Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
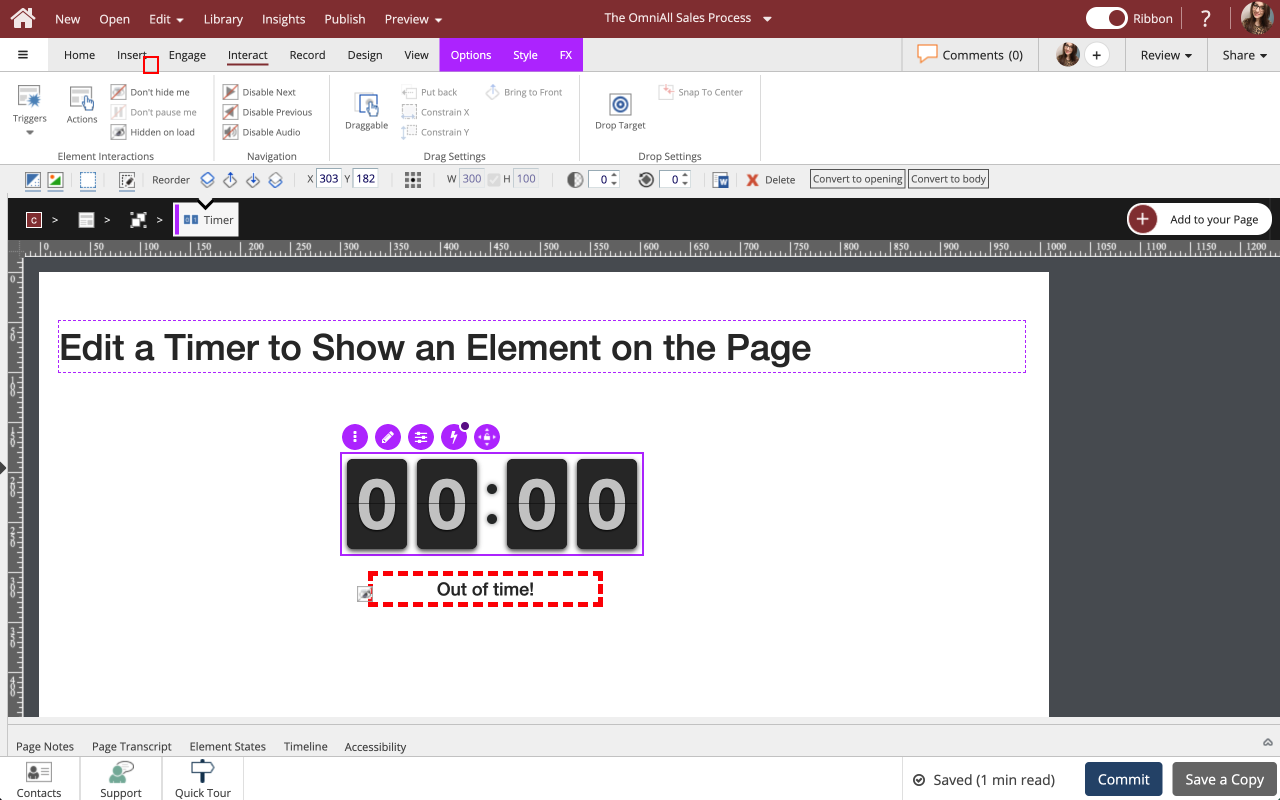
Steps to edit a Timer to Show and Element on the Page.
A Timer can be added to a page to time a user, apply timed actions to elements, create a timed quiz and much more!
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro | Edition: Solo, Team, Business, Business Plus, Enterprise
Applies to: Flow, Claro | Edition: Solo, Team, Business, Business Plus, Enterprise
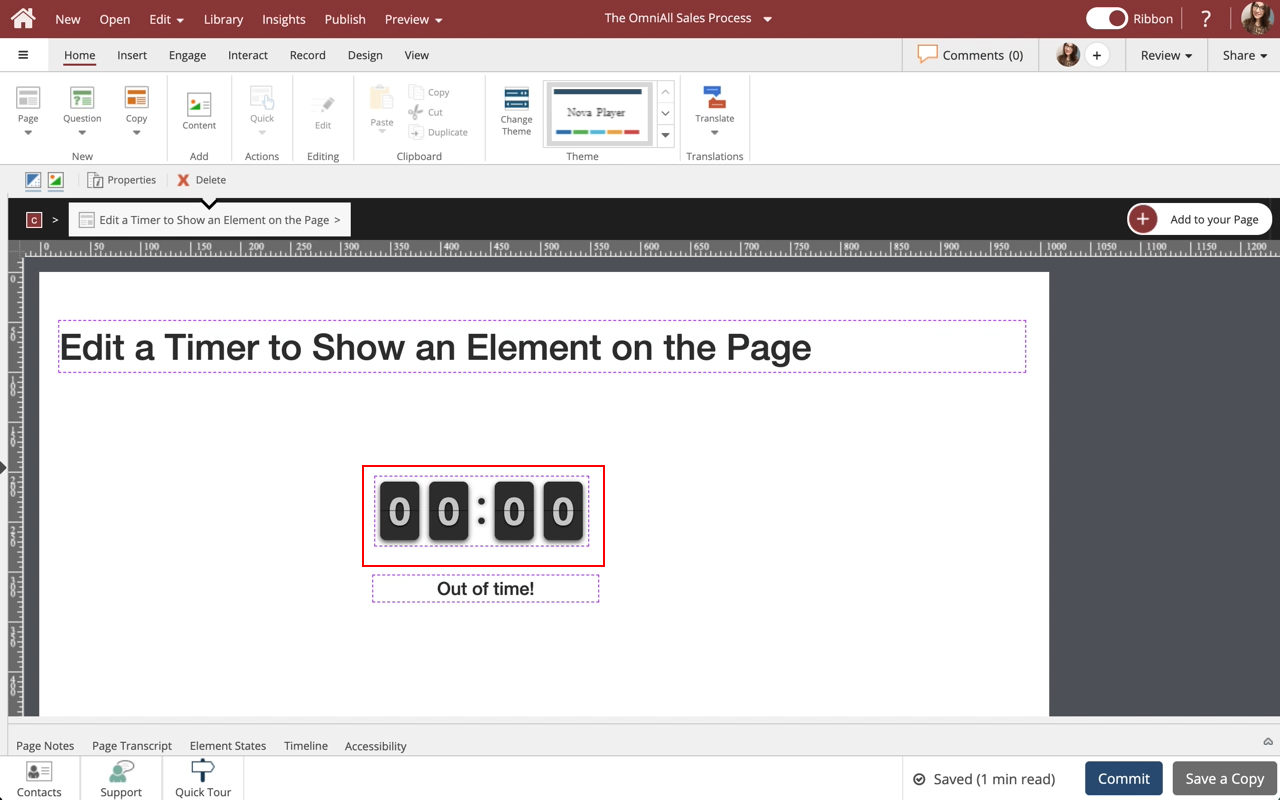
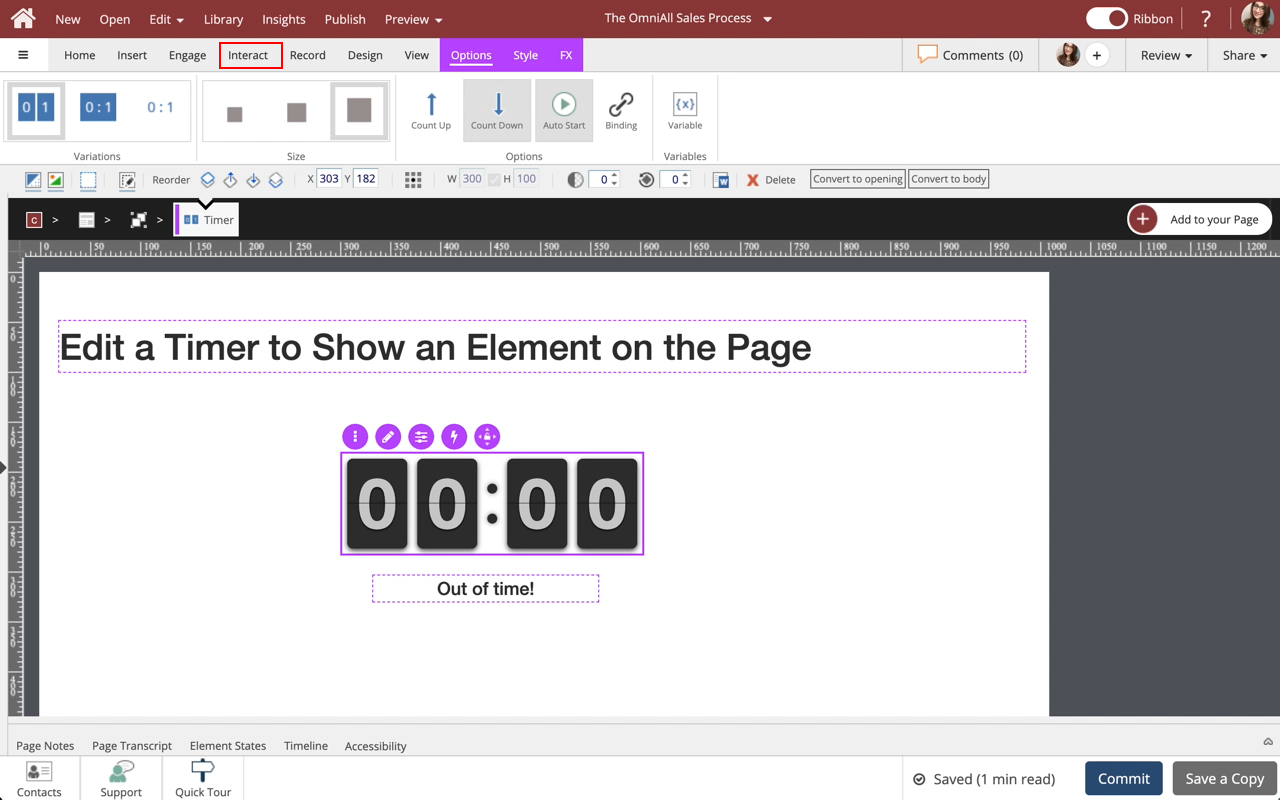
00:00 Select the Timer on the page.
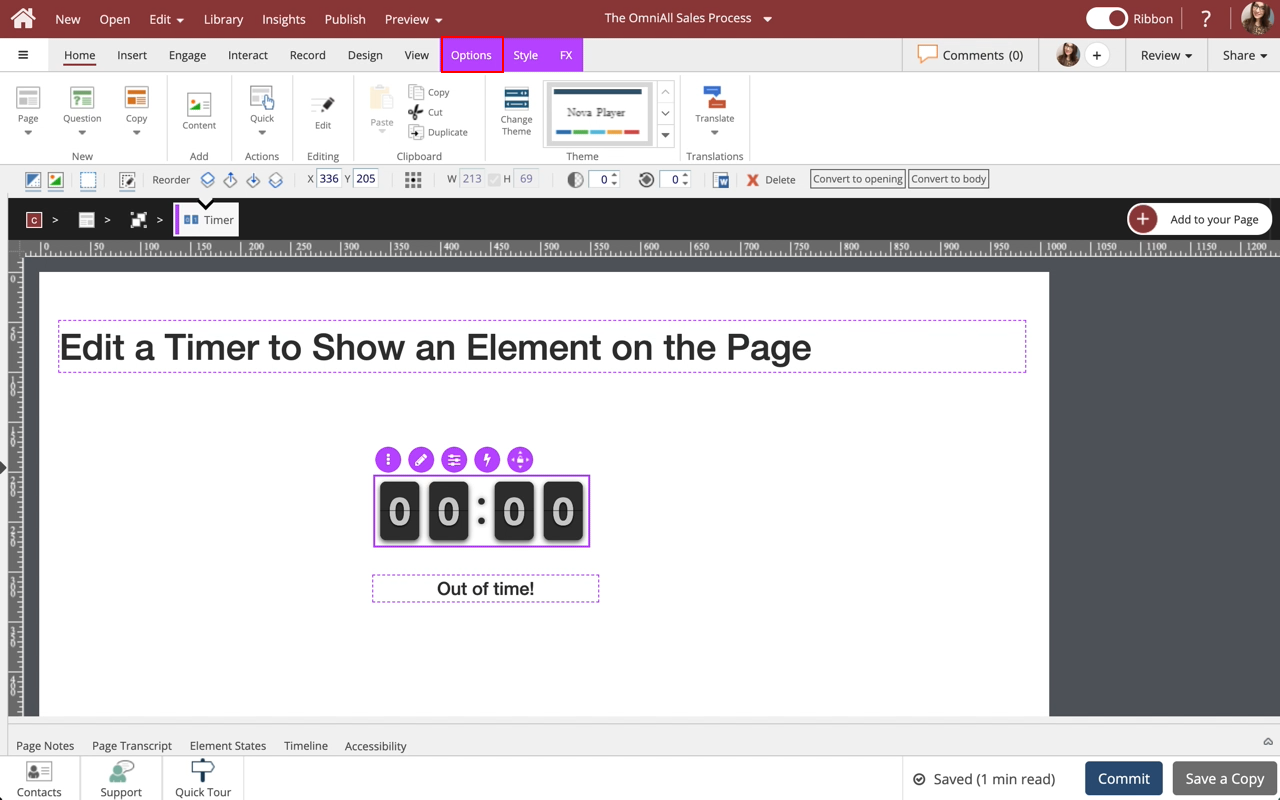
00:05 Select the Options tab.
