Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
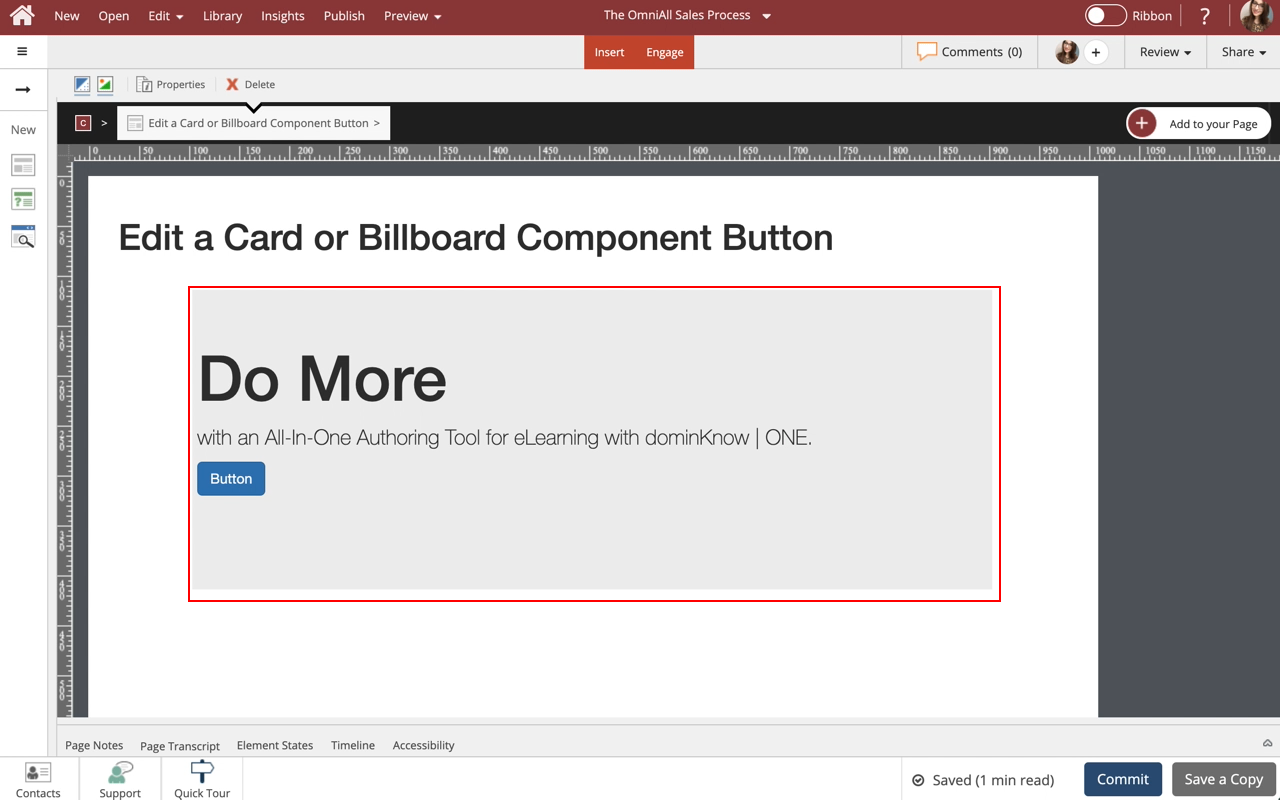
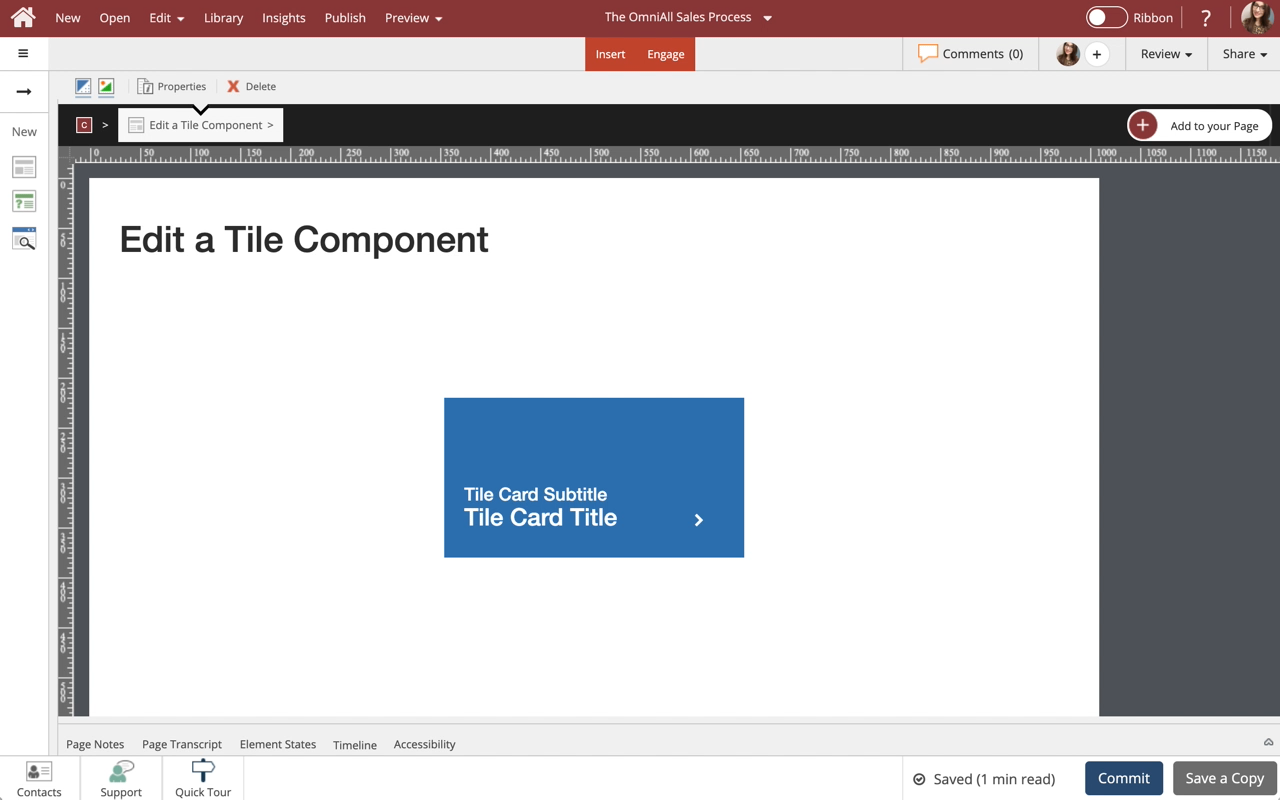
Steps to edit a Card or Billboard component button.
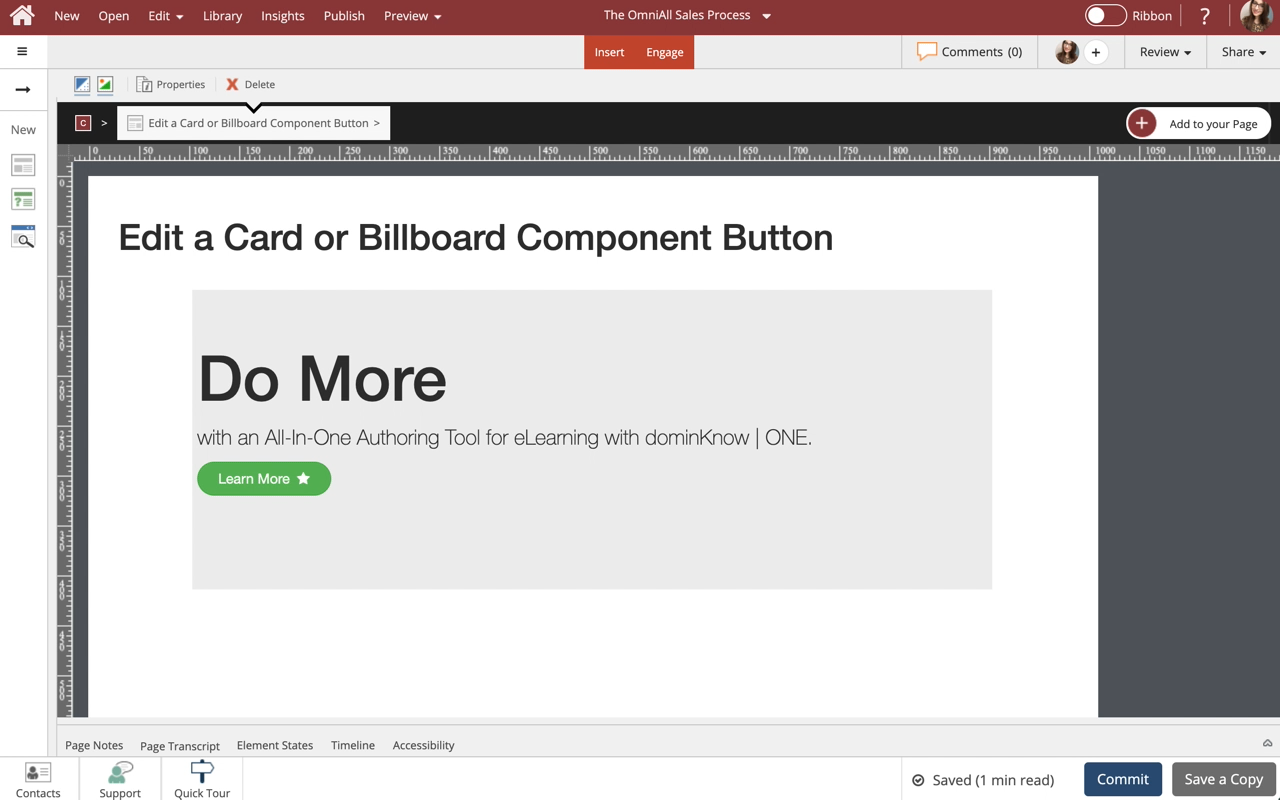
00:00 Select the Card or Billboard component on the page.
