Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
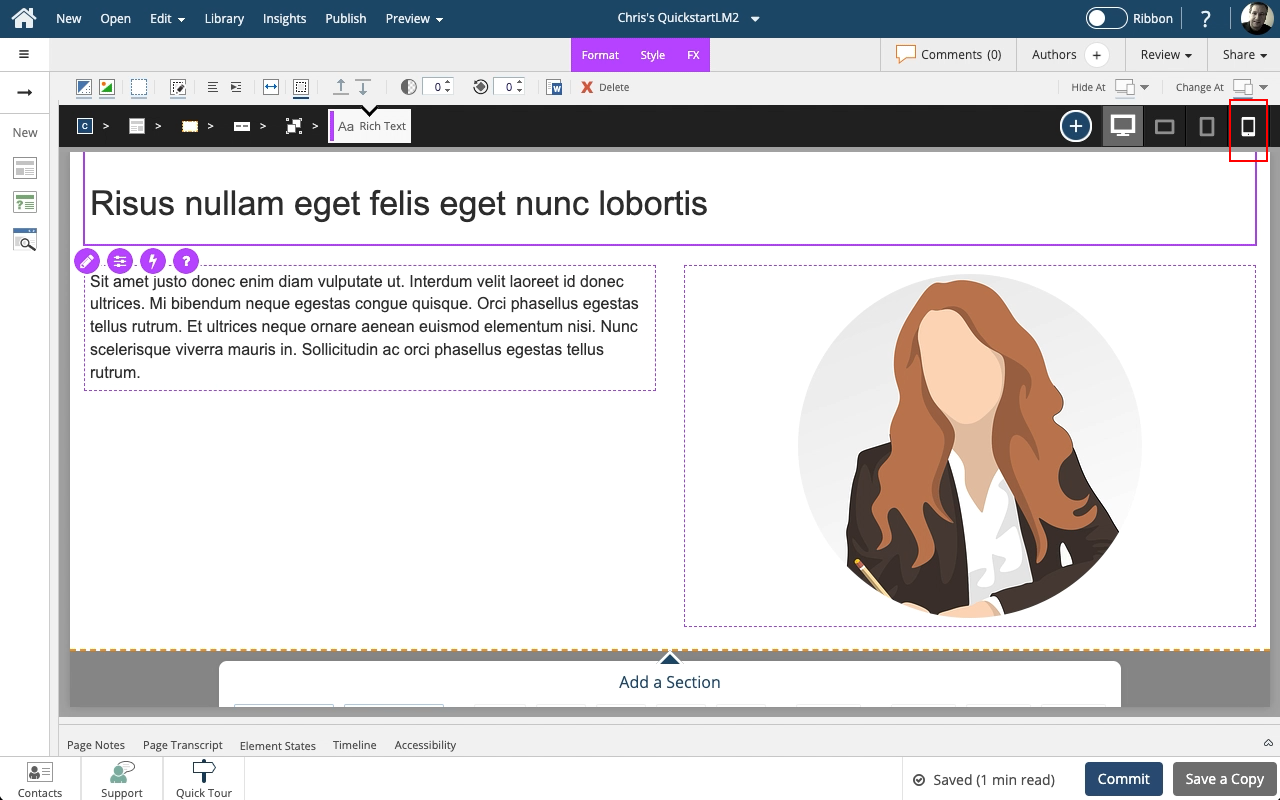
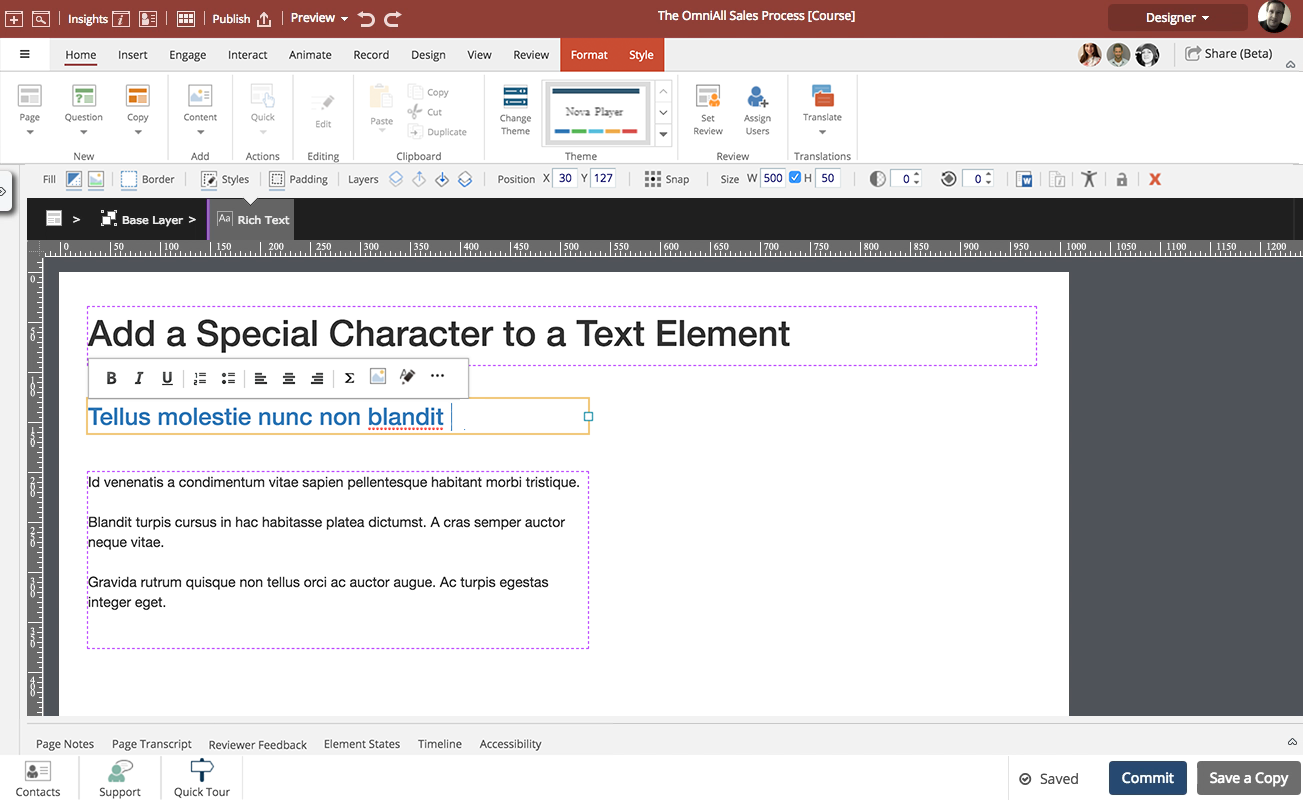
