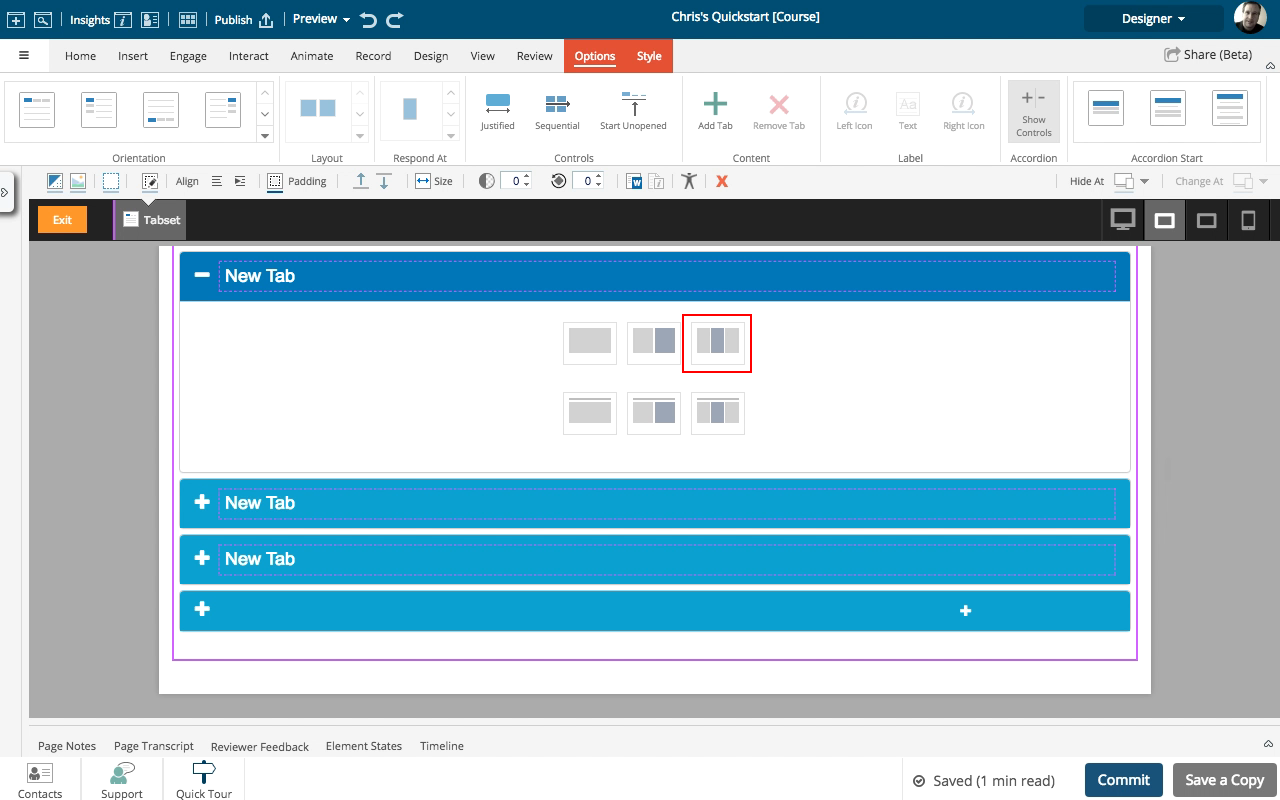
00:00 To start, add a three-column layout to the tab.
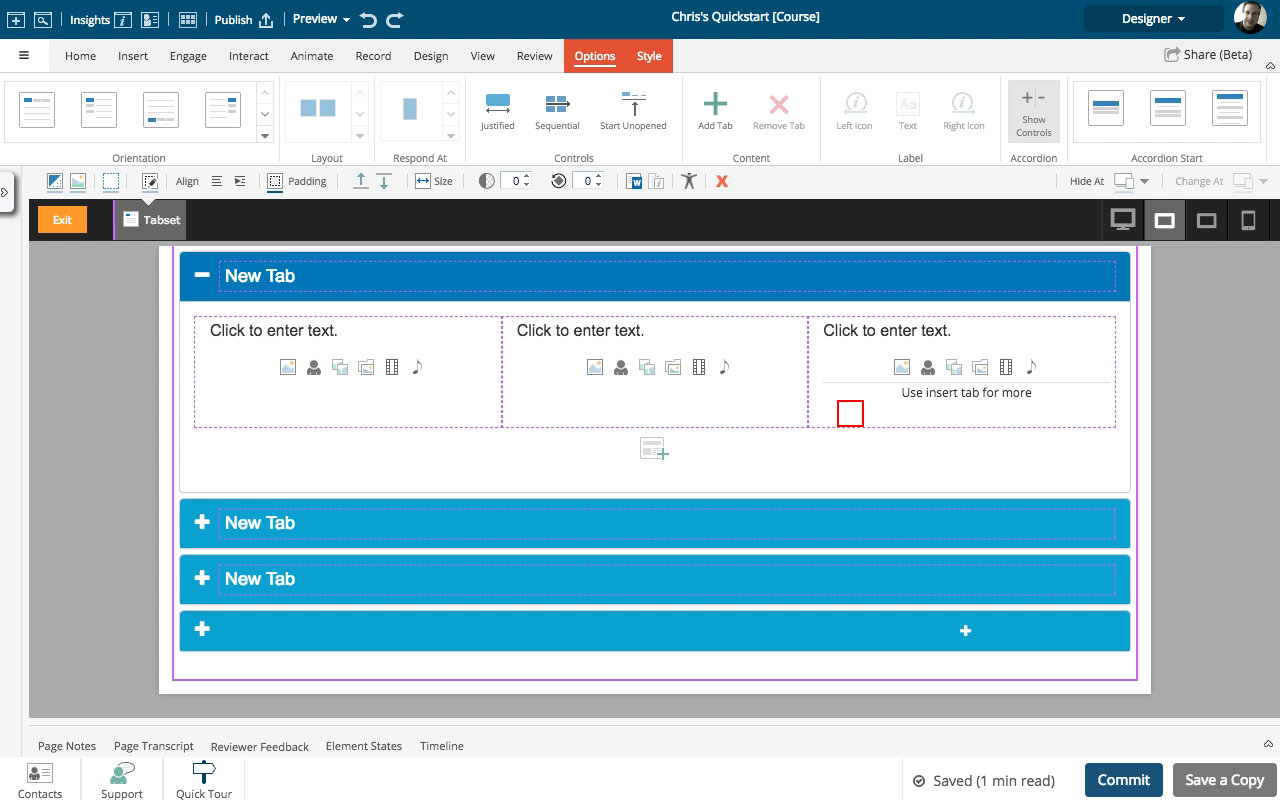
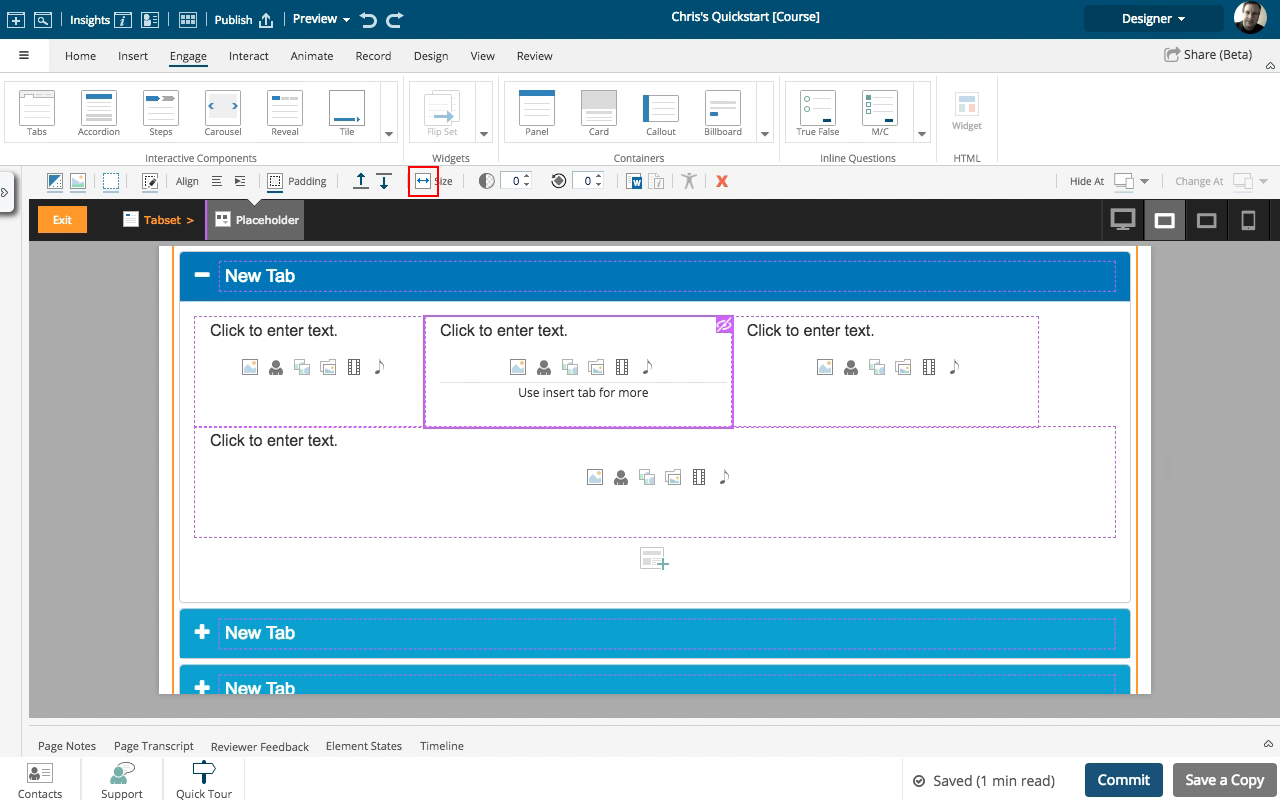
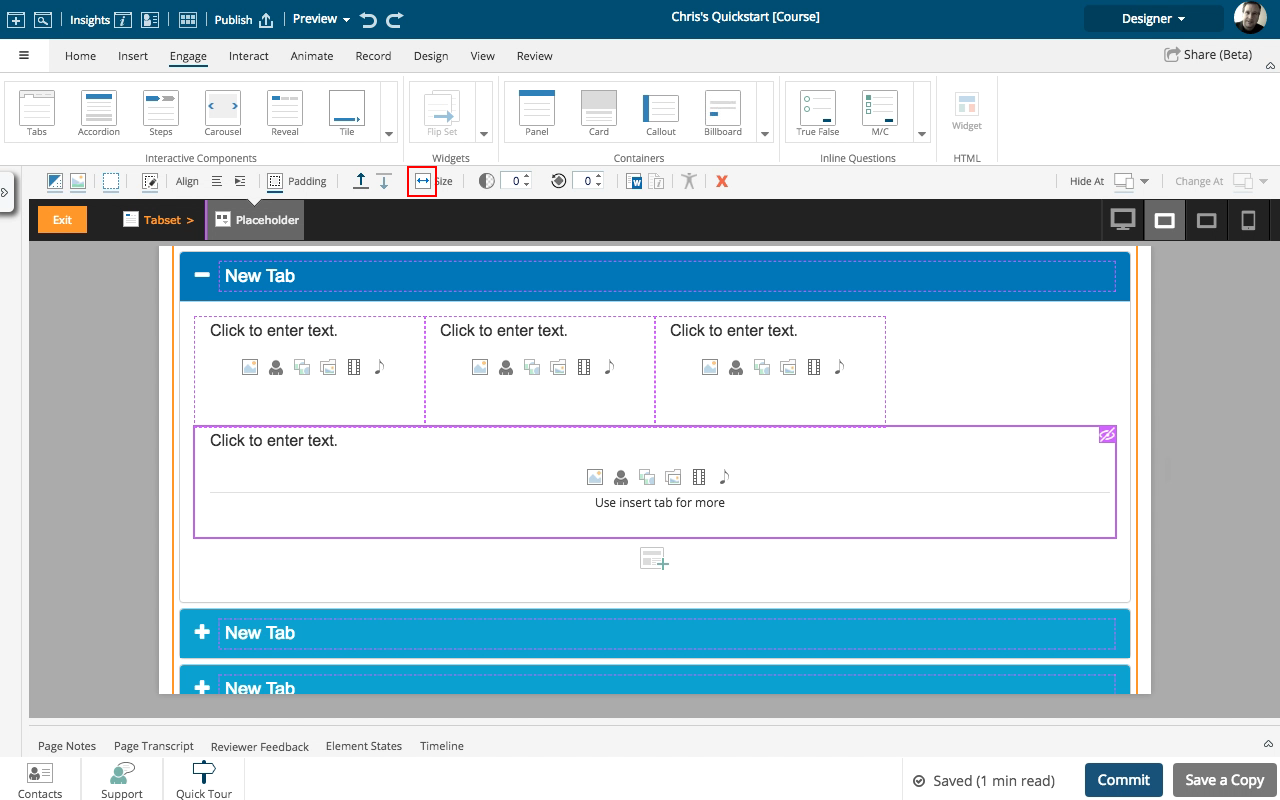
