Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
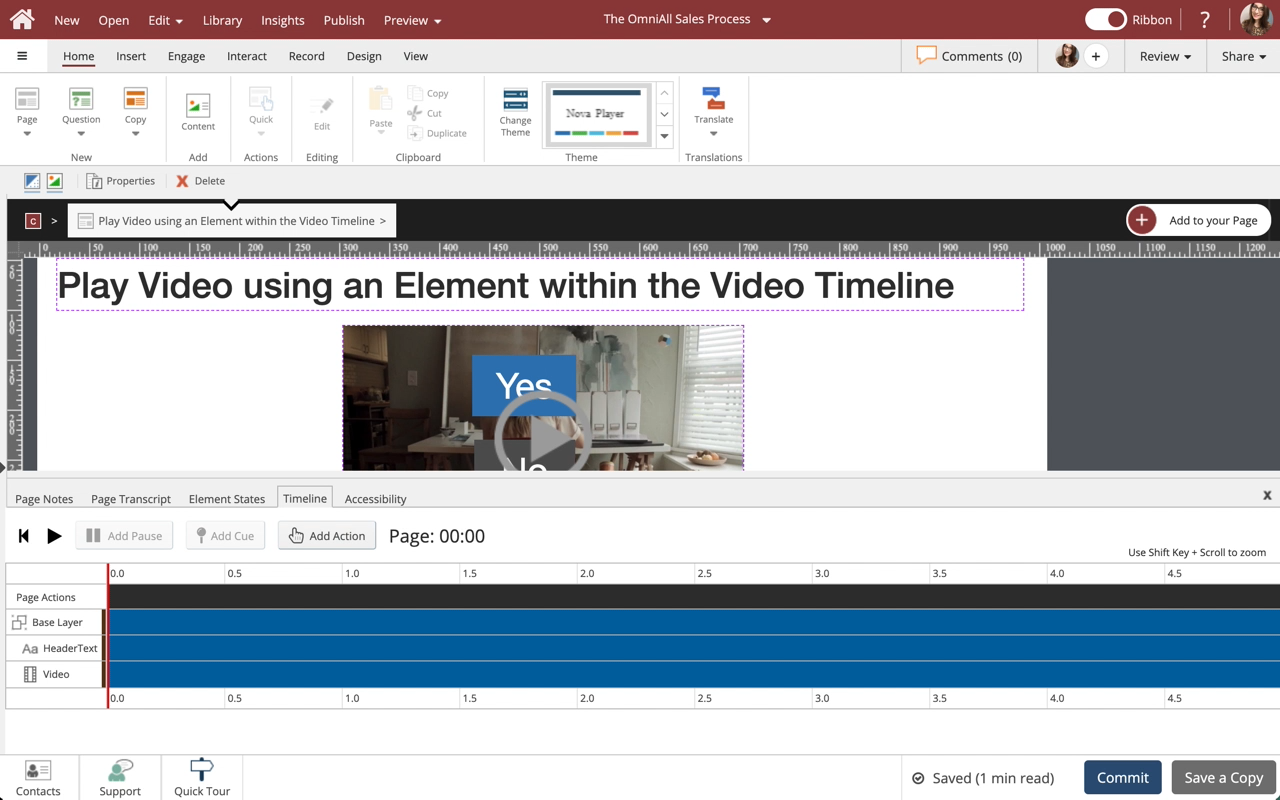
