Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
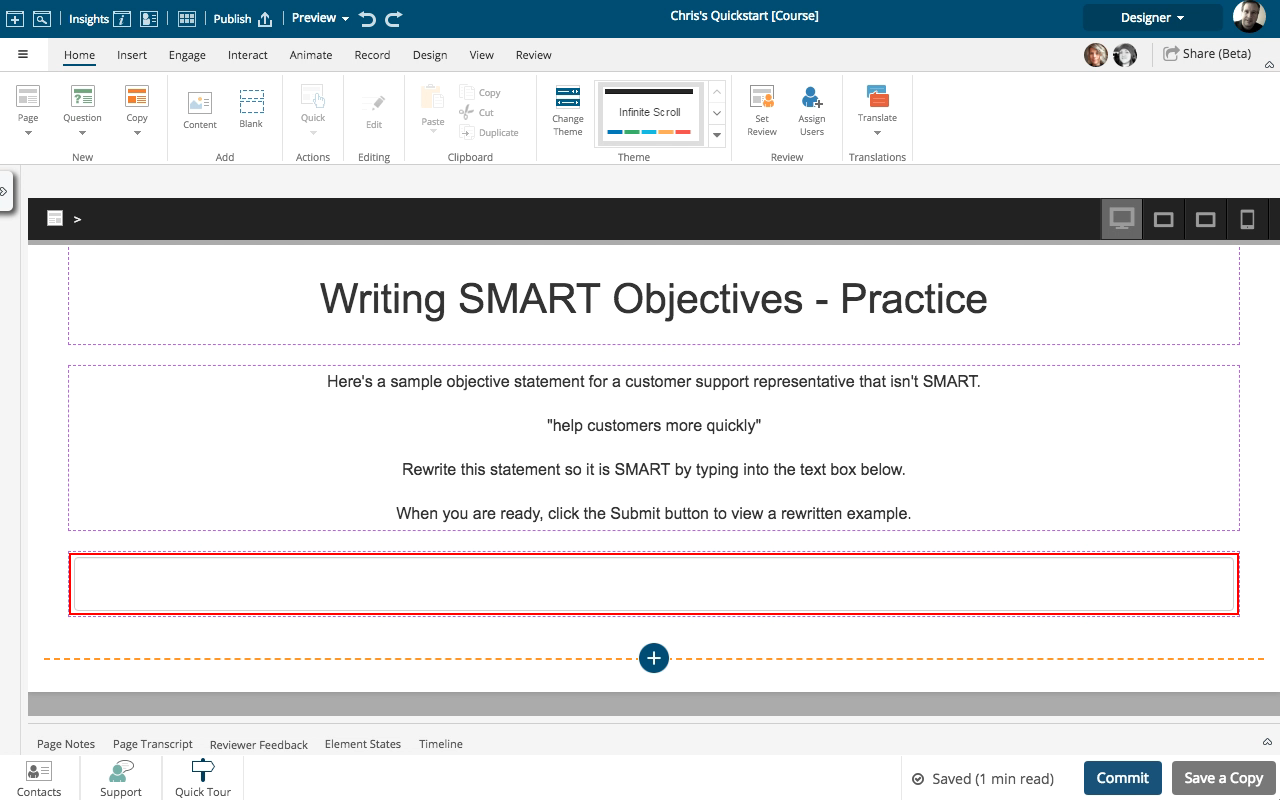
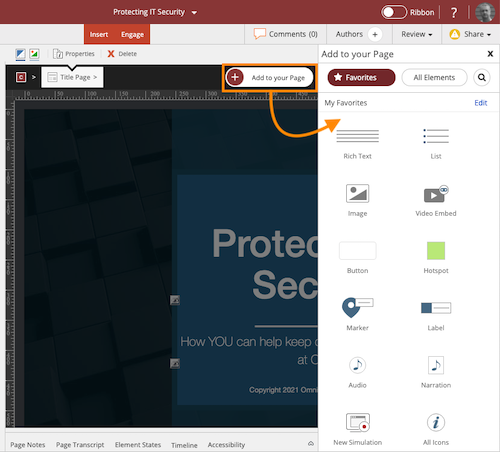
Steps to add a Standard Button element to a Page.
In this example, we add the button as a new element within a Group that is already on the Page.