00:04 Select the bottom area of one of the Placeholders. We're don't want to add content yet so avoid the icons and the "Click to enter text".
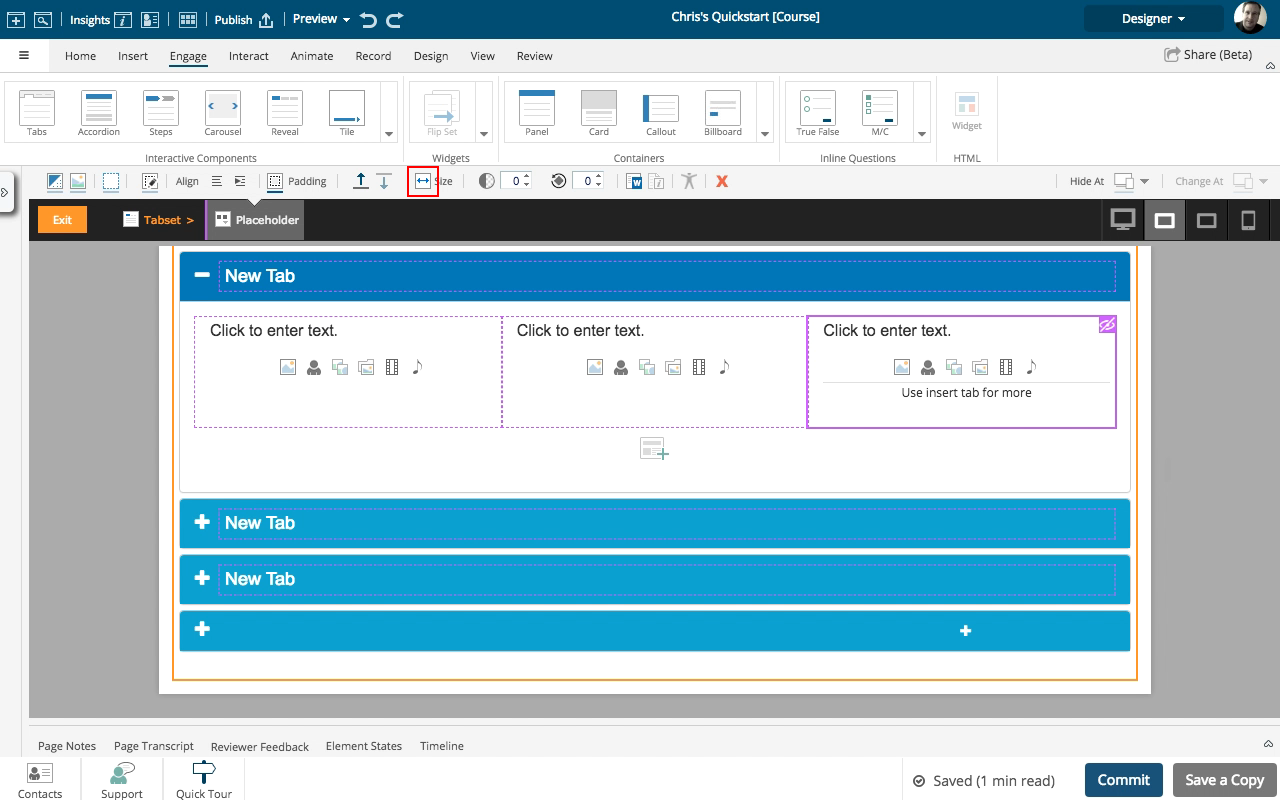
