Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
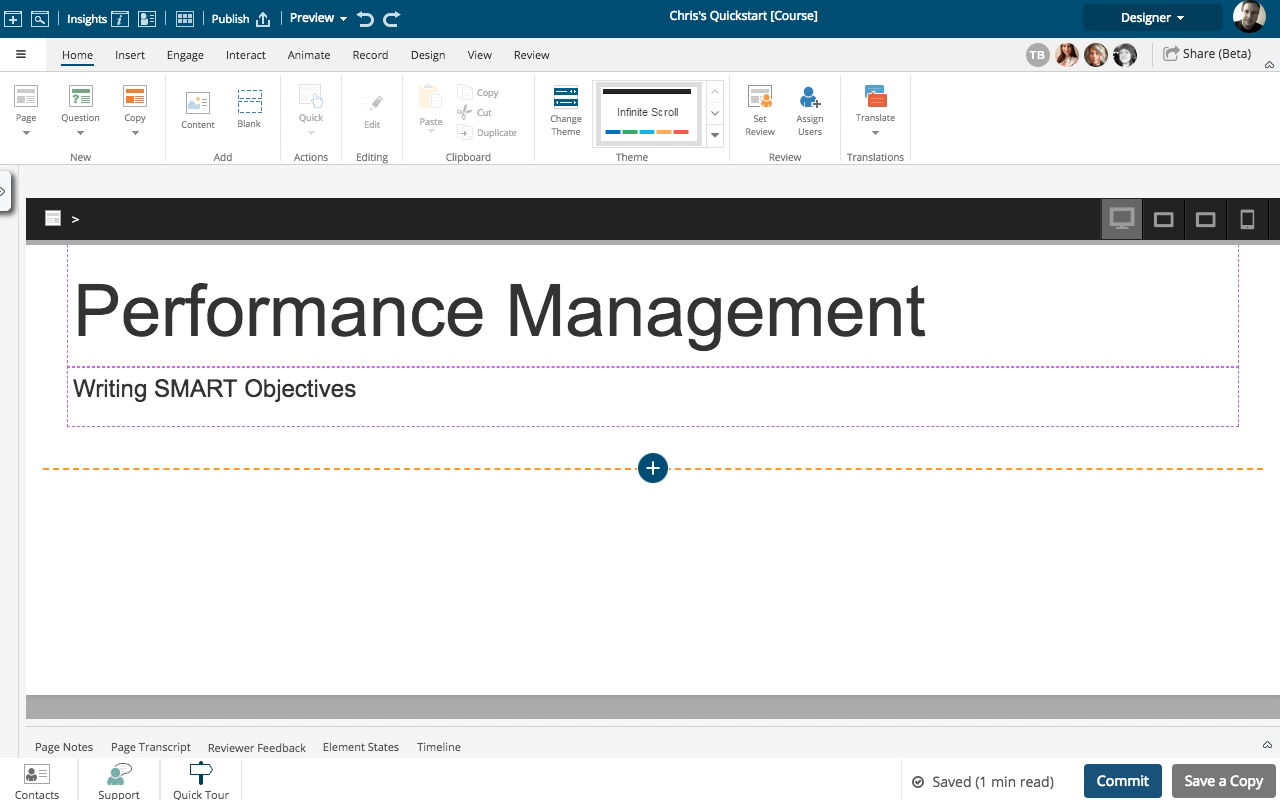
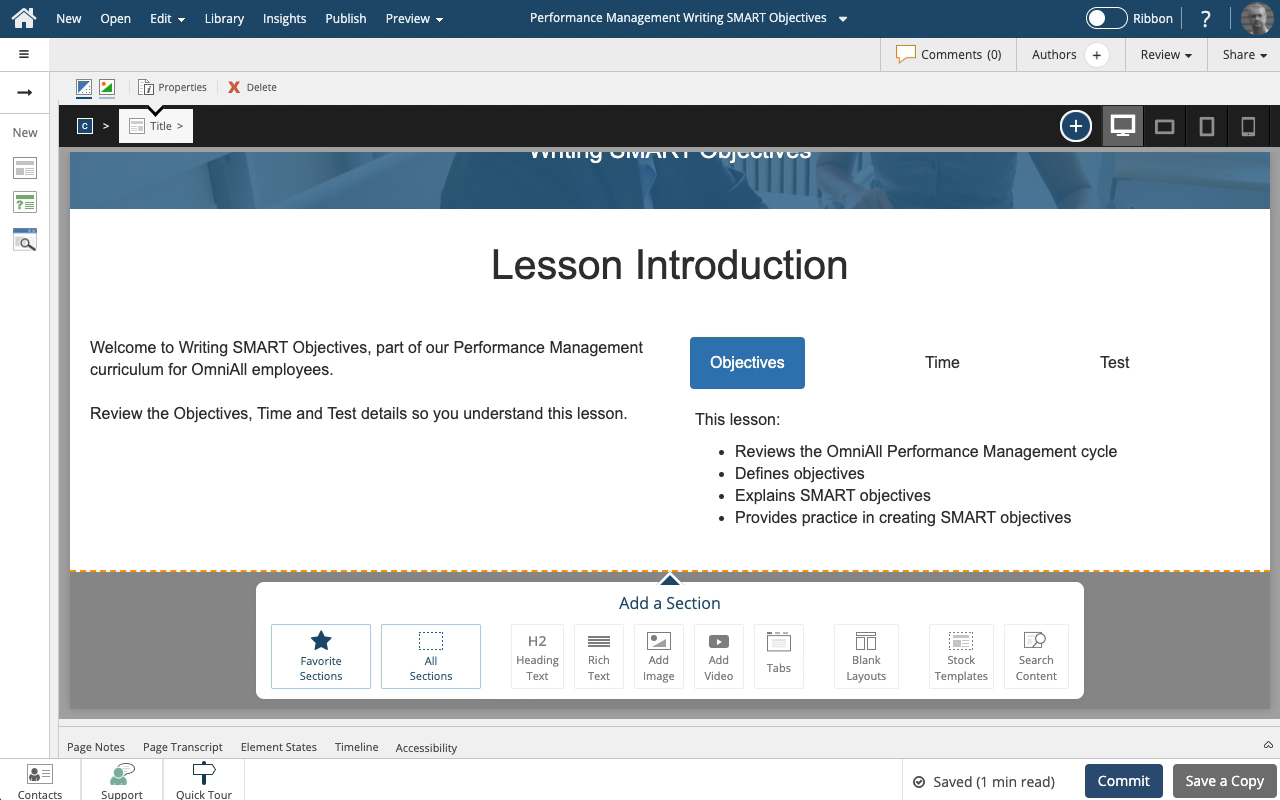
In a Flow page, the height of a Section is set by the height of the content it contains by default.
