Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
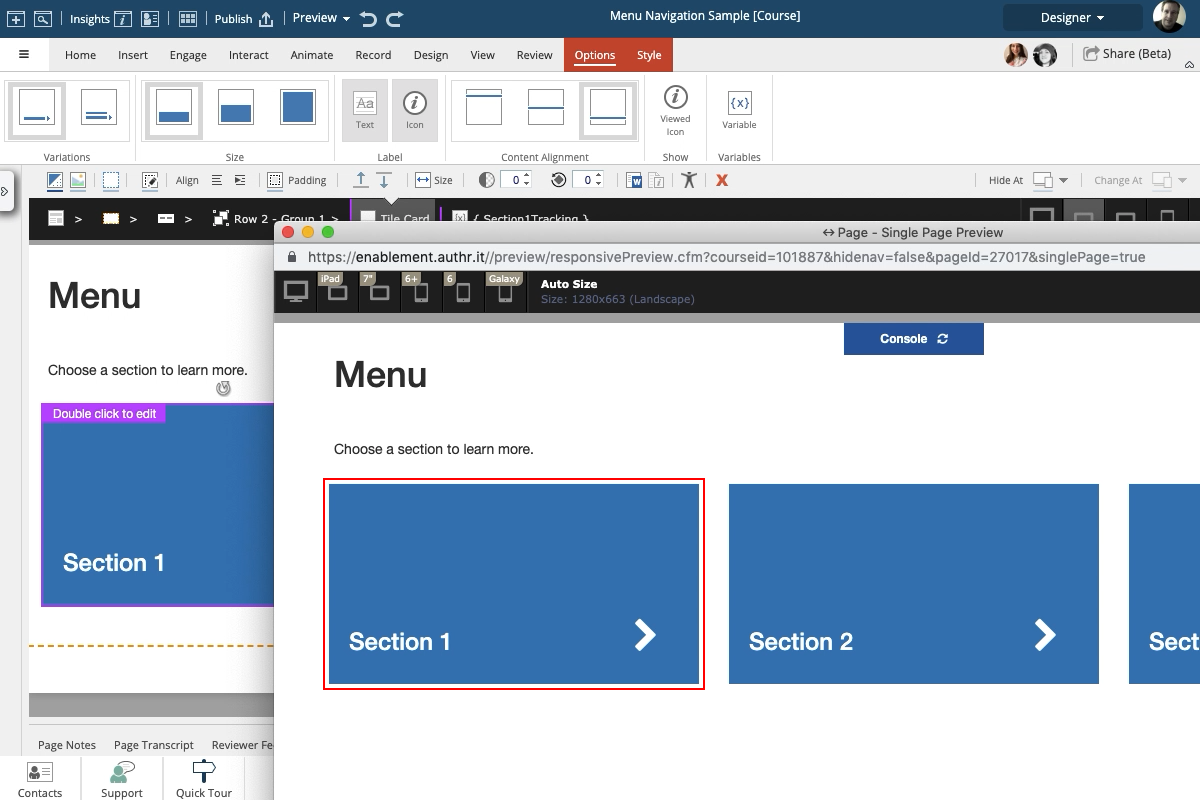
You can show that a Tile element has been selected by the learner by changing the icon displayed on the Tile.
This is helpful if you want to use the Tile as part of a menu page, for example.
There are two steps to this.
First, you tie the Tile to a variable to track that the Tile has been selected by the learner.
