Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
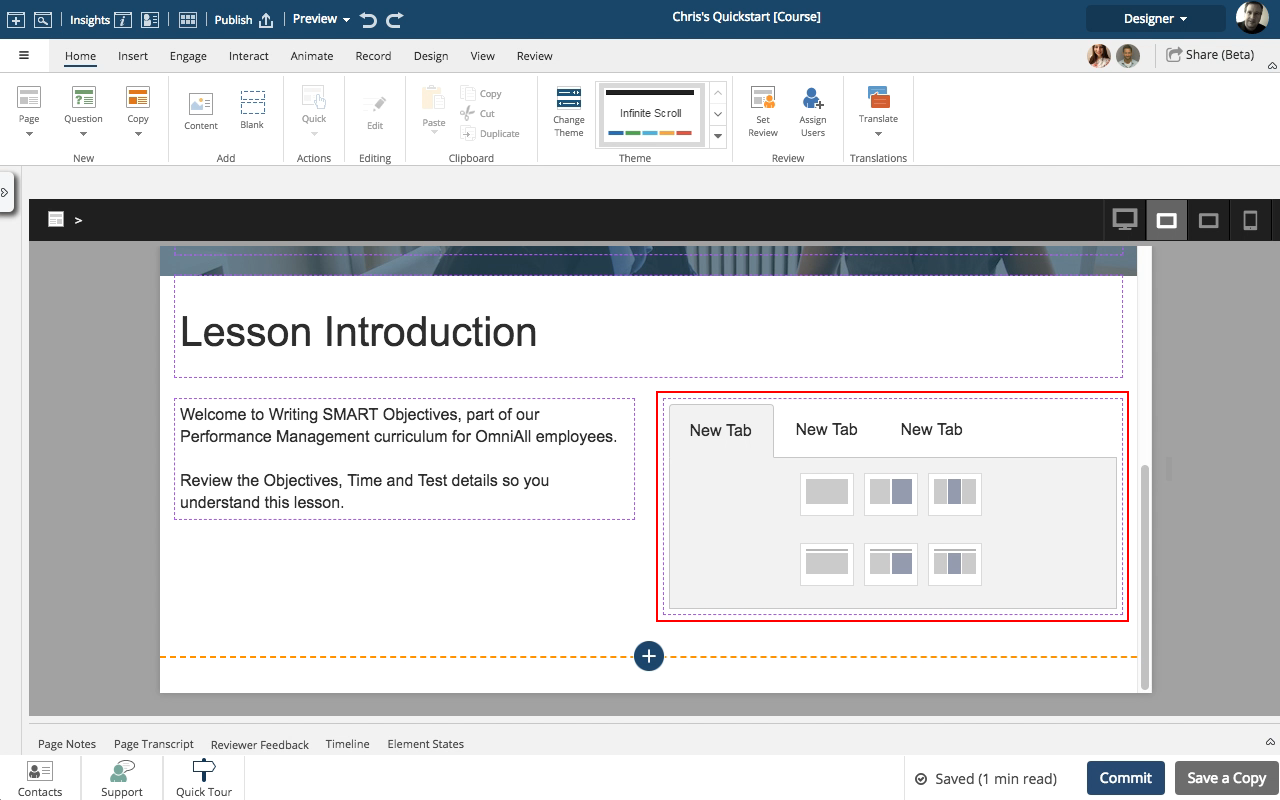
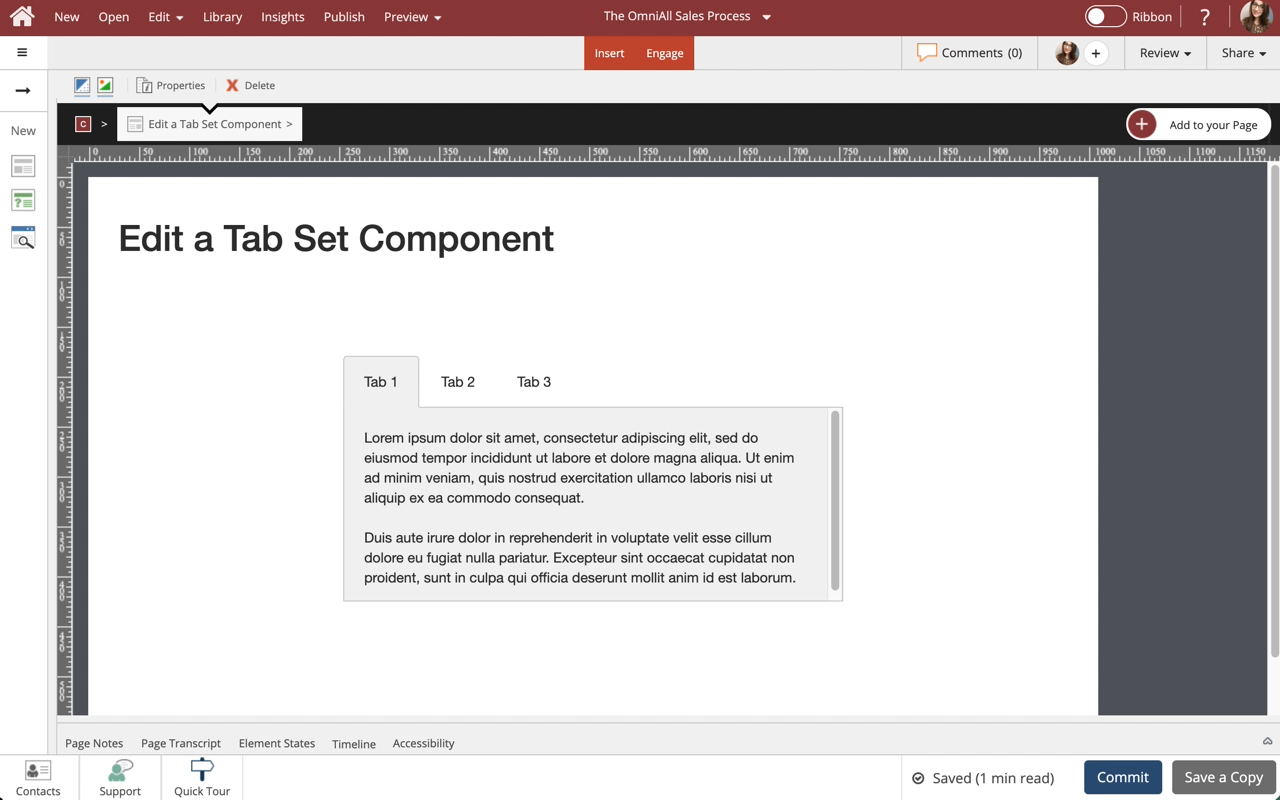
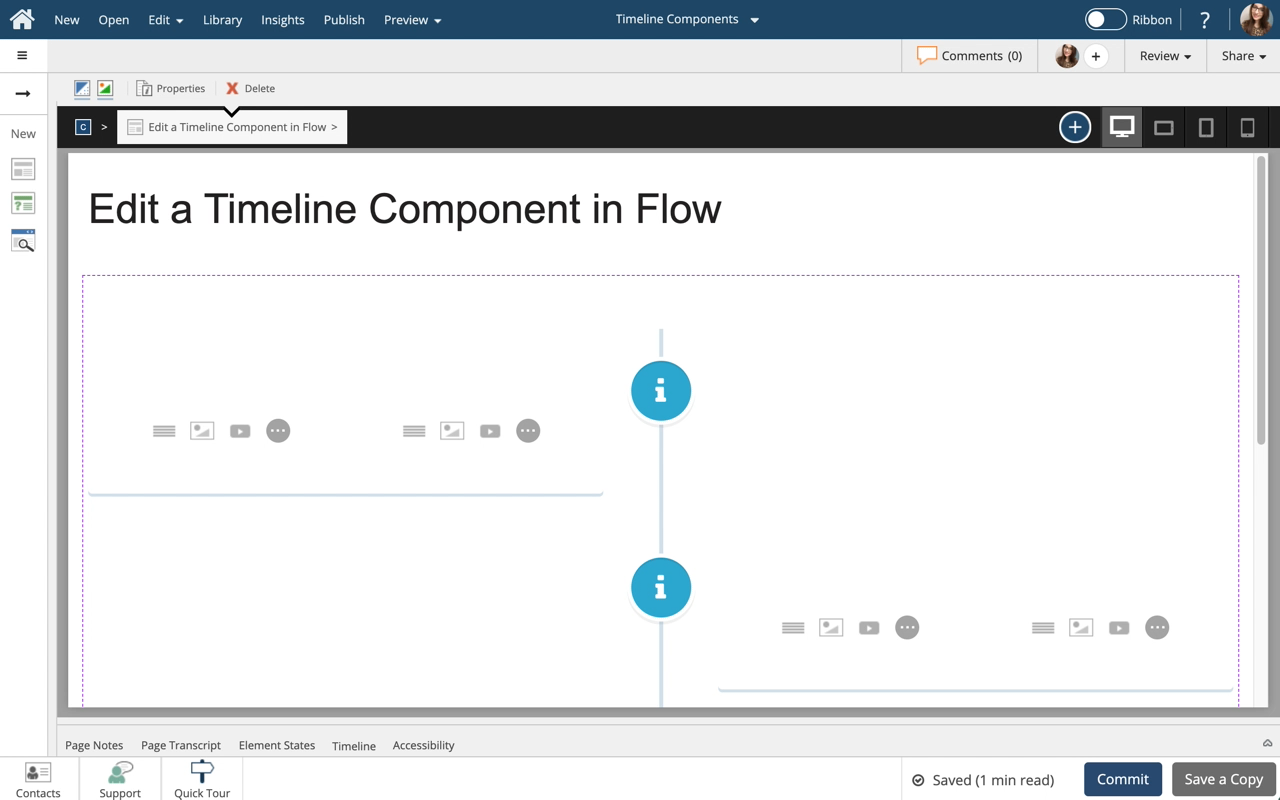
