Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
Steps to edit a Panel component.
Use Panels to set apart certain information, and assign headers, footers, borders and styles as you see fit. This lesson covers controlling the display properties of the Panel component to suit your design needs.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
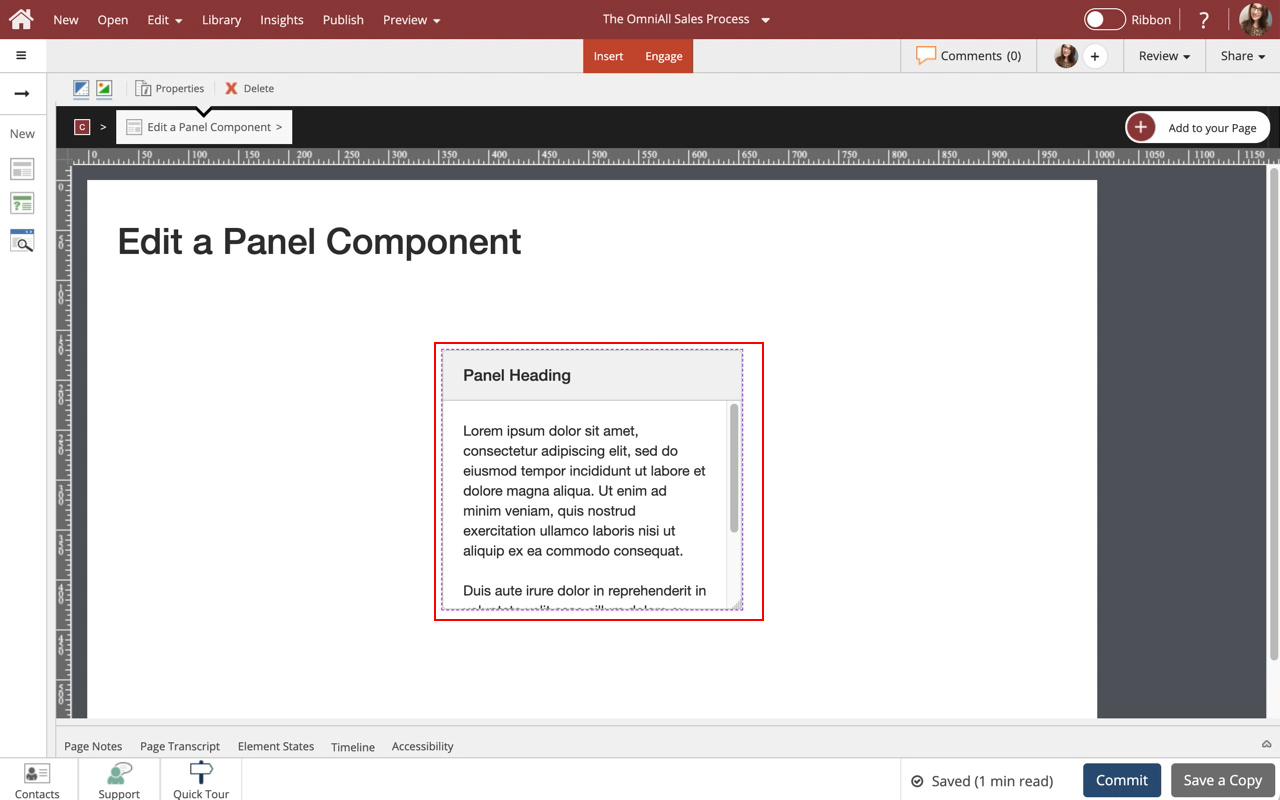