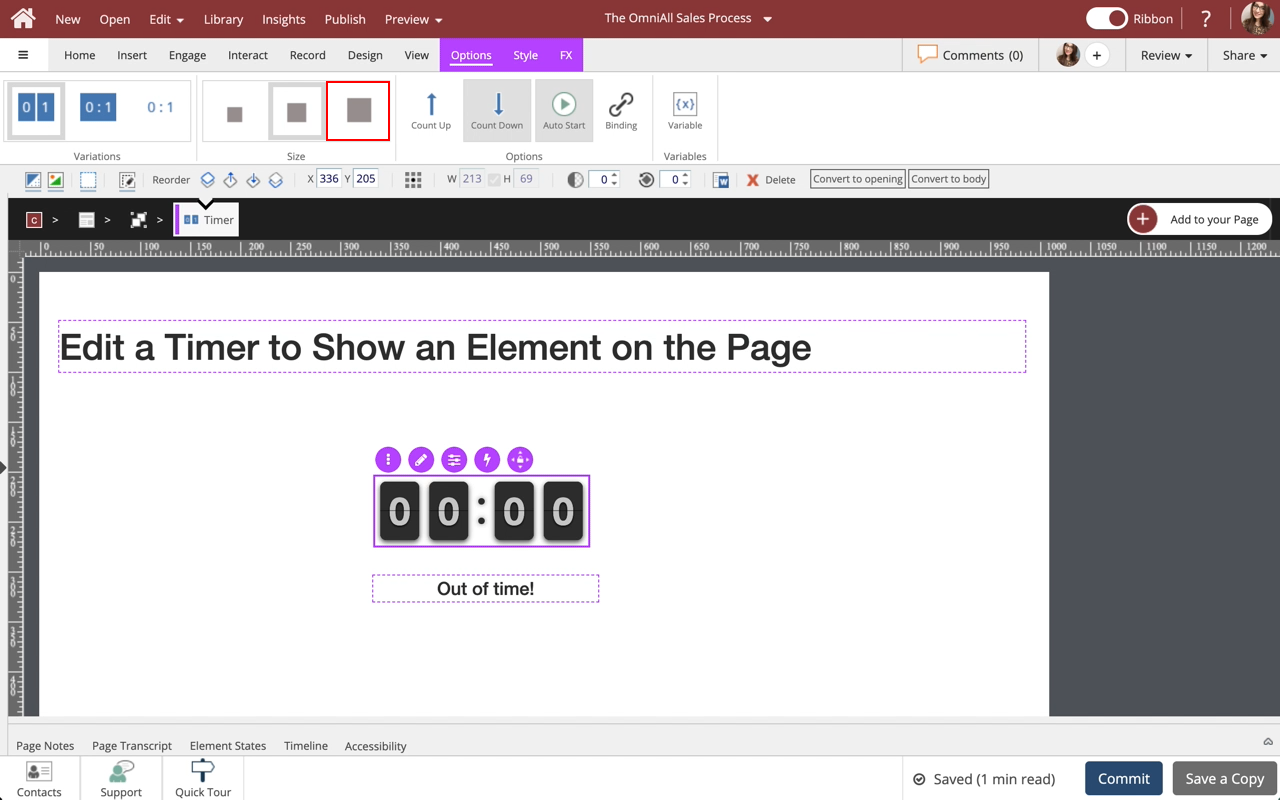
00:10 The Options and Style tab have a number of control and design options for the Timer as a whole. You can adjust the options, set a variable, change the variation, choose a size, and change the color and style of the timer. Use the FX tab to add entrance effects. Select Option 3 under Size to make the timer bigger.
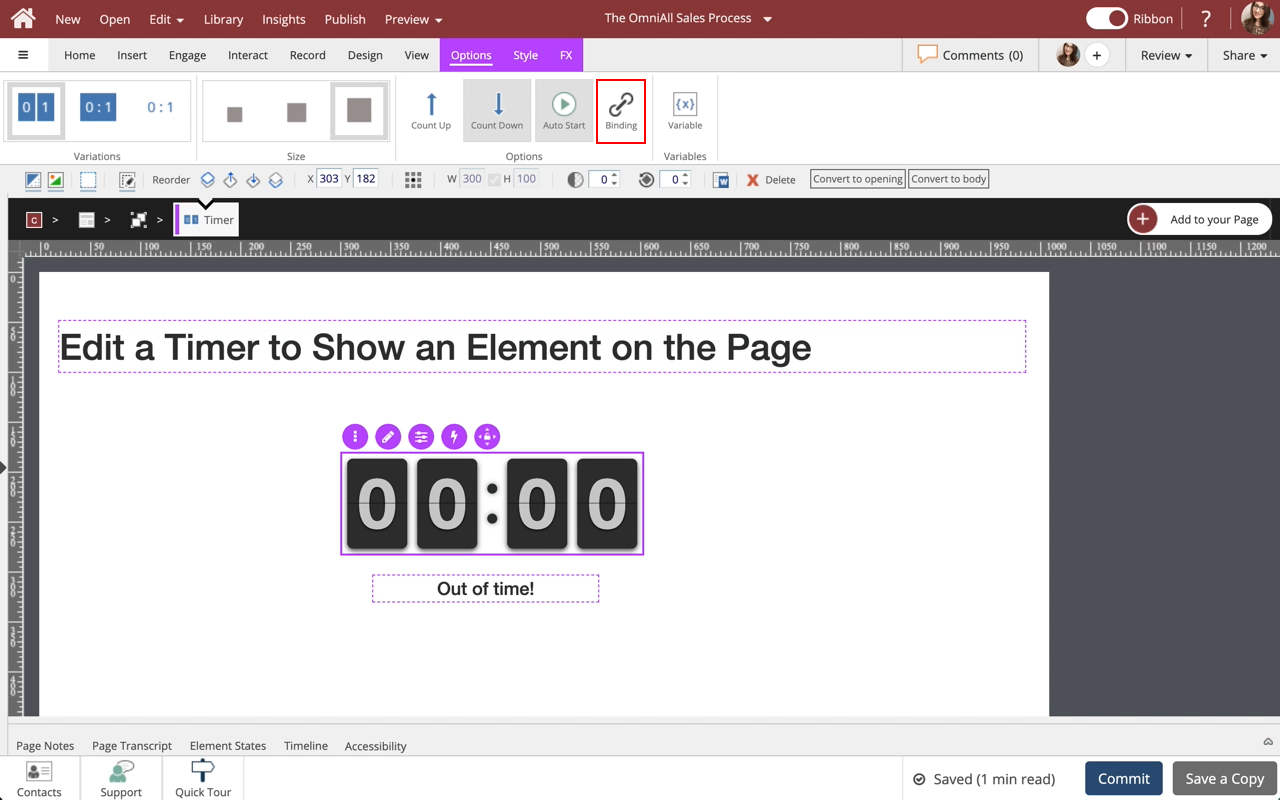
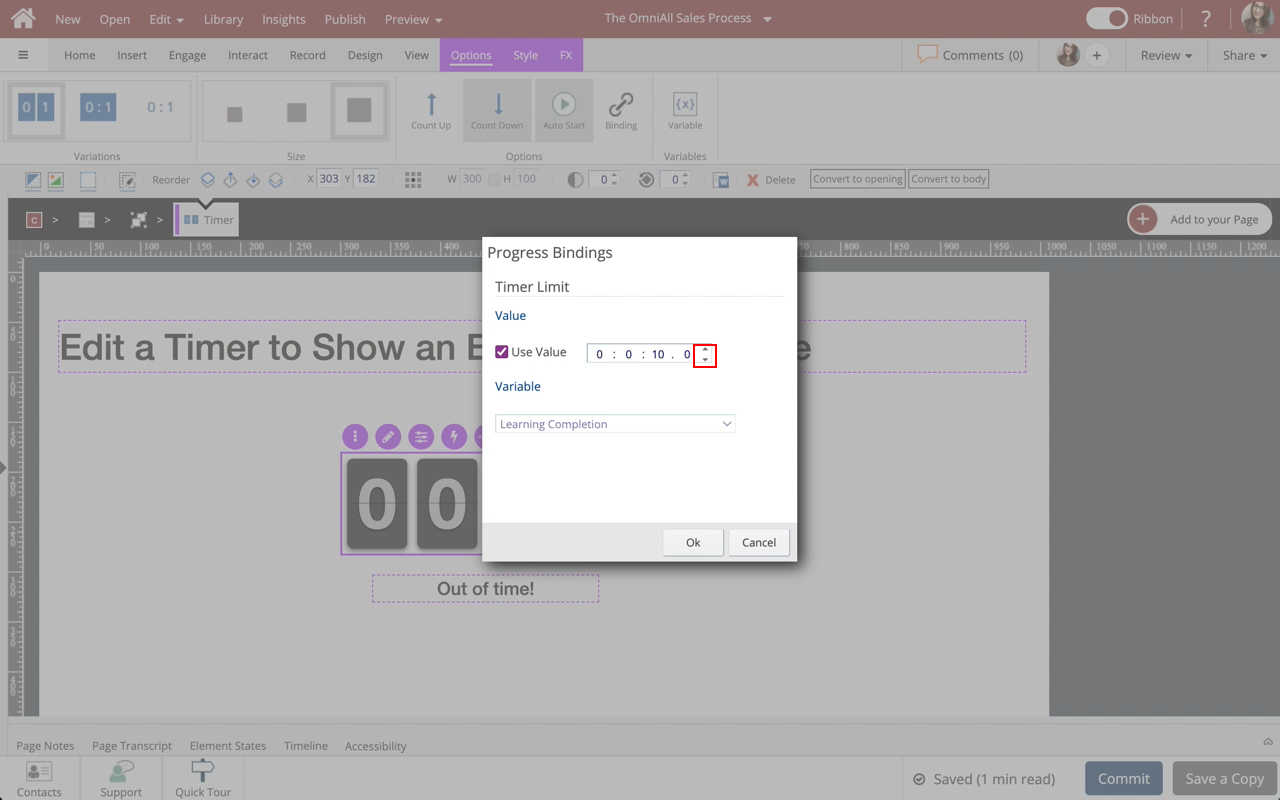
00:15 Under Options, select Binding.