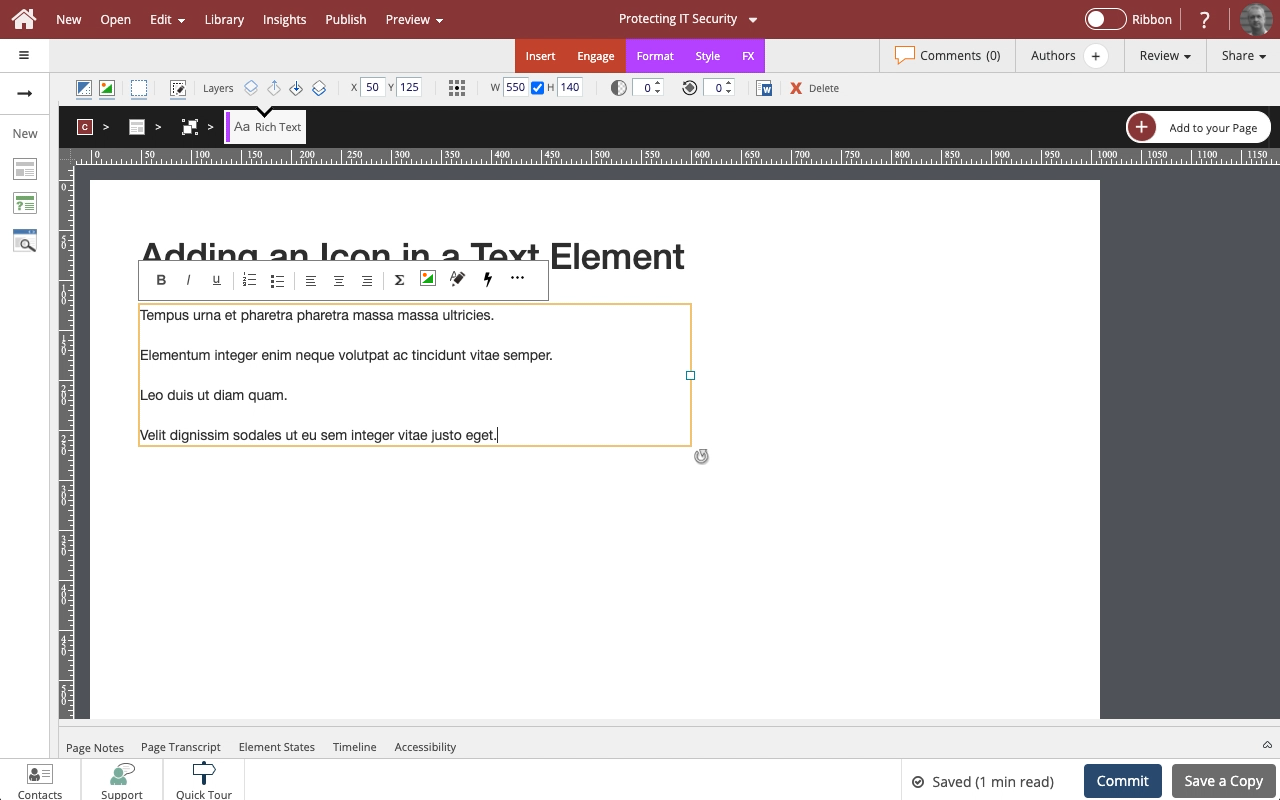
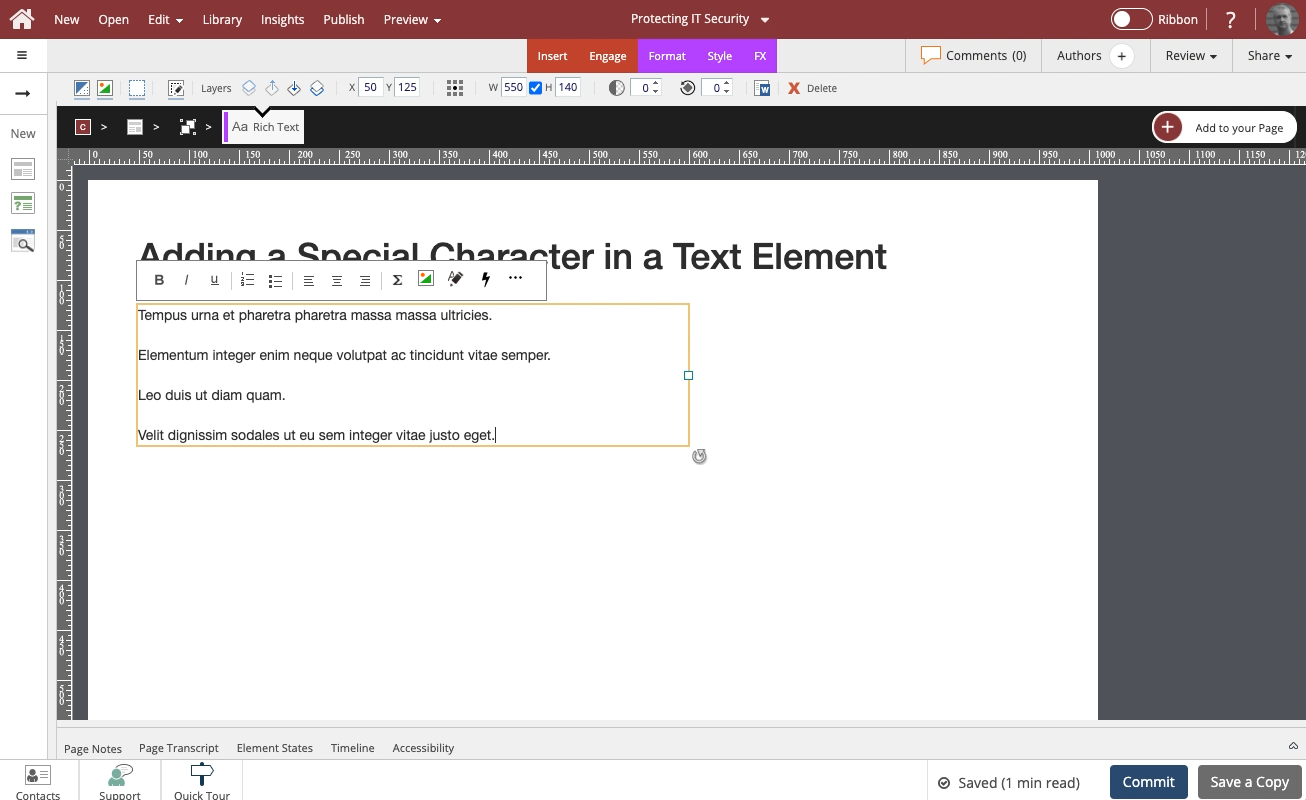
Steps to set a text element to center-align its text at a specific breakpoint.