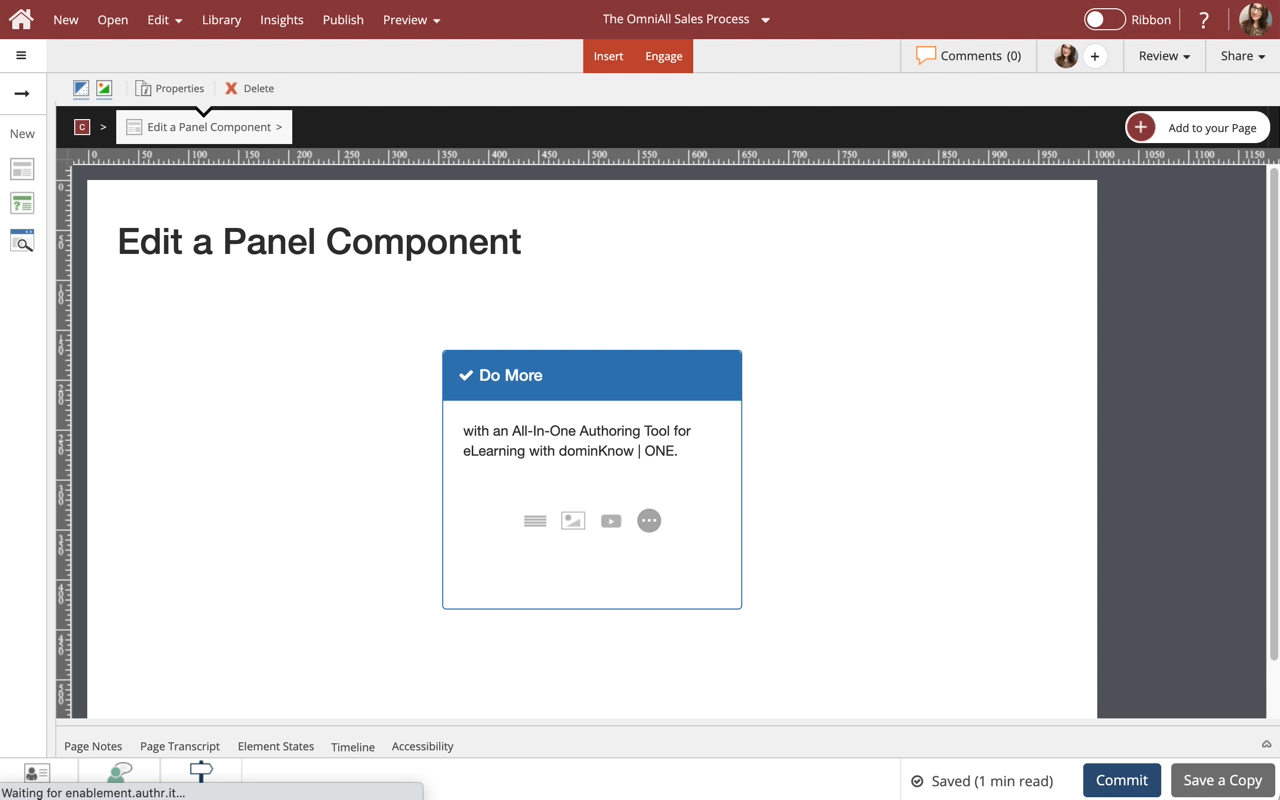
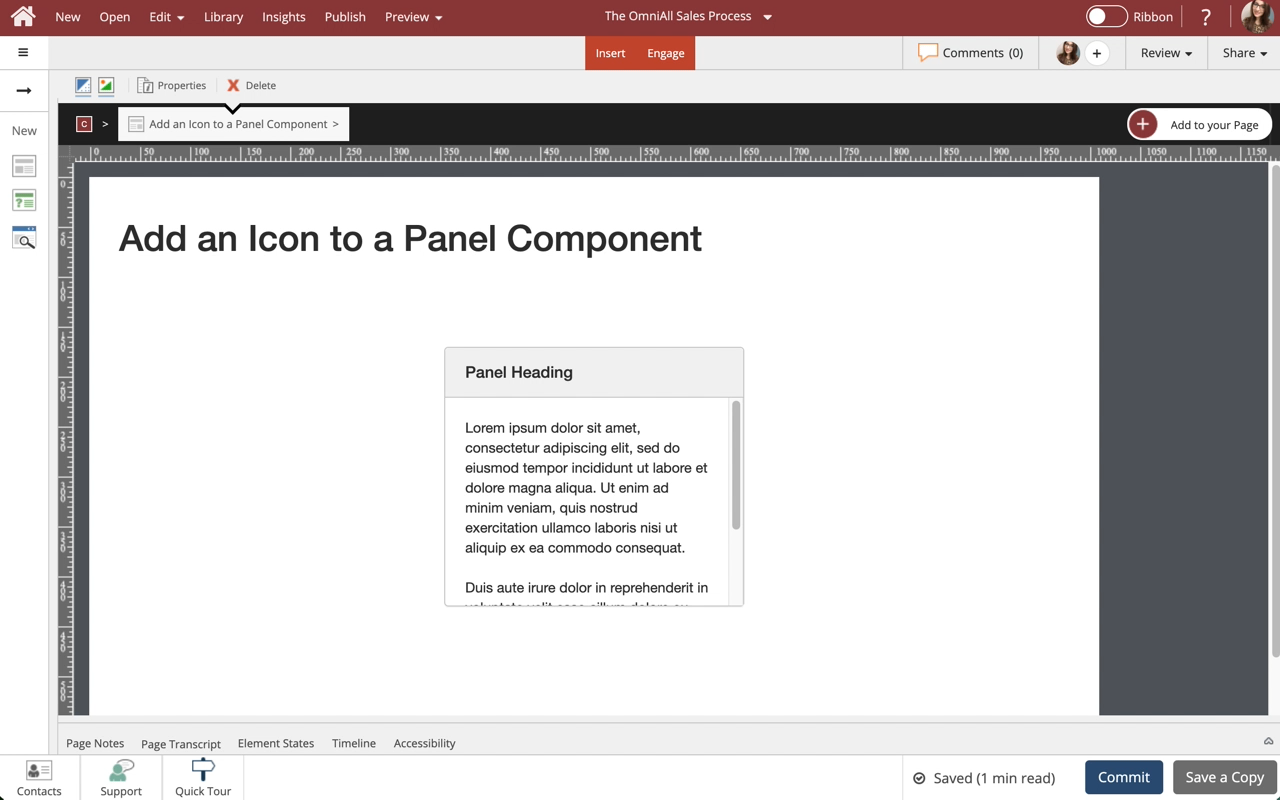
00:00 Select the Panel on the page.
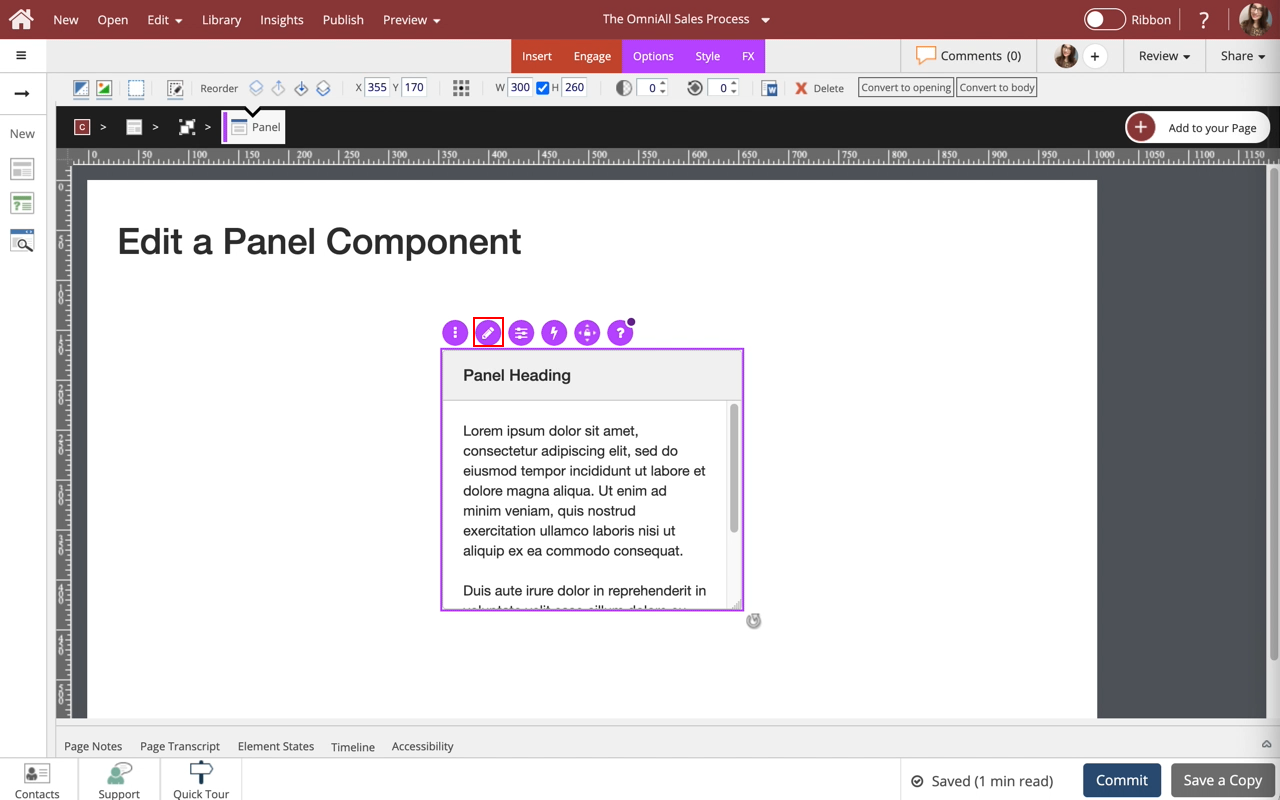
00:04 To edit the content within the Panel, select the Edit Icon in the Inline Toolbar, or double-click the Panel.
00:08 In the breadcrumb above the stage, you can see that you are editing the Panel.
