Embed
Create a Collection
Update Collections
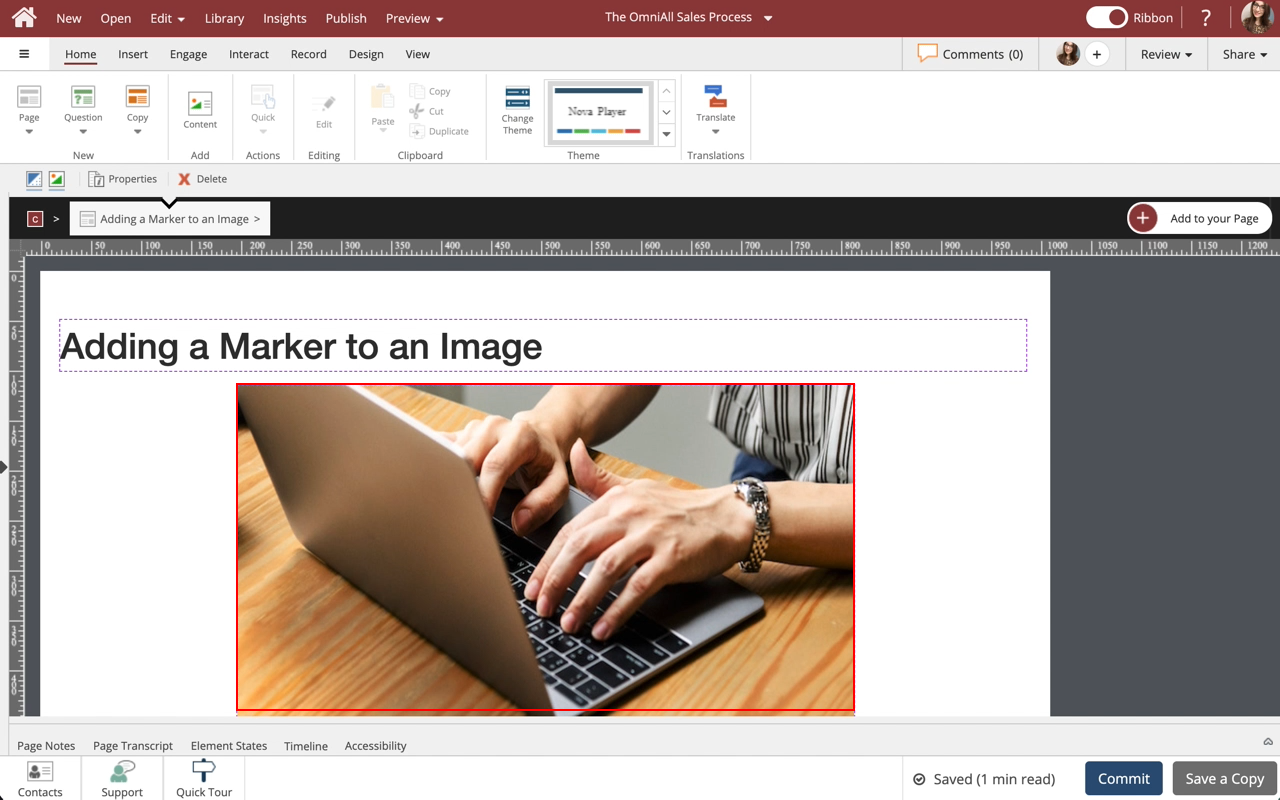