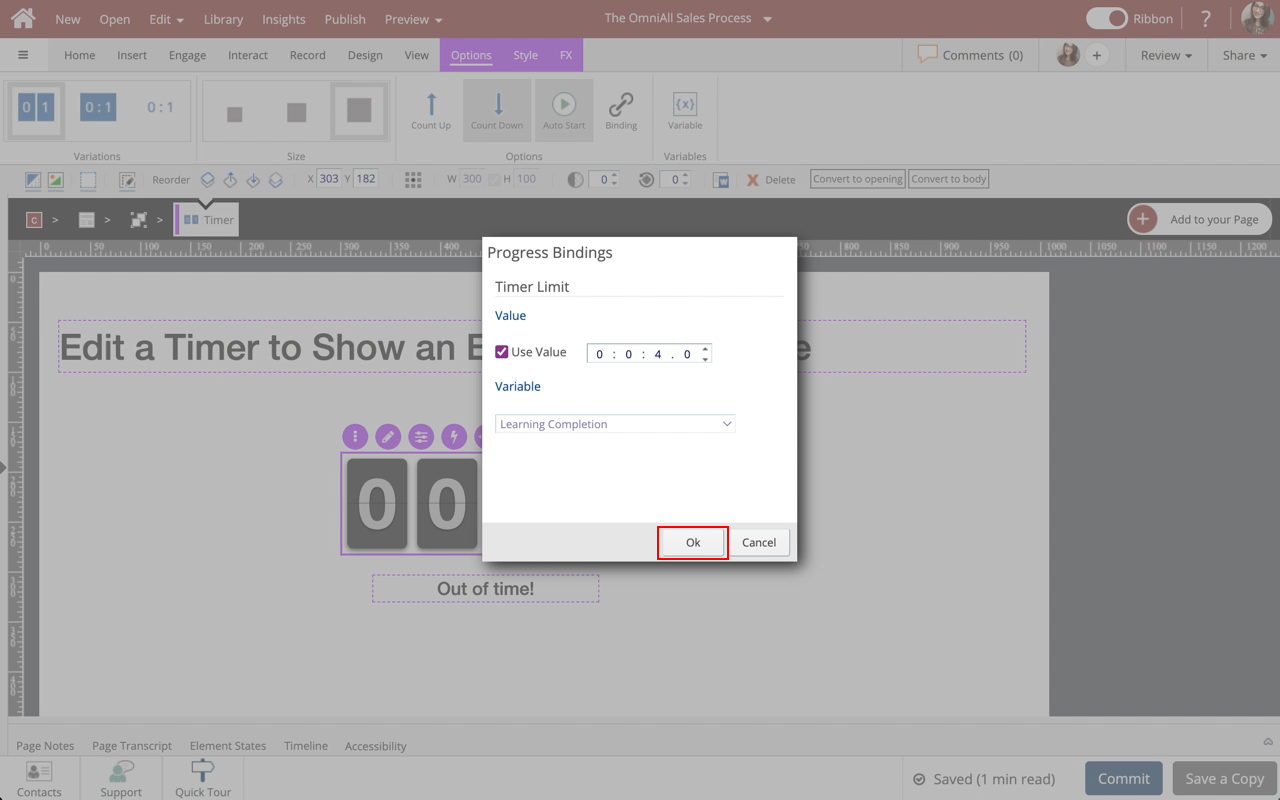
00:20 The Progress Bindings popup shows. Here you can adjust the amount of time to Count Down from or Count Up to by using the Use Value Option. Or you can display a value from a Variable. Within the Use Value field, select the down triangle to adjust the timer to display 4 seconds.
00:25 Select Ok.