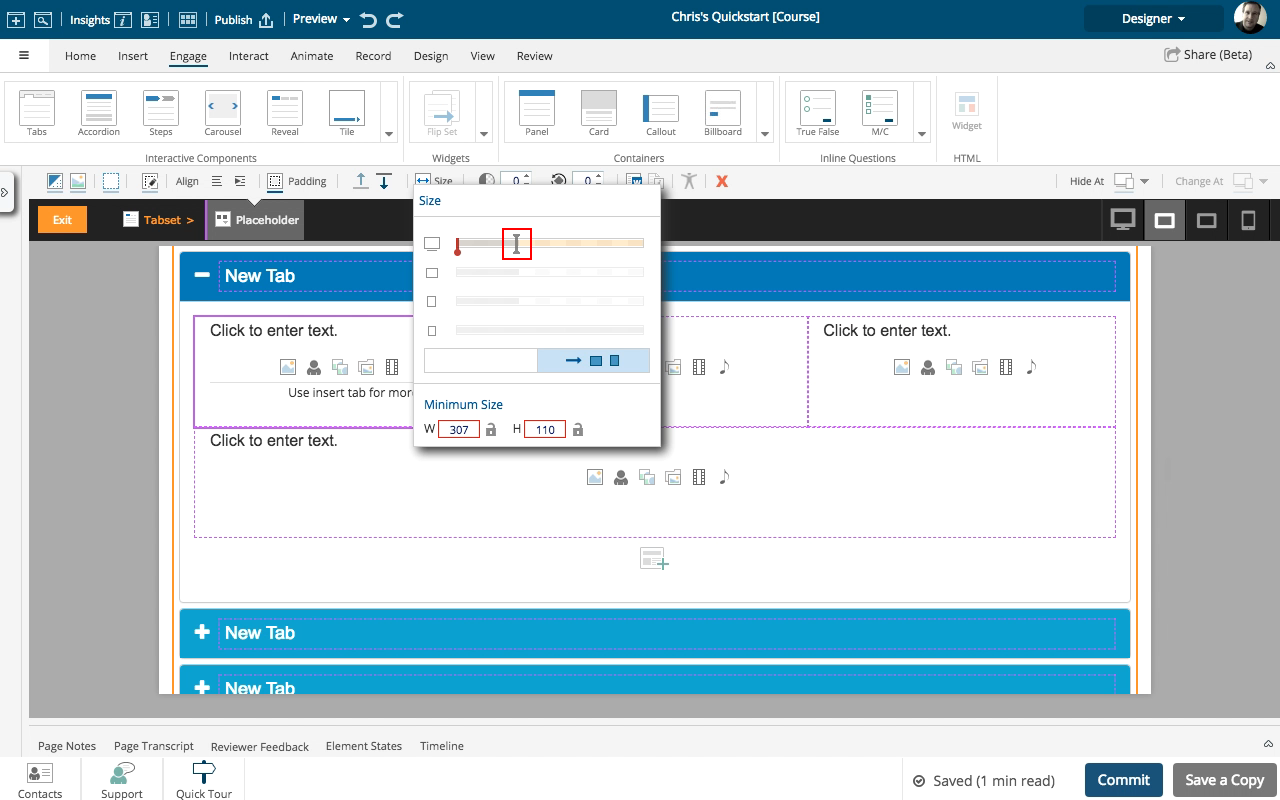
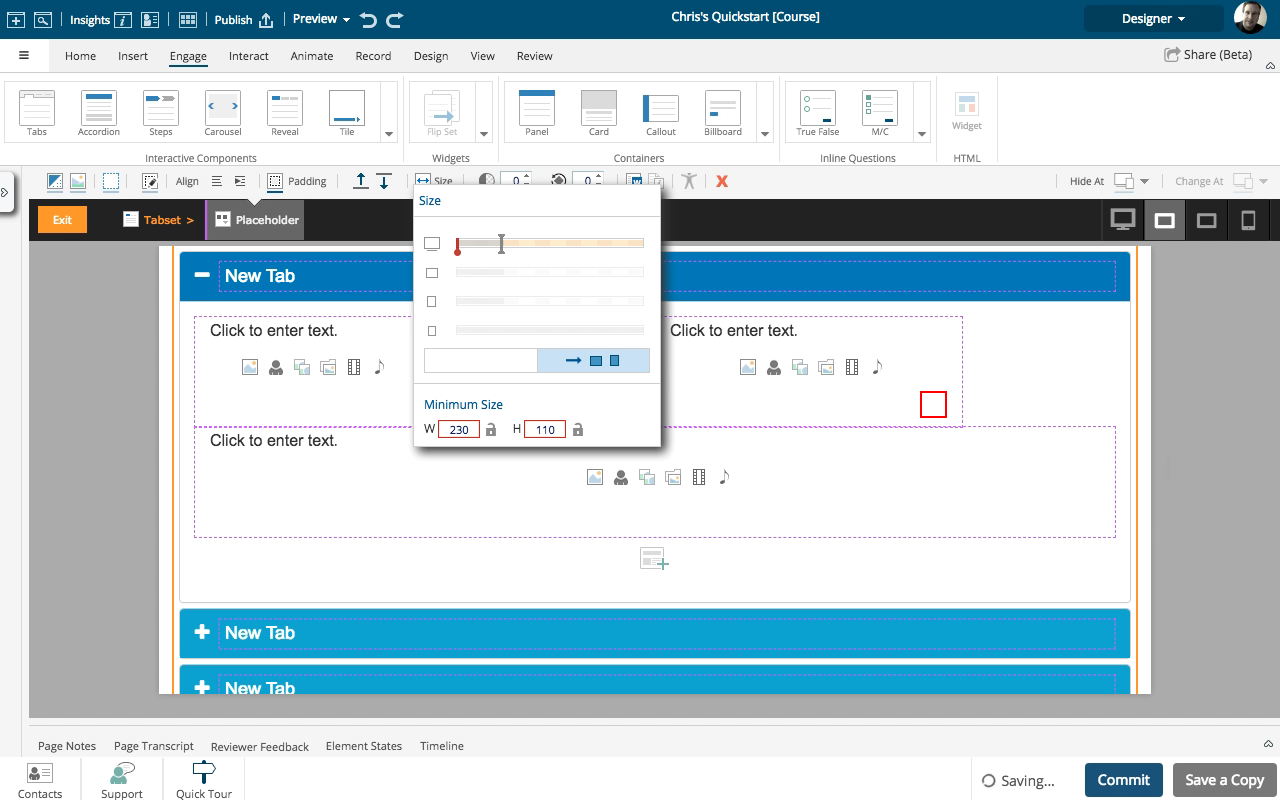
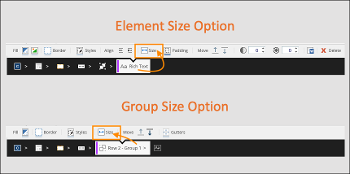
00:08 In the Selection Control Bar above the Stage, select the Size icon.