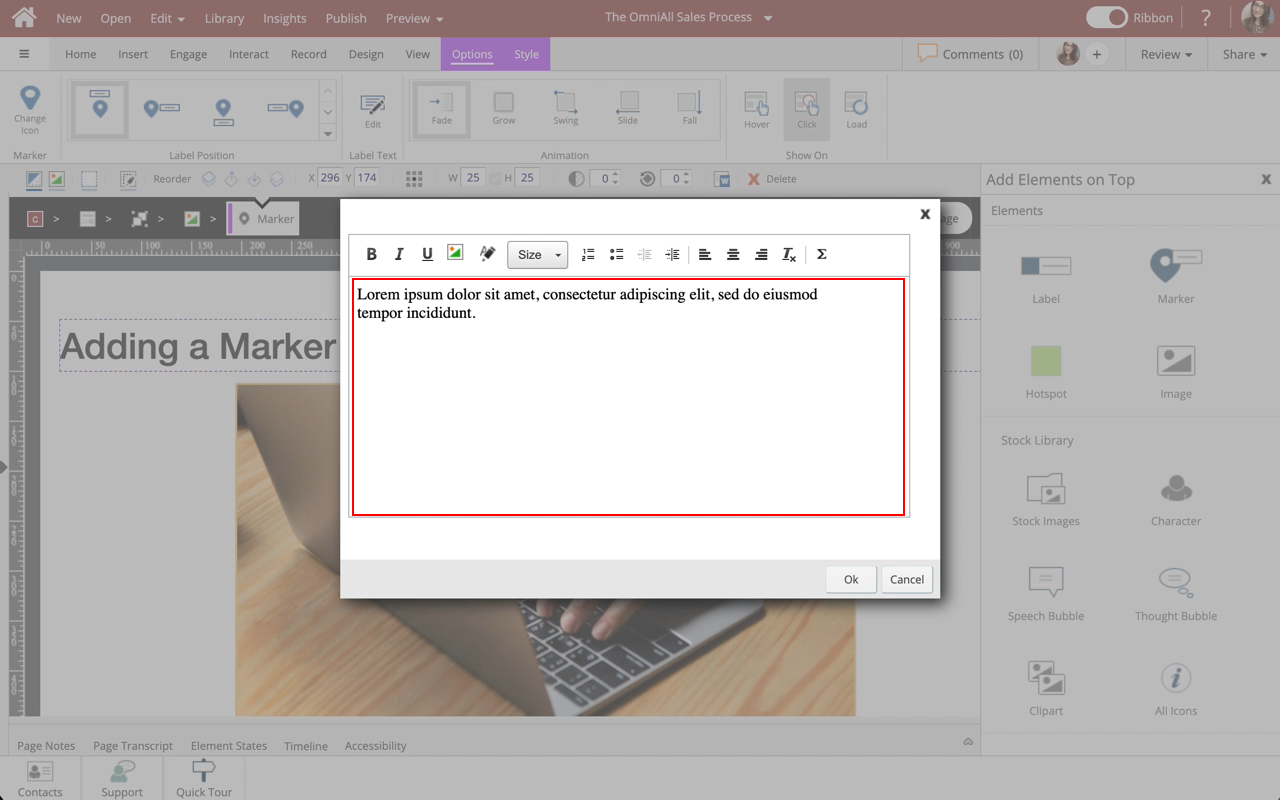
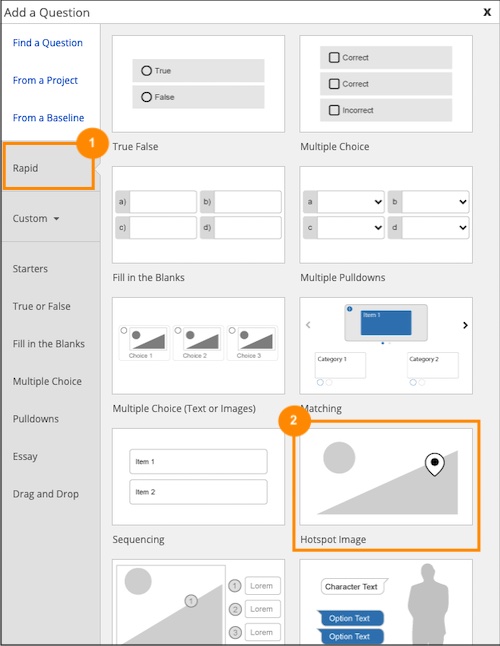
Steps to add a Marker within an Image.