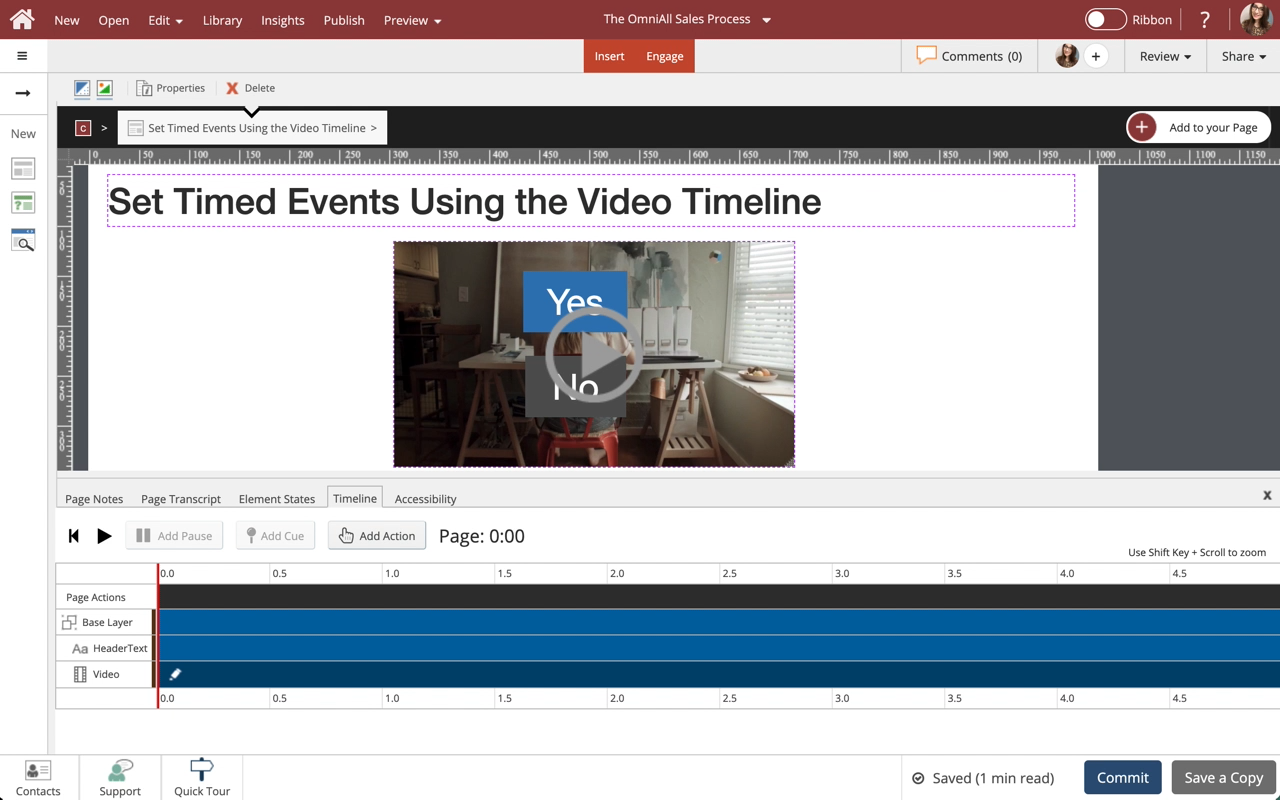
Steps to add a video to your page from a source like YouTube or Vimeo using an embed code.
