Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
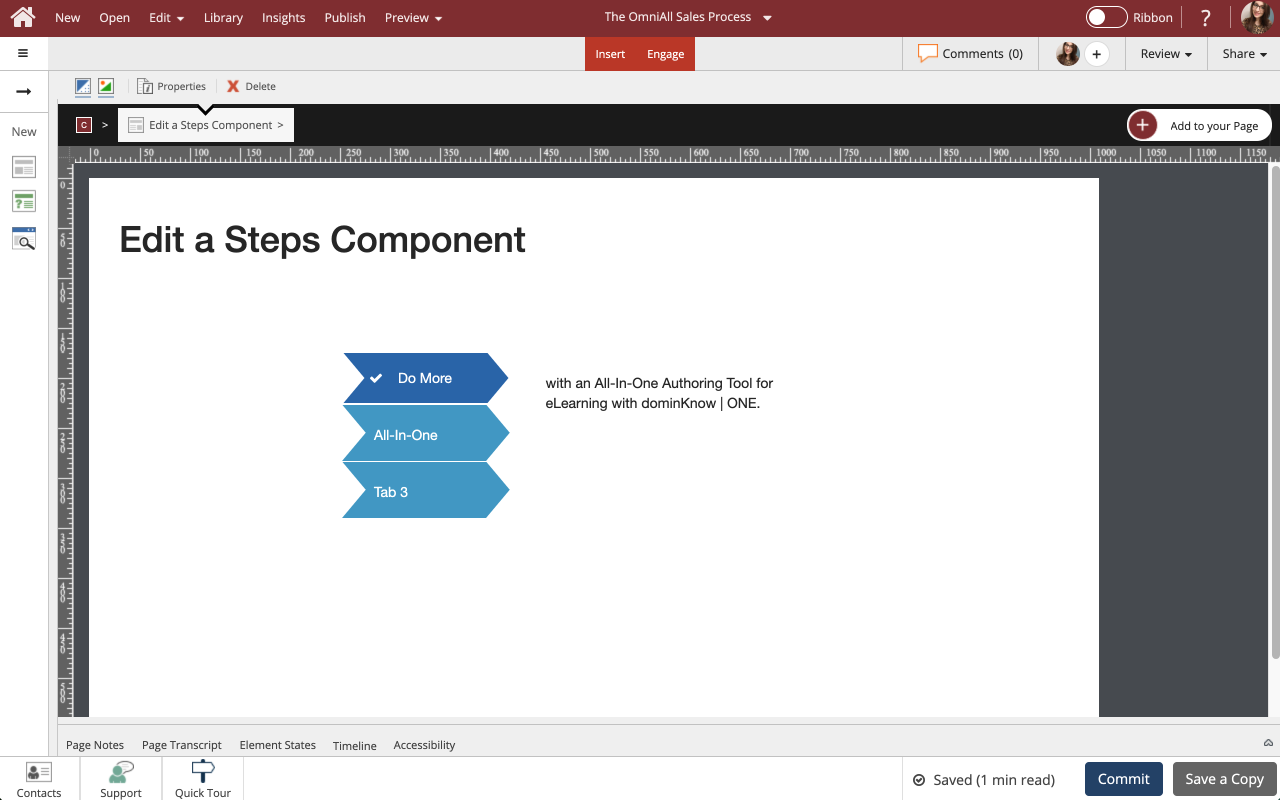
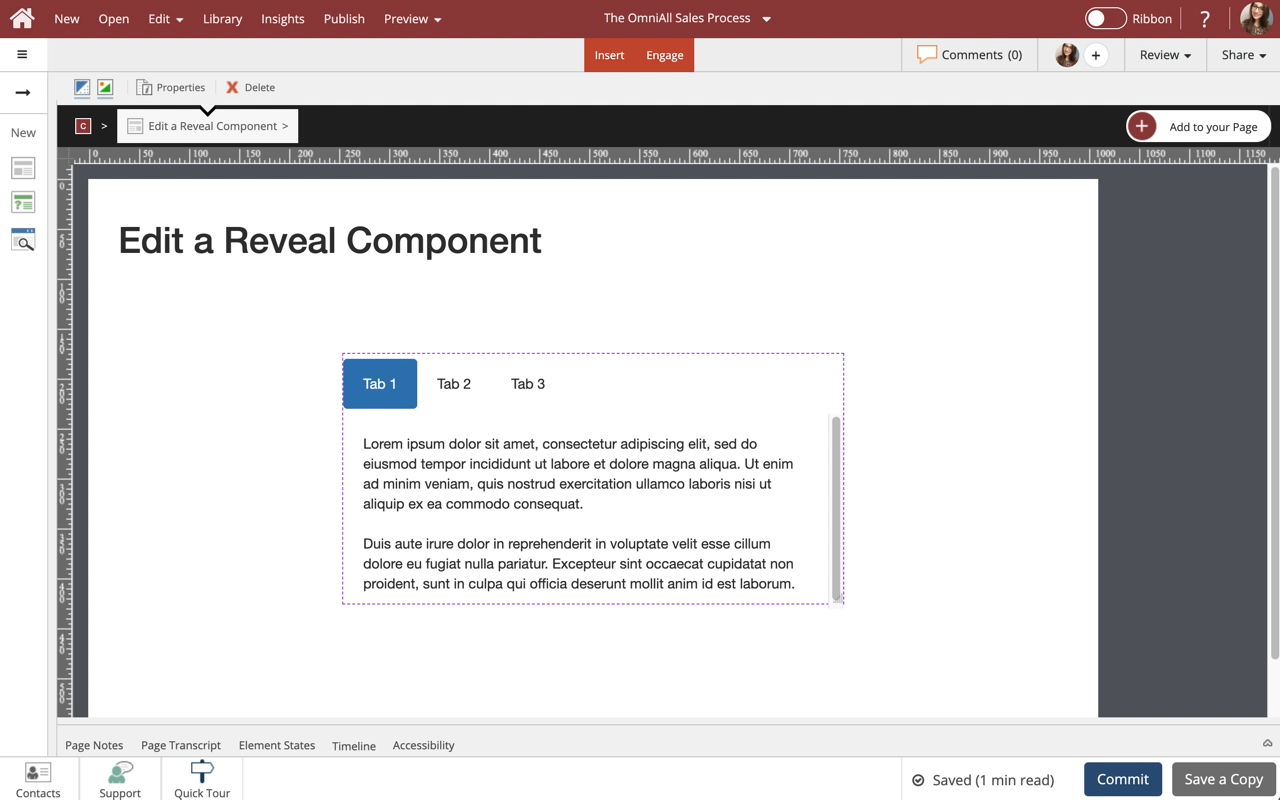
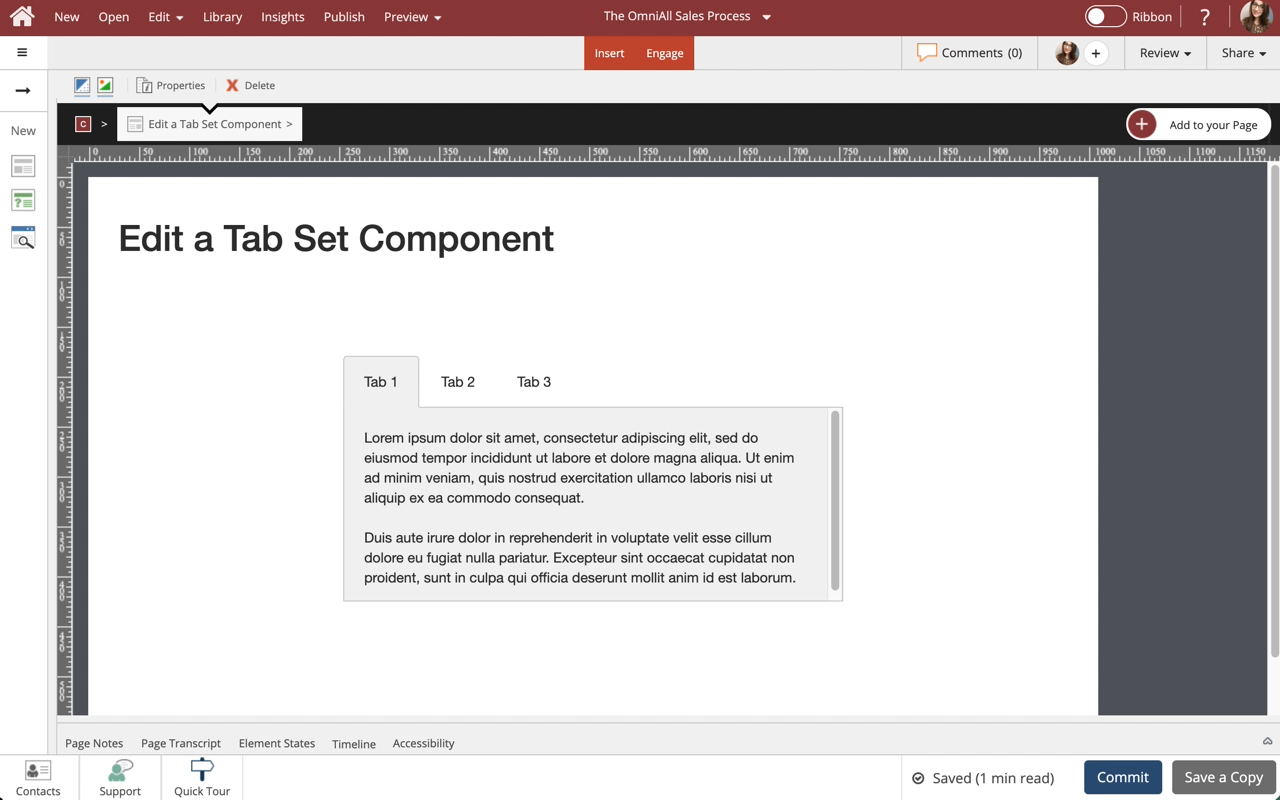
Steps to edit a Steps component.
Use Steps to display information in a tabbed layout. Steps are available in a variety of orientations for you to choose from. All types can be formatted and styled for numerous appearances and behaviors.