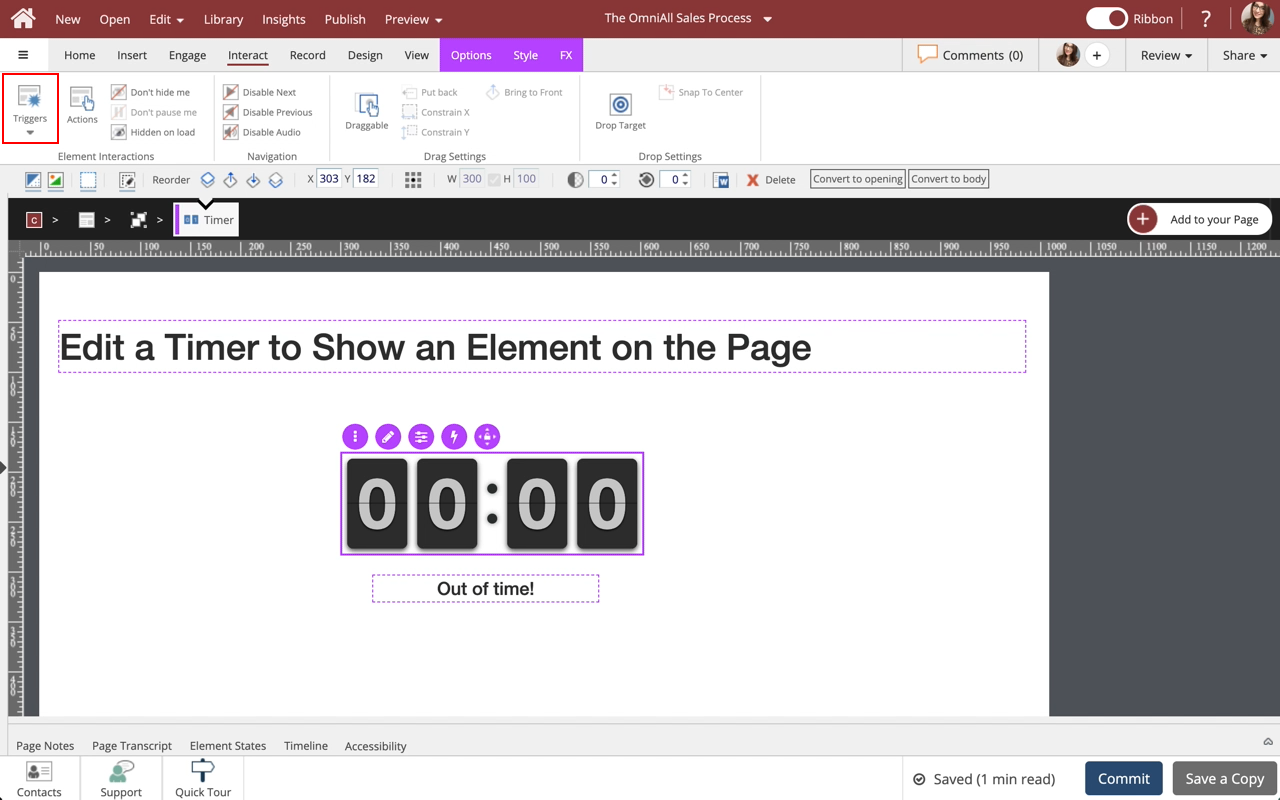
00:30 Under options, make sure Count Down and Auto Start under Options are selected. Count Down enables the “Out of Time!” Text show once the timer runs out. Auto Start, will start the timer automatically once the page loads. Select the Interact tab.
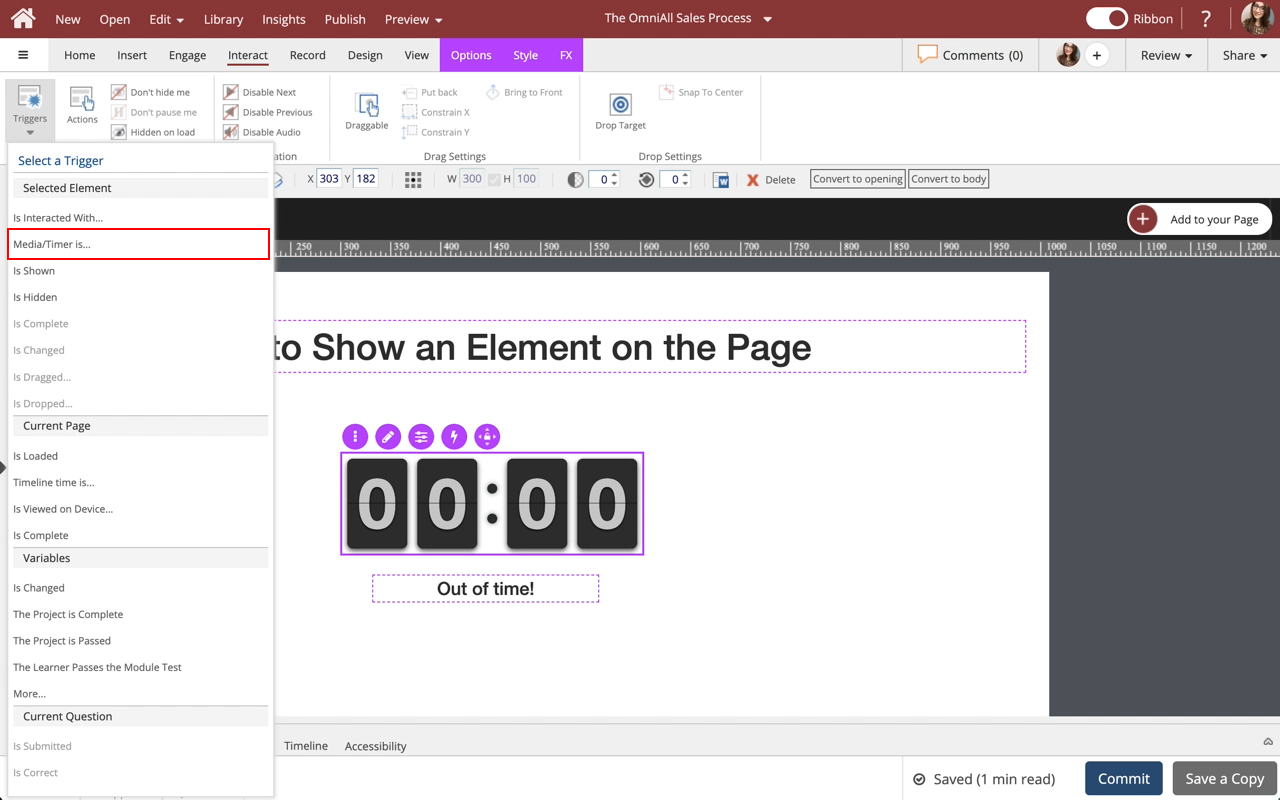
00:35 Select Triggers under Element Interactions.
00:40 Select Media/Timer is… Under Selected Element.
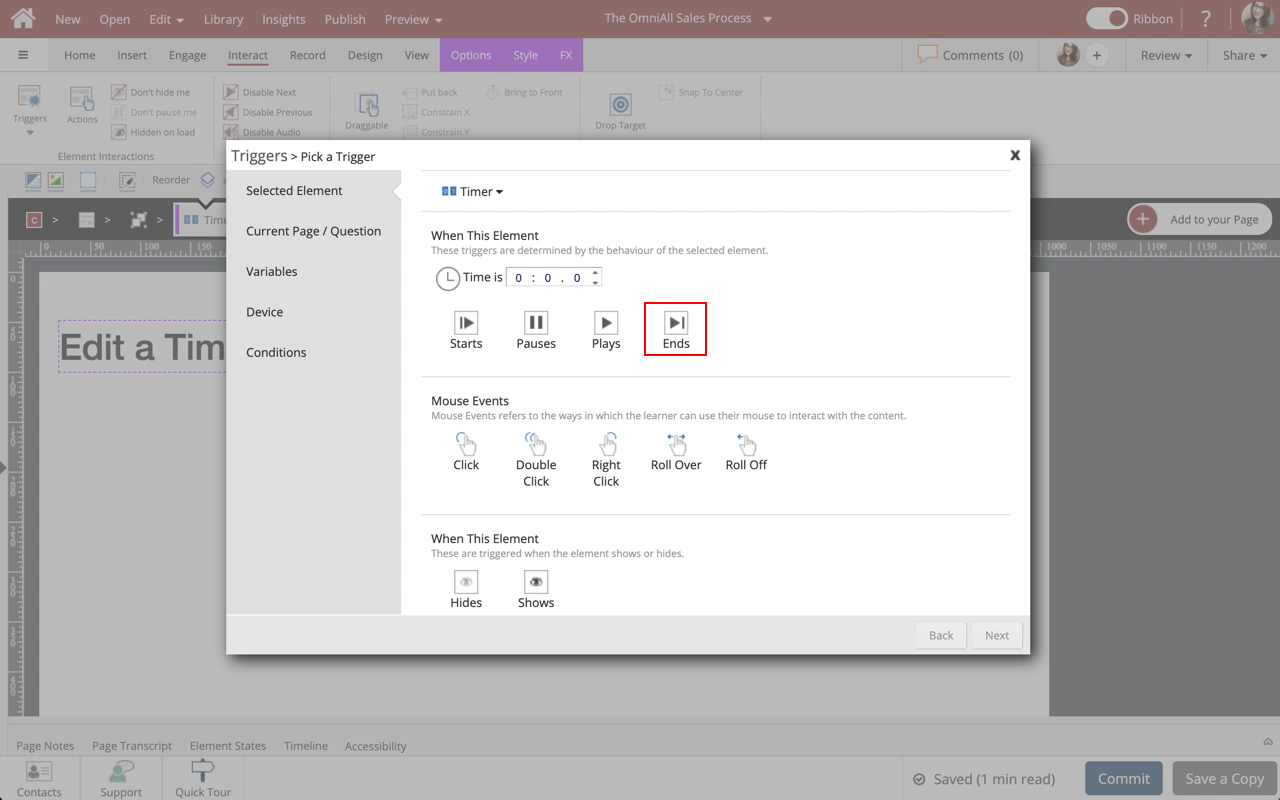
00:45 Select Ends under When This Element.
