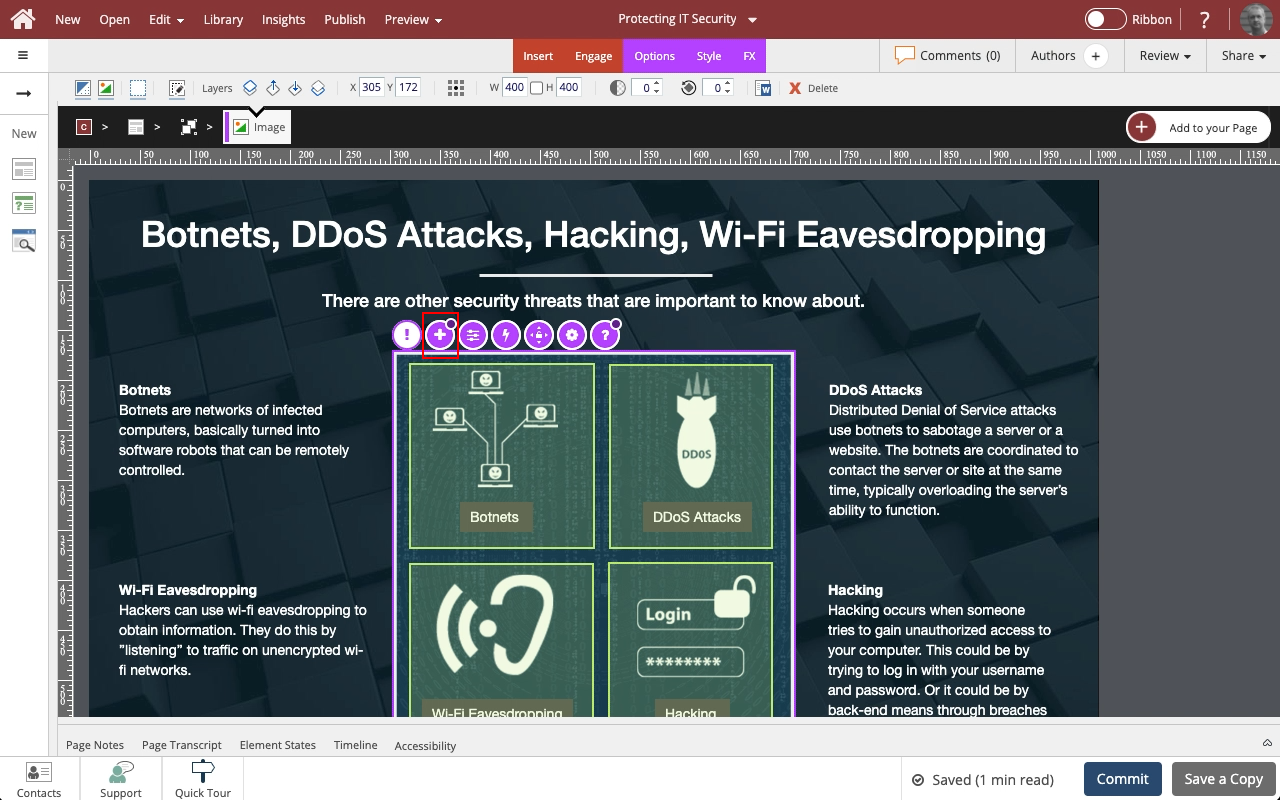