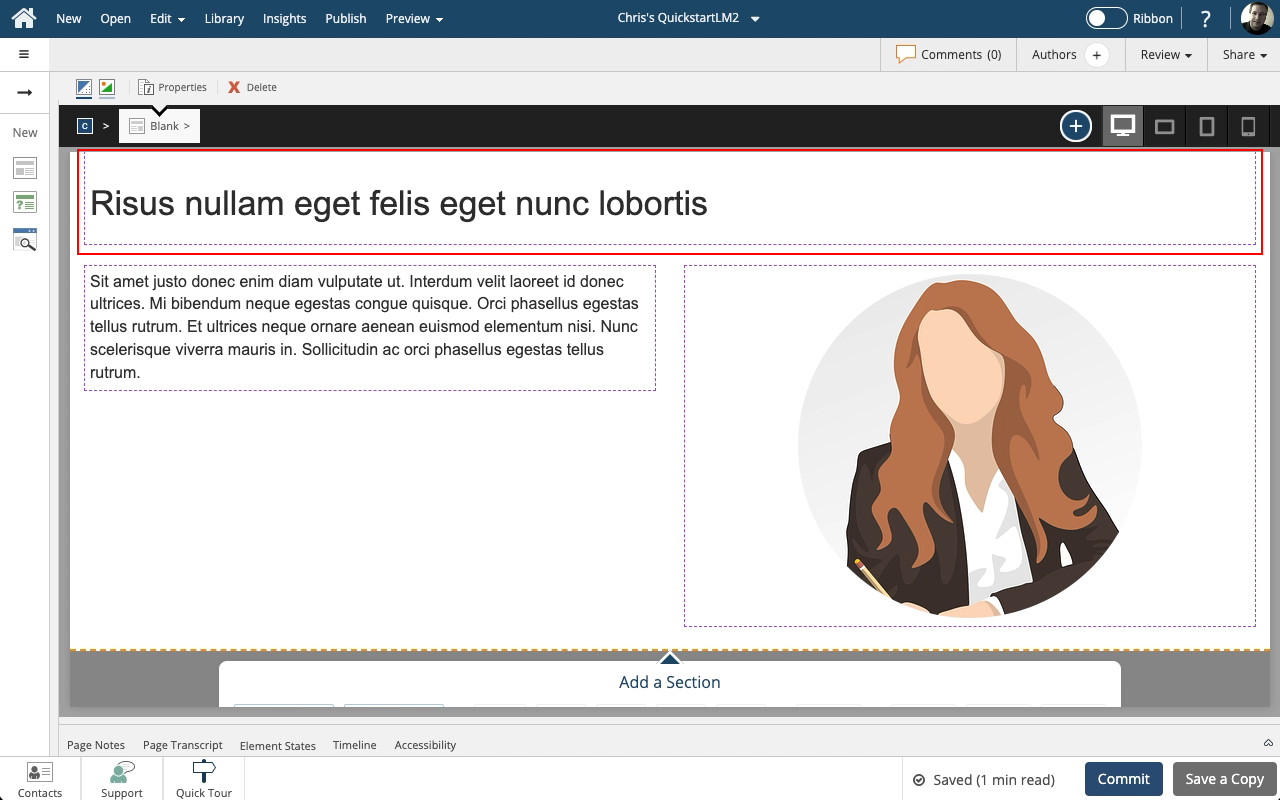
00:00 Select the
Text Element on the Page.
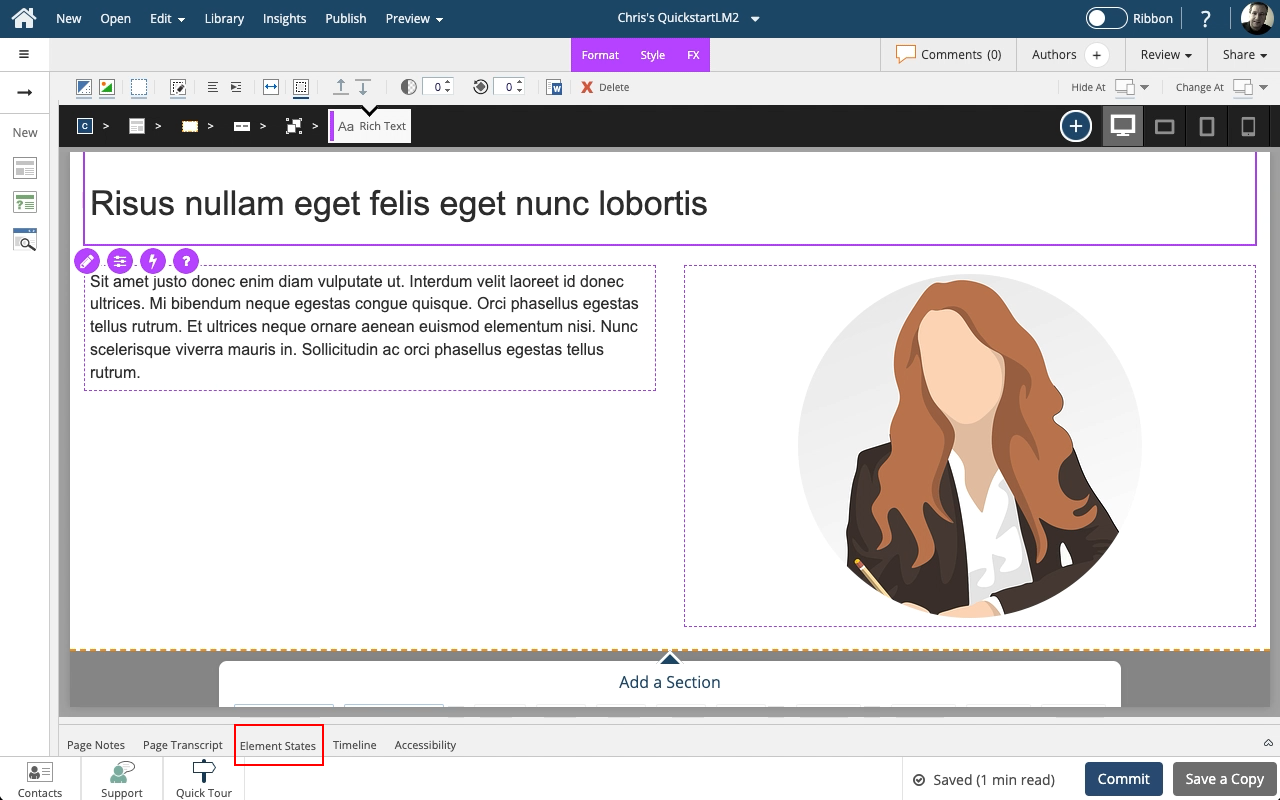
00:04 Select
Element States below the Stage.