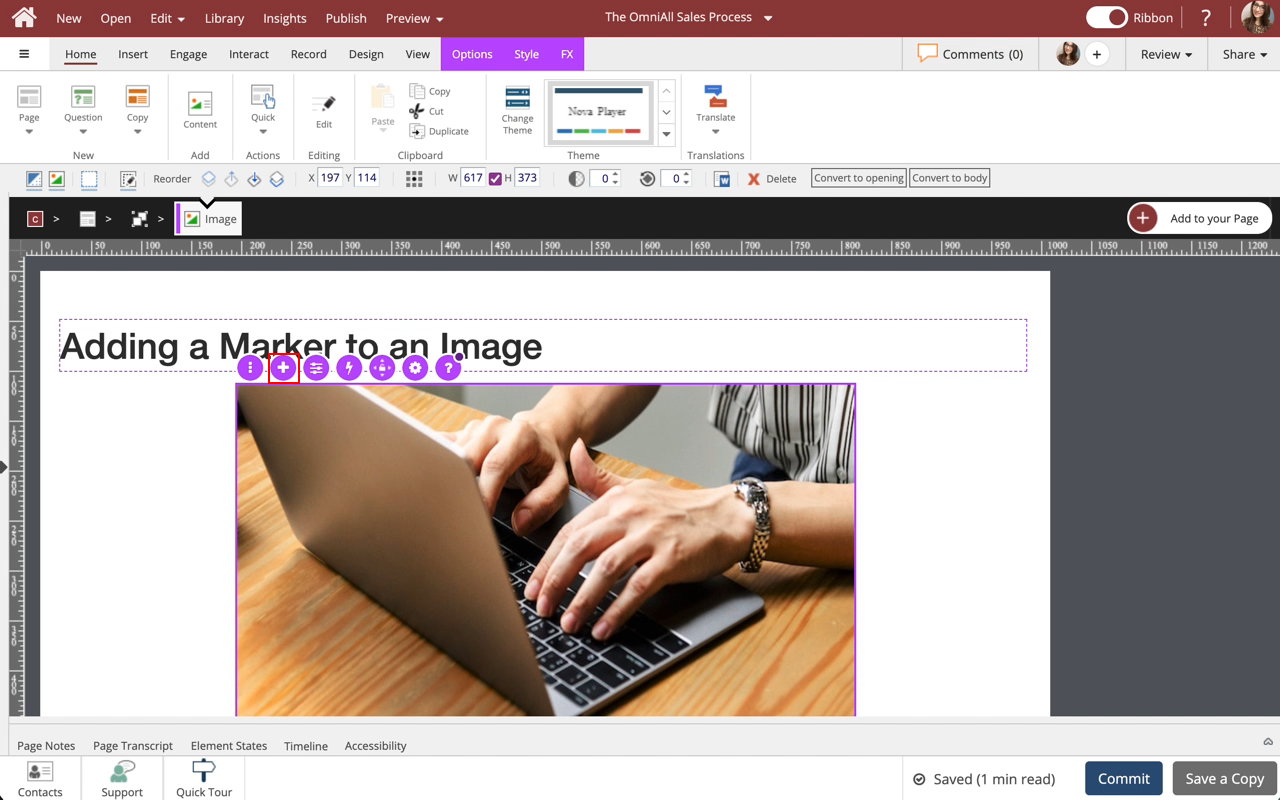
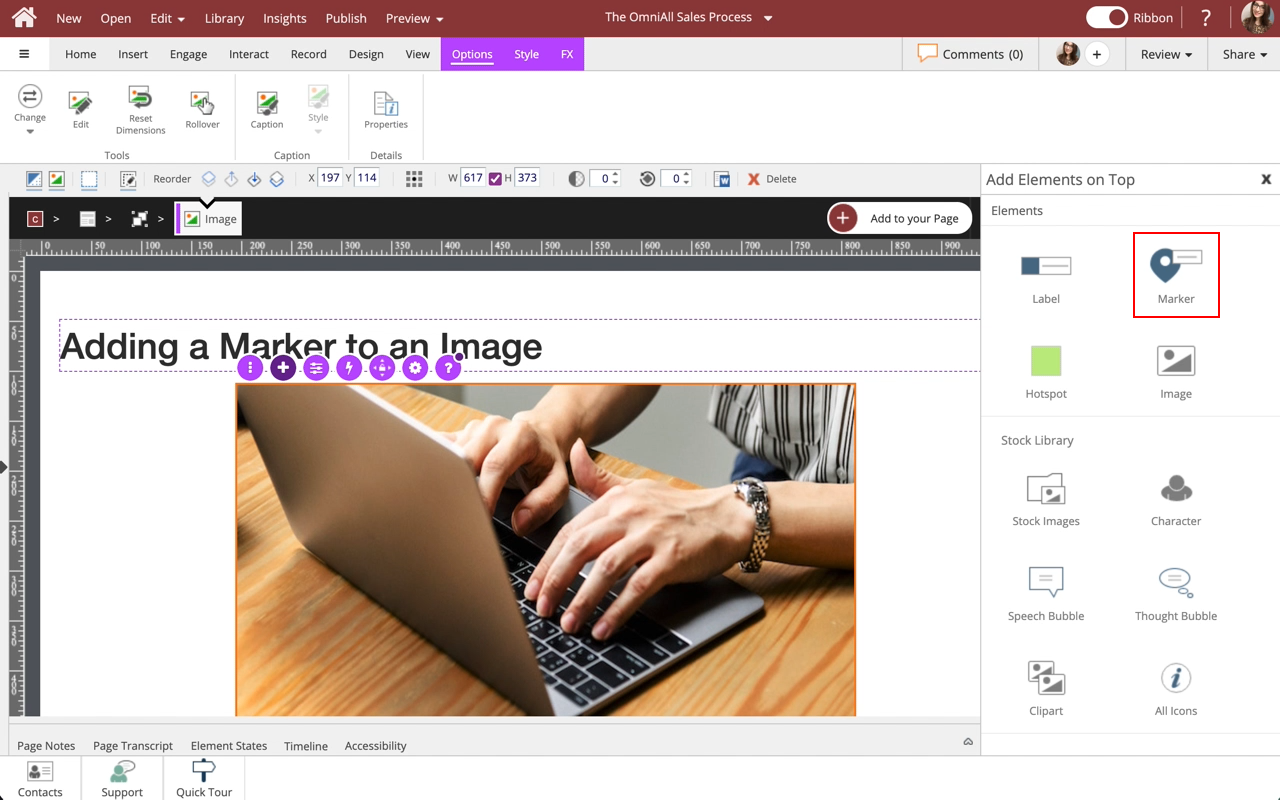
You can add the following elements within an Image: Label, Marker, Hotspot, Image, Stock Images, Character, Speech Bubble, Thought Bubble, Clipart, Icons, and shapes.
NOTE: If you have an action with an on-click trigger set on an element layered over an image (for example, a hotspot) plus an action with an on-click trigger set on the image element as a whole, both actions will be fired when the learner clicks on the layered element.
