Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
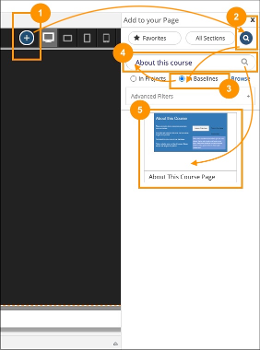
Create a Collection
Update Collections
Create a
Collection
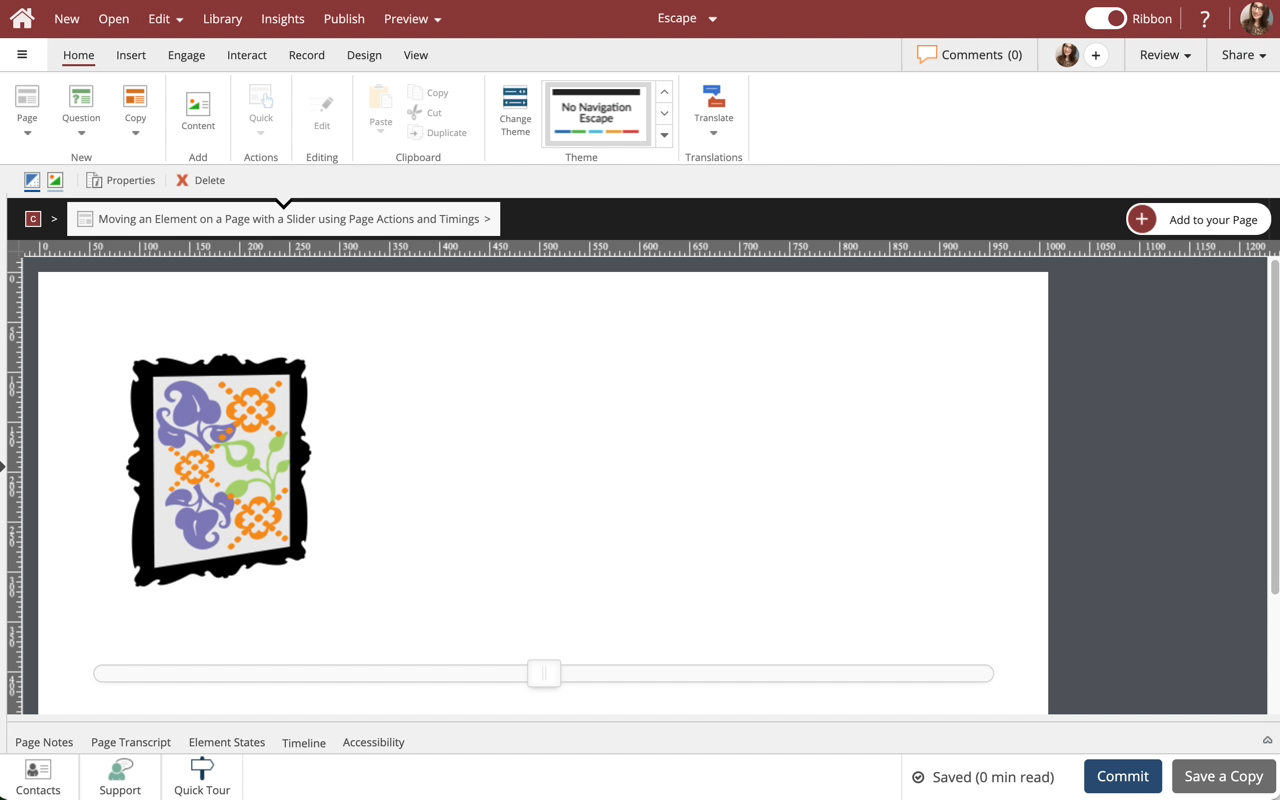
Steps to gather the x and y coordinates for each position you want the element to move to when the slider is changed.