Second you select the icon you wish to display on the Tile when the variable is changed (as a result of the learner selecting the Tile).
NOTE: To use Tiles as “buttons’ on a menu page you’d also set up a Page Link action on the Tile to take the learner to the content you are targeting.
Product: dominKnow | ONE | Version: 7.3
















00:00 / 00:00
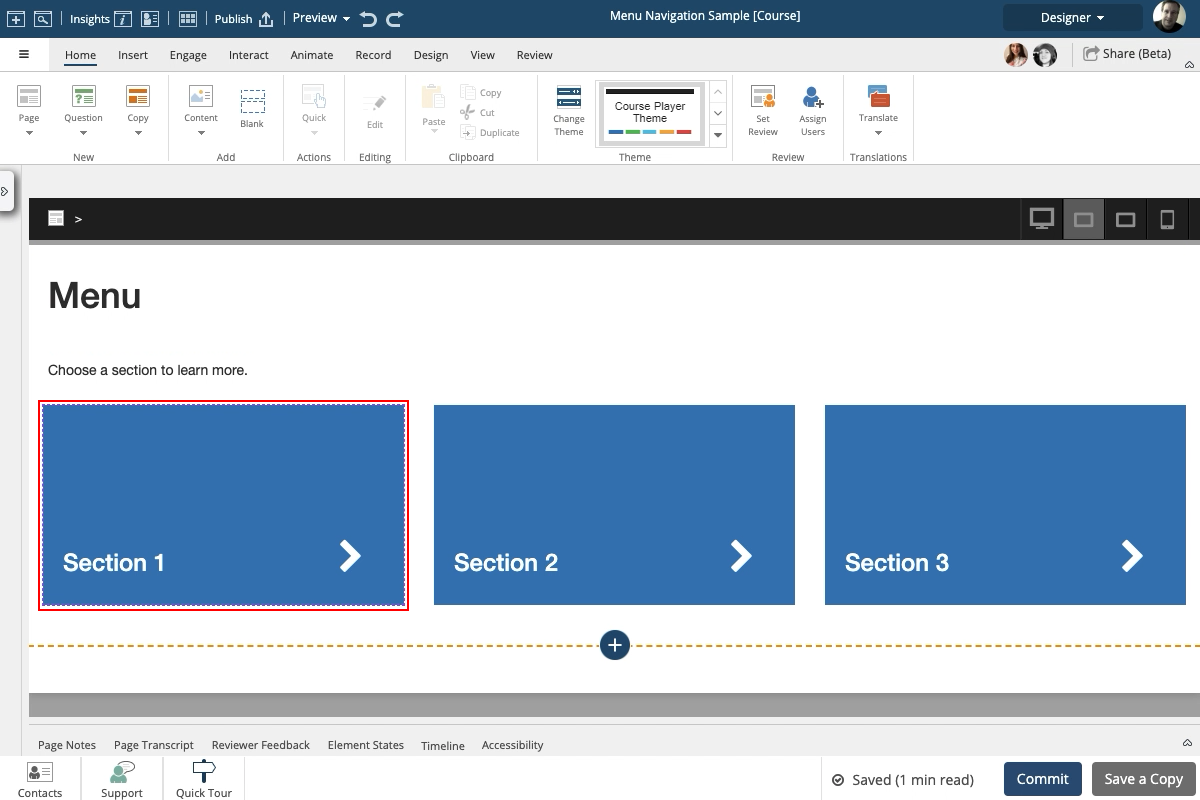
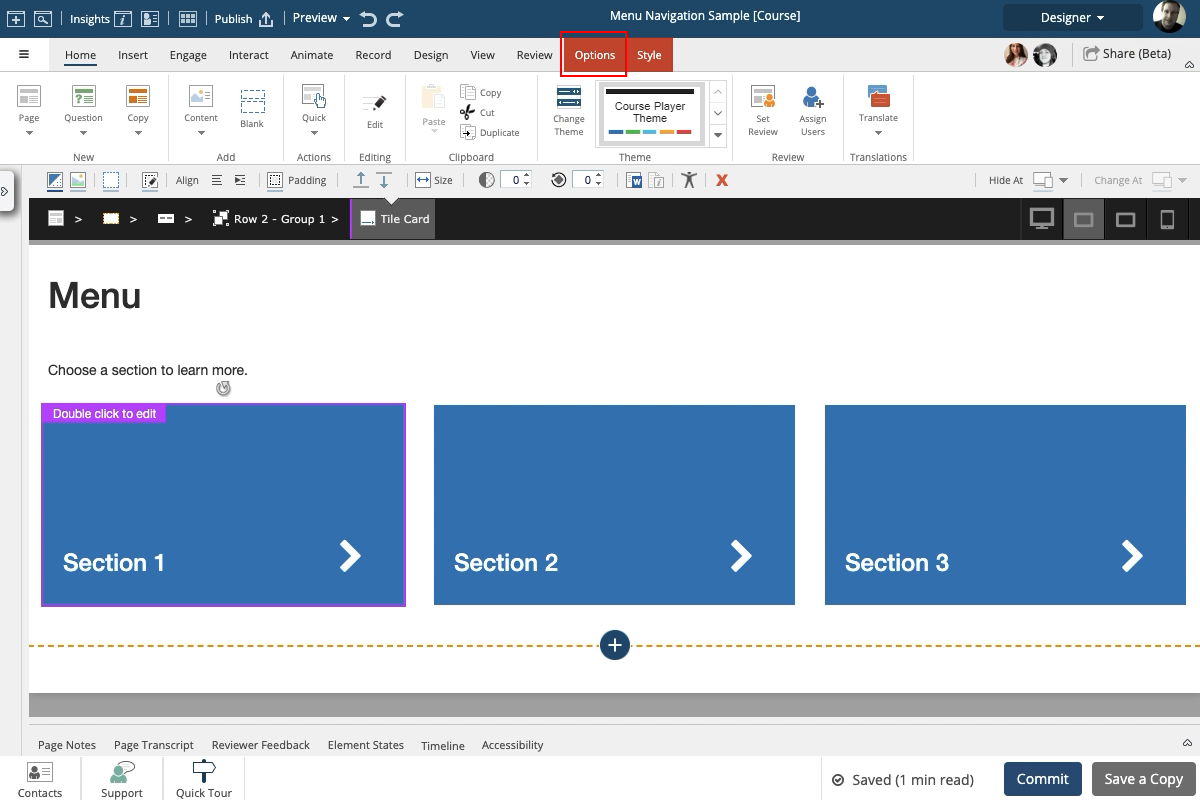
00:00 Select the Tile component on the page.
00:04 Select the Options tab.