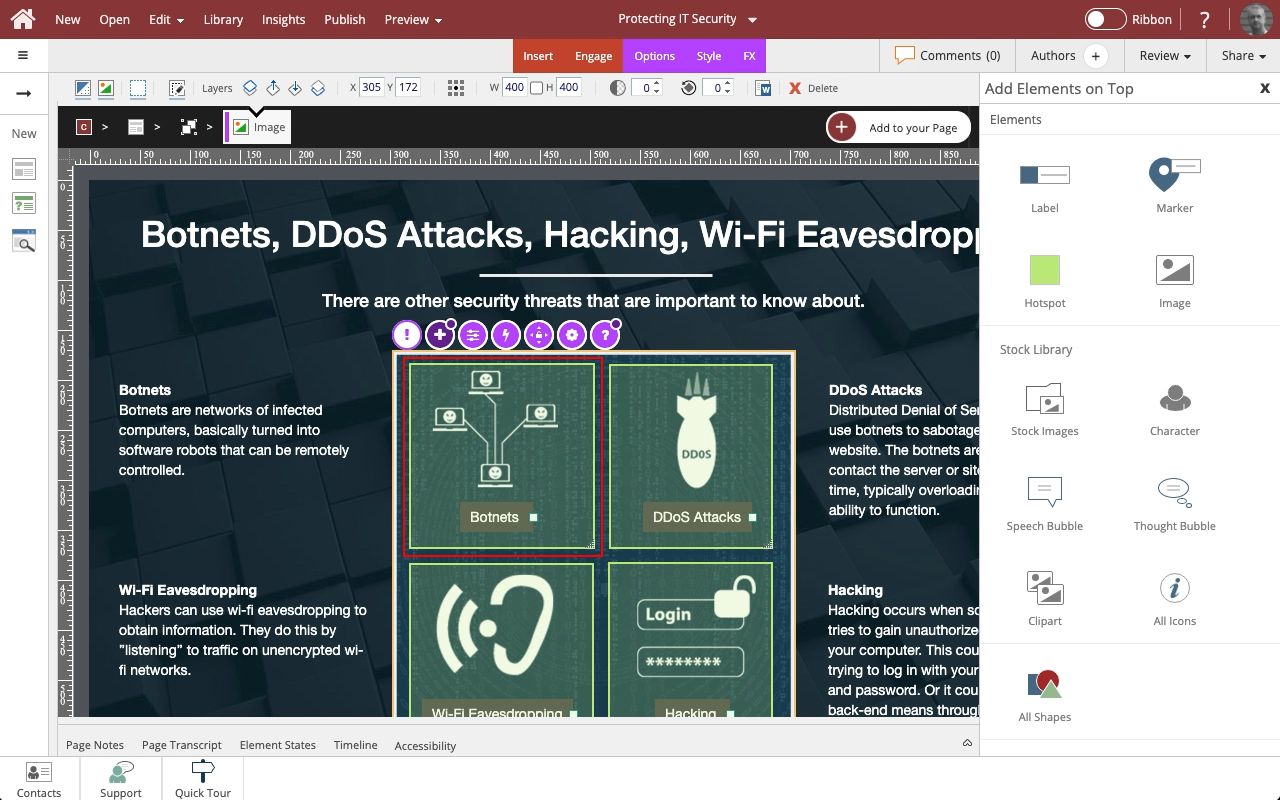
00:04 Select the + icon.