You can override that default height, though, and tell the Section to behave as if its height is a ratio based on the height of the browser window it’s being viewed within. Along with that height setting, you can set the content within the Section to align within the Section’s height. It’s a great design idea for creating a dramatic full-height Section on your page.
In this lesson we’ll set a Section to be the full height of the browser window and the content within it to align at the bottom of that height.
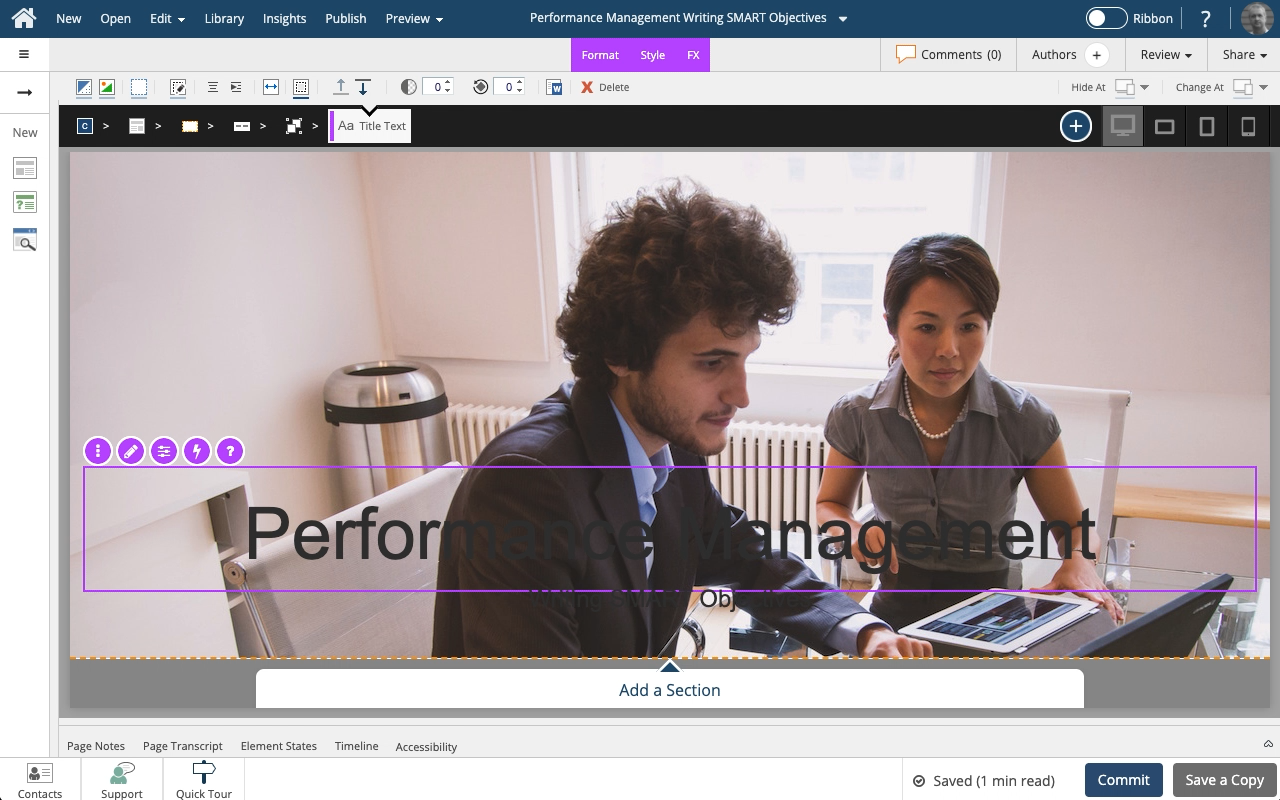
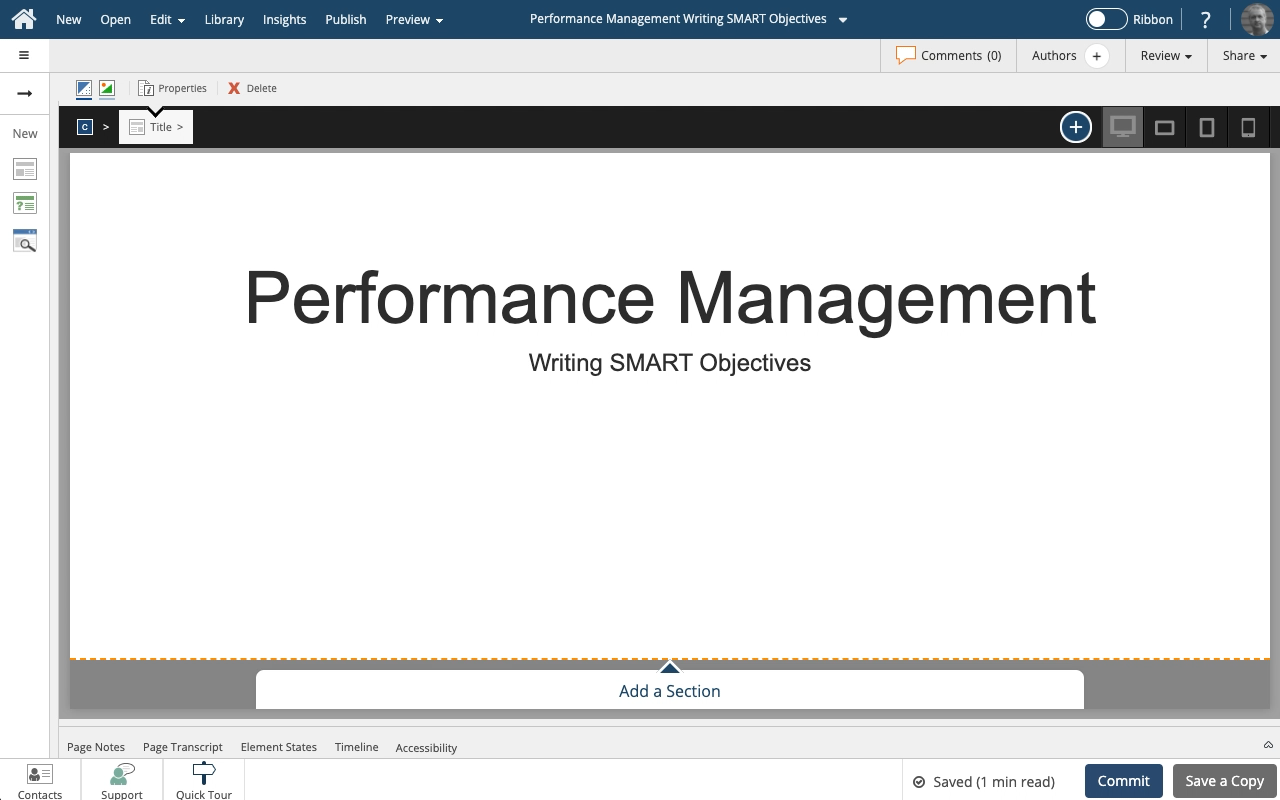
00:00 Select the Title element on the page.
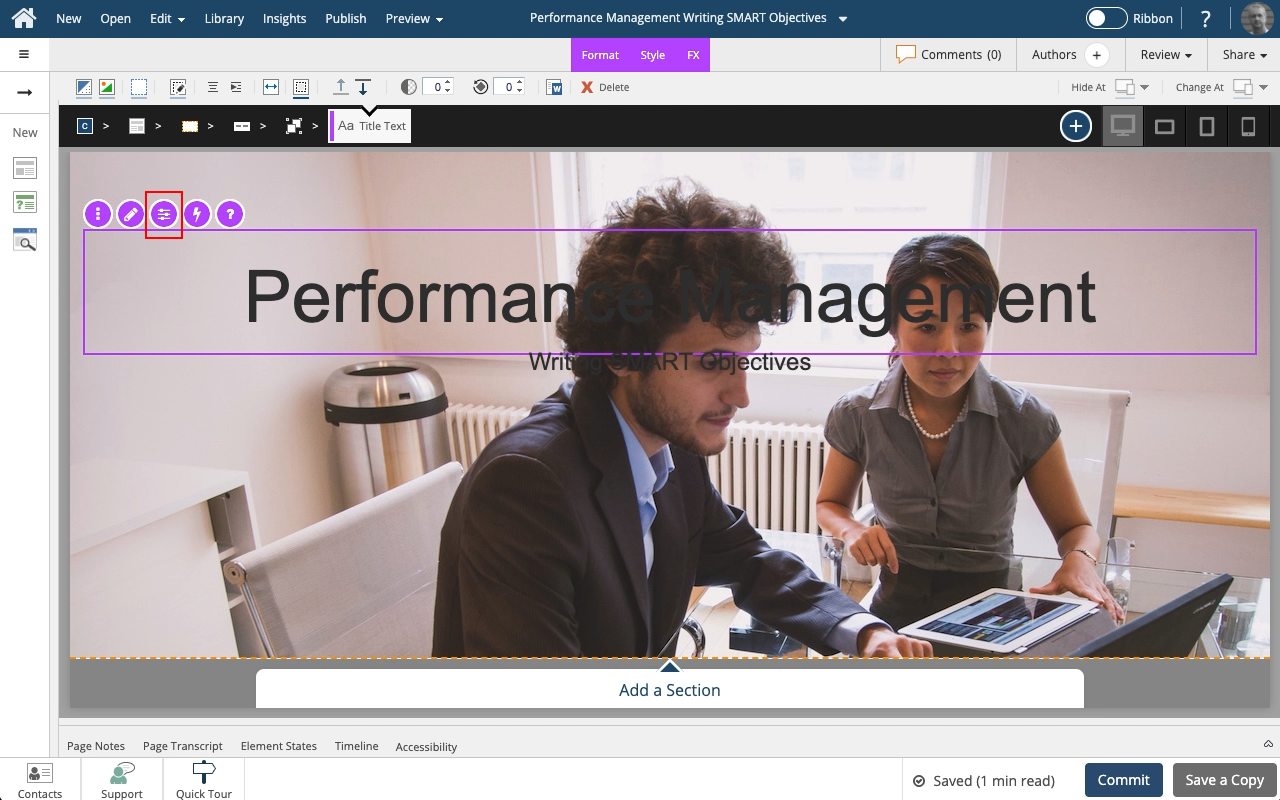
00:04 Select the Container Inspector icon.