Product: dominKnow | ONE | Version: 7.3












00:00 / 00:00
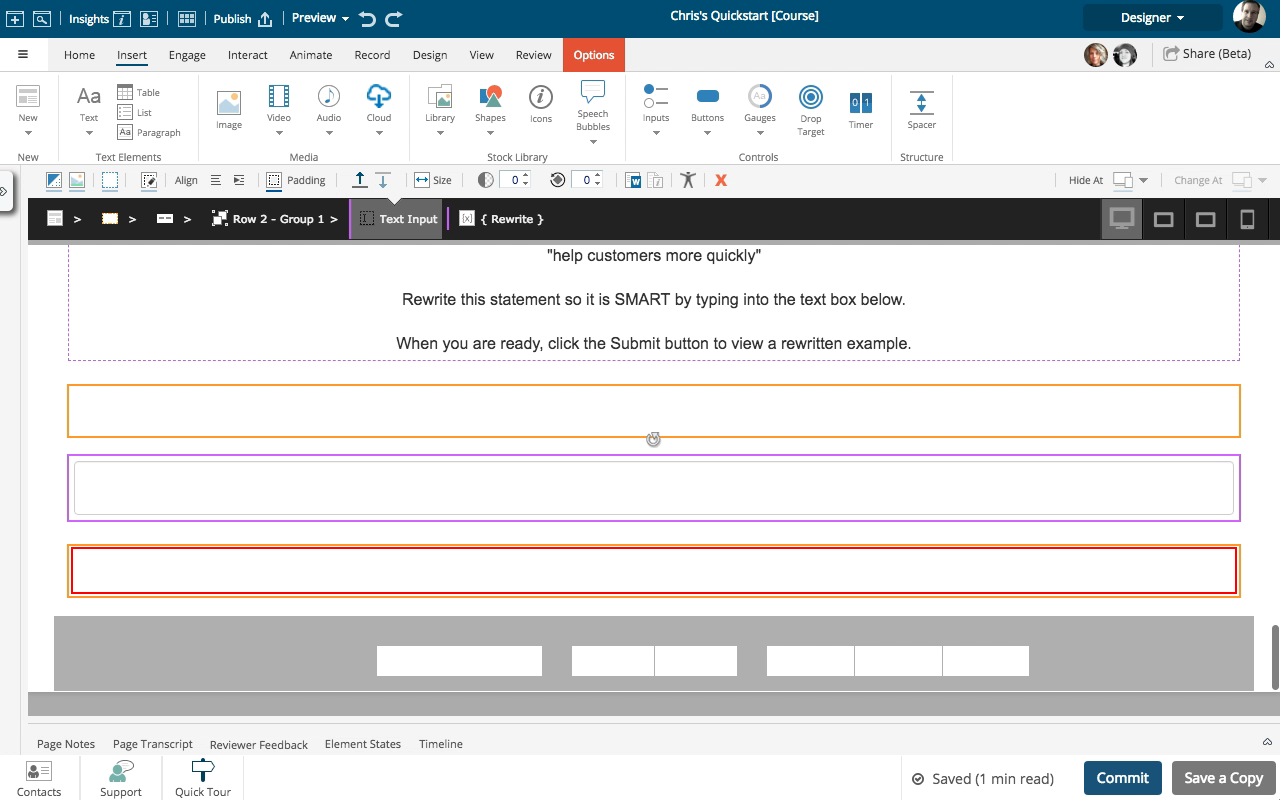
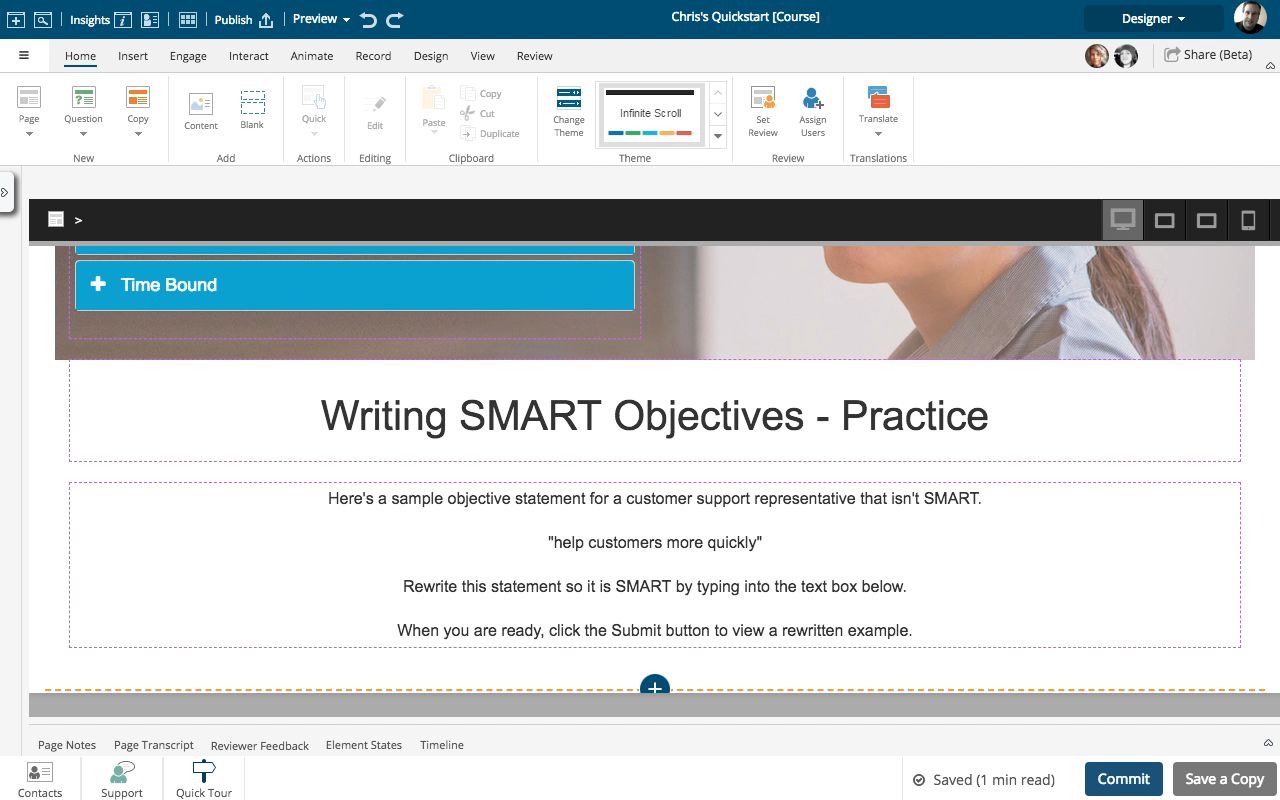
00:00 Select (single-click) the Text Input element.