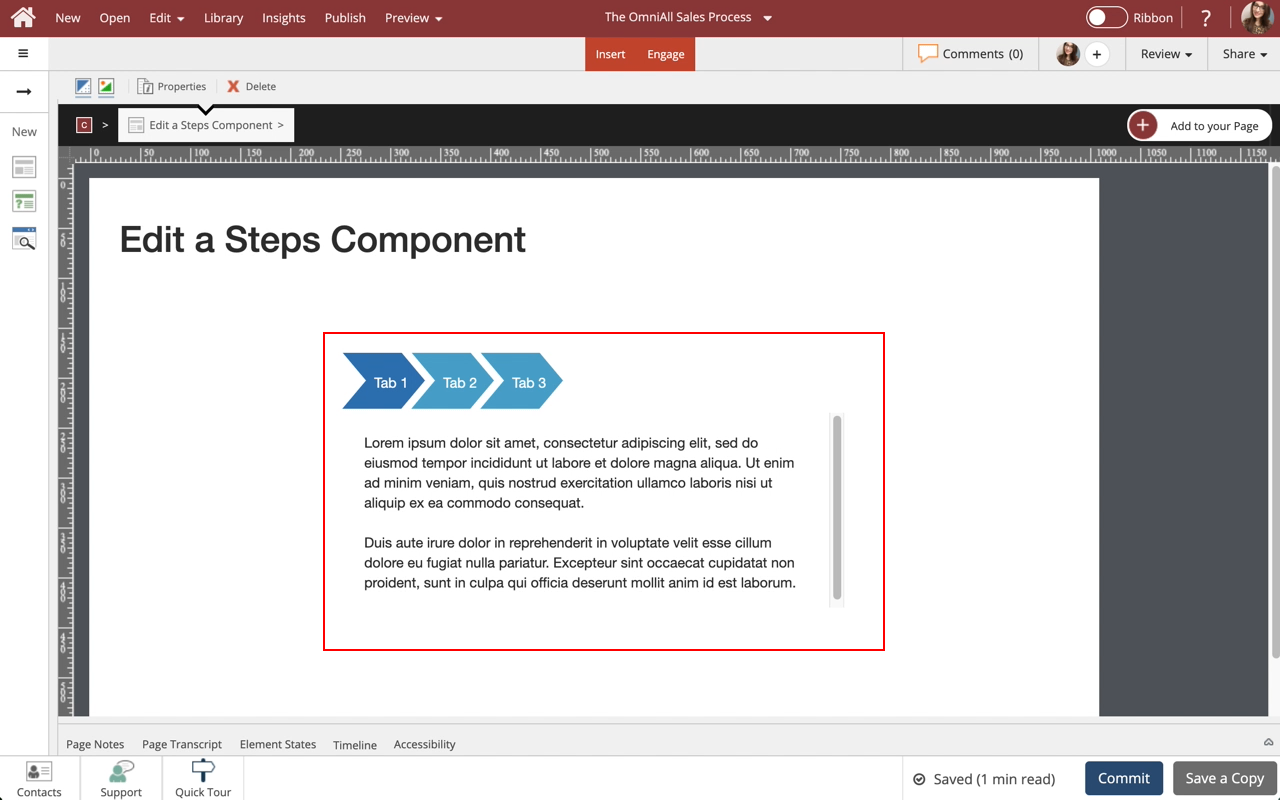
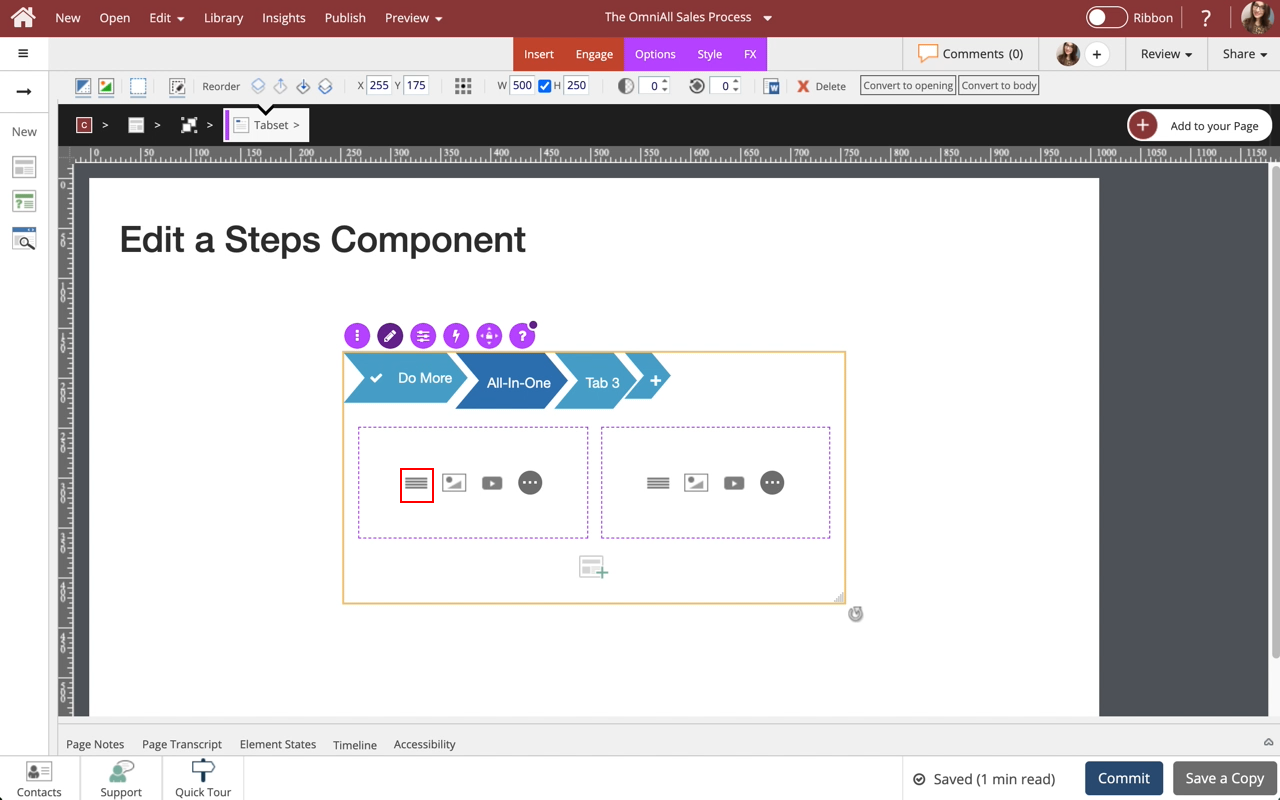
00:00 Select the Steps Component on the page.
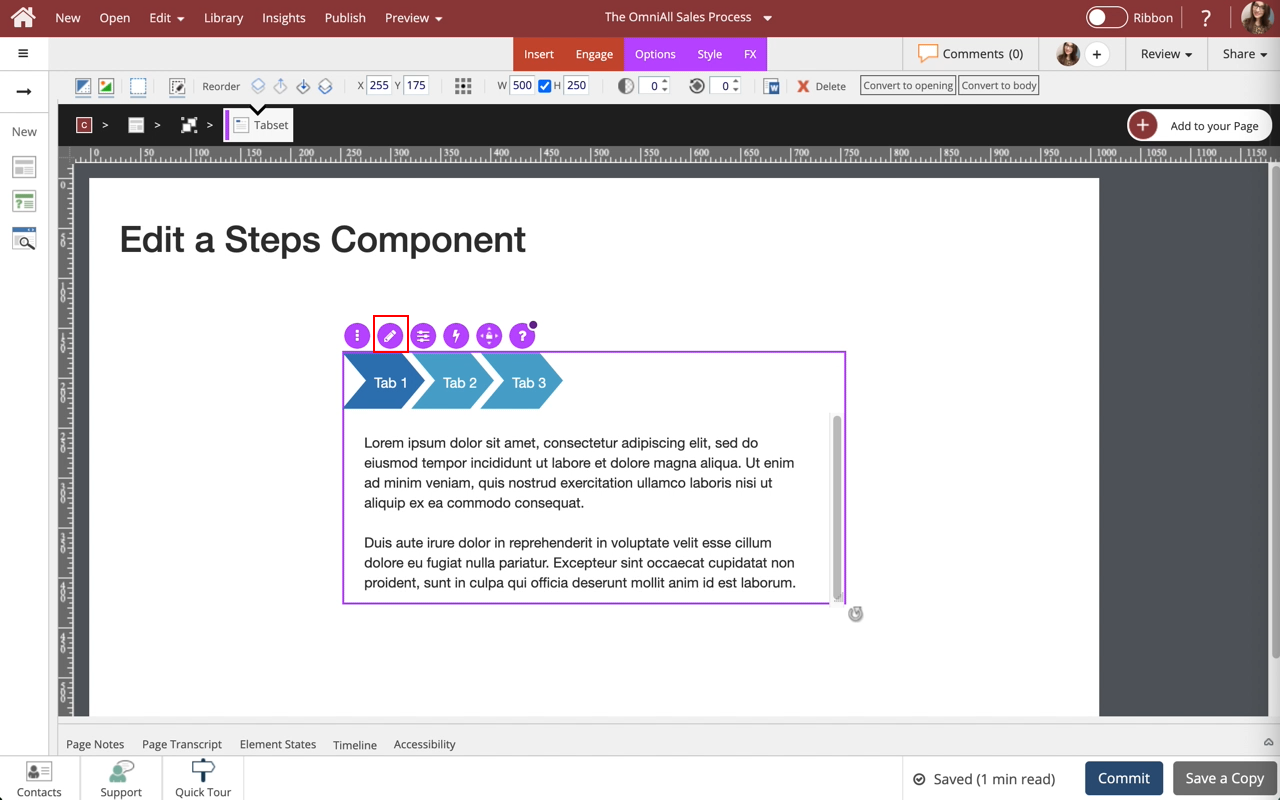
00:04 To edit the content within the Steps Component, select the Edit Icon in the Inline Toolbar, or double-click the Steps Component.
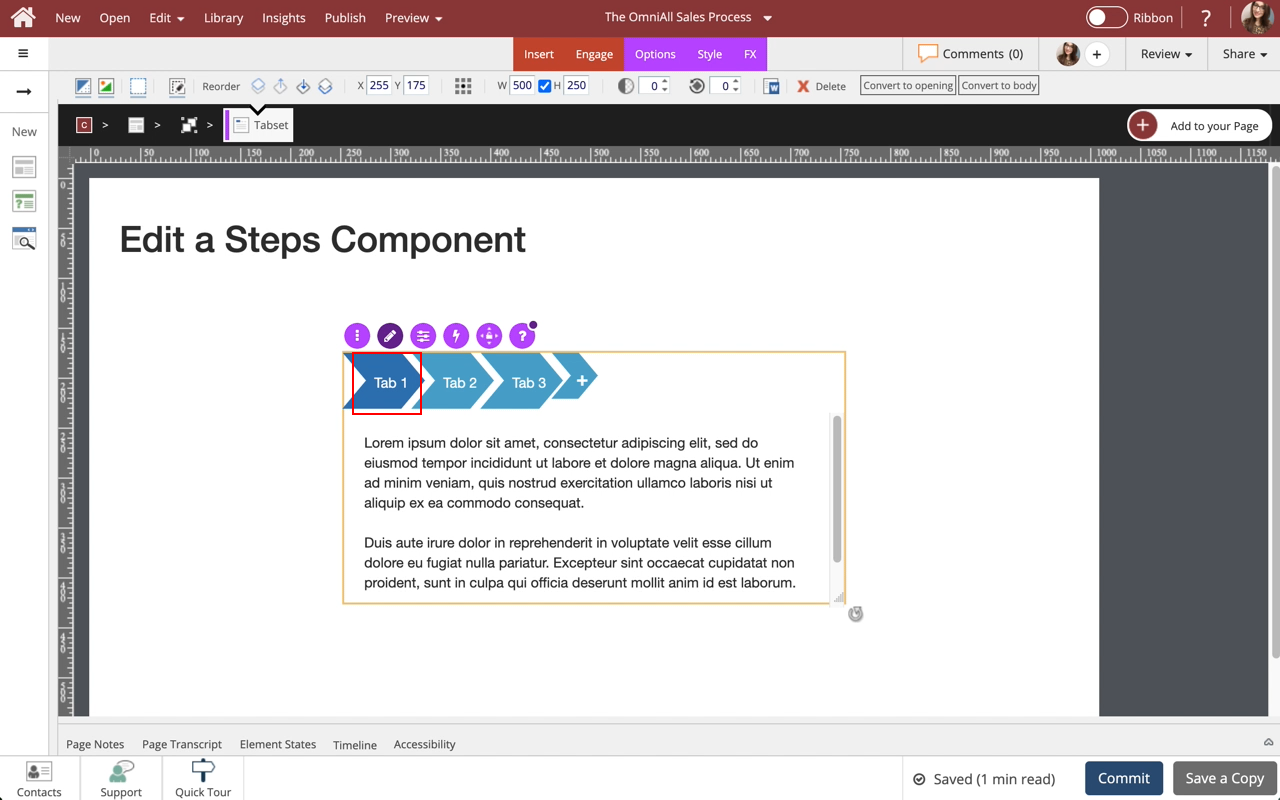
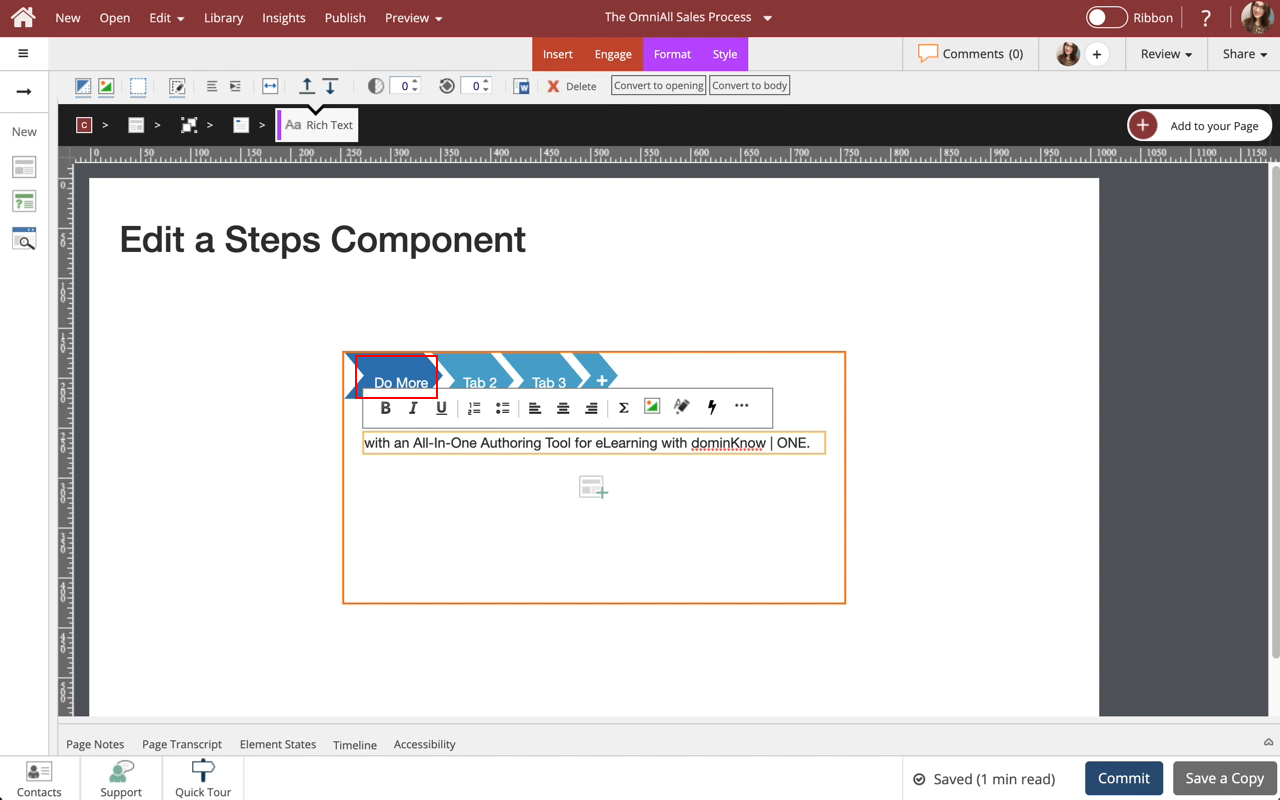
00:08 Select Tab 1 to edit it and we'll add text for you.
