Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
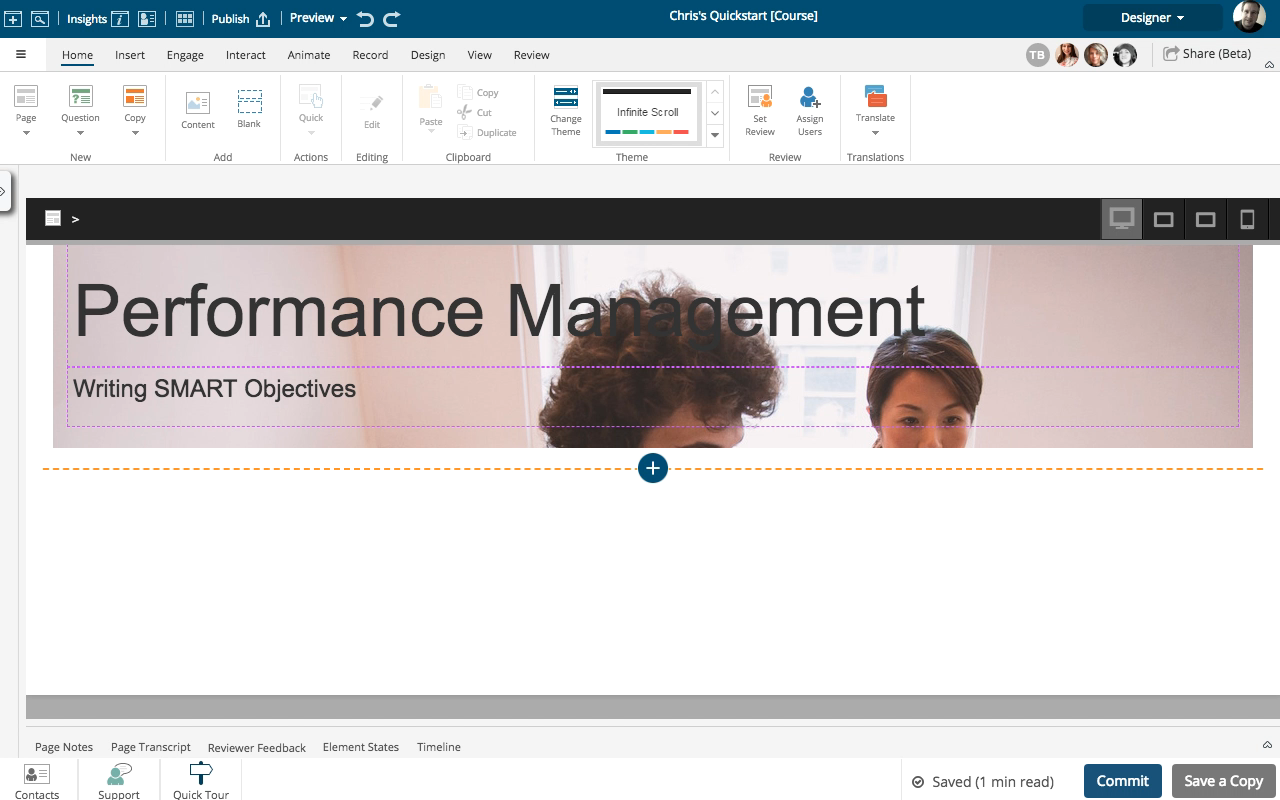
A very dramatic responsive design idea is to use an image as the background behind a section.
If you add a parallax effect, as the user scrolls down the page the background image and the content over it will scroll at different speeds. This creates a sense of depth.
This lesson outlines the steps to add an image background to a Section on the Flow page and set it to a slow parallax effect.