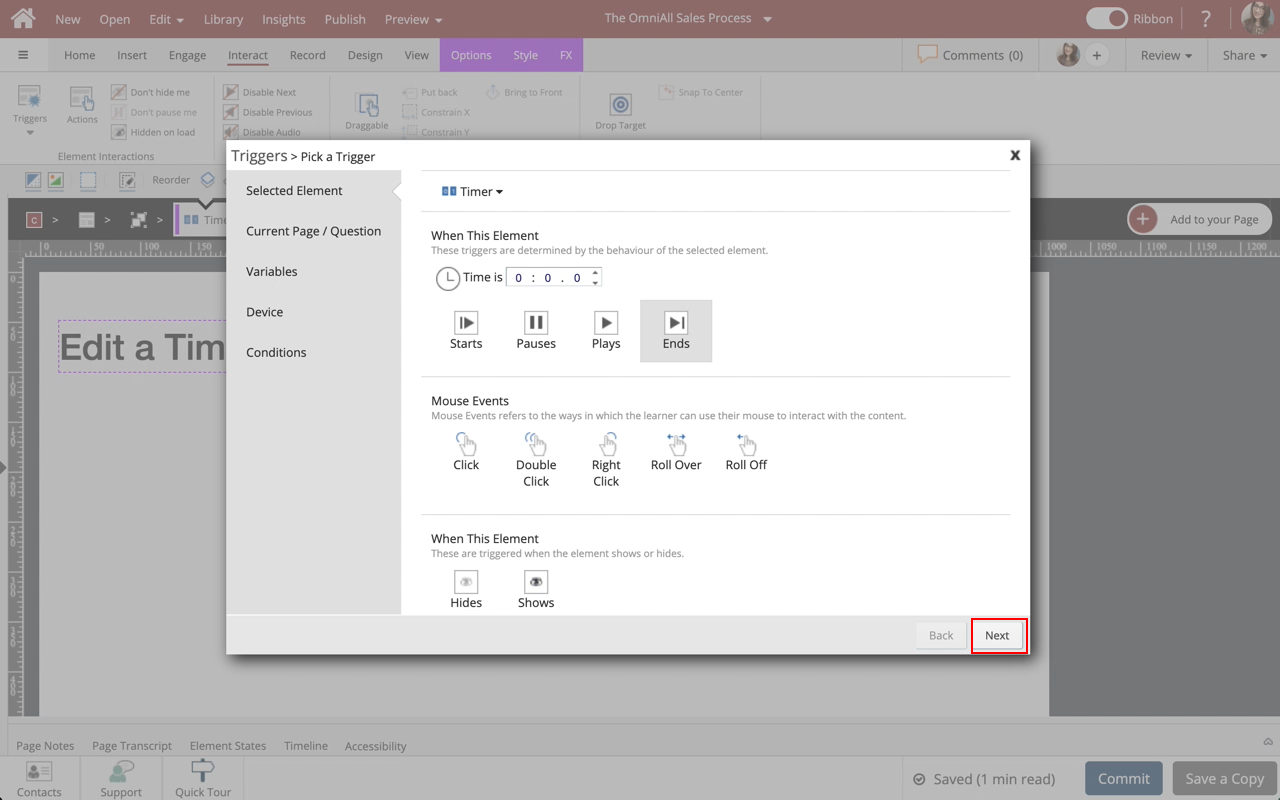
00:50 Select Next.
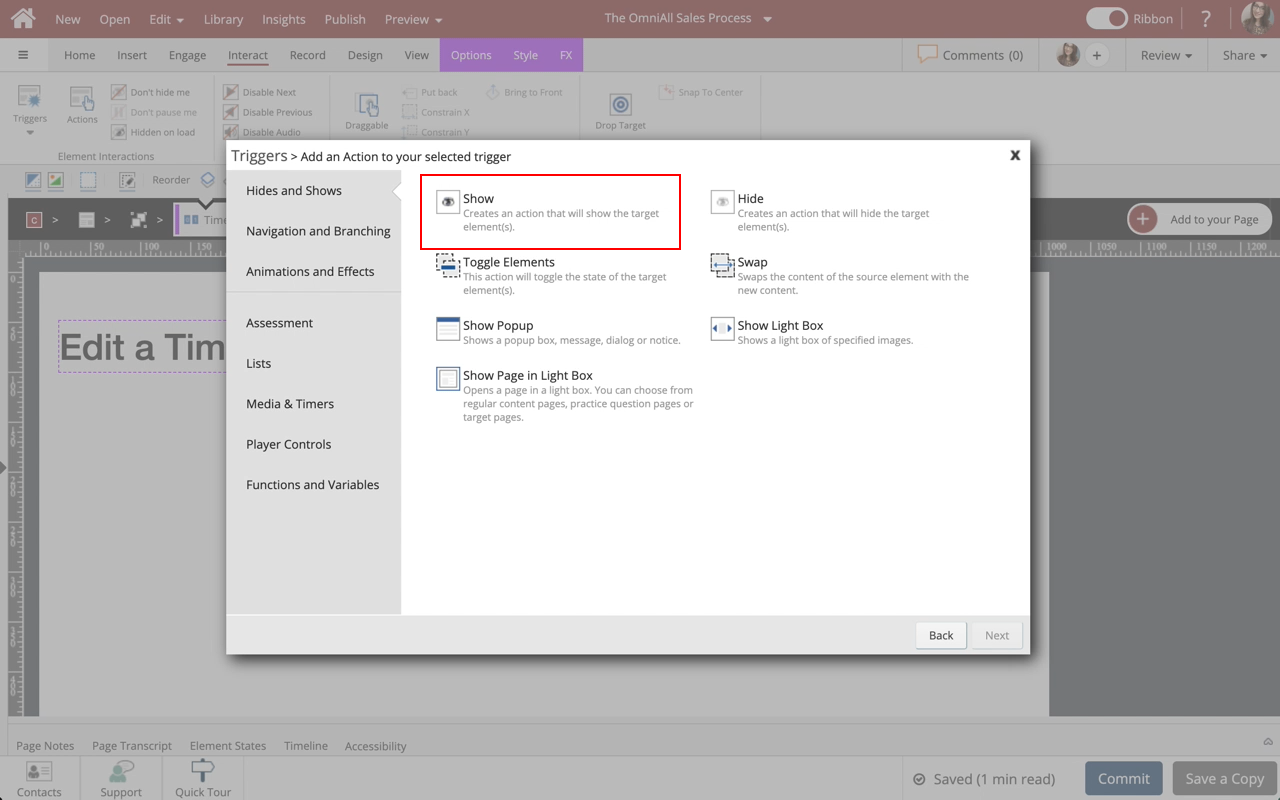
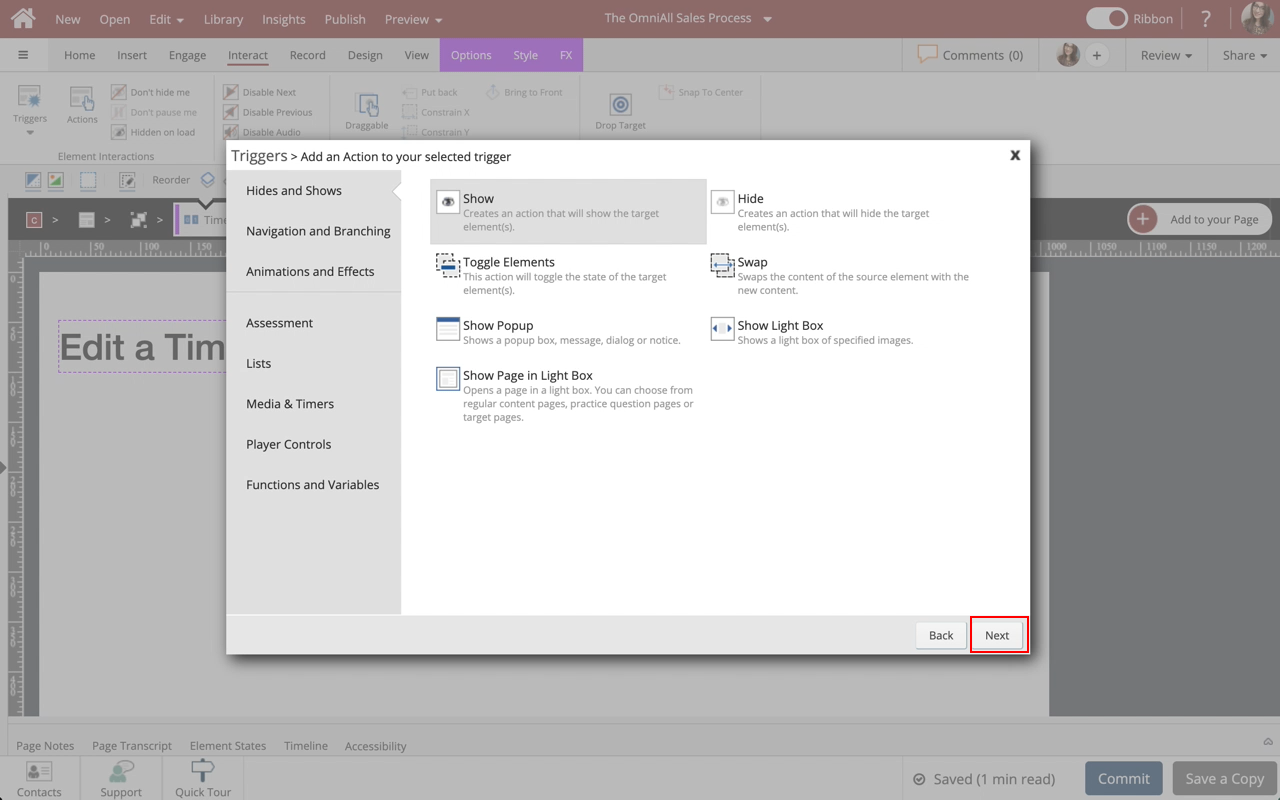
00:55 Under Hides and Shows select Show.