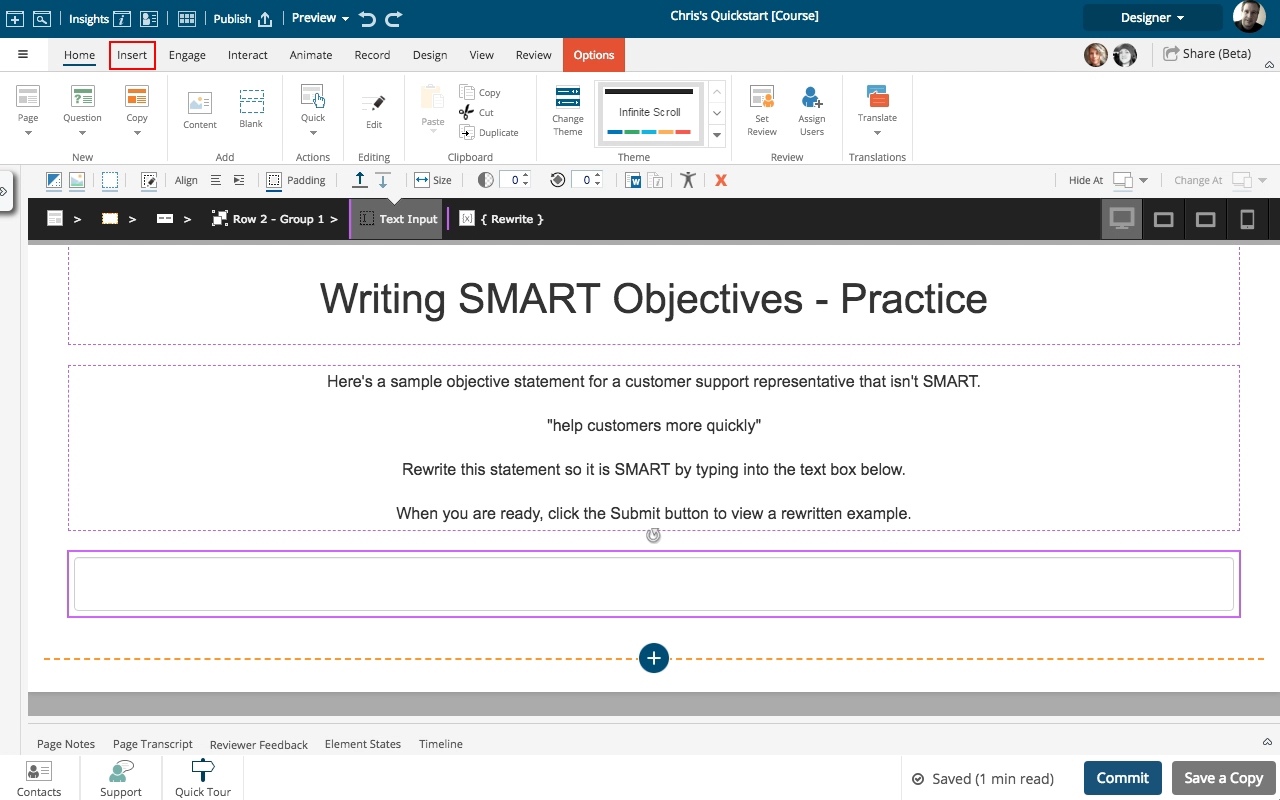
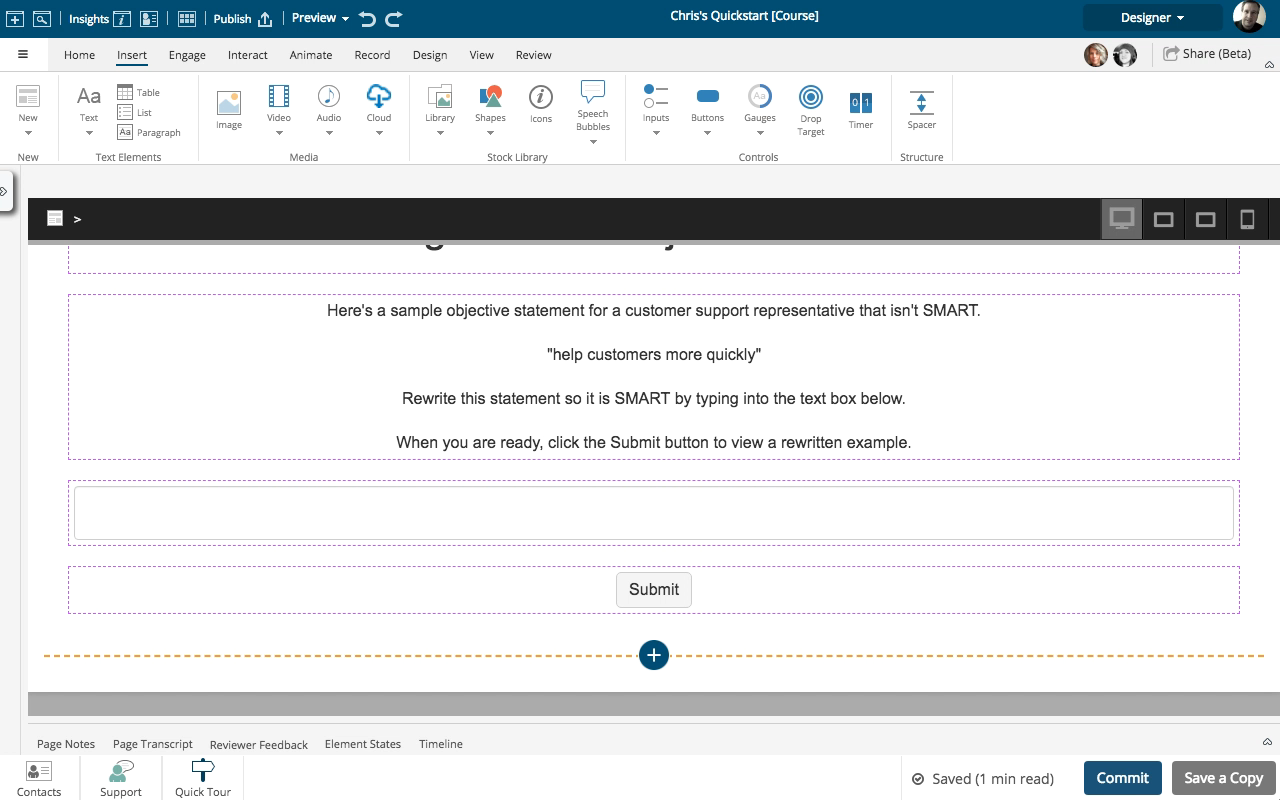