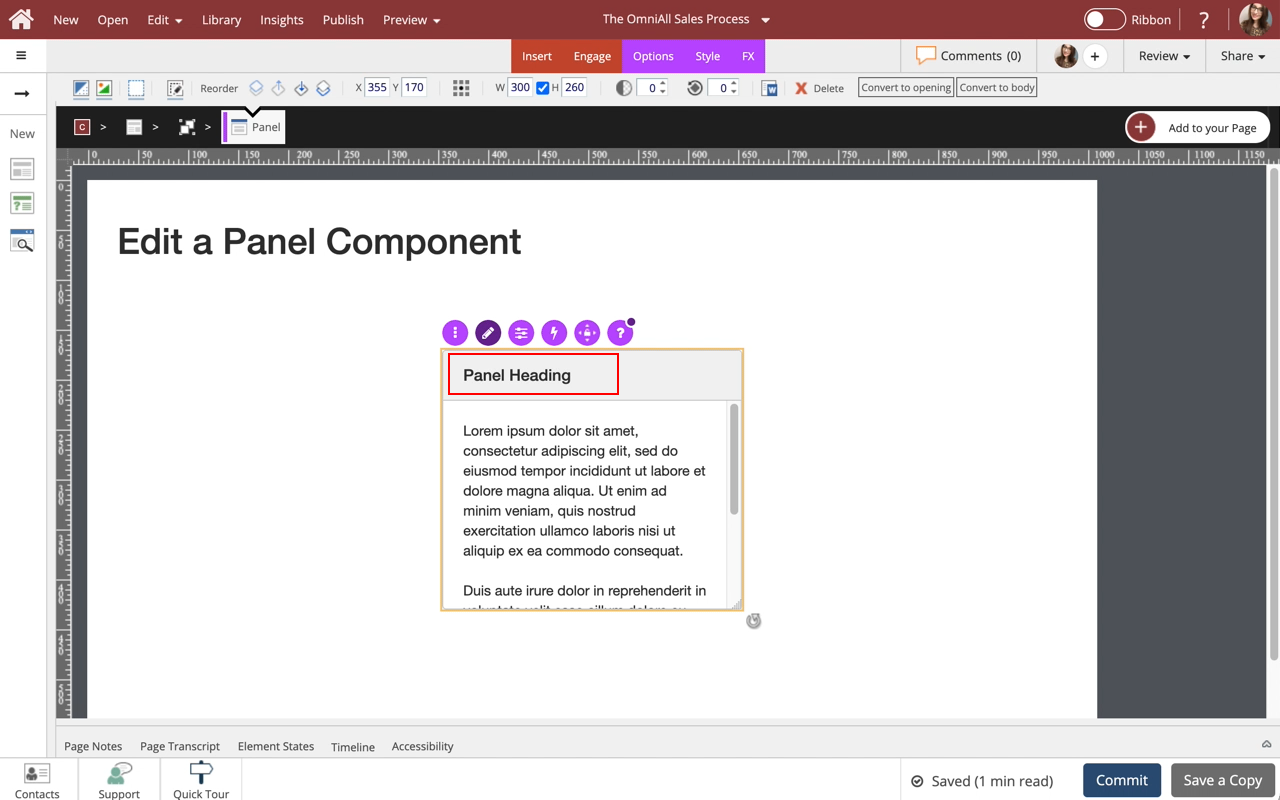
Select the Panel Heading to edit it and we'll add text for you.
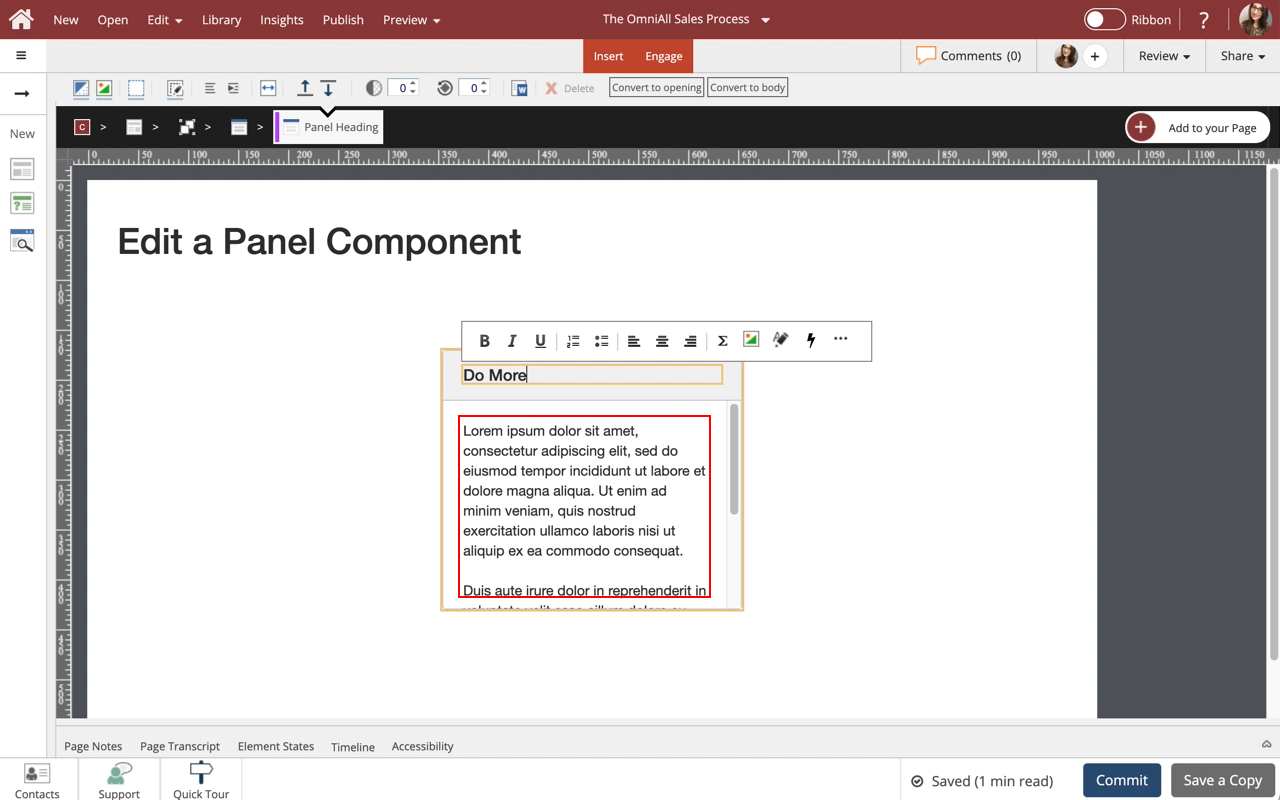
00:12 The new text is added.