01:00 Select Next.
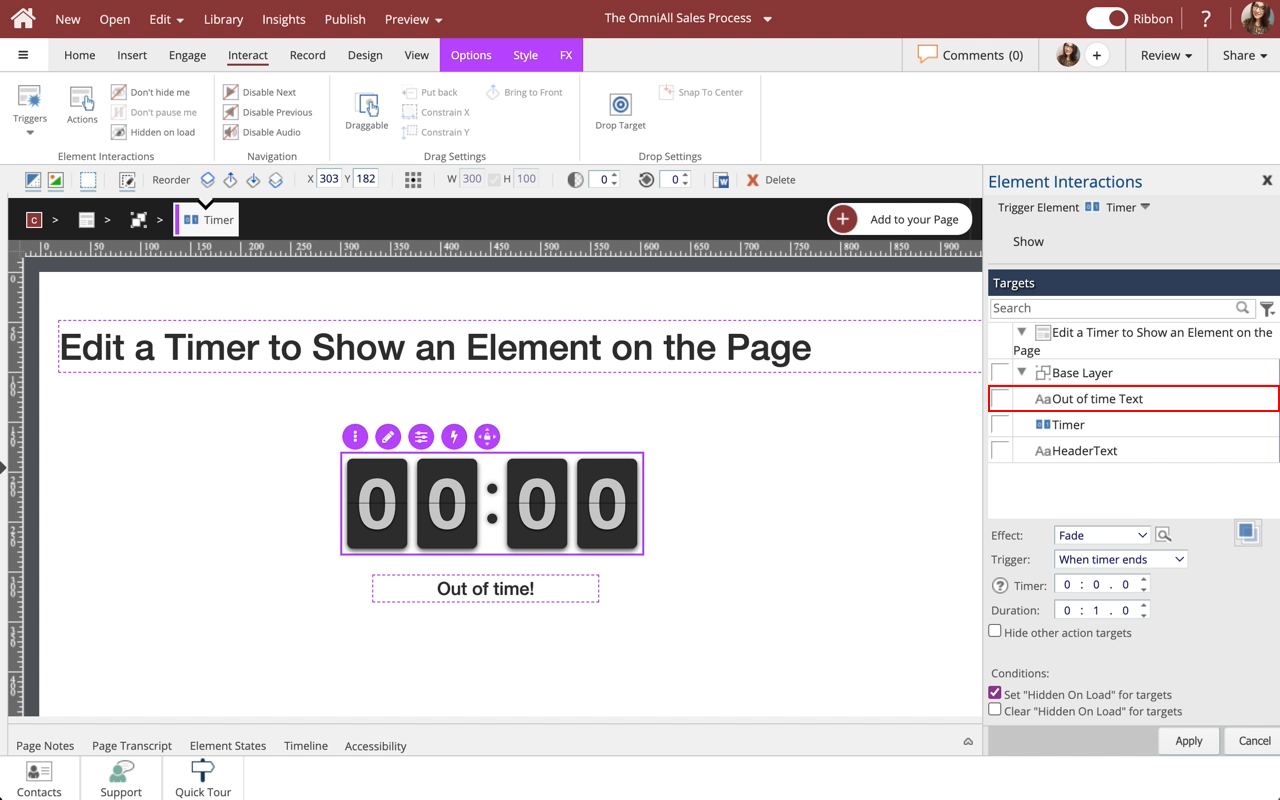
01:05 The Element Interactions Panel shows, Select the Out of ime Text element under Targets.