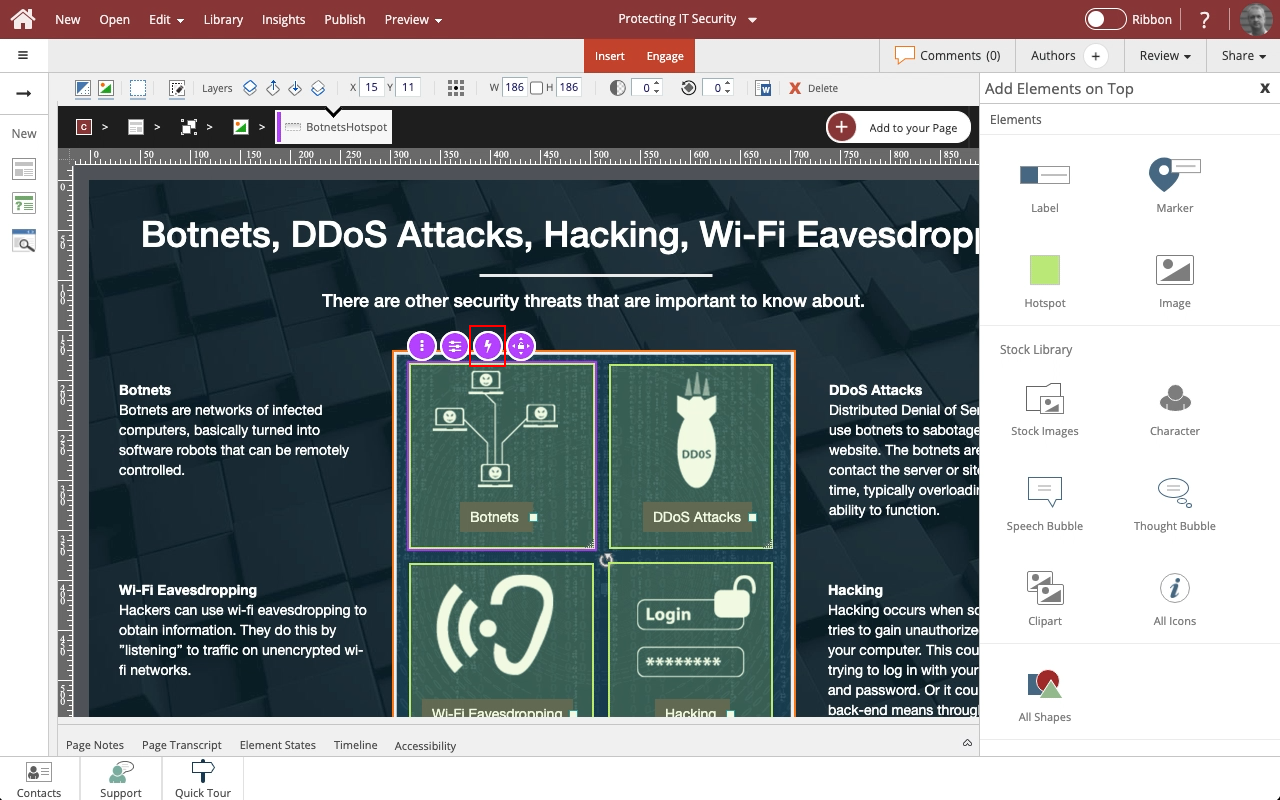
00:08 Select the hotspot over the Botnets section of the image.
00:12 Select the Actions (lightning bolt) icon.
