Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
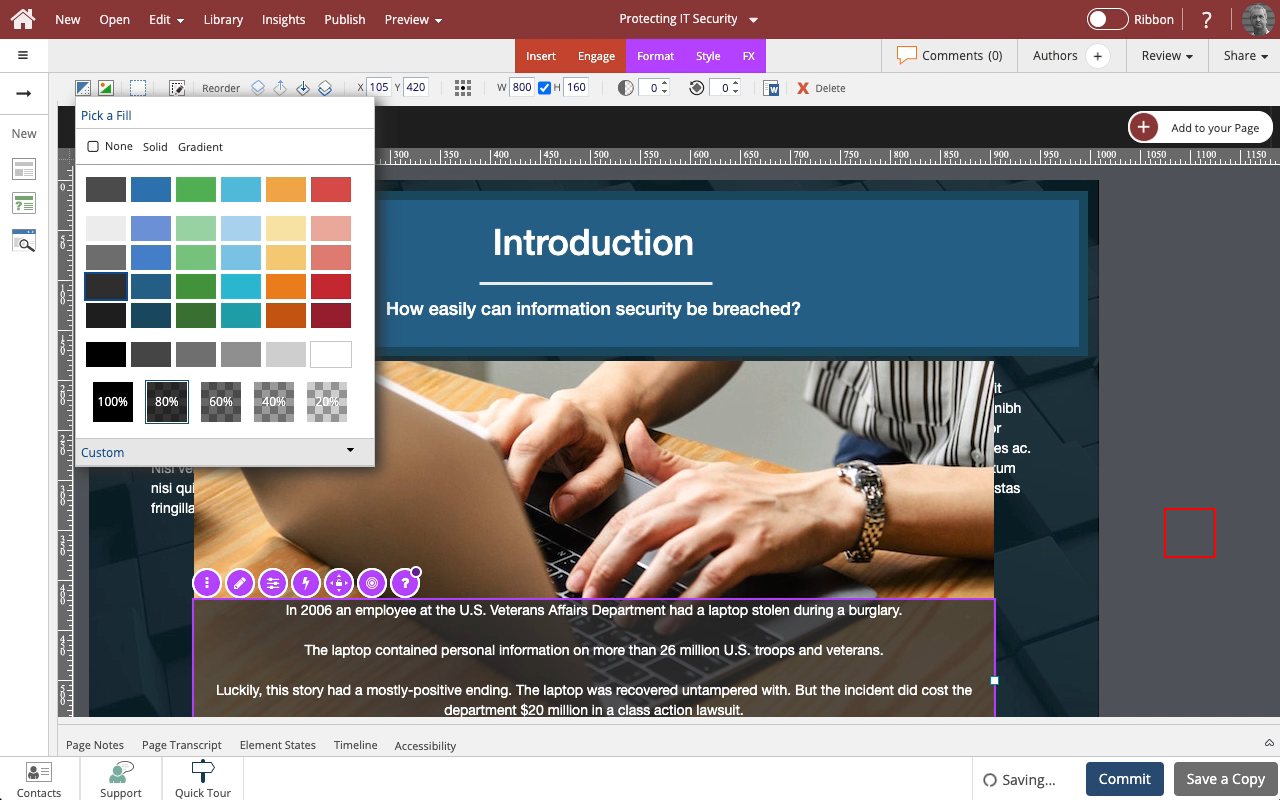
Steps to set a background (fill) color on an element.
Setting a background color can be used for many visual effects.
