Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
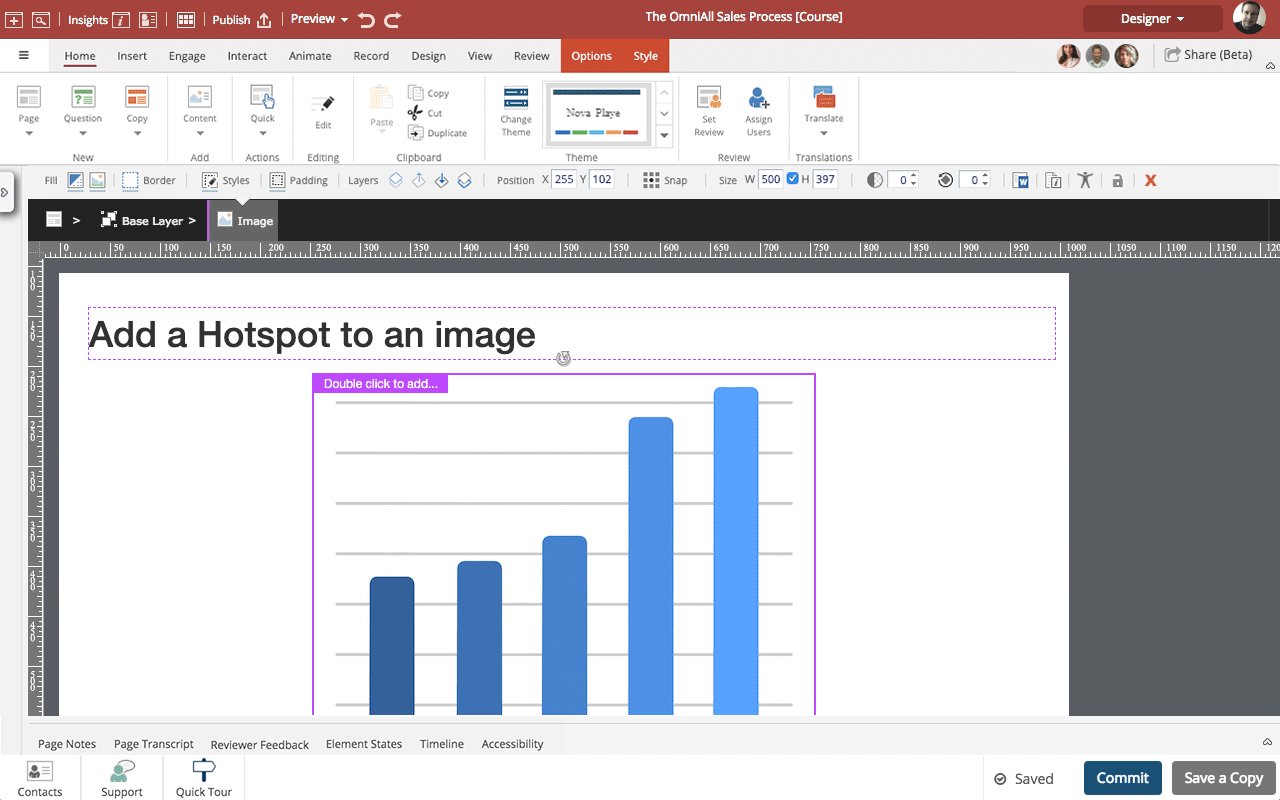
Steps through changing the cursor for hotspots so they are hidden. This uses project styles and one line of CSS code.