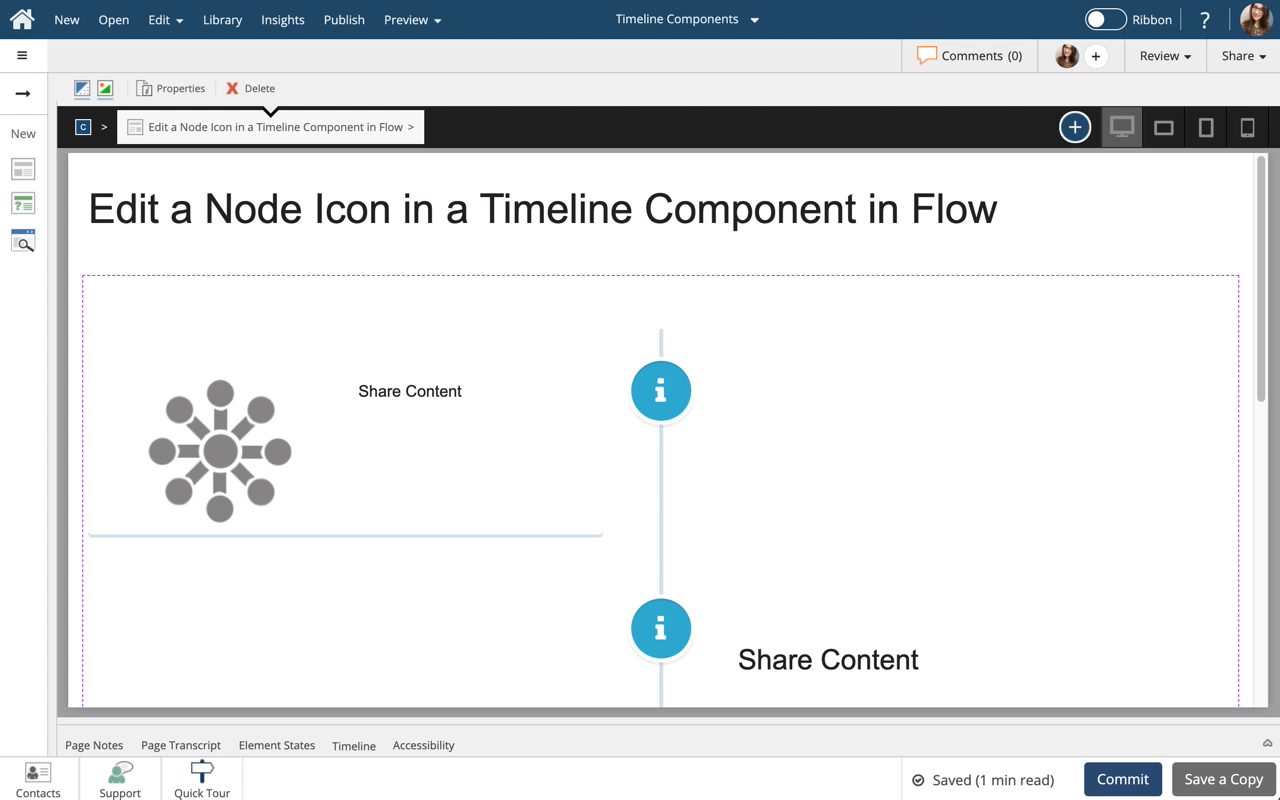
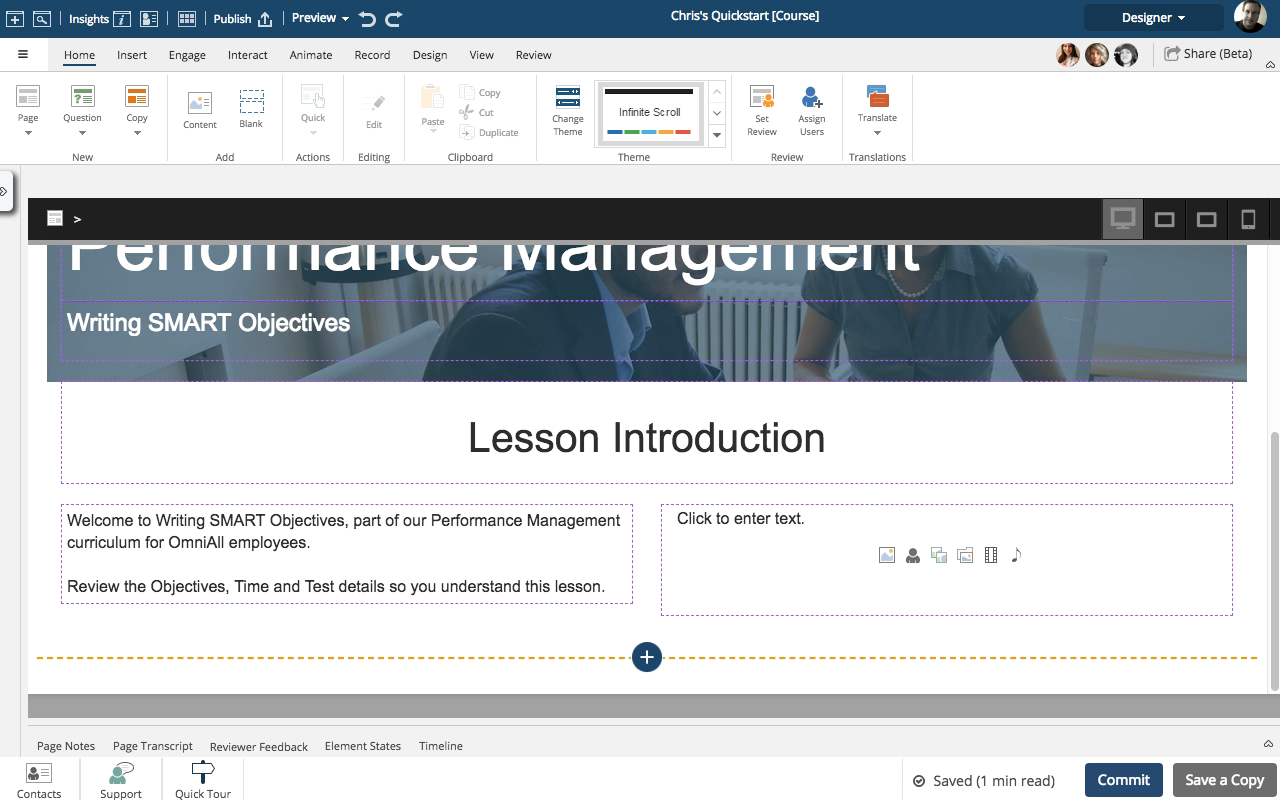
Steps to edit the content in a Tab Set component.
When editing the content in Engage Components you enter