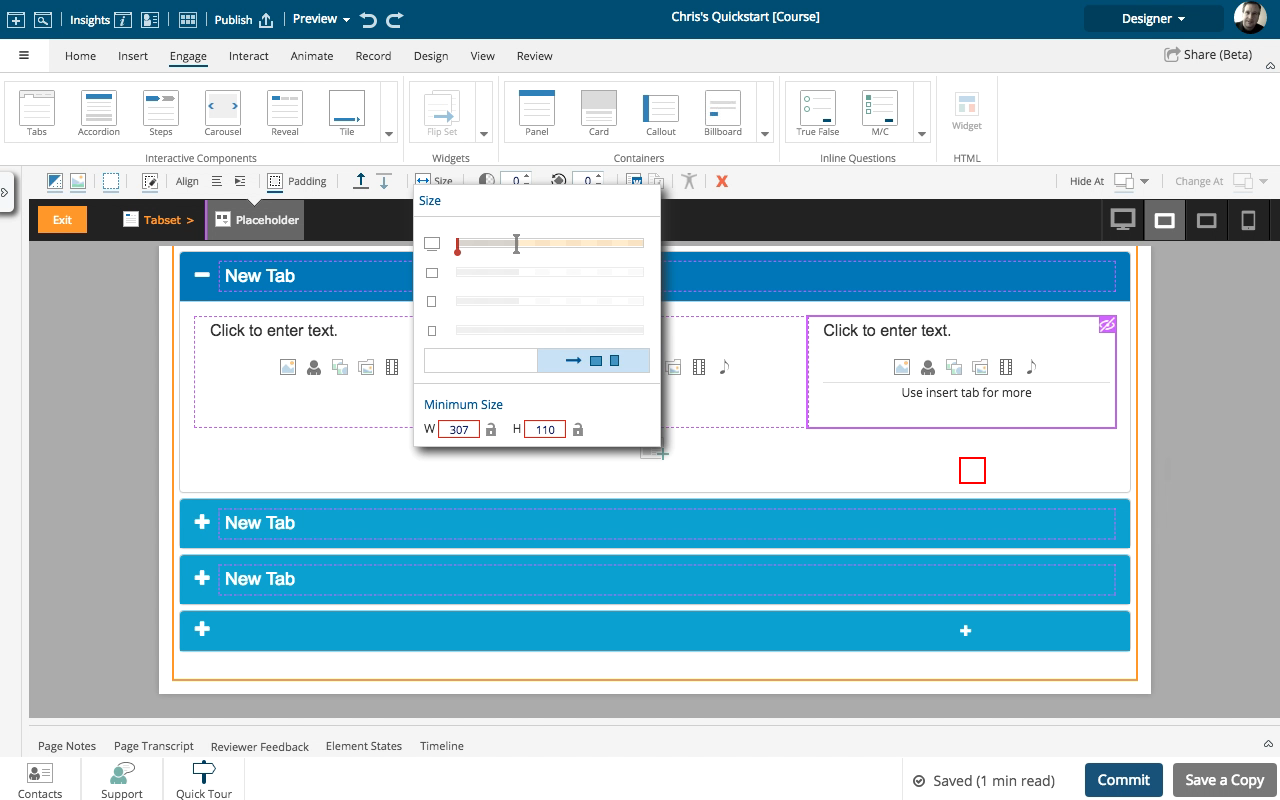
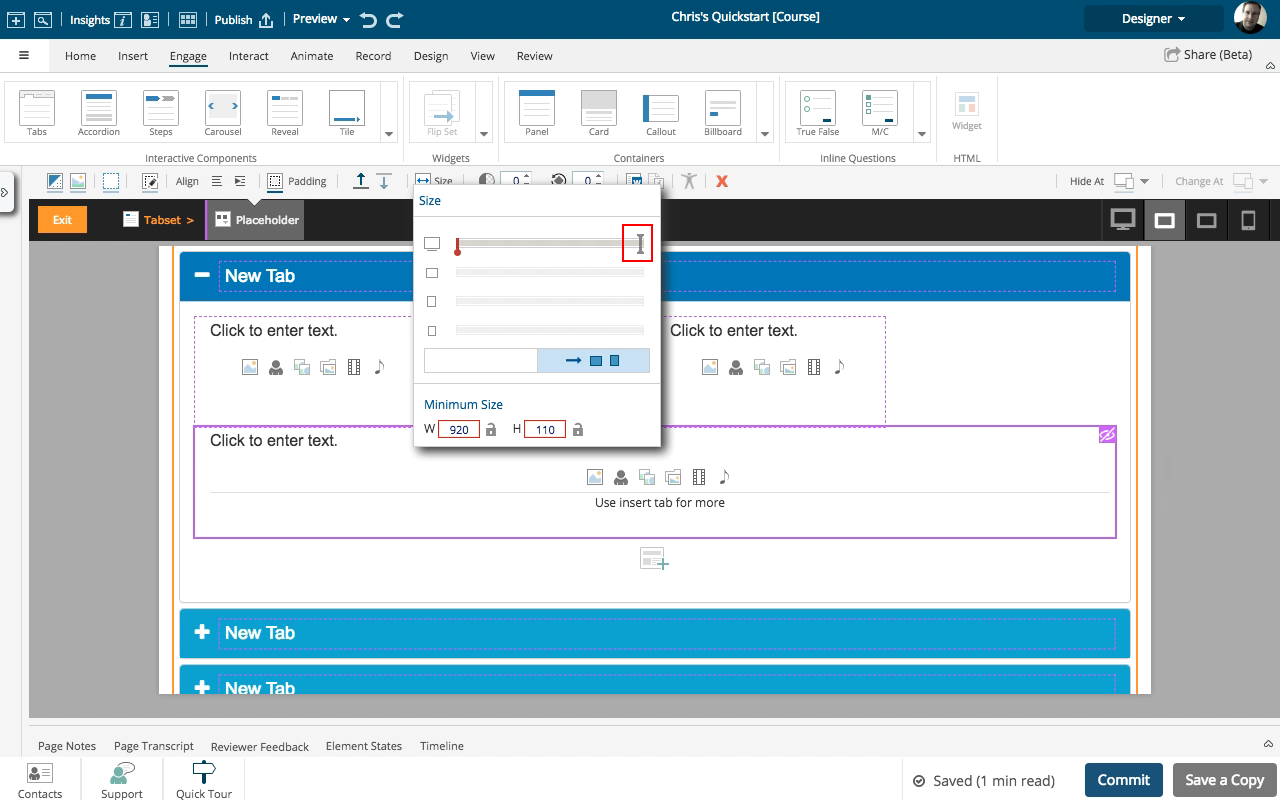
00:12 On the Size panel are four sizing bars, one for each breakpoint range. The bars are measured in 12ths (in other words, each bar has 12 segments).
You can see the Placeholder is set to be 4/12s wide for the three widest breakpoint ranges.
Each of the three Placeholders you've added has this same setting - they are each taking up 4/12ths of the available width, so altogether they are 12/12ths wide.
We can adjust the settings on the Size panel to customize the layout on this tab so it has four columns instead of just three.
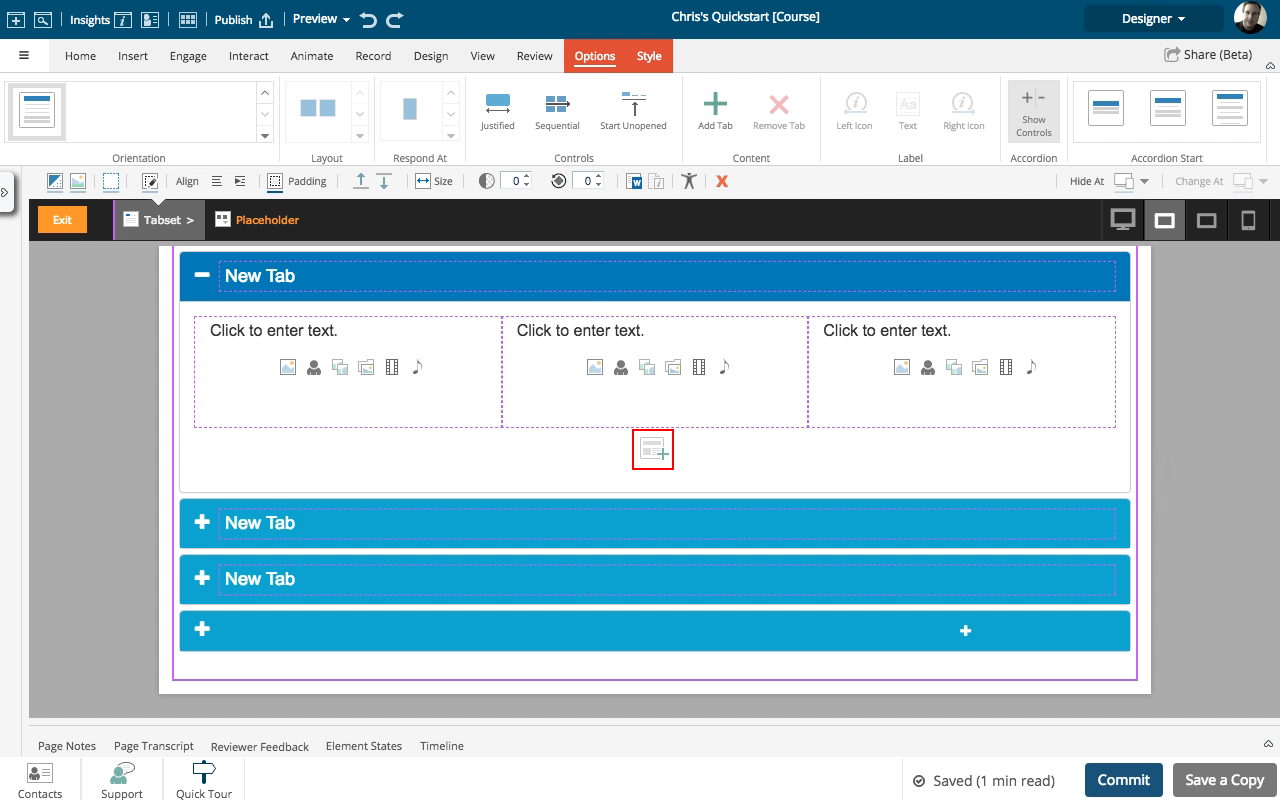
00:16 To start, we'll add one more Placeholder.