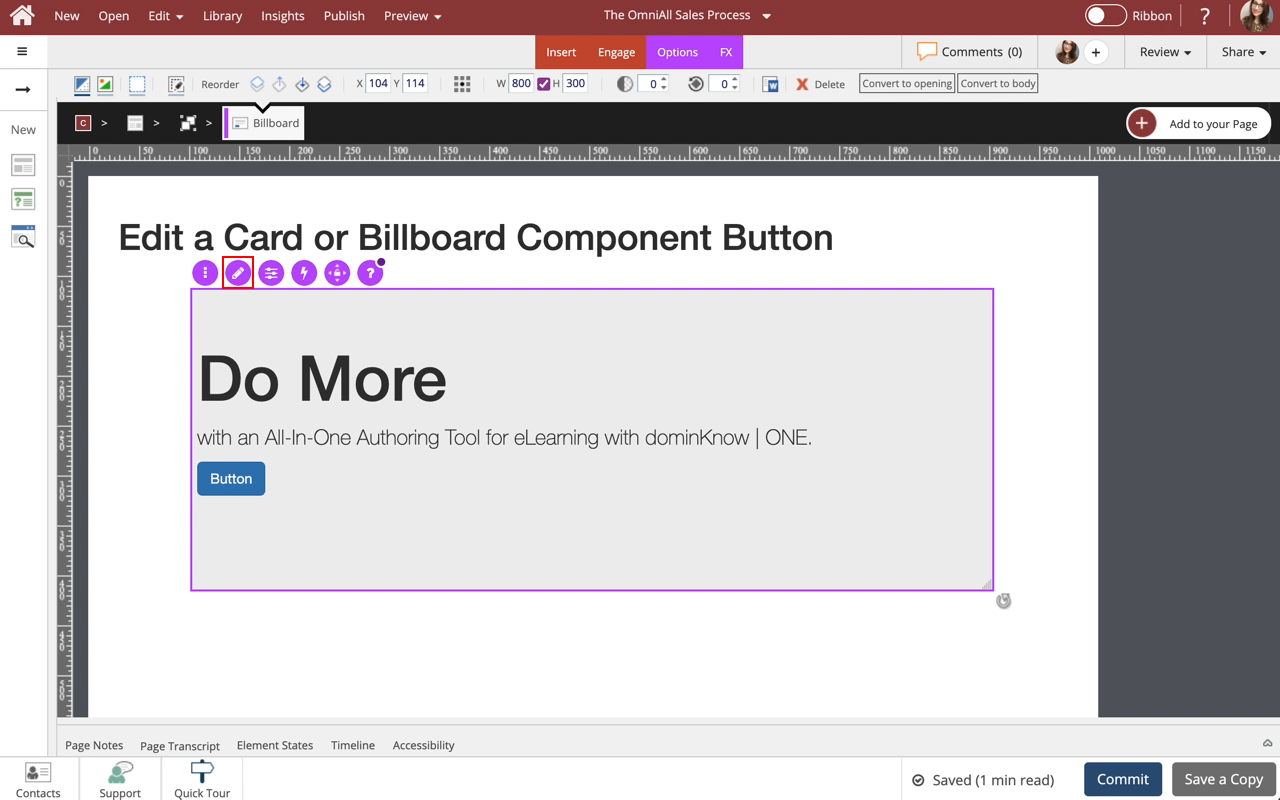
00:04 To edit the content within the Component, select the Edit Icon in the Inline Toolbar, or double-click the Callout.