a special Edit mode on the Stage.
When you are finished with the content edits you use the Exit button in the breadcrumb to leave the Edit mode.
Product: dominKnow | ONE | Version: 7.3









00:00 / 00:00
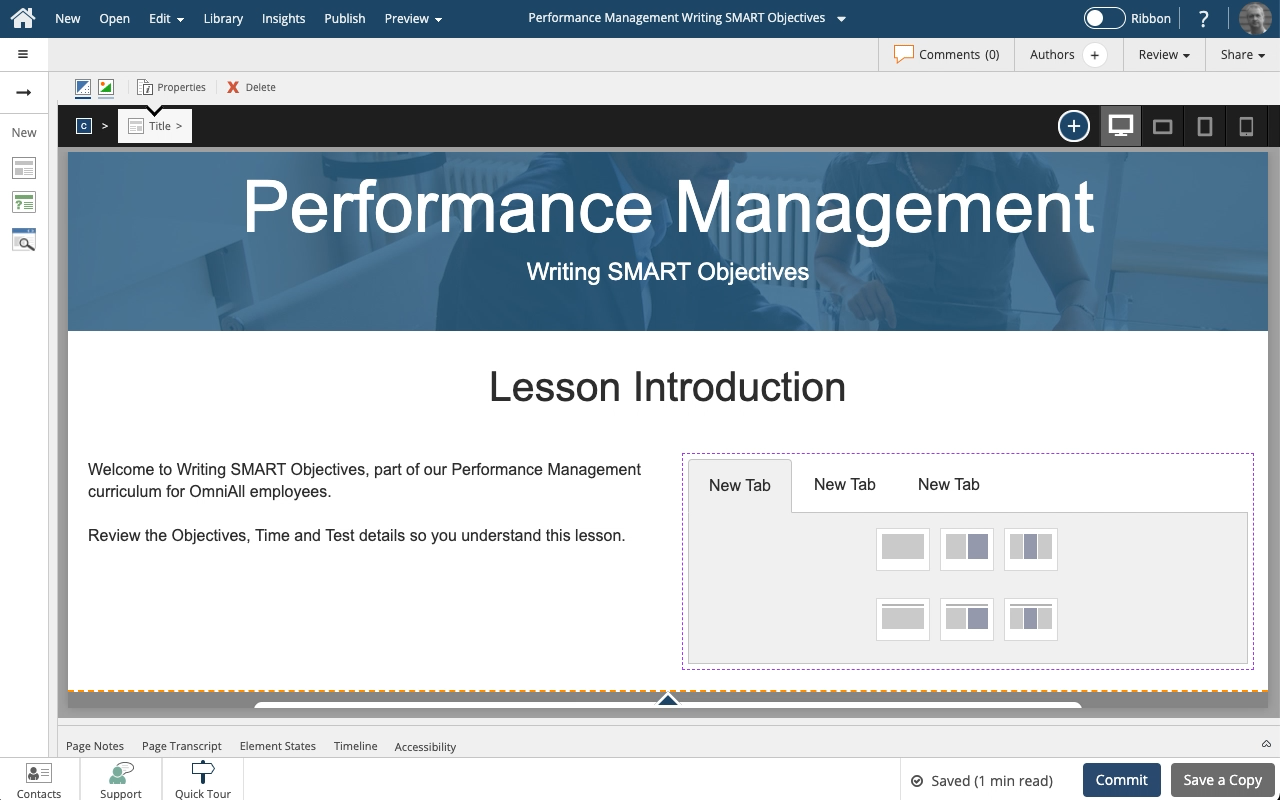
00:00 Select (single-click) the Tab Set element on the page.
00:04 The element now shows instructions, "Double click to edit".
