Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
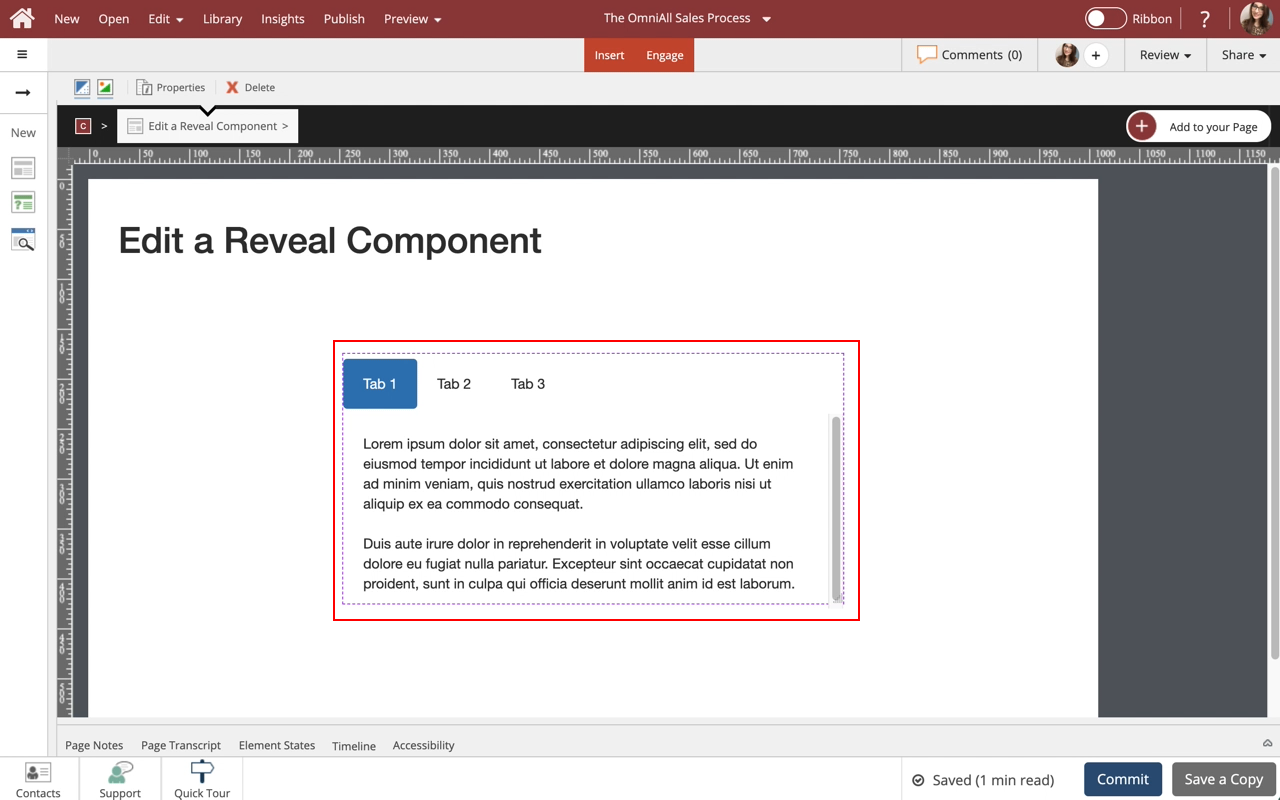
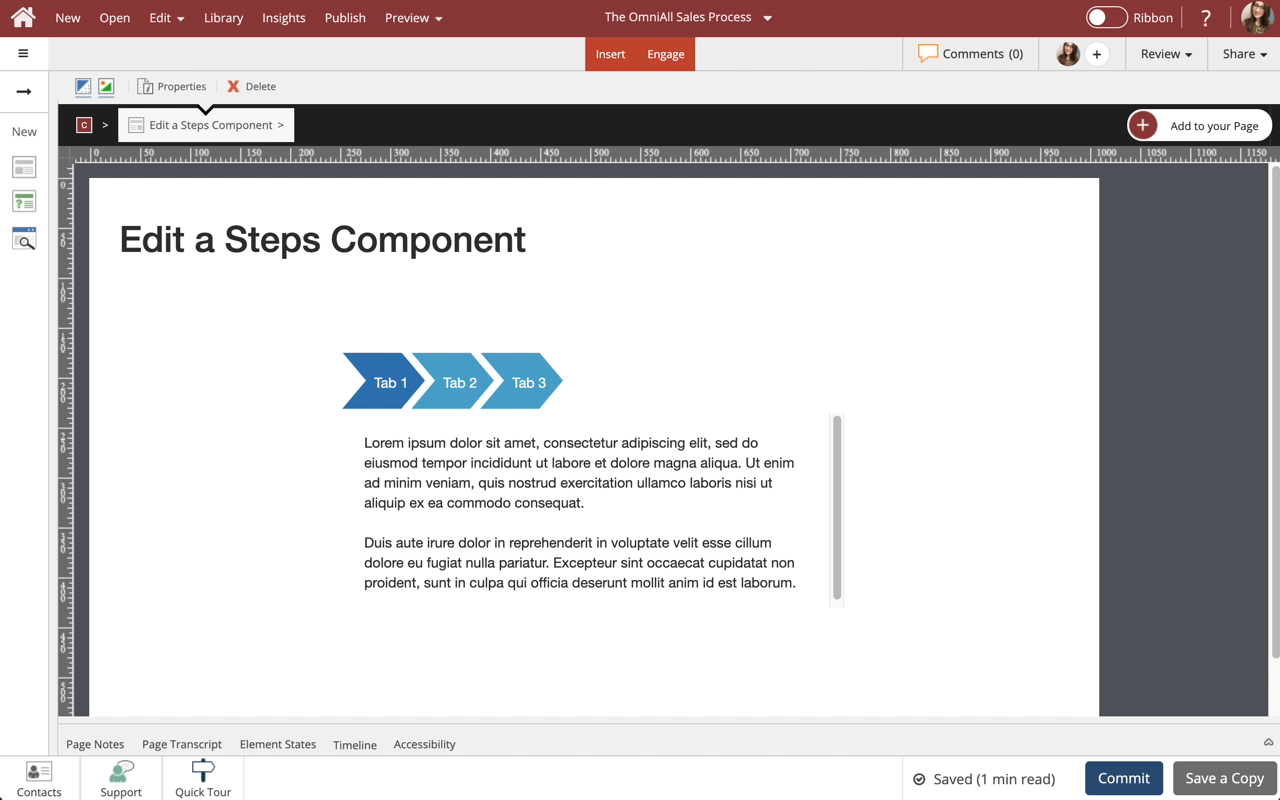
Steps to edit a Reveal component.
You can add any content to the Reveal component, add multiple tabs, as well as control many display properties.
00:00 Select the Reveal Component on the page.
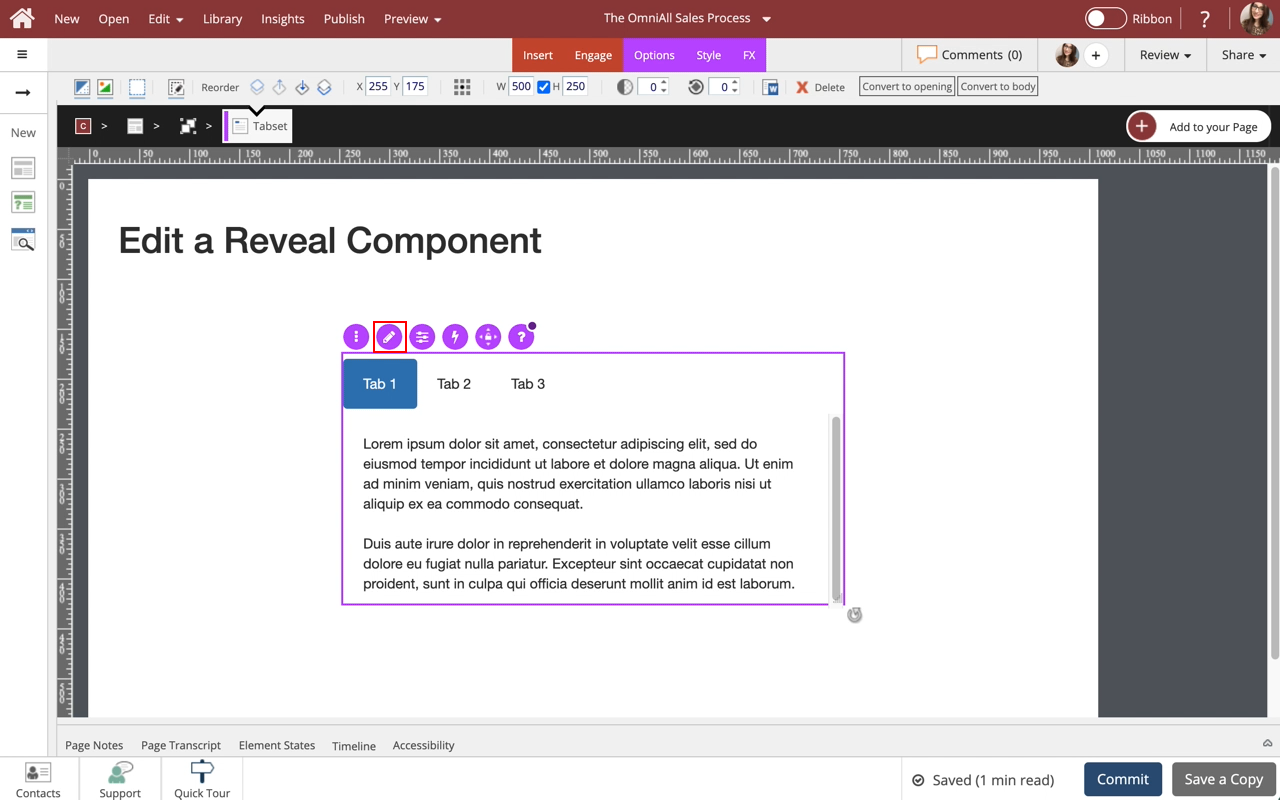
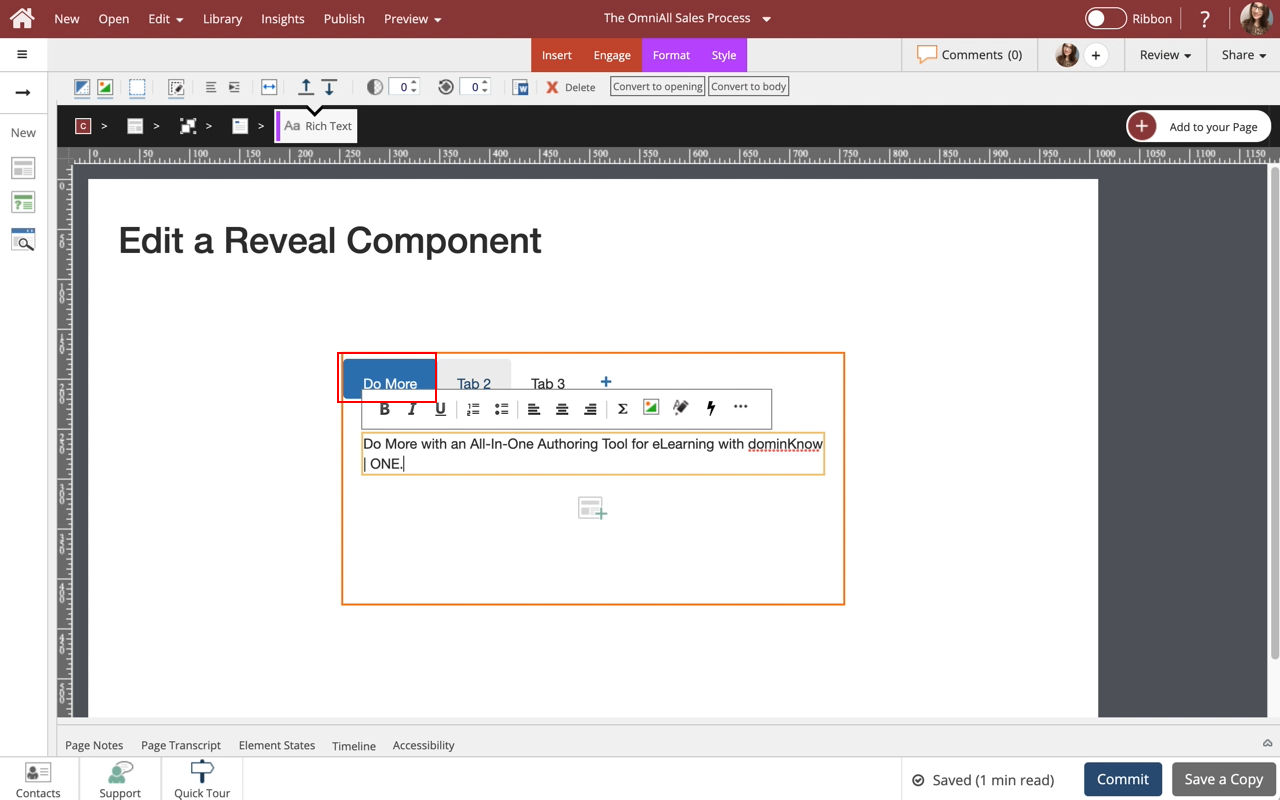
00:04 To edit the content within the Reveal, select the Edit Icon in the Inline Toolbar, or double-click the Reveal.