Embedded videos are essentially played within an iframe on the page, so they are more limited than uploaded videos. For example, you can't add layered content over them and you can't set up actions based on the embedded video's timeline.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
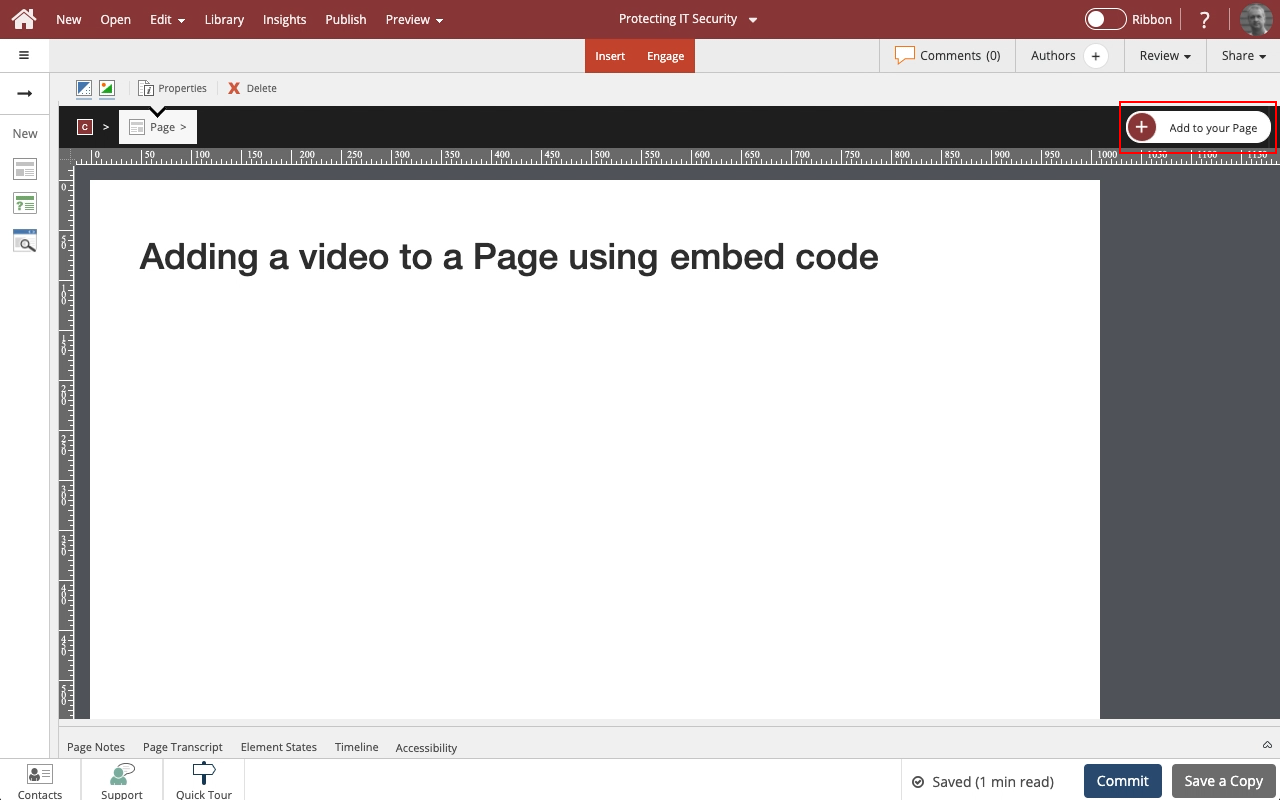
00:00 Select + Add to your Page.
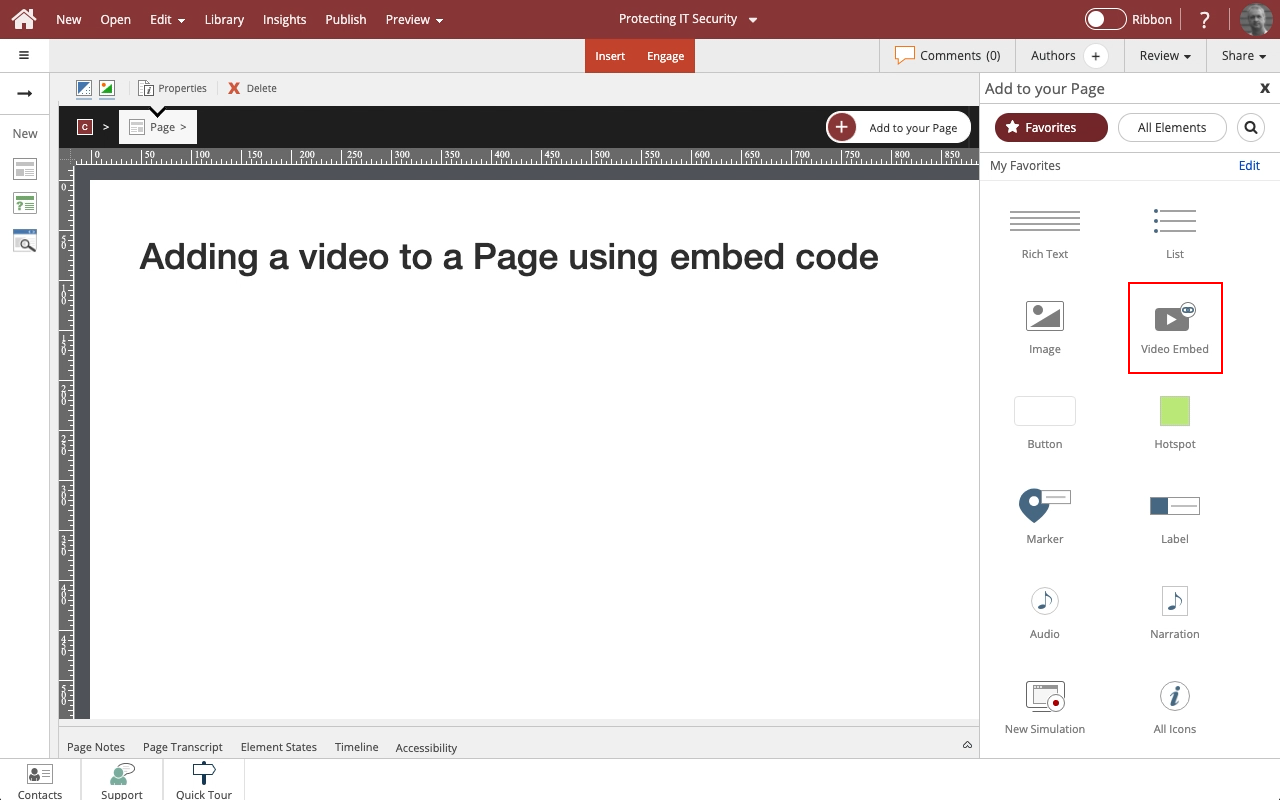
00:04 On the Favorites tab, select Video Embed.