00:04 Select the Insert tab.
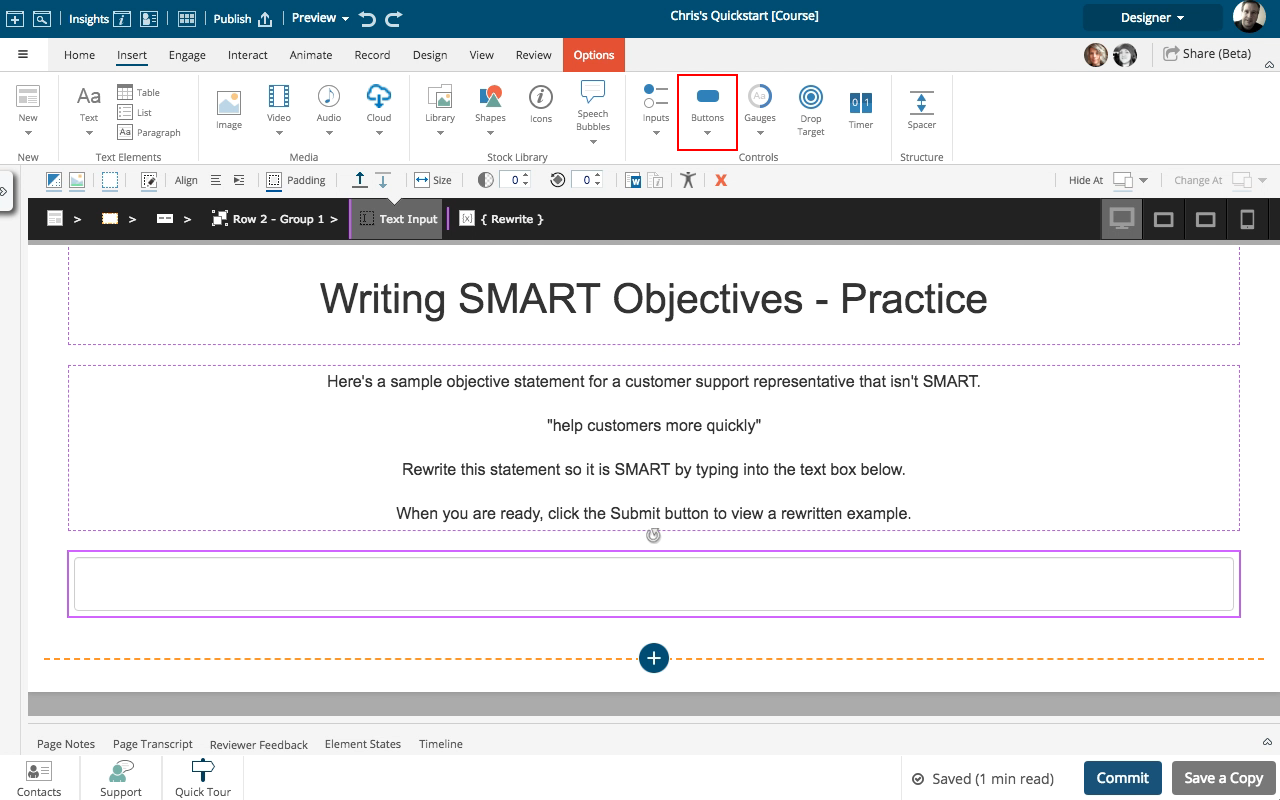
00:08 Select the Buttons option.