00:12 The new text is added.
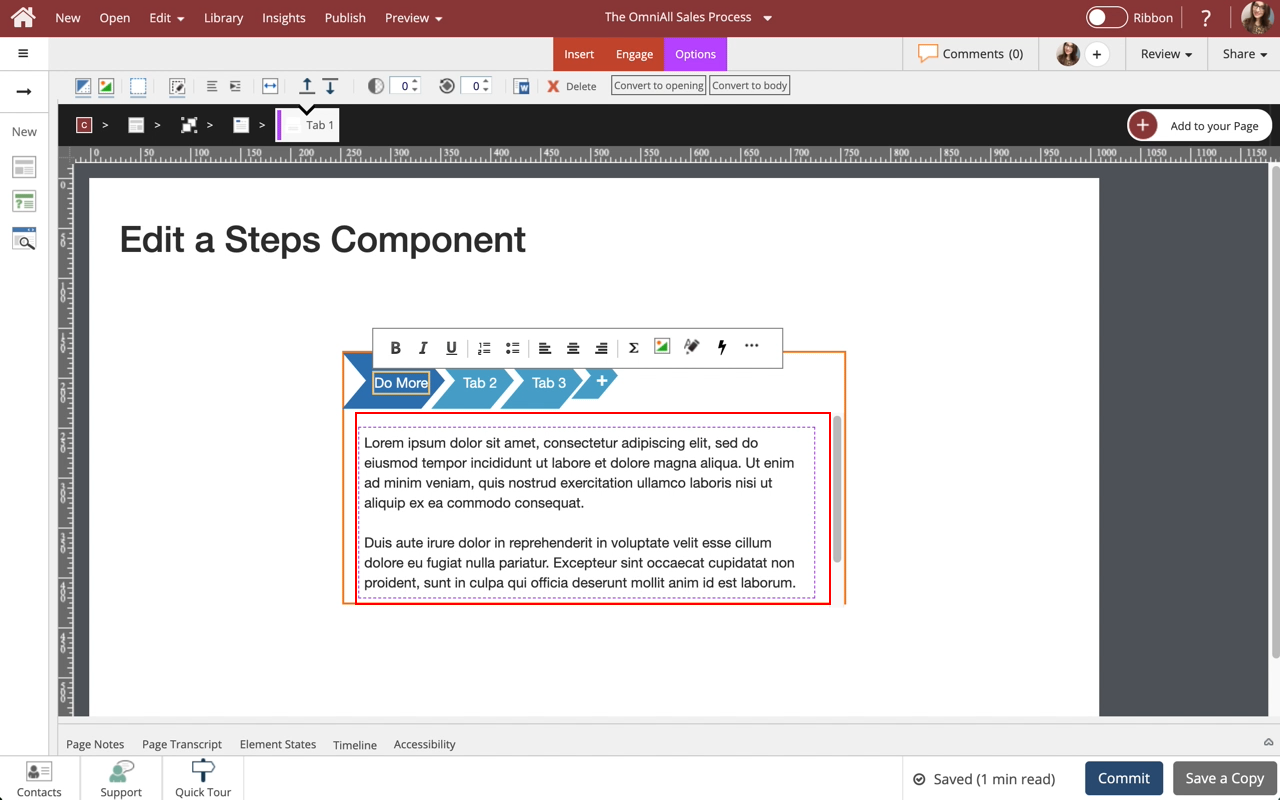
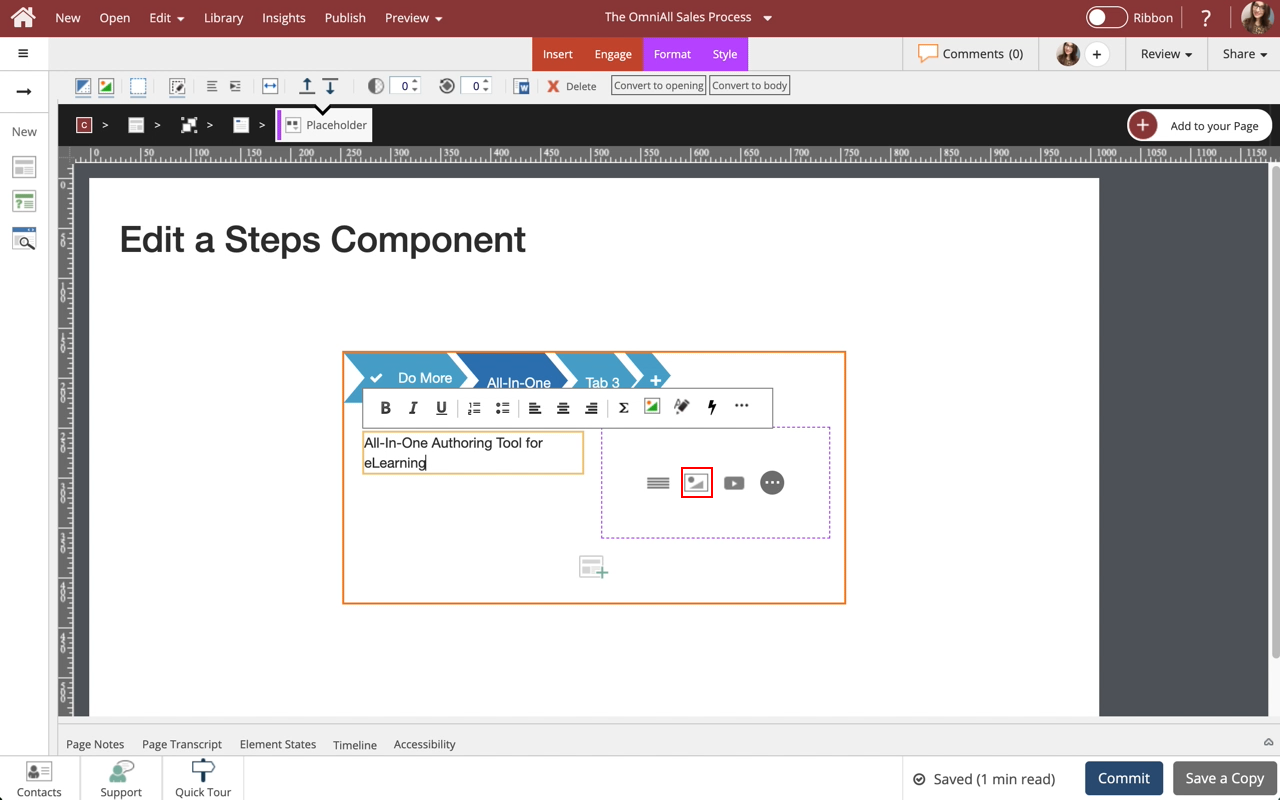
Select the Placeholder Text within the Tab 1 to edit it and we'll add text for you.
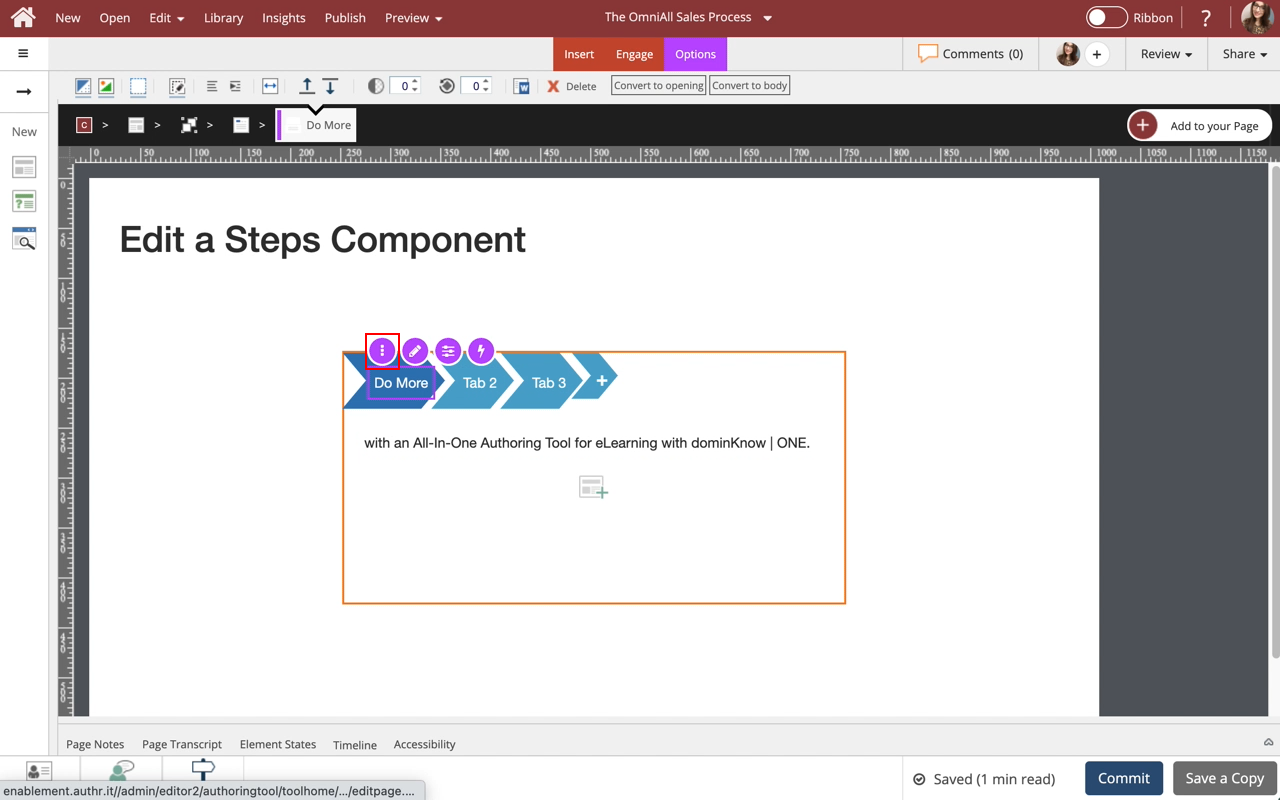
00:16 To add an Icon to a Tab, select the Do More tab.
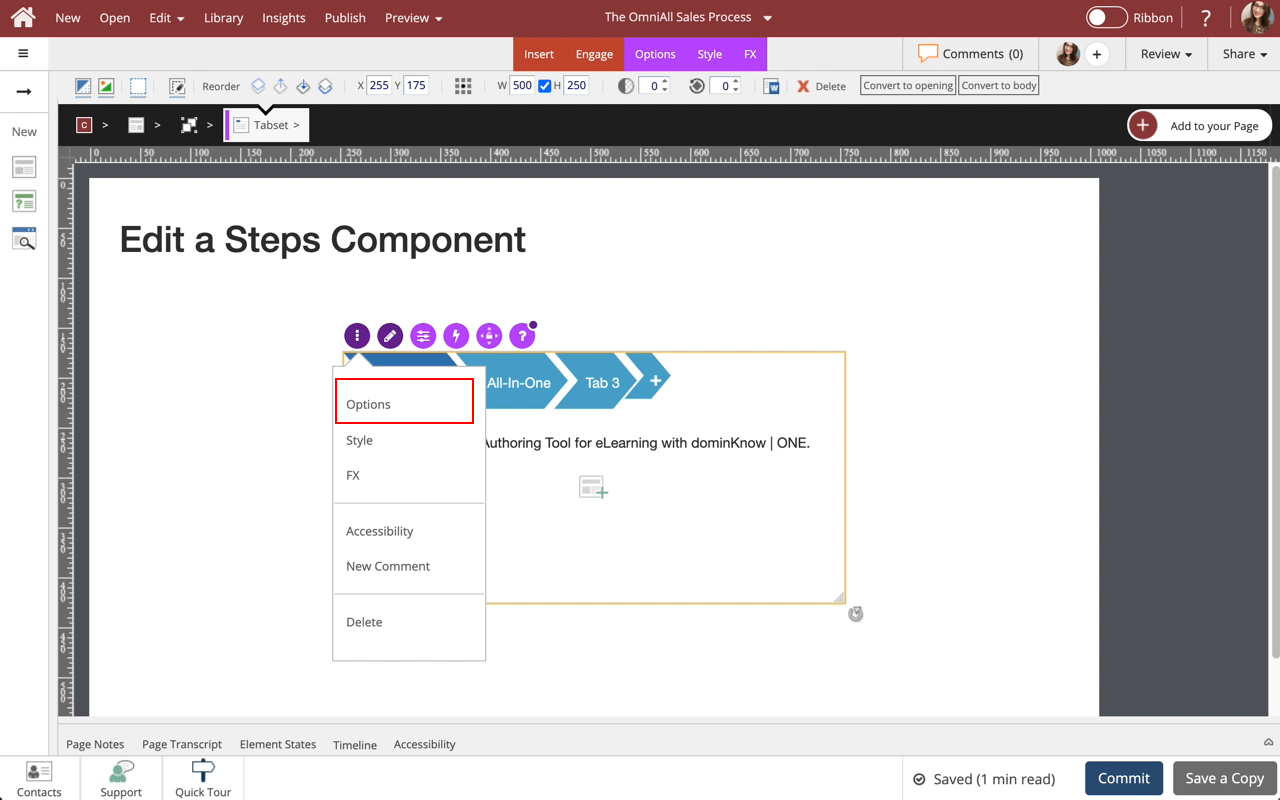
00:20 Select the three-dot menu in the Inline Toolbar.