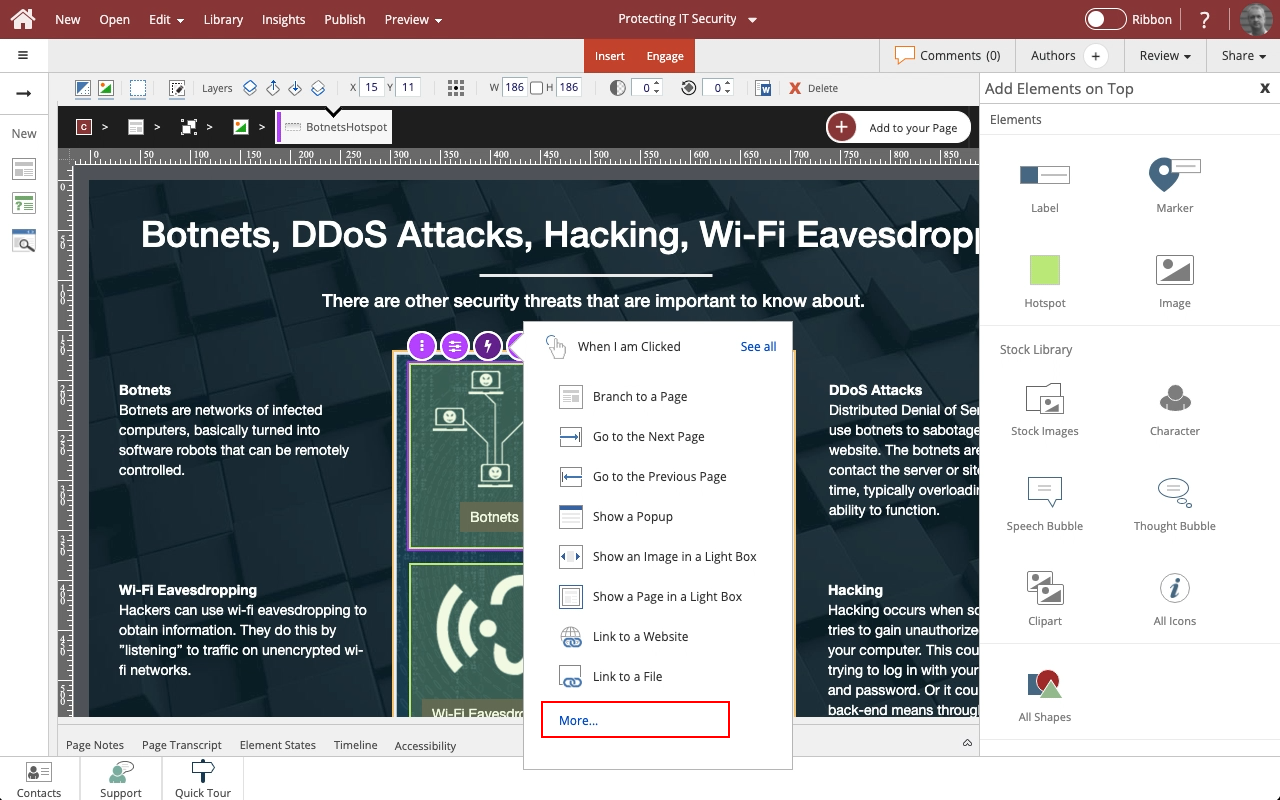
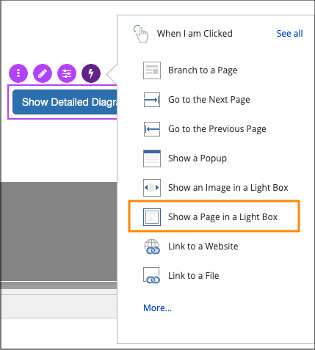
00:16 The When I am Clicked panel opens, listing several of the available actions.