Select the + option below the three placeholders.
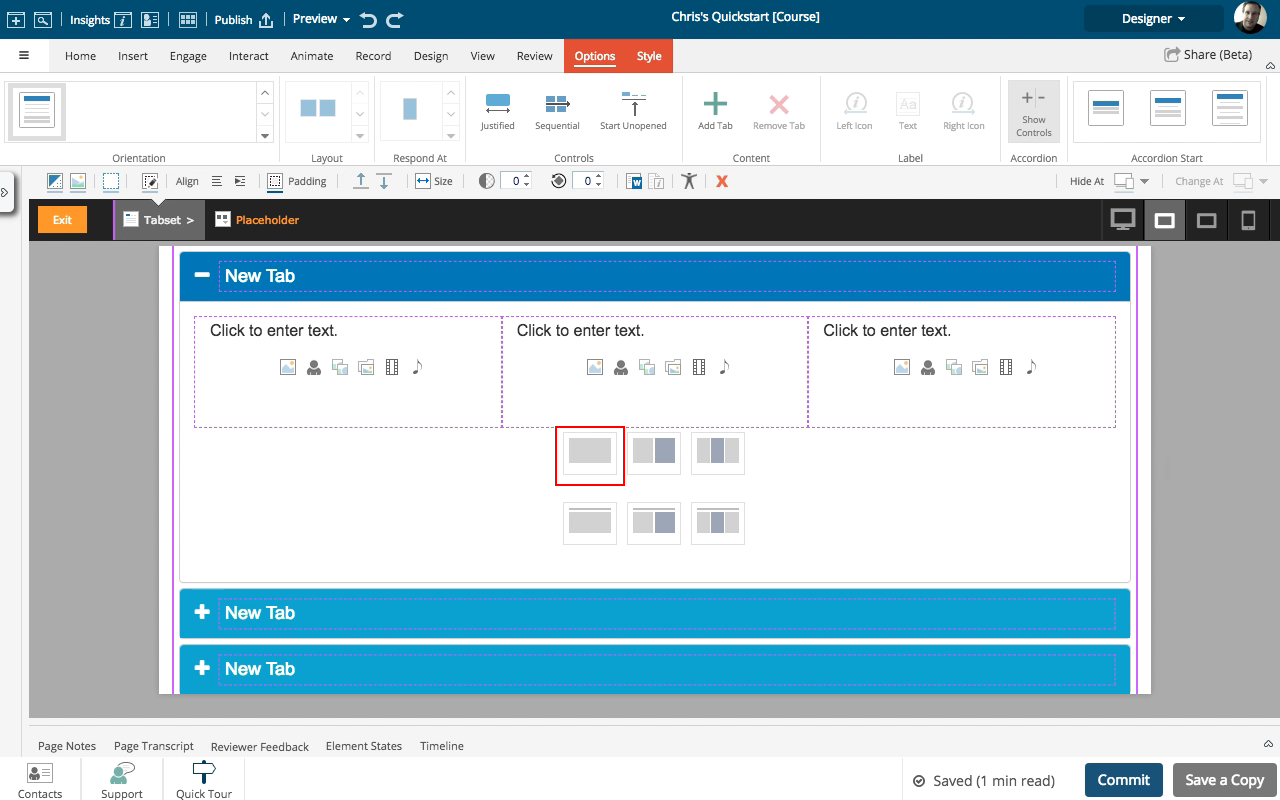
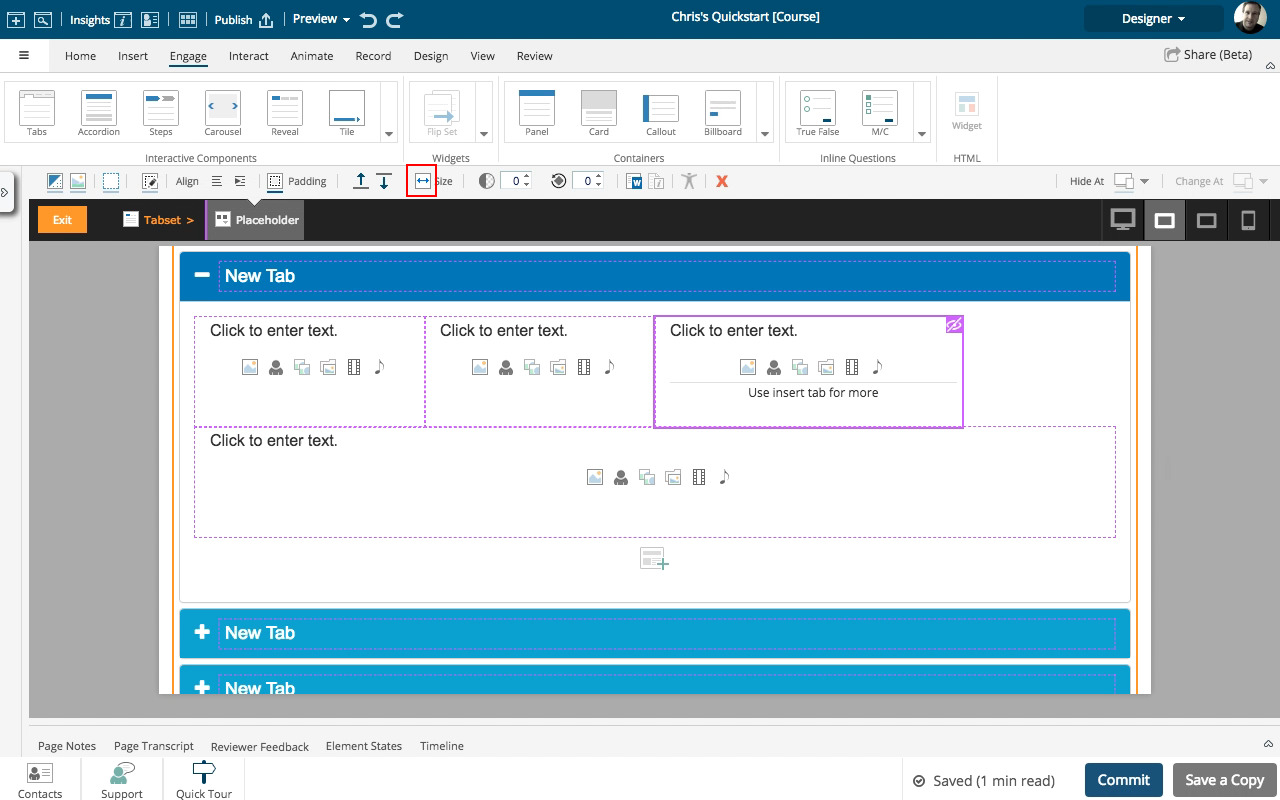
00:20 Select the one-column layout.