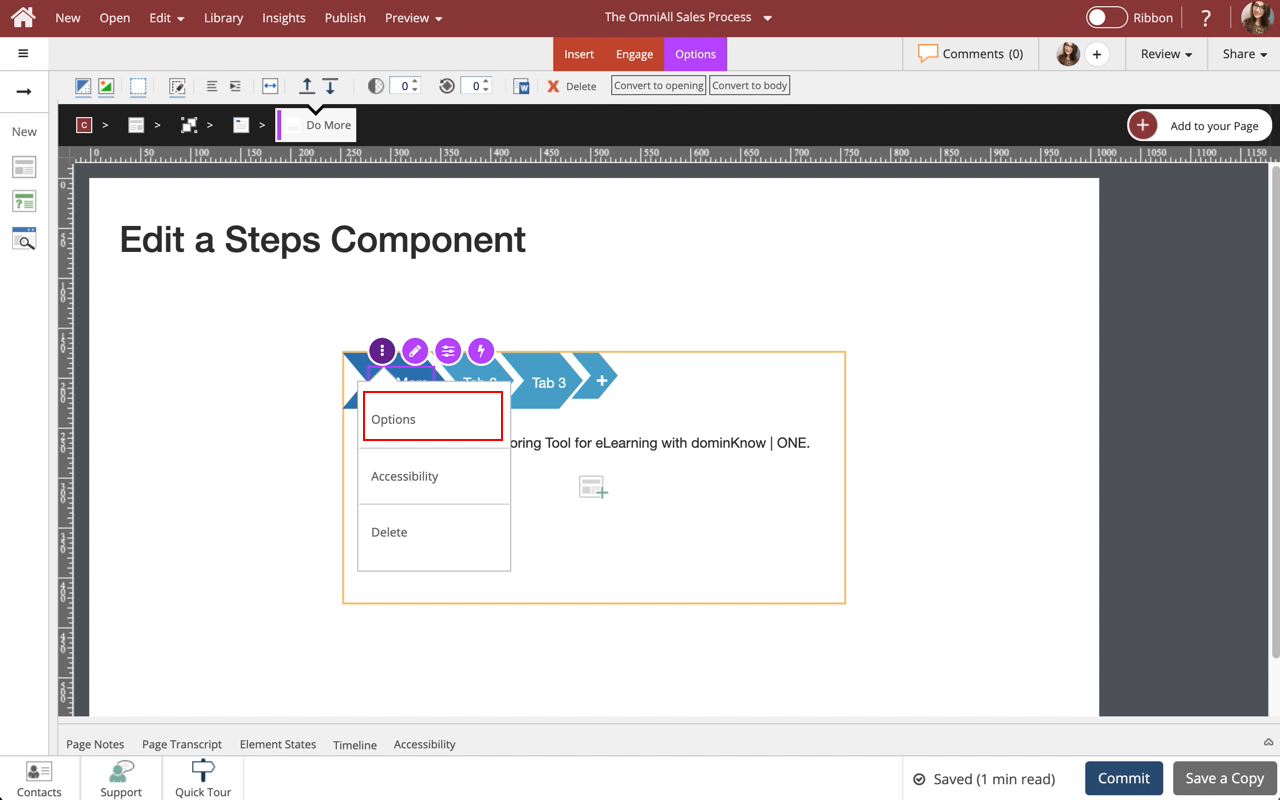
00:24 Select Options.
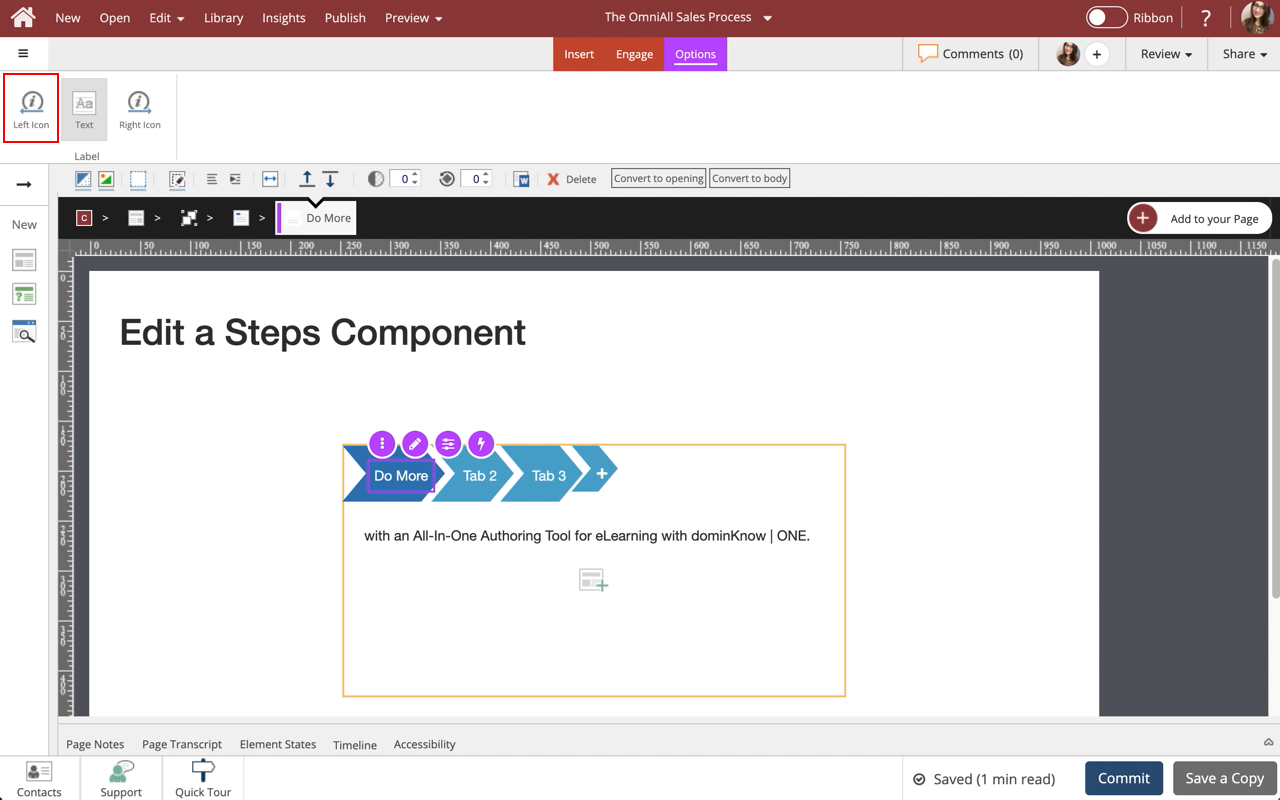
00:28 Select Left Icon under Label.
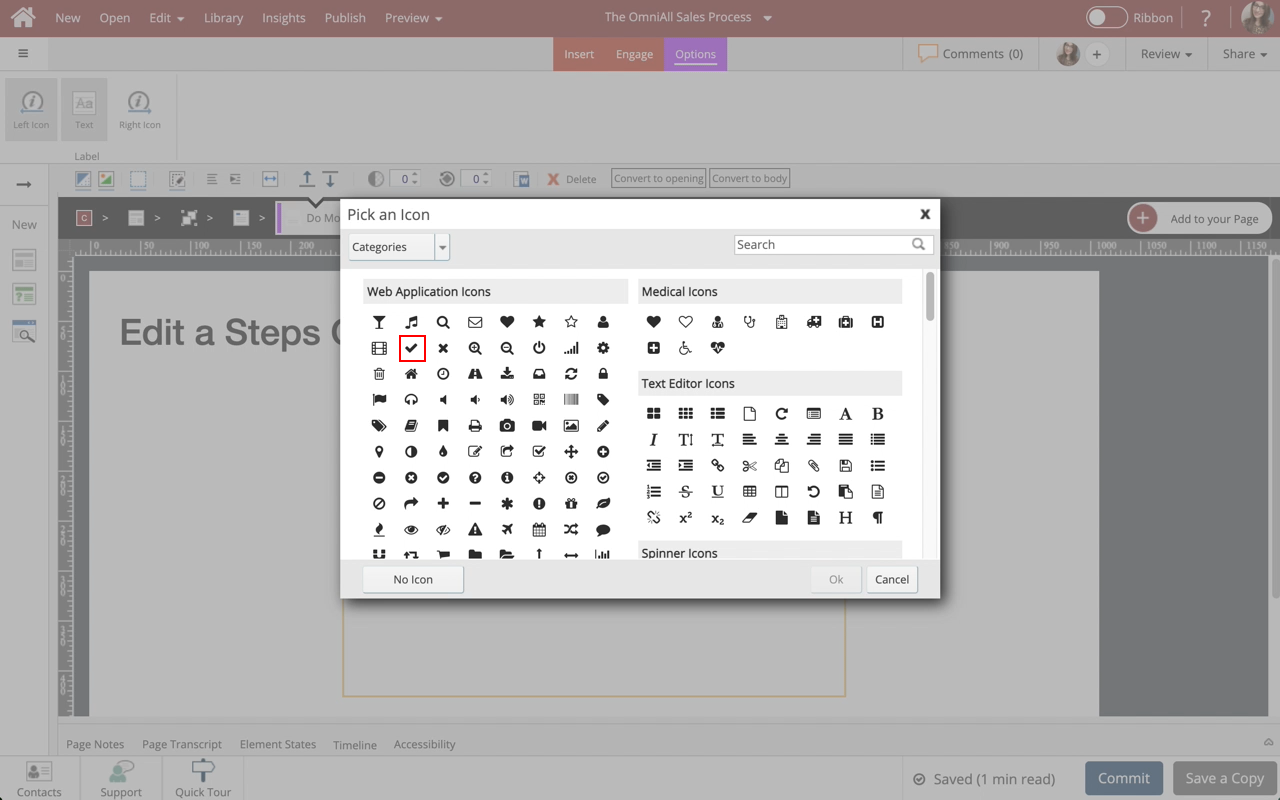
00:32 Select the Checkmark from the Pick an Icon popup.
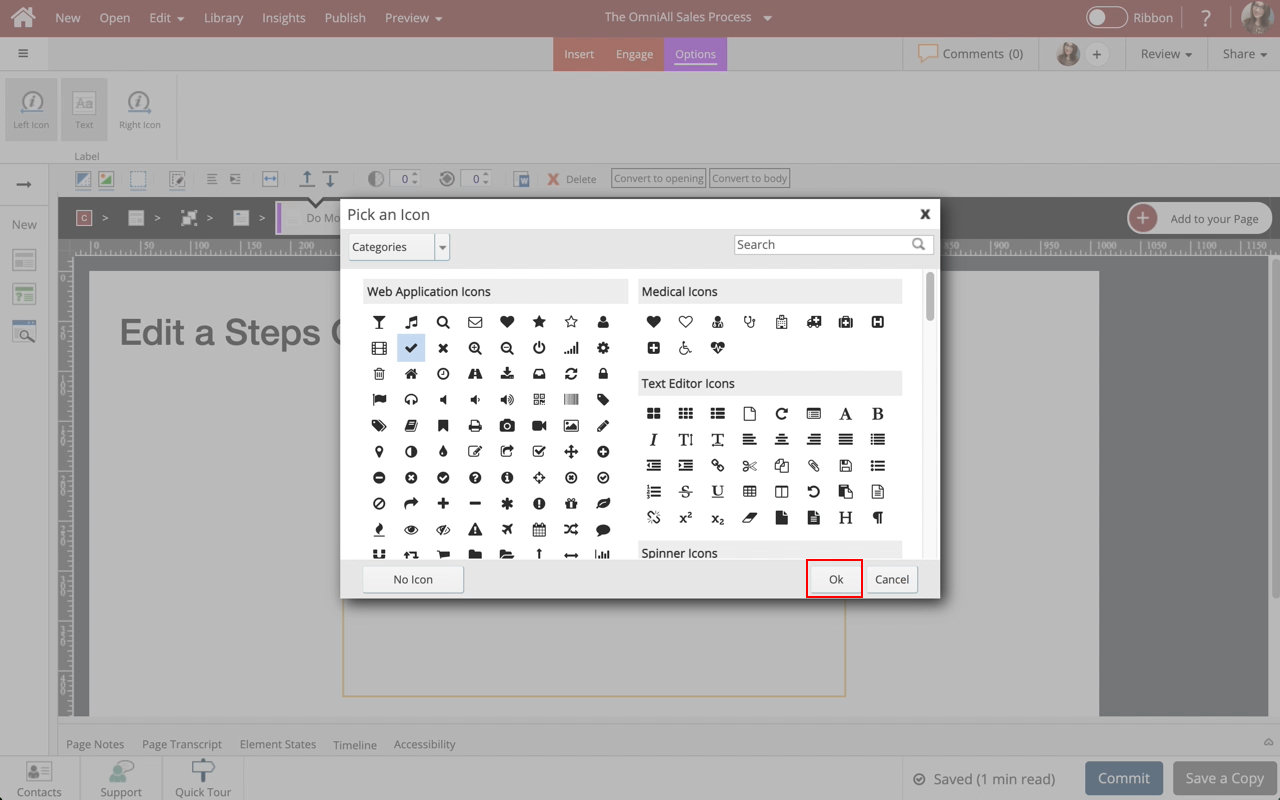
00:36 Select Ok.