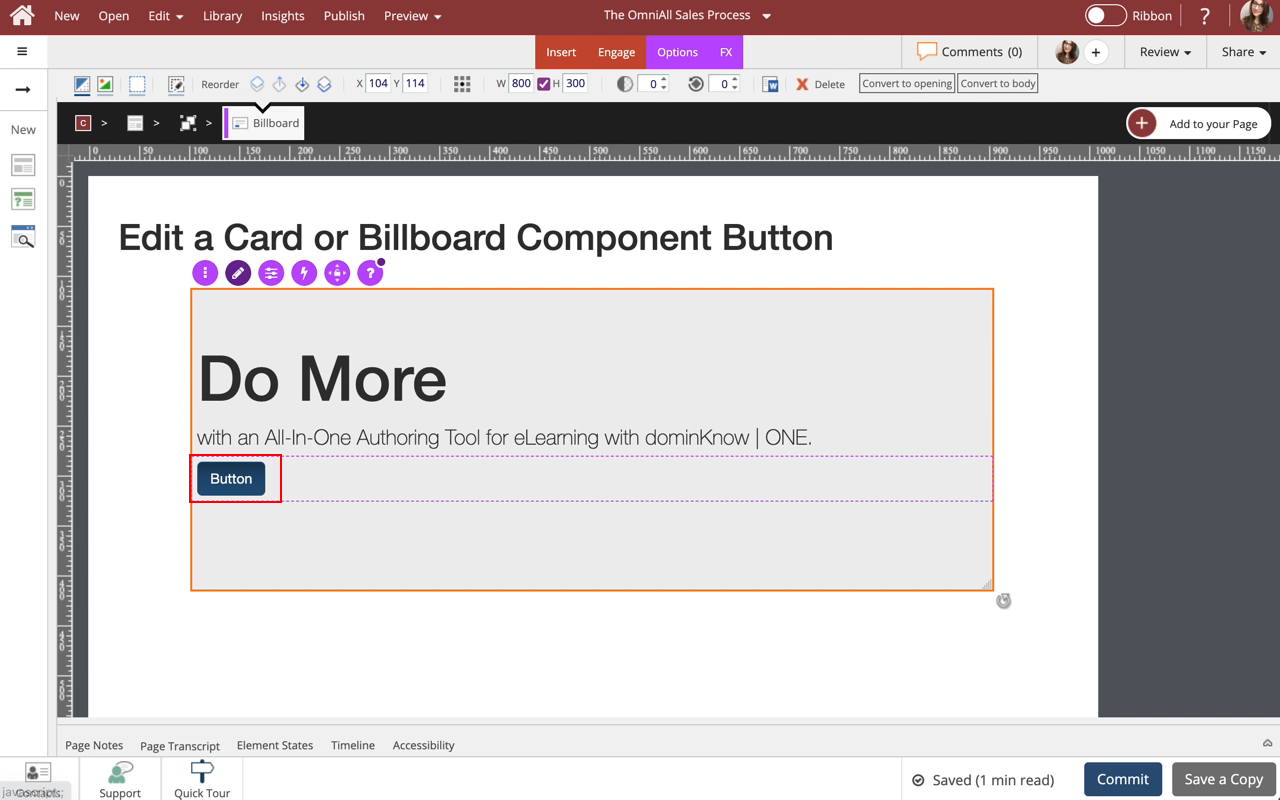
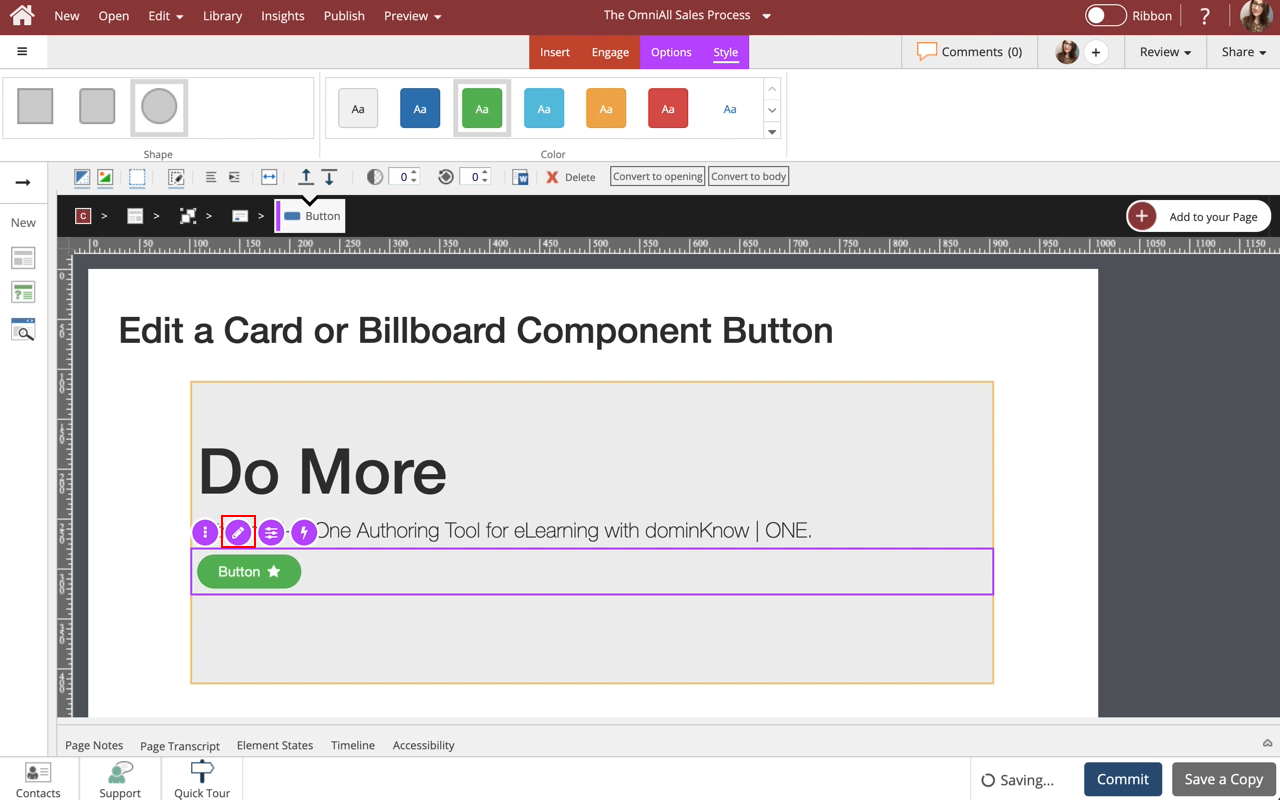
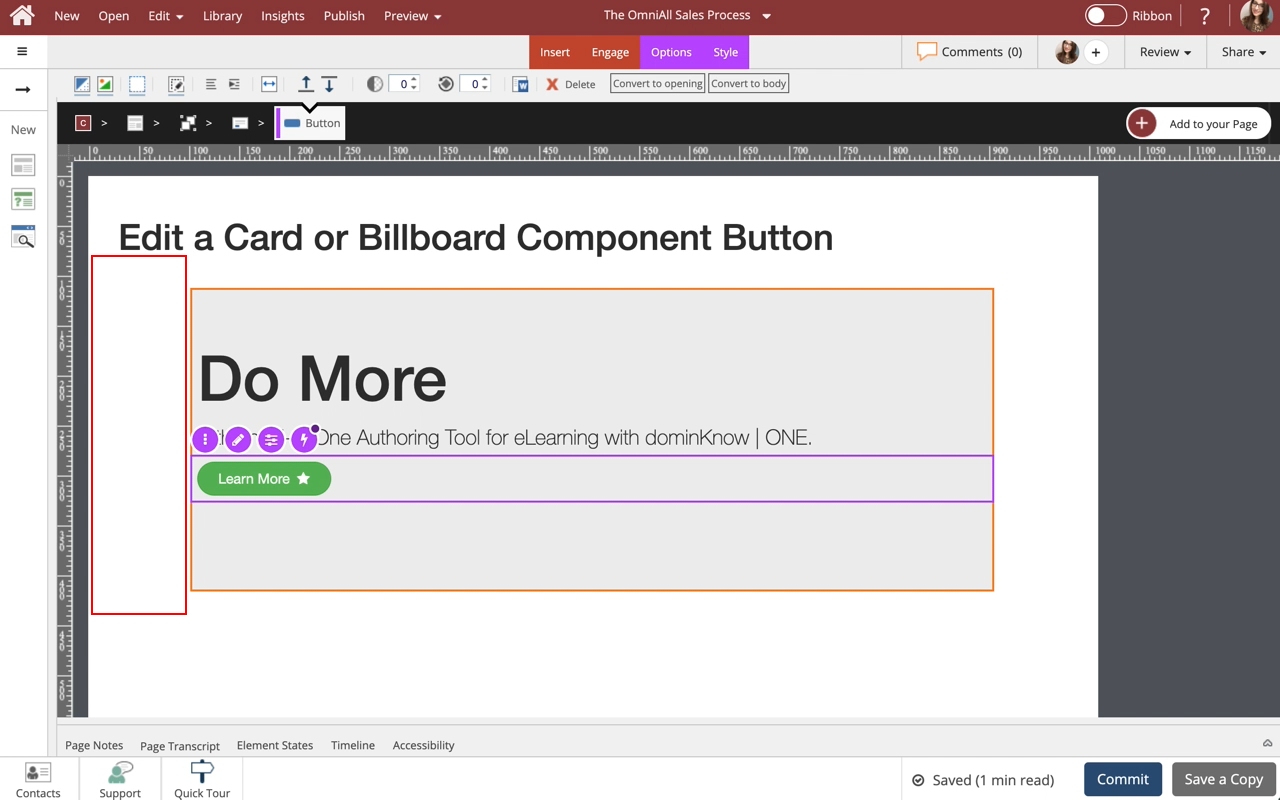
00:08 Select the Button within the Component.