Product: dominKnow | ONE | Version: 7.3














00:00 / 00:00
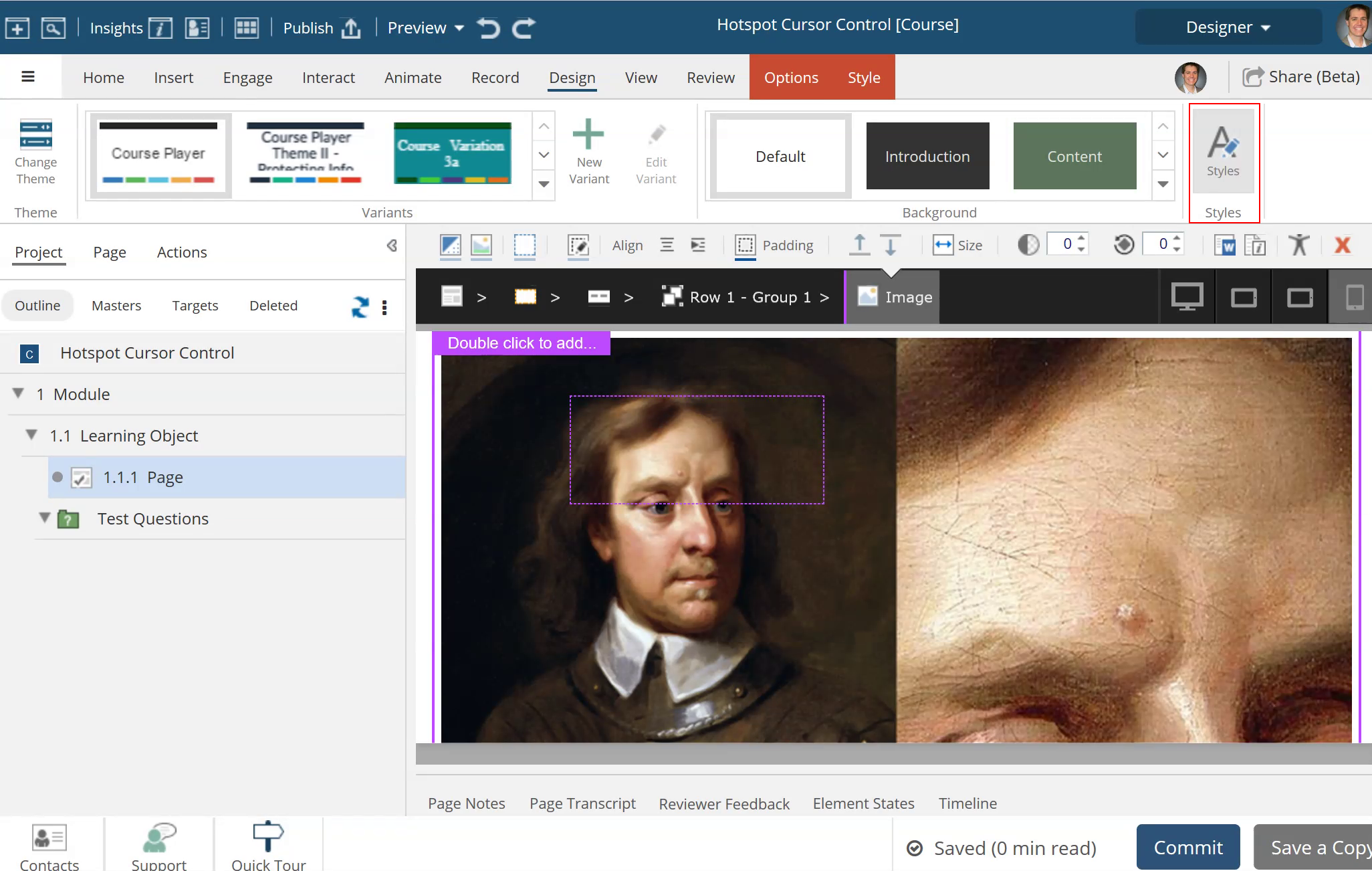
00:00 Click on the Design Tab
00:03 Click on Styles
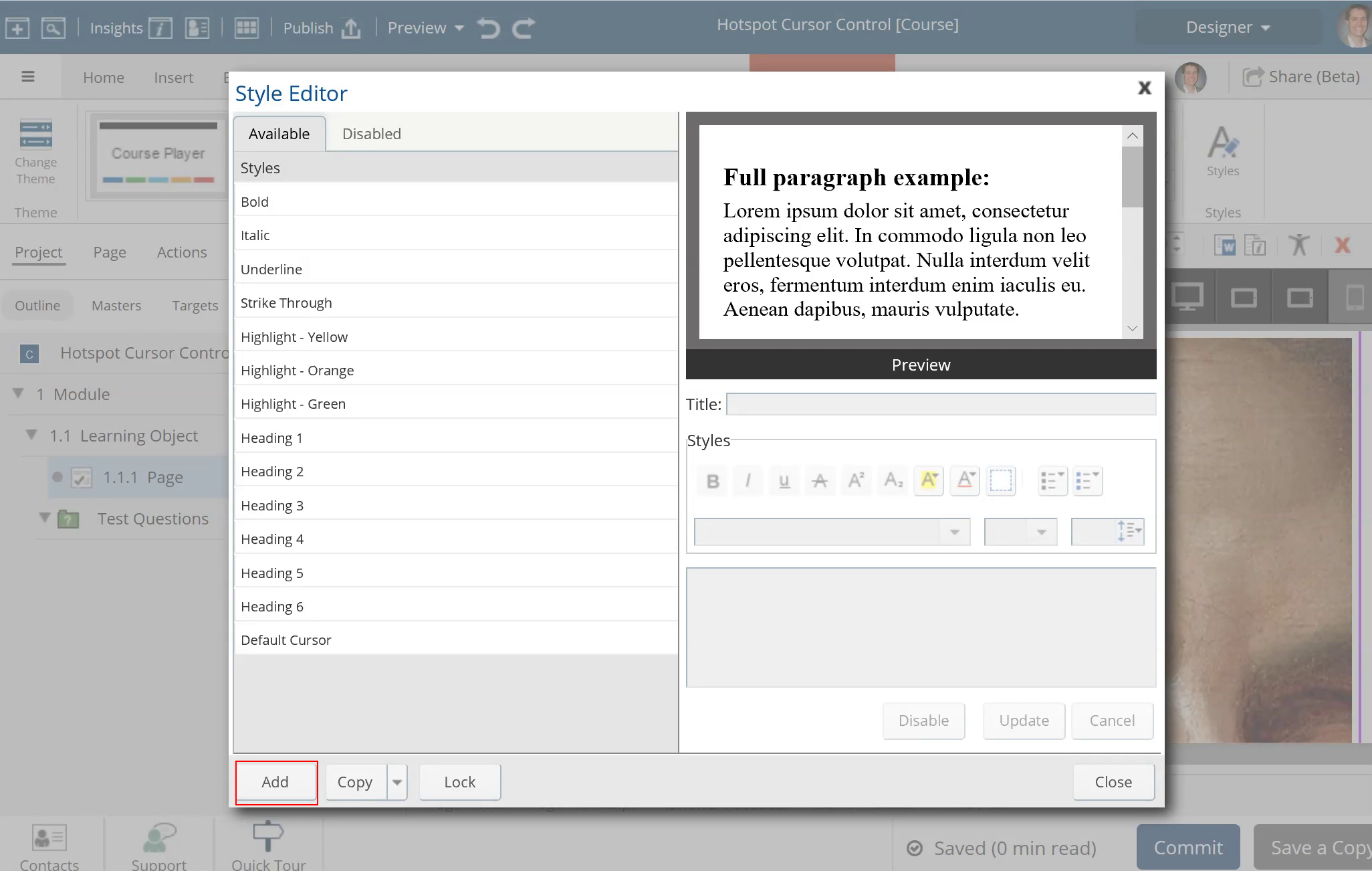