Product: dominKnow | ONE | Version: 7.3











00:00 / 00:00
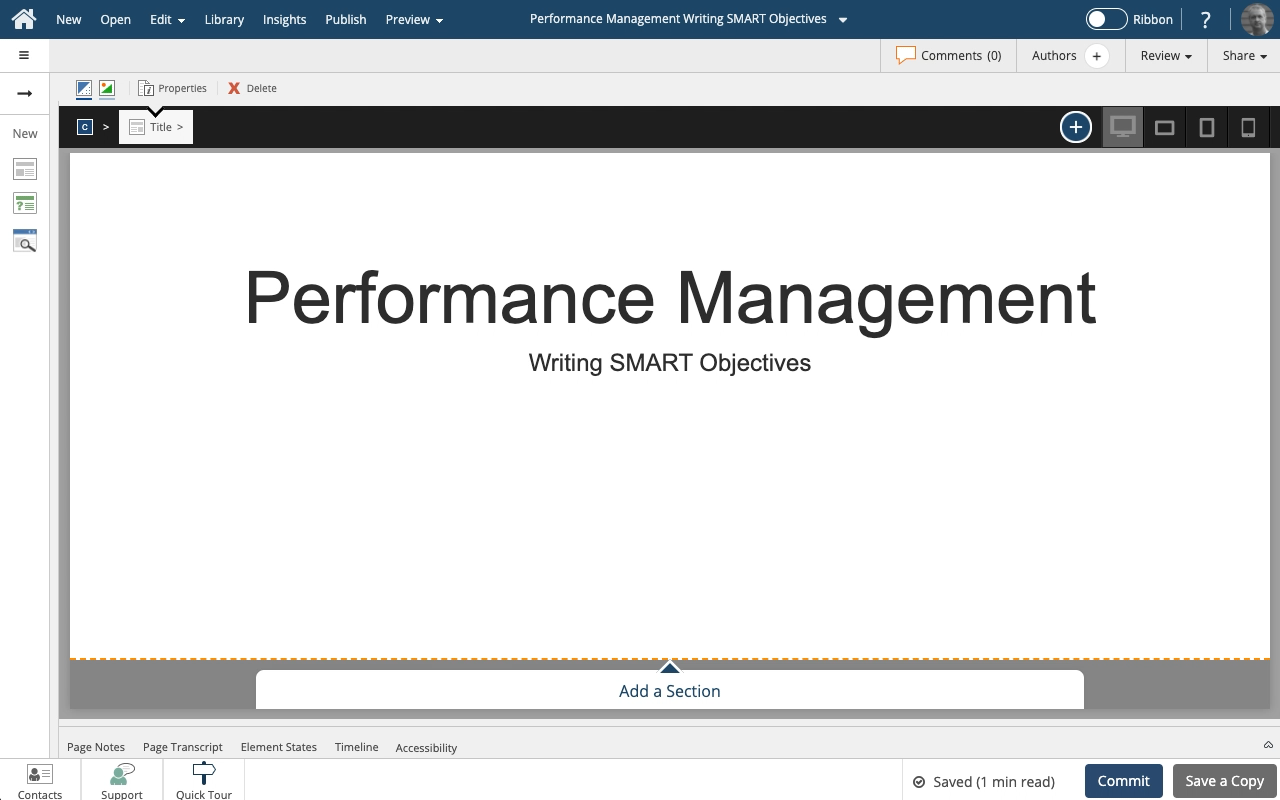
00:00 Select (single-click) the Title element on the page.
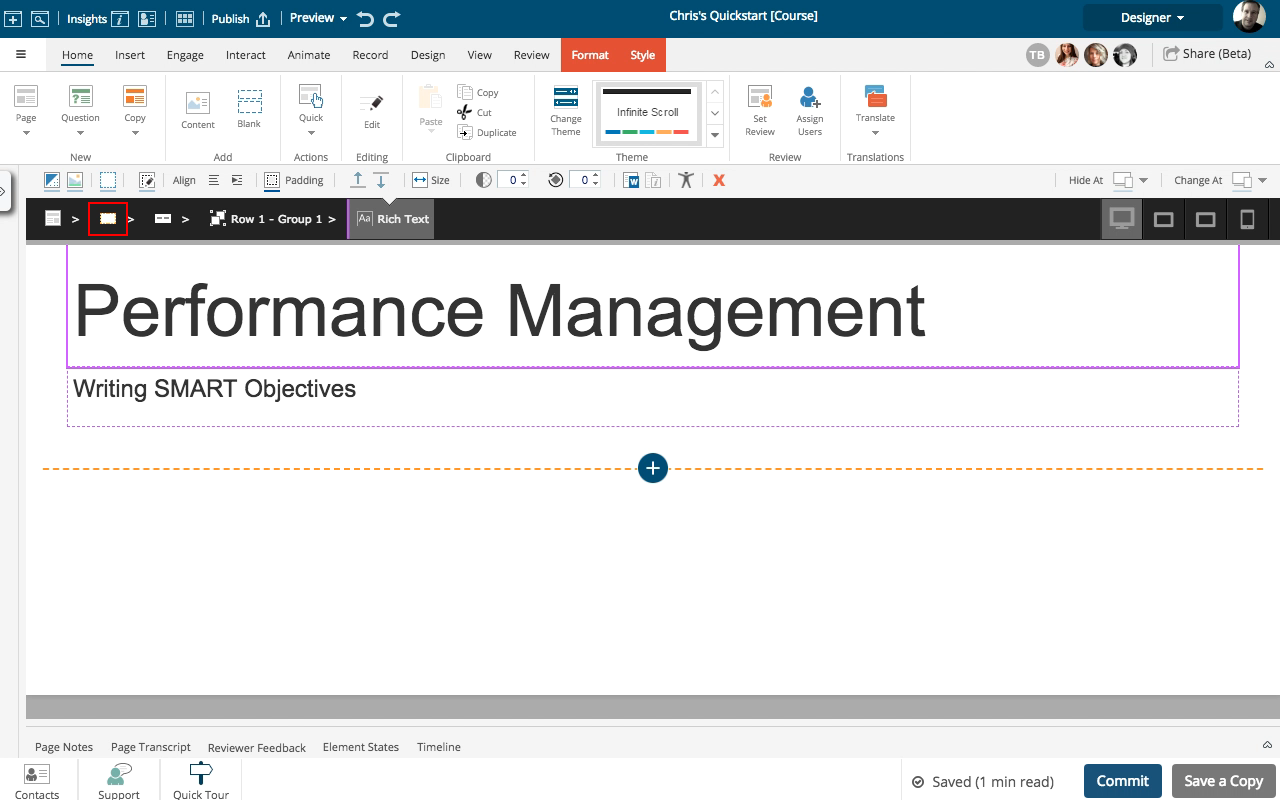
00:04 In the breadcrumb row, select the Section.