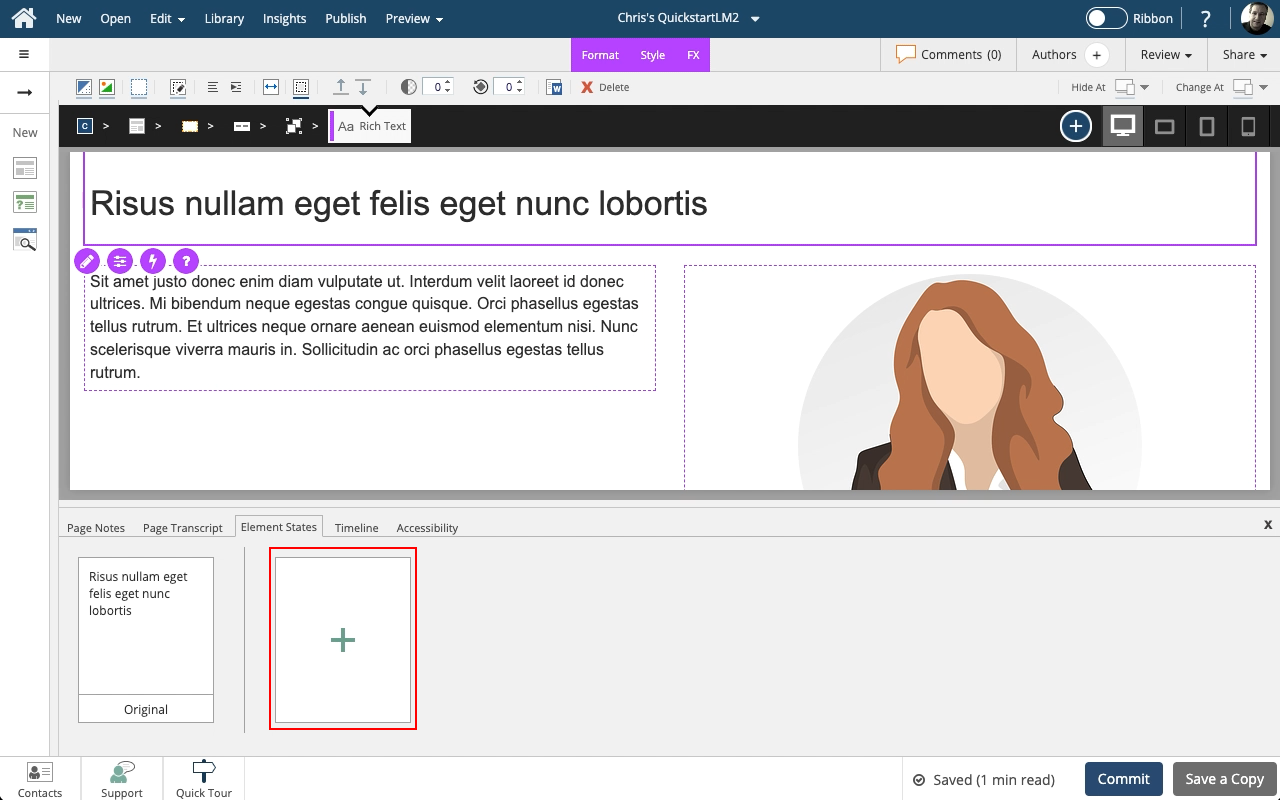
00:08 Select the
+ card.
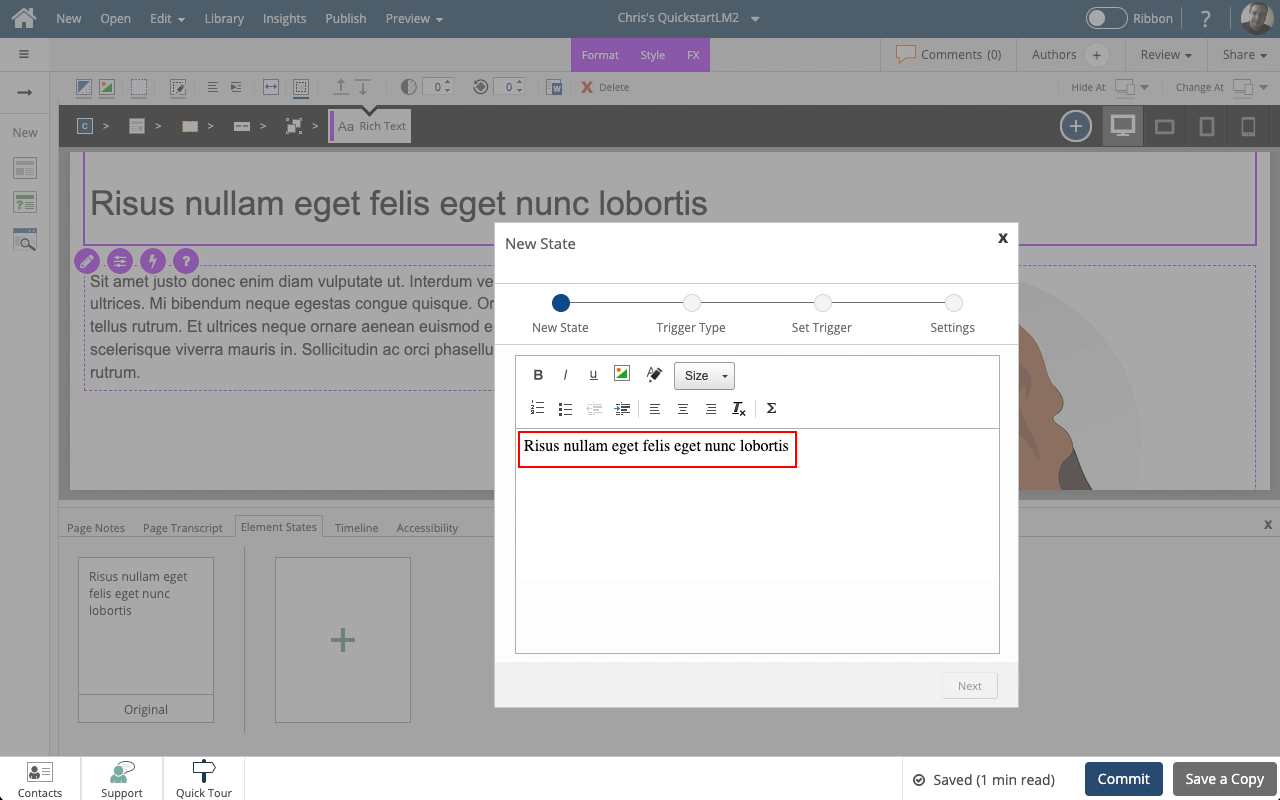
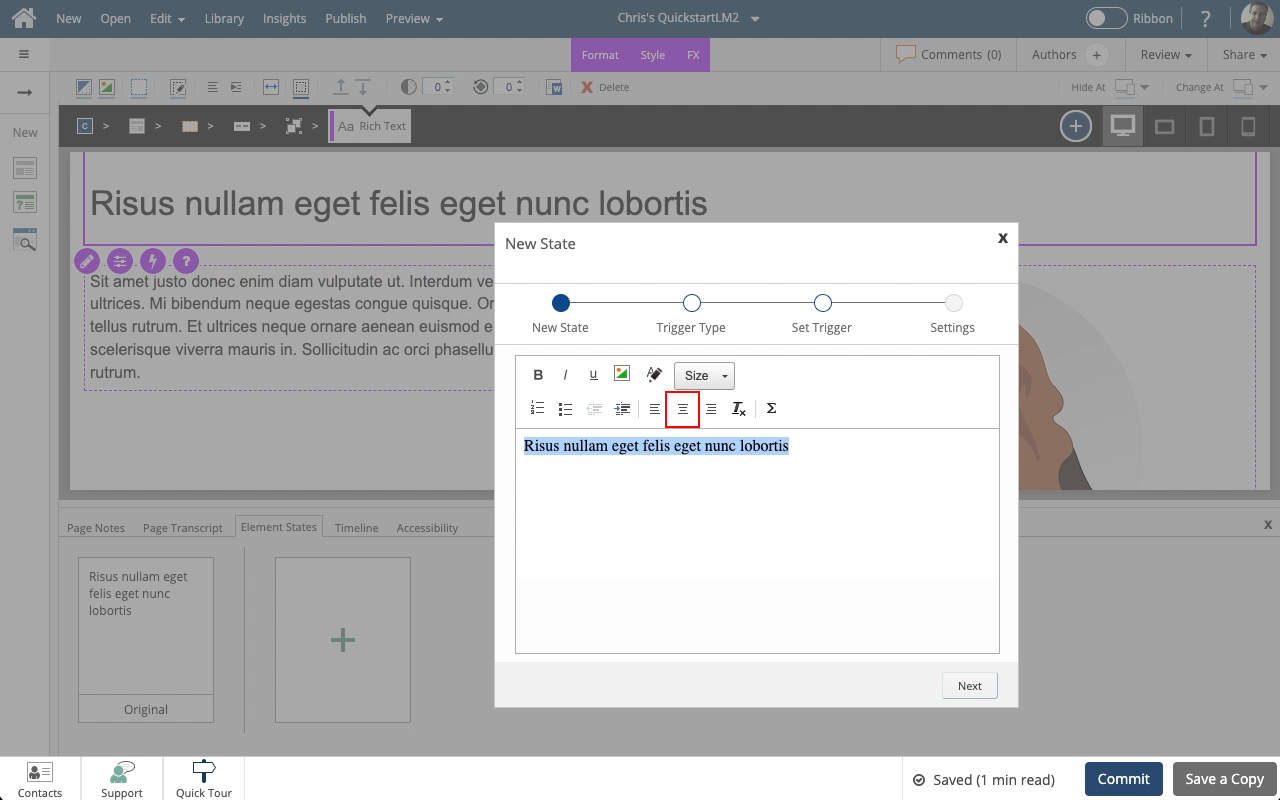
00:12 The New State panel will open. The first step is to set the State that the element will change to, in