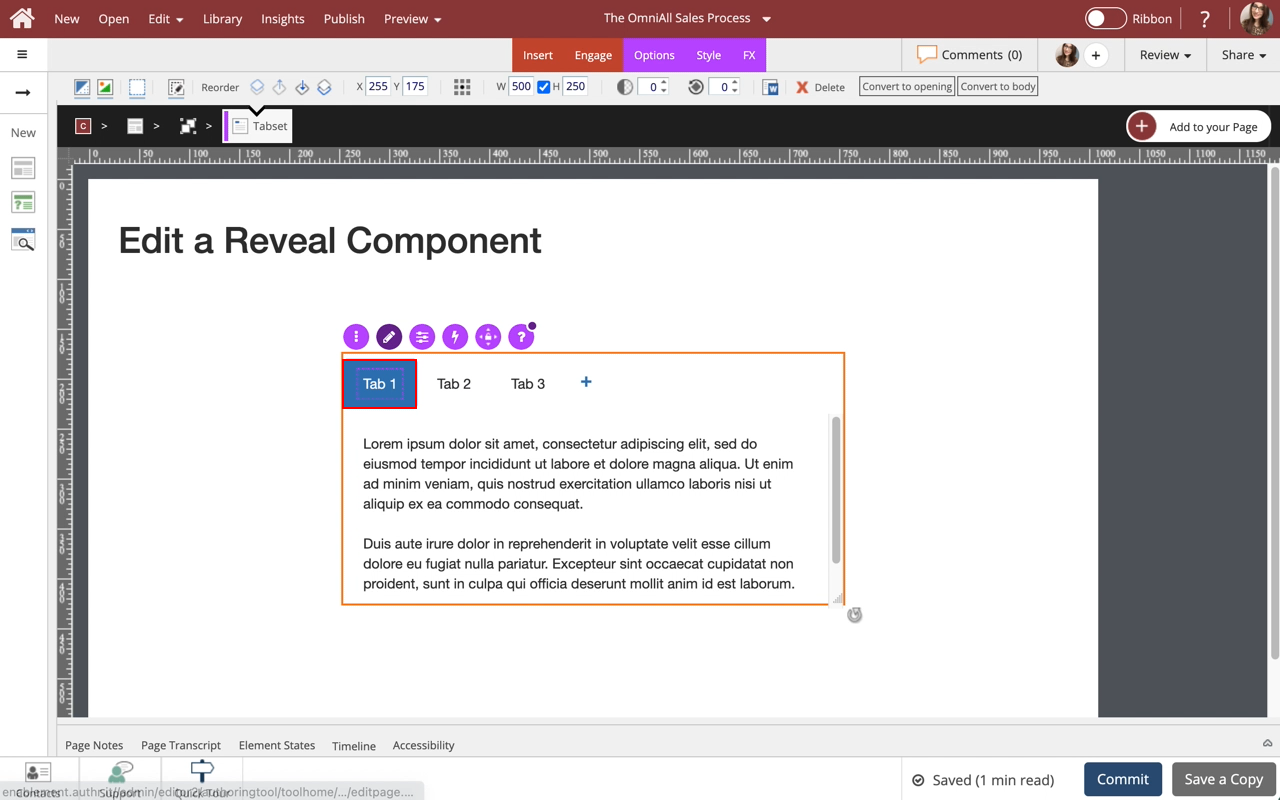
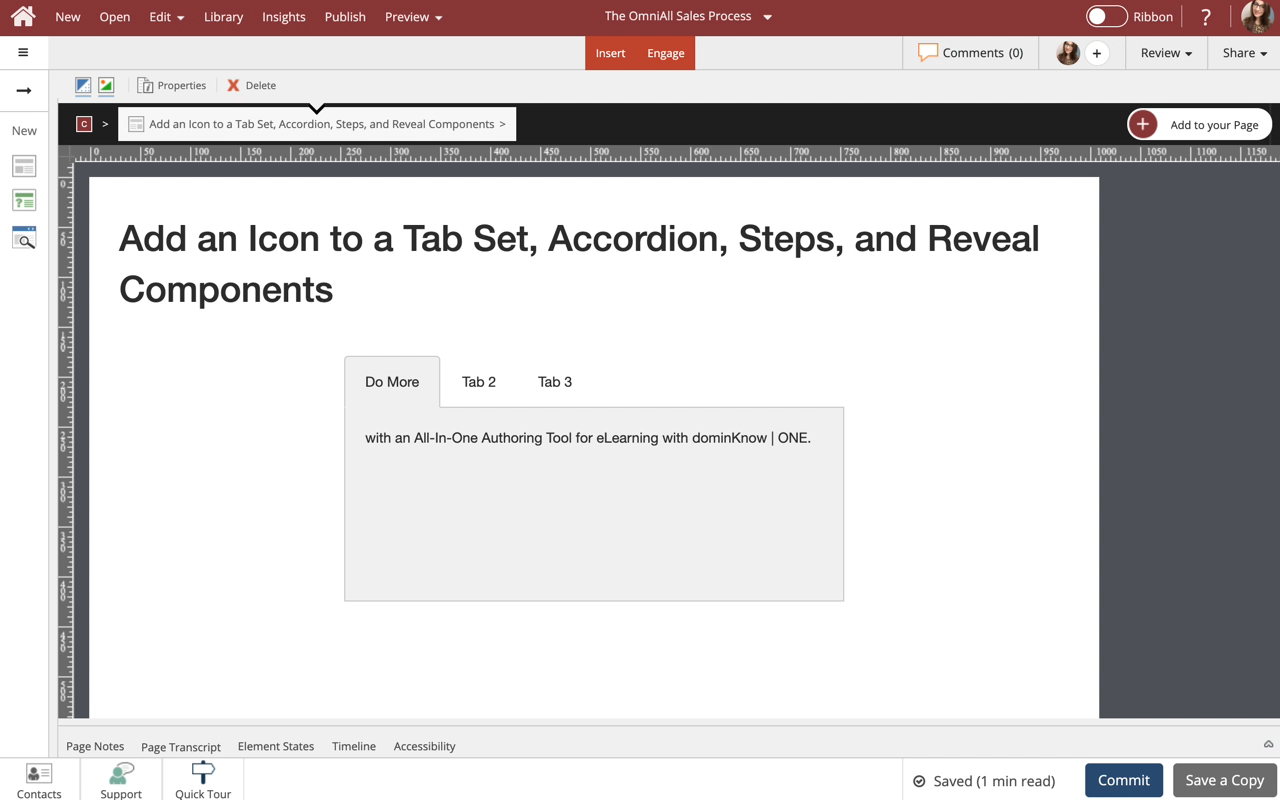
00:08 Select the Tab 1 Heading to edit it and we'll add text for you.
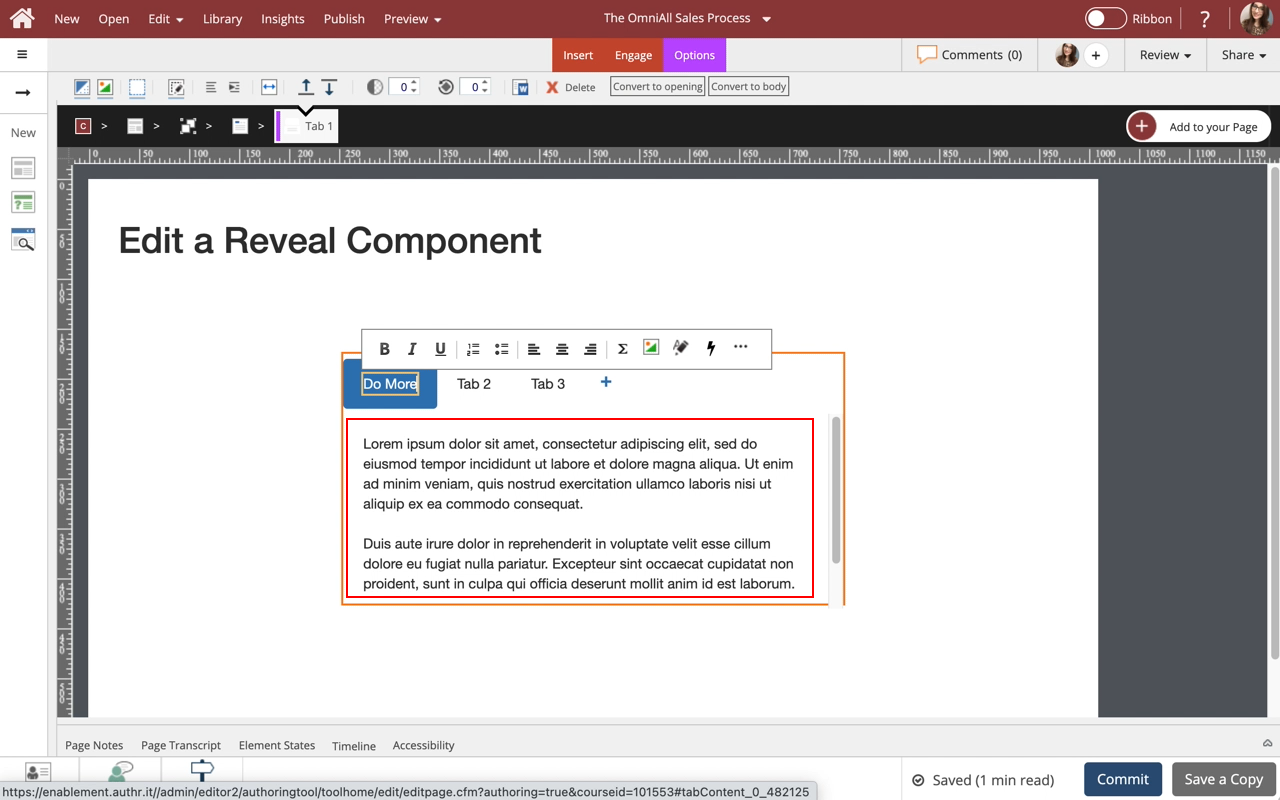
00:12 Select the Text within the Tab 1 to edit it and we'll add text for you.
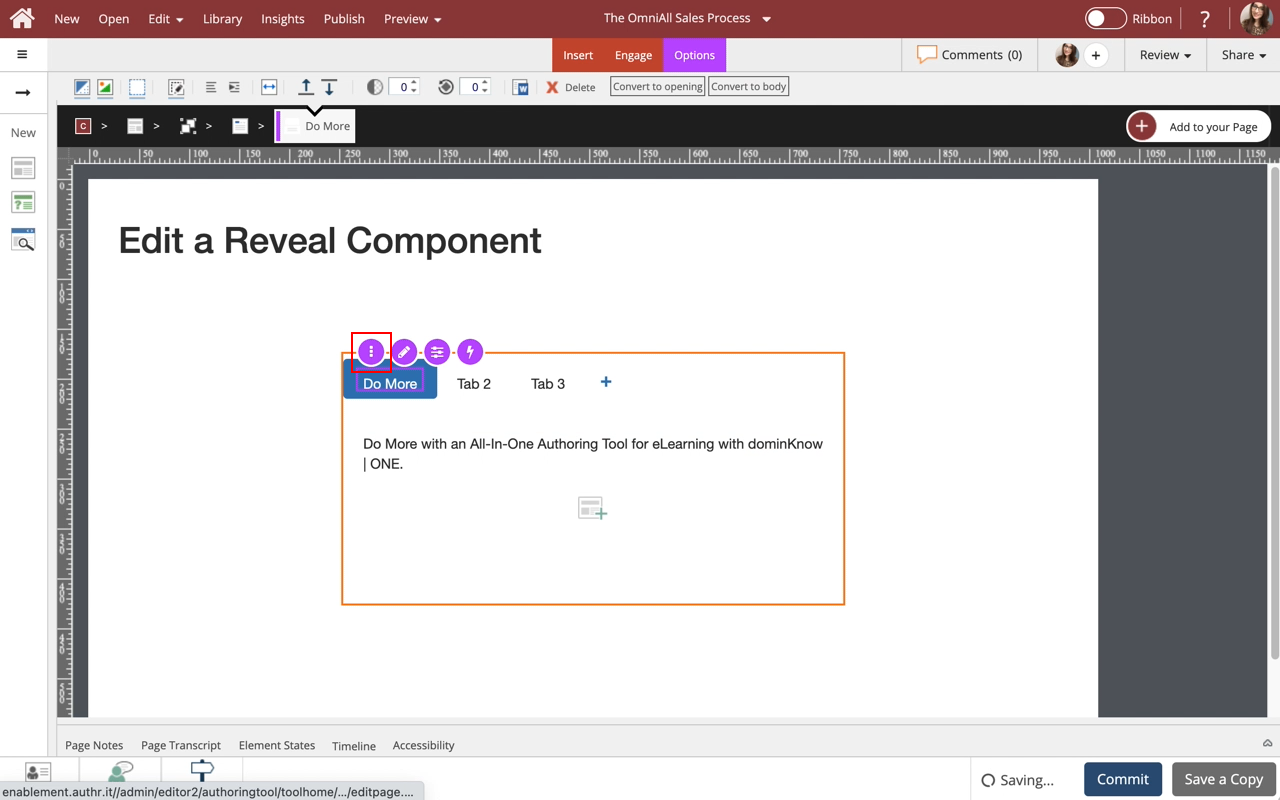
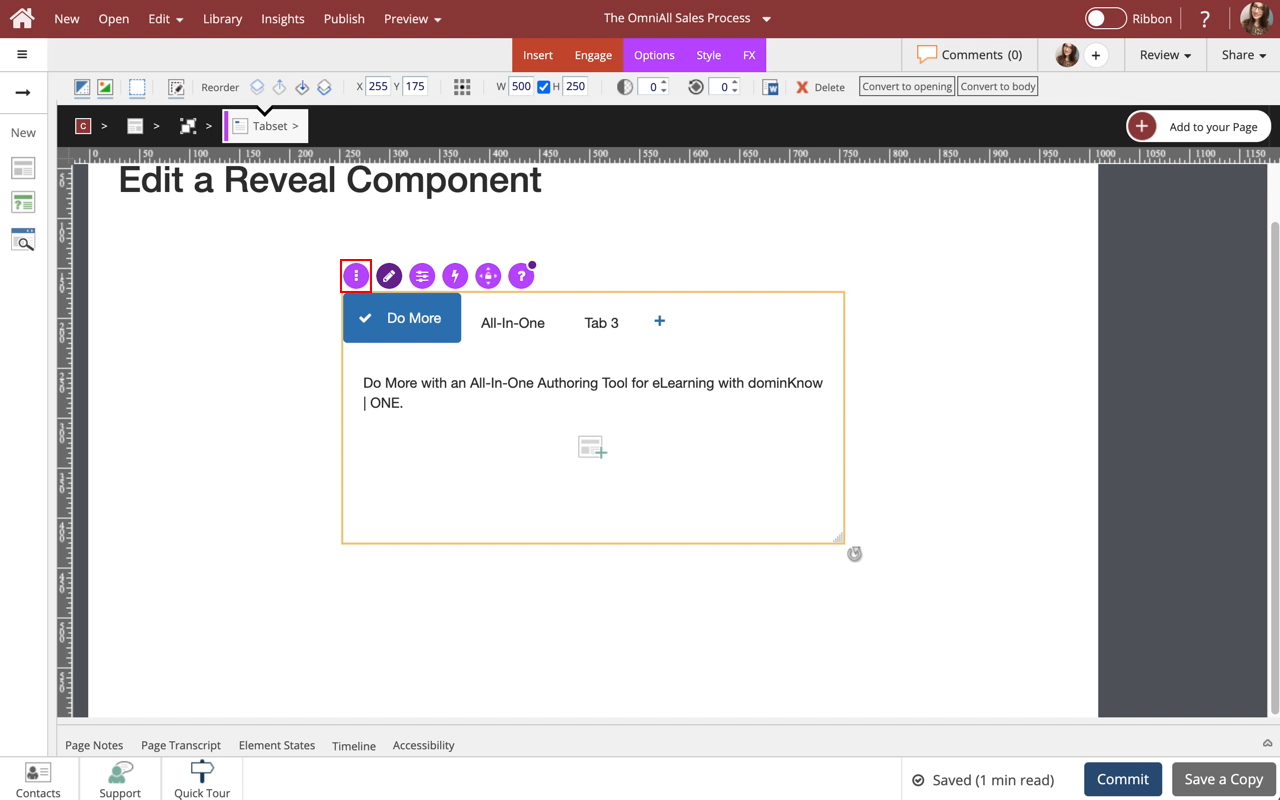
00:16 To add an Icon to the Tab, select the Do More heading.