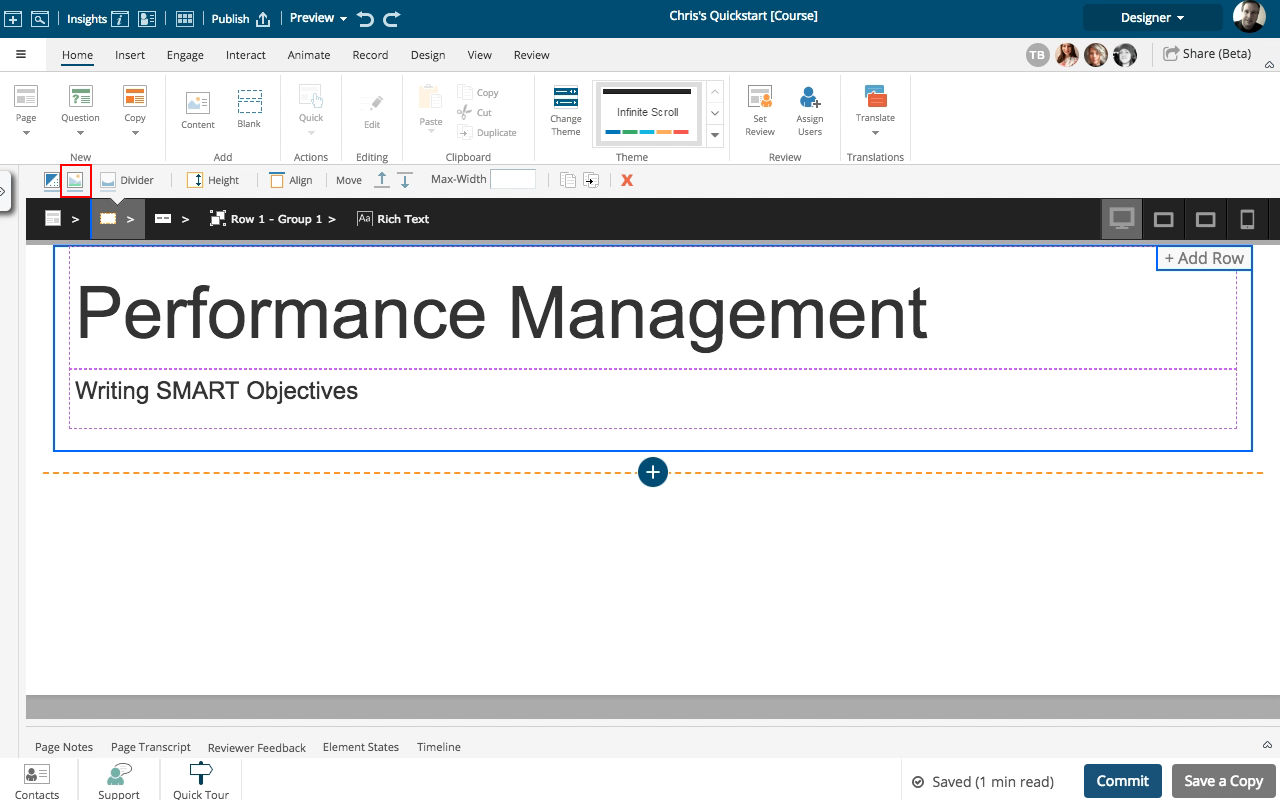
00:08 Select the Pick a Background Image option.