this case showing the text as center-aligned.
Select all the text - for this example, click the text and we'll select it for you.
00:16 Select the
Center Align option.
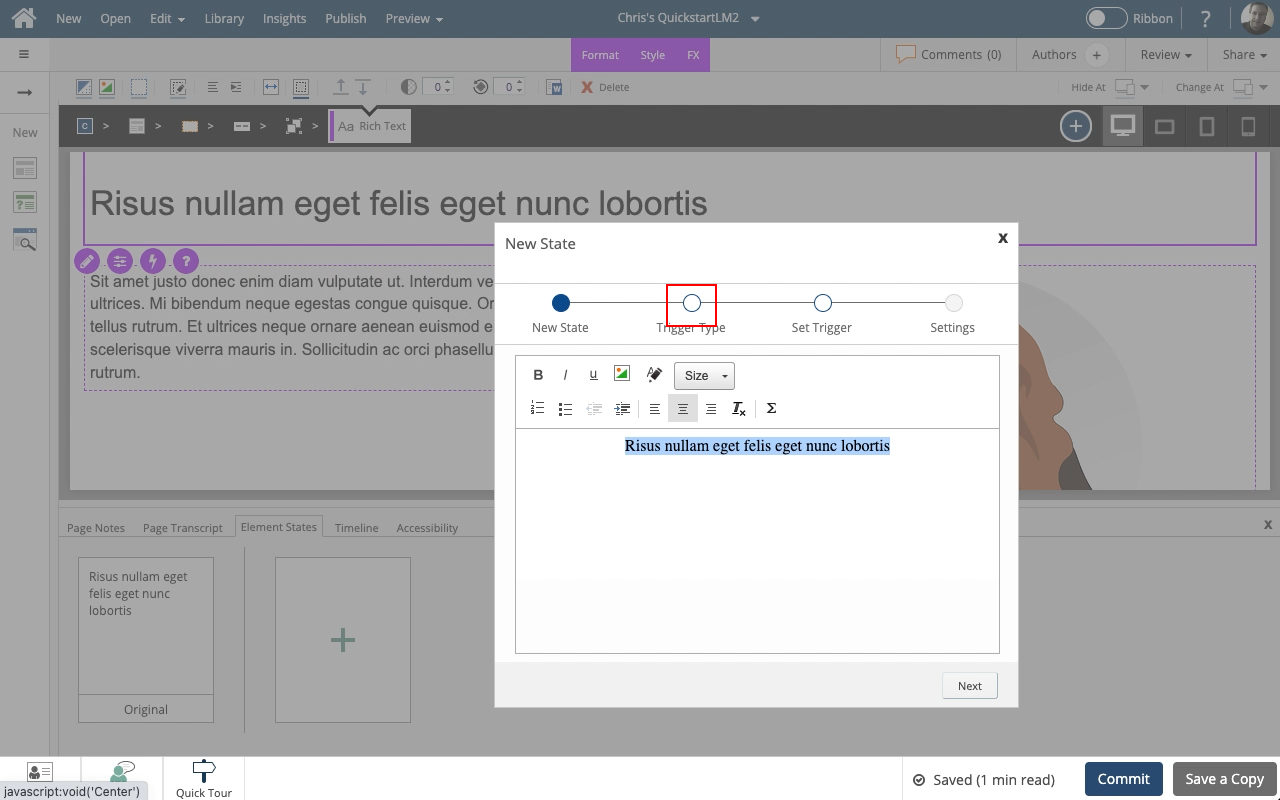
00:20 Select
Trigger Type (or select Next).
