Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
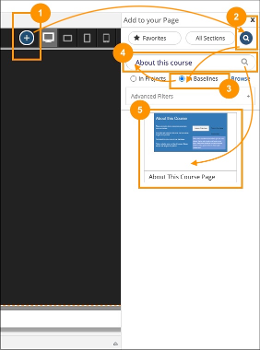
Create a Collection
Update Collections
Create a
Collection
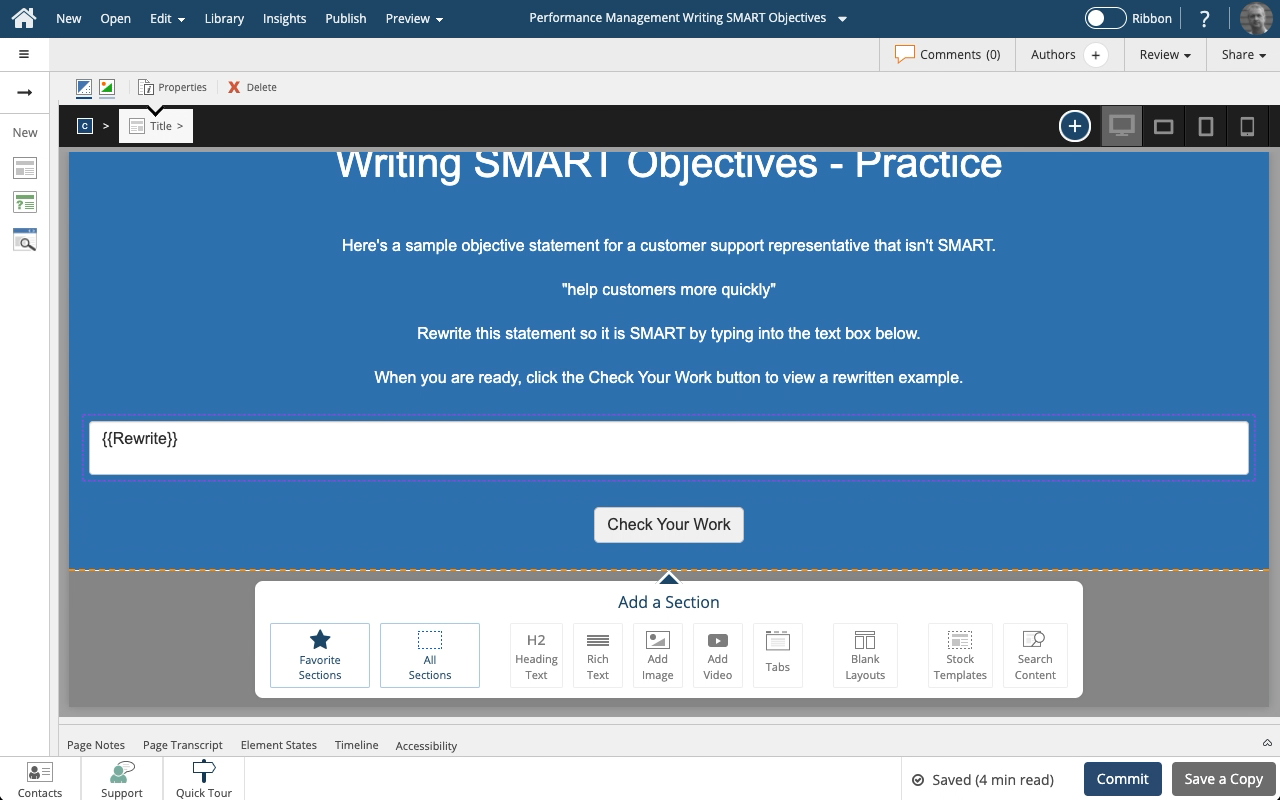
Steps to set up a Show Action where the learner will click on a button to show another element on the Page.
This exampe uses a Button but any element can be set up as the item the learner will interact with, including text elements, image elements and more.
Similarly, this example Shows an image element but any element can be selected as the Target of the Show Action. You can also select multiple elements as targets, to Show more than one thing at a time.