Double click the element.
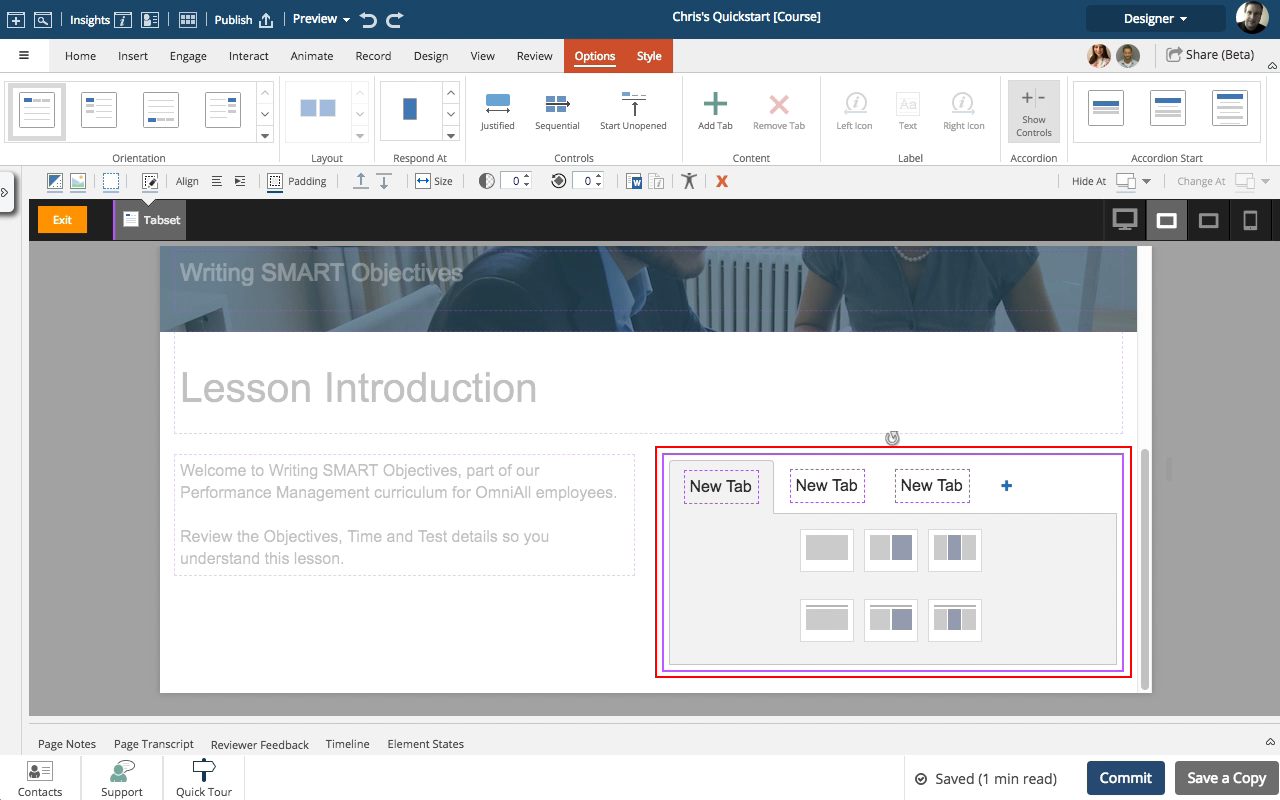
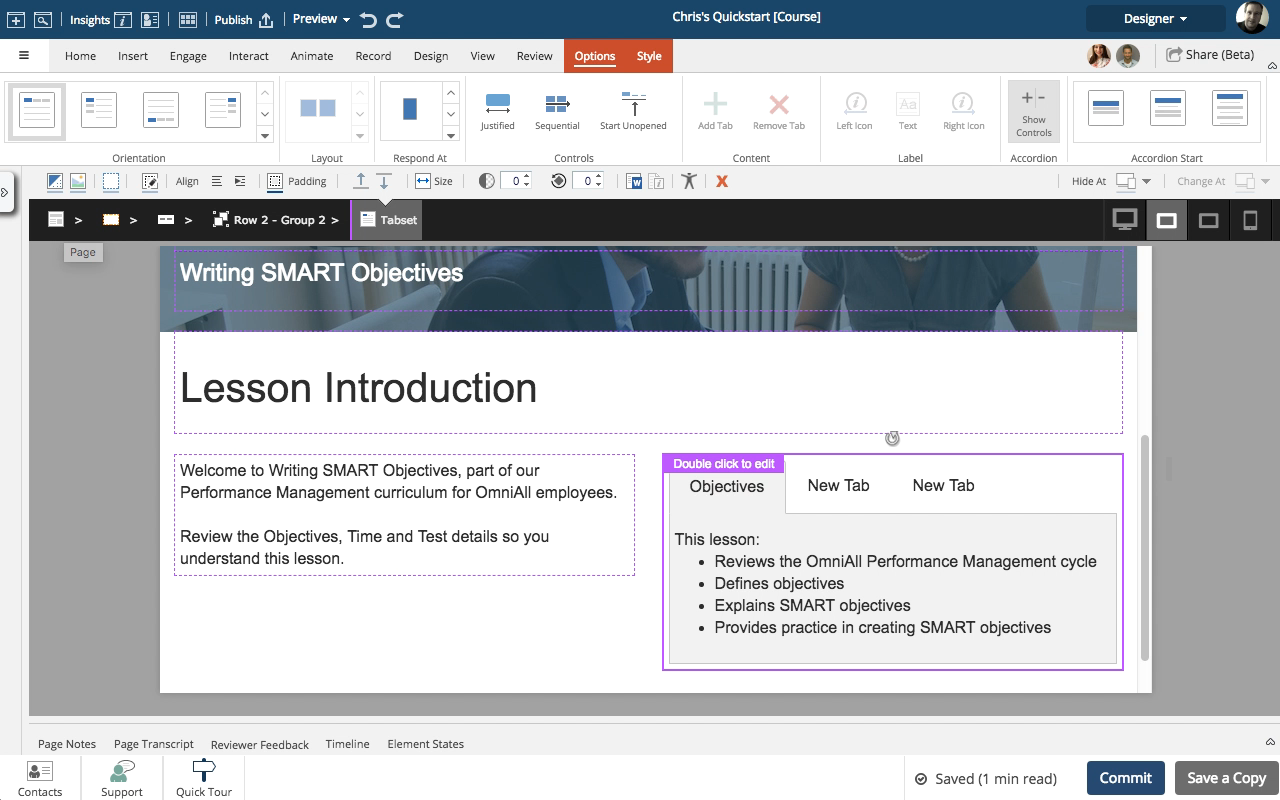
00:08 To edit the Tab Set, the stage changes to Examine mode for the Tab set.
The breadcrumb now shows an orange Exit button as well as the breadcrumb for the Tab Set.
The rest of the page is grayed out, and you can only work within the Tab Set.