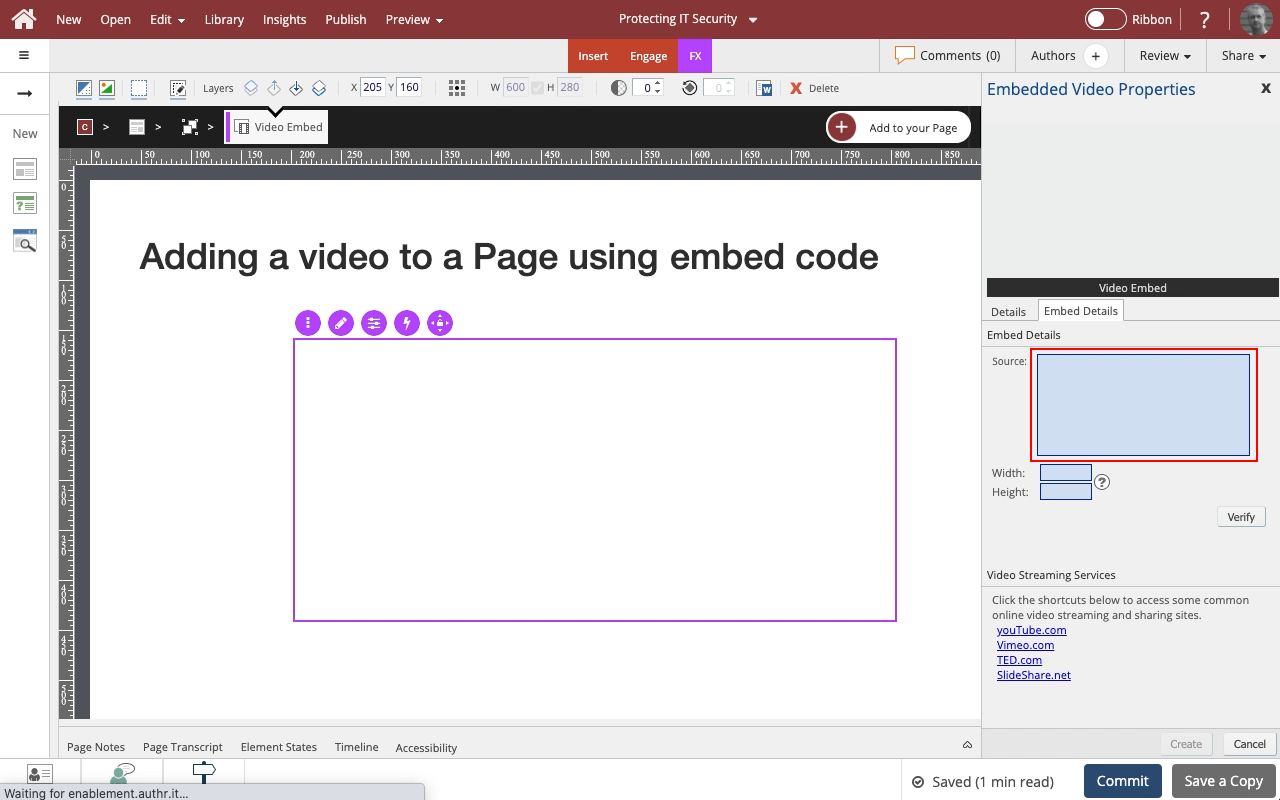
00:08 The element is added to your page and the Embedded Video Properties Panel opens to the right of the Stage.
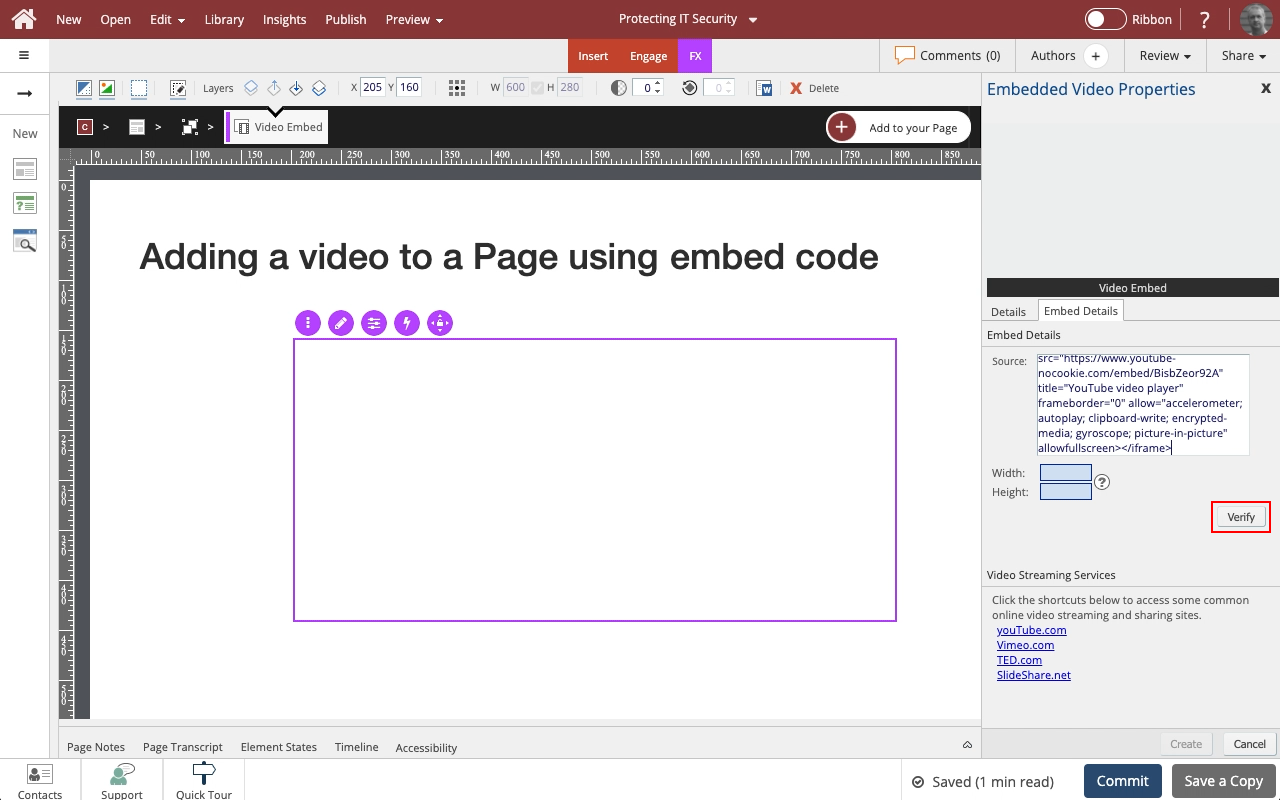
Paste the embed code from the video site into the Source field.