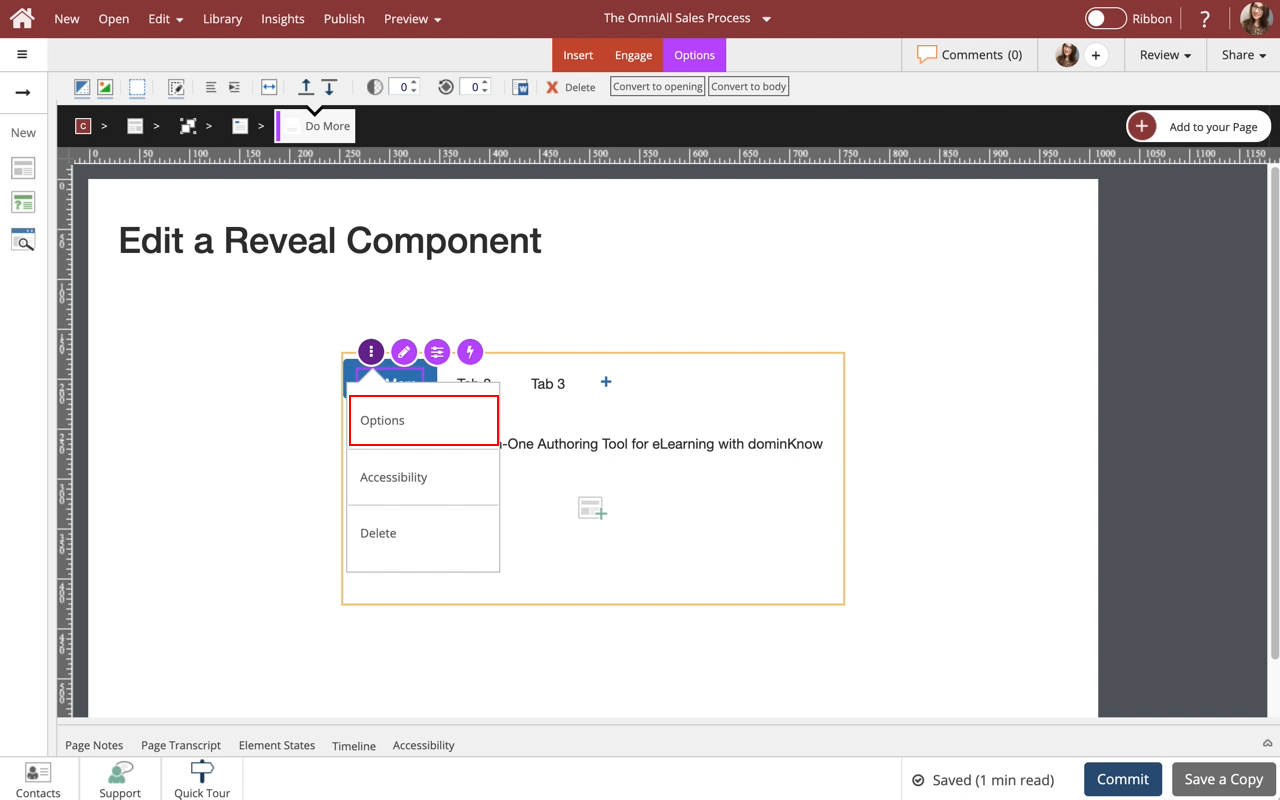
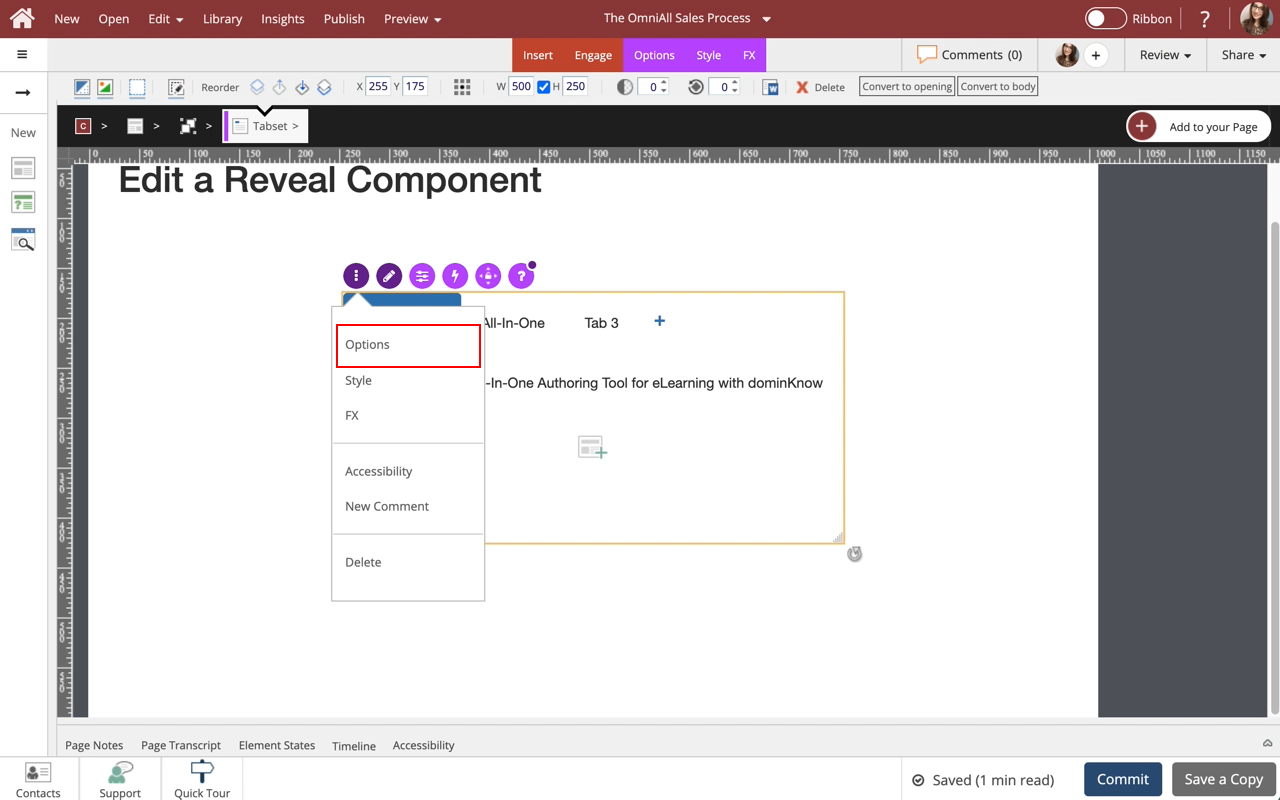
00:20 Select the three-dot menu in the Inline Toolbar.
00:24 Select Options.
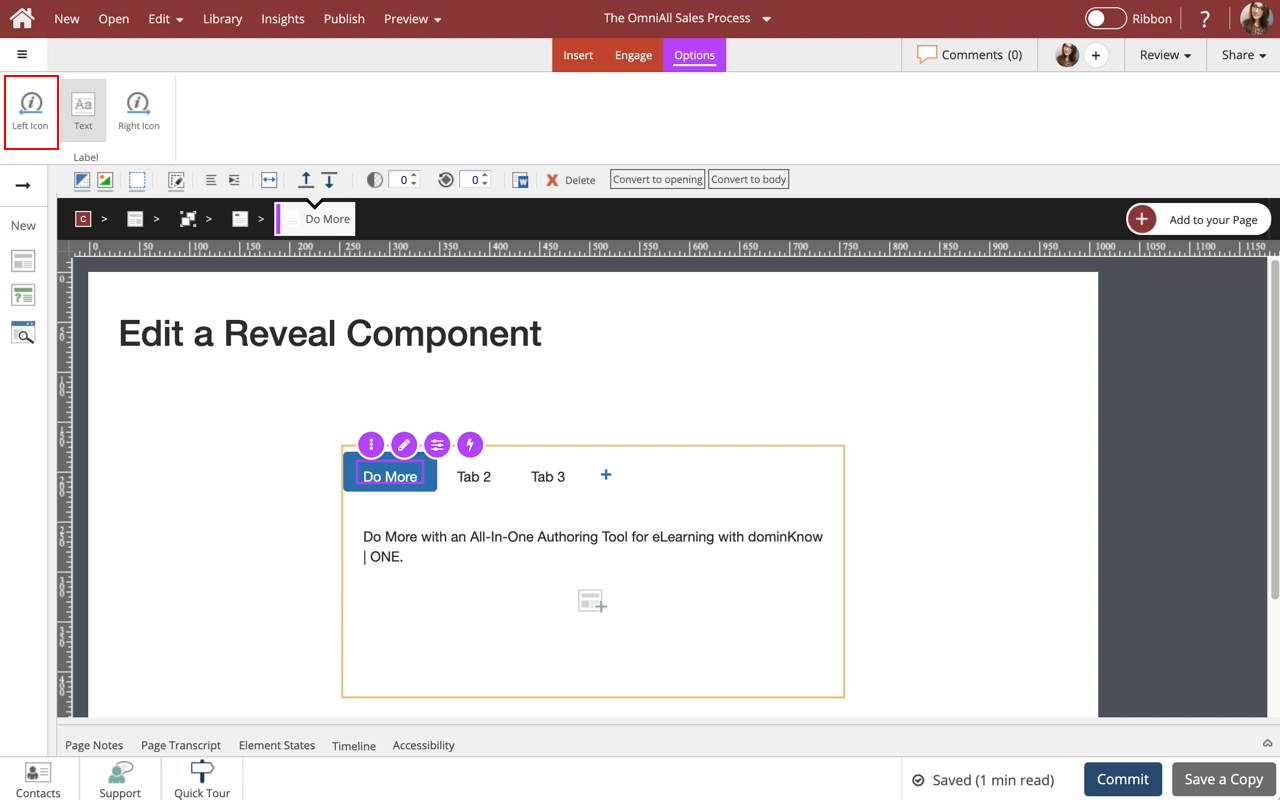
00:28 Select Left Icon under Label.