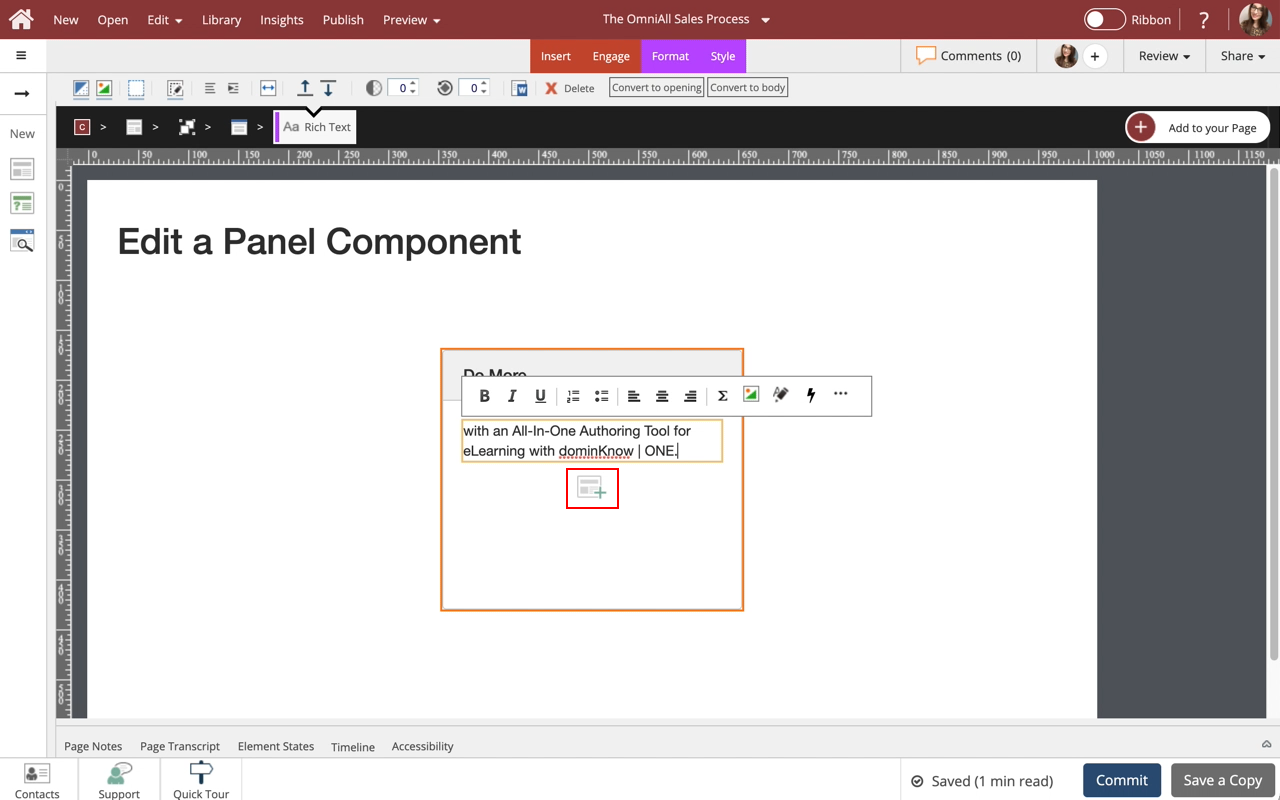
Select the Paragraph Text to edit it and we'll add text for you.
00:16 The new text is added.
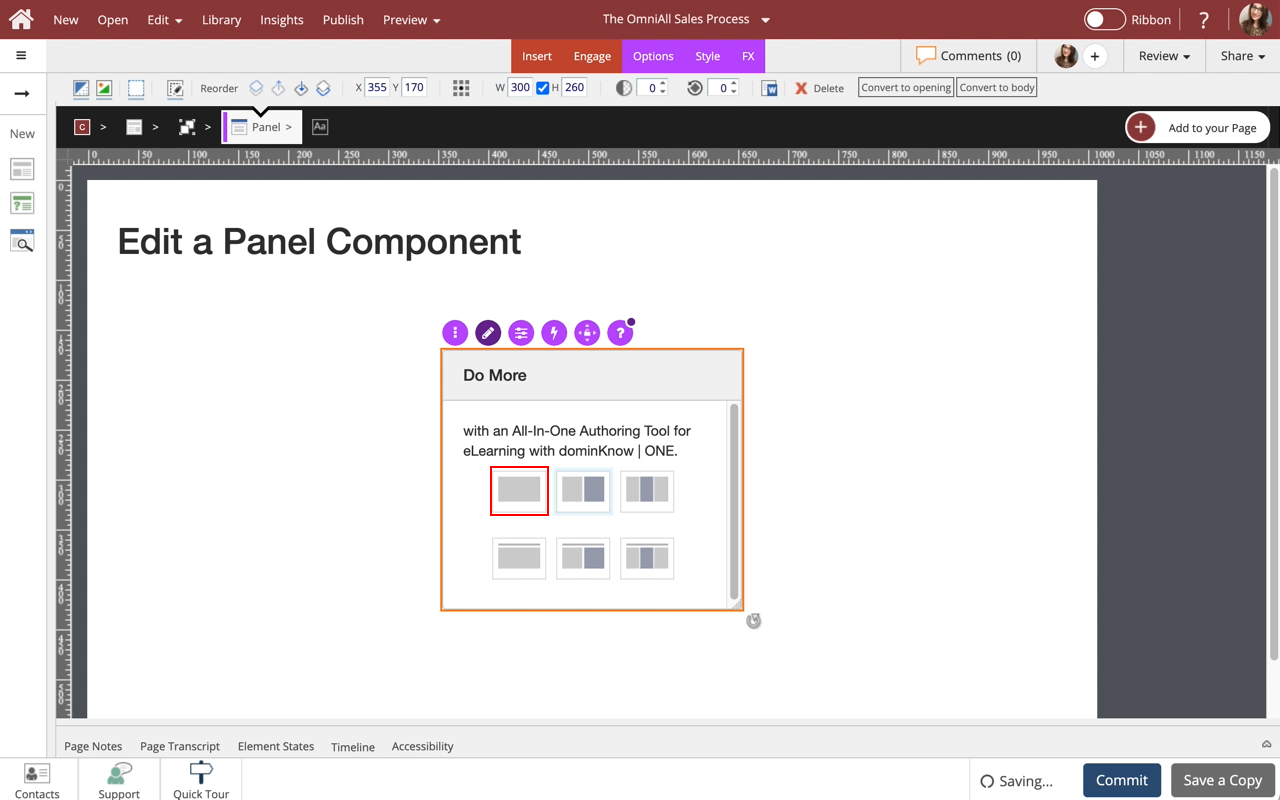
Select the + icon at the bottom of the component to add more content layouts to the Panel.
00:20 Select the Single-Body Content option.
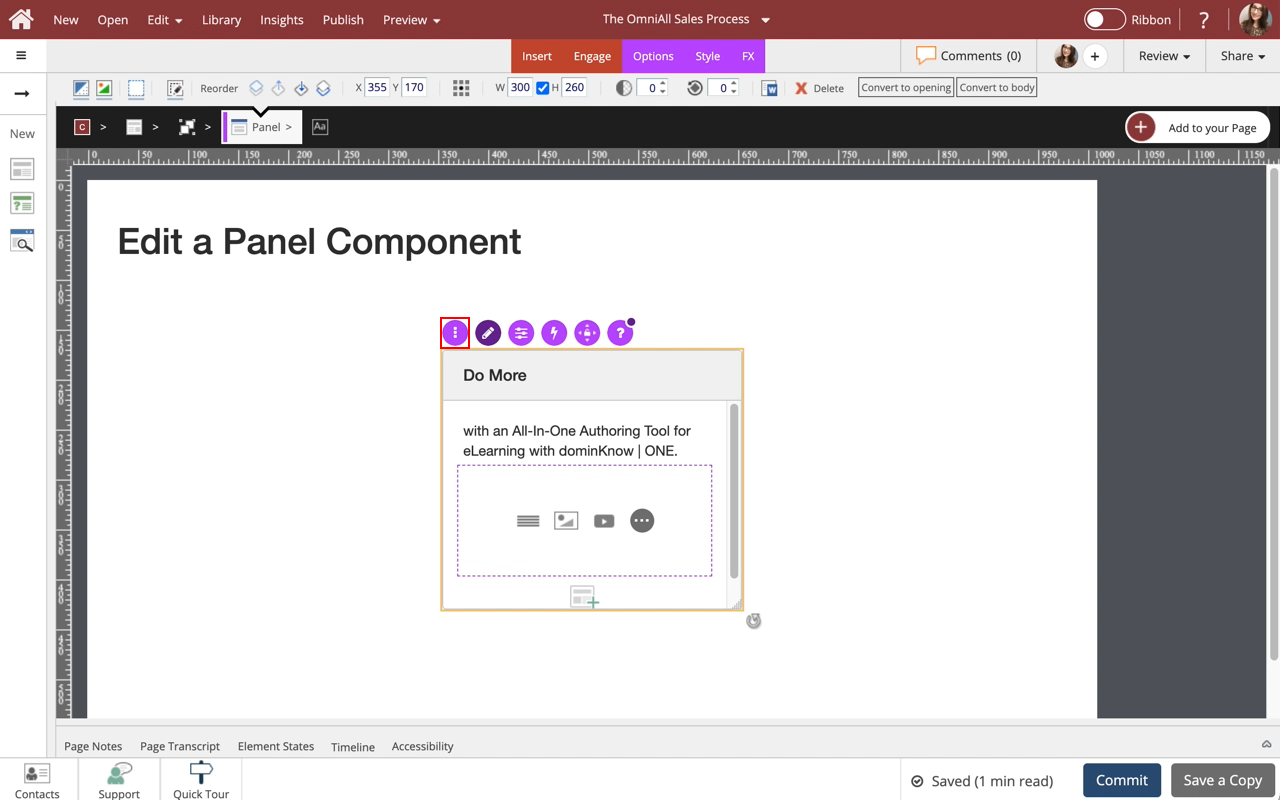
00:24 You can use the options to add specific content to this new layout.