Click the Source field and we'll add sample embed code for you.
00:12 Select Verify.
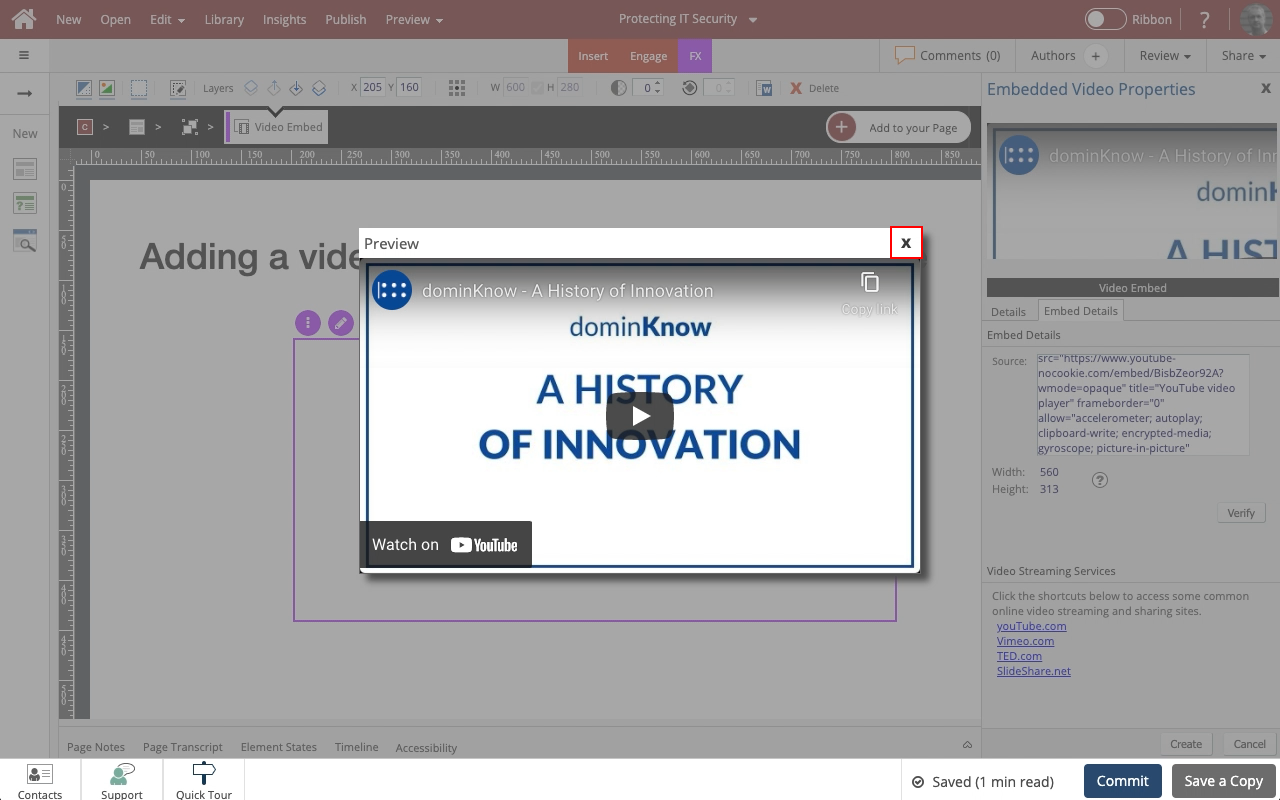
00:16 The video will be shown in a preview window over the main authoring interface.