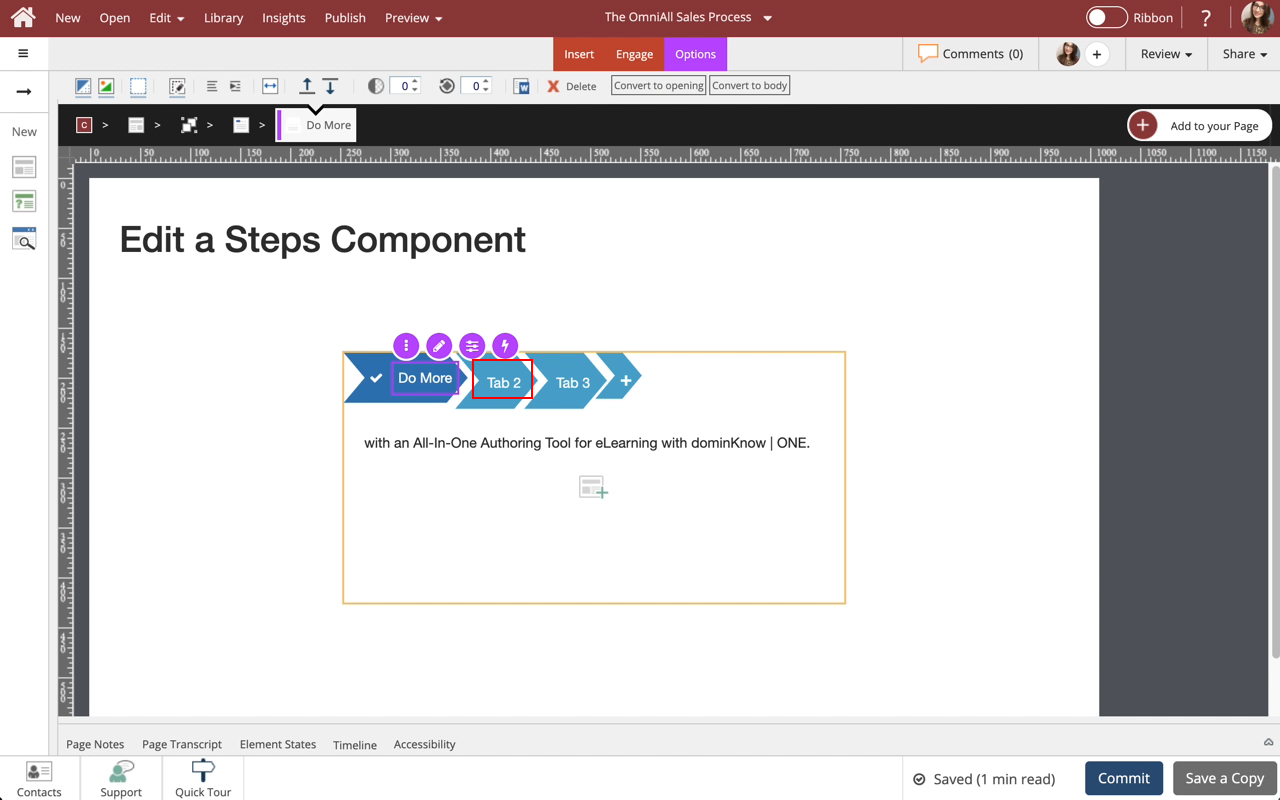
00:40 The Icon is added to Tab 1.
Select Tab 2, and we’ll rename the tab for you.
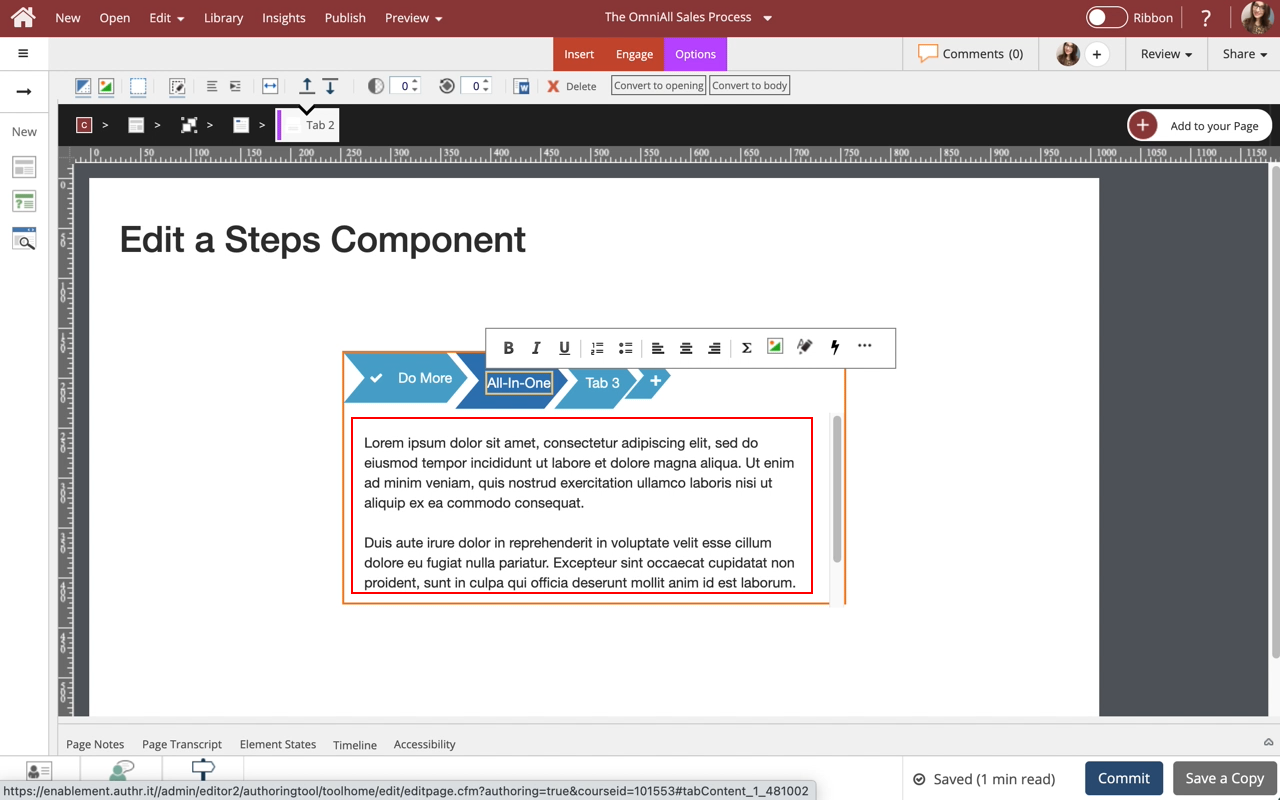
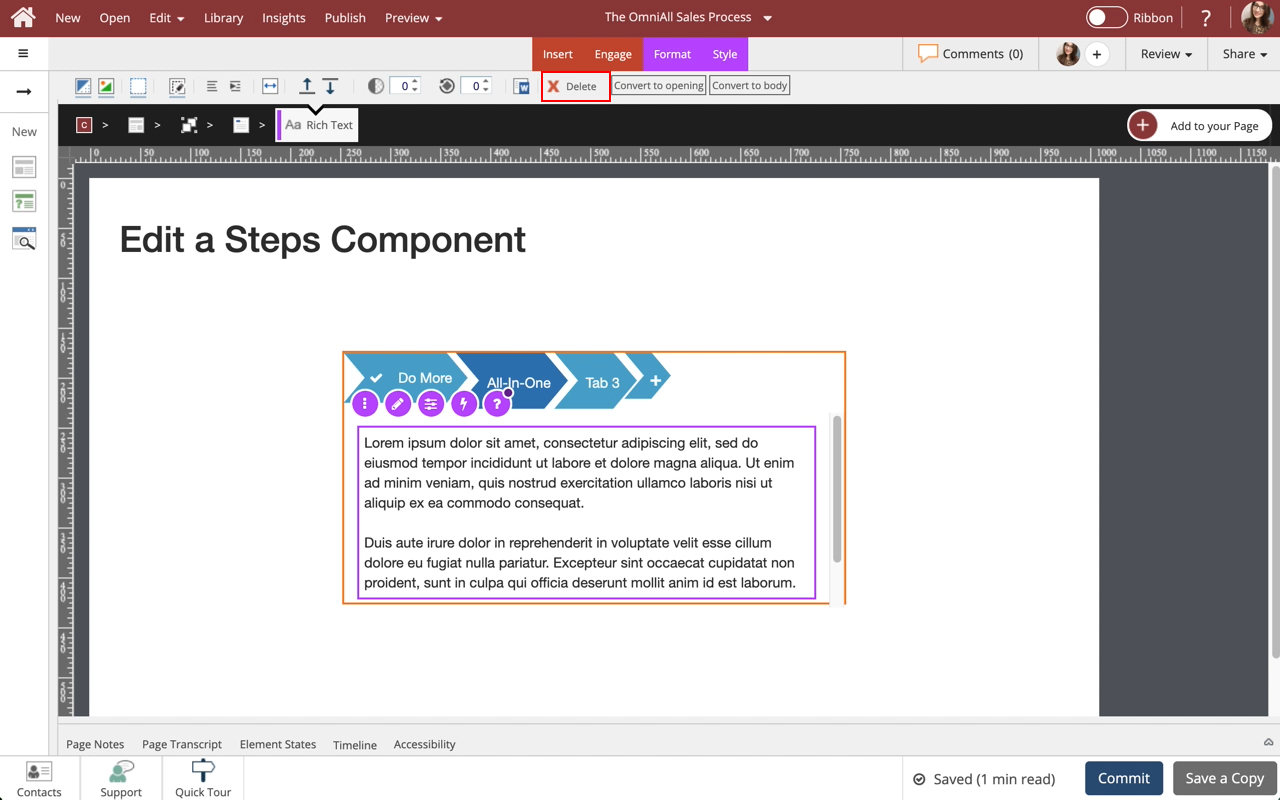
00:44 To delete a content layout within a tab, select the Placeholder within Tab 2.
00:48 In the Select Control Bar, select Delete.
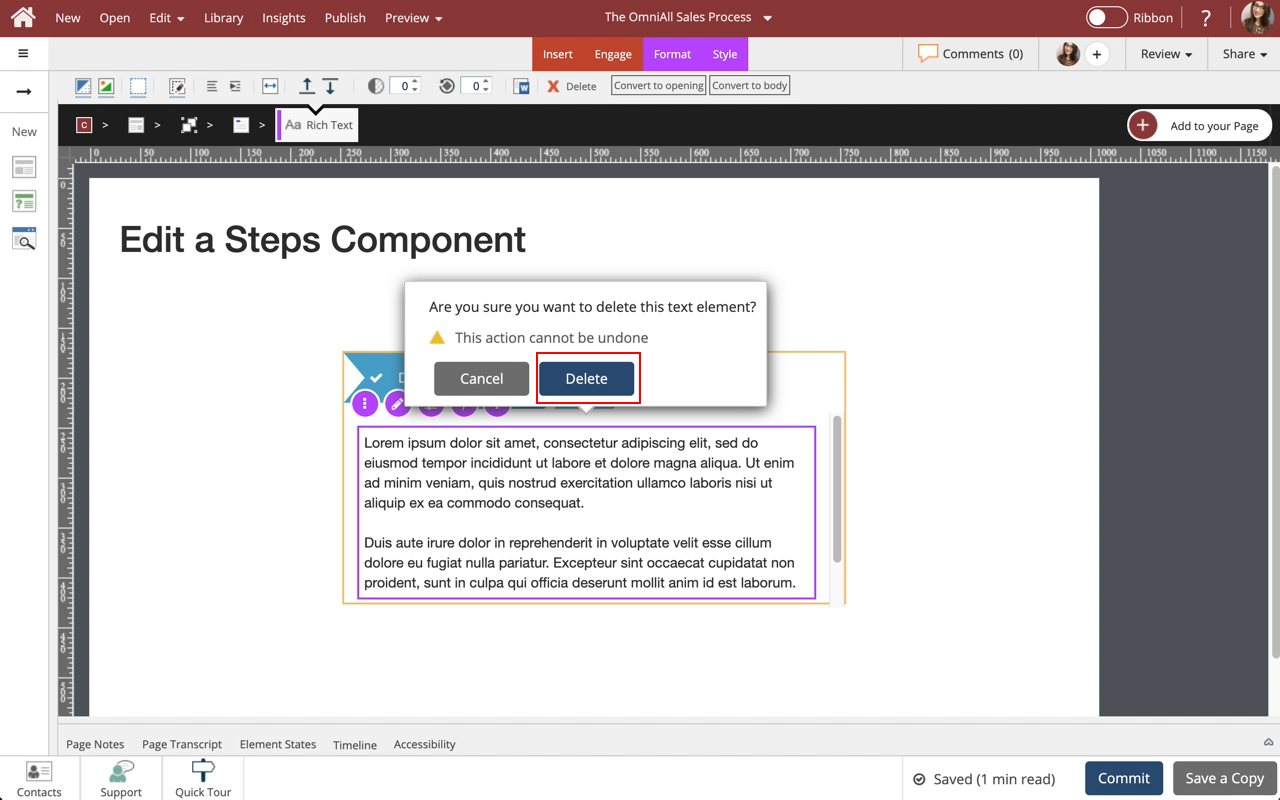
00:52 Select Delete.