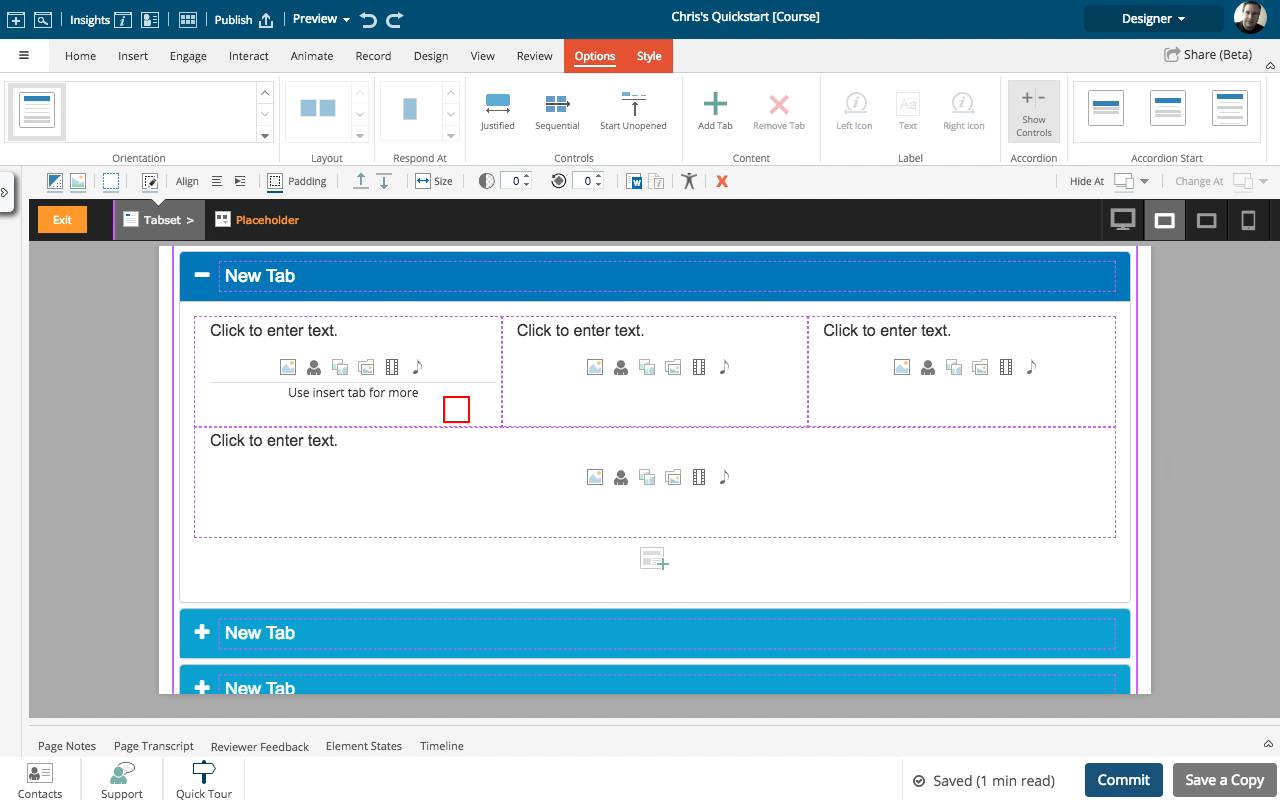
00:24 The new Placeholder is added to the Tab.
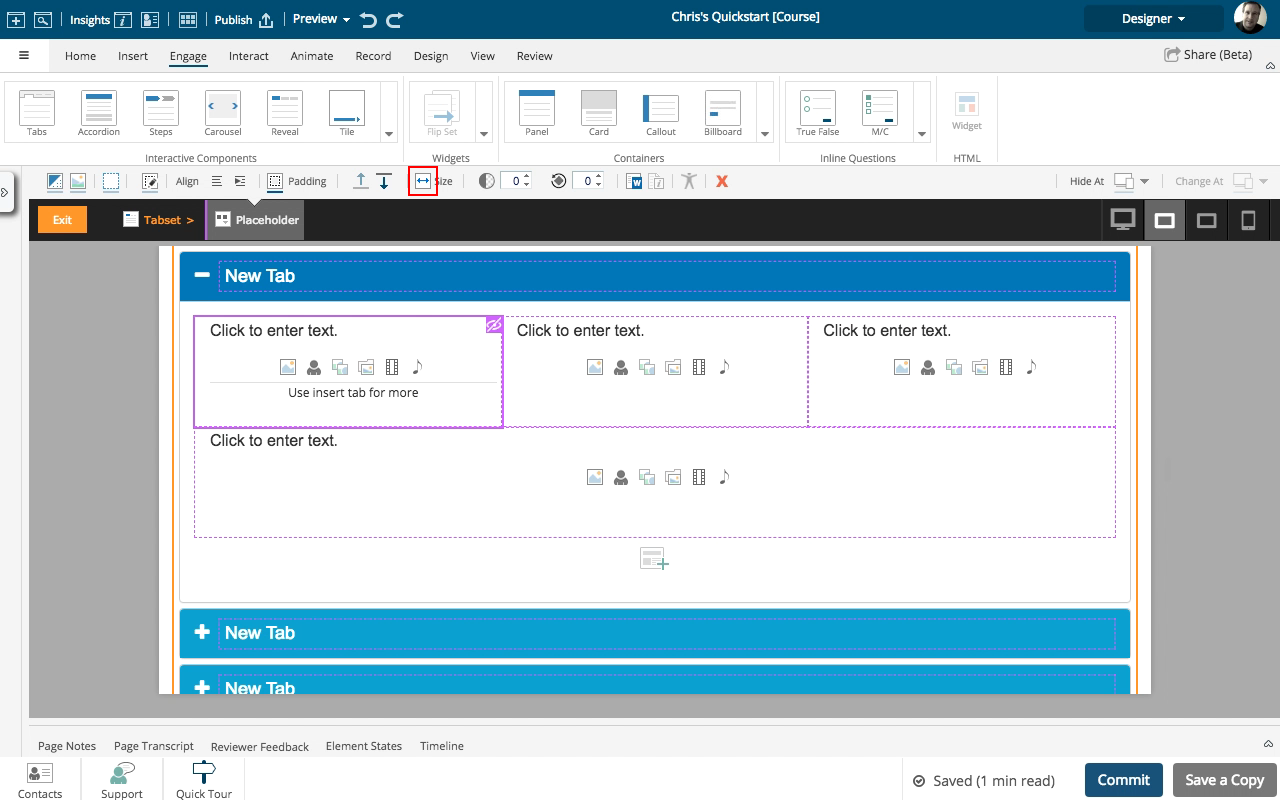
Select the bottom area of the first Placeholder
00:28 In the Selection Control Bar, select Size.