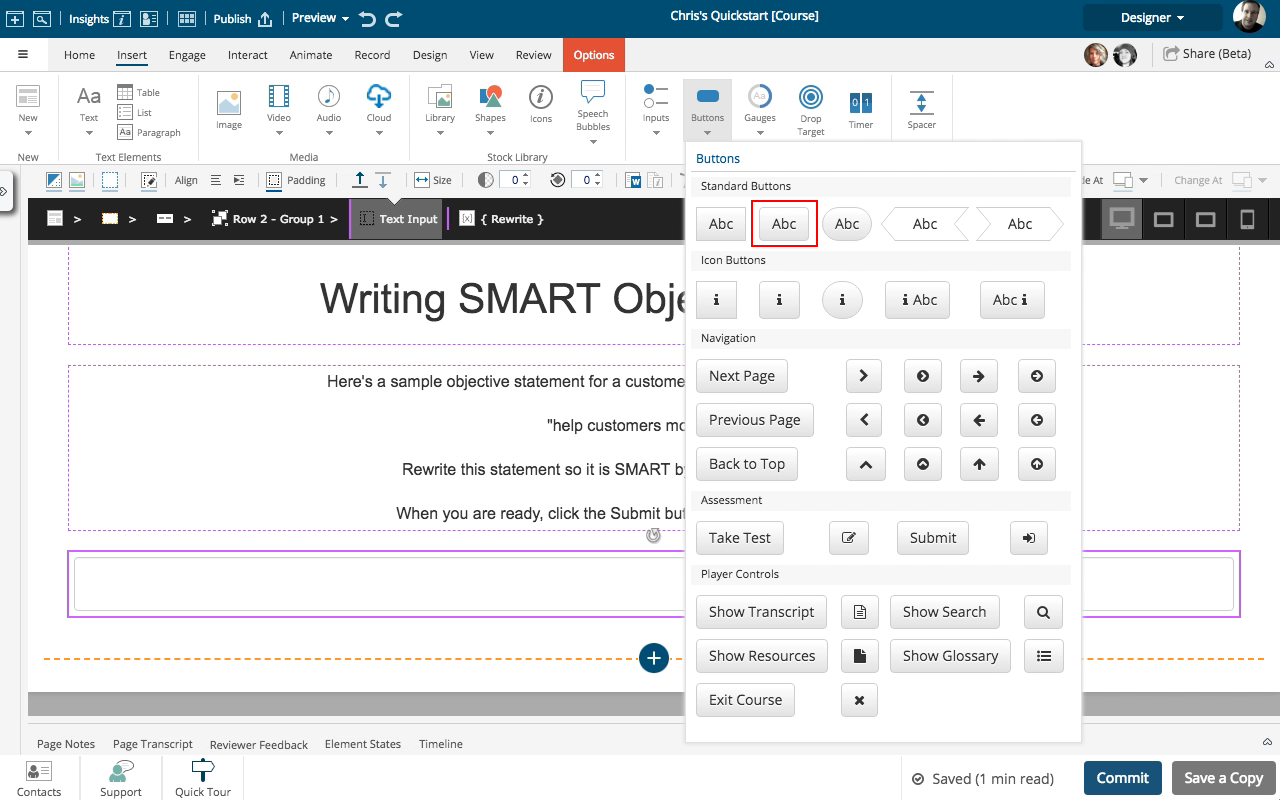
00:12 Under the Standard Buttons list, select the second option for a rectangular button with radiused corners.
00:16 The Stage will show you the locations where you can add the Button element.
Select the location right below the Text Input element.