Applies to: Flow, Claro | Edition: Solo, Team, Business, Business Plus, Enterprise
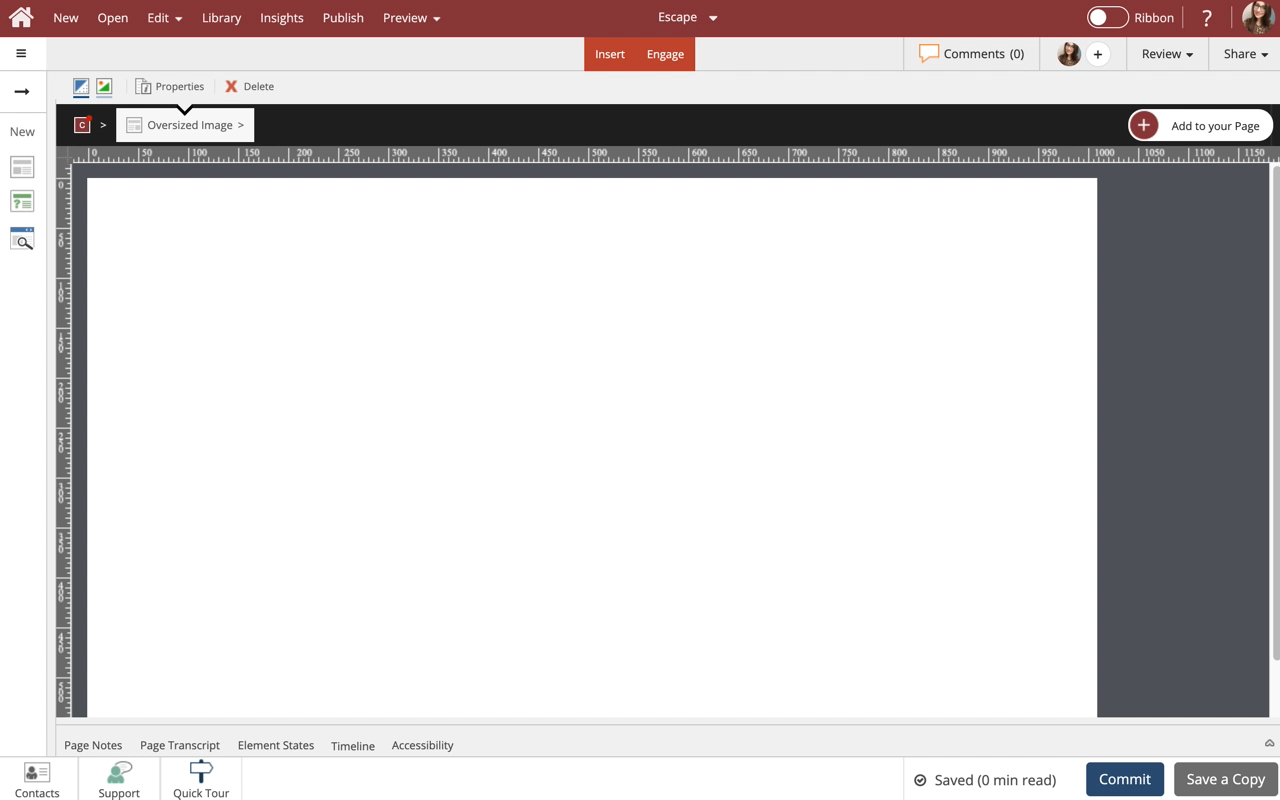
Select Marker.