Product: dominKnow | ONE | Version: 7.3









00:00 / 00:00
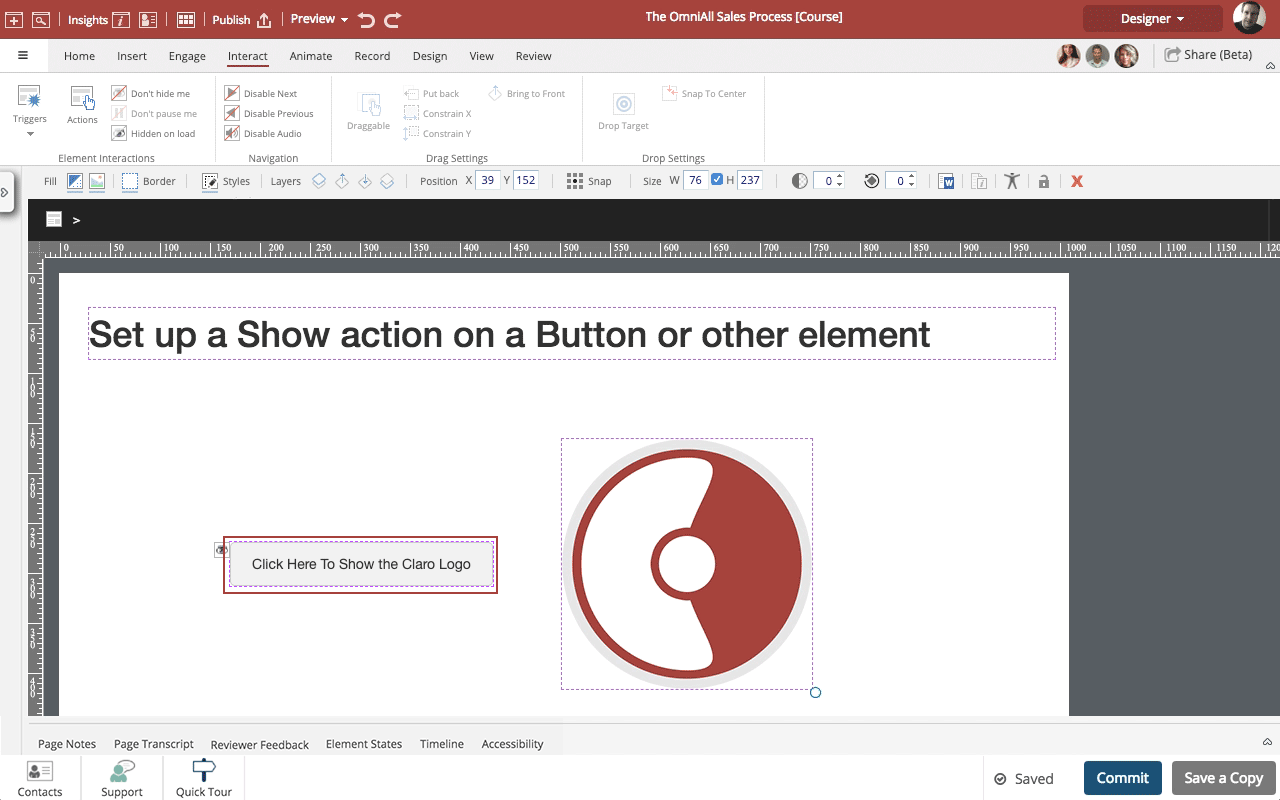
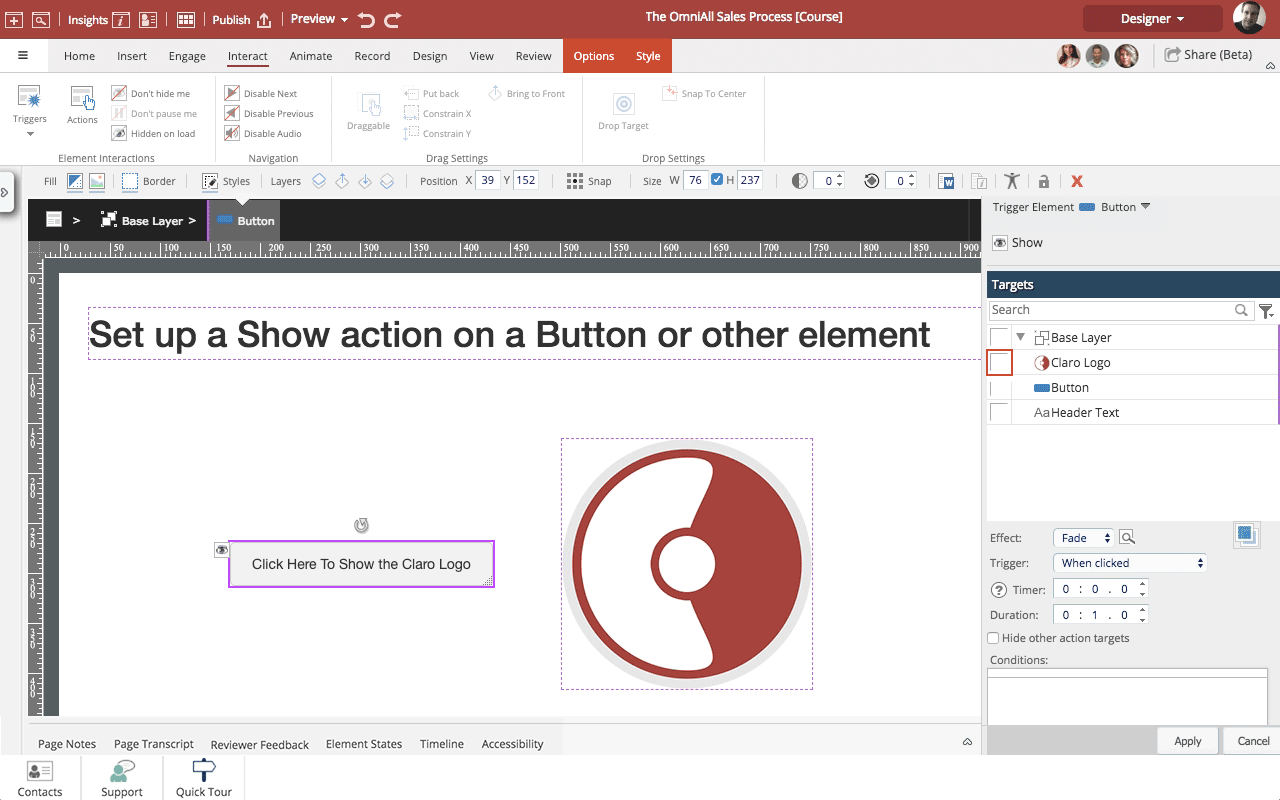