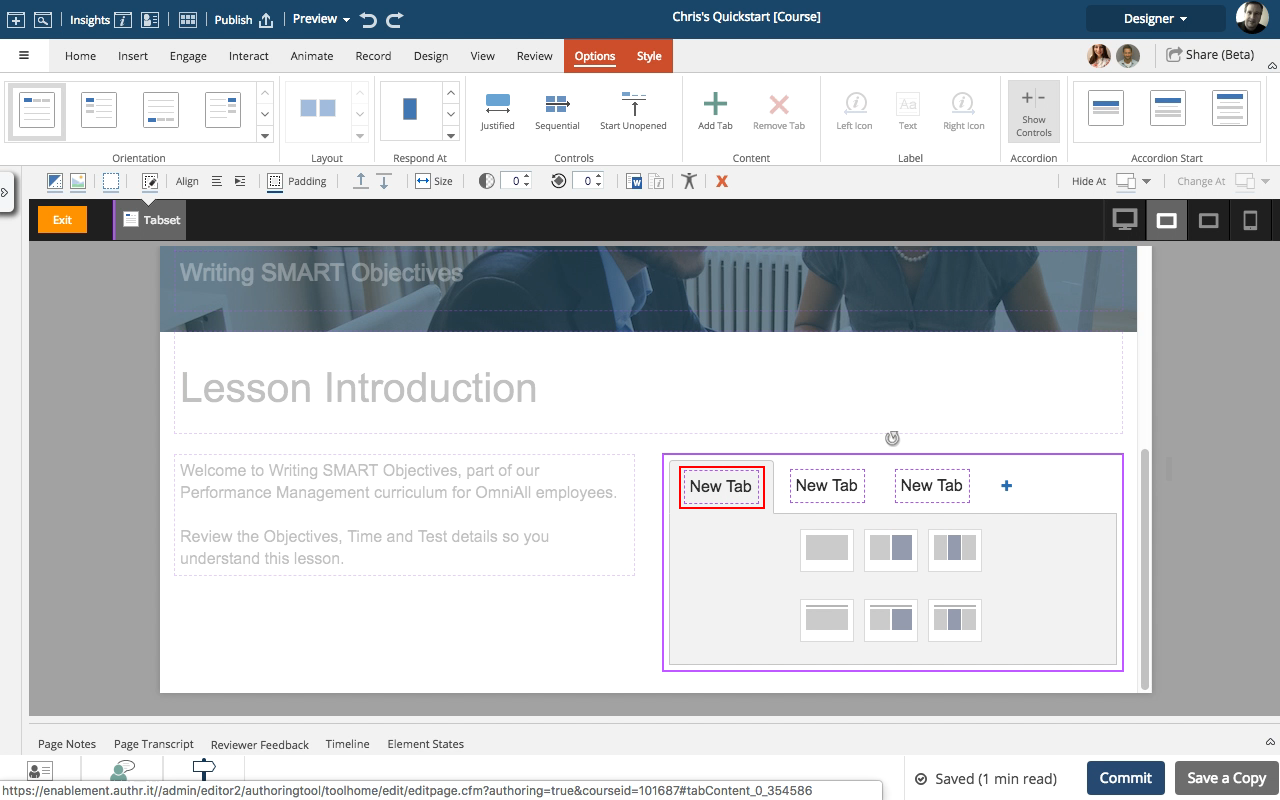
Double click the first tab label to change the text.
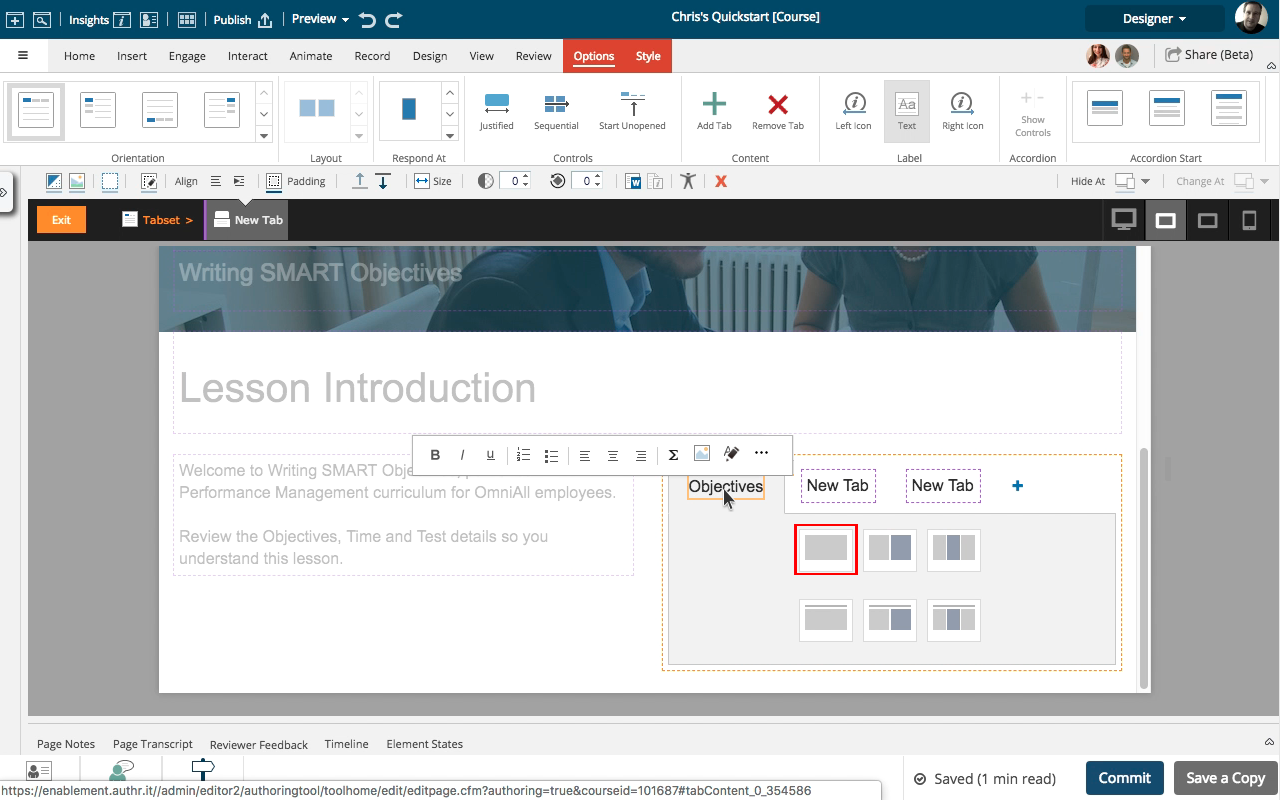
00:12 Enter the text for the label.