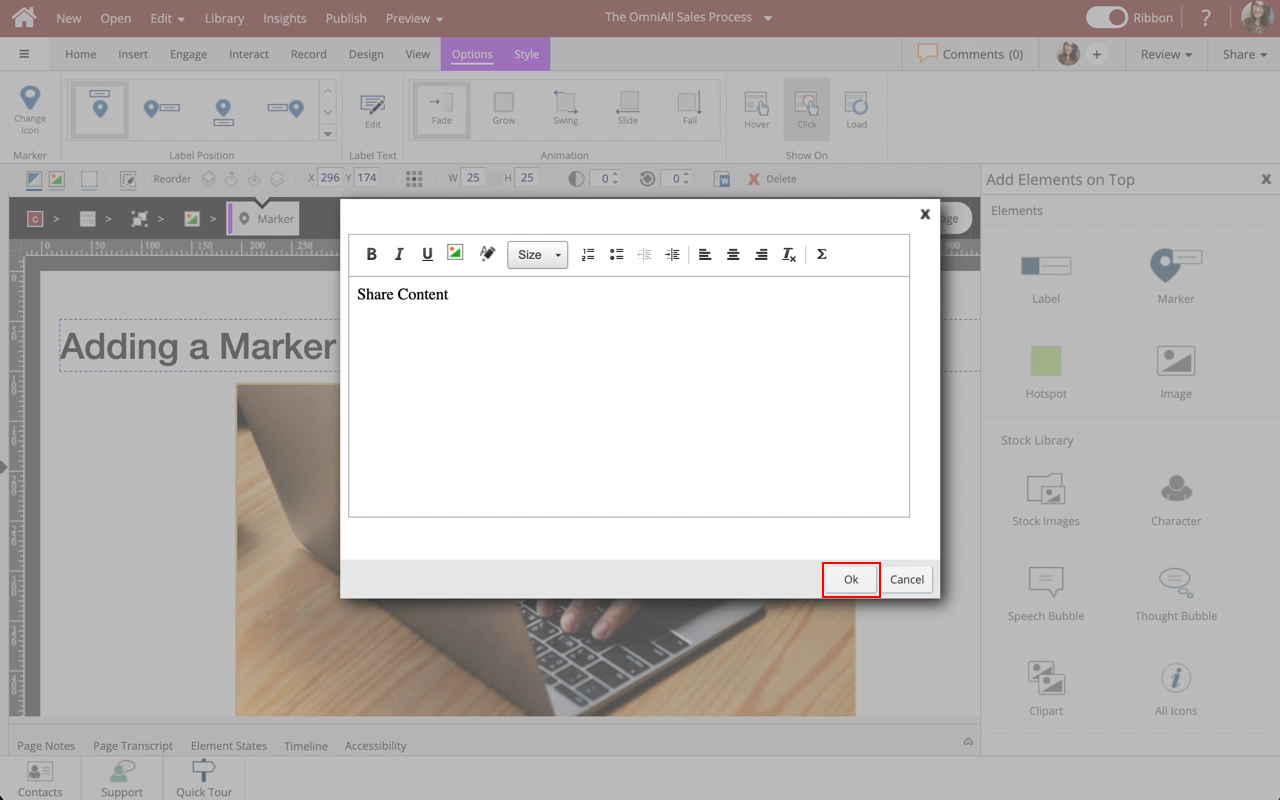
Select Ok.
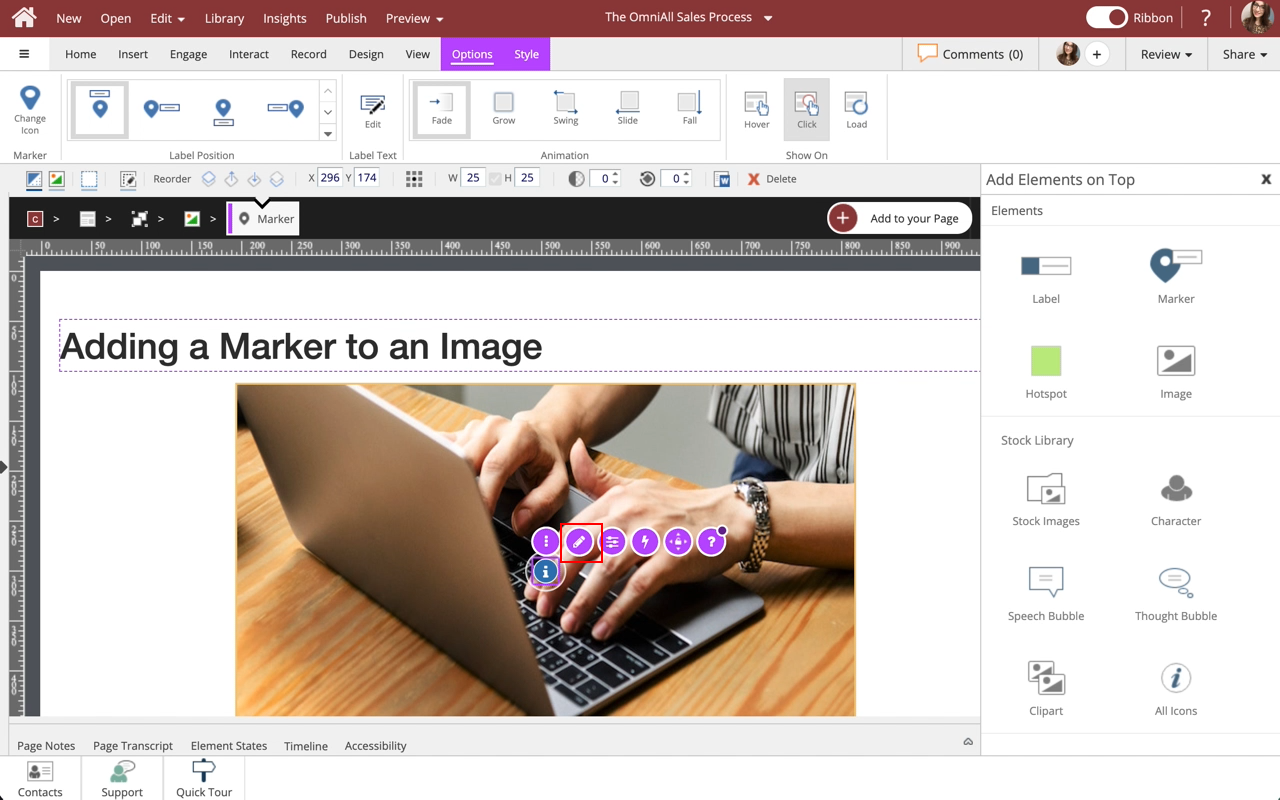
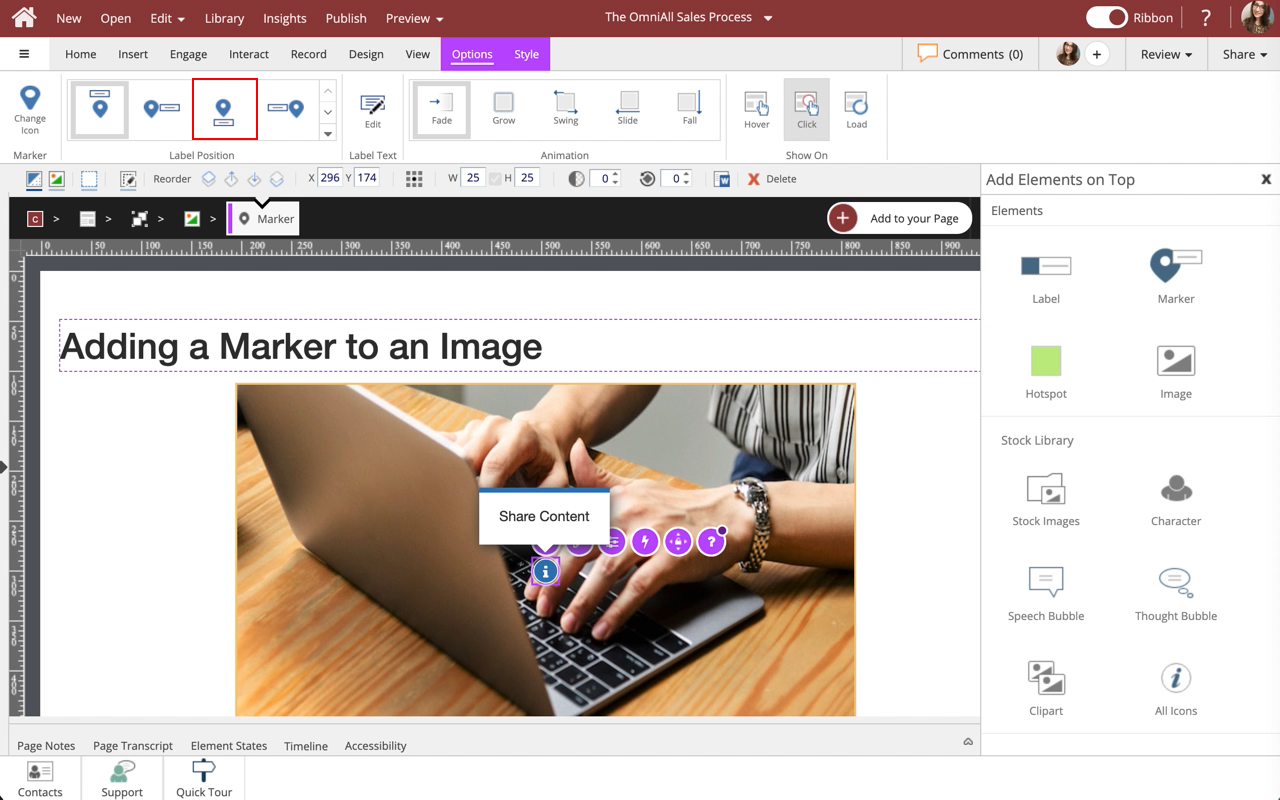
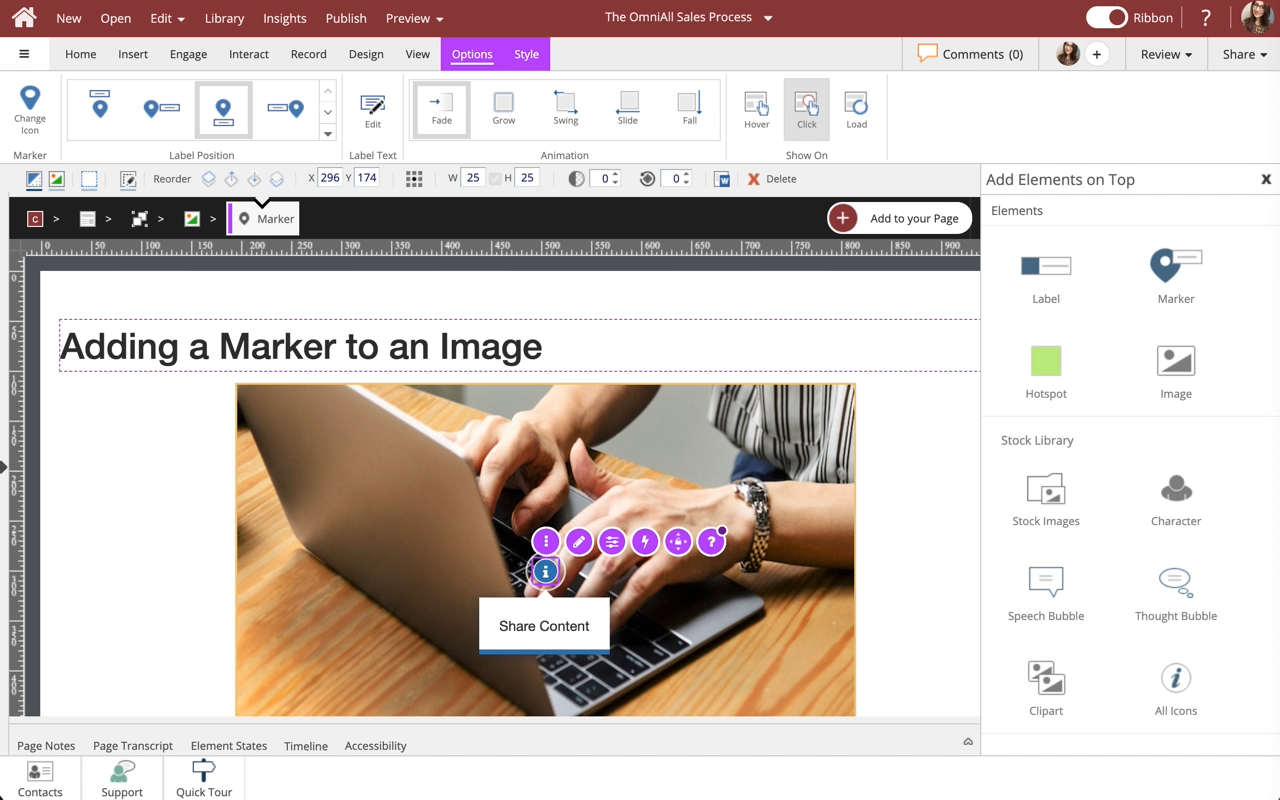
The Options and Style tabs have a number of control and design options for the Marker. You can change the icon used, label position, animation, show on behavior, shape, background and icon color, and the Popup Style. Select Option 3 under Label Position to move the label below the marker.