00:00 For this process we'll start by selecting the element that the learner will interact with, also called the Trigger.
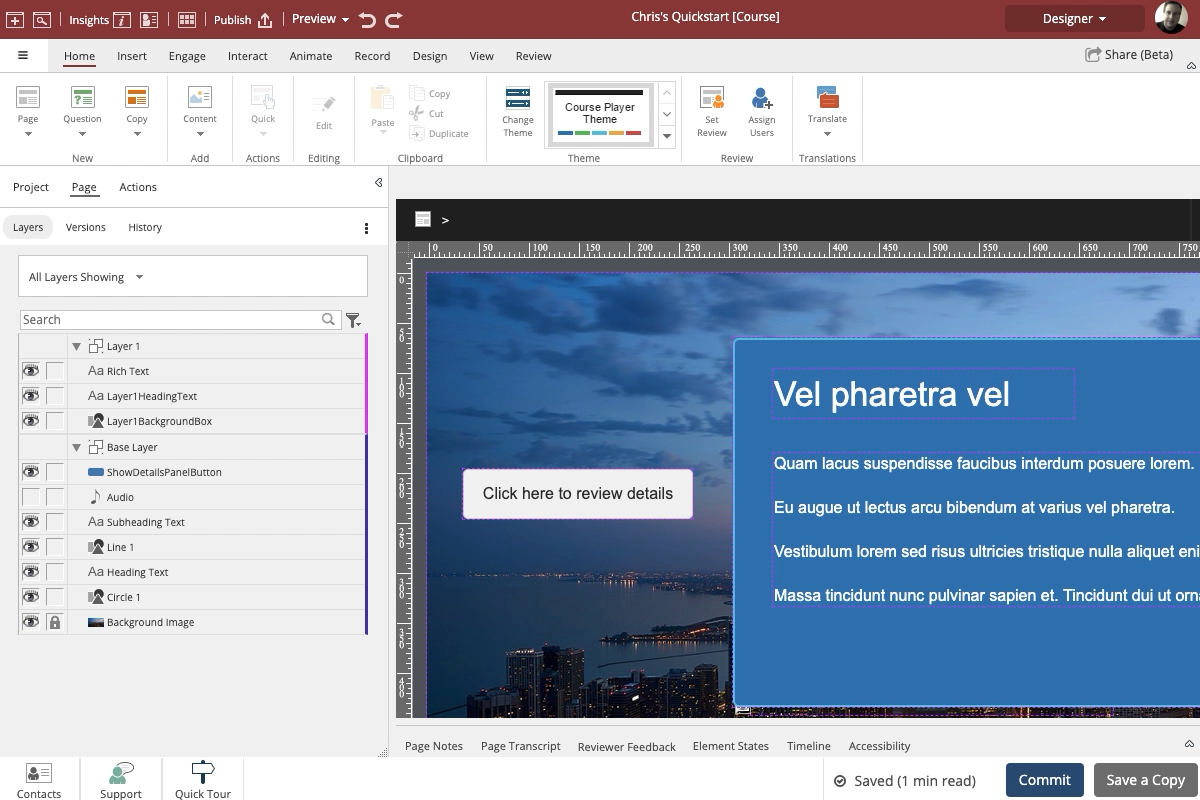
Select the Button.