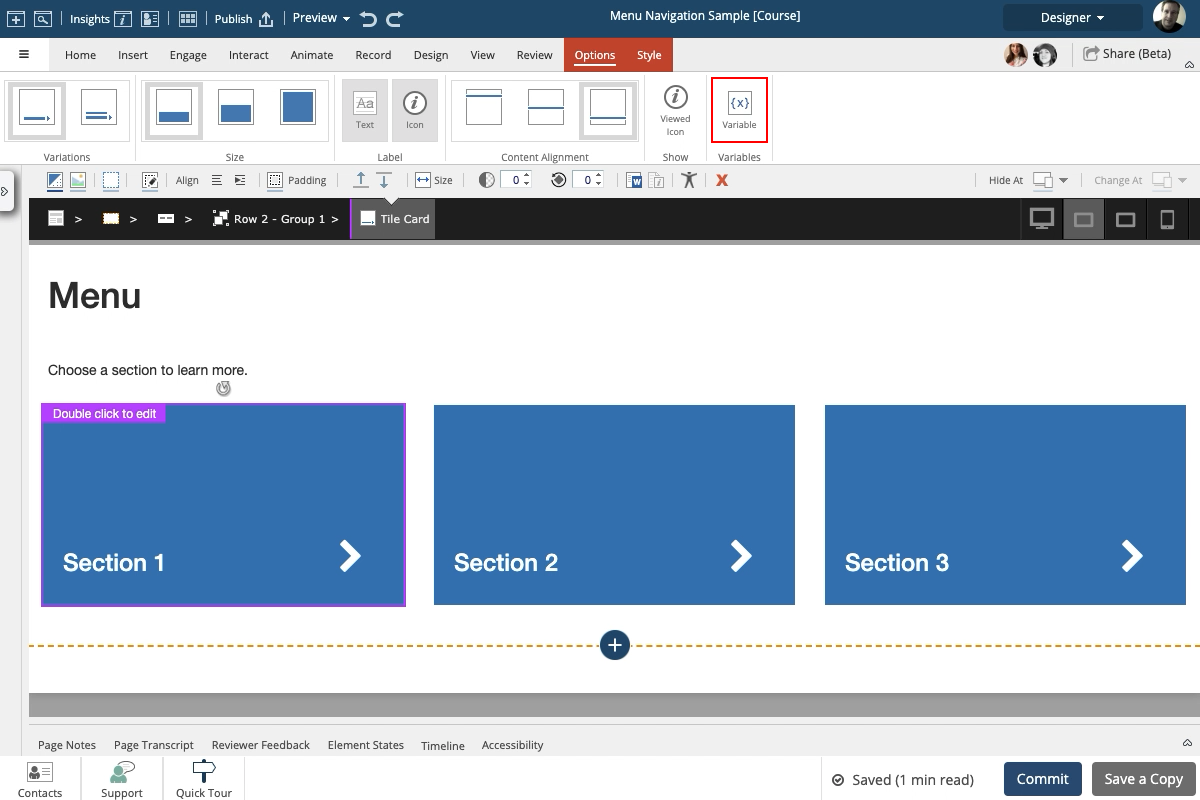
00:08 First, let's tie the Tile card to a variable so we can track that it has been selected on the page. This process also includes creating the variable itself.
Select Variable.
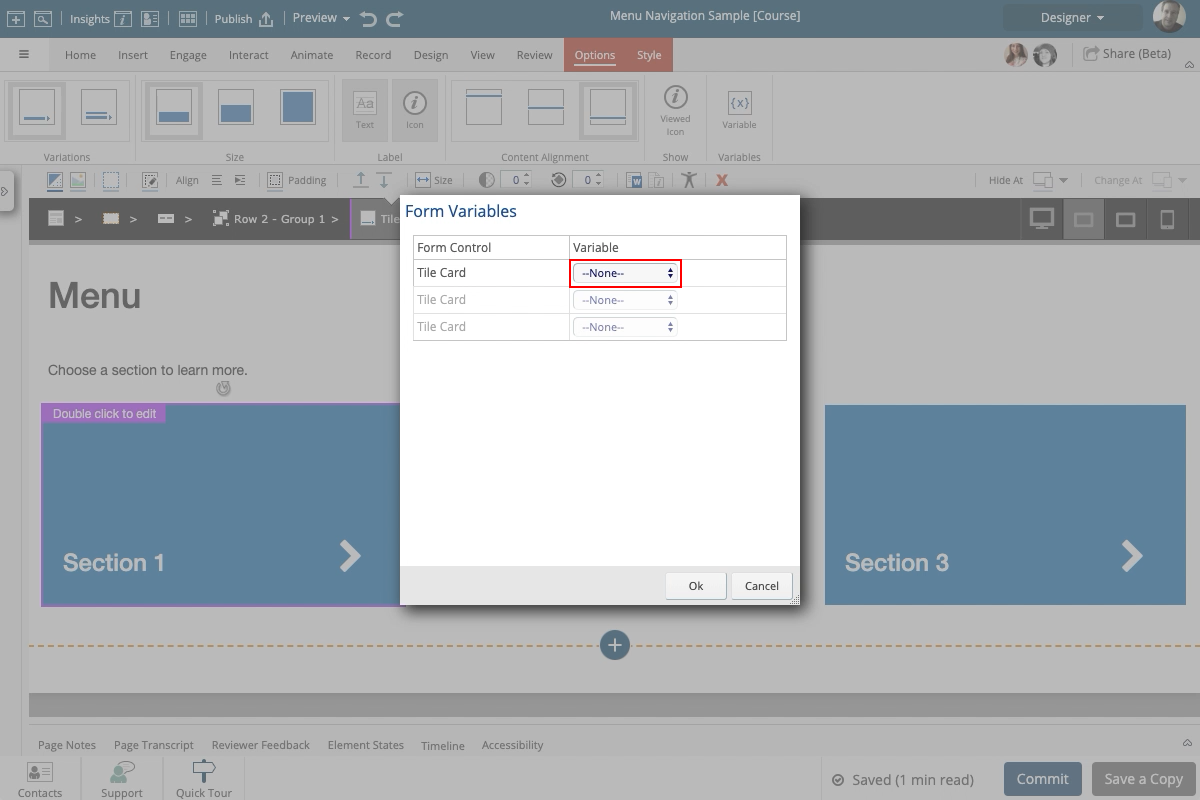