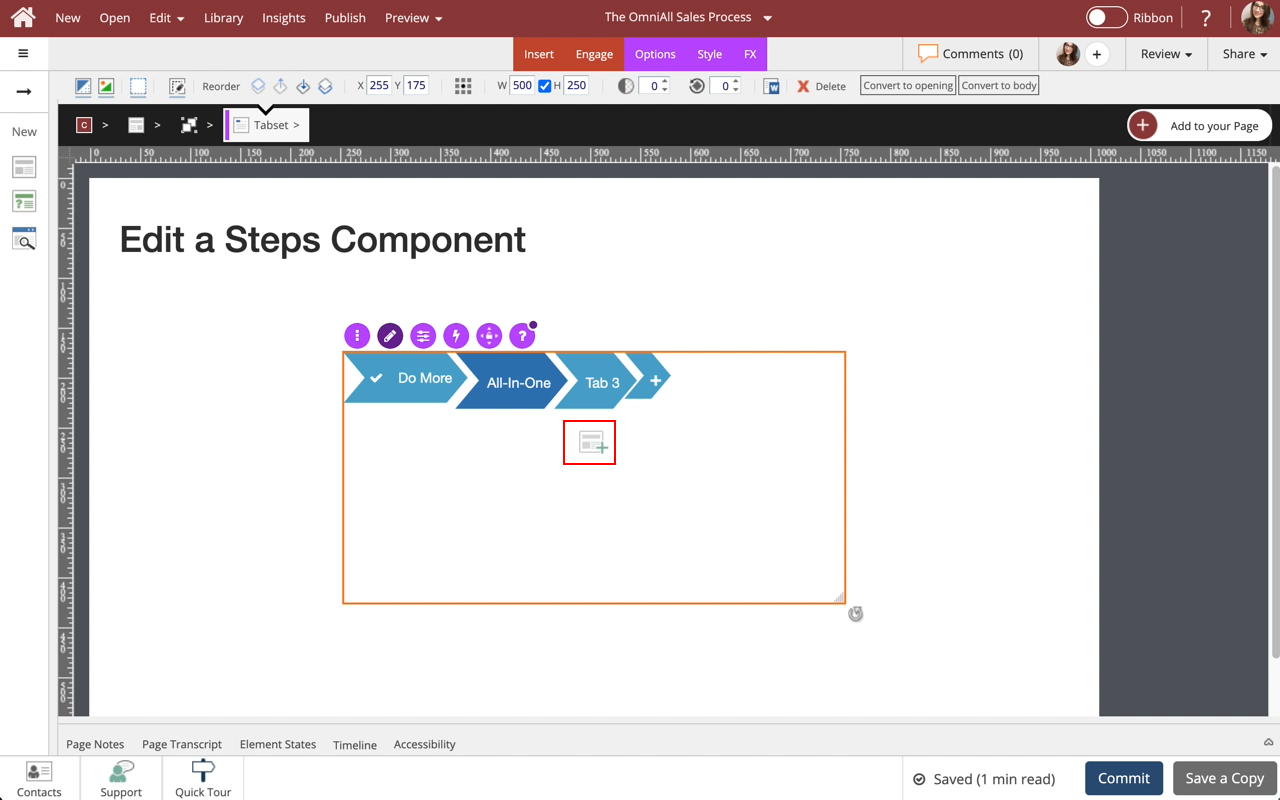
00:56 Select the + icon at the bottom of the component to add more content layouts to the Tab.
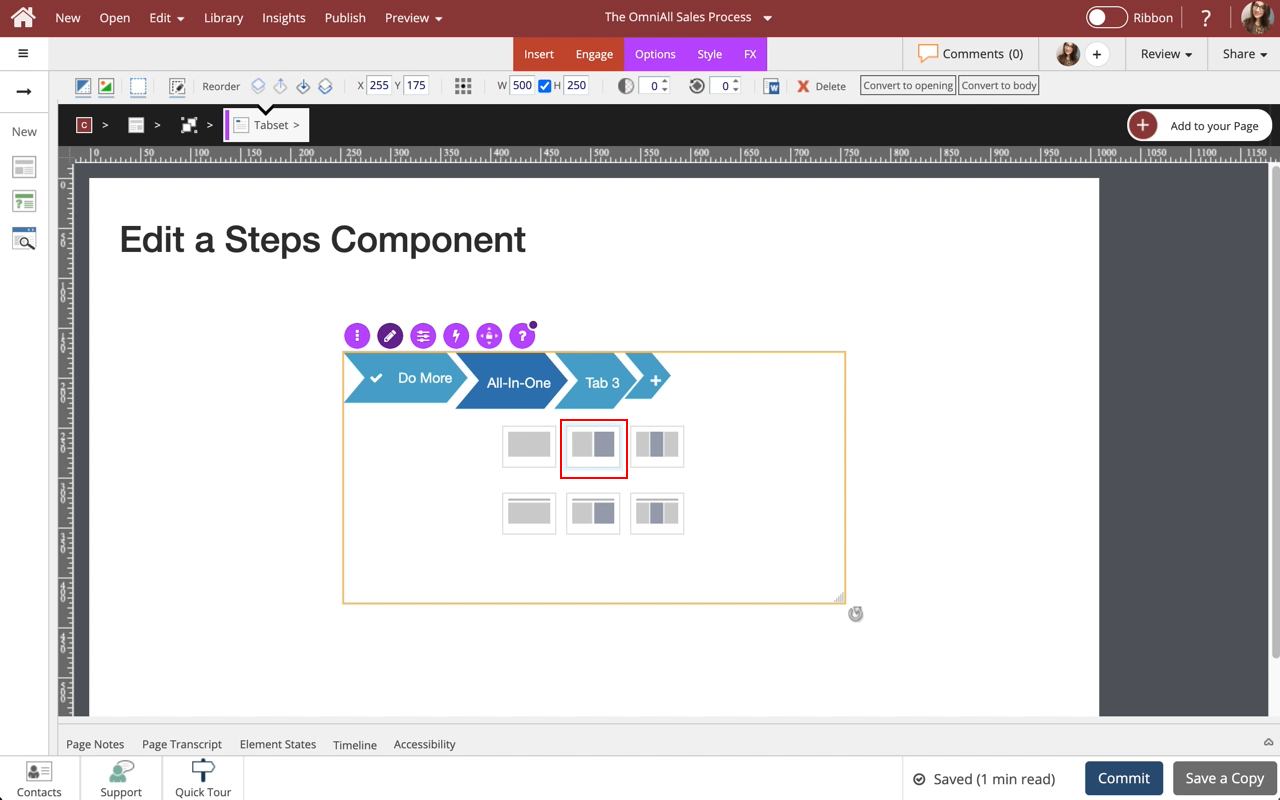
01:00 Select the Double-Body Content option.
01:04 Select the Text Icon within the first Placeholder, and we’ll add text for you.
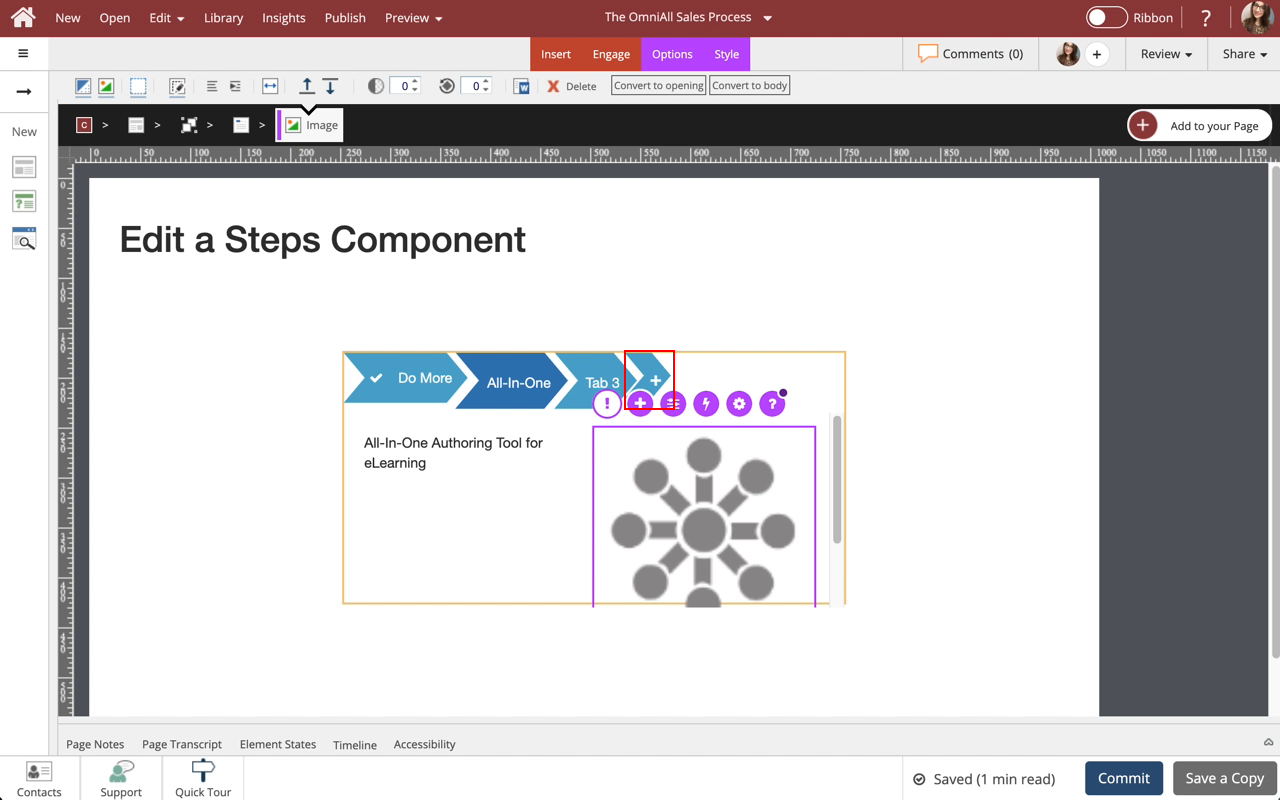
01:08 Within the second Placeholder, select the Image Icon.