Select the first layout option in the body area of the tab.
00:16 The body area now shows a placeholder element.
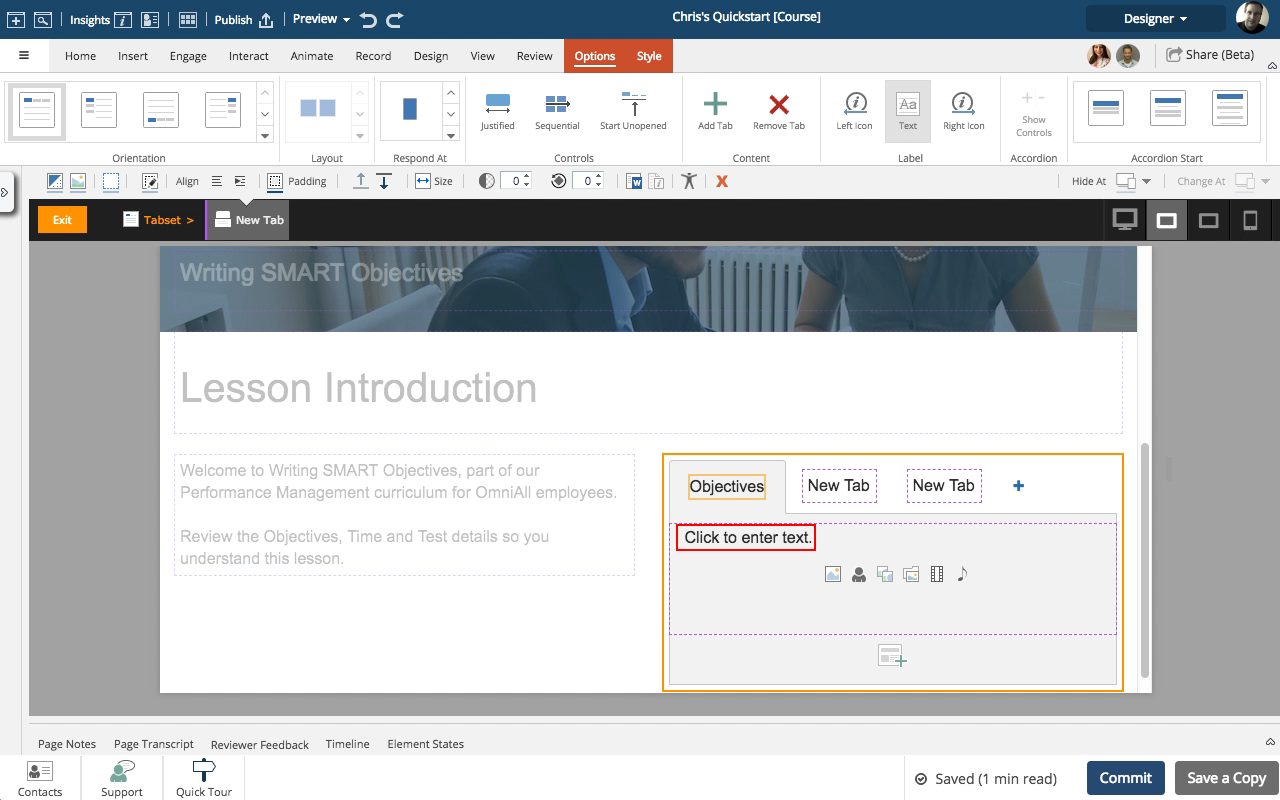
To add text to it, select the "Click to enter text." instructions.
00:20 Add the text. Use the format options on the mini tool bar to set a bullet list or any other formatting needed.
Select the orange Exit button in the breadcrumb to view the content changes.
00:24 To continue editing the Tab Set content, double click the element.









Comments ( 0 )
Sign in to join the discussion.