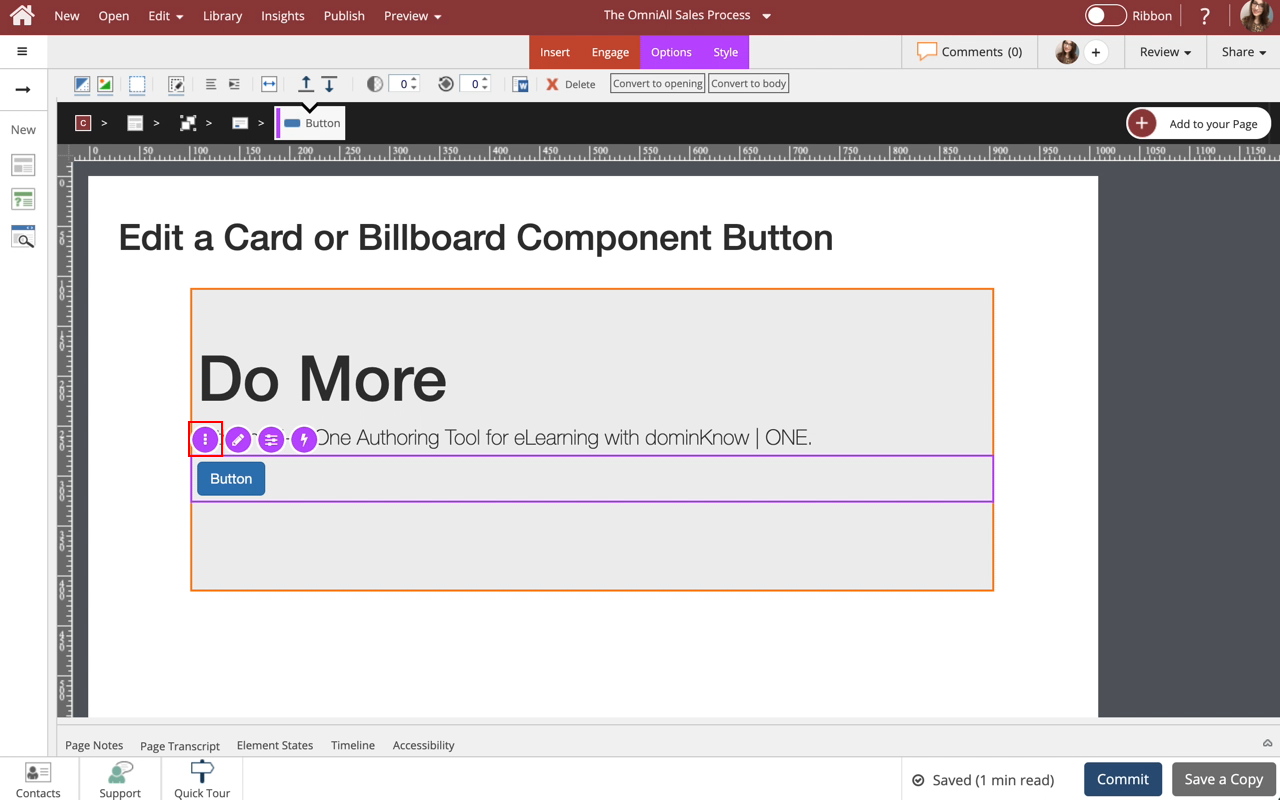
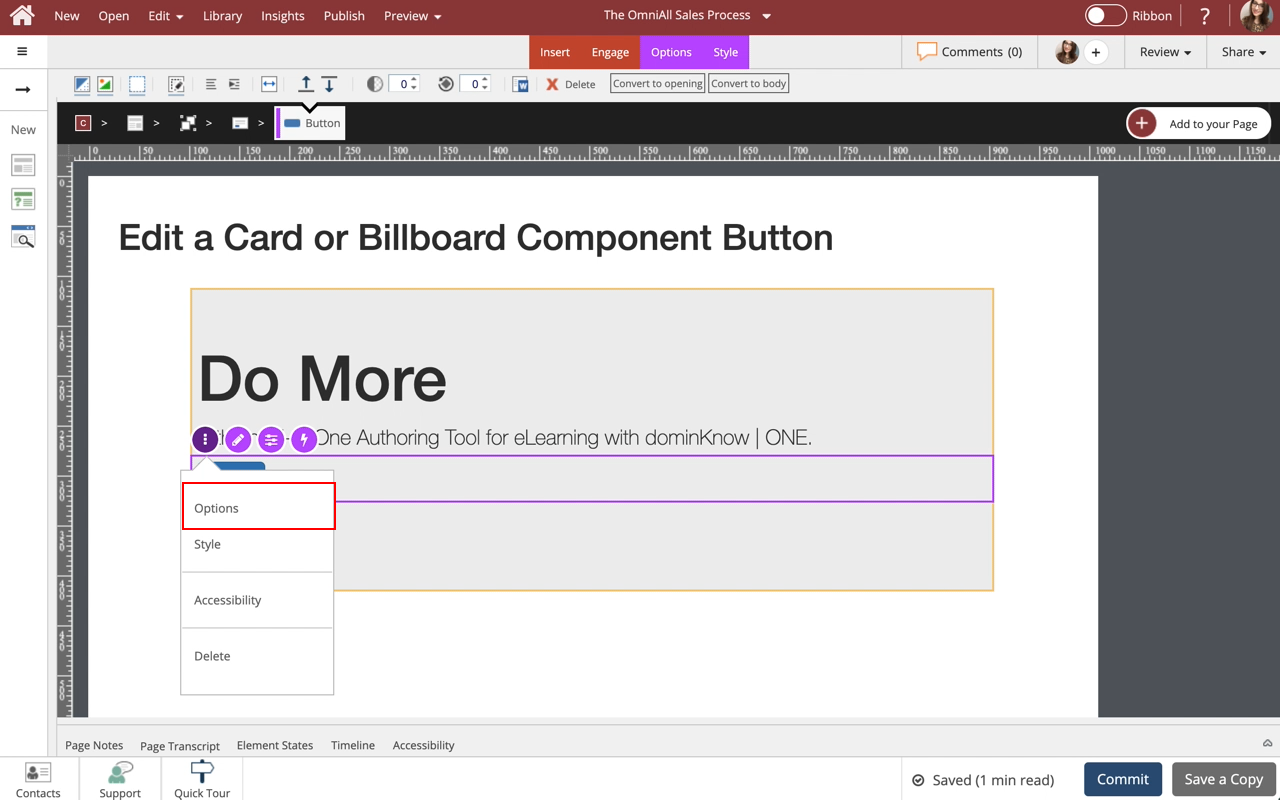
00:12 Select the three-dot menu in the Inline Toolbar. Have access to the Options and Style tabs, Accessibility panel, and Delete.
00:16 Select Options.
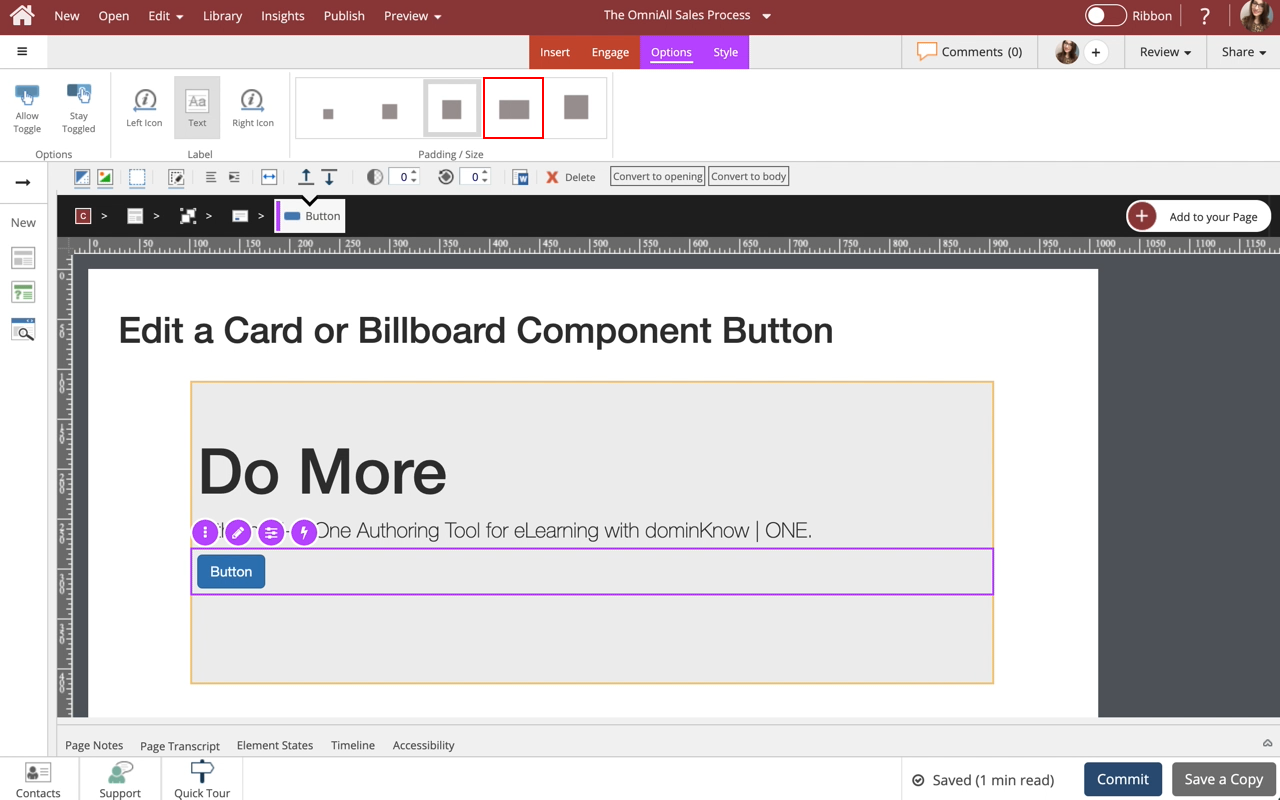
00:20 The Options and Style tabs have a number of design options for the Button element as a whole. You can change the toggle Options, add Icons and text to the Label, and adjust the Padding / Size of the Button, Shape, and Color.