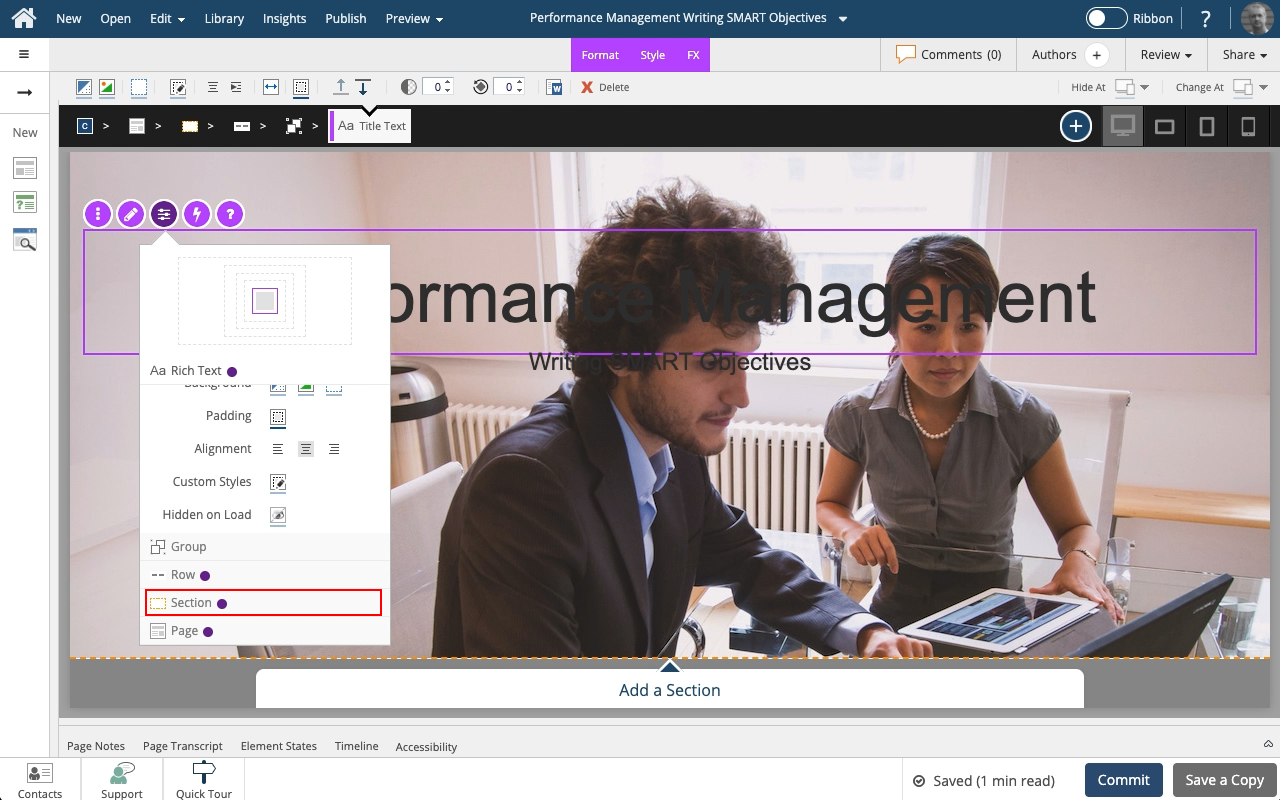
00:08 Select Section.
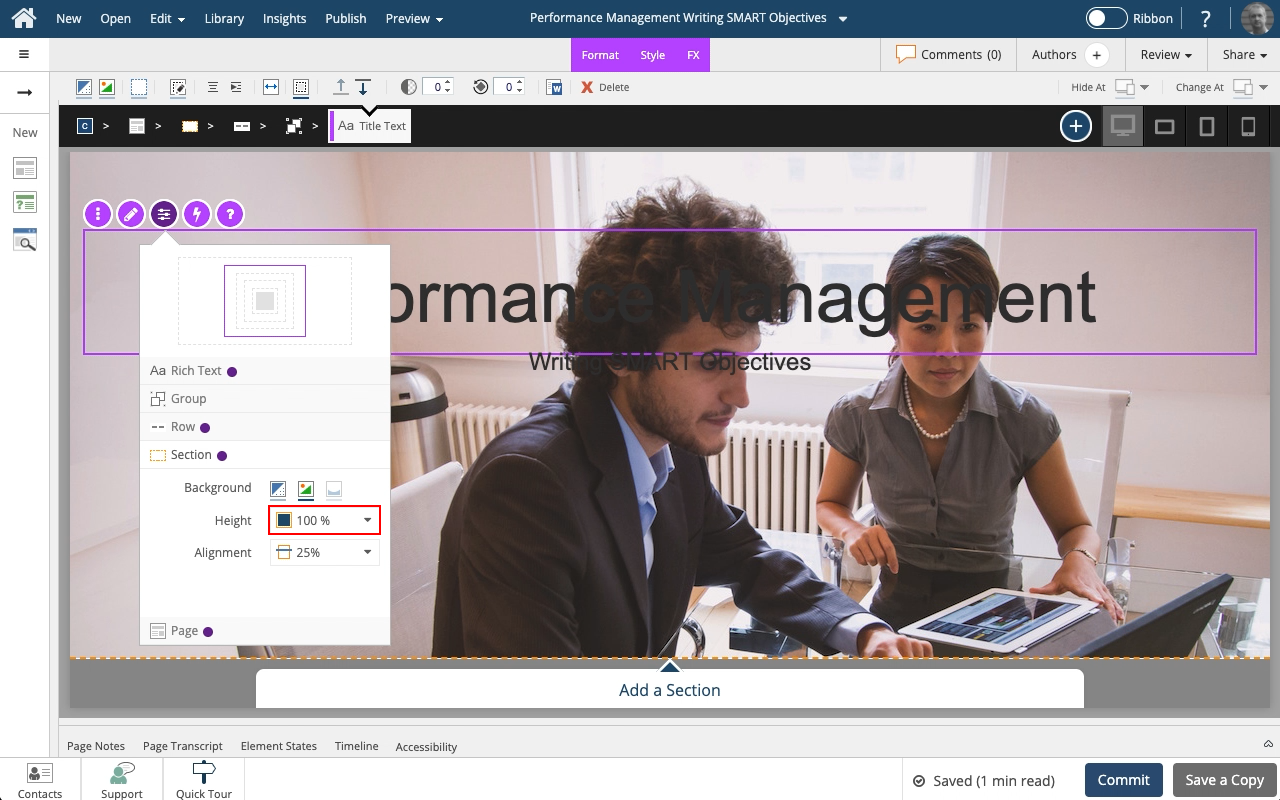
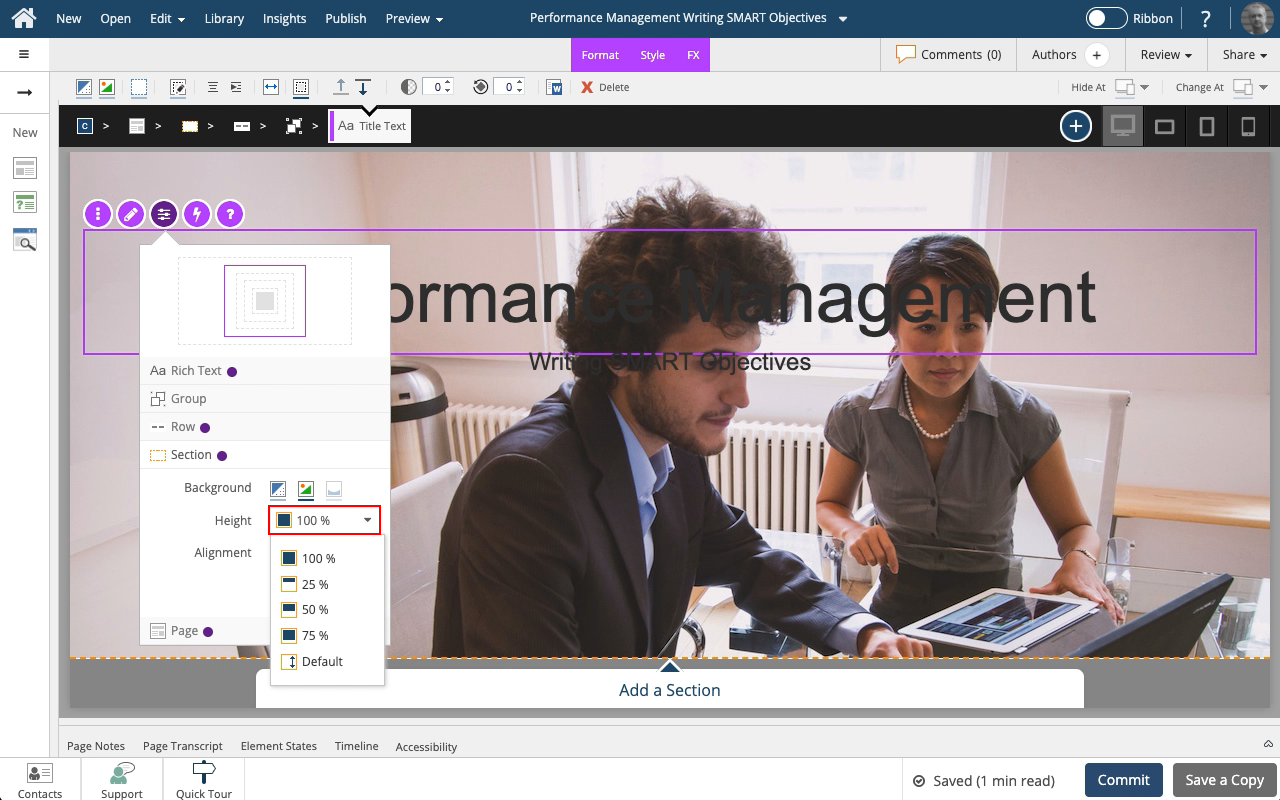
00:12 The section height is set to 100%, which means the section will adjust its display height to match the available height of the browser display.