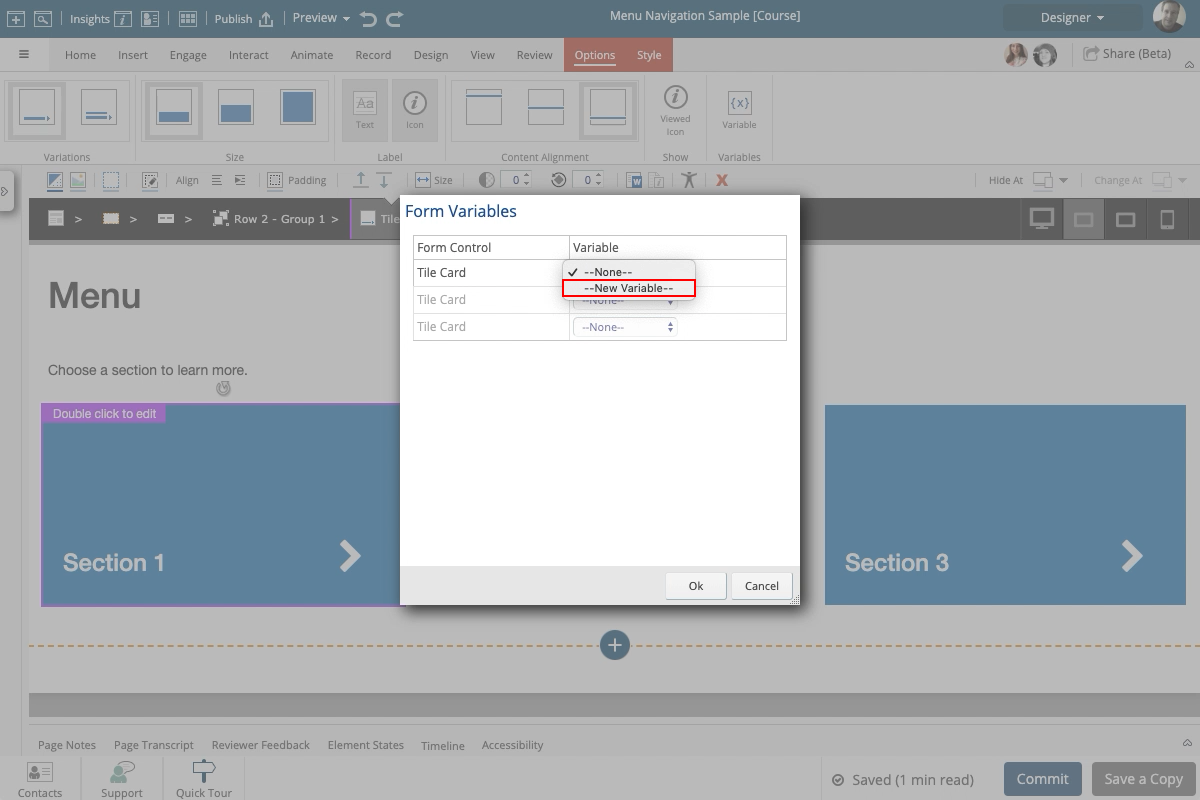
00:12 The Form Variables panel will open.
Select the drop-down list to open it.
00:16 Select New Variable.
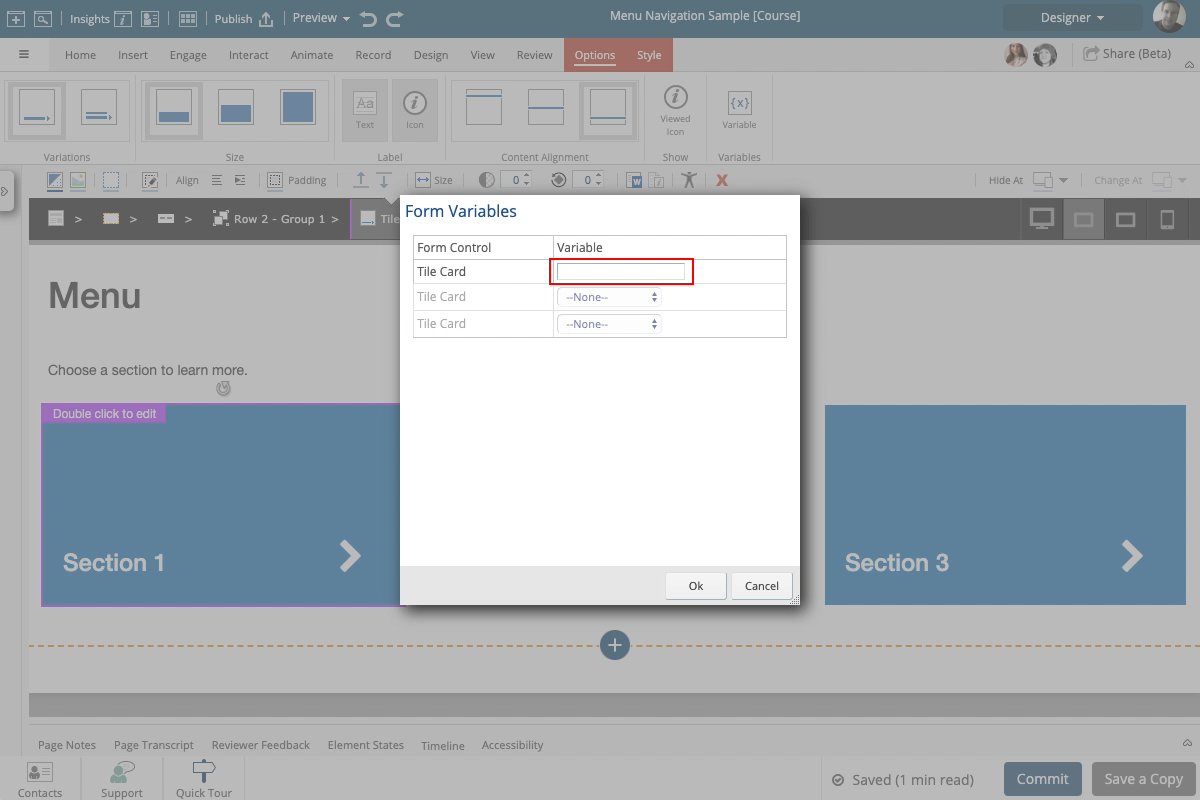
00:20 A text field will be shown, where you can type in a name for the new variable.