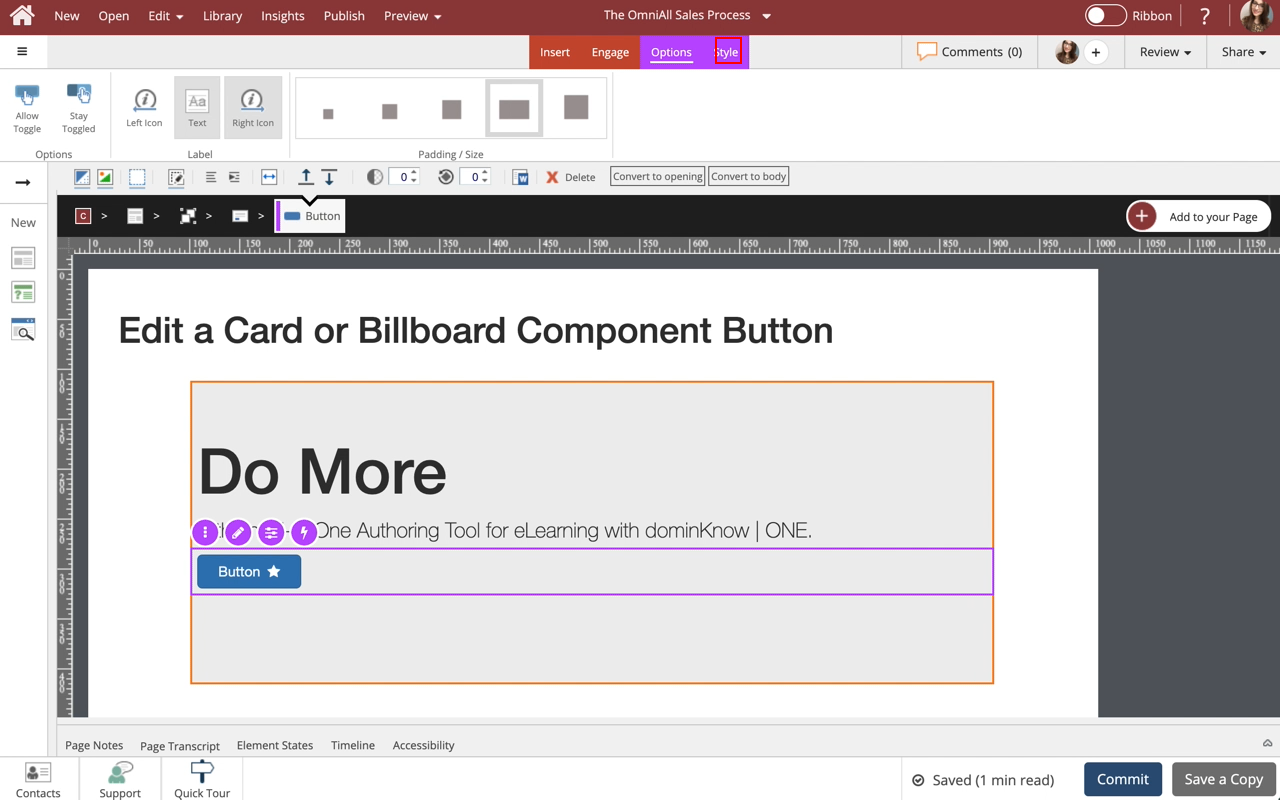
Under Padding/Size Select Option 4.
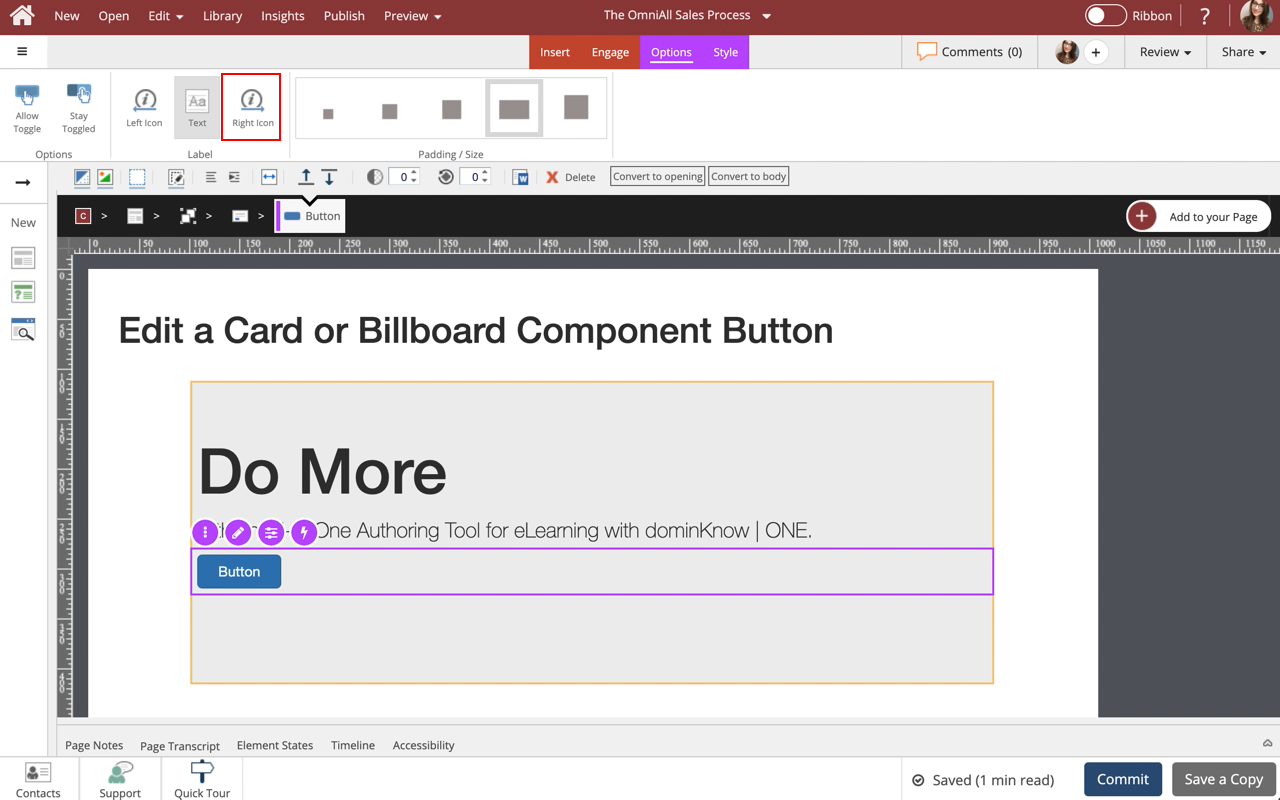
00:24 Under Label select Right Icon.