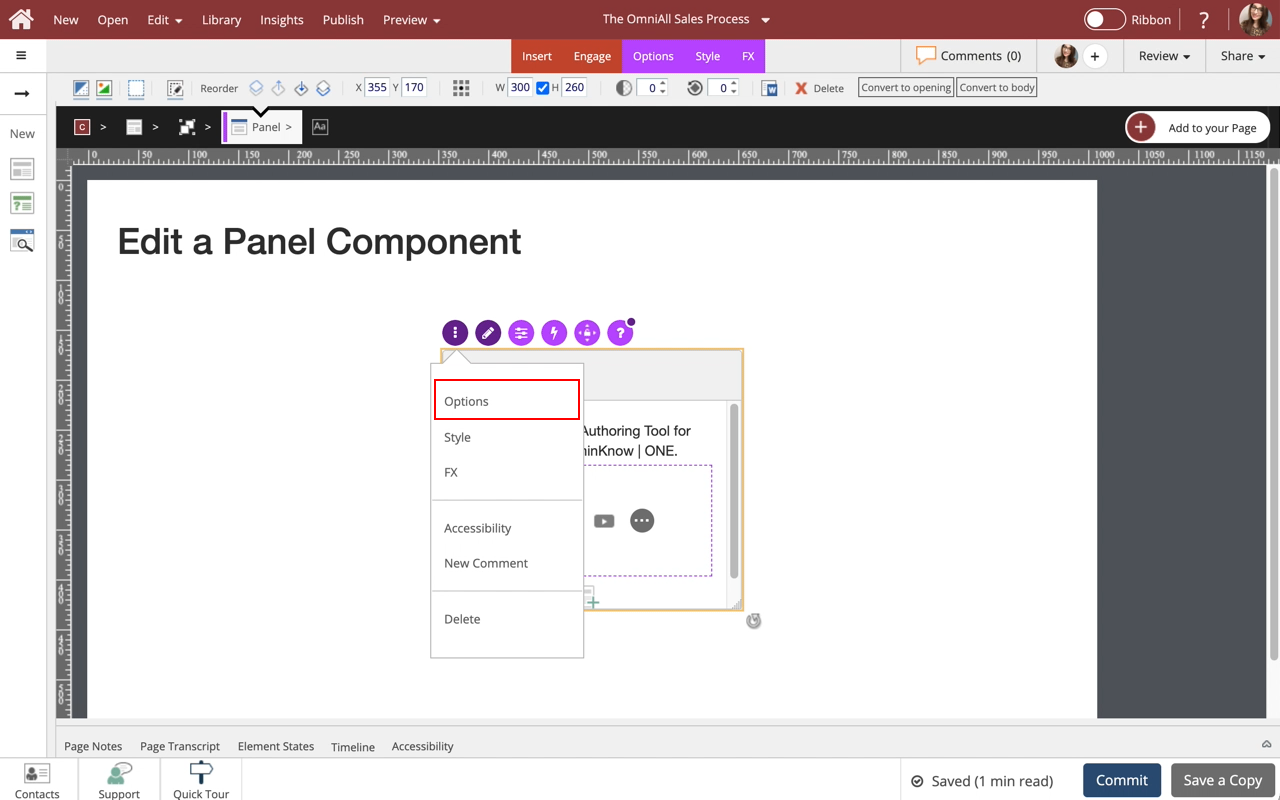
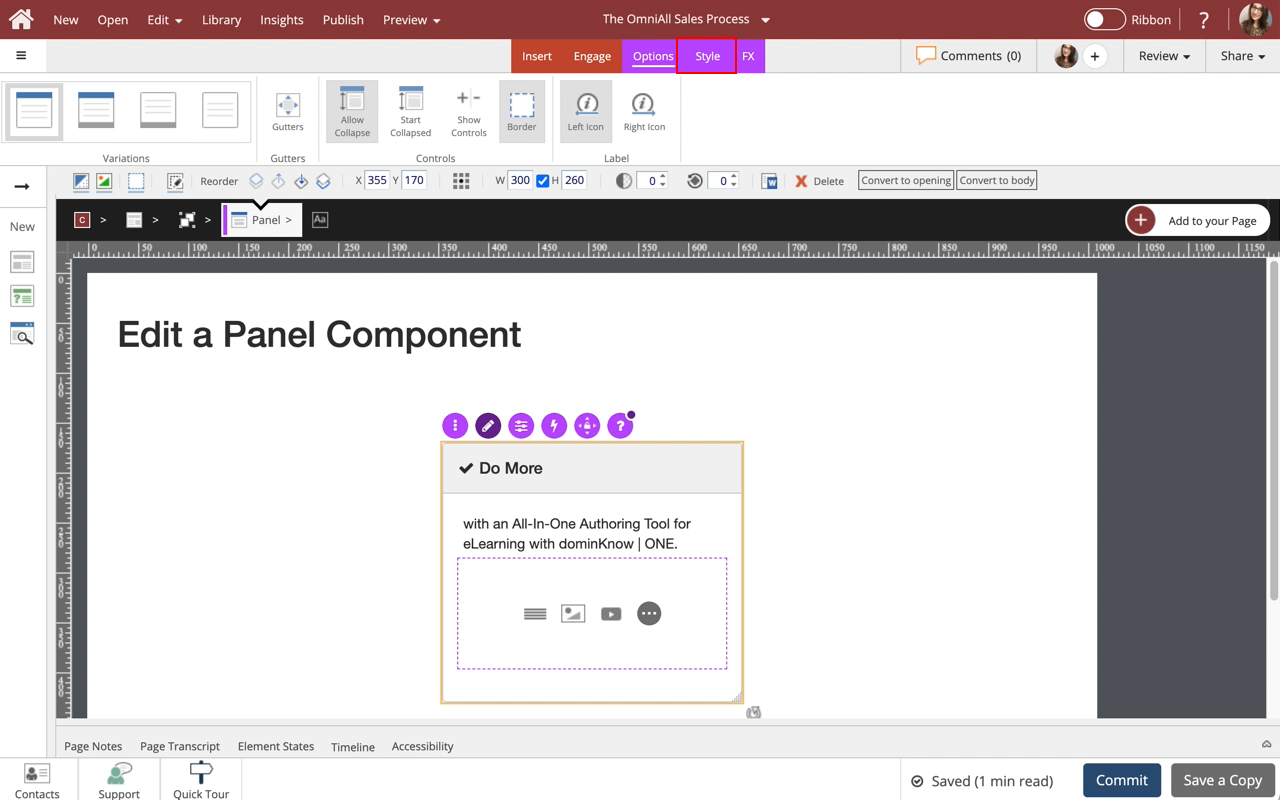
Select the three-dot menu in the Inline Toolbar. Have access to the Options, Styles and FX tabs, Accessibility panel, and add a New Comment, or Delete the component.