Select the X to close the preview window.
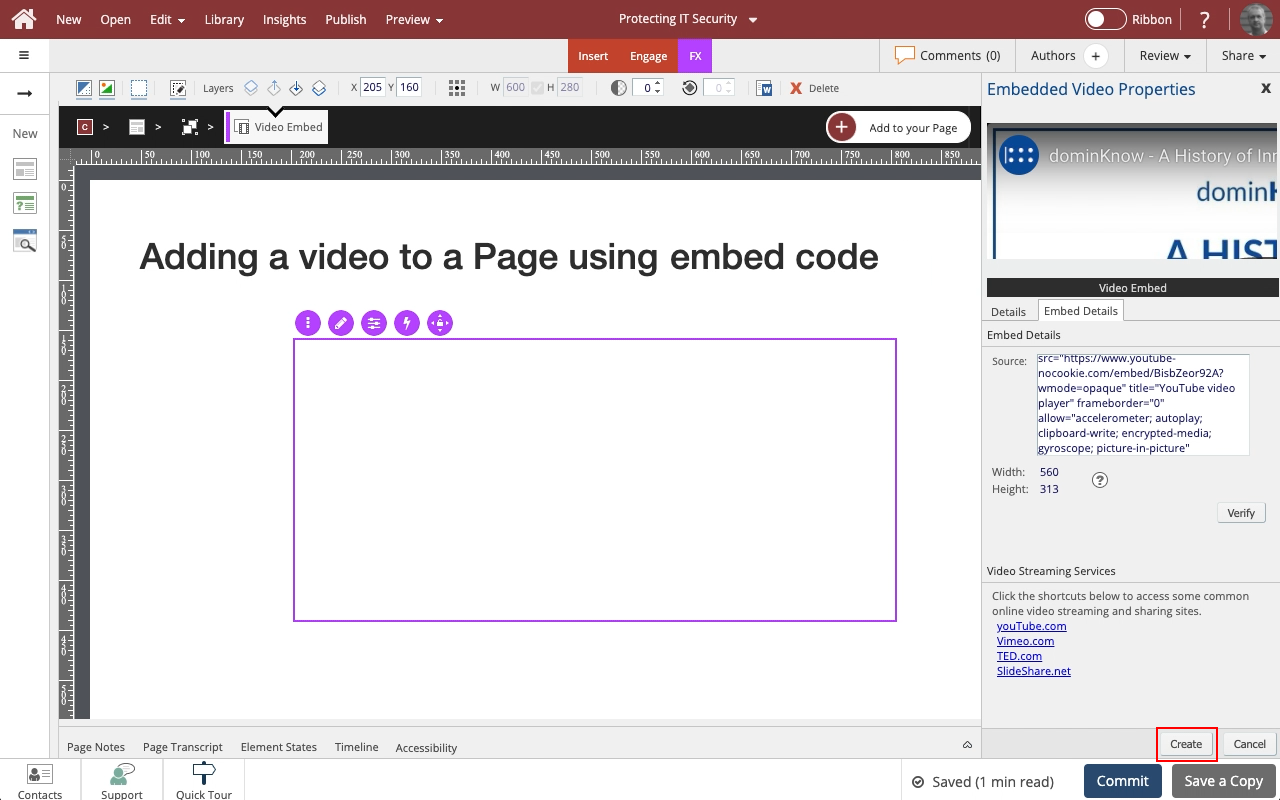
00:20 After the video embed code is verified the Width and Height fields will be completed automatically.