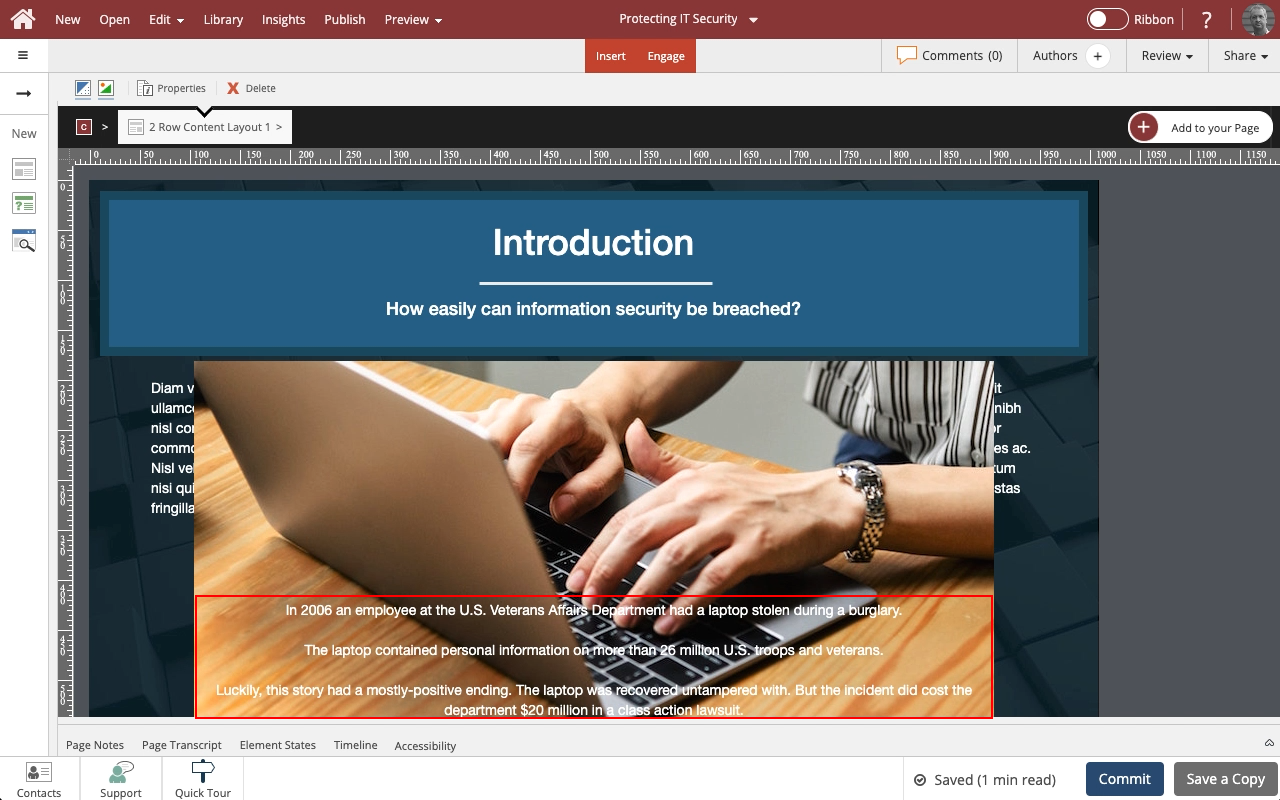
In this example, we have a text element over an image and it's difficult to read the text.
We can add a background or fill color to help the text stand out more.
Giving the background color a slight transparency allows the image to still be seen through the text element, which can be an interesting visual design effect.