The variable will be a boolean. It will have a value of false to start and will be set to true when the Tile is selected by the learner.
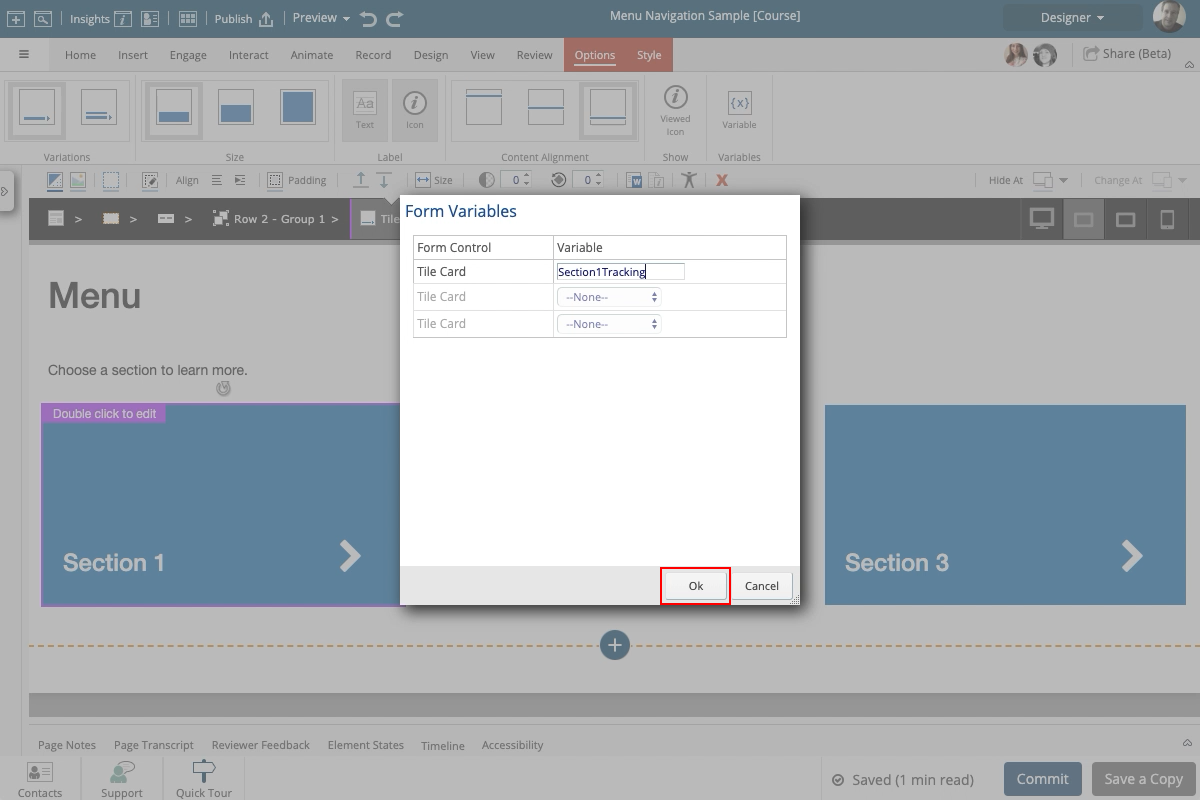
For this lesson, select the text field and we'll add in a name for the variable for you.
00:24 Select Ok.
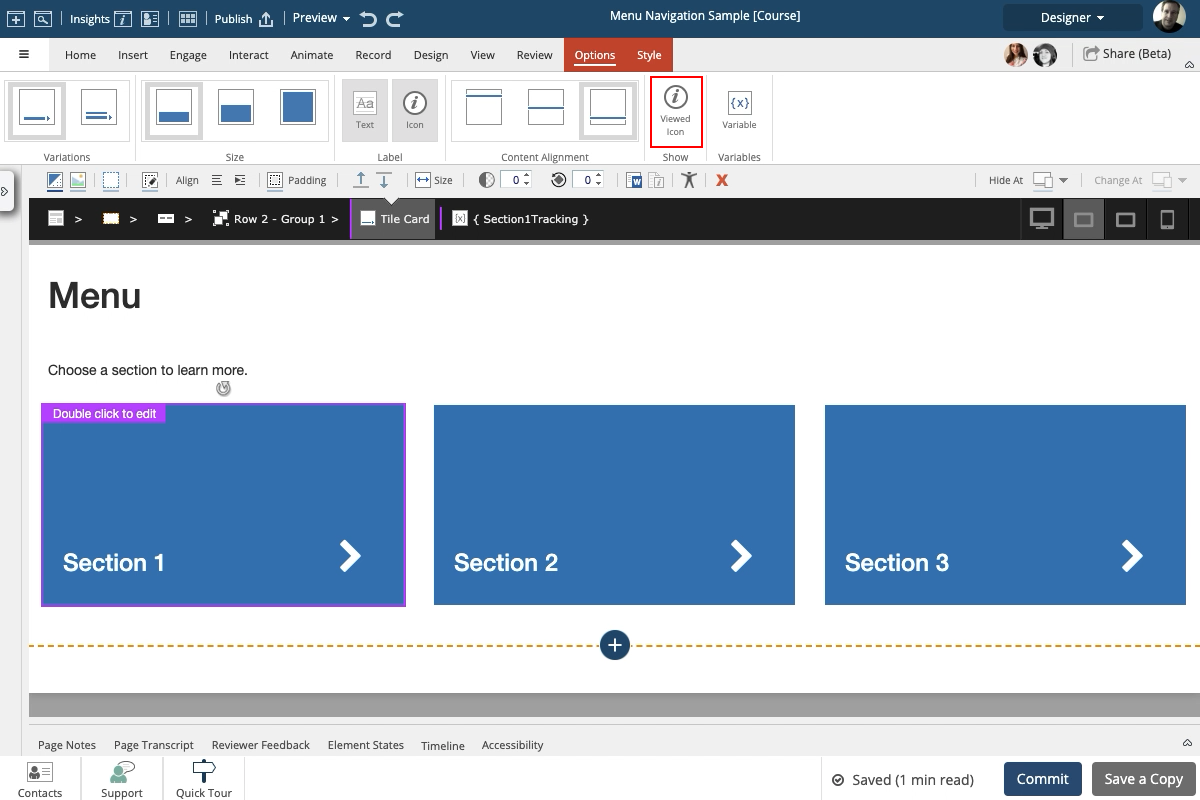
00:28 Now that the Tile is tied to a variable to track that it has been clicked on, we need to set what icon we want to show when the variable is changed.