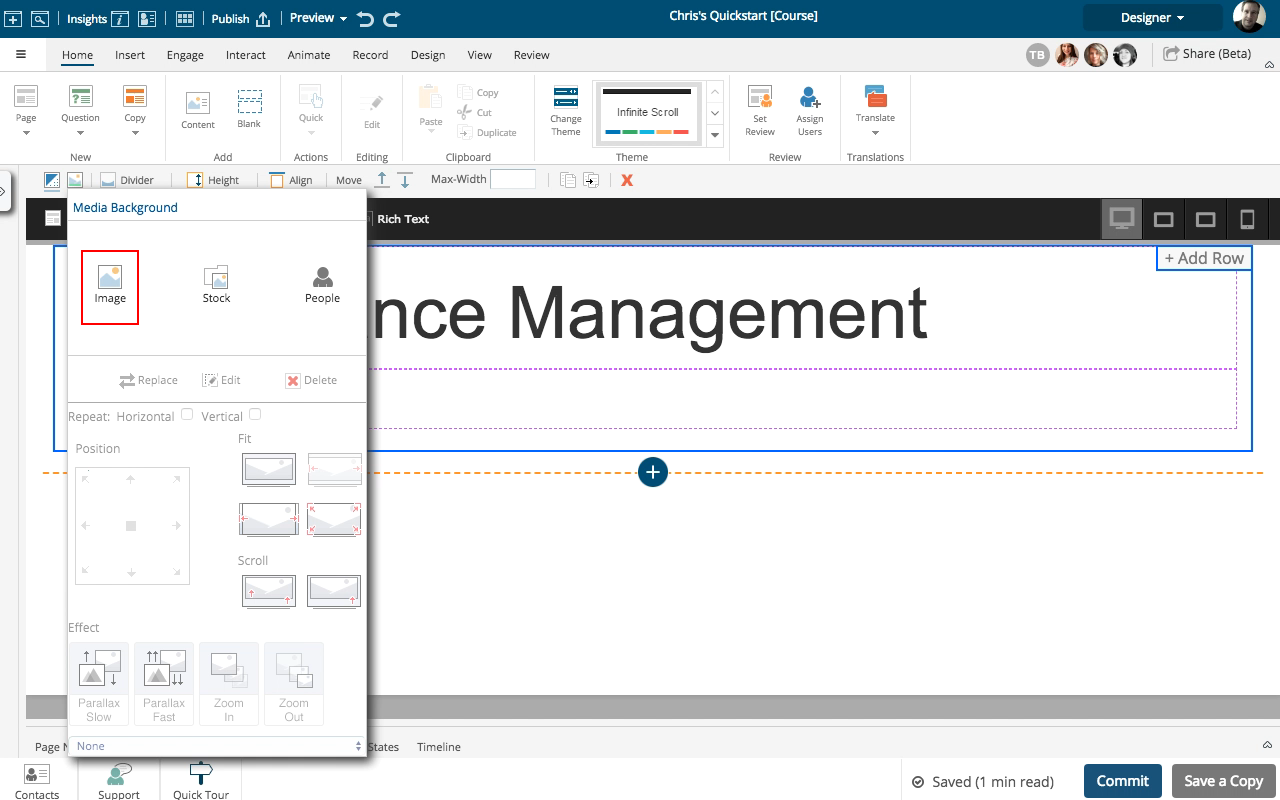
00:12 You can add an image from three source options.
The Stock and People options provide access to their respective stock image libraries included in dominKnow | ONE.
Select the Image option, which will allow you to use an image from the Media Browser.
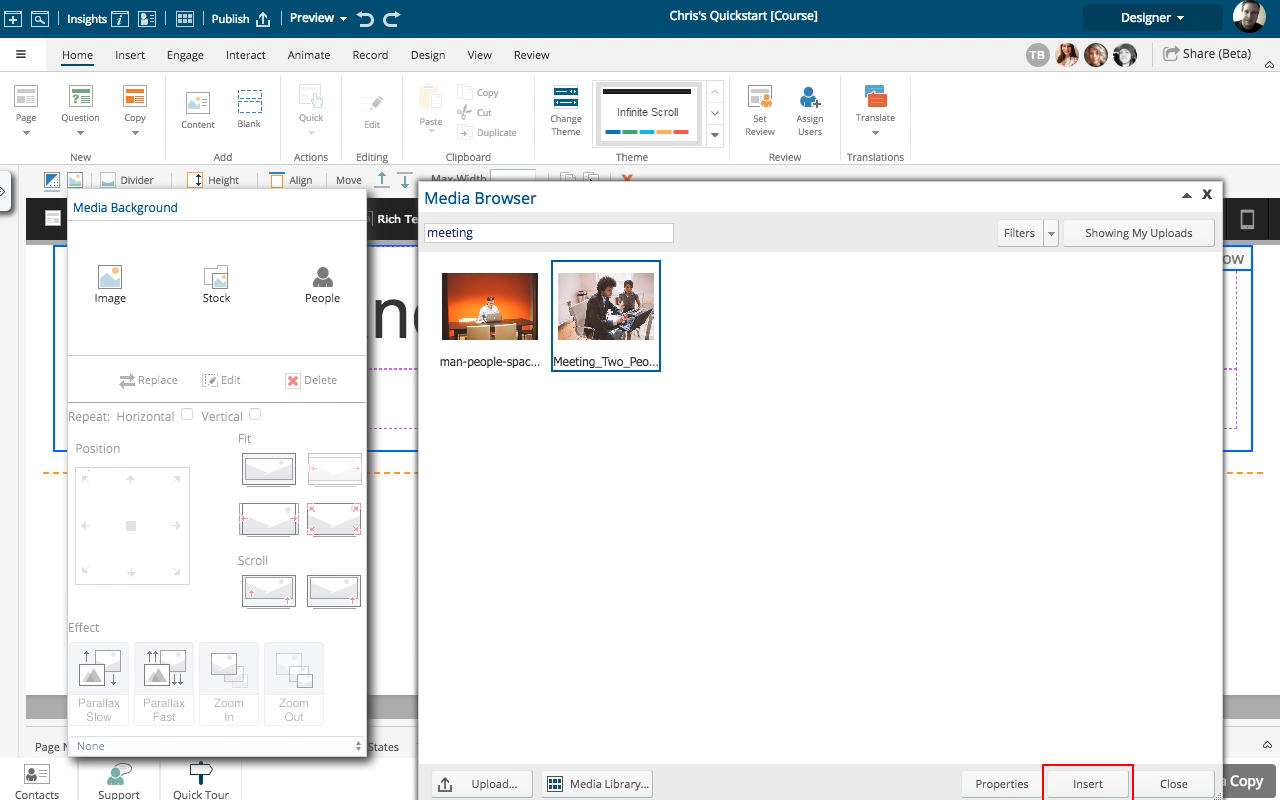
00:16 The Media Browser will open.