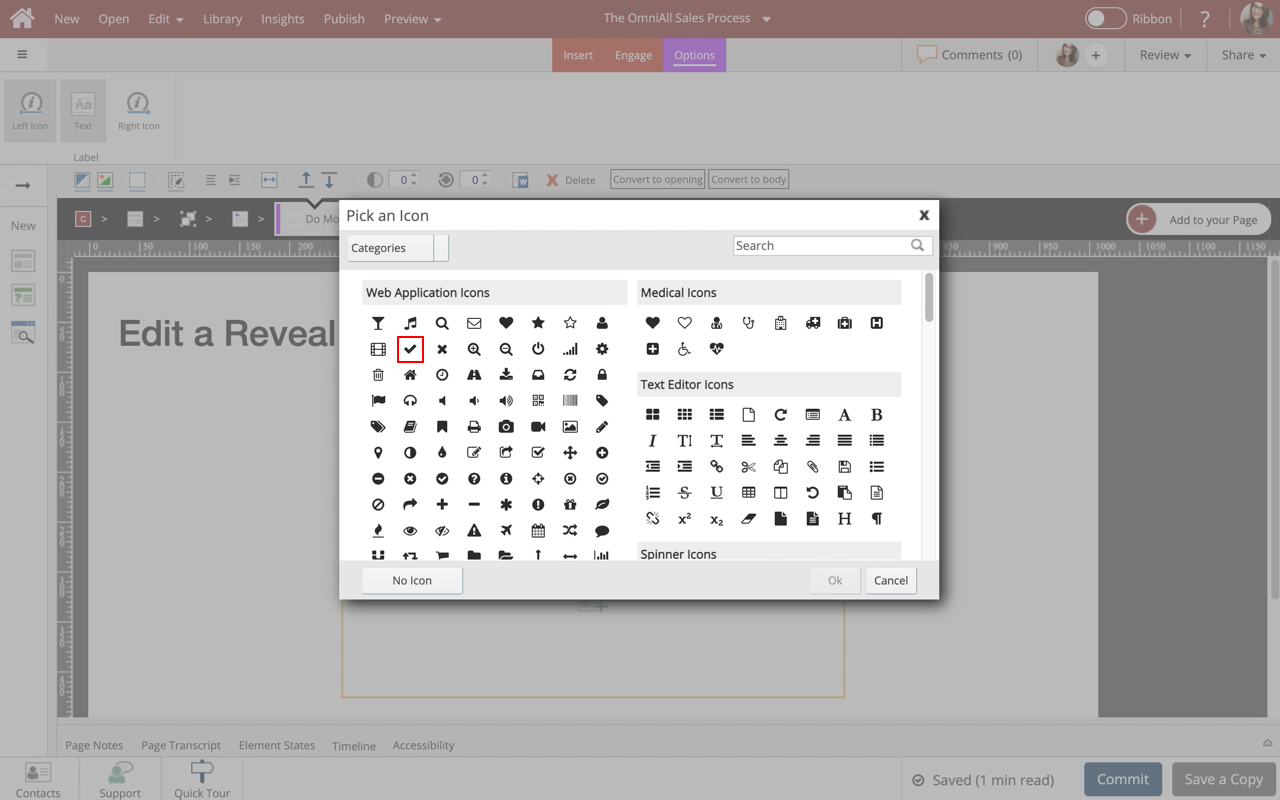
00:32 Select the Checkmark from the Pick an Icon popup.
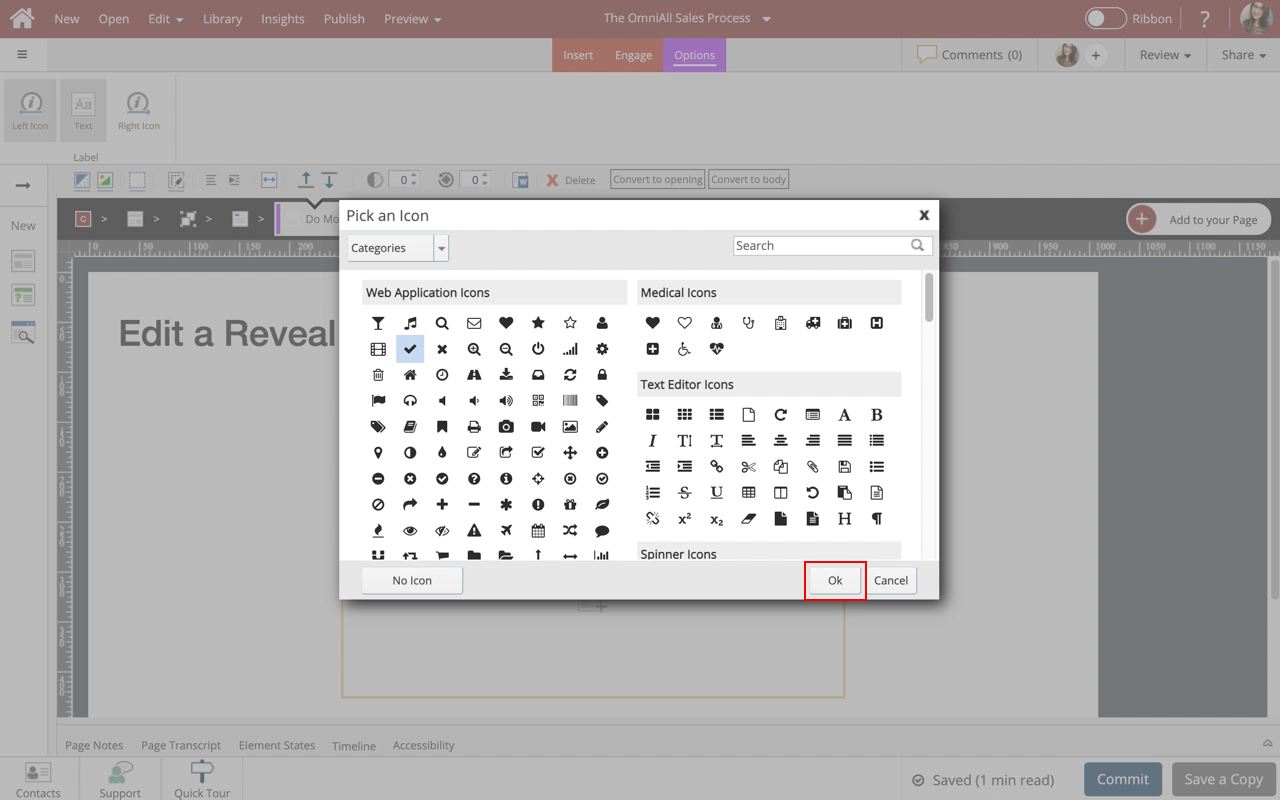
00:36 Select Ok.
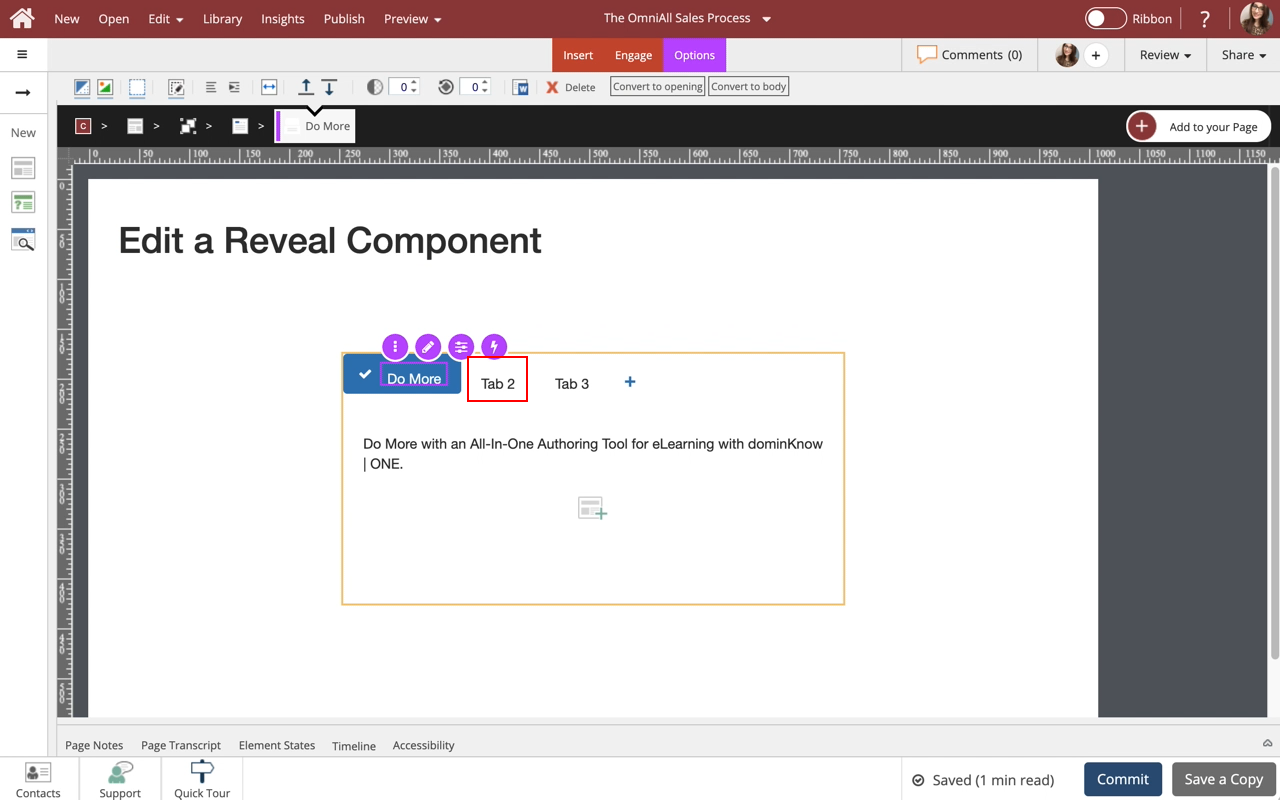
00:40 Select Tab 2, and we’ll rename the tab for you.
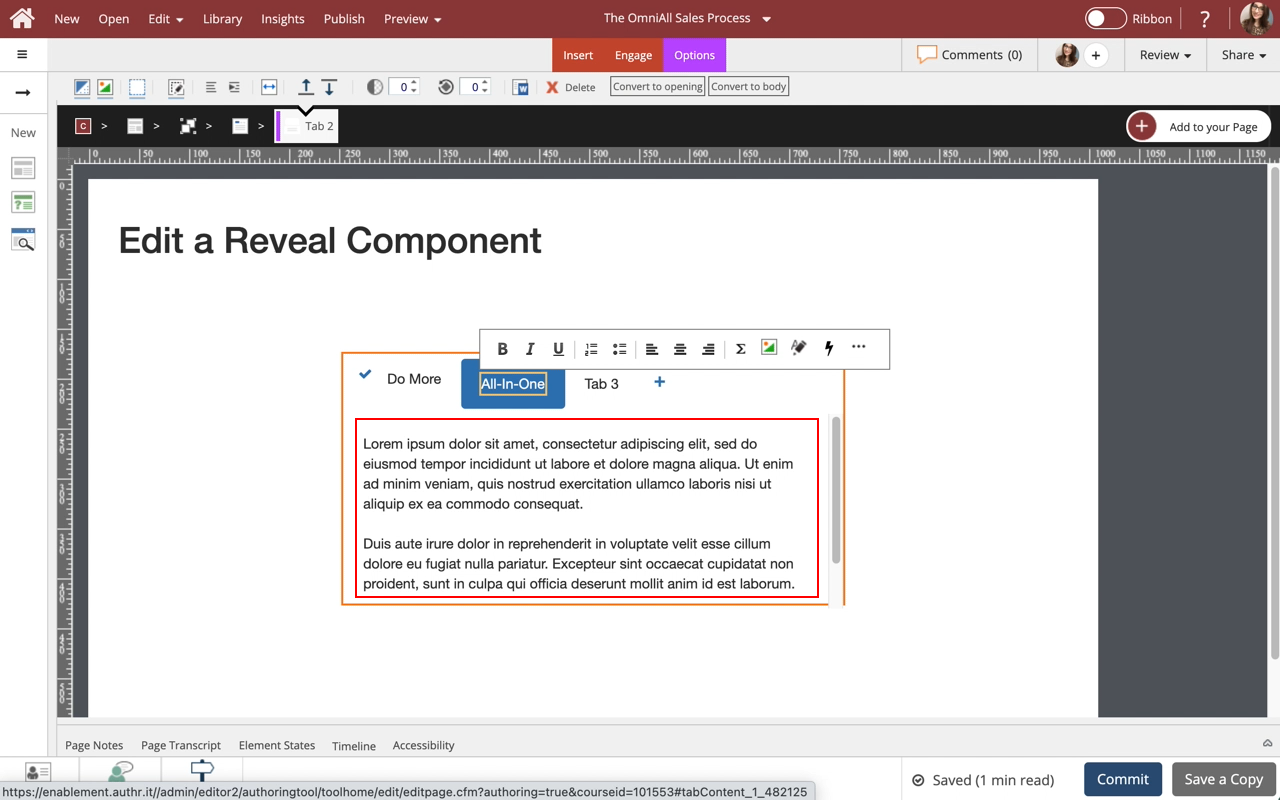
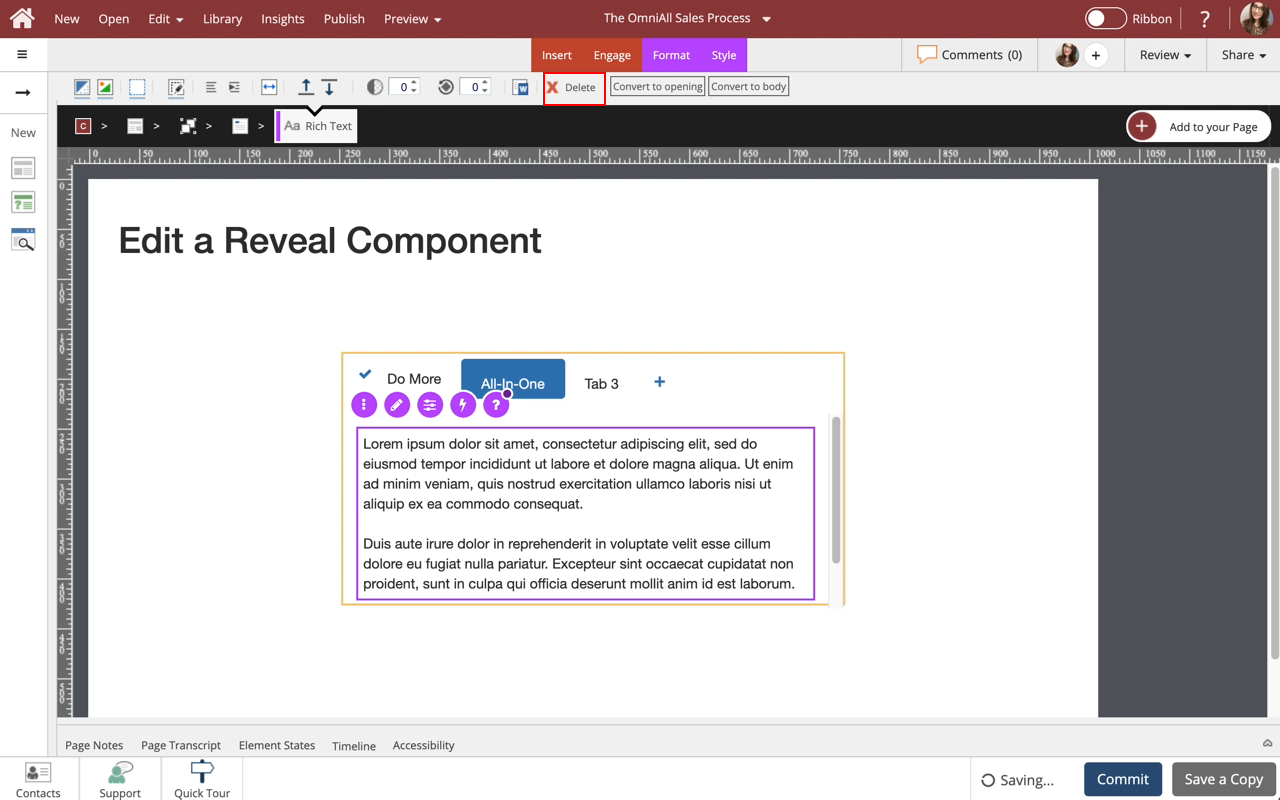
00:44 To delete a content layout within a tab, select the Text Placeholder within the All-In-One tab.