On the Options tab, select Viewed Icon.
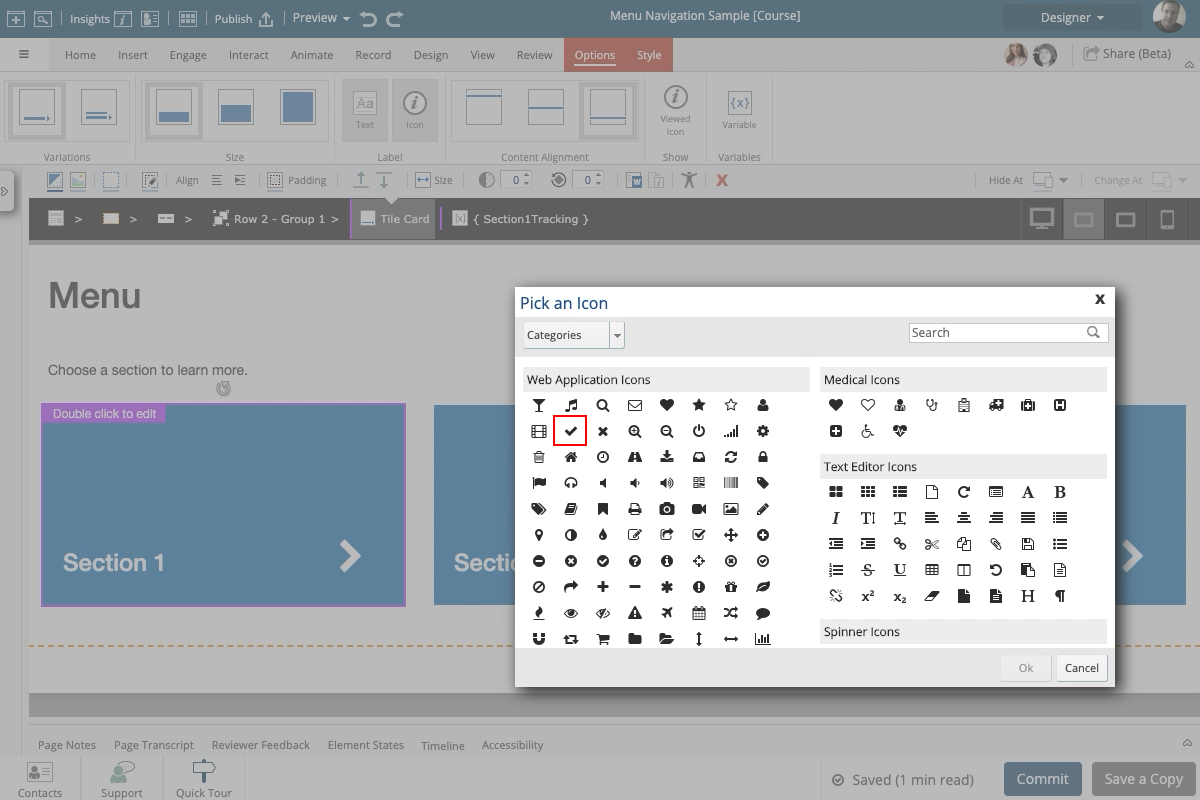
00:32 The Pick an Icon panel will open, where you can select an icon.
For this lesson, select the checkmark icon.