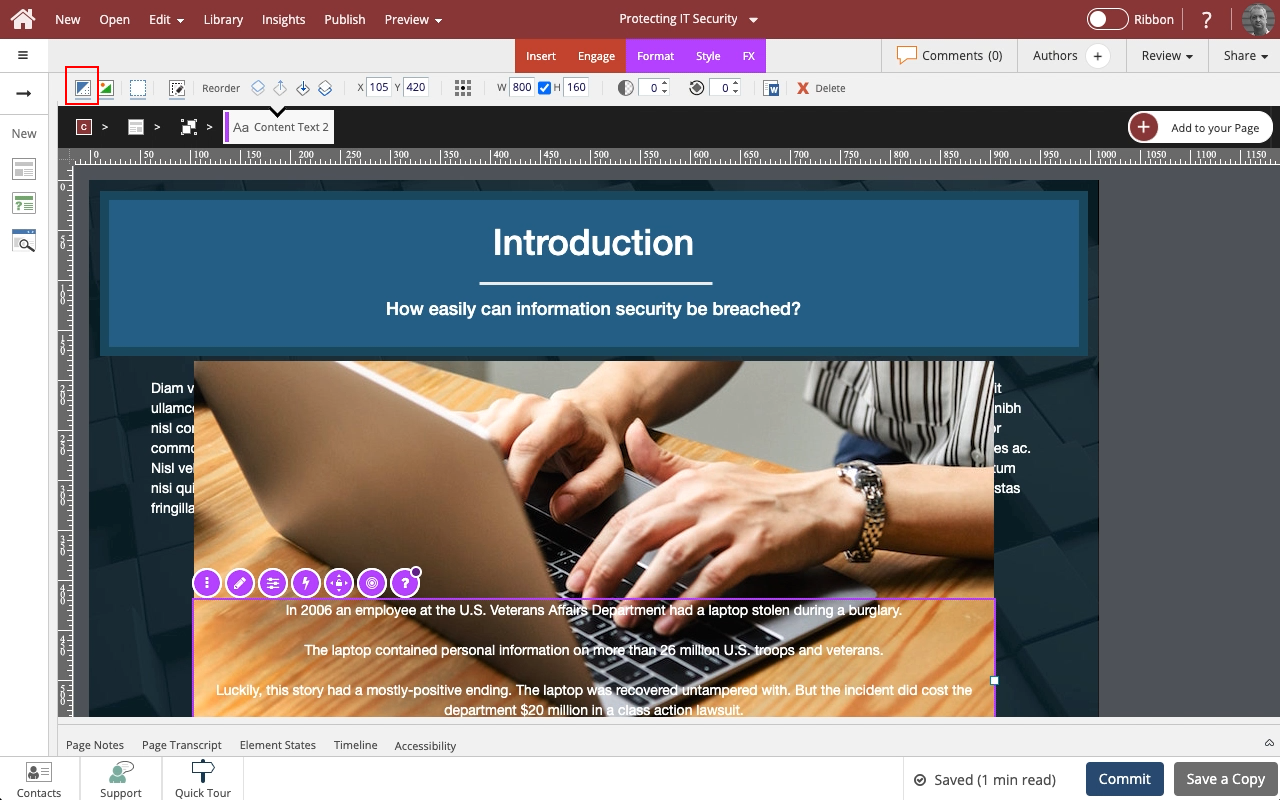
00:00 In this example, we have a text element over an image and it's difficult to read the text. We can add a background or fill color to help the text stand out more. To start, select the Text element.
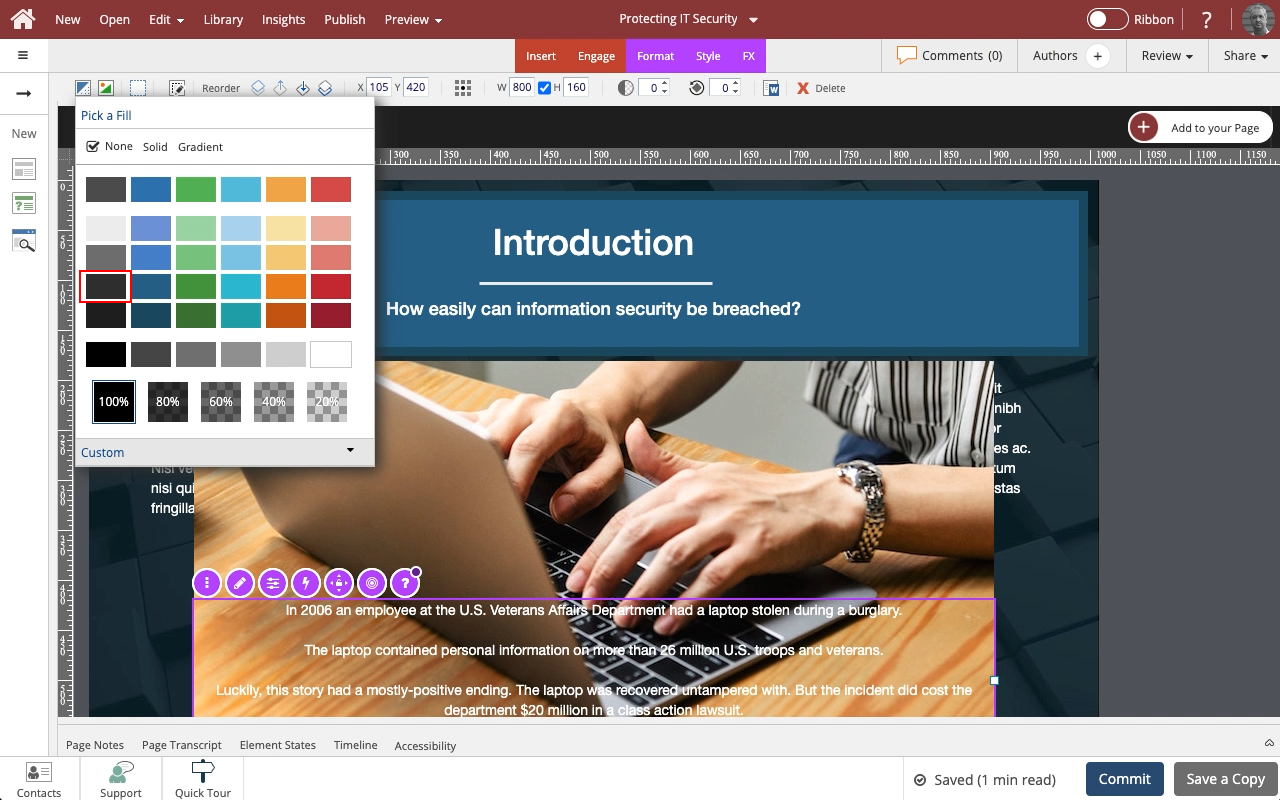
00:04 On the Selection Control Bar, select Pick a Fill.