00:48 In the Select Control Bar, select Delete.
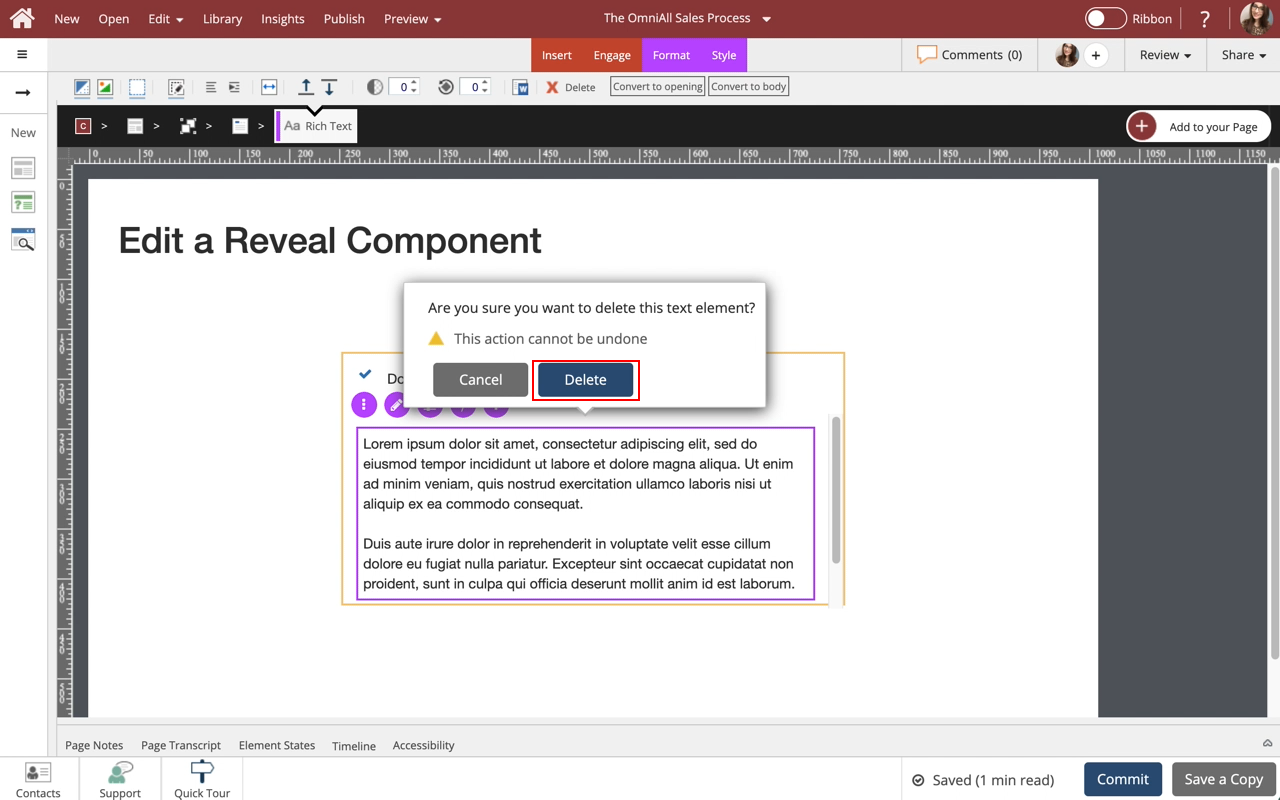
00:52 Select Delete.
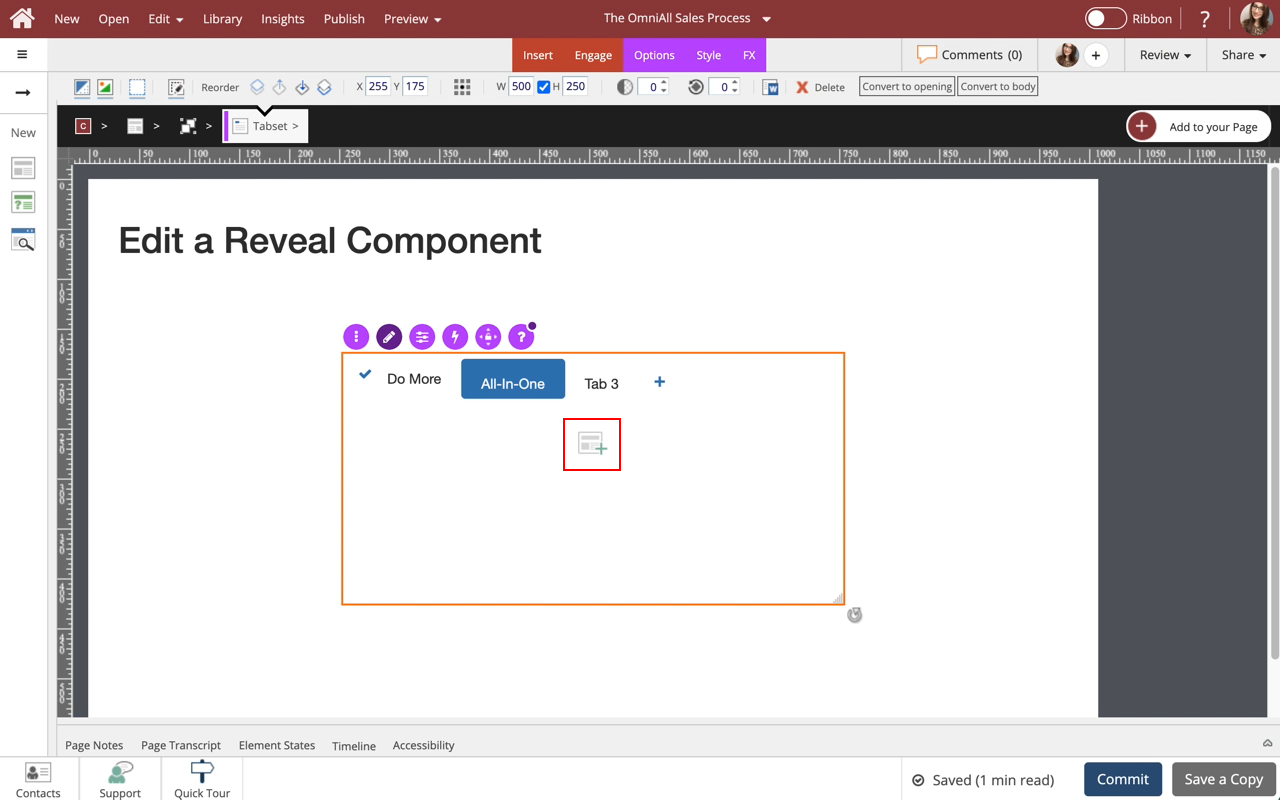
00:56 To add a new laytout, select the + icon within the All-In-One tab.
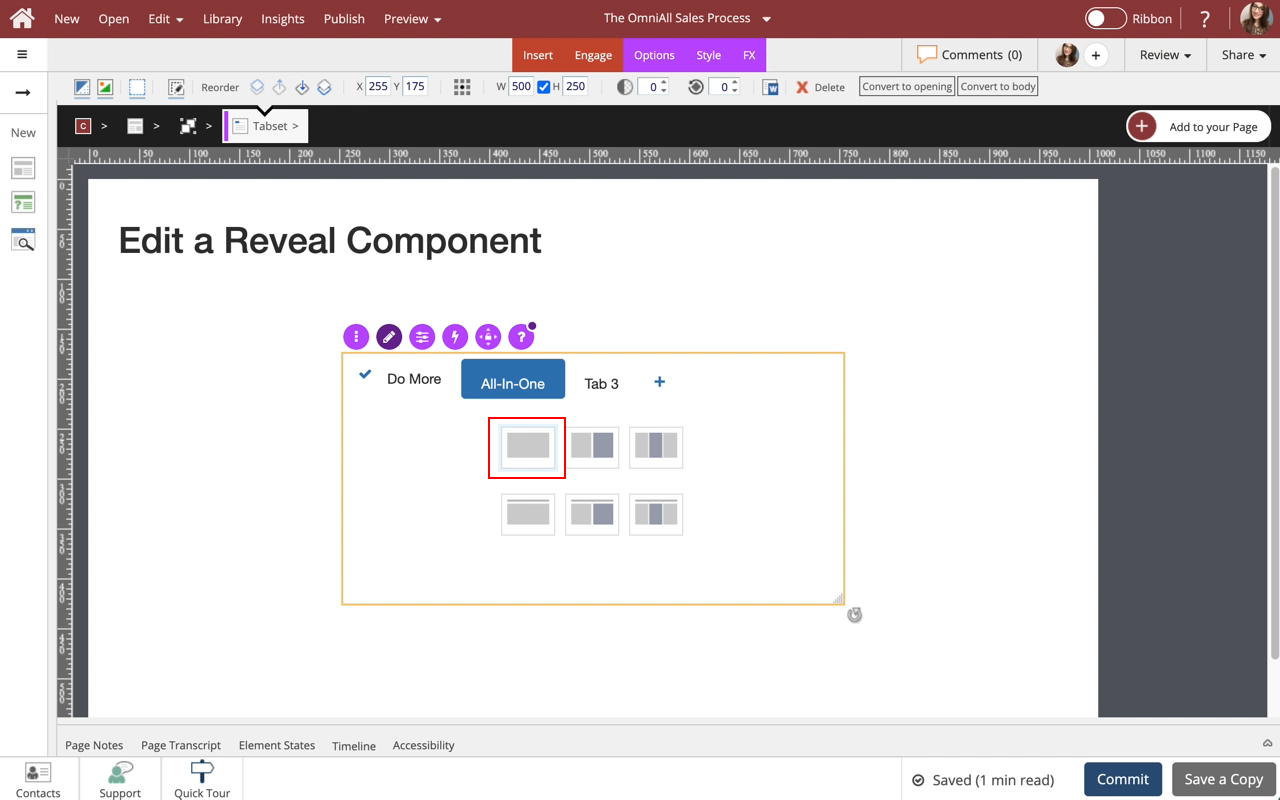
01:00 You can use the options to add specific content to this new layout.