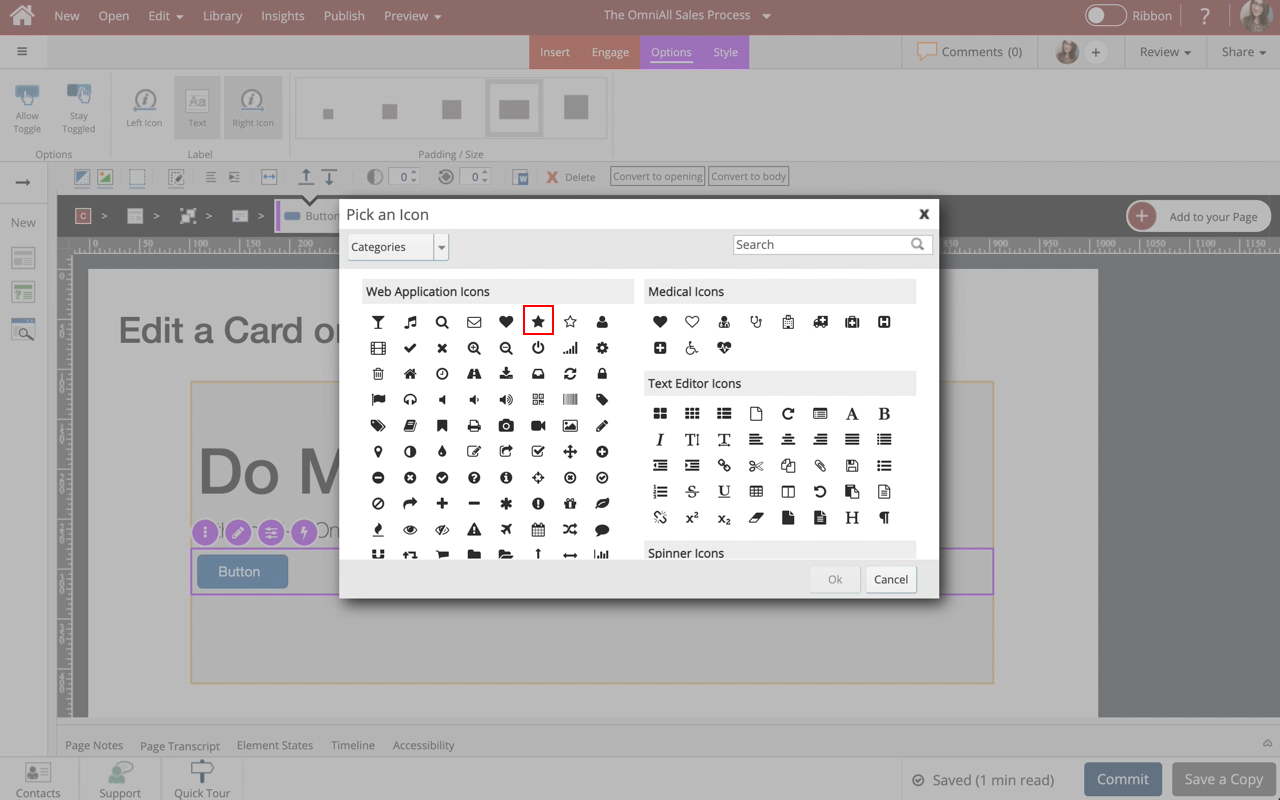
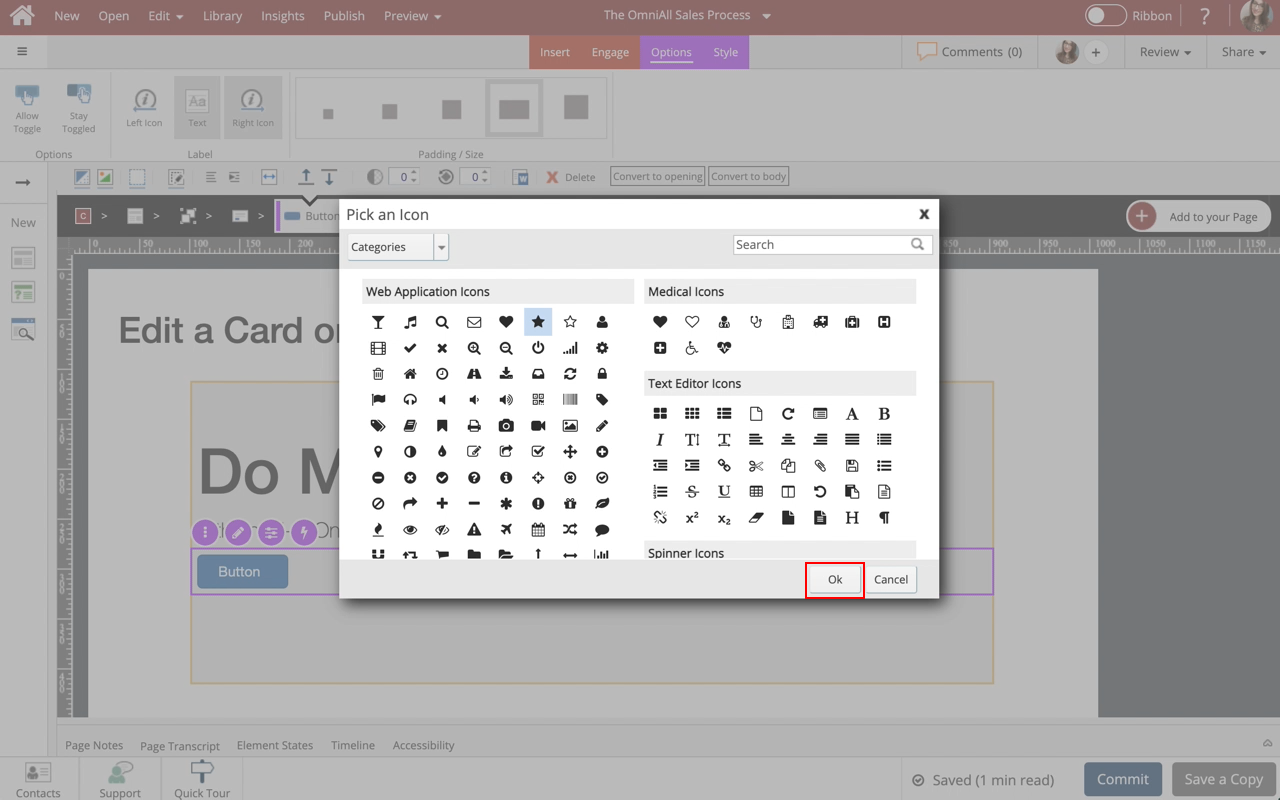
00:28 Within the Pick an Icon pop-up, select the Filled Star in the first row.
00:32 Select Ok.
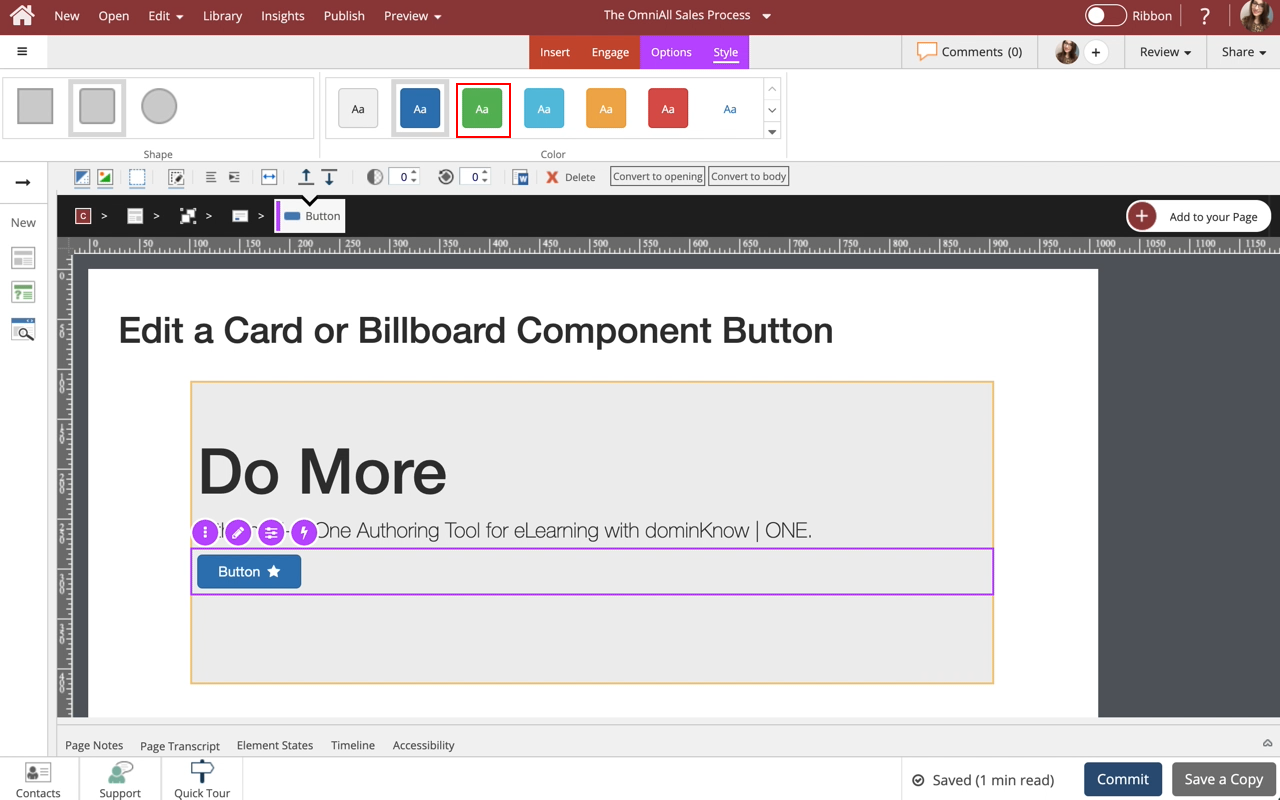
00:36 Select the Style Tab.
00:40 Select Green under Color.