Product: dominKnow | ONE | Version: 7.4
Applies to: Claro | Edition: Solo, Team, Business, Enterprise
Applies to: Claro | Edition: Solo, Team, Business, Enterprise
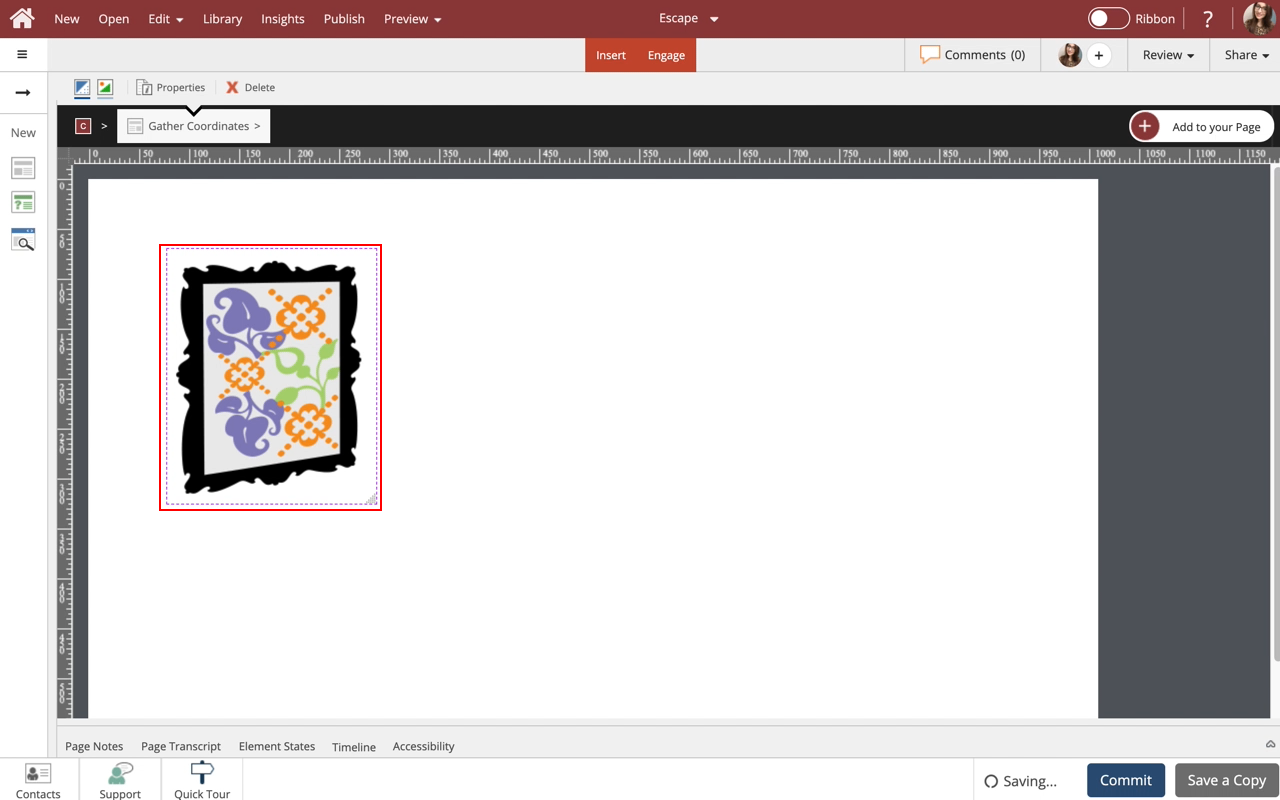
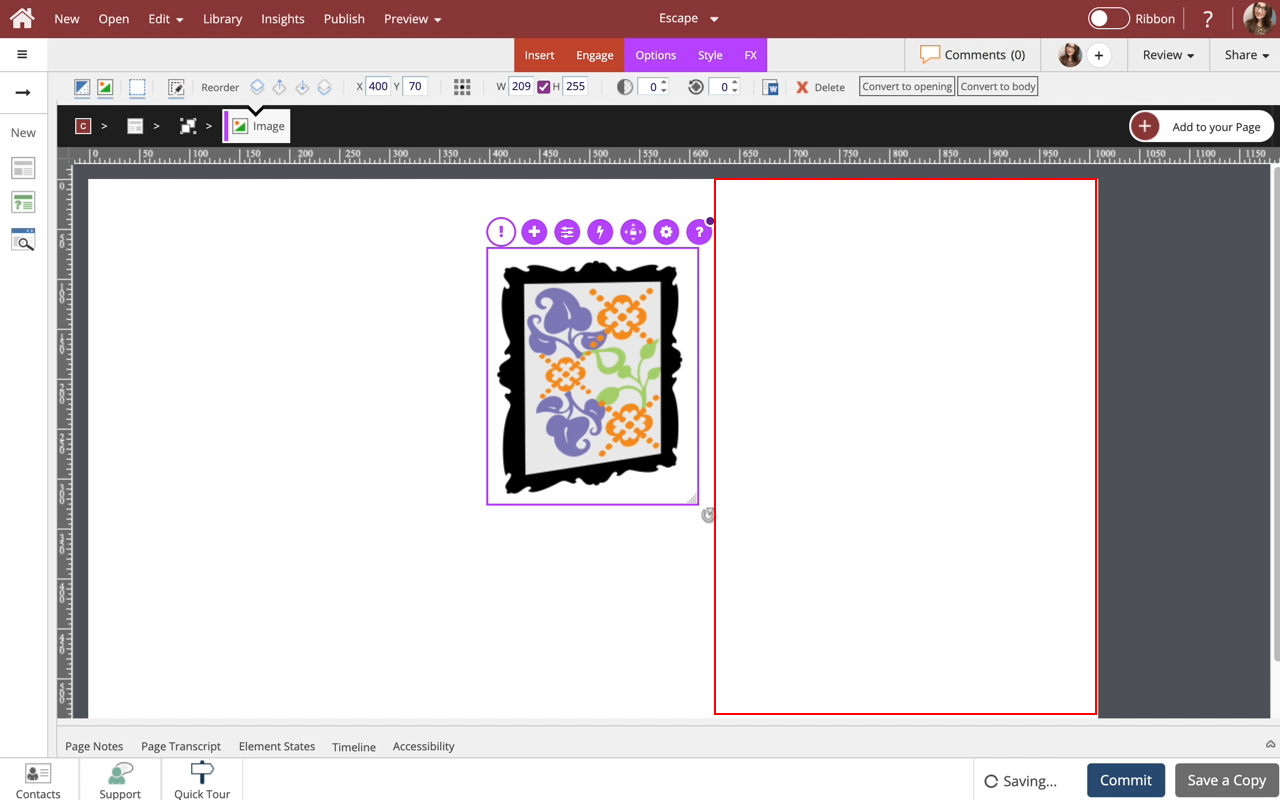
00:00 Select the element.