We want to set up a Show action.
Select More...
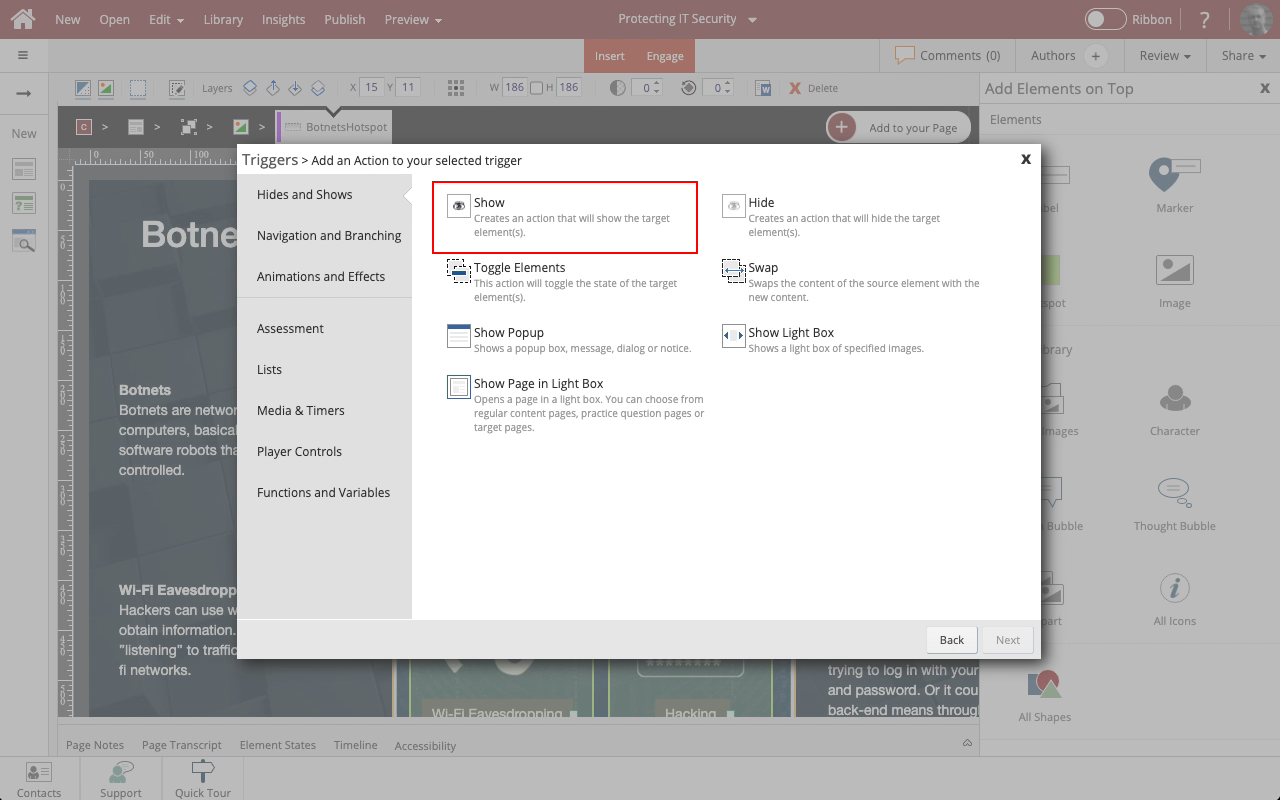
00:20 The Triggers and Actions dialog box opens.