You can use an image that has already been uploaded, or upload a new image.
For this example we'll use the Meeting_Two_People image.
Select Insert.
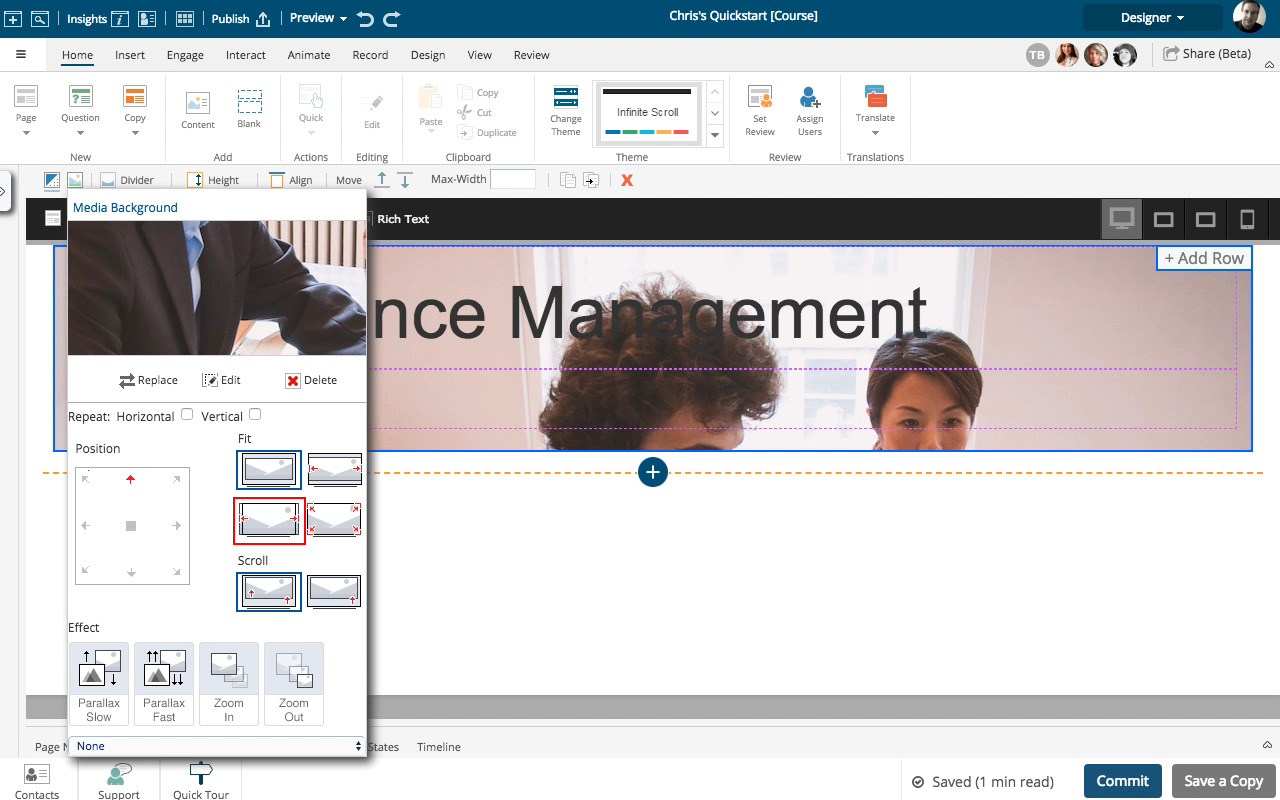
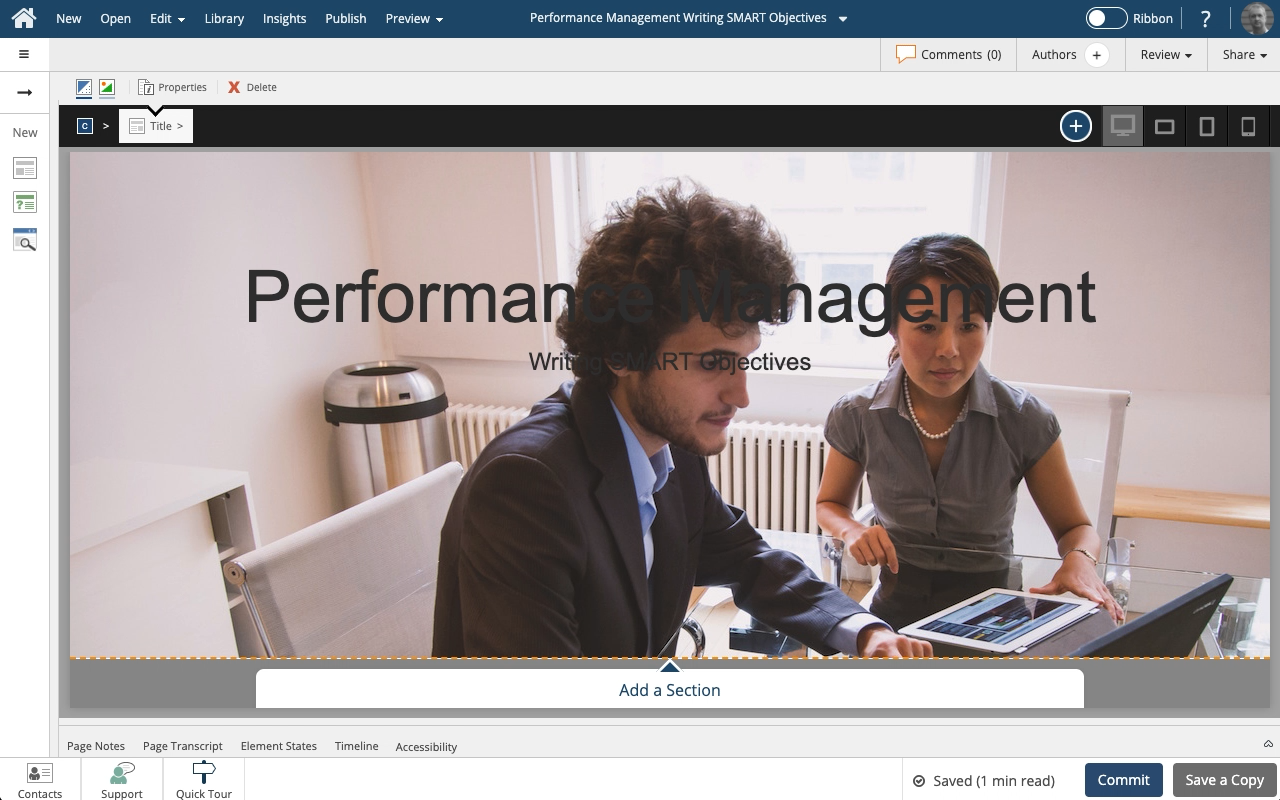
00:20 The image will be shown in the preview area of the Media Background panel, and will be added to the page.
By default the first option under the Fit settings is selected. This setting keeps the image at it its own aspect ratio but only allows it to expand based on its own maximum size. In some display uses, the image could actually not fill the whole space available in the section.
We want the image to be able to fit the Section but not distort it's aspect ratio.