00:28 Select Options.
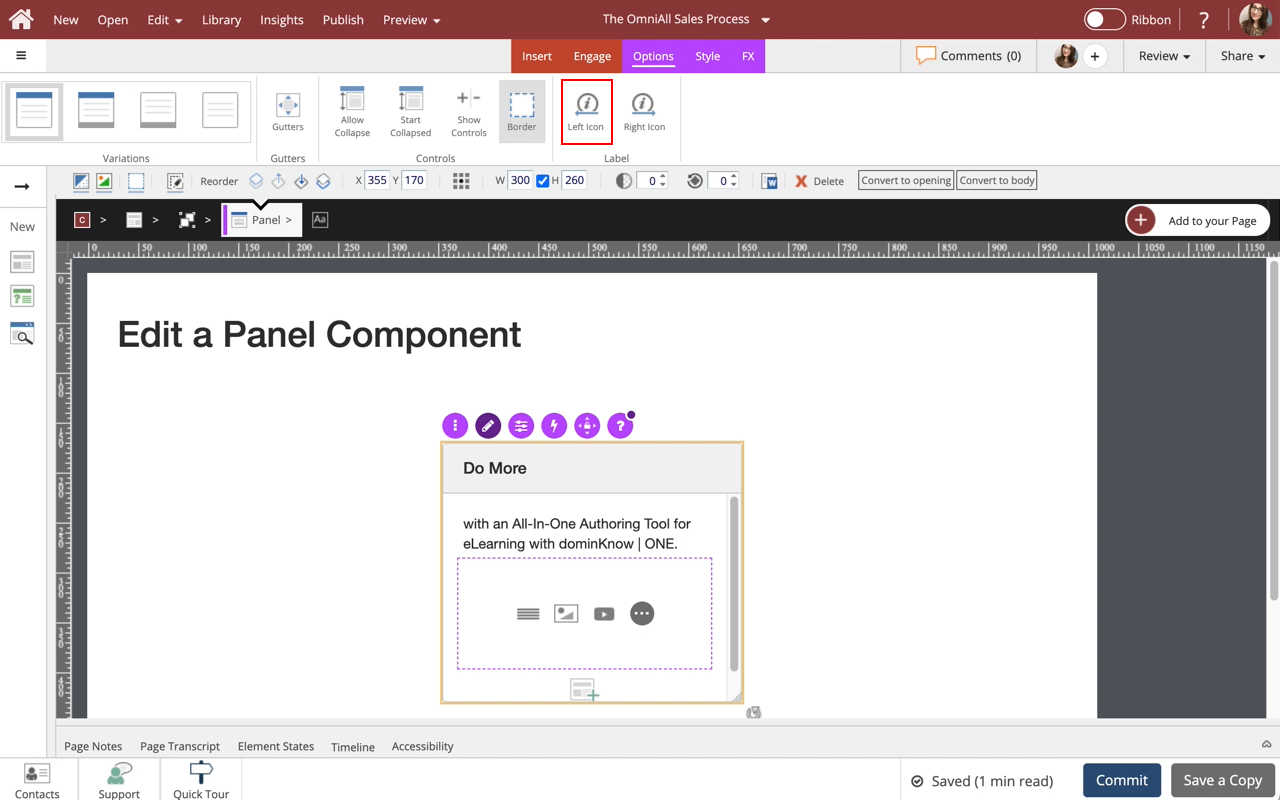
00:32 The Options and Style tabs have a number of control and design options for the Panel component as a whole. You can change the look of the Panel to show a header, a footer, both or none, change the control settings, add icons to the header panel, change the panel header color, add a border, add a background Fill color, and in Flow adjust the Size. Use the FX tab to add effects to the component.
In the Options tab, select the Left Icon option under Label.
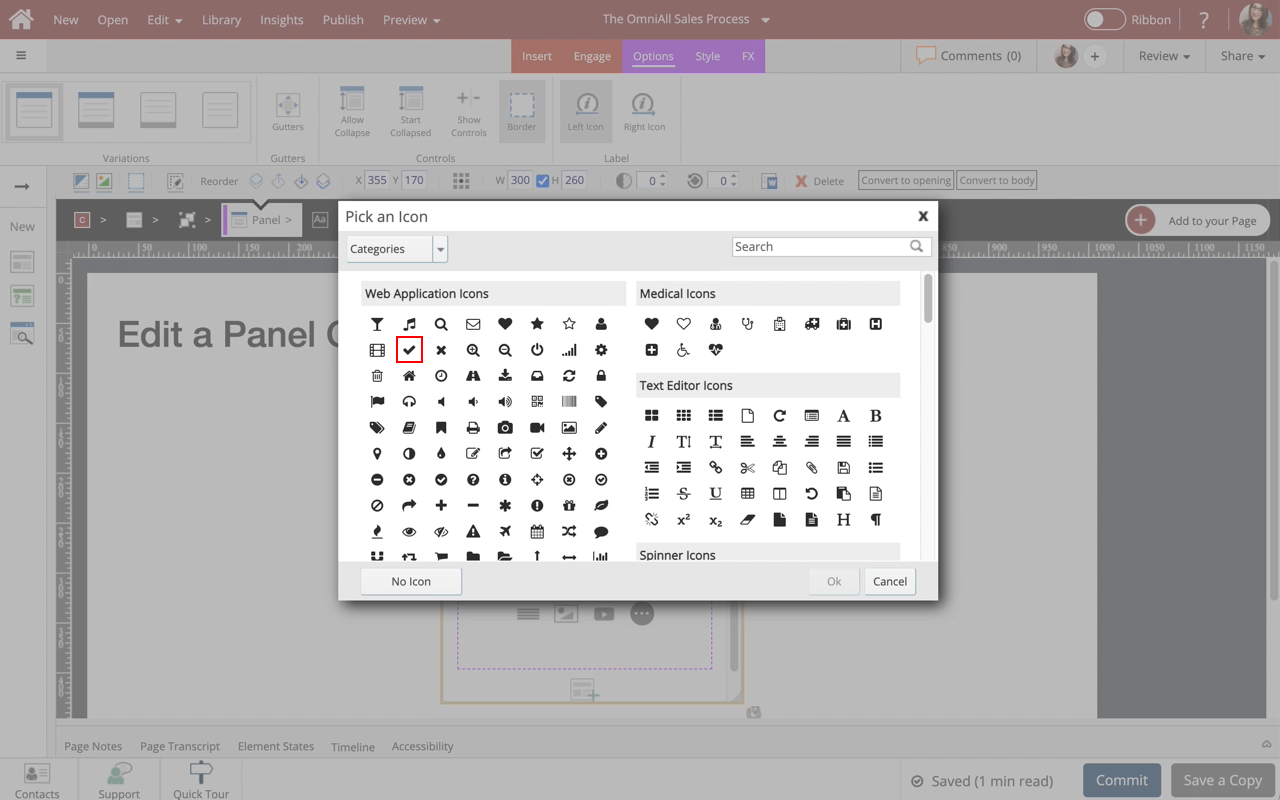
00:36 Select the Checkmark Icon.