Select Show.
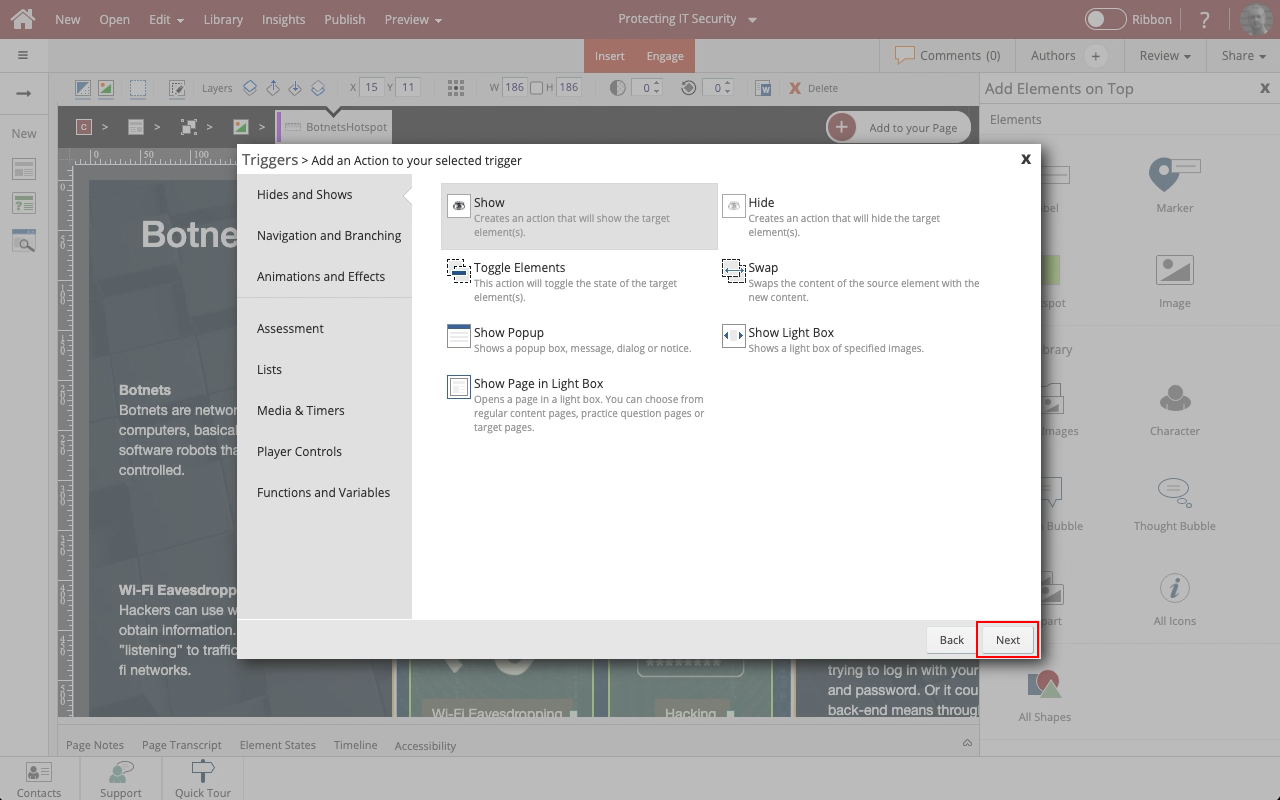
00:24 Select Next.
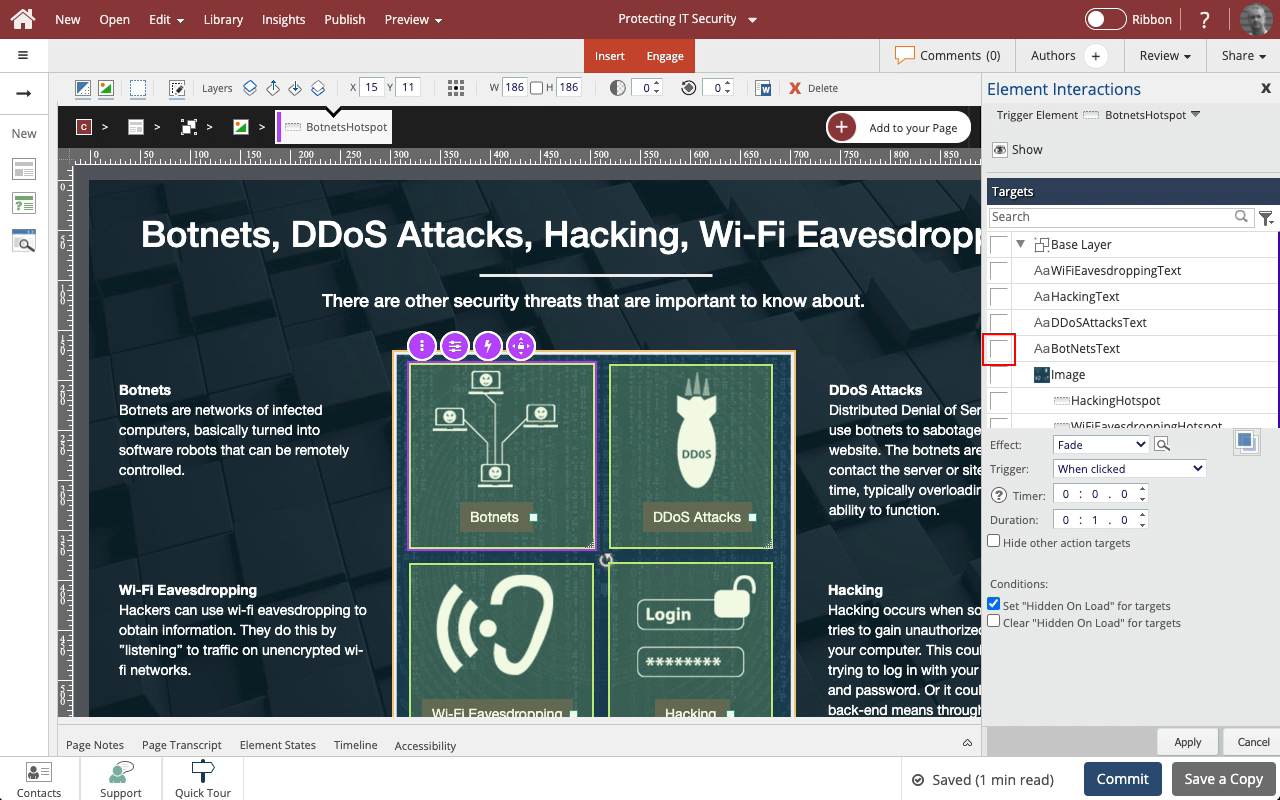
00:28 The Element Interactions panel opens.