00:08 The Pick a Fill panel displays a set of colors. The top row shows the colors set for the Theme. The rows below that are variations on the Theme colors. In this example select the fourth grey option.
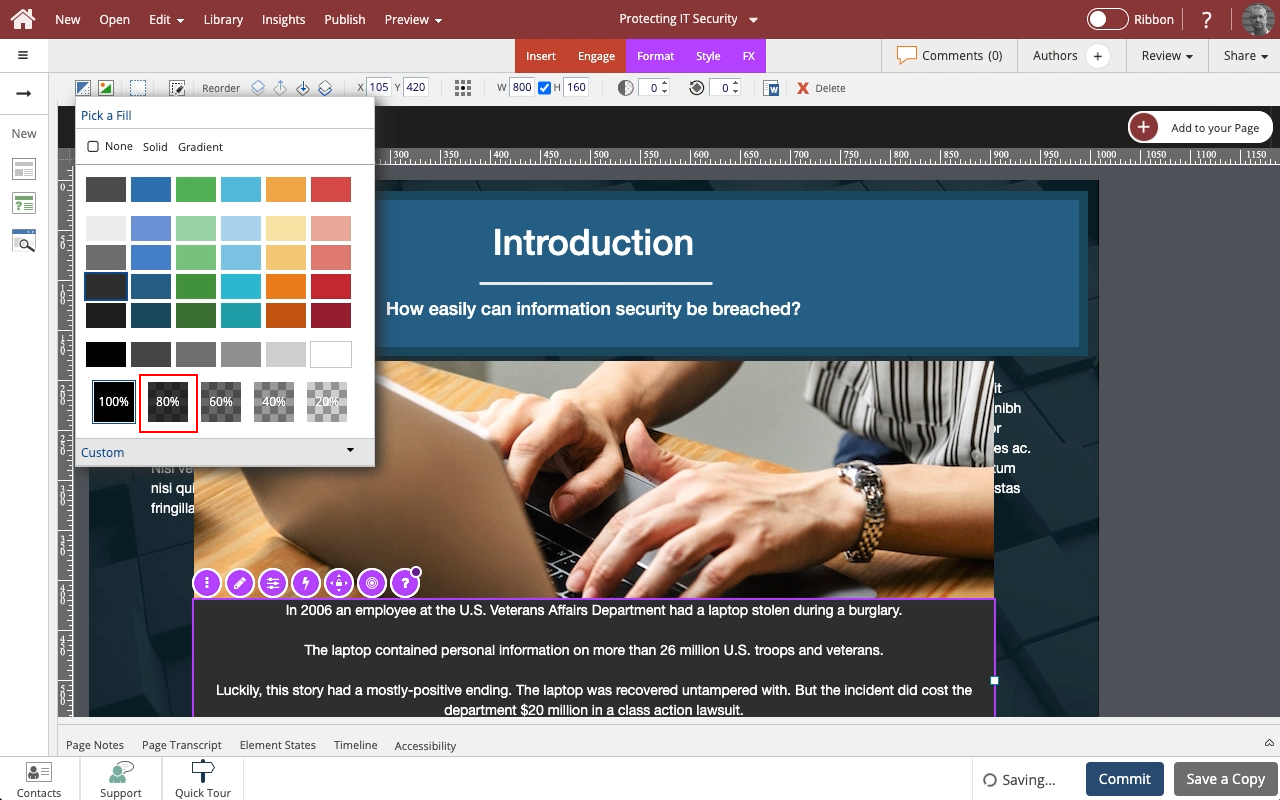
00:12 The fill color is applied to the text element on the stage. The theme settings also detect that the background color does not have sufficient contrast for the default black text so it automatically switches the text color to white. Giving the background color a slight transparency allows the image to still be seen through the text element, which can be an interesting visual design effect. Select 80%.