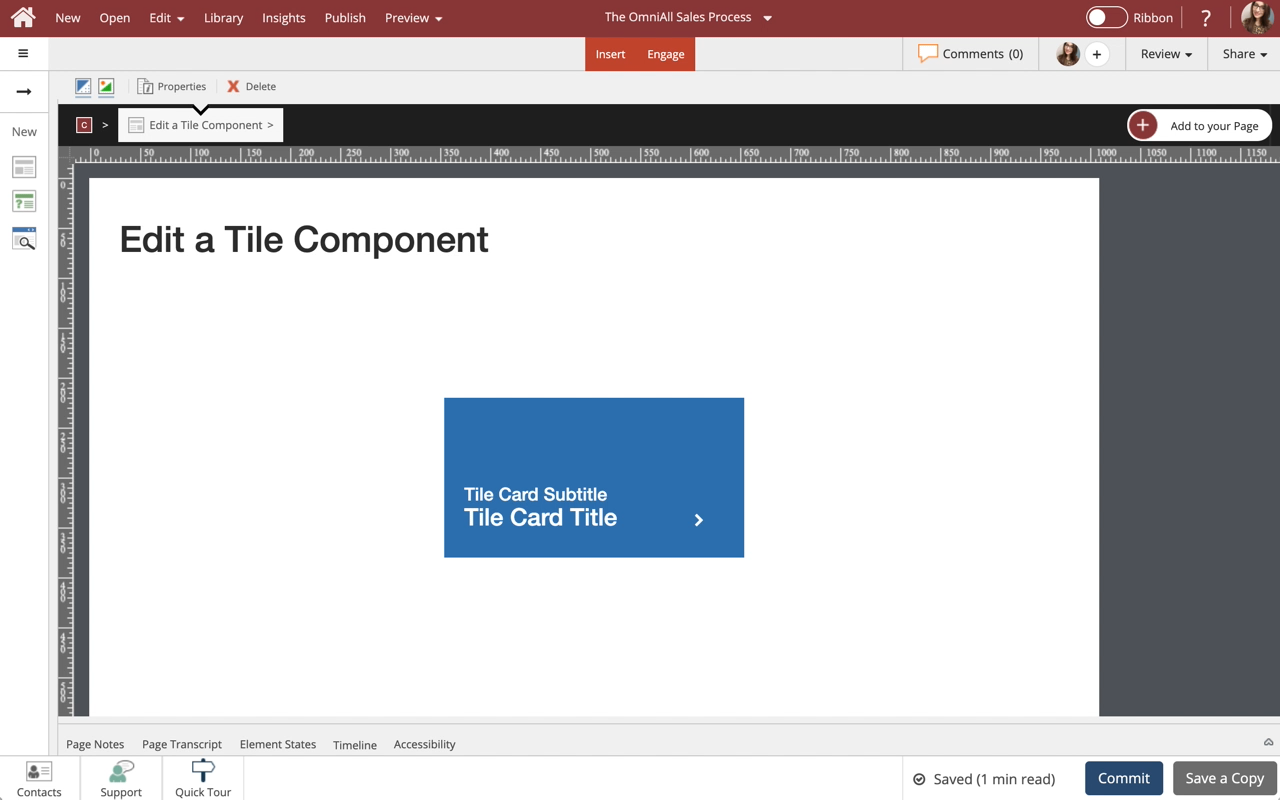
Select the Single-Body Content option.
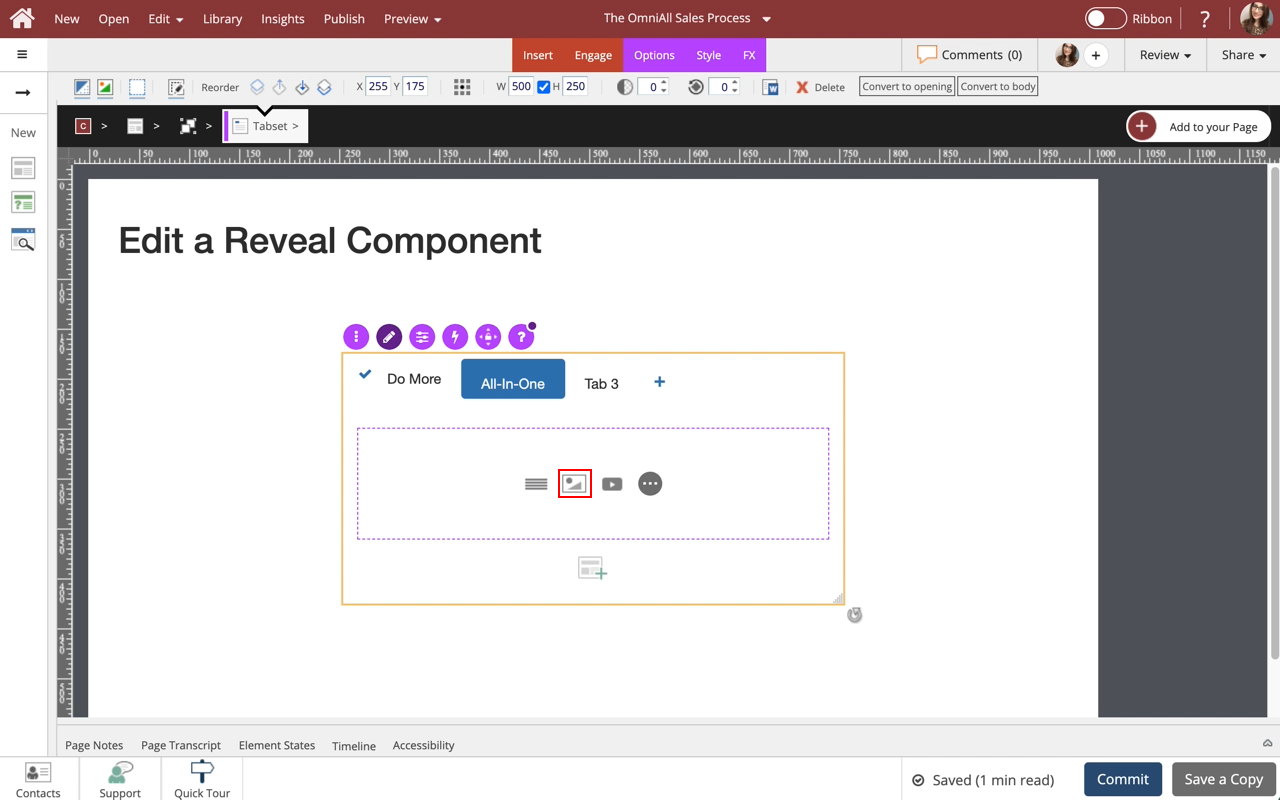
01:04 To add an image to the Placeholder, select the Image icon.
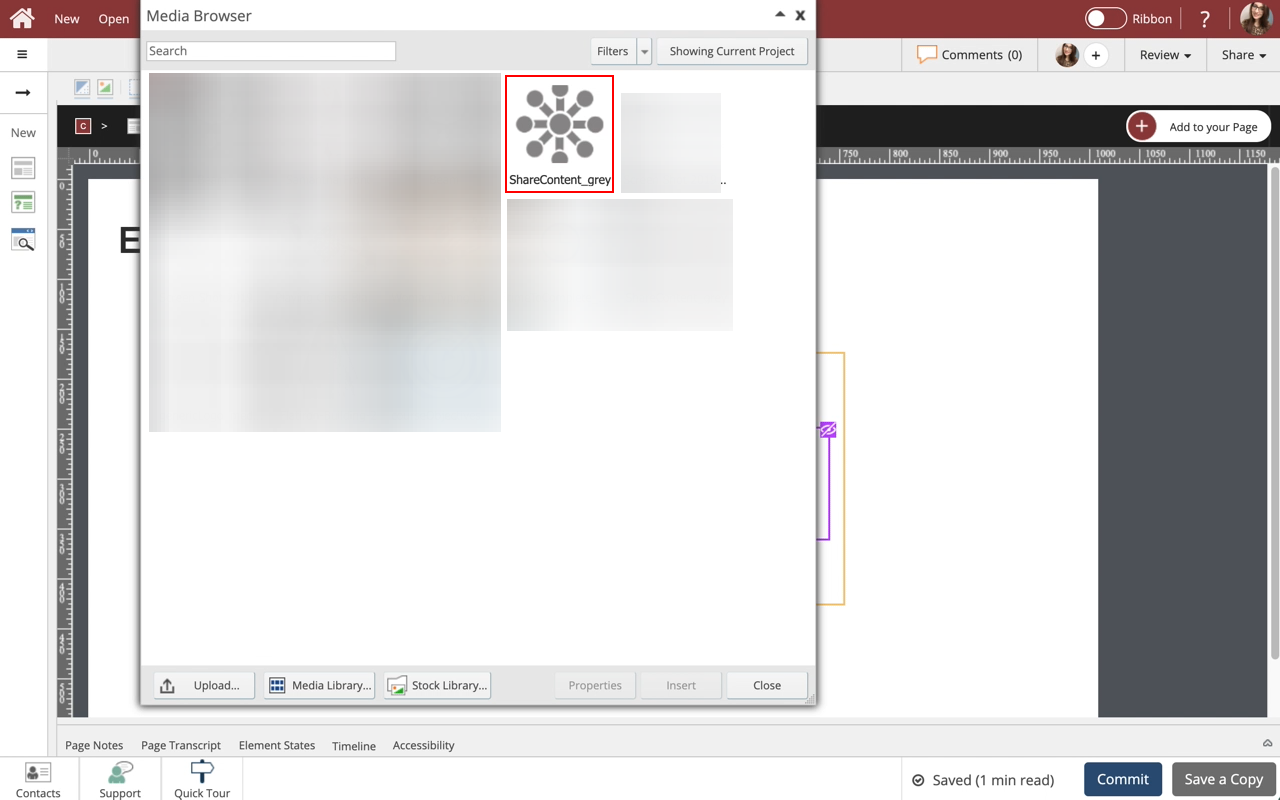
01:08 Select the image ShareContent_grey.
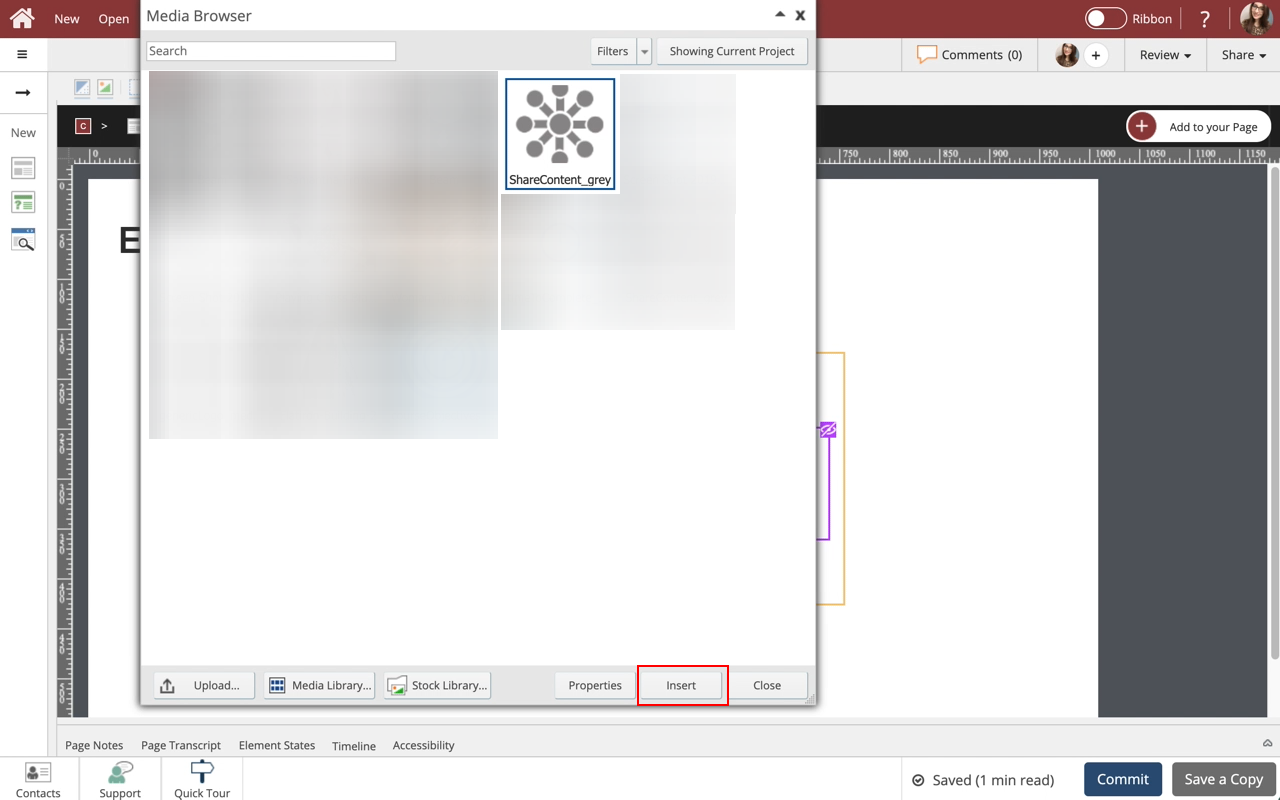
01:12 Select Insert.