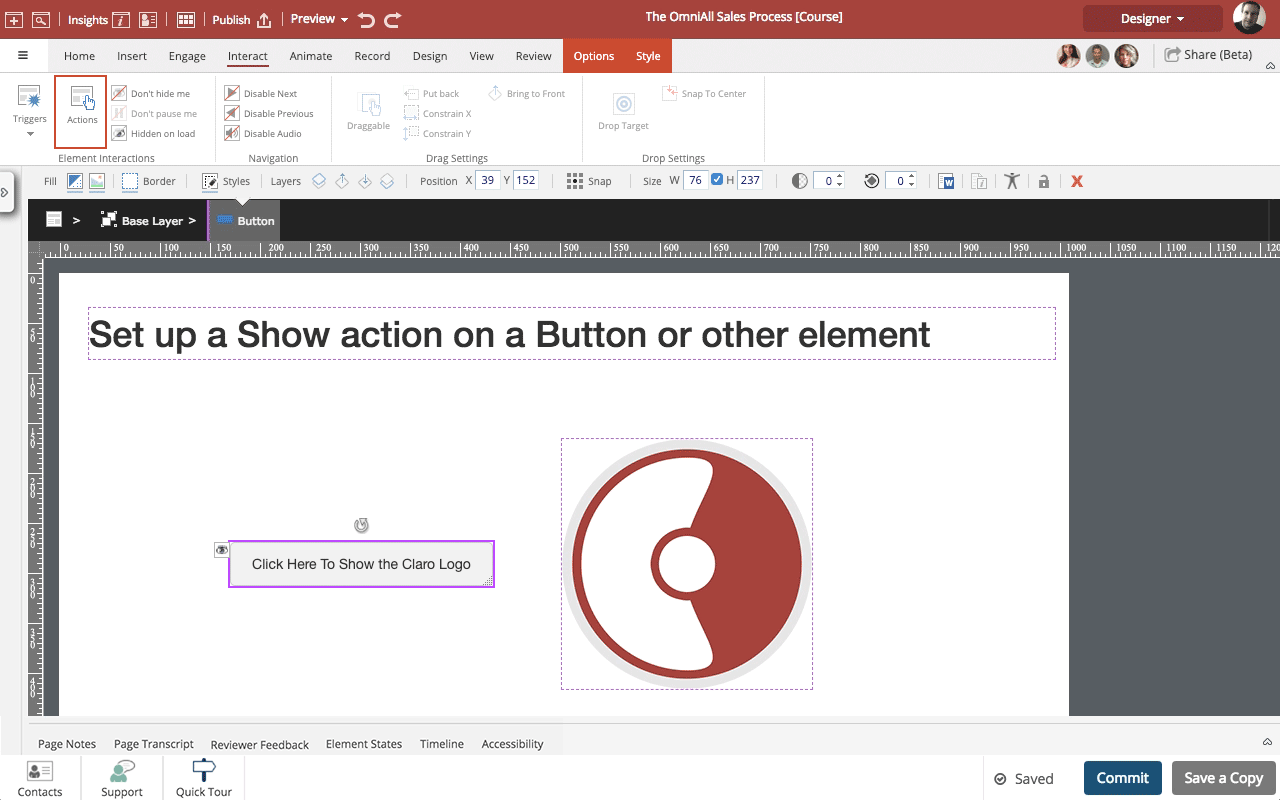
00:04 On the Interact tab select Actions.