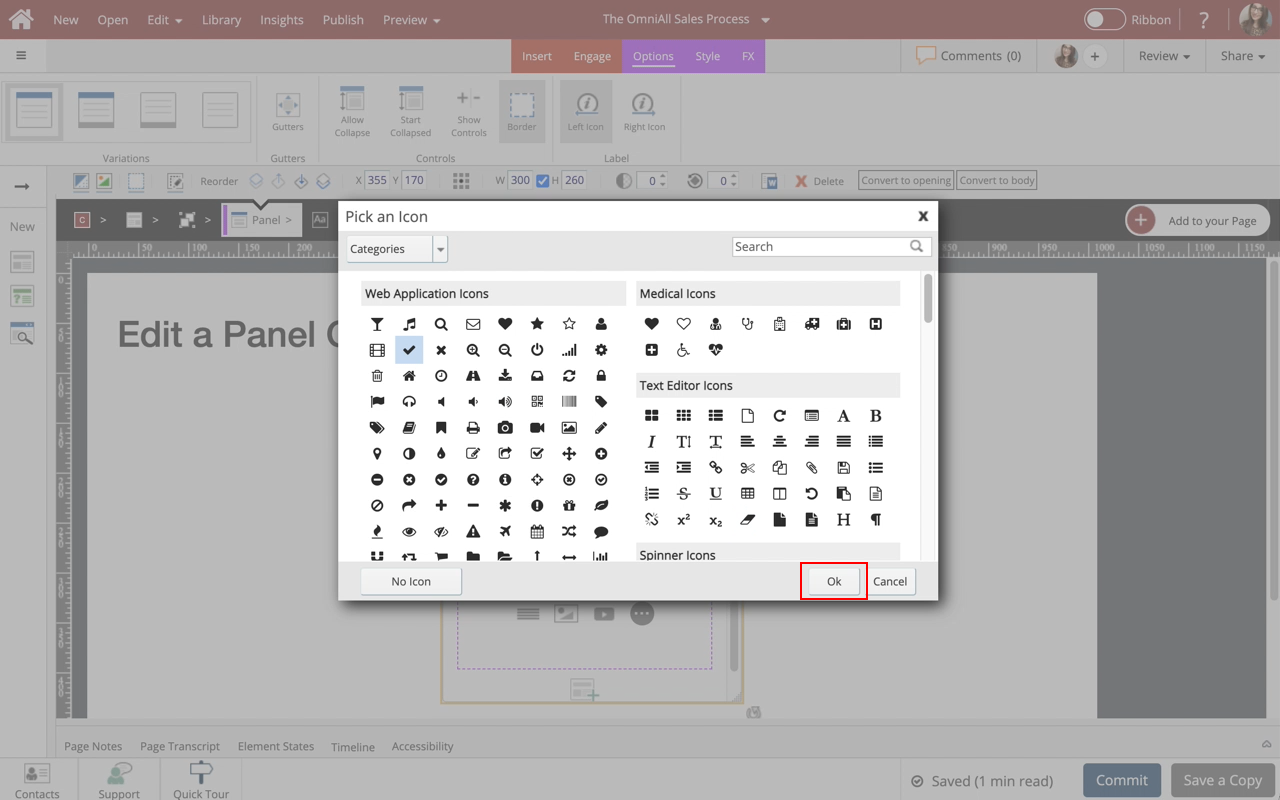
00:40 Select Ok.
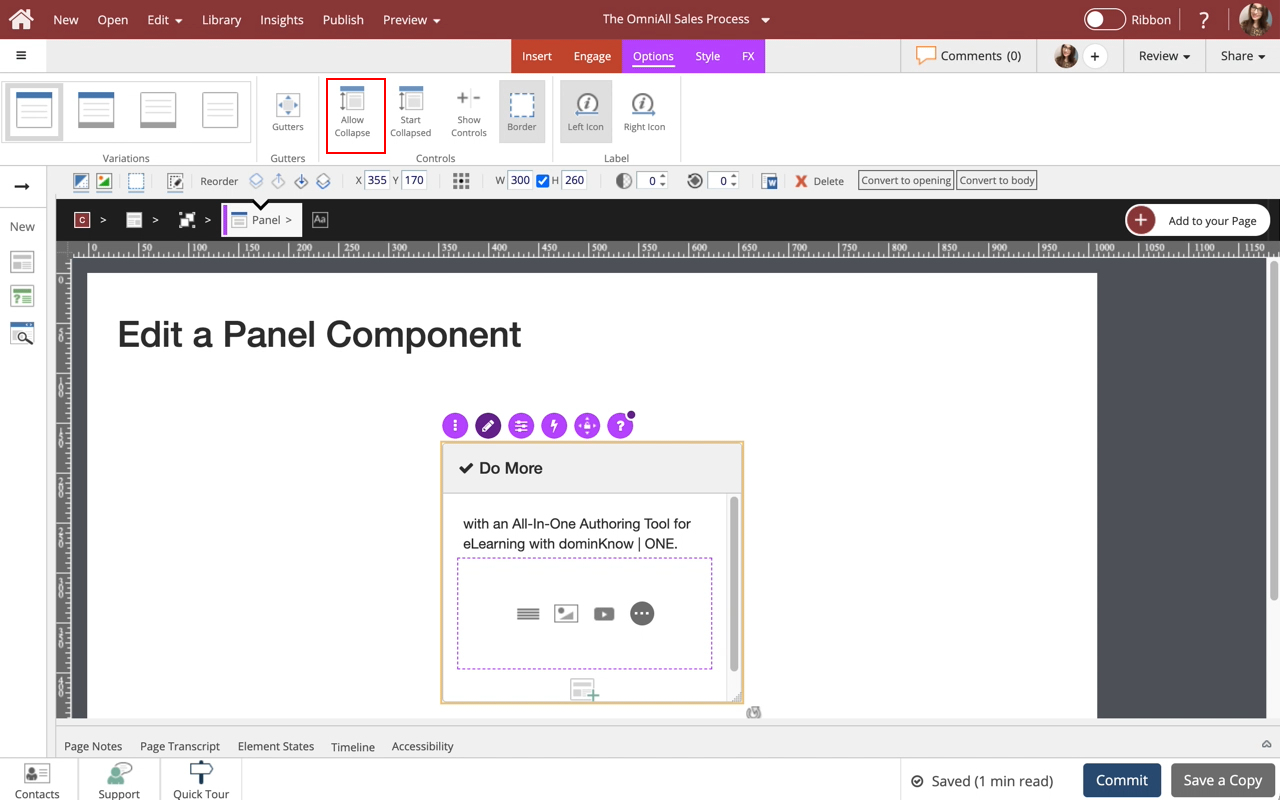
00:44 The Icon has been added to the Panel header.