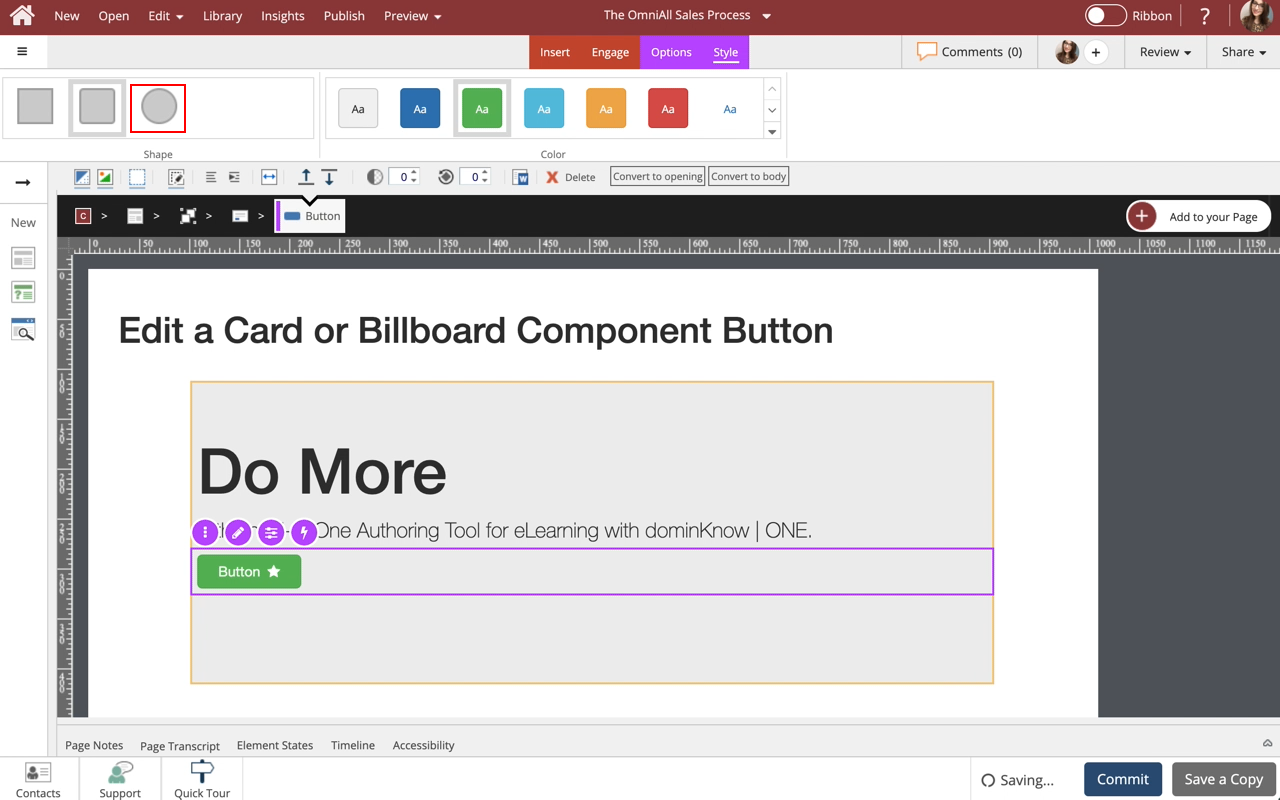
00:44 Under Shape, select the Circle. (Option 3)
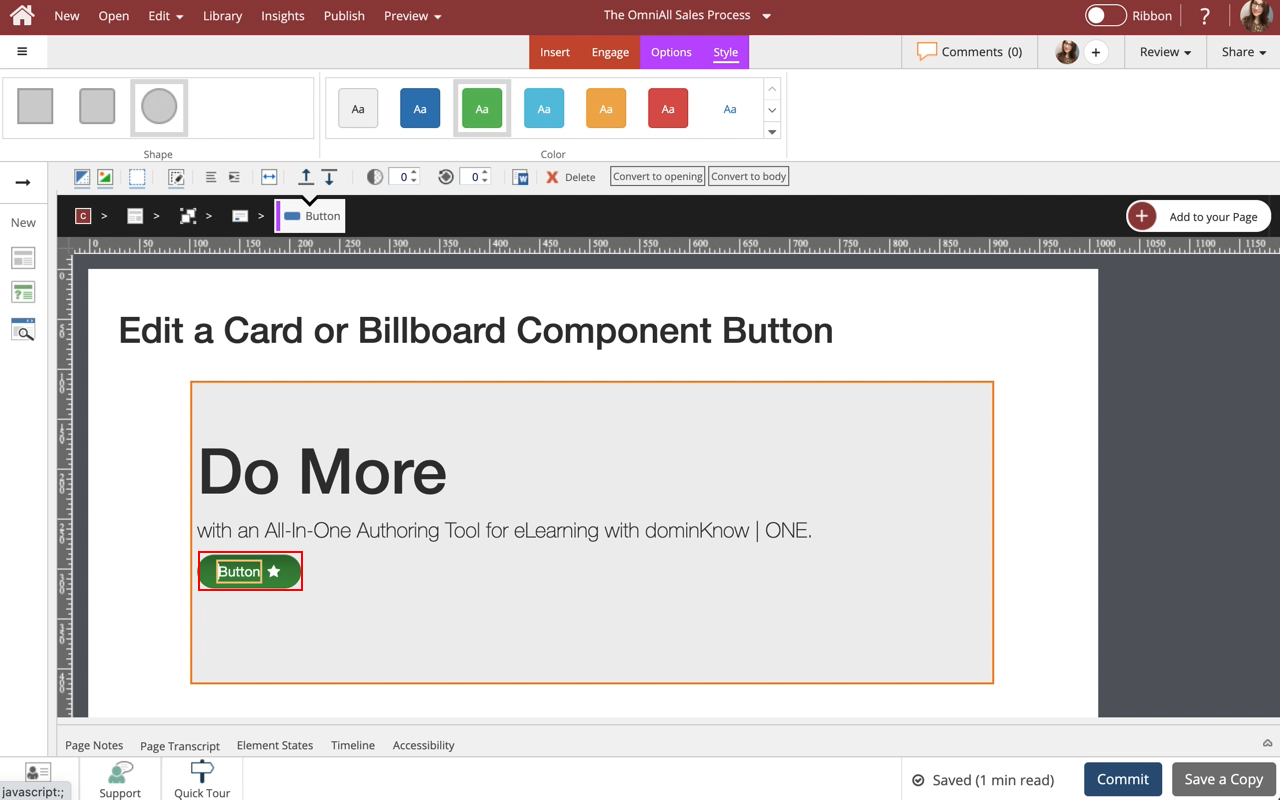
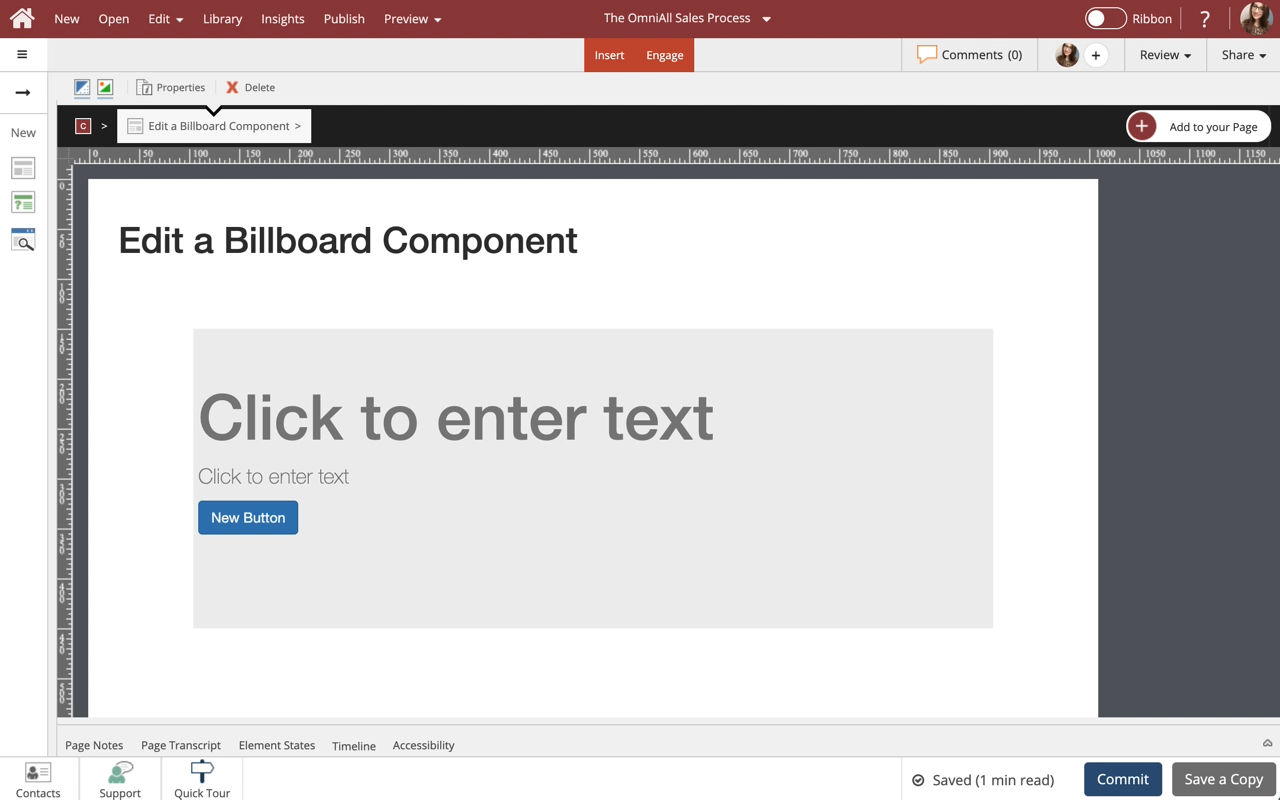
00:48 To edit the content within the Button, select the Edit Icon in the Inline Toolbar, or double-click the Button.