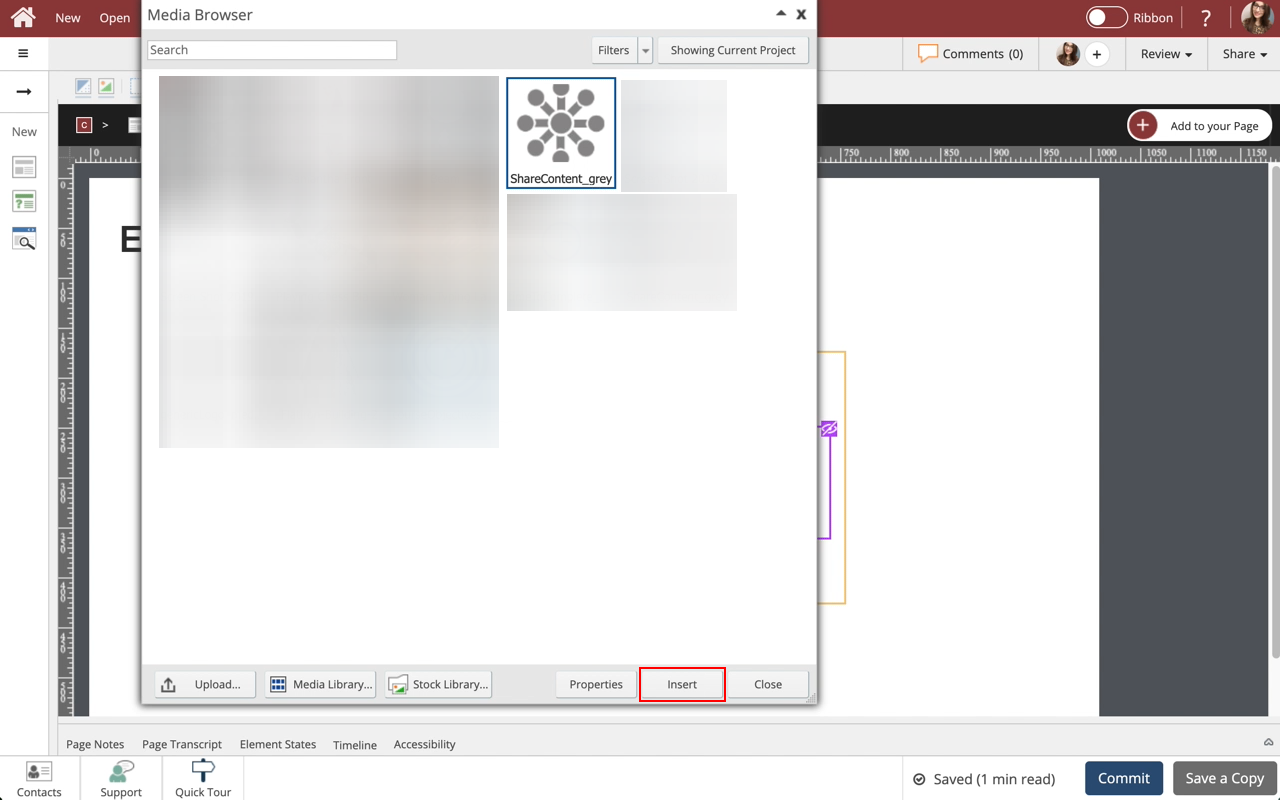
01:12 Select the Image ShareContent_grey from the first Row.
01:16 Select Insert.
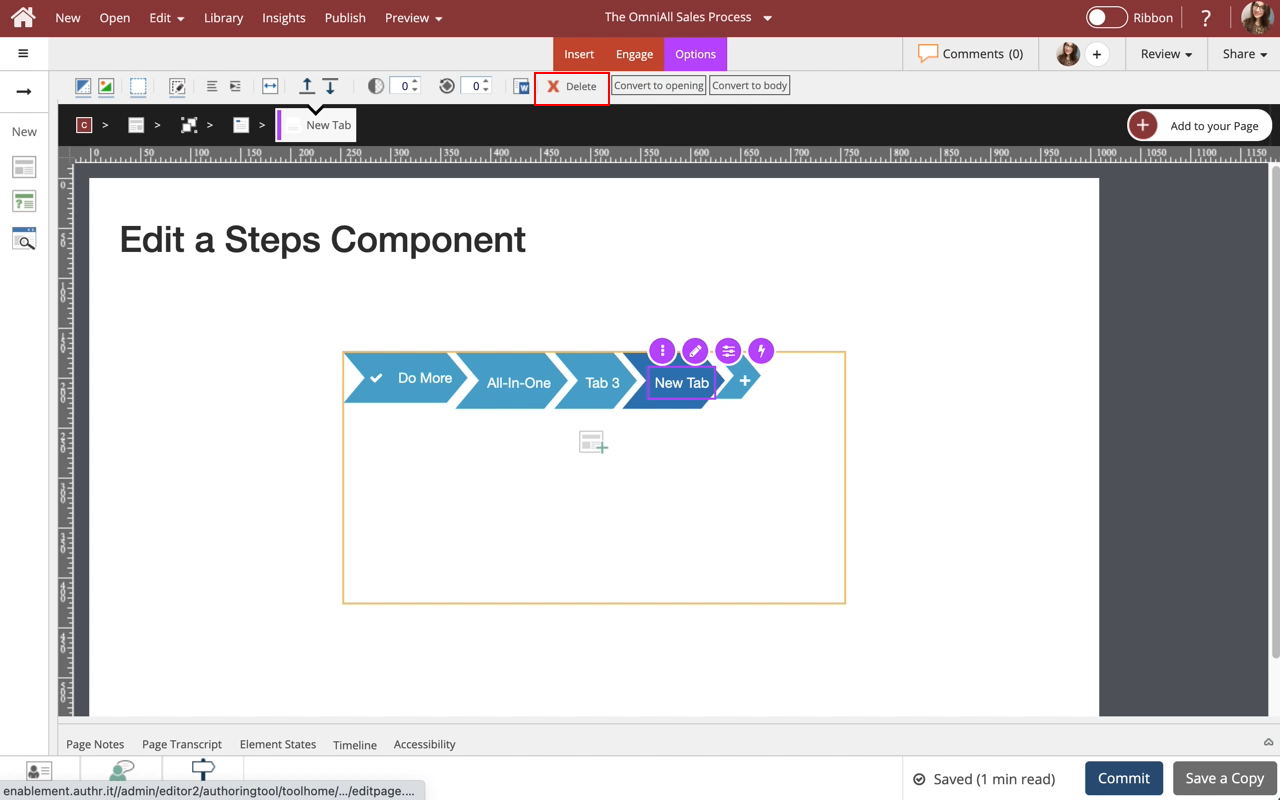
01:20 To add a new tab, select the + Icon beside the Tabs.
01:24 New Tab is added.
To delete a tab, Select New Tab.
01:28 In the Select Control Bar, select Delete.
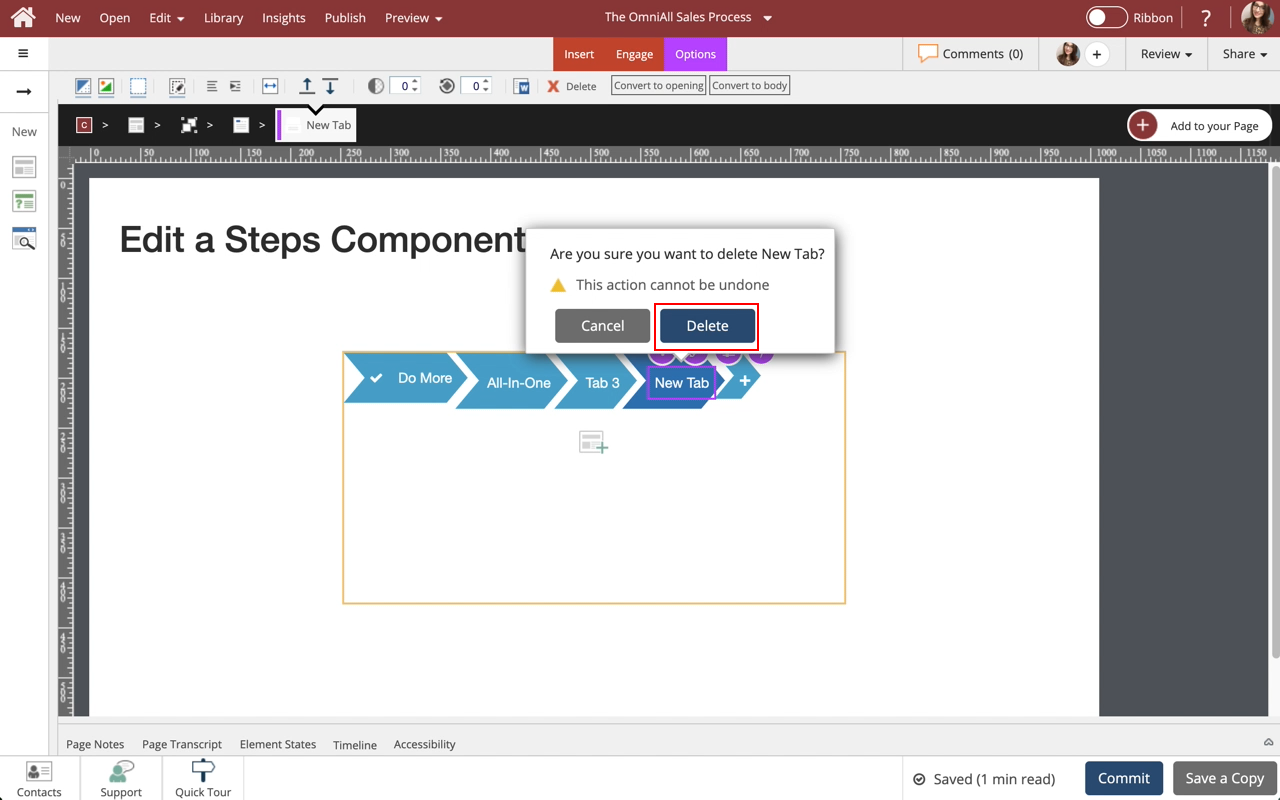
01:32 Select Delete.
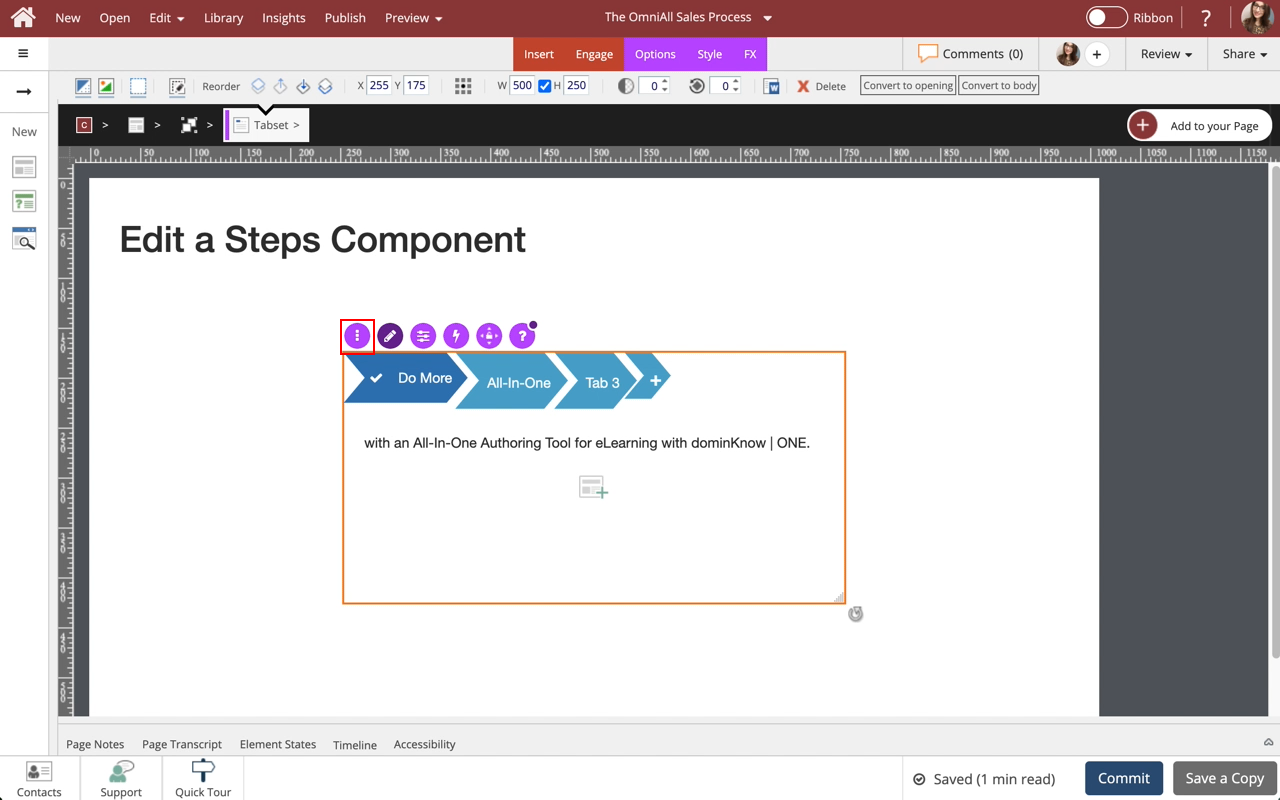
01:36 Select the three-dot menu in the Inline Toolbar. Have access to the Options, Styles and FX tabs, Accessibility panel, and add a New Comment, or Delete the component.
01:40 Select Options.