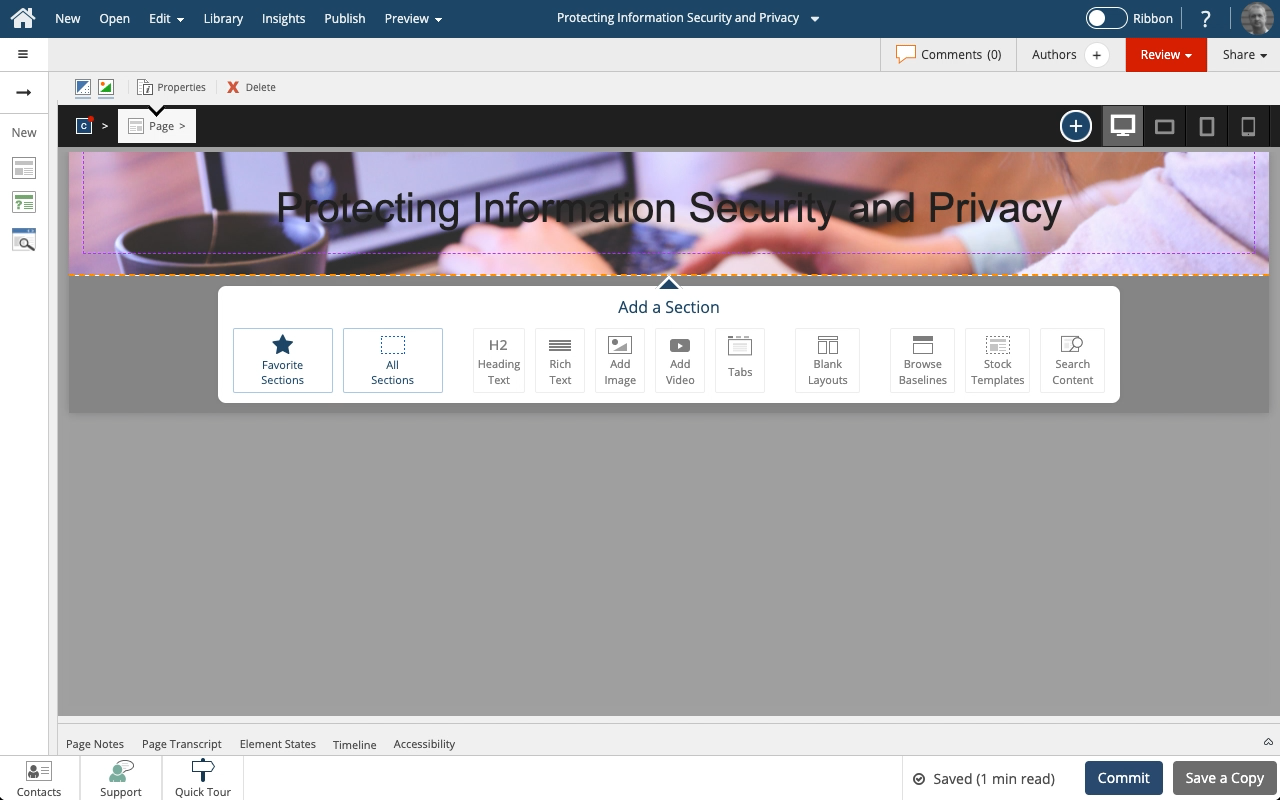
Select the Height drop down list to view the other setting options.
00:16 The Default setting means the Section height would be set by the height of the content added to it. The other settings are a percentage of the display height of the browser.
We'll keep the 100% setting height. Select the top of the drop down list again to close it.
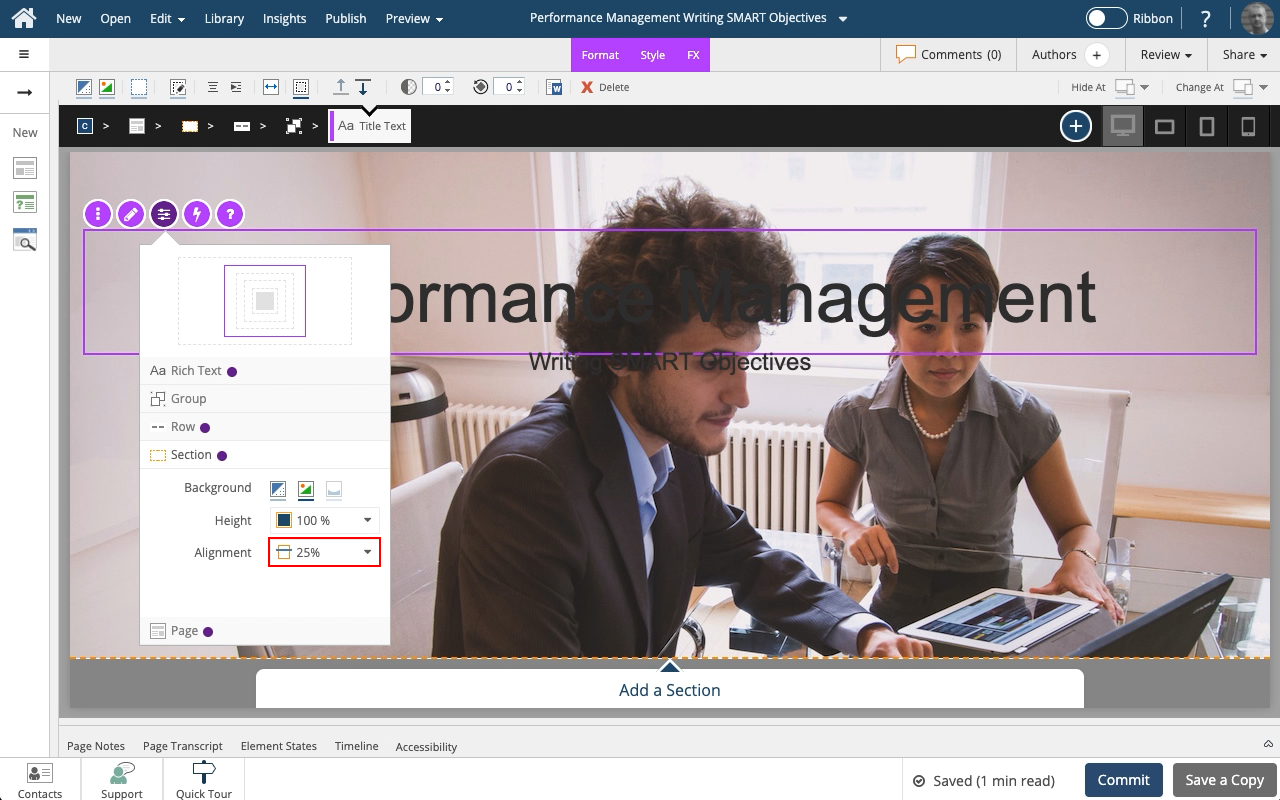
00:20 Select the Alignment drop down list.