00:52 Select the Button, and we'll add text for you.
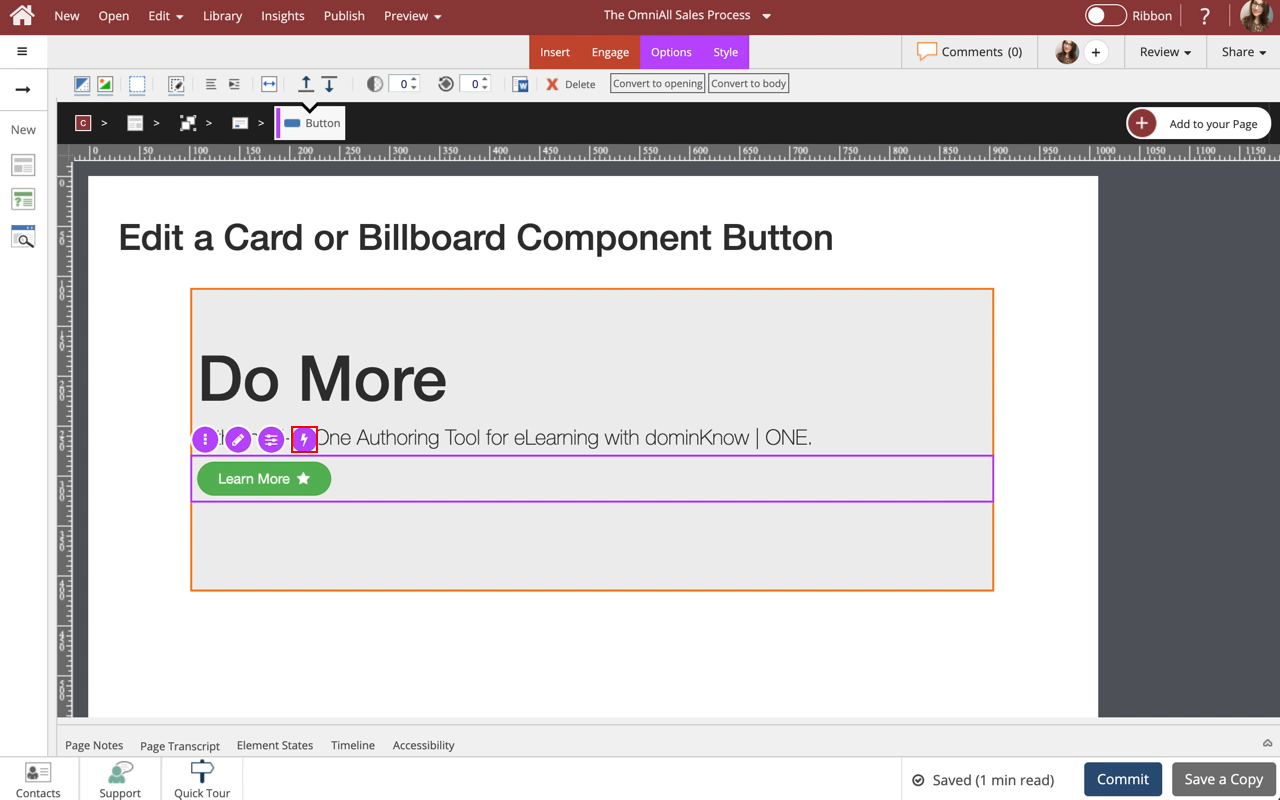
00:56 To quickly add an action to the button, select the Lightning Bolt Symbol within the Inline Toolbar.
01:00 Note: The default action will change depending on the Component.
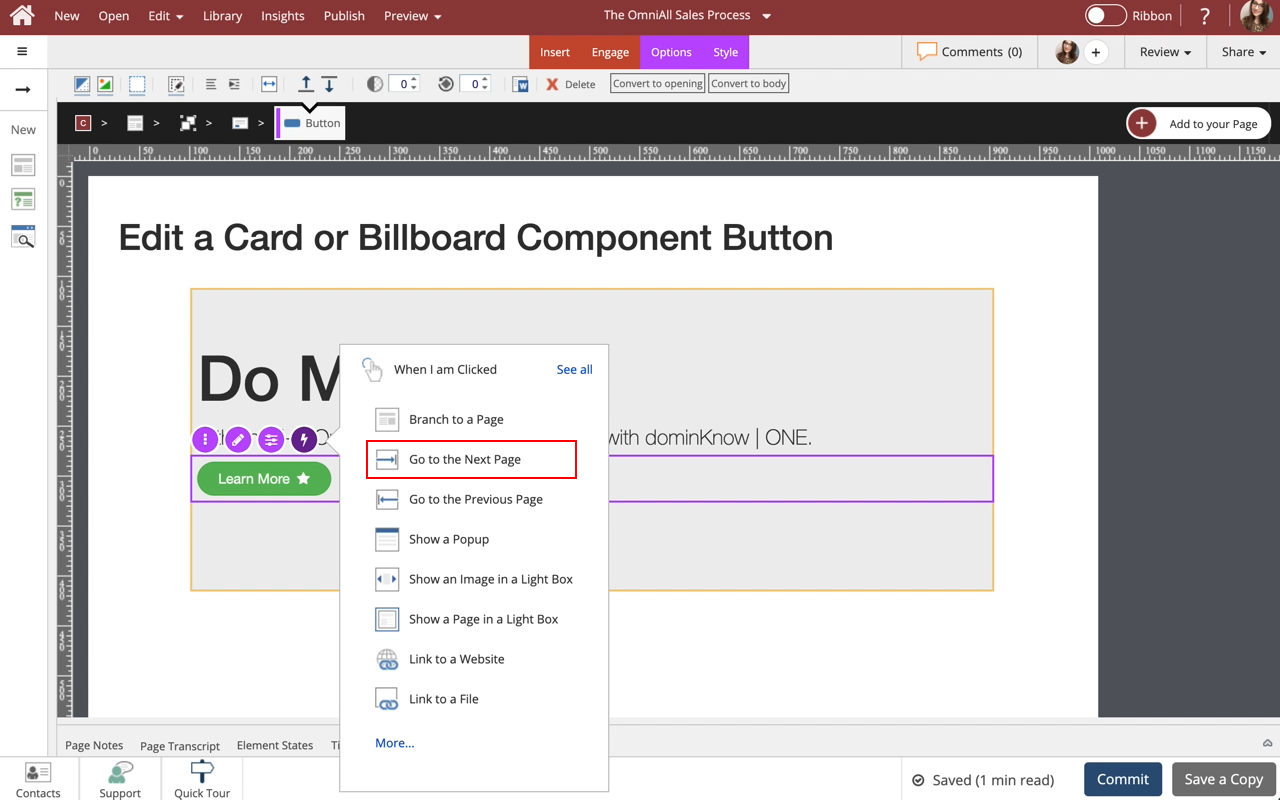
Within the When I am Clicked menu, select Go to the Next Page.
01:04 The Action is now set.
*Note: A purple dot within the Lightning Bolt Symbol will appear to indicate an action is set.
Select the Left side of the Page to return to Page Content.
01:08 Preview the Current Page to see how the Button will look and behave for your learners.






























Comments ( 0 )
Sign in to join the discussion.