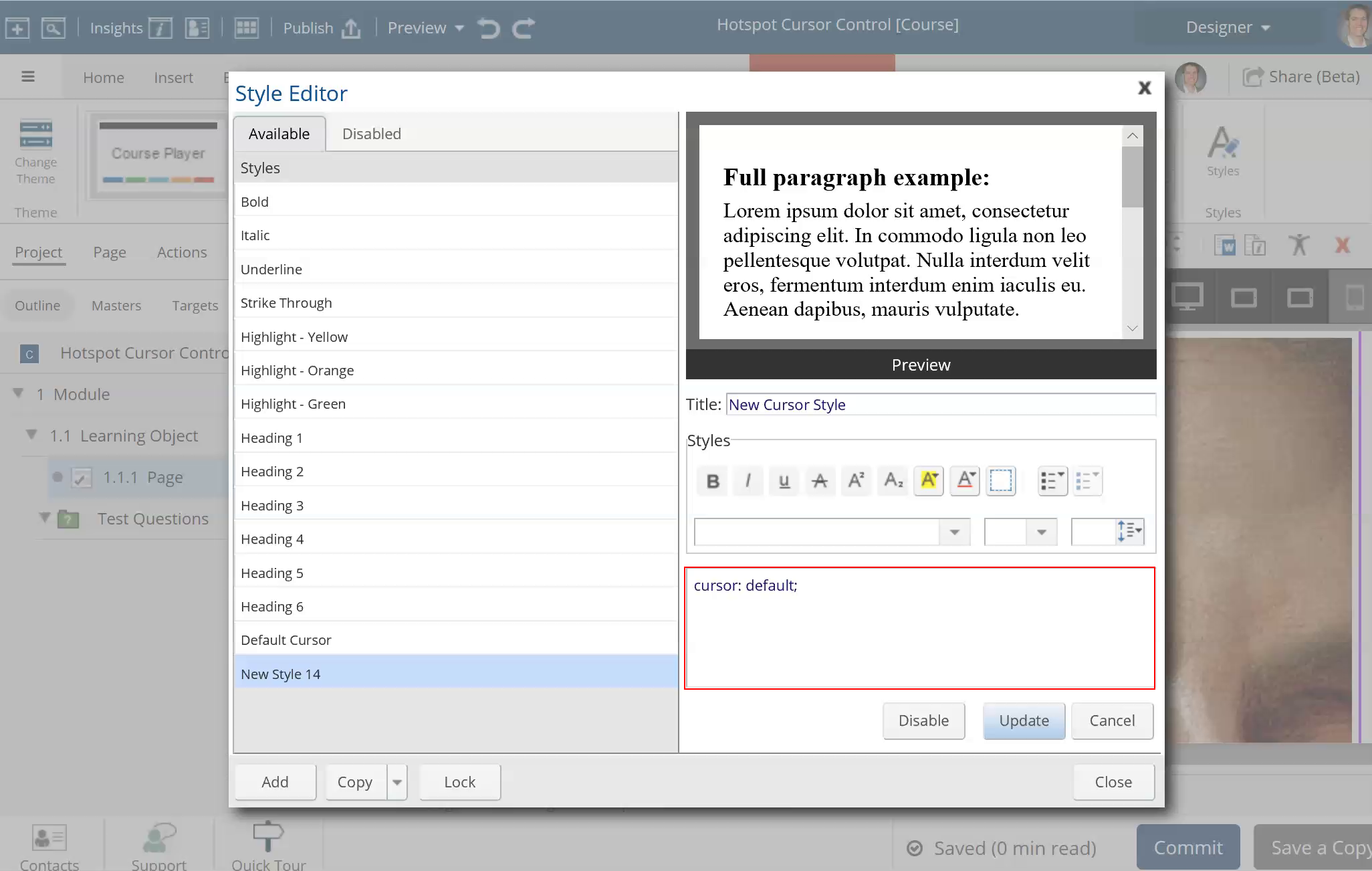
00:06 Click on Add to add a new Course Style
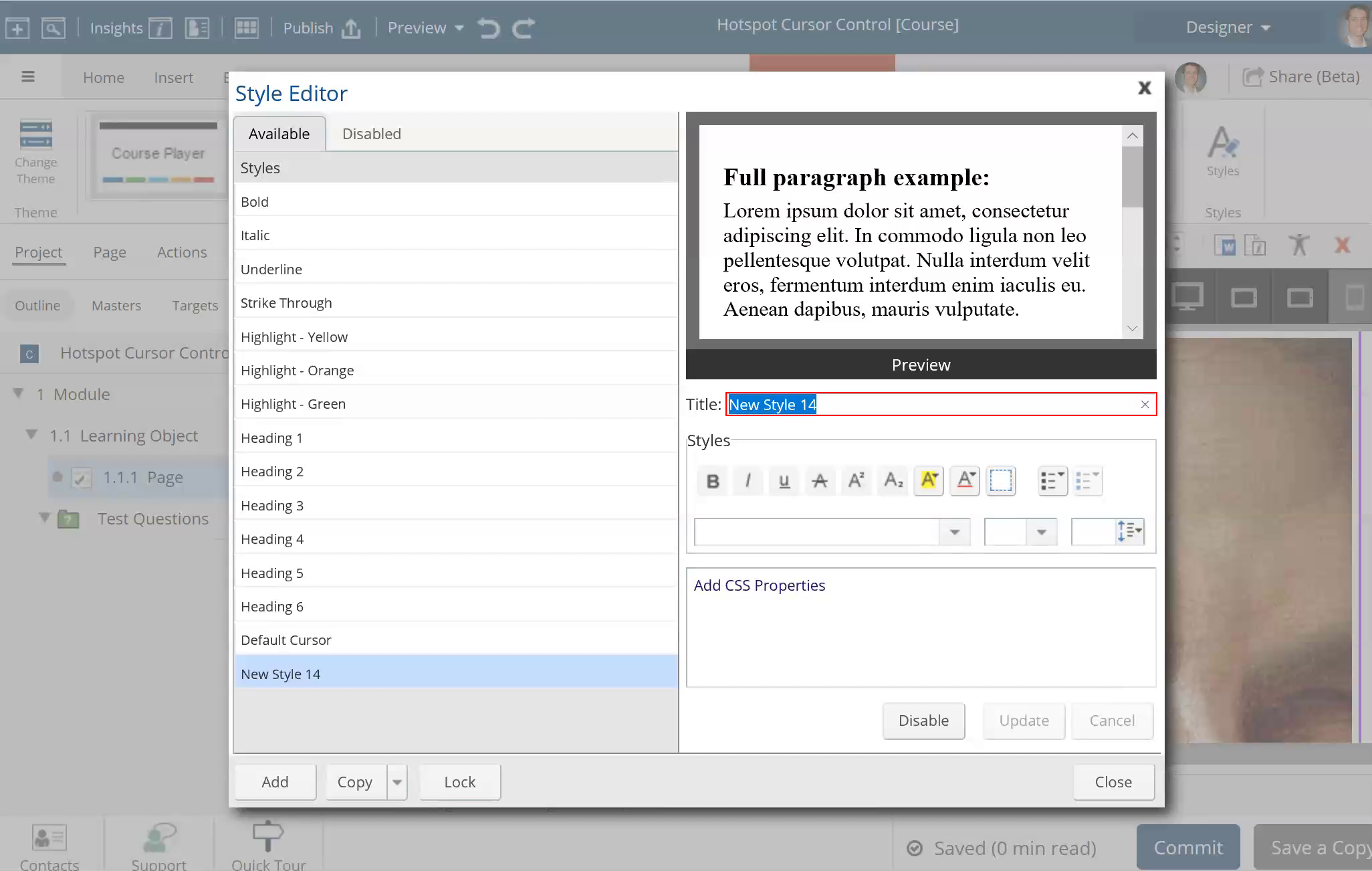
00:09 Enter in the new Style Name
00:12 In the Custom CSS field enter desired cursor settings.