Select Create.
Select Create.
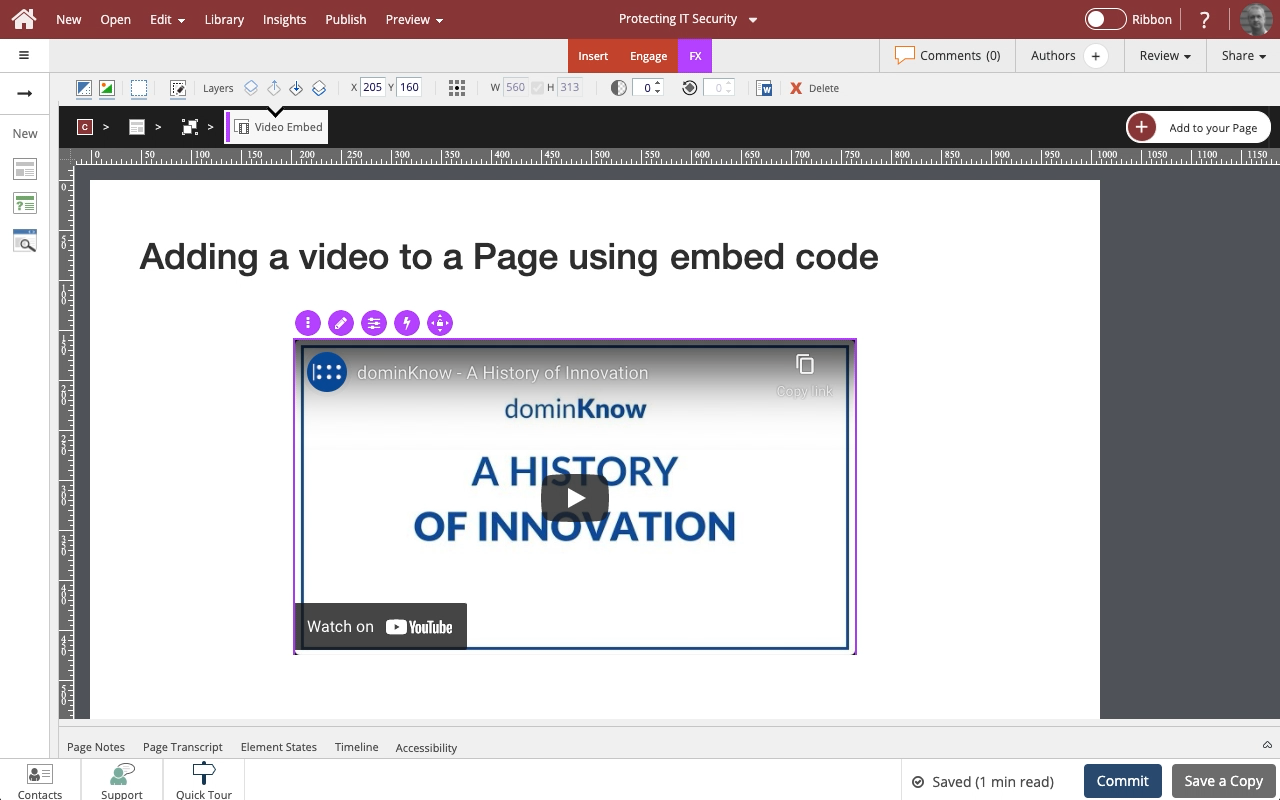
00:24 The video is now shown in the element on the page.
















Comments ( 0 )
Sign in to join the discussion.