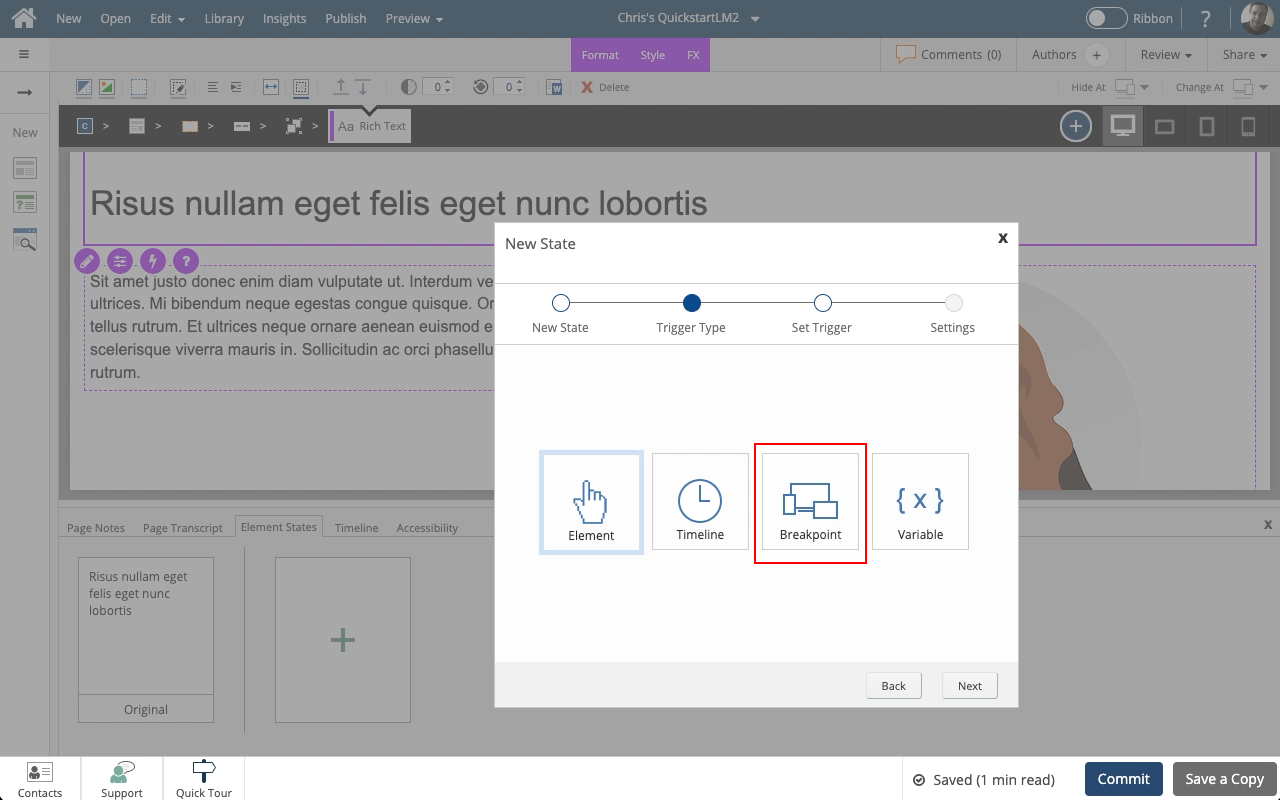
00:24 Select
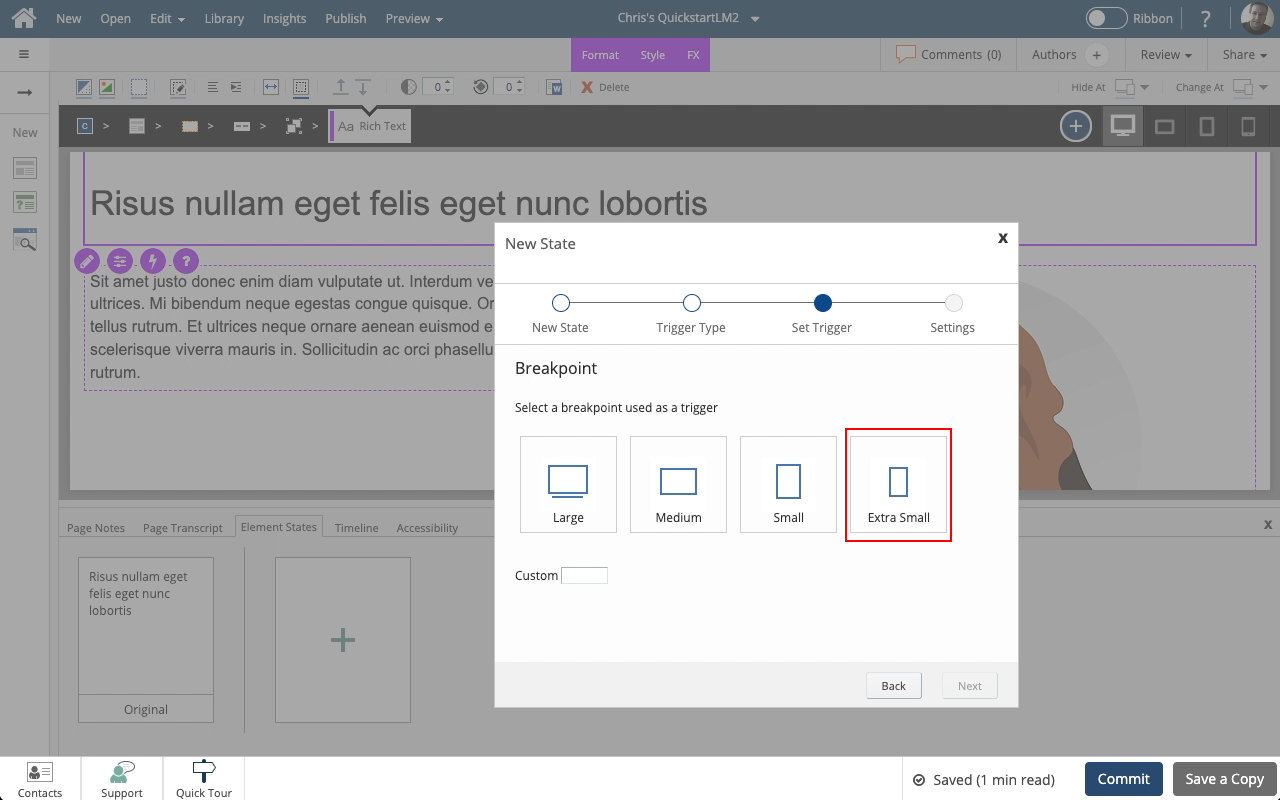
Breakpoint.