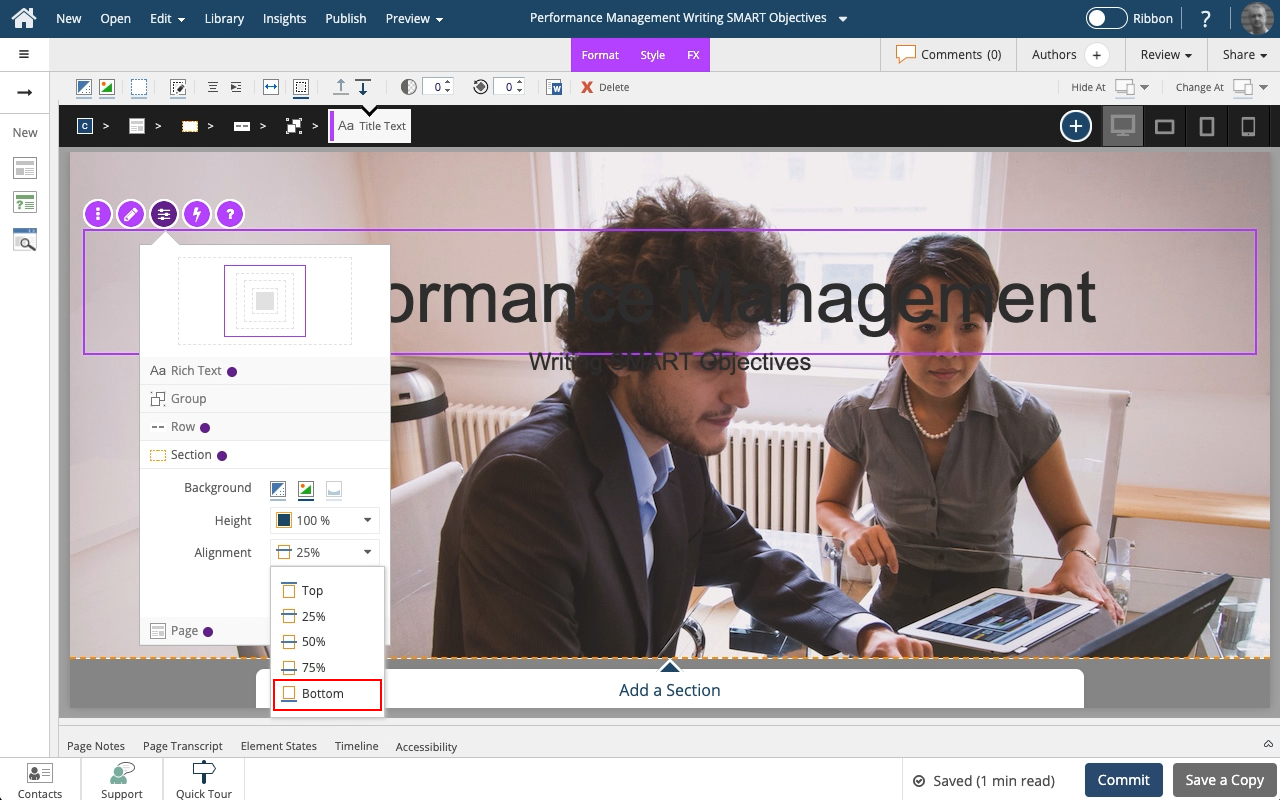
00:24 The Top and Bottom options place the content at those location vertically within the section.
The other settings are a percentage down from the top. The current setting is 25%, meaning the Title and Subtitle fields are aligned one quarter of the way down in the section. A 50% setting would center the content vertically within the section.
Select Bottom.