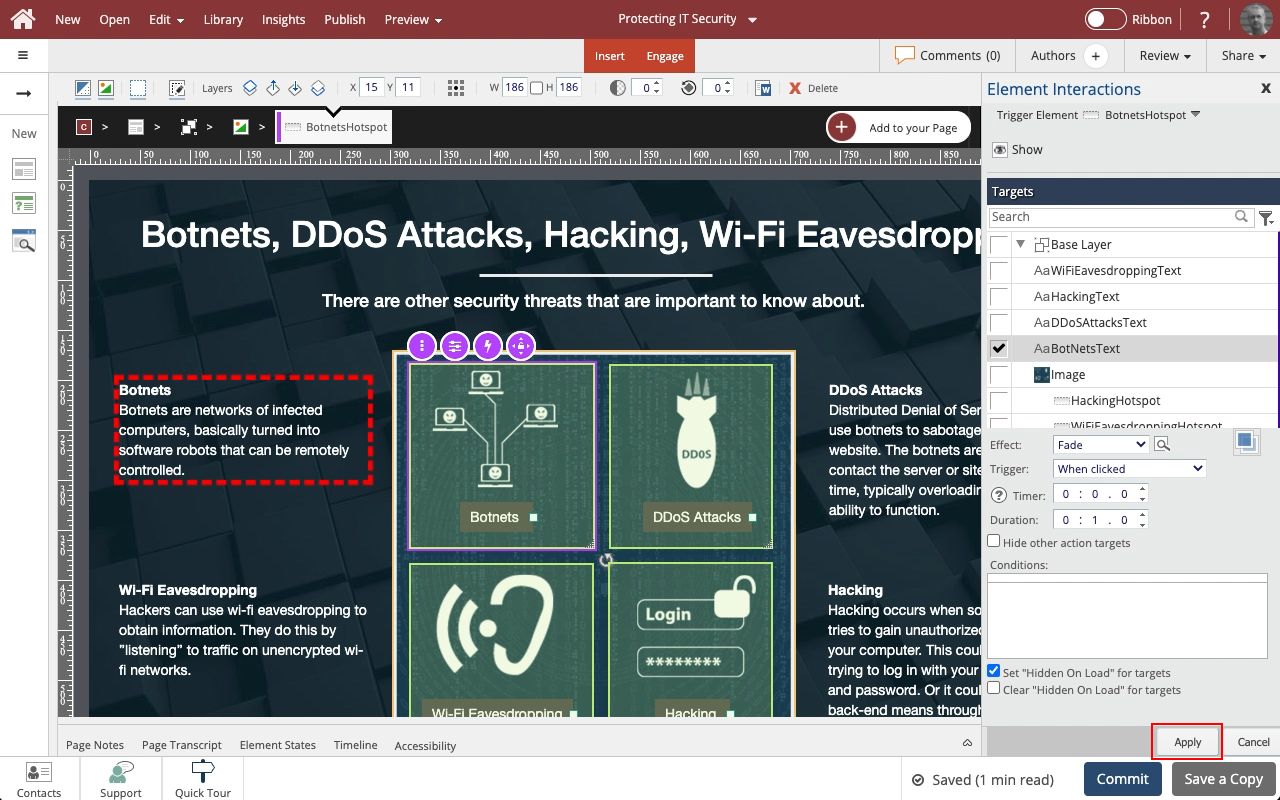
In the Targets list, select the BotnetsText element.