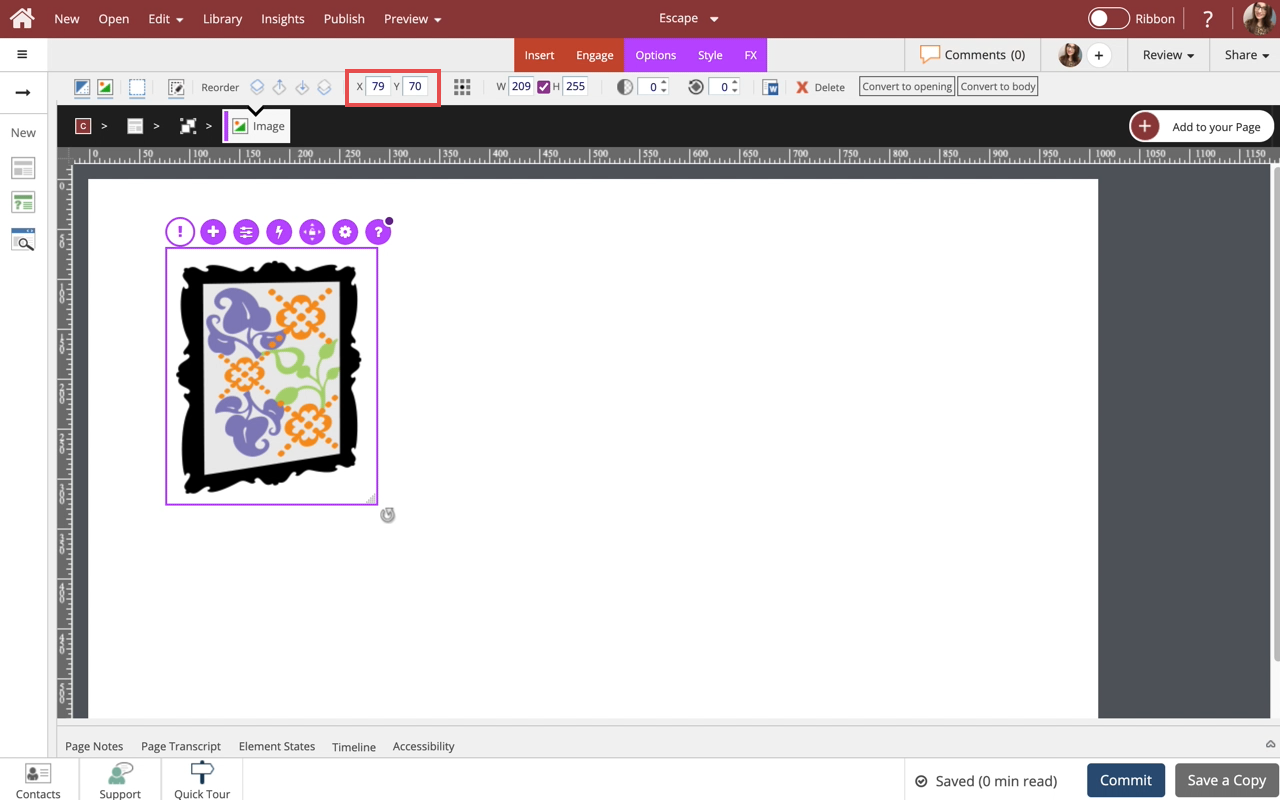
00:05 Place the element in position 1.
The x and y coordinates are at 79,70. This is going to be position 1.