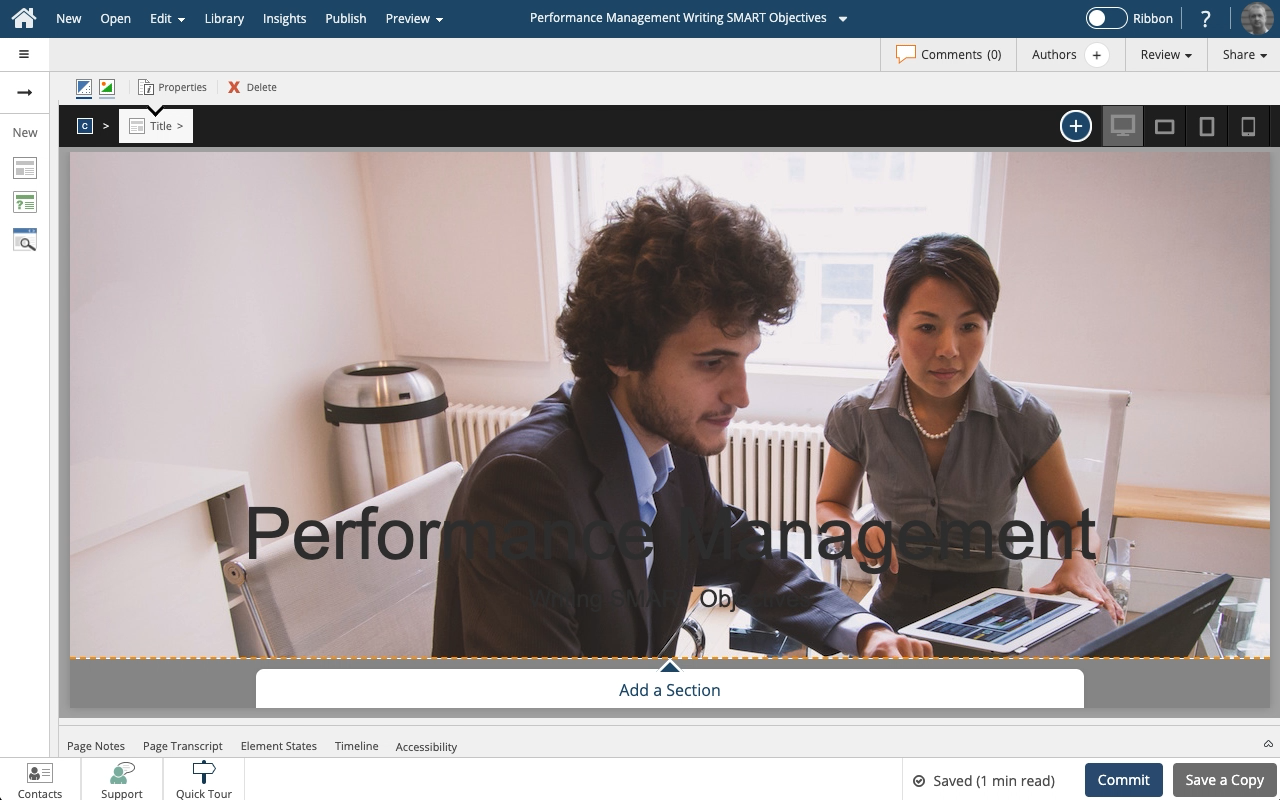
Select the third Fit setting to do this.
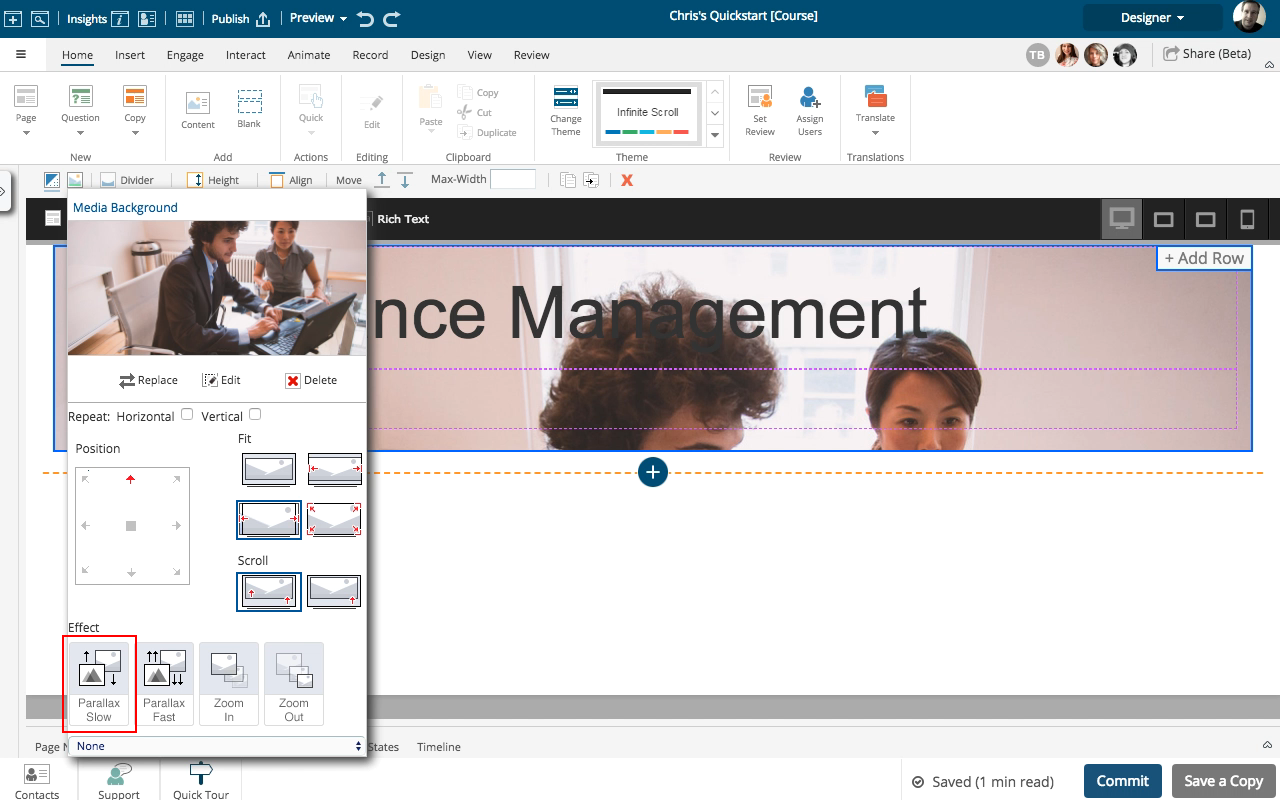
00:24 We'll leave the image set to the default Scroll option.