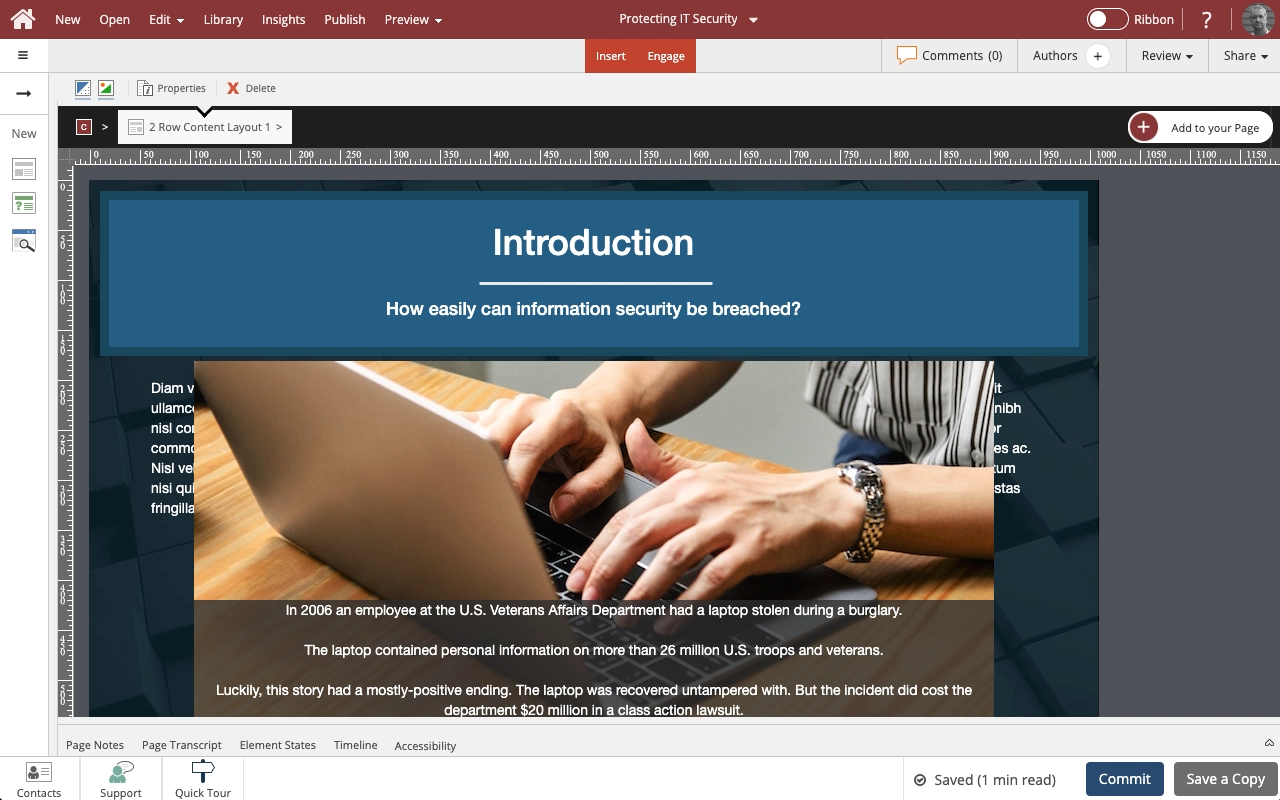
00:16 Select anywhere on the Stage to close the Pick a Fill panel.
00:20 The panel is closed and you can see the color and transparency applied to the text element.












Comments ( 0 )
Sign in to join the discussion.