Write down the position 1 coordinates of 79x,70y.
*Note: Write down the coordinates of each position, so you have the correct coordinates on hand.
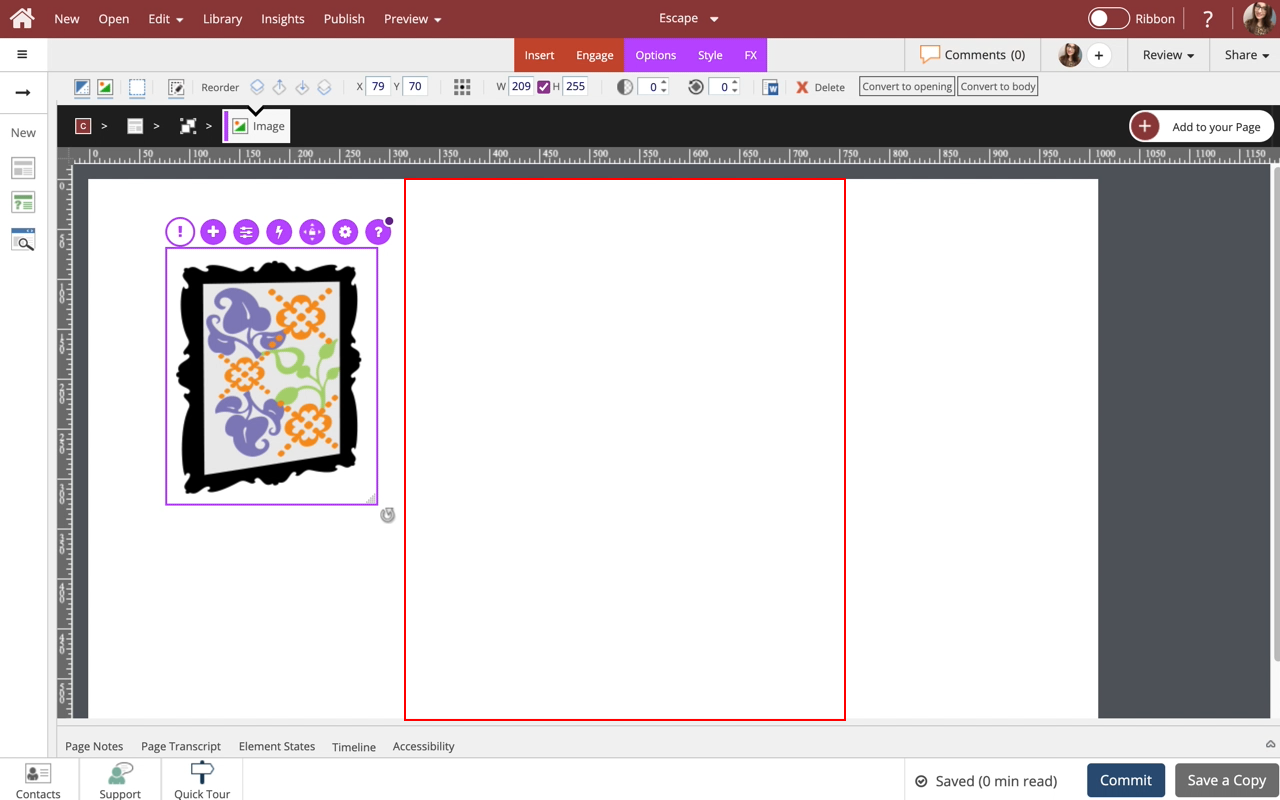