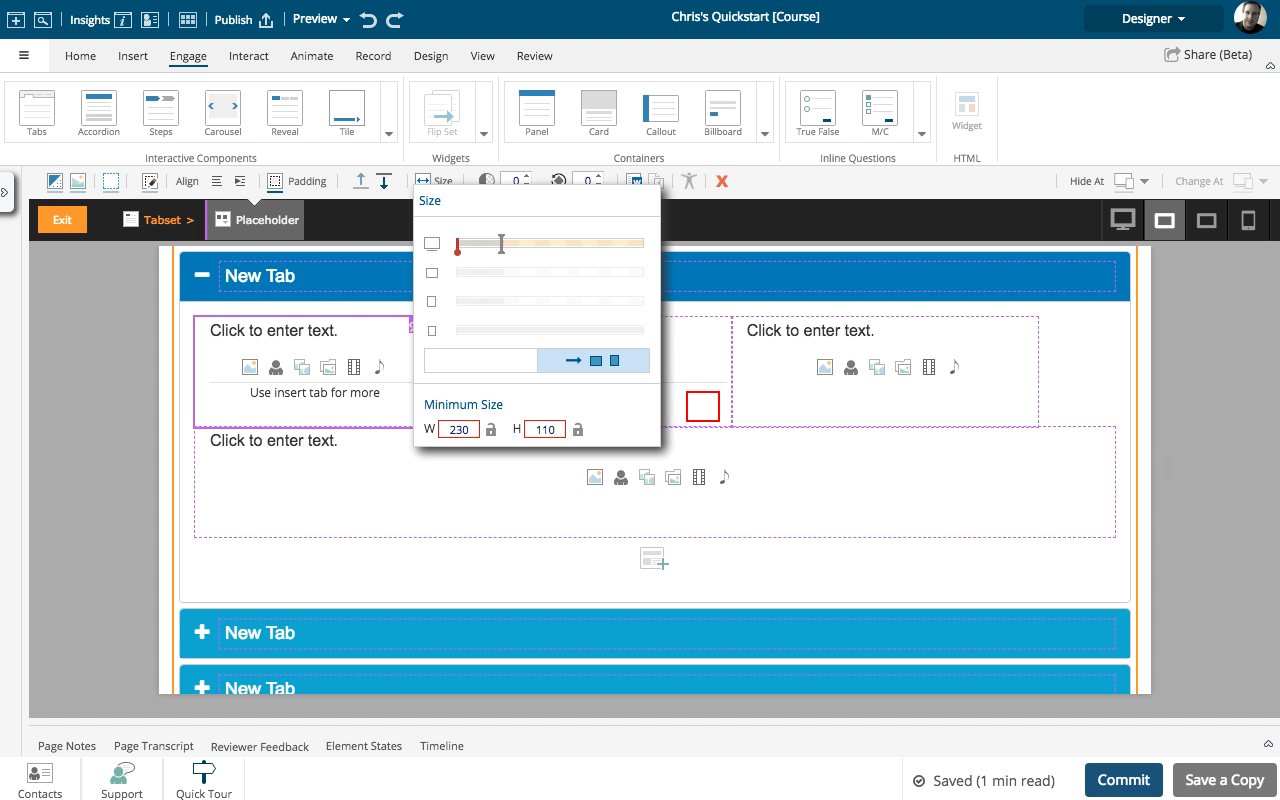
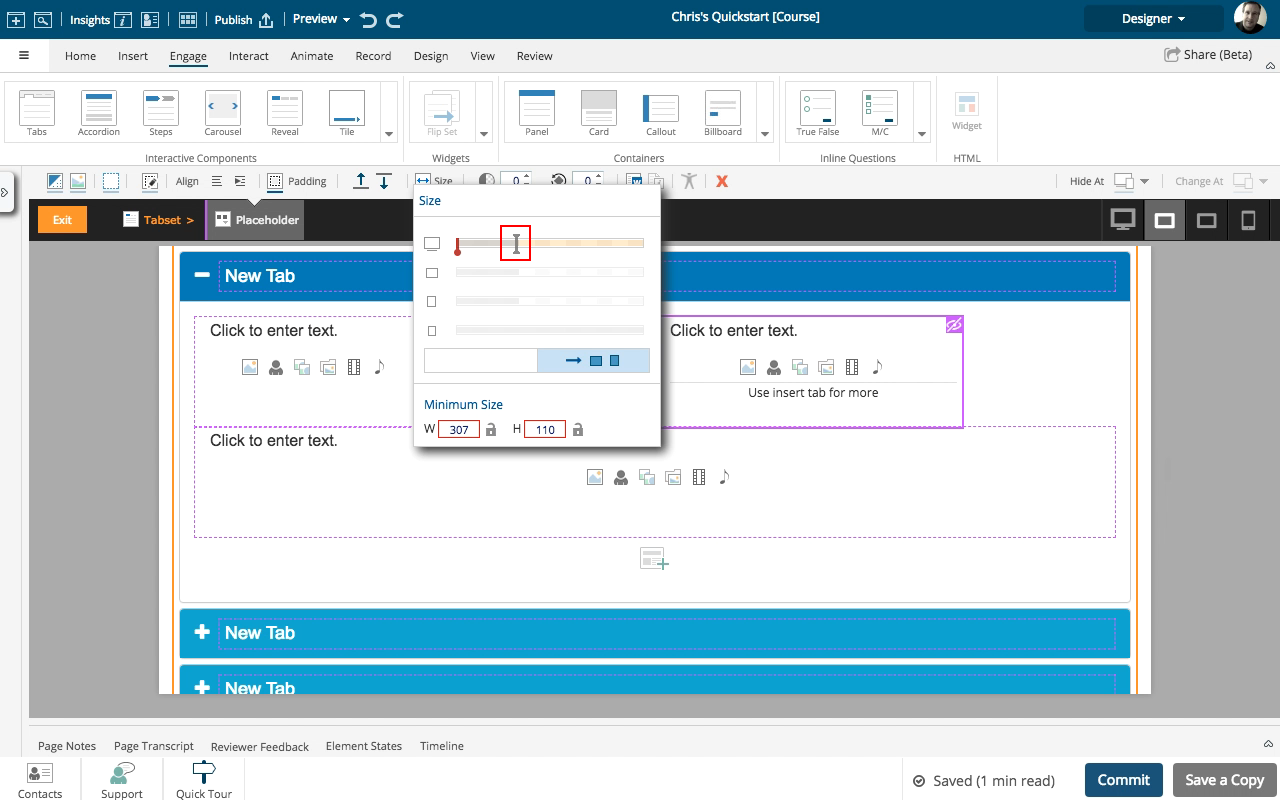
00:32 You can select the drag handle on the top sizing bar and drag it one segment to the left to adjust the Placeholder's size from 4/12ths to 3/12ths. The sizing bars for next two breakpoints will adjust as well.
The element will change its width on the Stage and the other two placeholders will move over to the left.
For this exercise, simply click on the drag handle to go to the next step.
00:36 Select the second Placeholder.
00:44 Adjust the setting on the top sizing bar to to be 3/12ths.
For this exercise, simply click on the drag handle to go to the next step.
00:48 Select the third Placeholder.
00:56 Adjust the setting on the top sizing bar to to be 3/12ths.
For this exercise, simply click on the drag handle to go to the next step.