To allow the user to collapse the panel, select Allow Collapse.
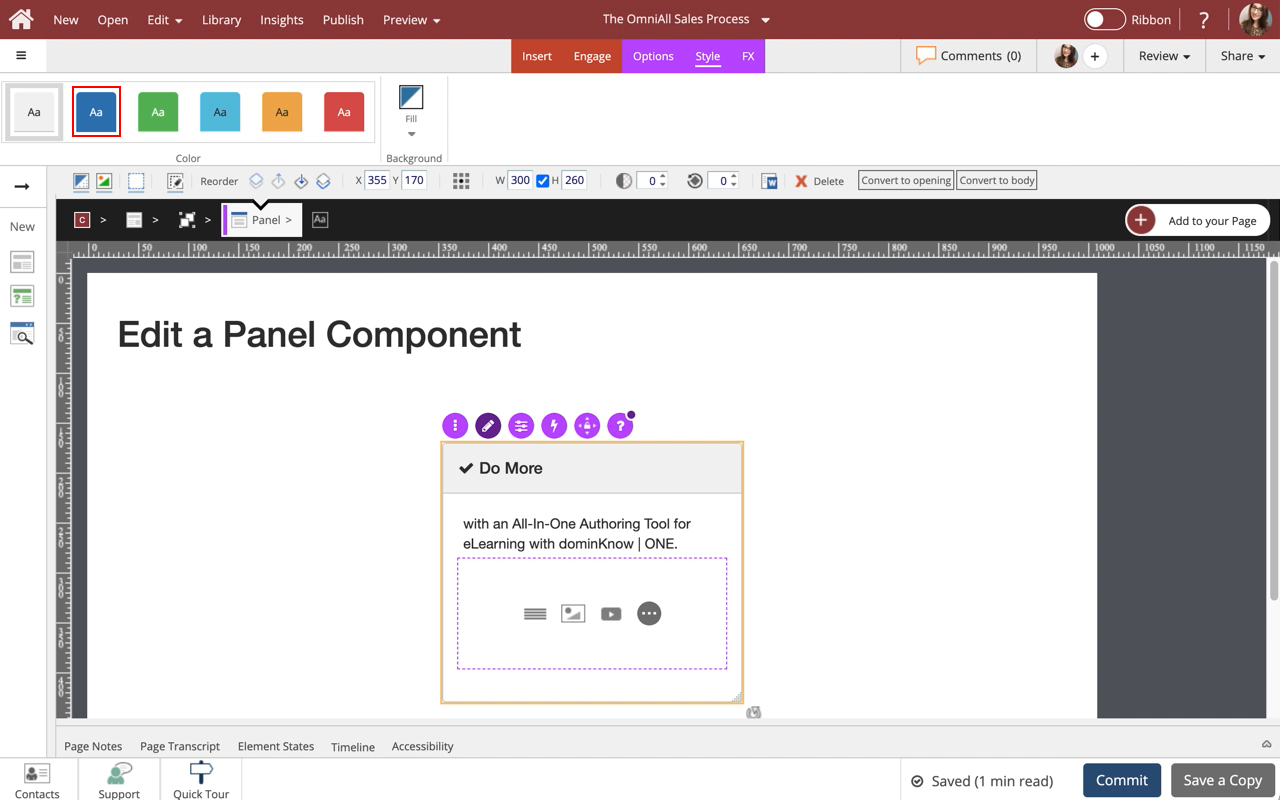
00:48 Select the Style tab.
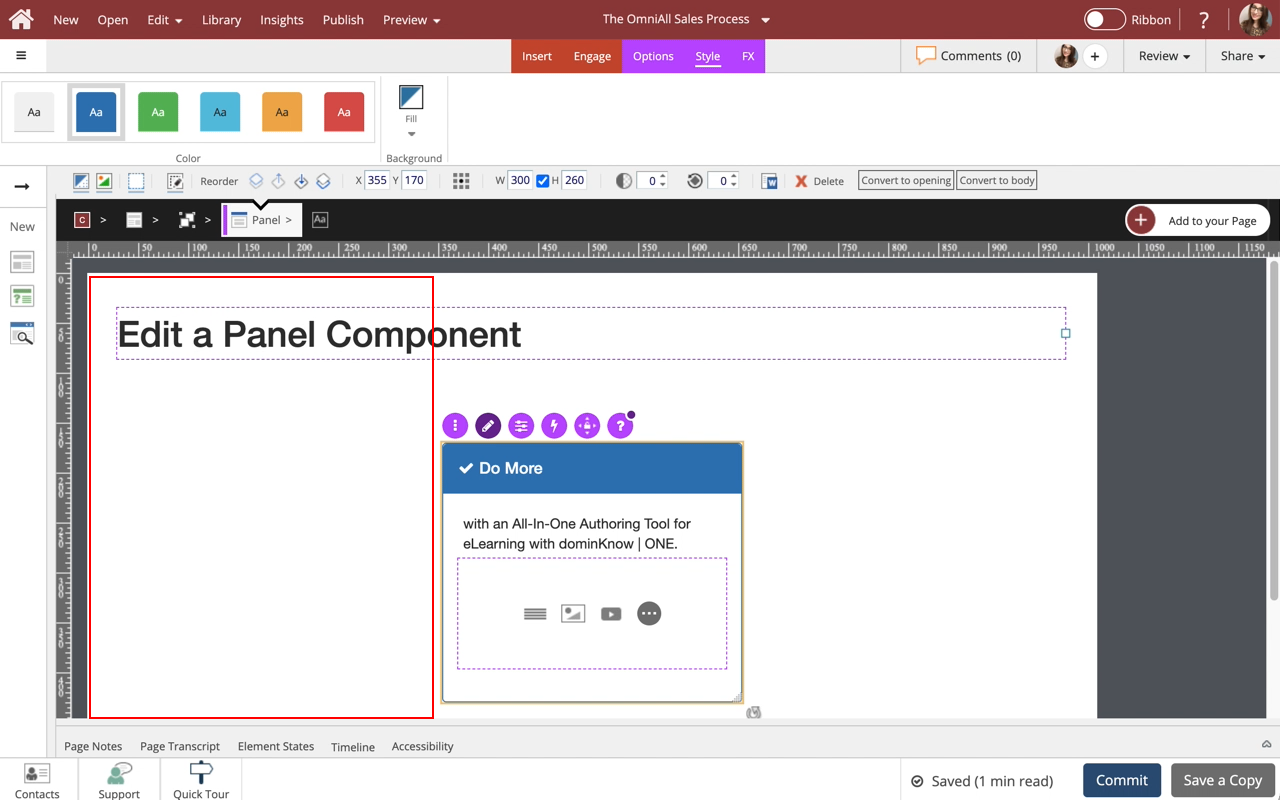
00:52 To change the color of the Panel, select Option 2 under Color (dark blue).
00:56 The Color of the Panel has changed.
Select the left side of the Page to return to the Page content.
01:00 Preview the Current Page to see how the Panel will look and behave for your learners.




























Comments ( 0 )
Sign in to join the discussion.