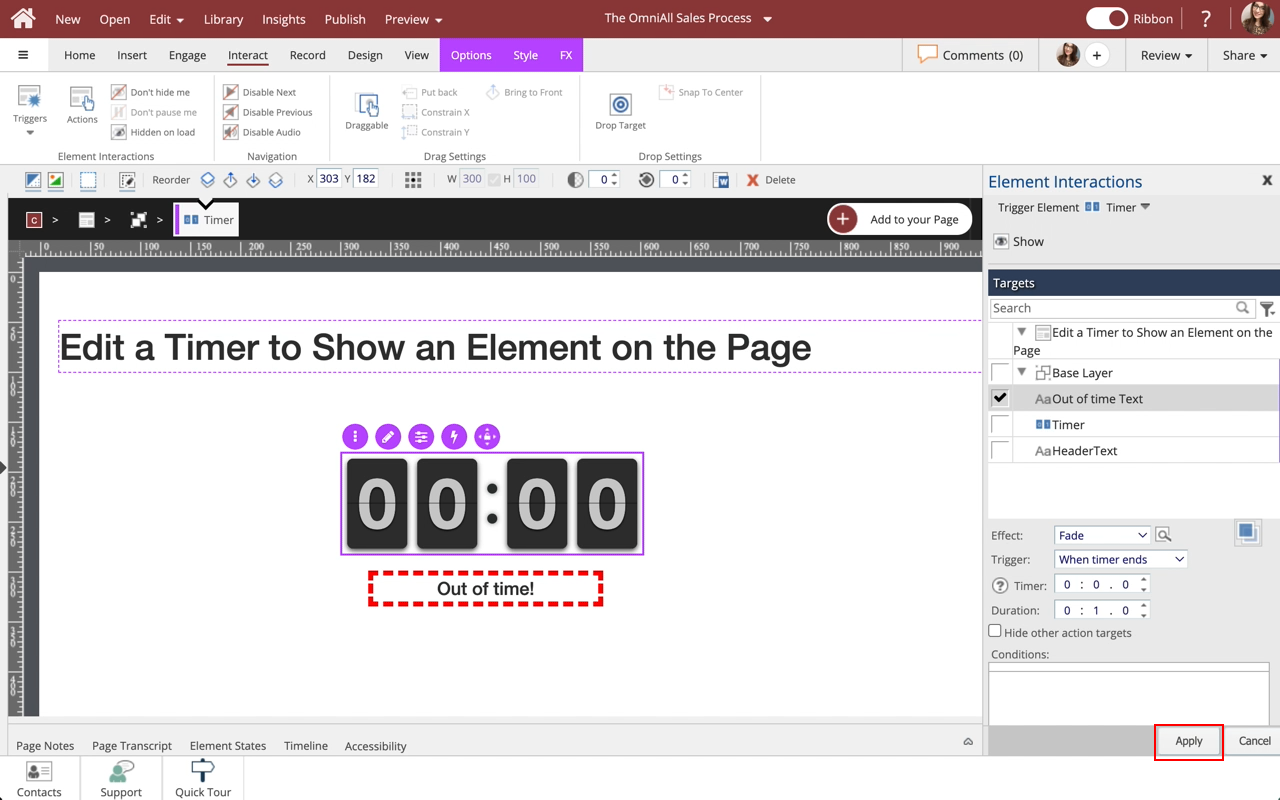
01:10 Select Apply.
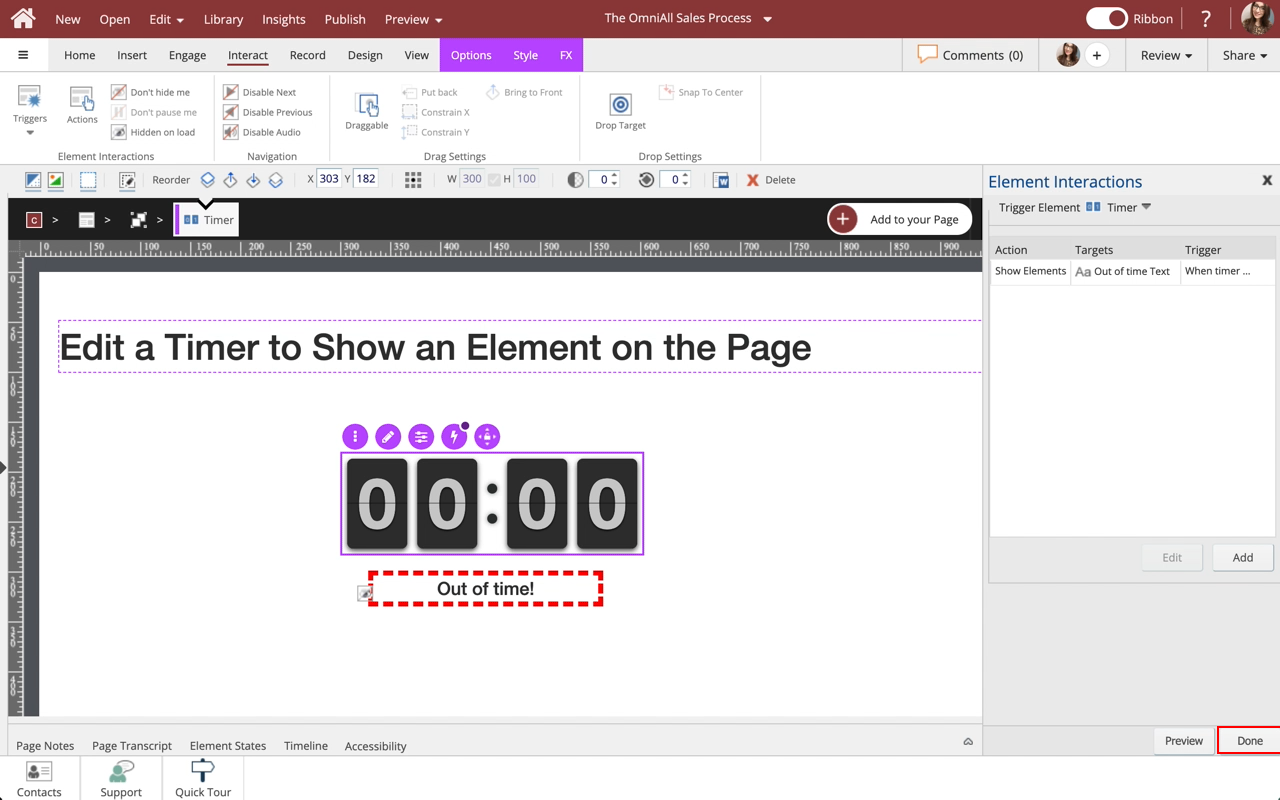
01:15 Select Done.
01:20 Preview the current page to see how the Out of time! Text will display after the Timer runs out.


























Comments ( 0 )
Sign in to join the discussion.