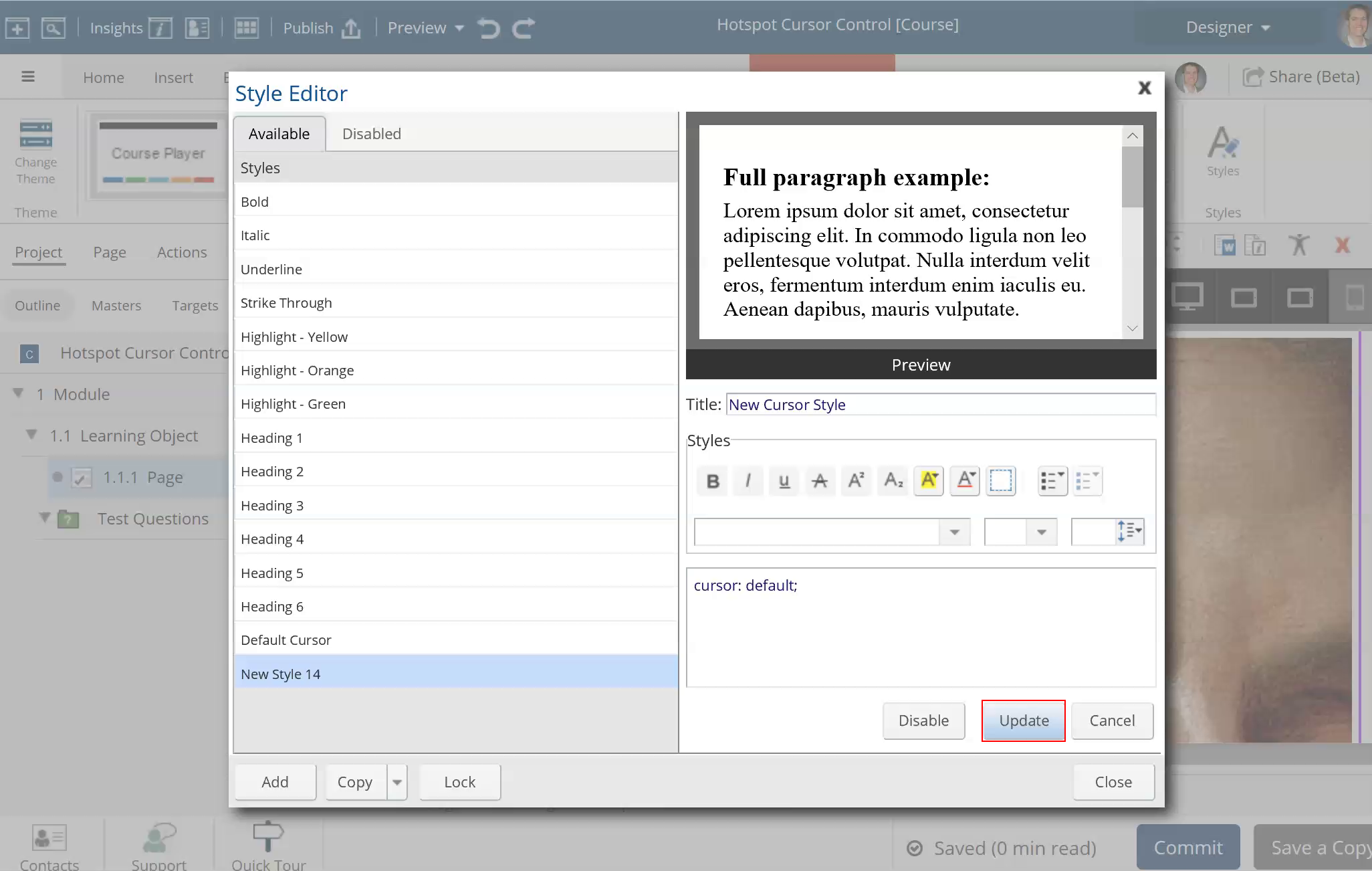
00:15 Click on Update to Save the new Style
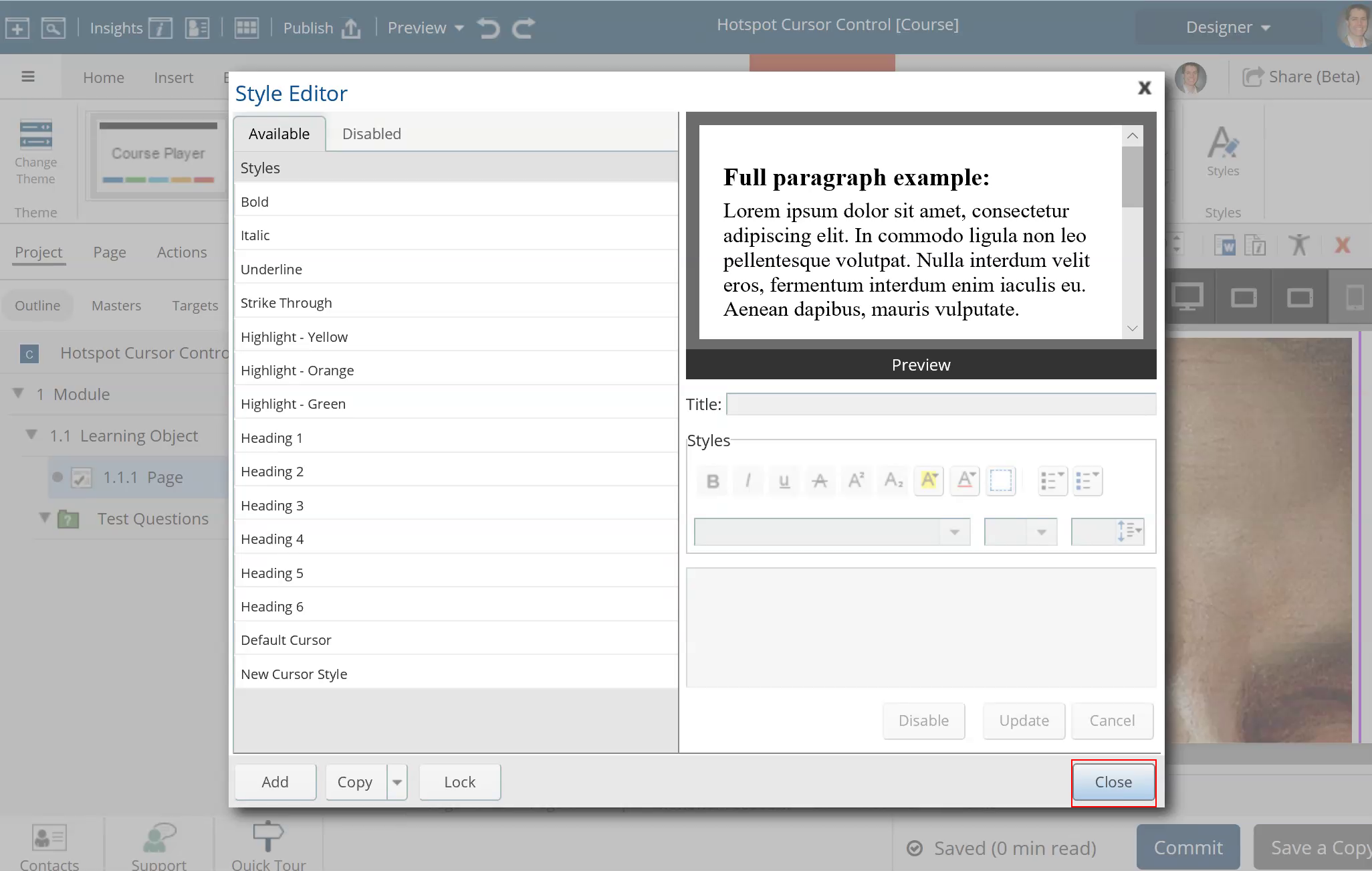