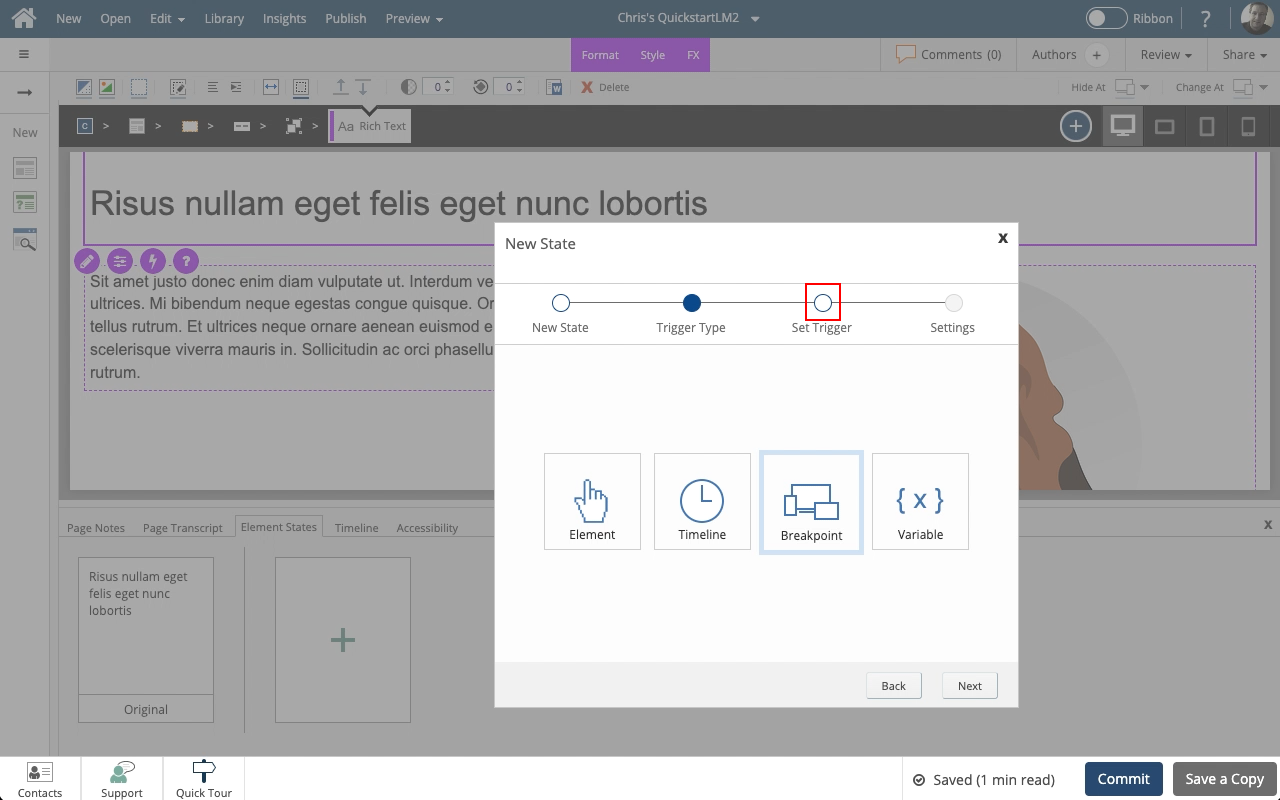
00:28 Select
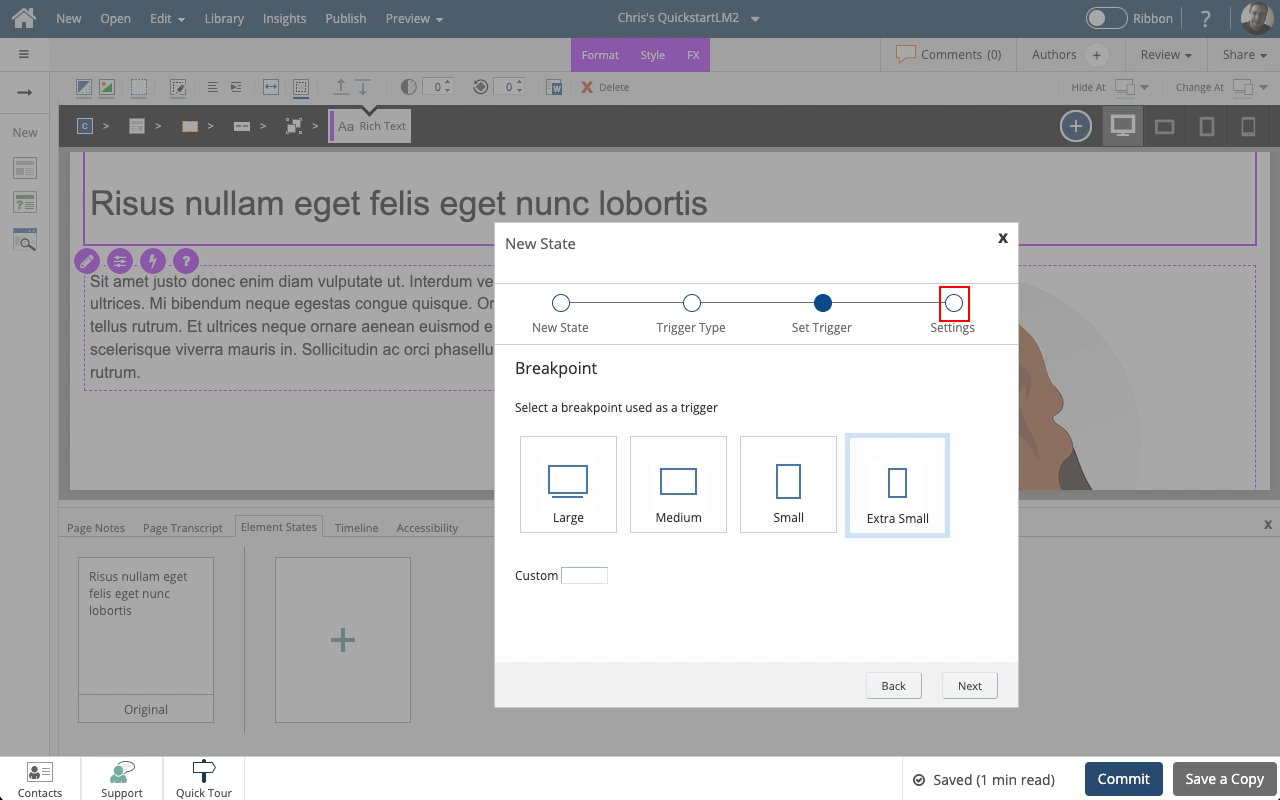
Set Trigger.
00:32 Select
Extra Small.