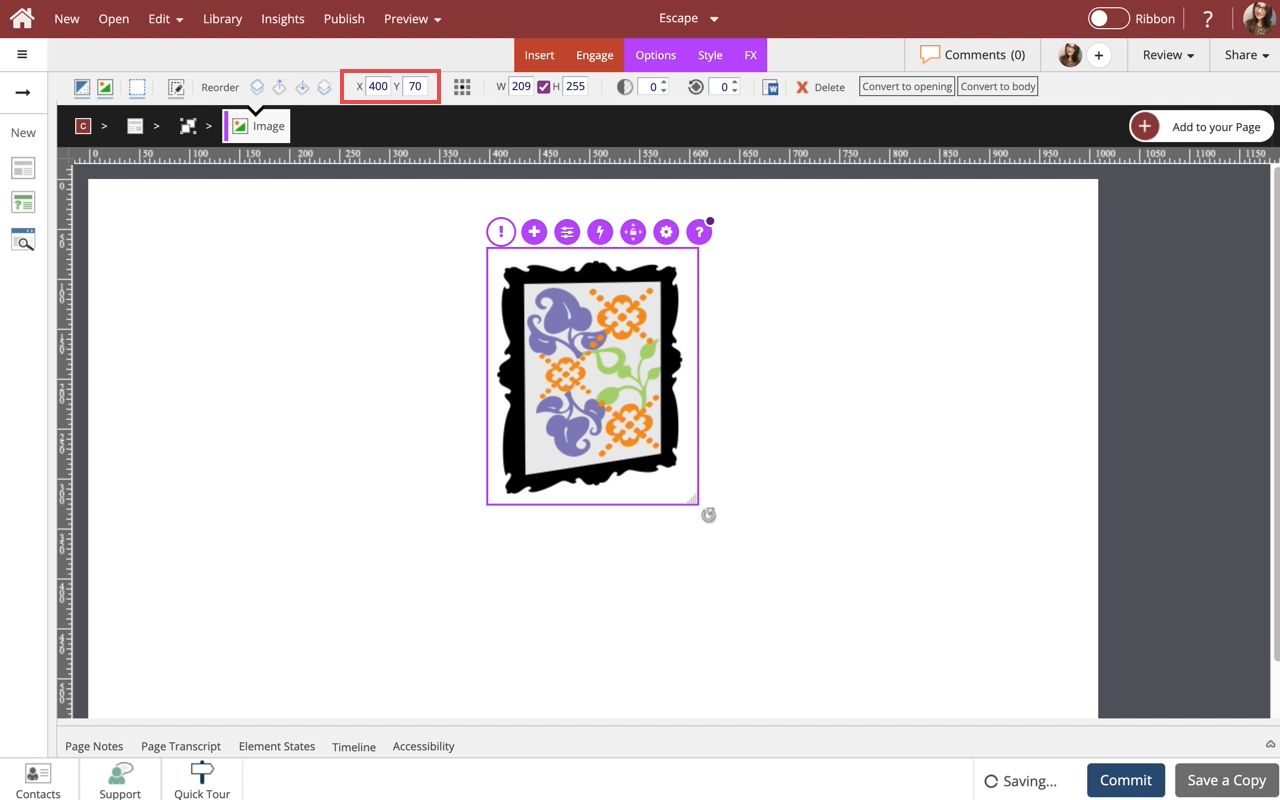
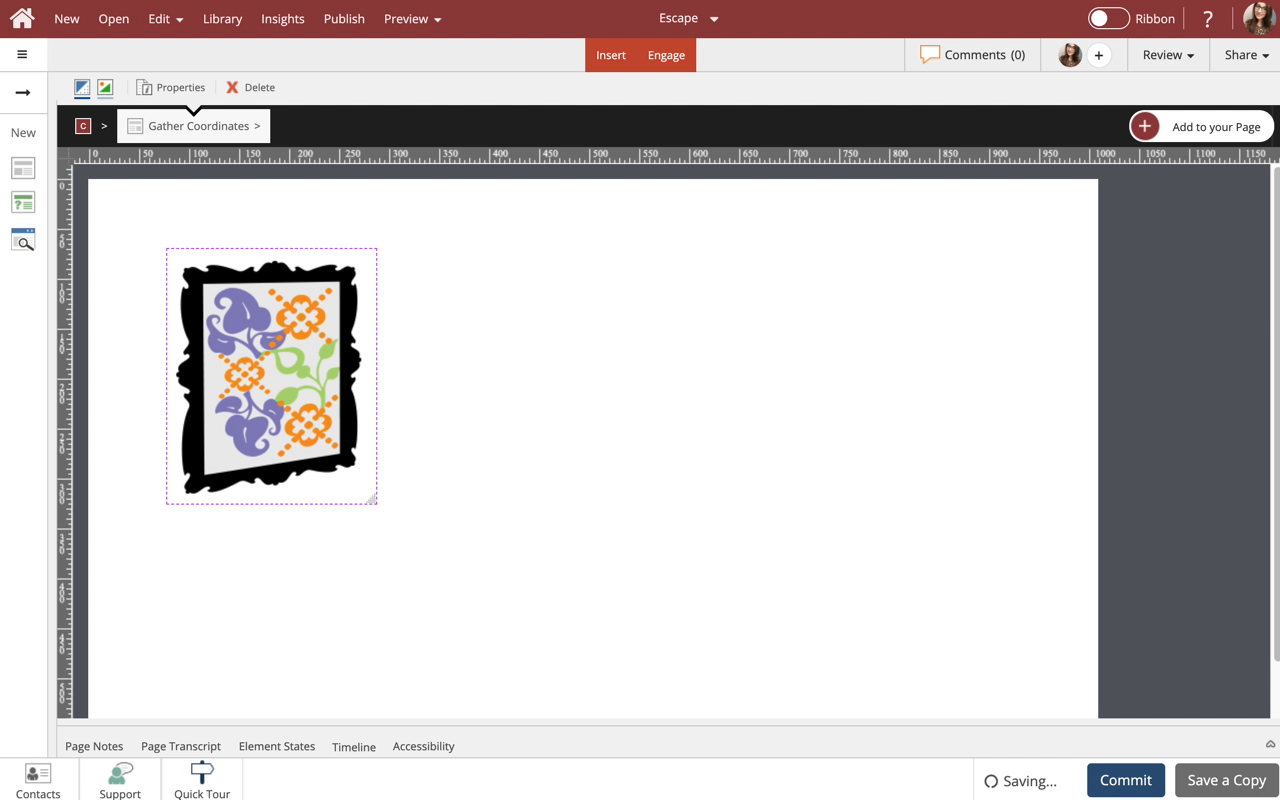
00:10 Select the middle of the page, and we'll move the element in position 2.