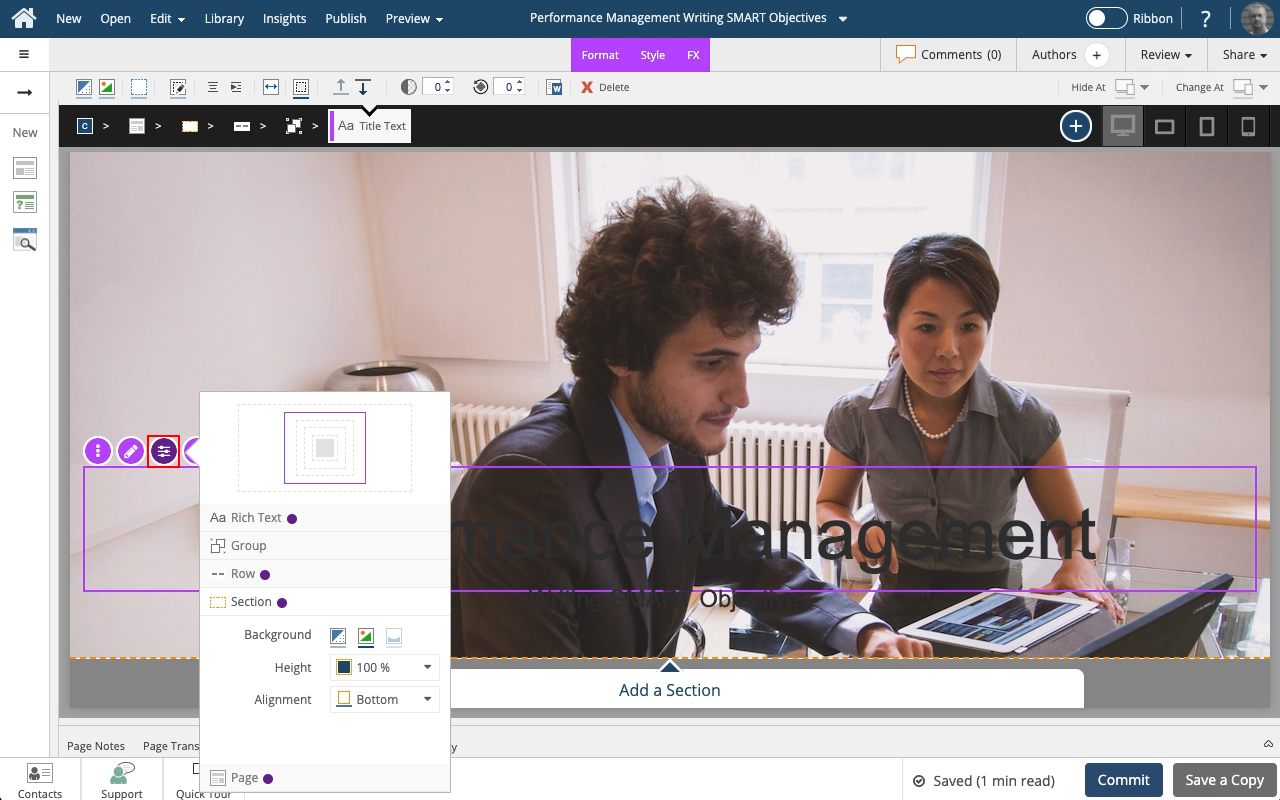
00:28 Select the Container Inspector icon to close its panel.
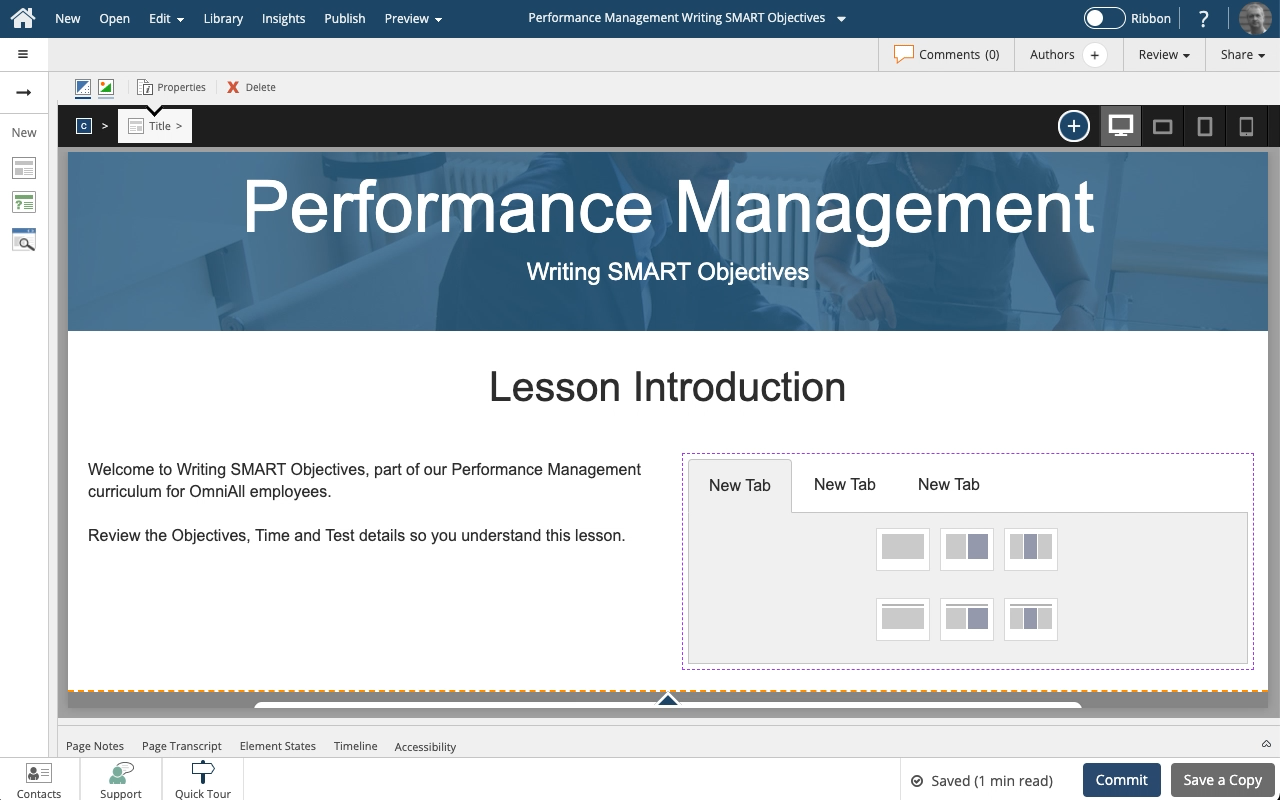
00:32 The content within the Section is aligned to the bottom of the Section.
















.png&id=46e2fe38)




Comments ( 0 )
Sign in to join the discussion.