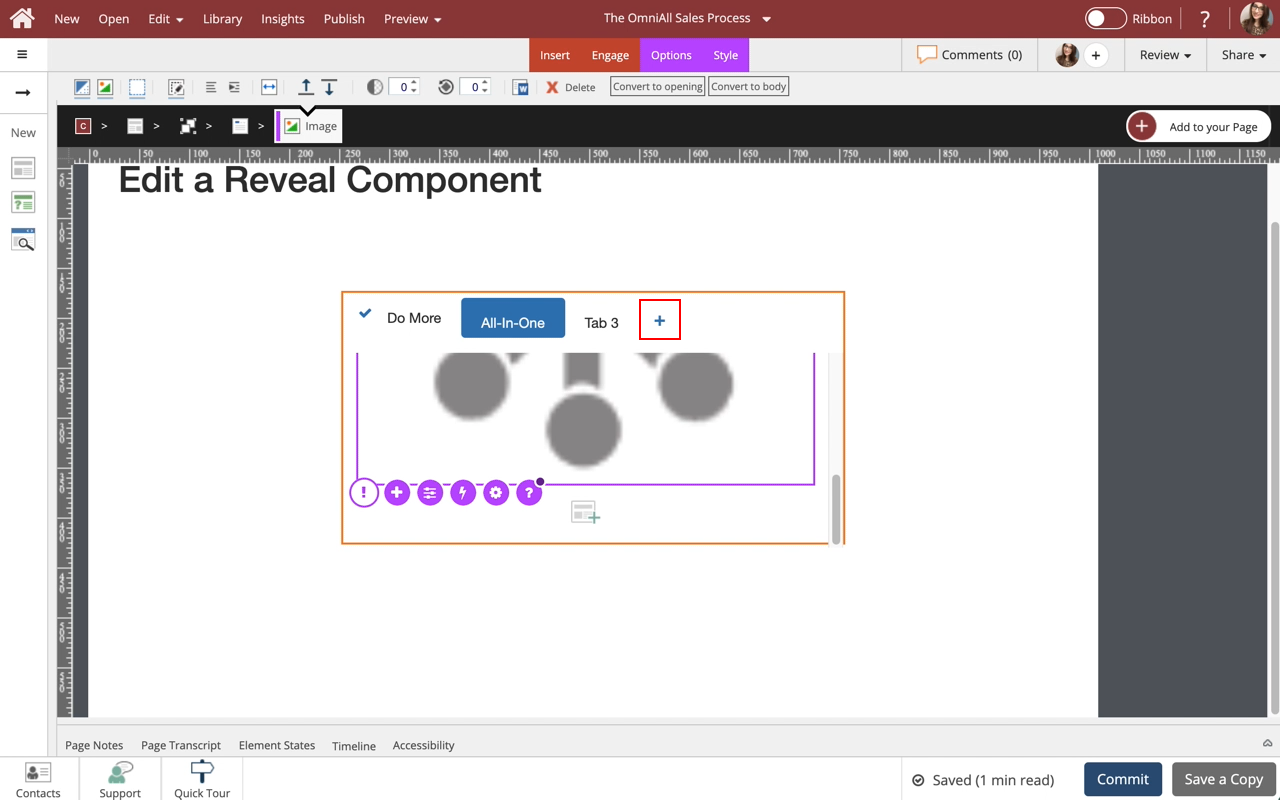
01:16 The image is added. Use the + icon at the bottom of the component to add more content layouts to the Tab.
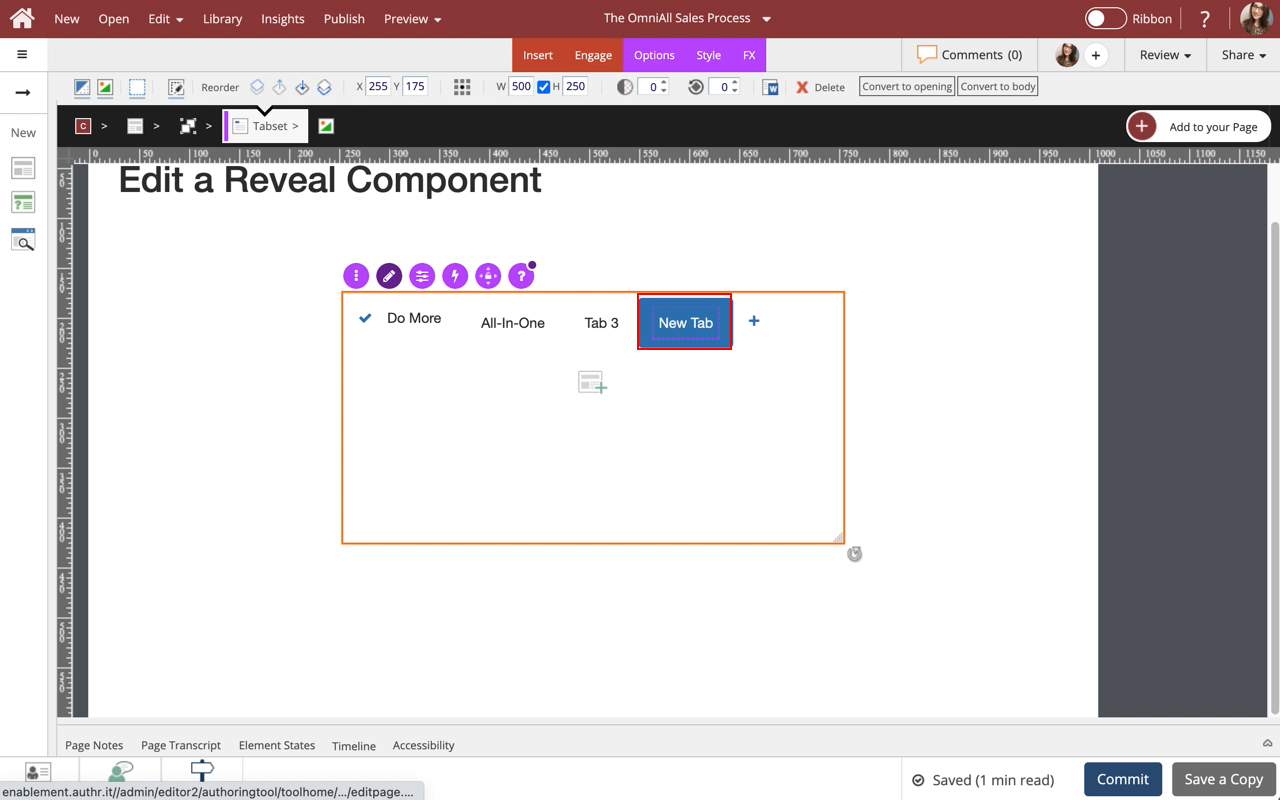
To add a new tab, select the + Icon at the bottom of the component.
01:20 New Tab is added.
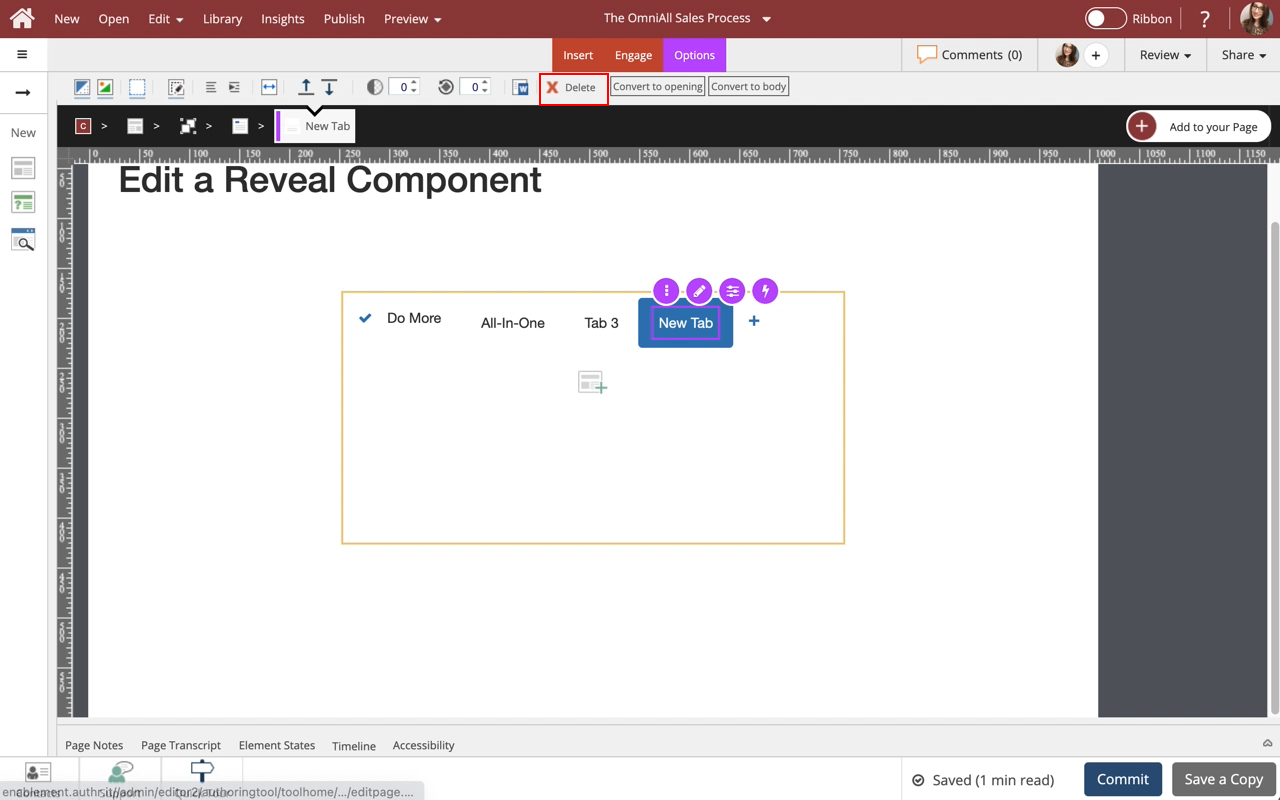
To delete a tab, Select New Tab.
01:24 In the Select Control Bar, select Delete.
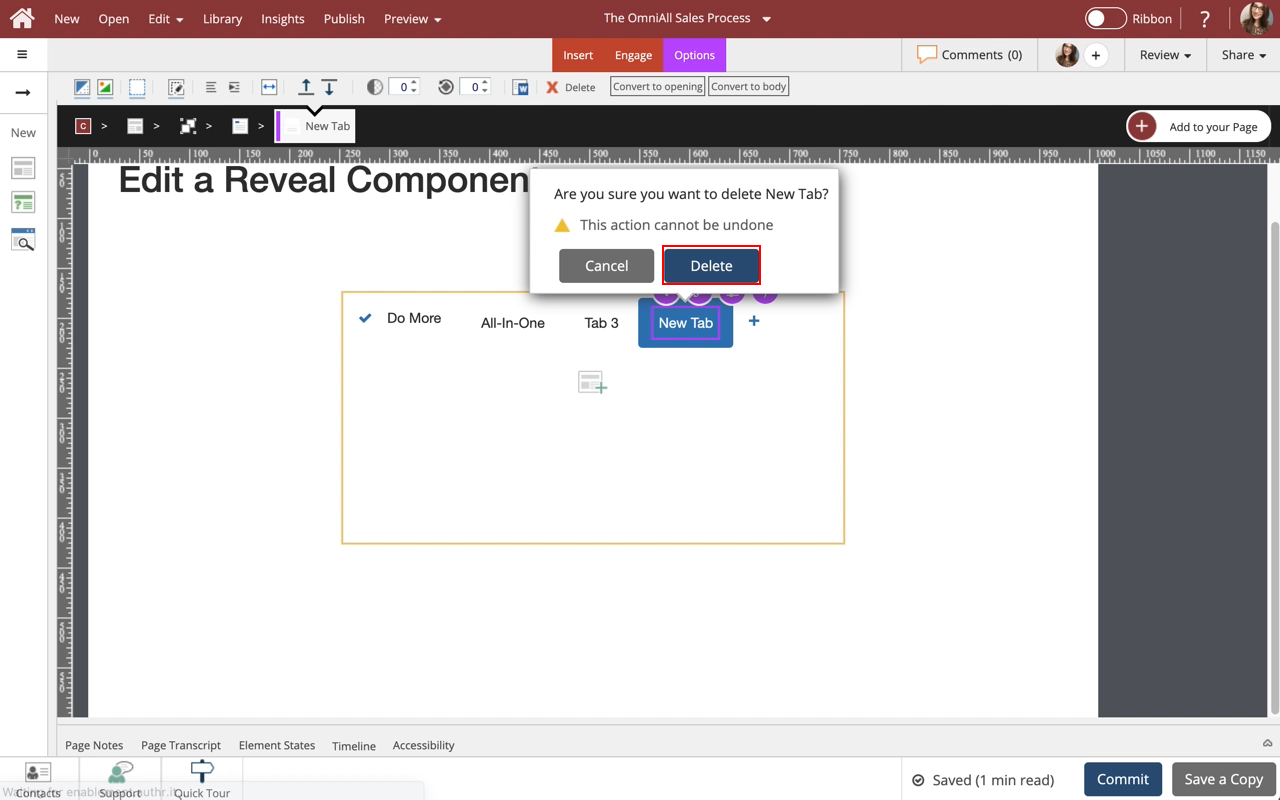
01:28 Select Delete.
01:32 The tab is deleted.
The tab is Select the three-dot menu in the Inline Toolbar. Have access to the Options, Styles and FX tabs, Accessibility panel, and add a New Comment, or Delete the component.
01:36 Select Options.