00:15 Write down the position 2 coordinates of 400x and 70y.
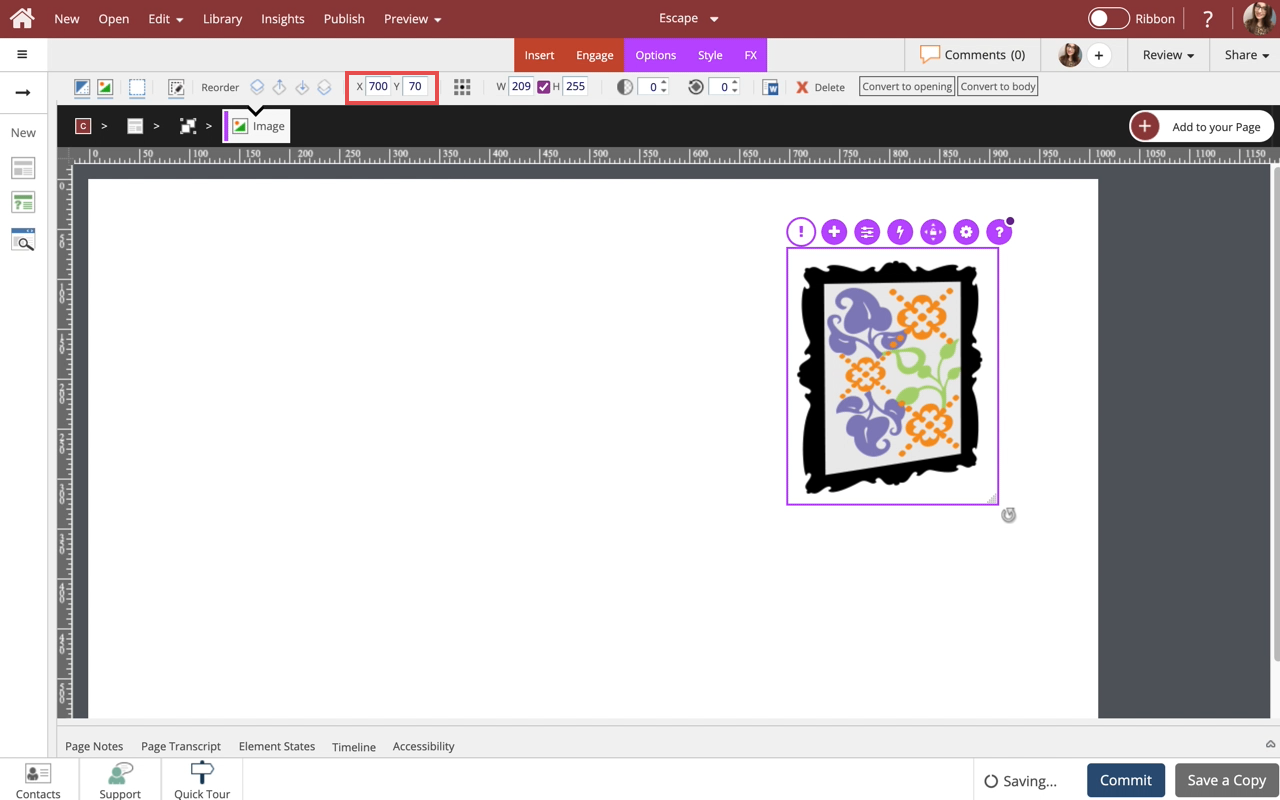
00:20 Select the right side of the page, and we'll move the element to position 3.