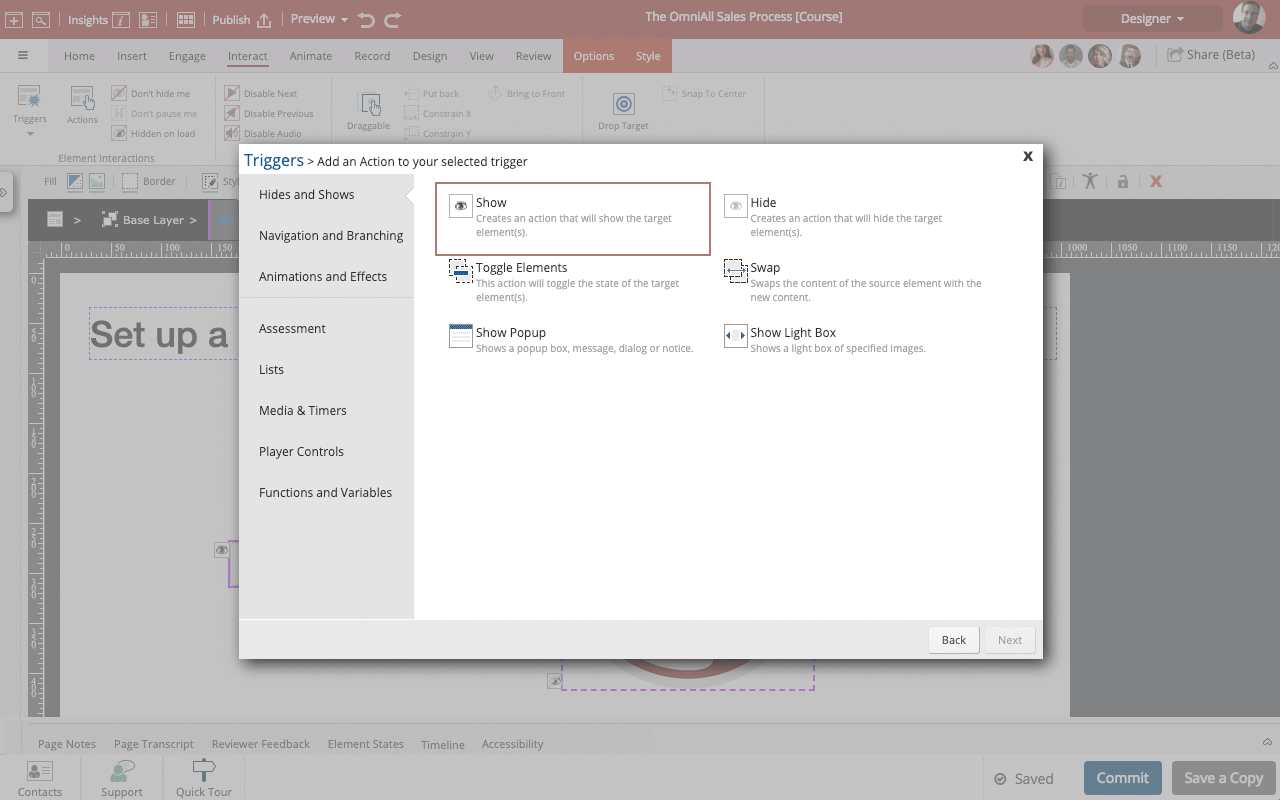
00:08 The Setup a Trigger > Add an Action panel opens.