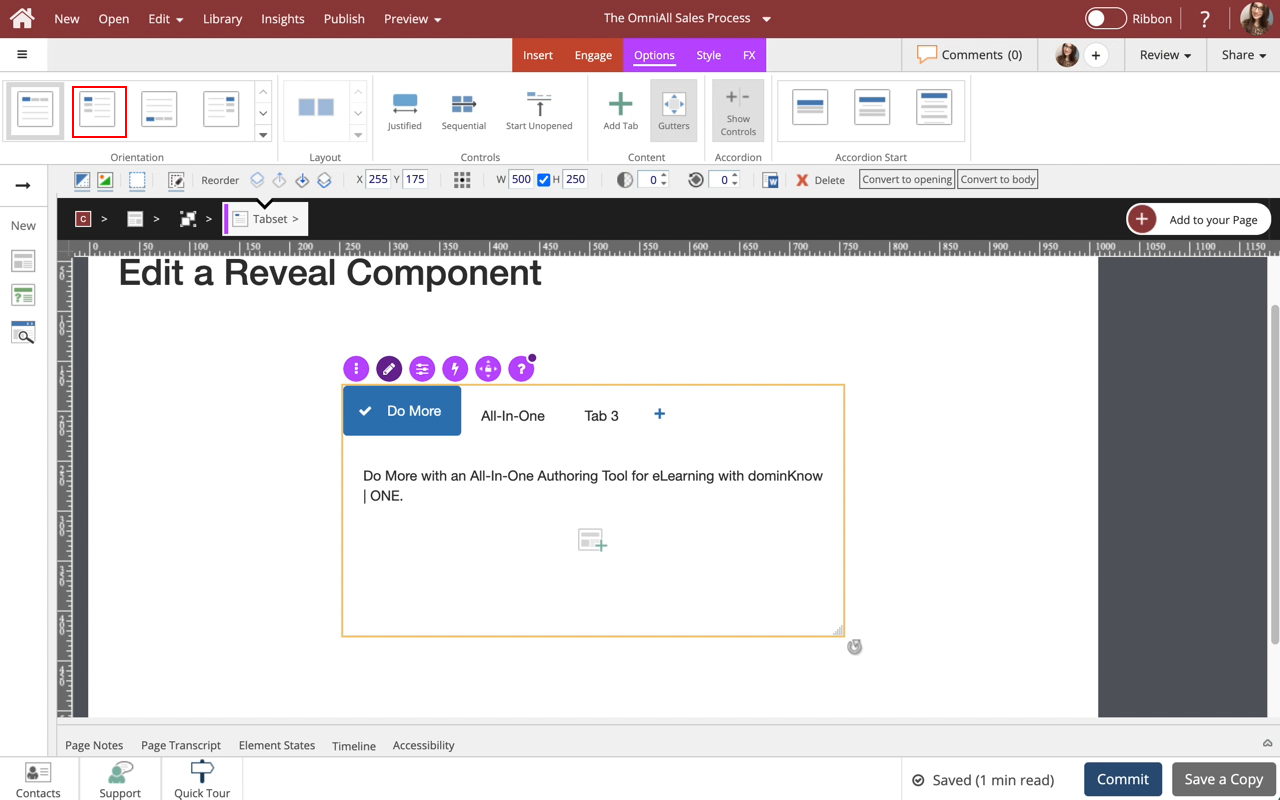
01:40 The Options and Style tabs have a number of control and design options for the Reveal Component as a whole. You can change the Orientation, Respond At (in Flow), Enable/Disable Justified, Enable/Disable Sequential, Enable/Disable Start Unopened, Add Content, Enable/Disable Controls, Starting layout, Adjust the Shape of the tabs, Color, Opacity and Background Fill. Use the FX tab to add effects to the component. Note: When in Essentials, only a limited number of Options are shown. To see all Options, make sure you are in Designer Mode.
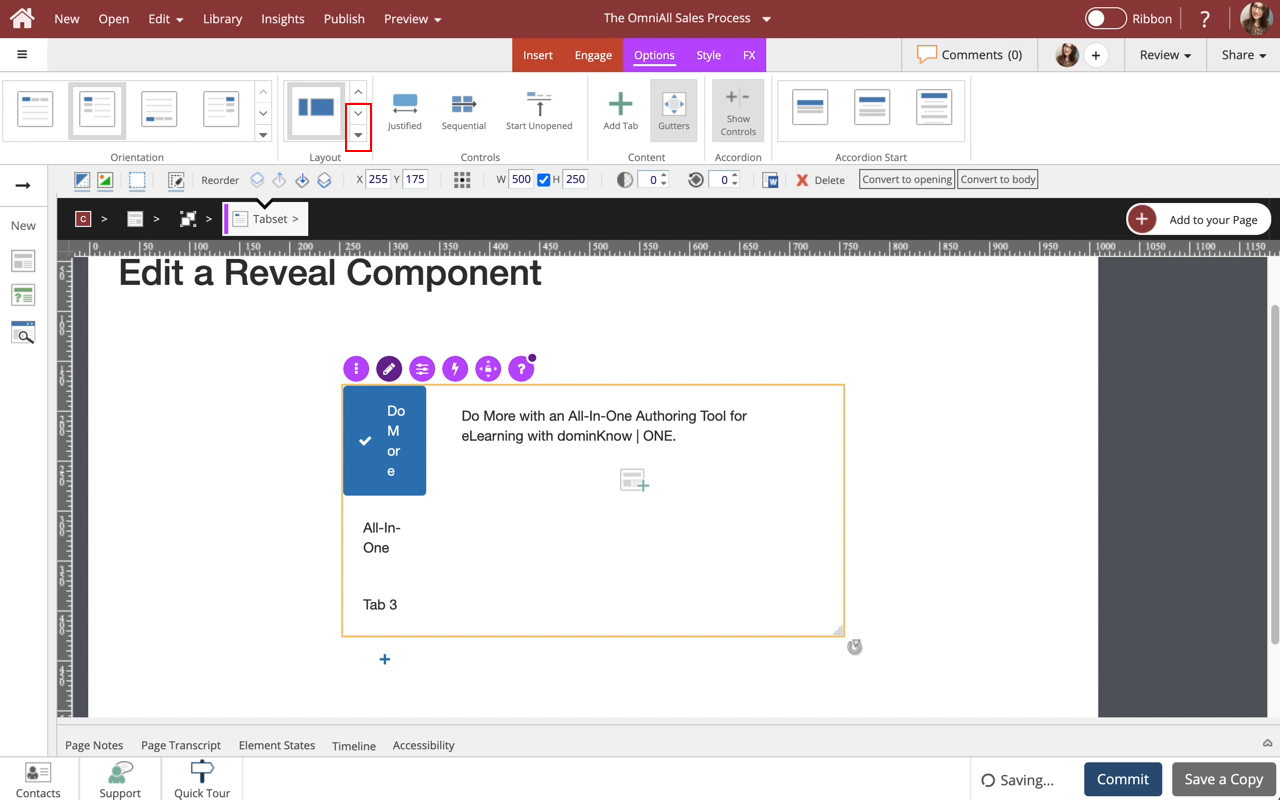
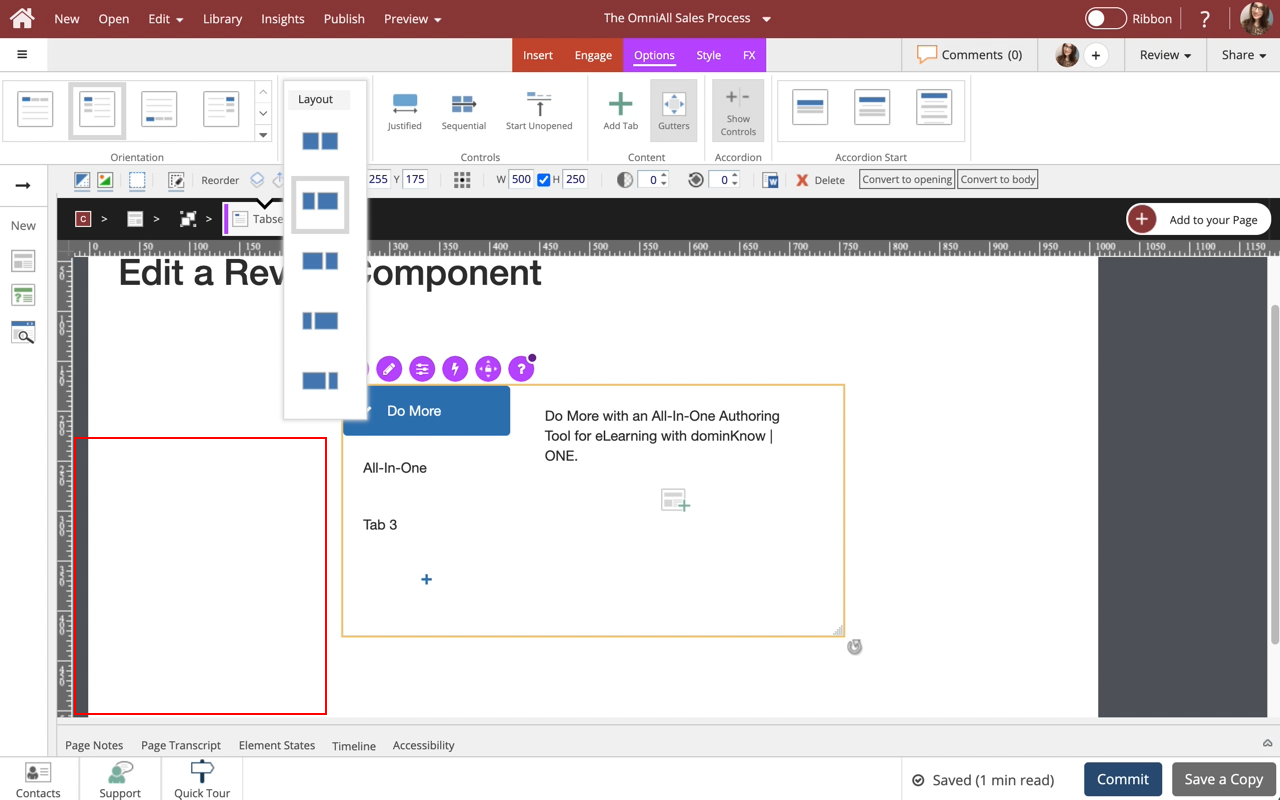
In the Options tab, under Orientation select Option 2.
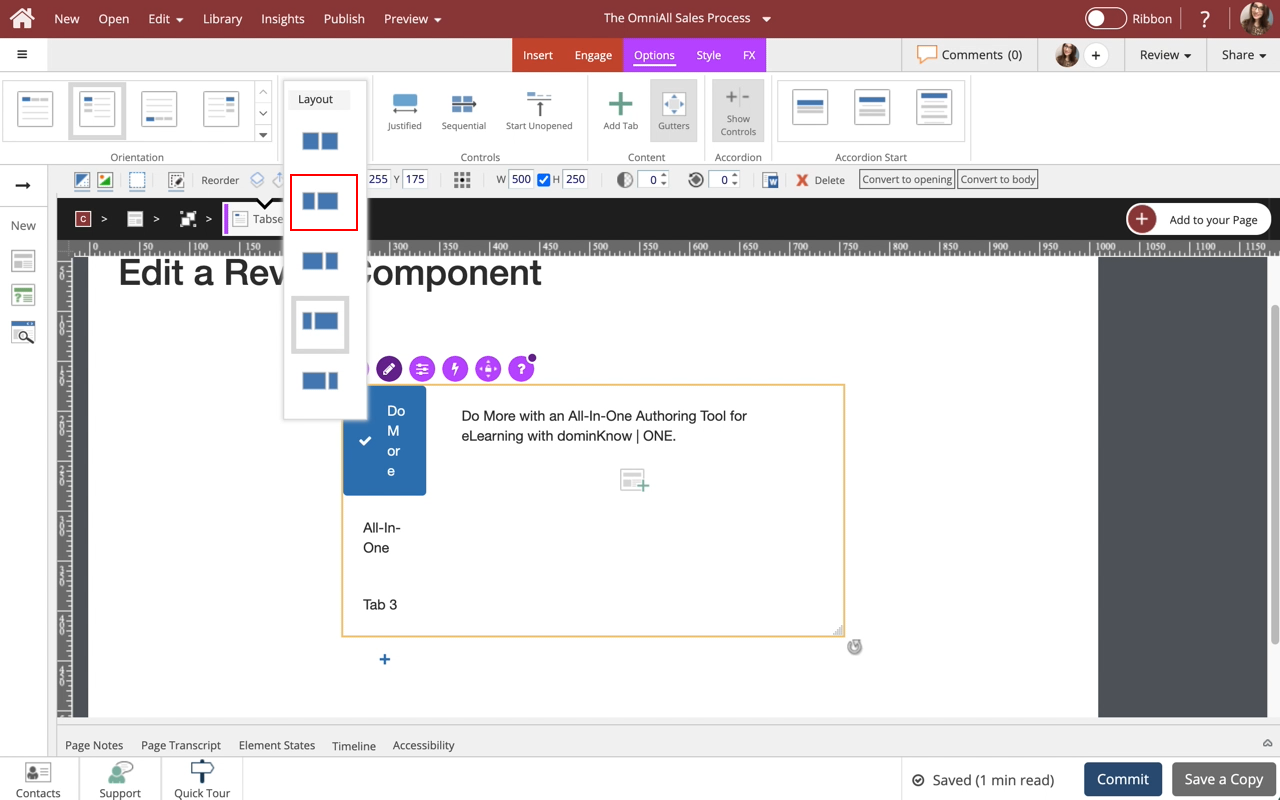
01:44 To fix the Layout of the Reveal select the Down Arrow icon under Layout.
01:48 Select Option 2.
01:52 The Layout of the Reveal Component has changed.
Select the Page to return to the Page content.
01:56 Preview the Current Page to see how the Reveal Component will look and behave for your learners.










































Comments ( 0 )
Sign in to join the discussion.