In the Targets list, select the BotnetsText element.
00:32 The selected text element is shown highlighted on the stage, for confirmation.
Select Apply.
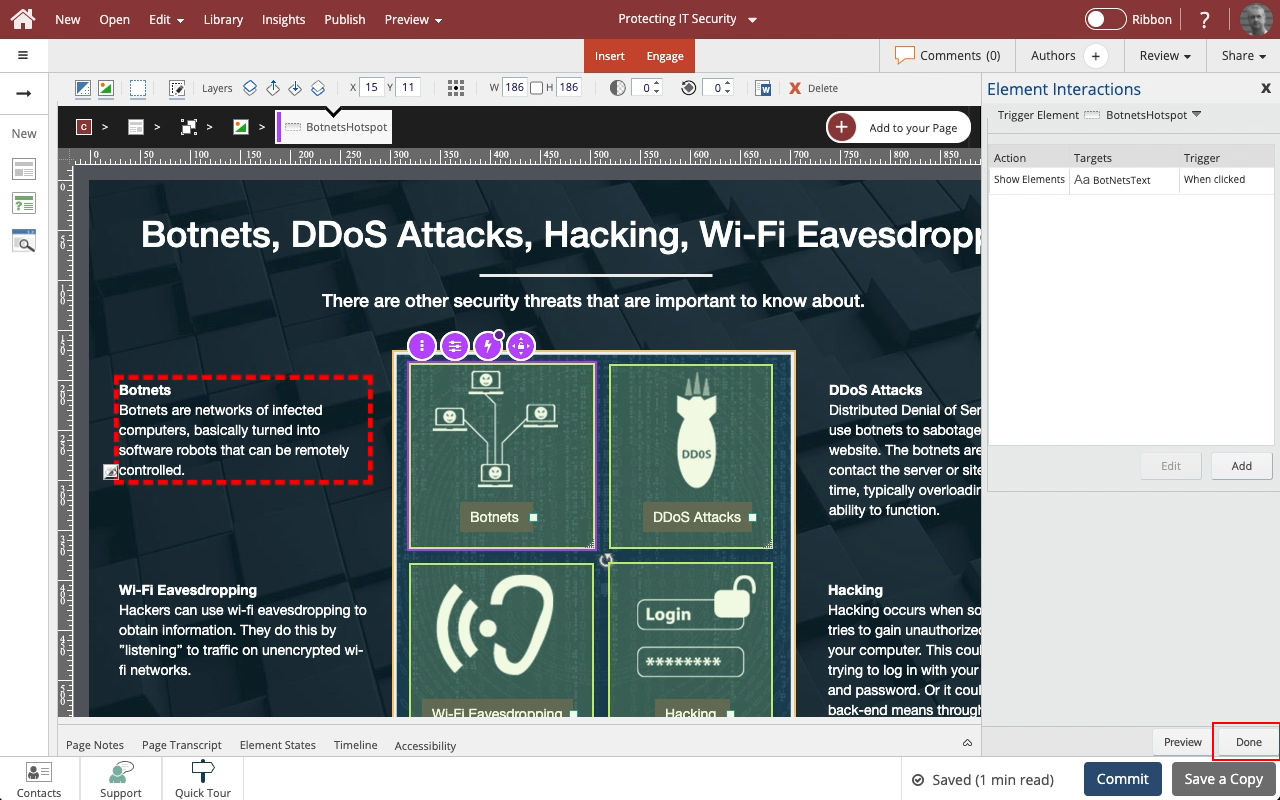
00:36 You can test out the action by selecting Preview, which opens a Current Page Preview.
Select Done.
00:40 The Element Interactions panel closes.






















Comments ( 0 )
Sign in to join the discussion.