00:18 Click on Close to close the Style Editor
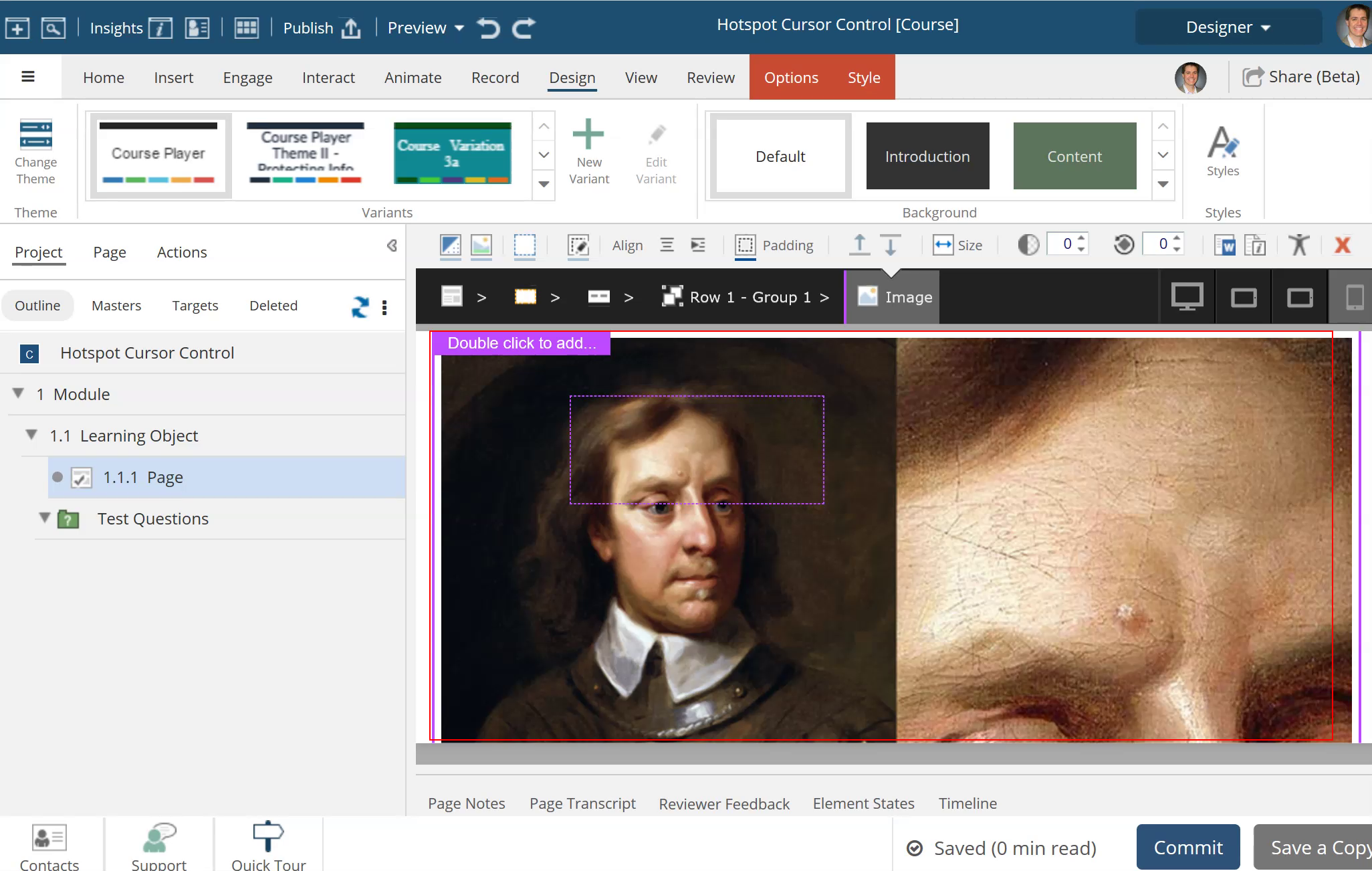
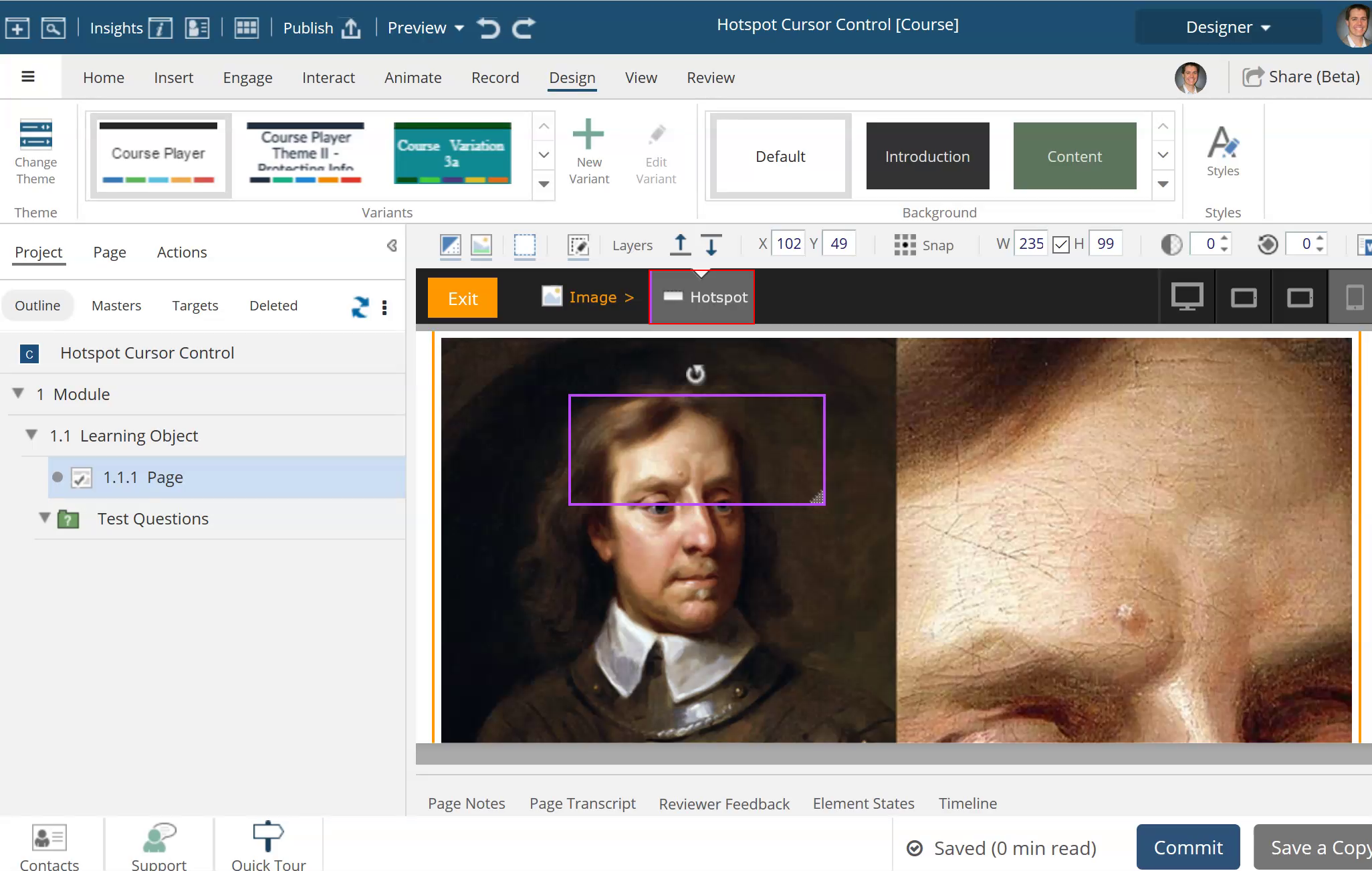
00:21 Double click on the Image to access the hotspot