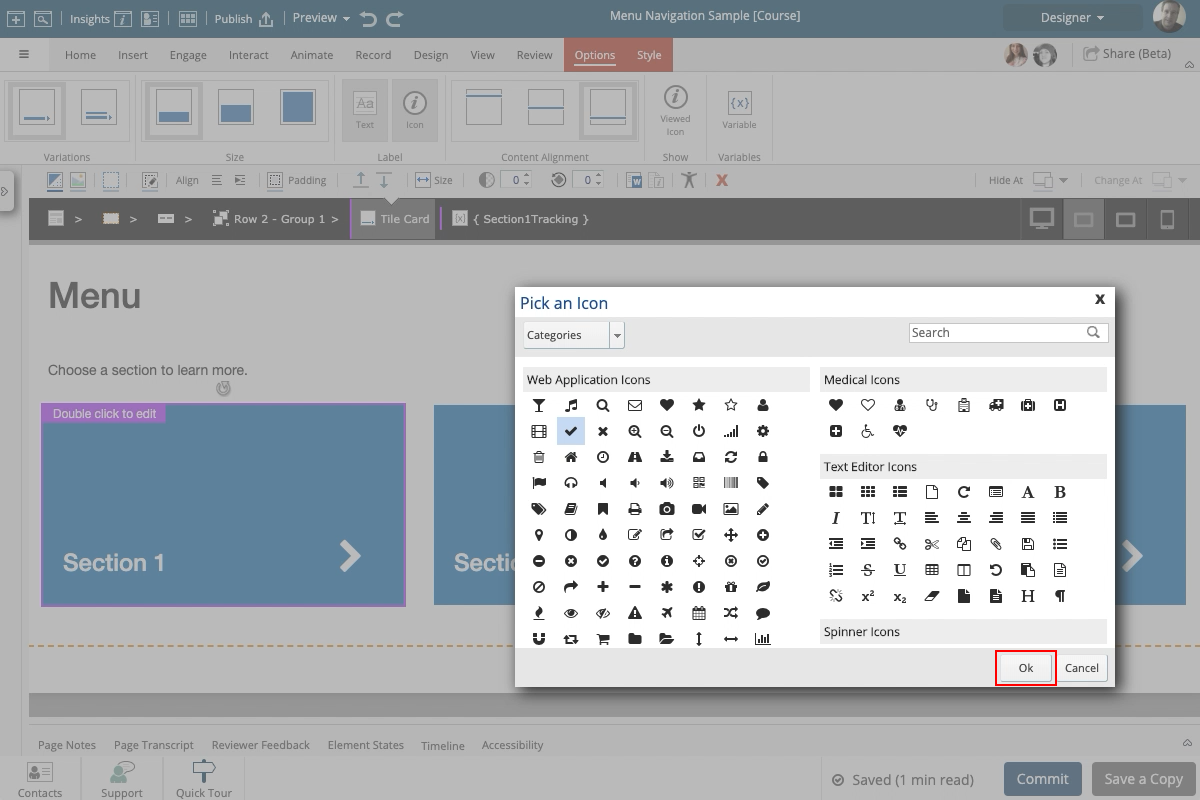
00:36 Select Ok.
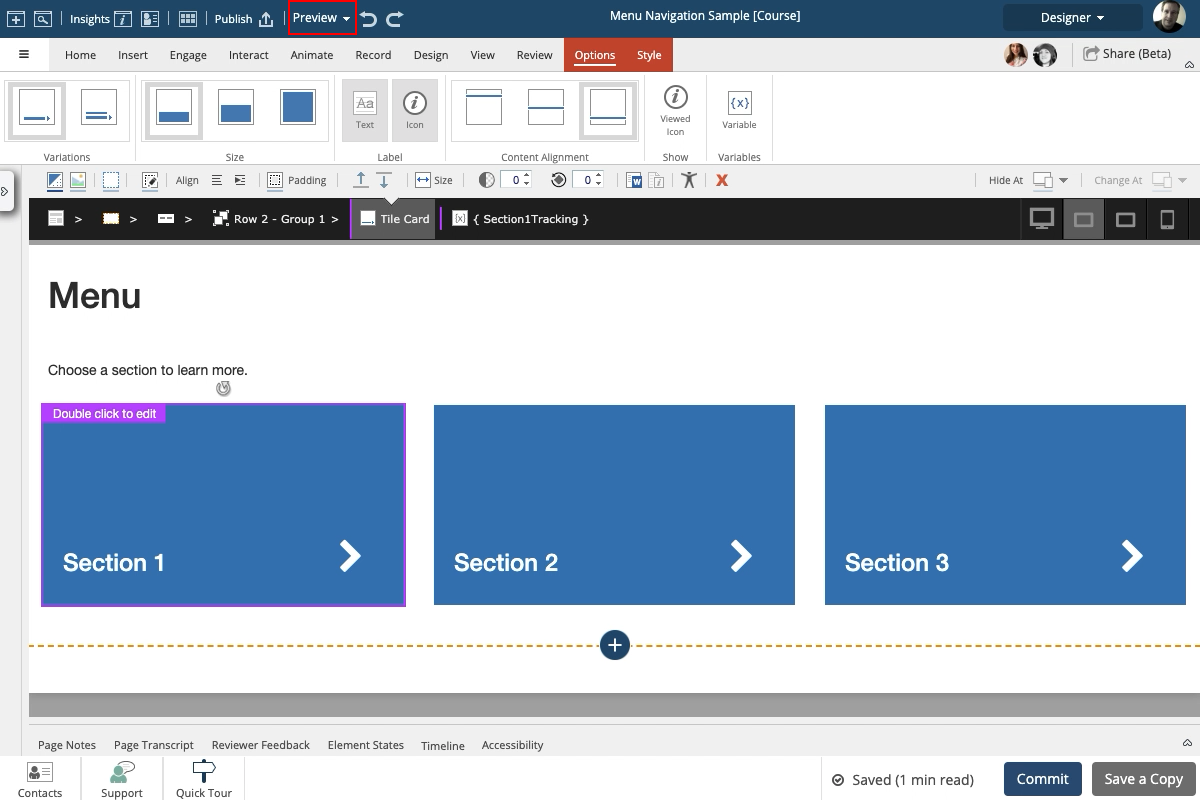
00:40 To see the icon change in action, select Preview.