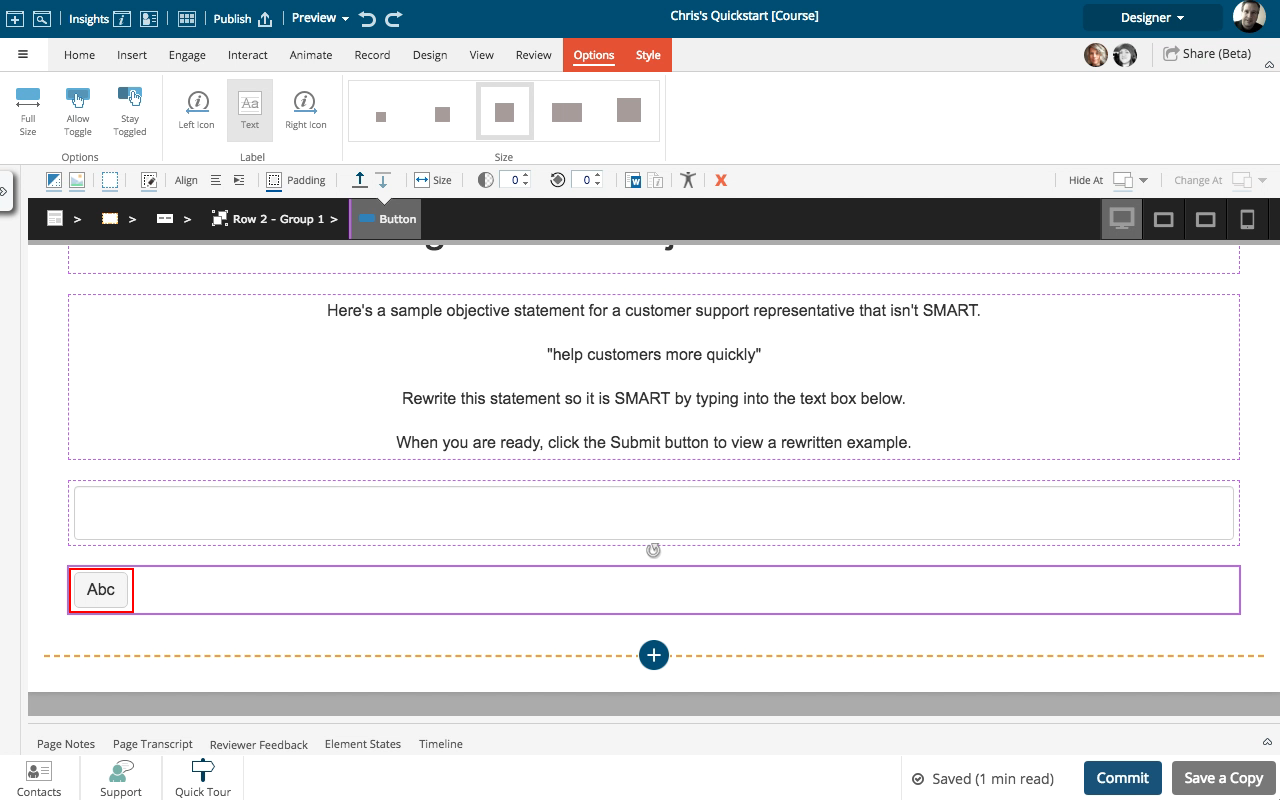
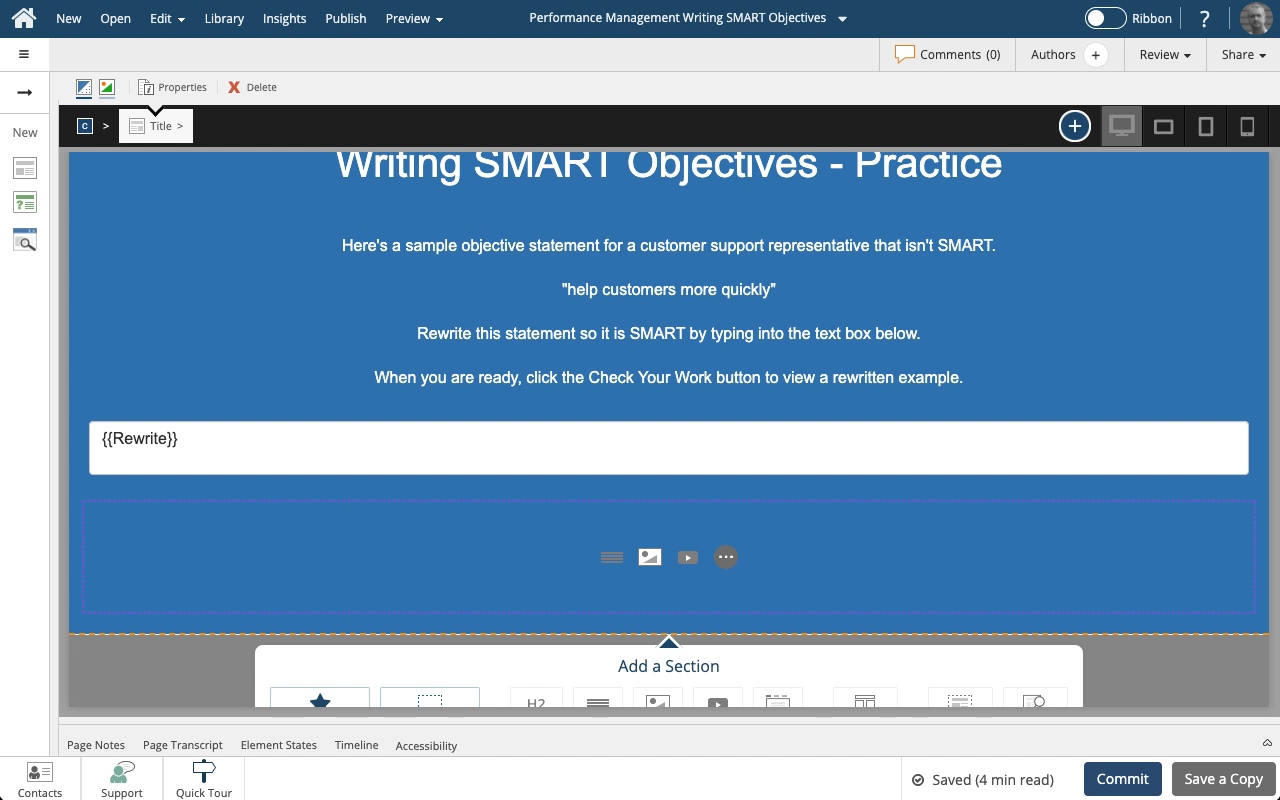
00:20 The button is added to the page in the selected location.