00:25 Write down the position 3 coordinates of 700x and 70y.
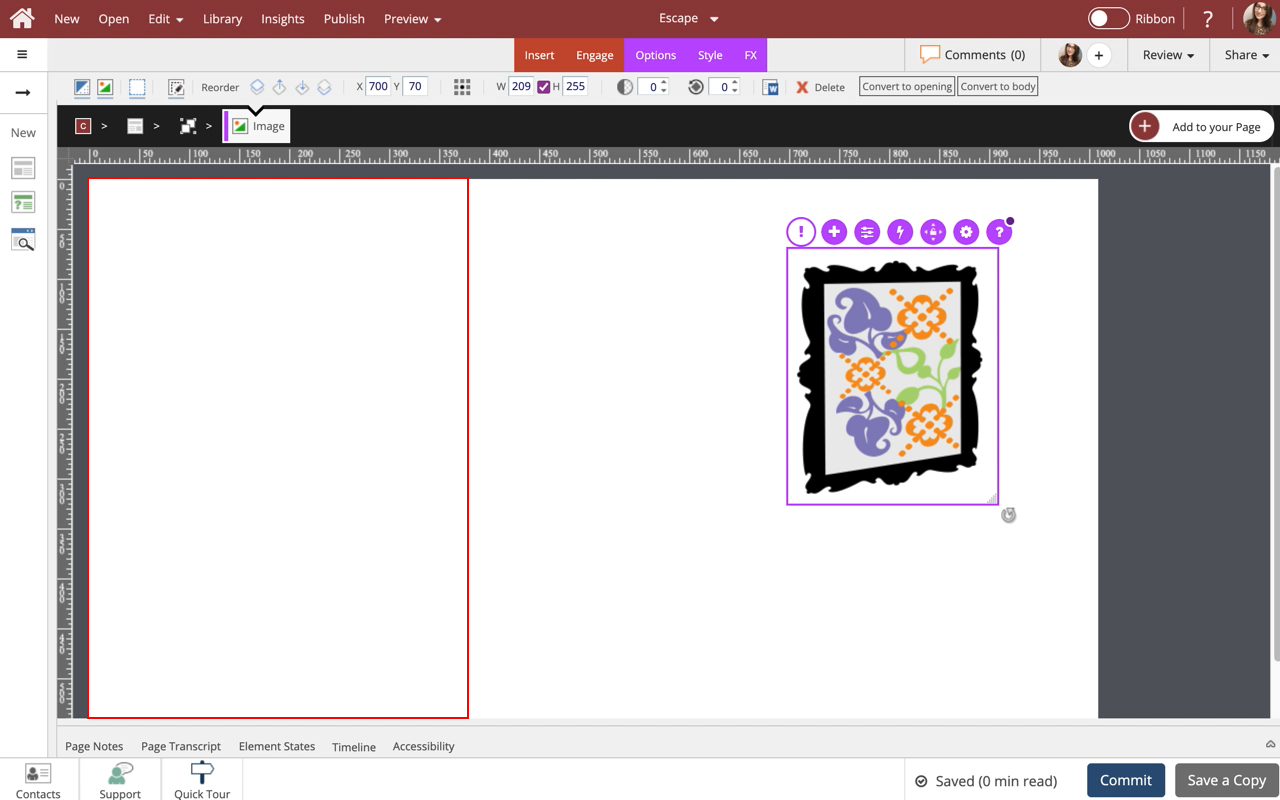
00:30 Select the left side of the page, to move the element back to Position 1.
00:35 Note: The Y coordinate will stay the same in all 3 positions if you are setting up the object to move side to side, if you want to move the element up and down the X coordinate will stay the same in all 3 positions.



















Comments ( 0 )
Sign in to join the discussion.