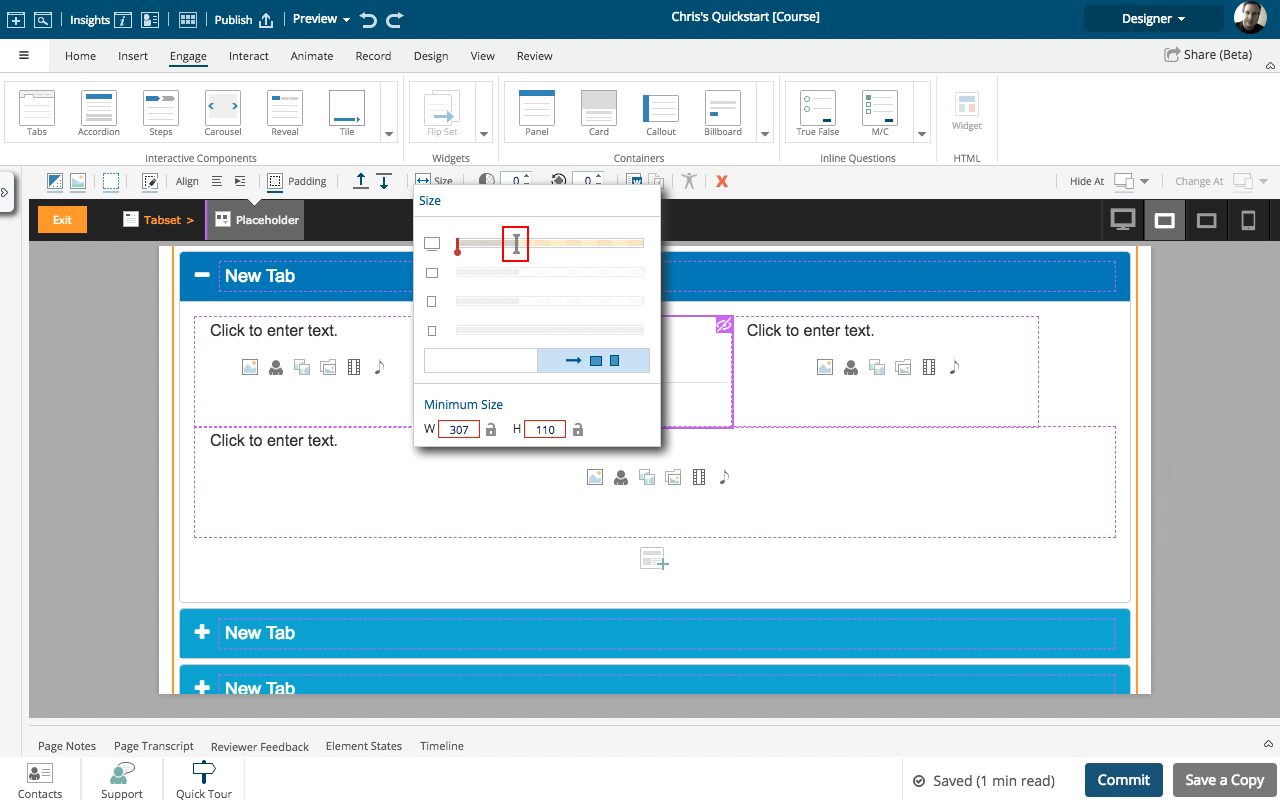
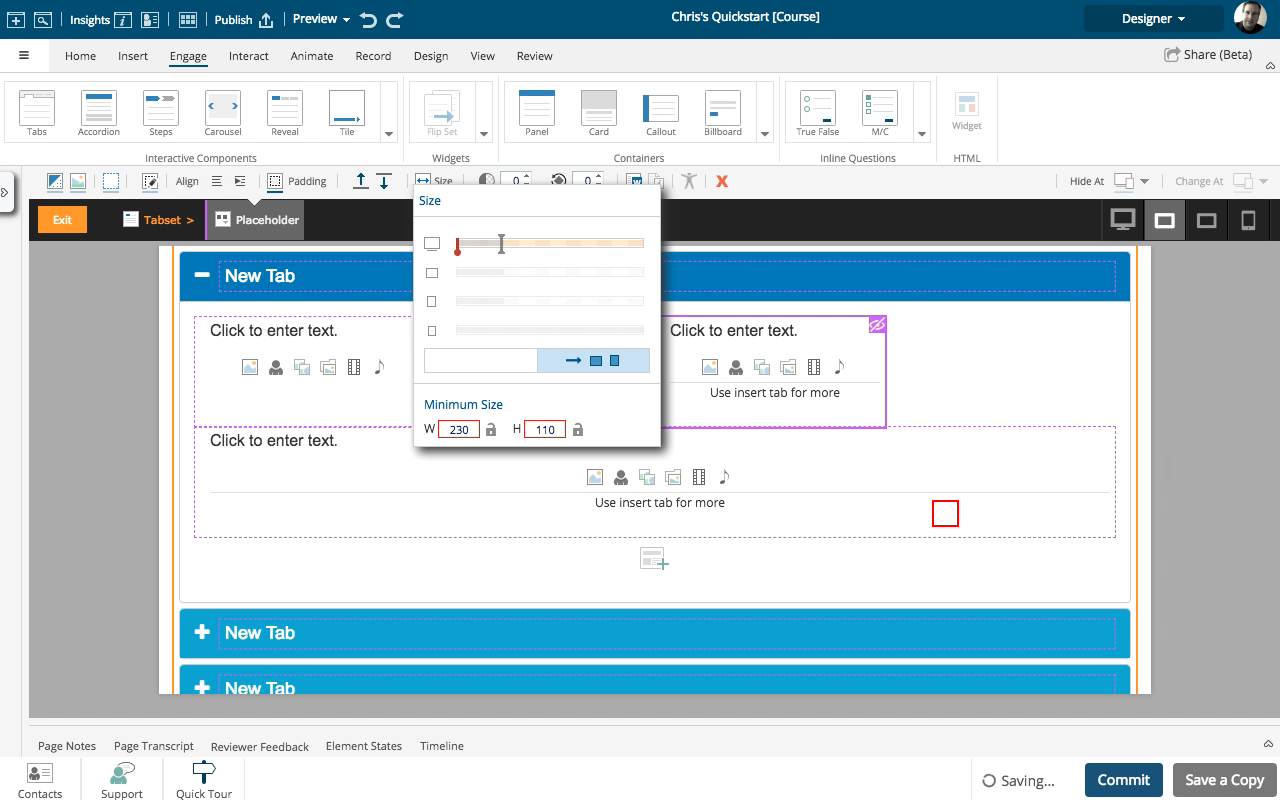
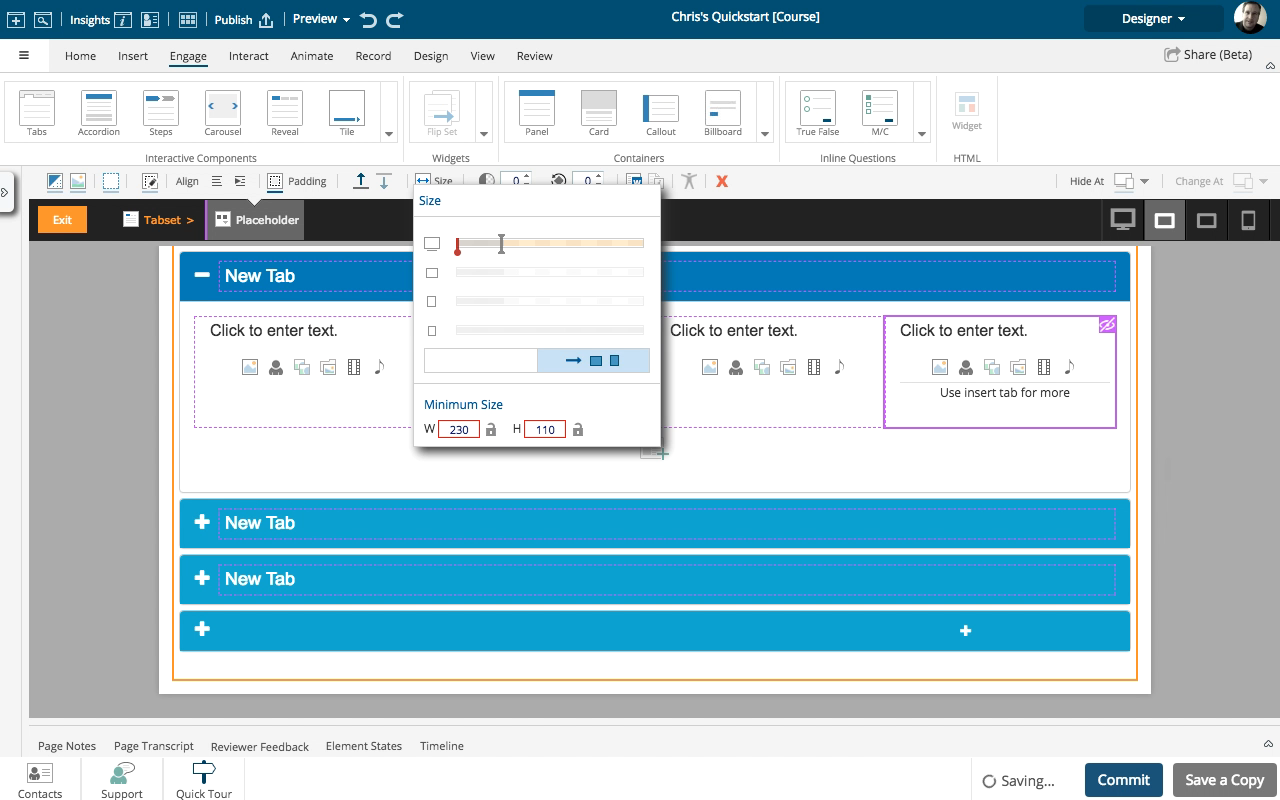
01:00 Select the remaining Placeholder.
01:08 This Placeholder is set to be 12/12ths, or full width.
Adjust the setting on the top sizing bar to to be 3/12ths.
For this exercise, simply click on the drag handle to go to the next step.
01:12 Once the Placeholder is set to 3/12ths, it will pop up into the available space beside the three original Placeholders.
You now have a four-column layout on this tab.