Double click on the button text to rename it.
In this example, we named the button Submit.
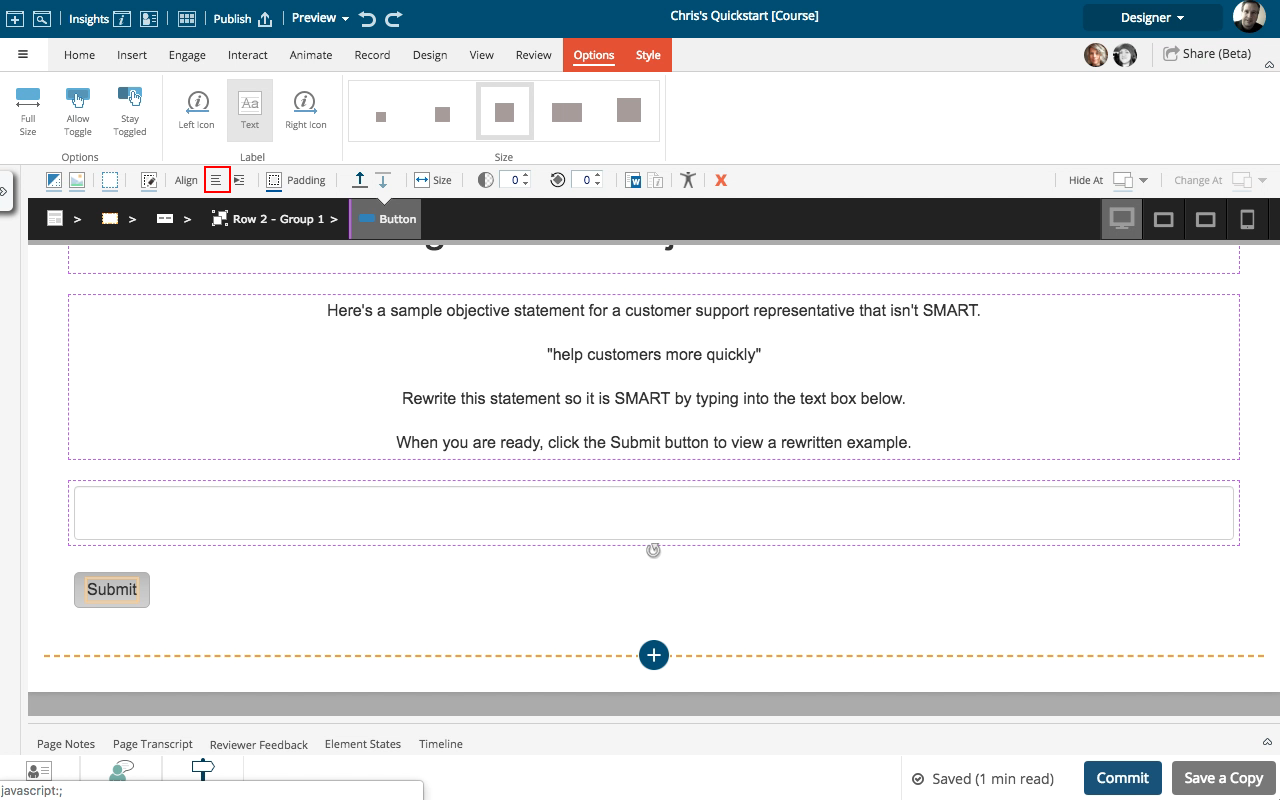
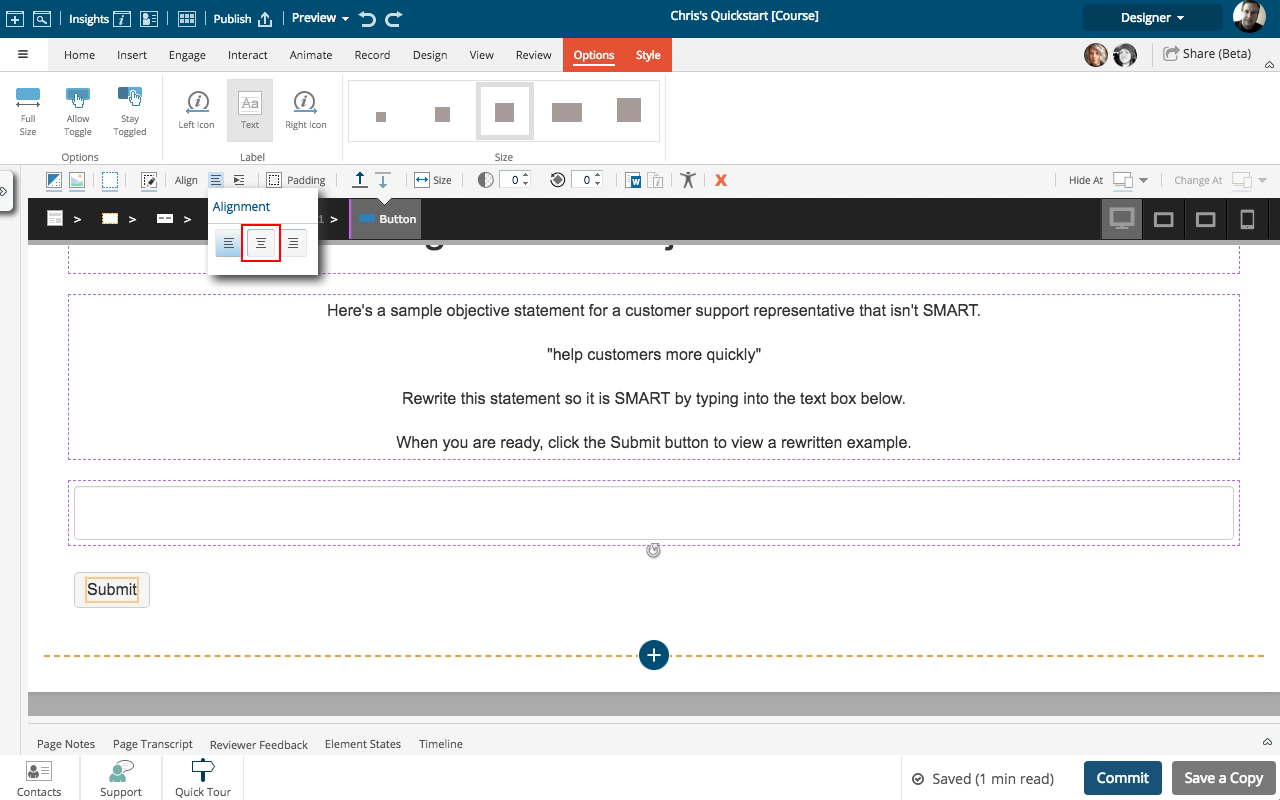
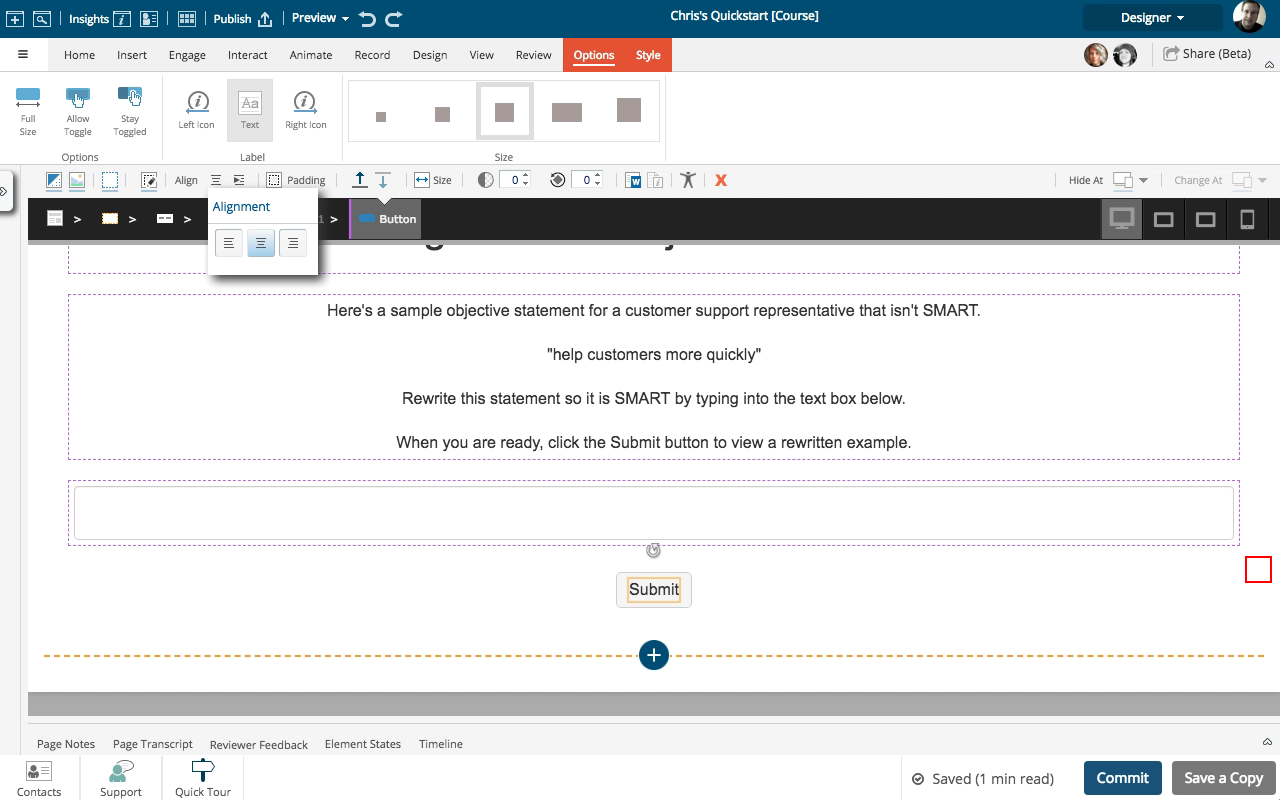
00:24 On the Selection Control Bar, select the Alignment option.
00:28 Select the Center Alignment option.
00:32 The button is now centered within the element.
Select the page background to leave the text editing mode.
00:36 The button has been added and center-aligned on the Page.









Comments ( 0 )
Sign in to join the discussion.