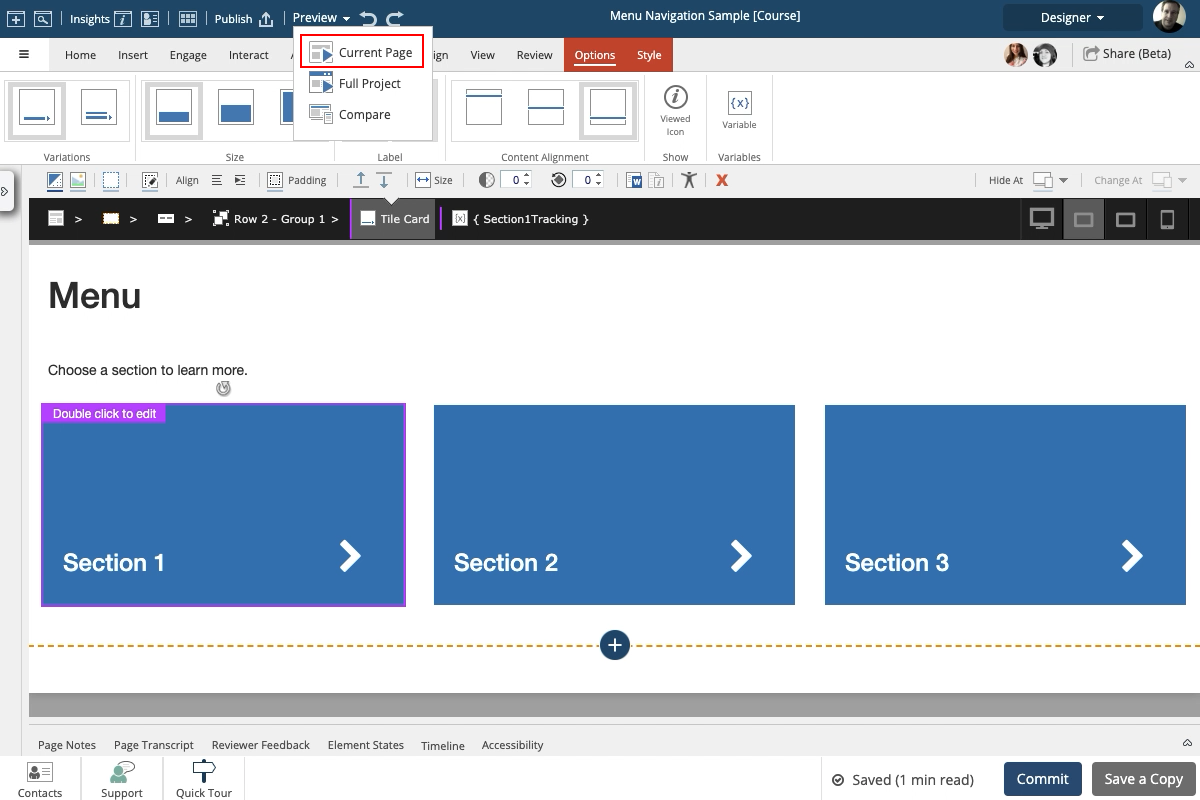
00:44 Select Current Page.
00:48 The Current Page Preview will open in a new browser window. In this lesson, it has opened over the main authoring window.
Select the Section 1 Tile element on the Preview page.
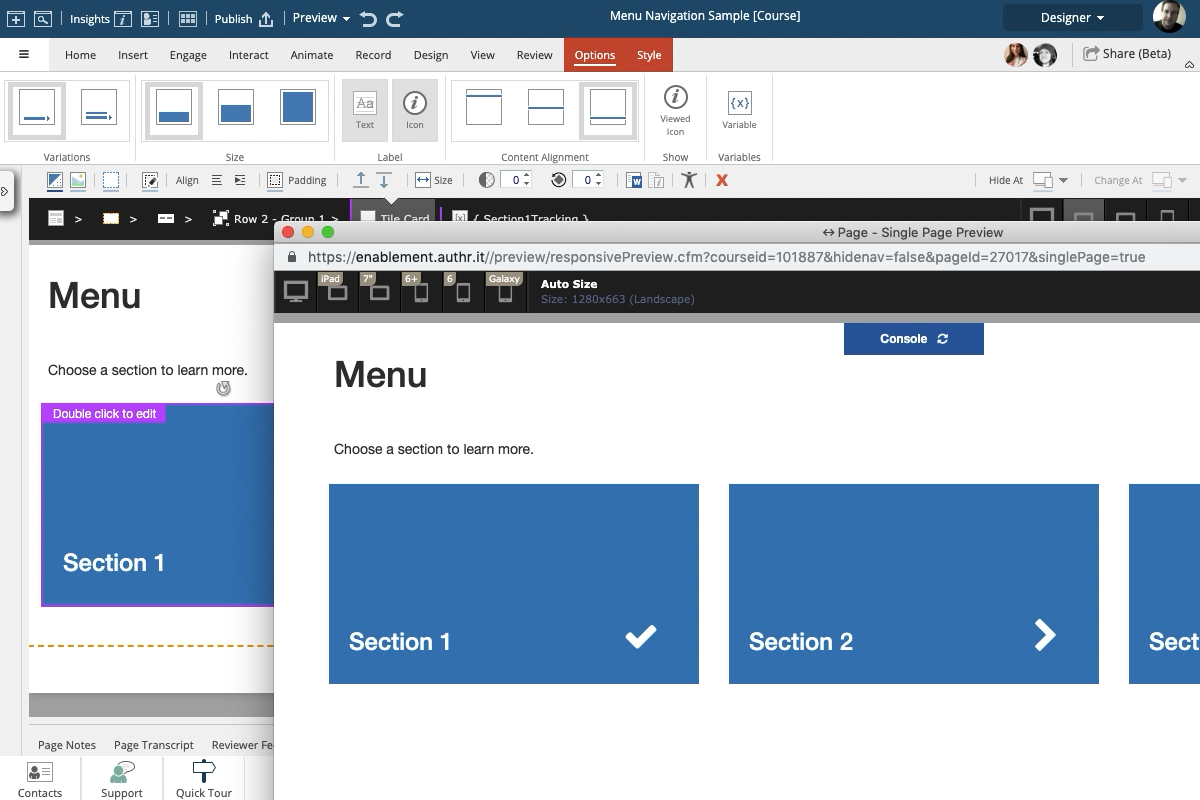
00:52 The default carat icon changes to a checkmark icon.









Comments ( 0 )
Sign in to join the discussion.