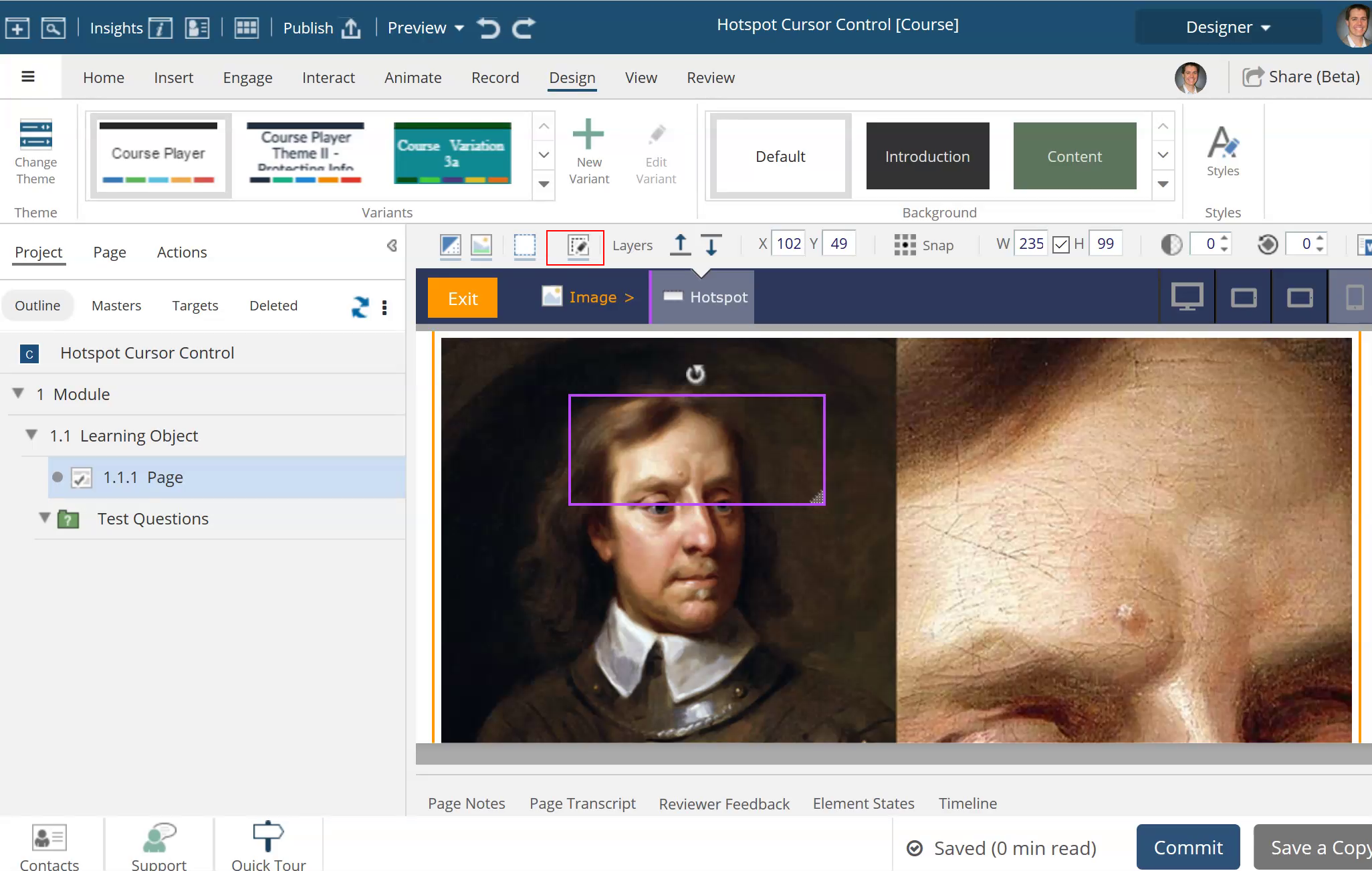
00:24 Click on the Hotspot in the breadcrumb trail or on the image so it is selected.