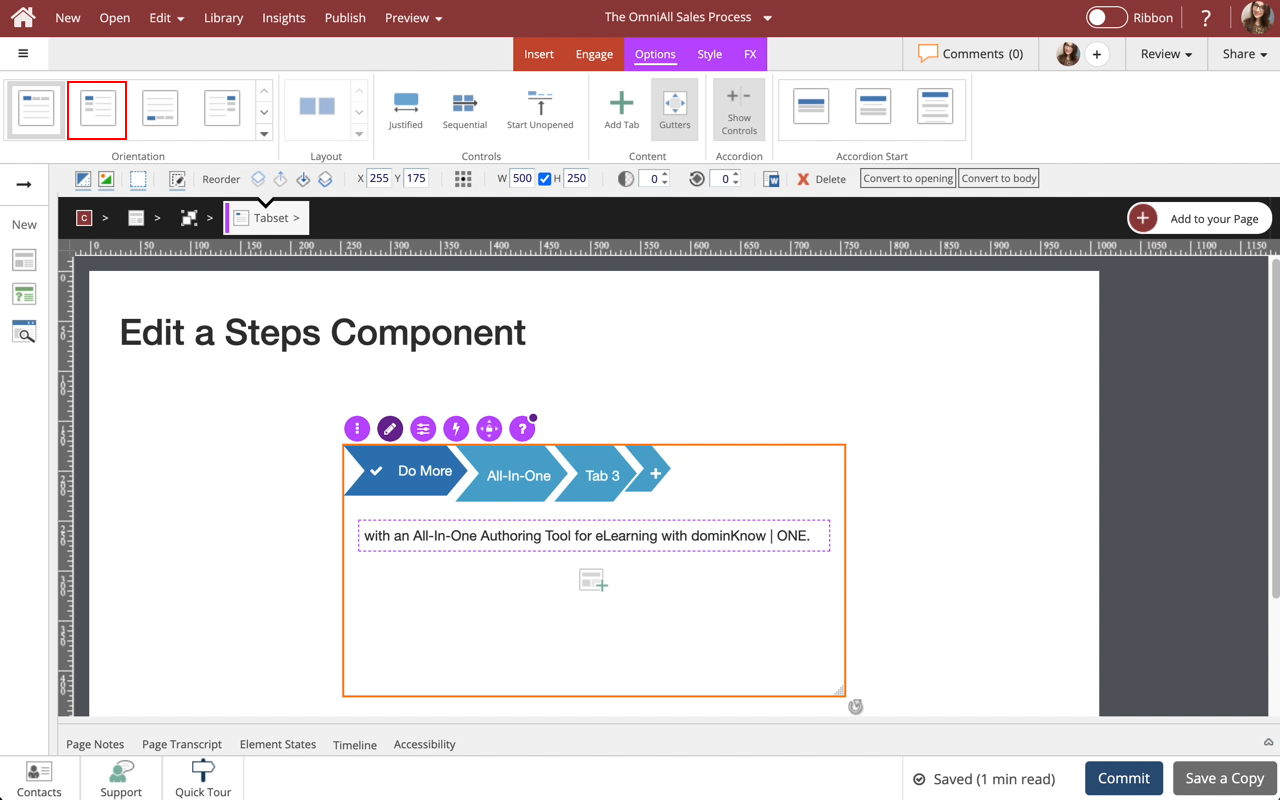
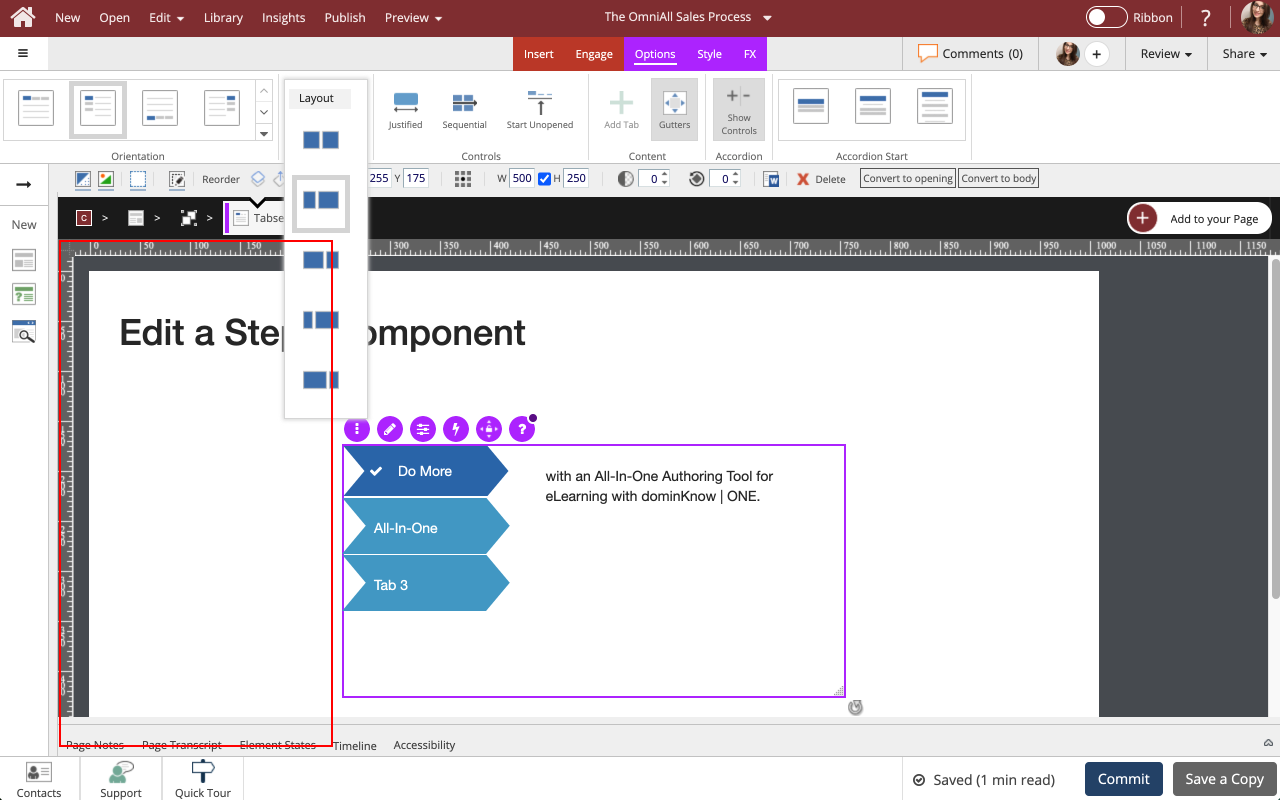
01:44 The Options and Style tabs have a number of control and design options for the Steps Component as a whole. You can change the Orientation, Respond at (in Flow), Enable/Disable Justified, Enable/Disable Sequential, Enable/Disable Start Unopened, Add Content, Enable/Disable Controls, Starting layout, Adjust the Shape of the tabs, Color, Opacity and Background Fill. Use the FX tab to add effects to the component.
In the Options tab, under Orientation select Option 2.
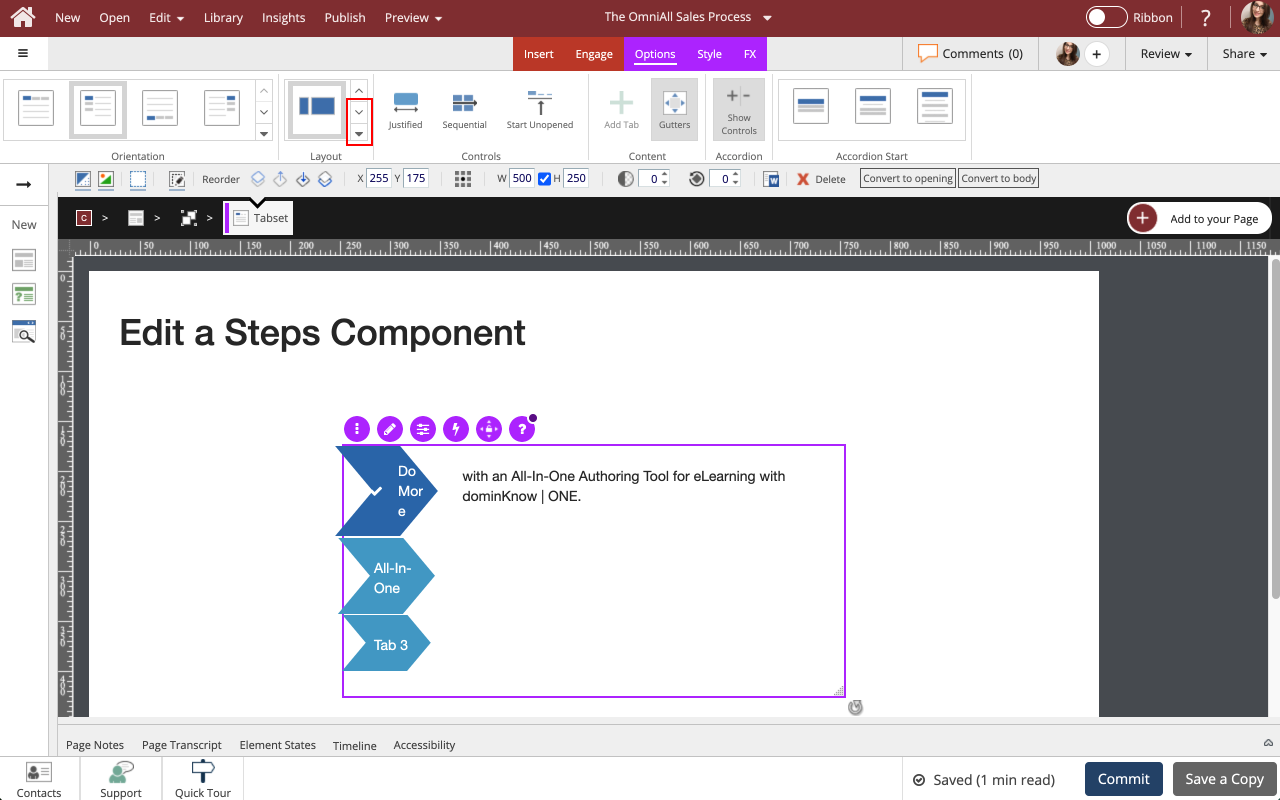
01:48 Notice the Tabs are displayed on the left side.
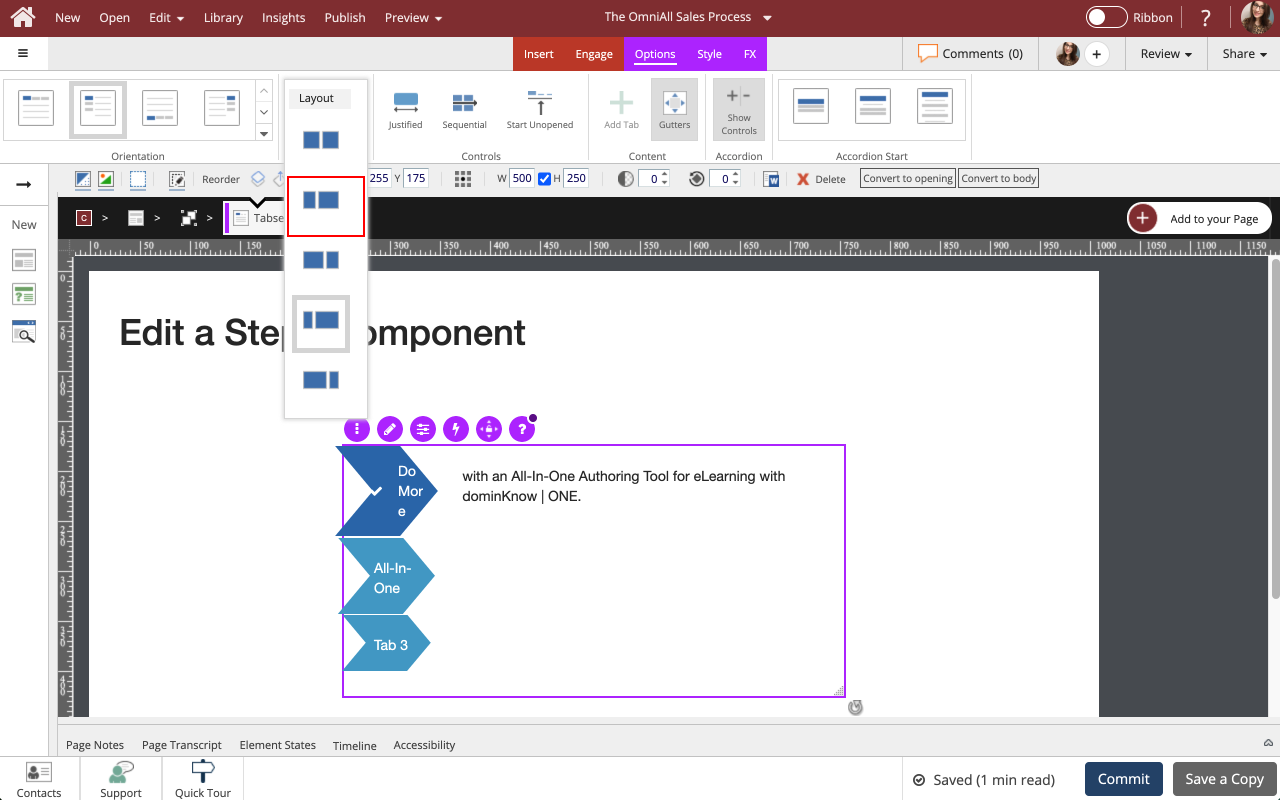
To adjust the Layout of the tabs, select the Down icon under Layout.
01:52 Select Option 2 fromt he dropdown menu.
01:56 Notice the size of the Layout has been changed.
Select the left side of the Page to return to the Page content.
02:00 Preview the Current Page to see how the Steps Component will look and behave for your learners.











































Comments ( 0 )
Sign in to join the discussion.