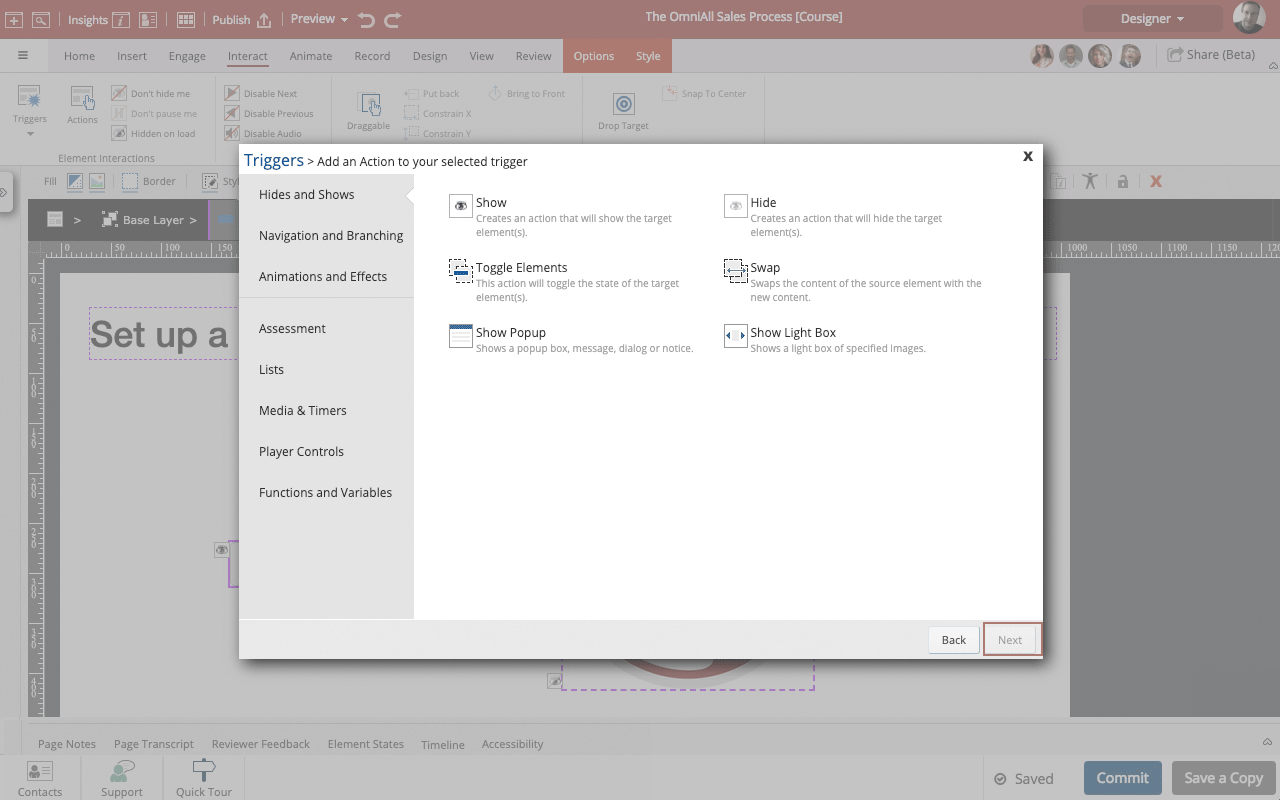
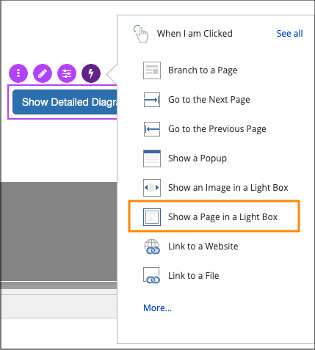
Select Show.
00:12 Select Next.
00:16 The Element Interactions Panel will open to the right of the Stage.
The elements on the Page are listed under the Targets list. You can select any elements in any combination if you wish.
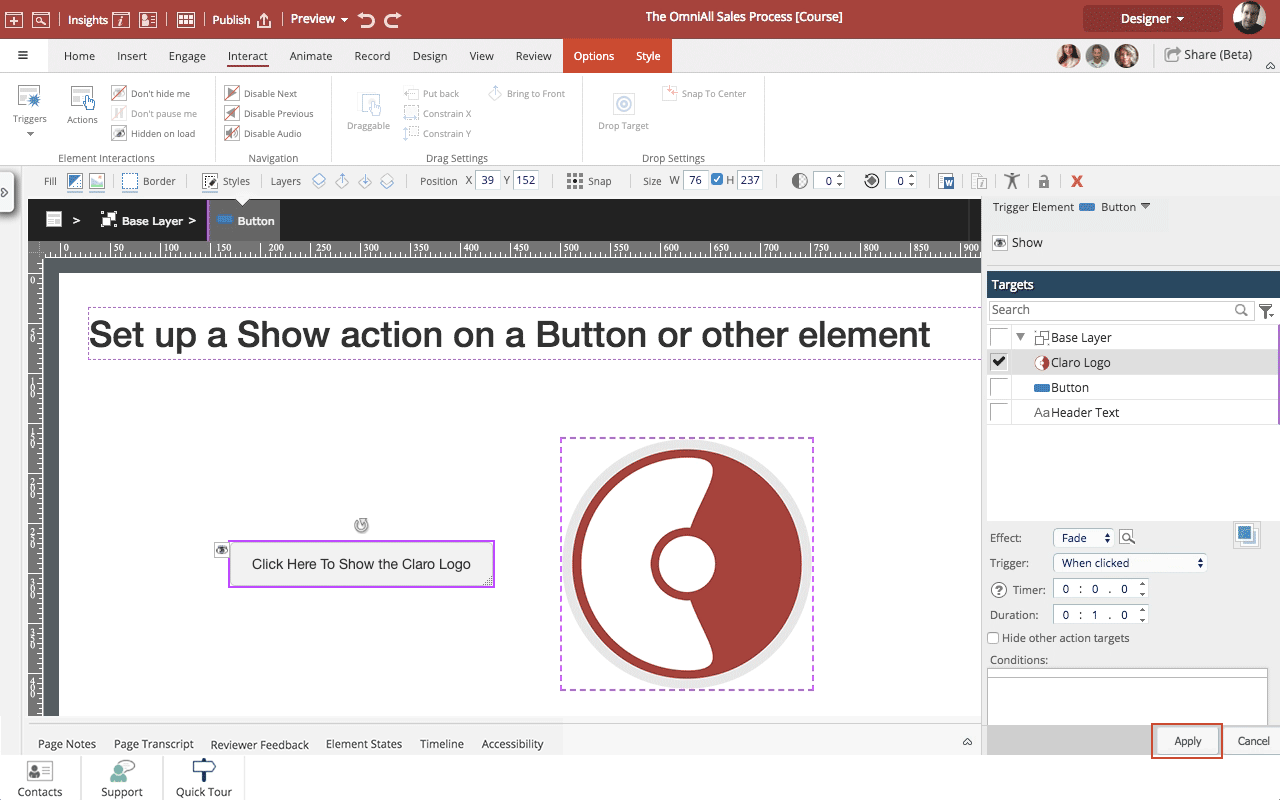