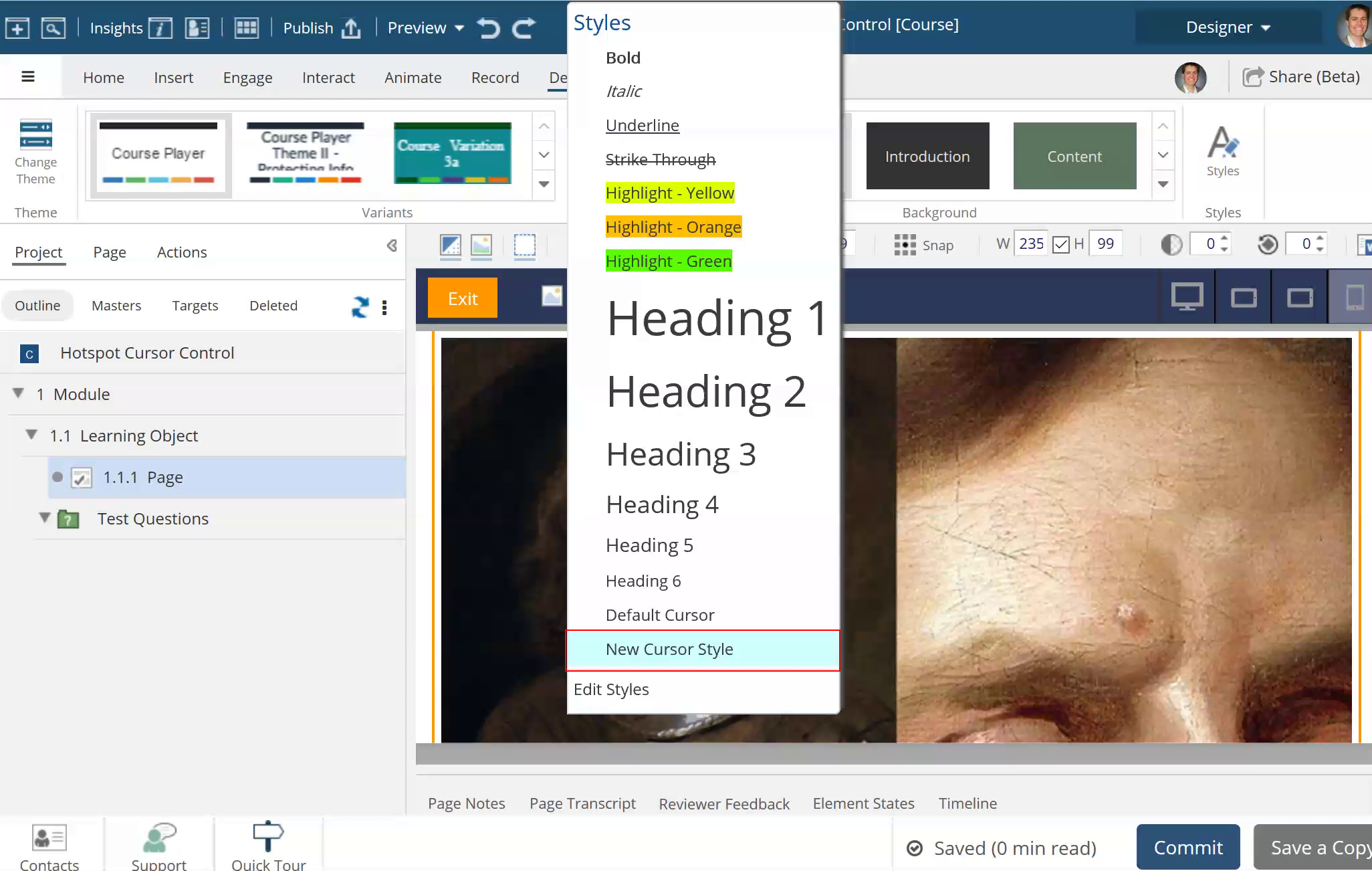
00:27 Click on the Course Style selector in the grey bar.
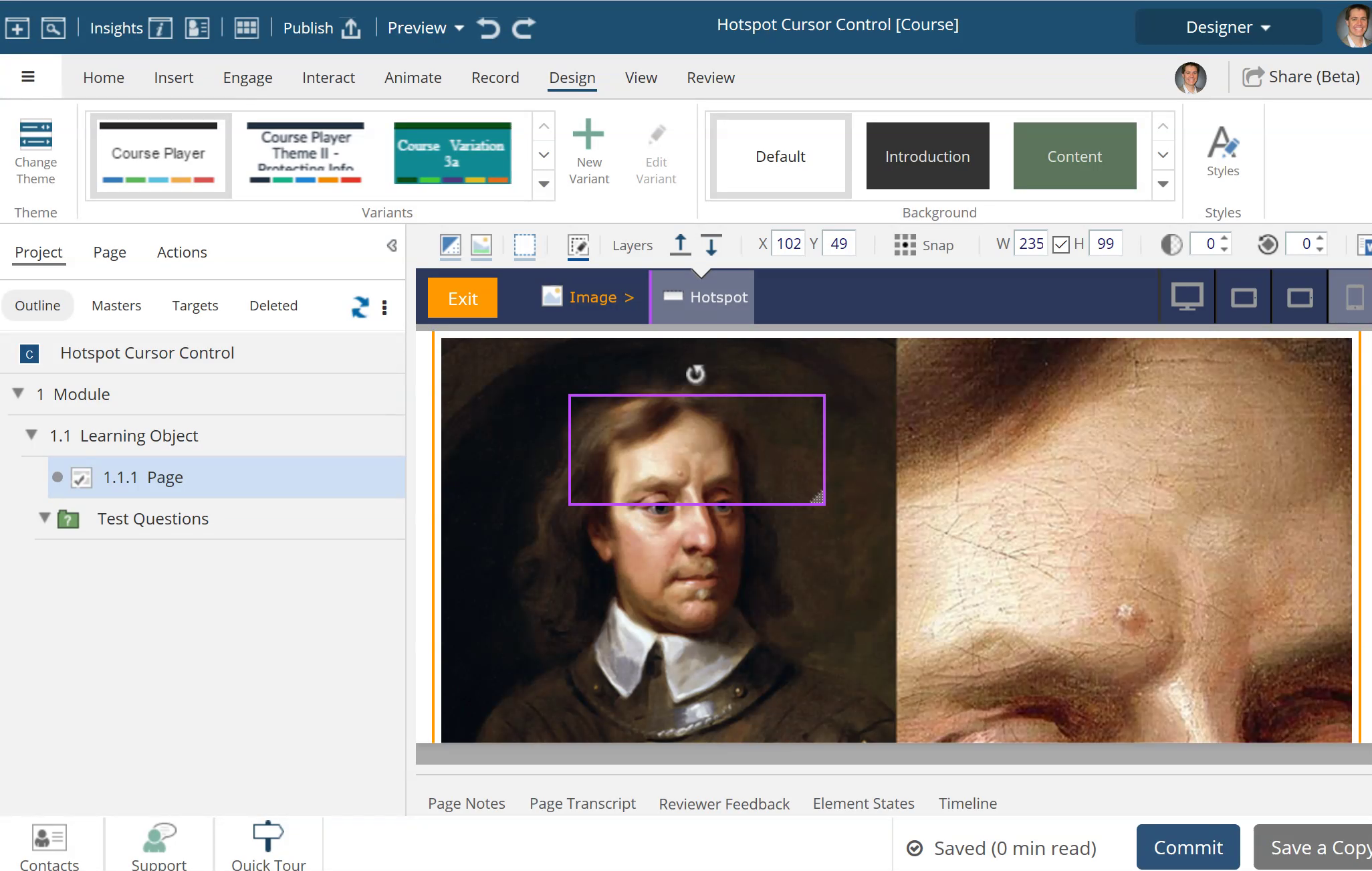
00:30 Click on the New Cursor Style you created
00:33 Now you are done and can preview the your handiwork





Comments ( 0 )
Sign in to join the discussion.