We also want the background image to scroll at a different rate than the text content over top of it.
Select the Parallax Slow option.
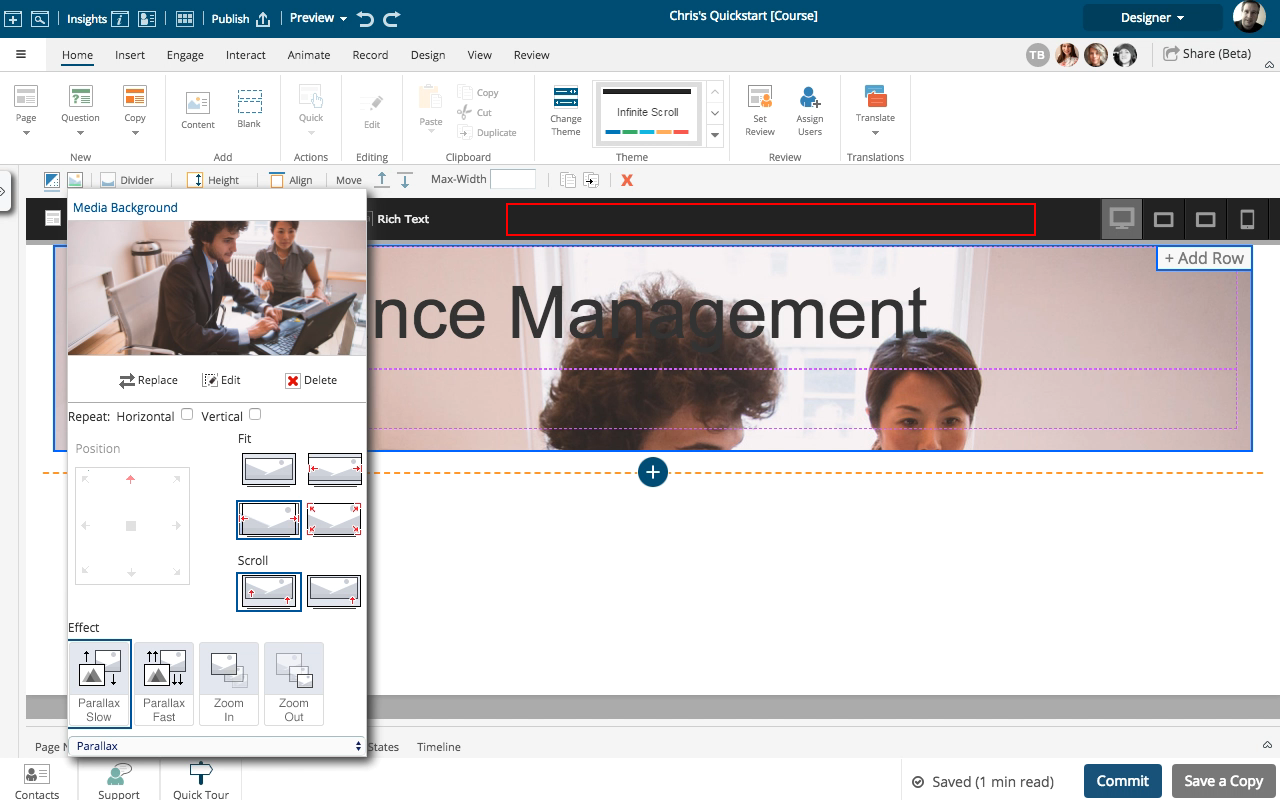
00:28 Select anywhere in the empty space of the black control bar to close the Media Background panel.
00:32 You can see the image has been added as a background behind the text elements in the Section.









Comments ( 0 )
Sign in to join the discussion.