For this example, select the checkbox beside Claro Logo.
00:20 Select Apply.
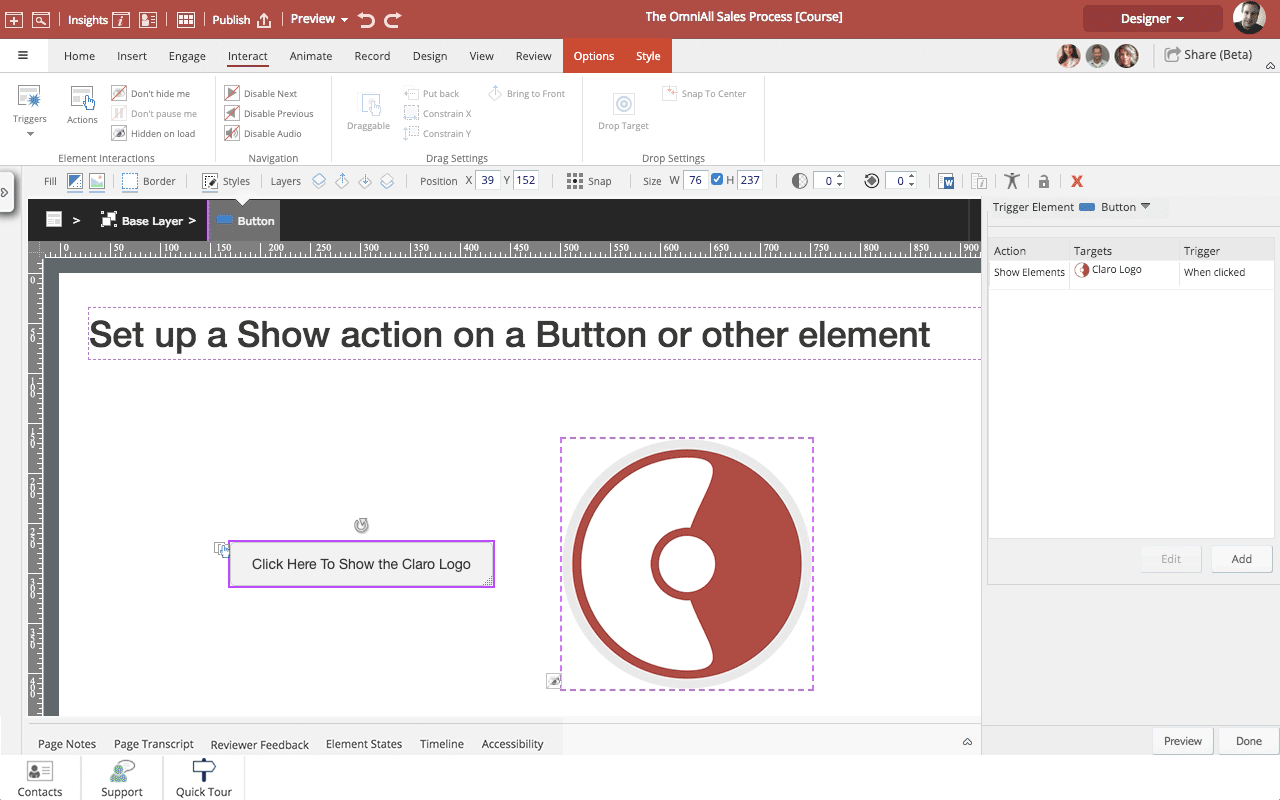
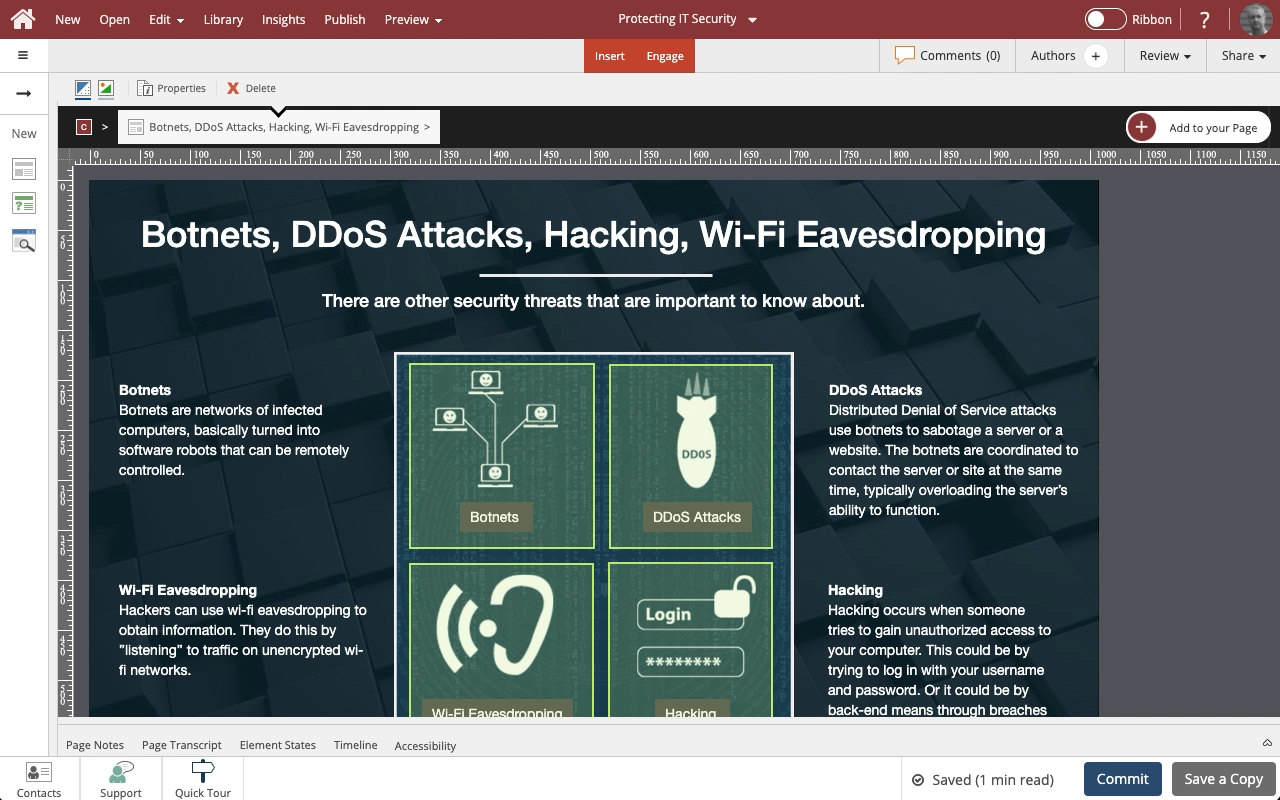
00:24 On the Stage, the button and the image each have icons added.
The icon at the upper left corner of the button indicates it is a trigger for an Action, in this case a show (the eye icon).
The icon at the lower left corner of the image shows it is the Target of an event, in this case a Show (the eye icon).
The Preview button at the bottom of the Element Interactions panel will open a Current Page Preview so you can test out the interaction.
You can also add more Actions to this Trigger by selecting the Add button.









Comments ( 0 )
Sign in to join the discussion.