00:36 Select
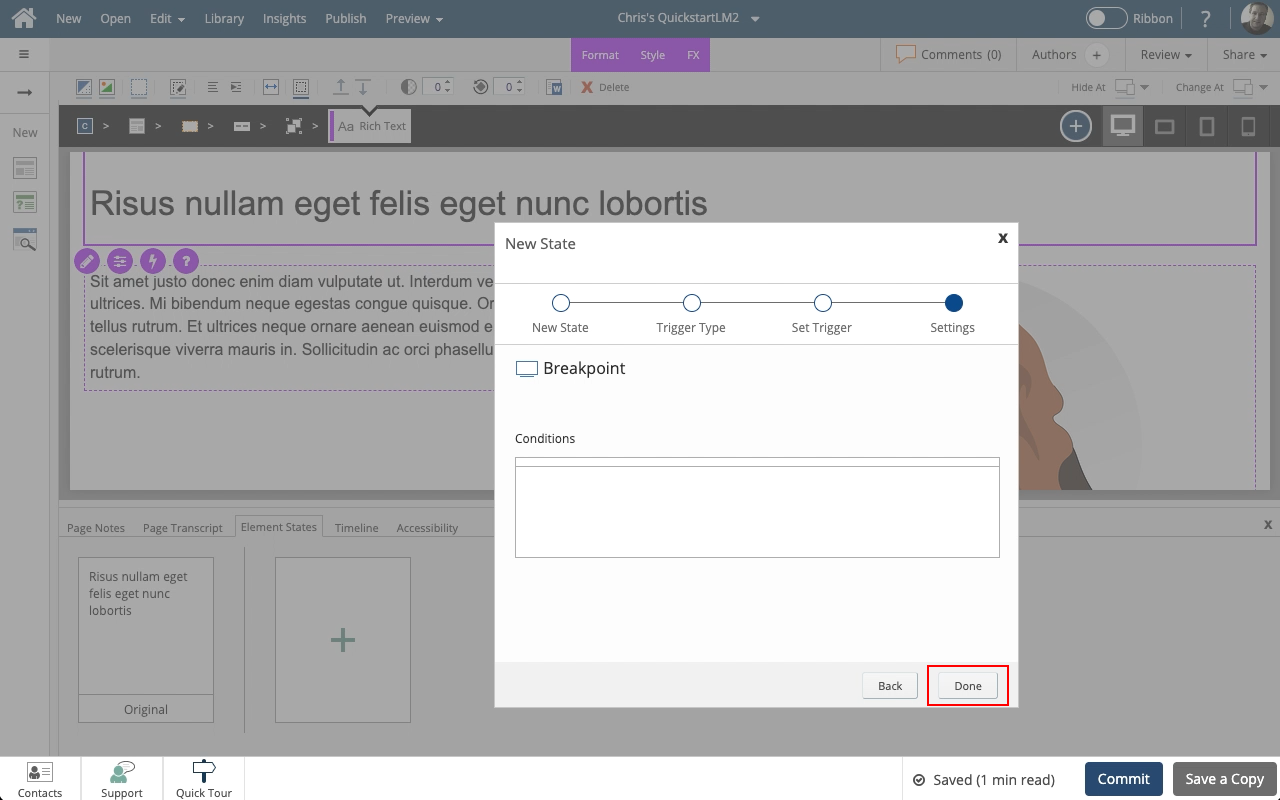
Settings.
00:40 Select
Done.
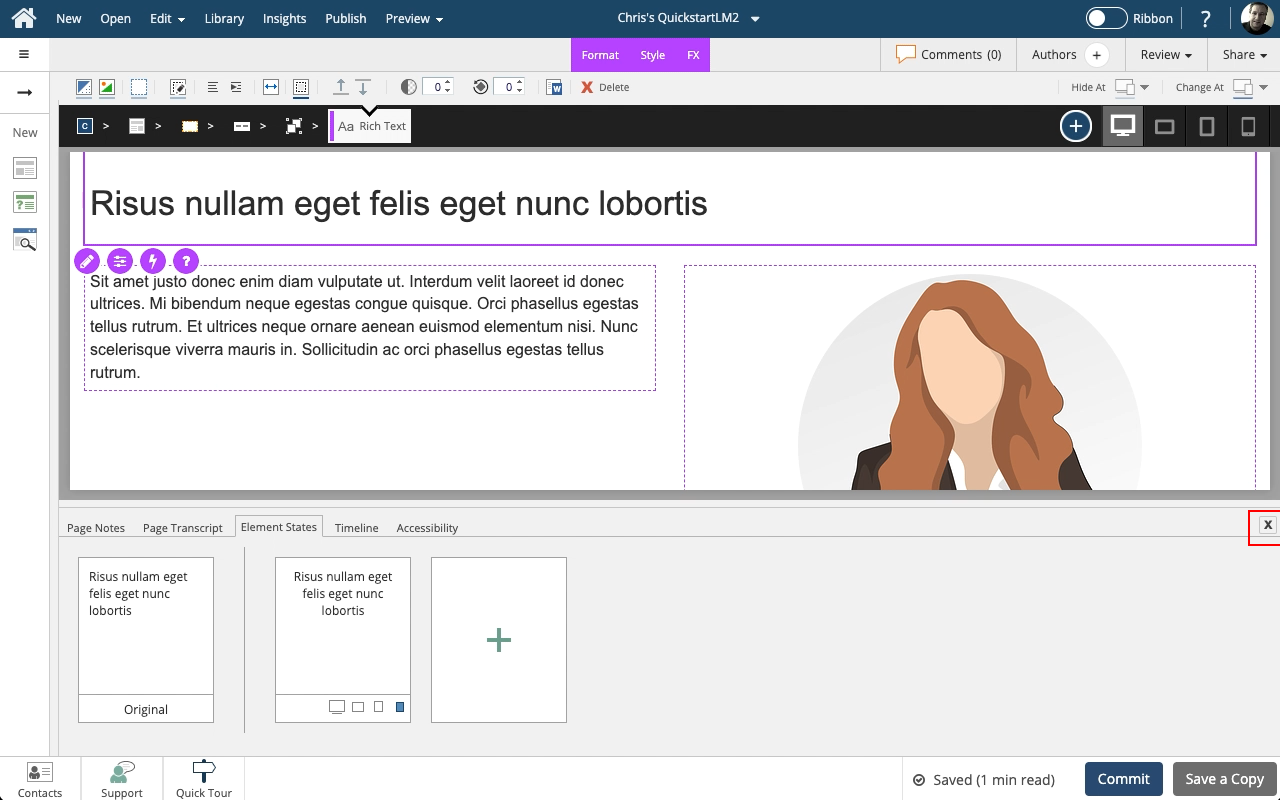
00:44 The new State has been added to the Element States panel.
Close the panel by selecting the X.
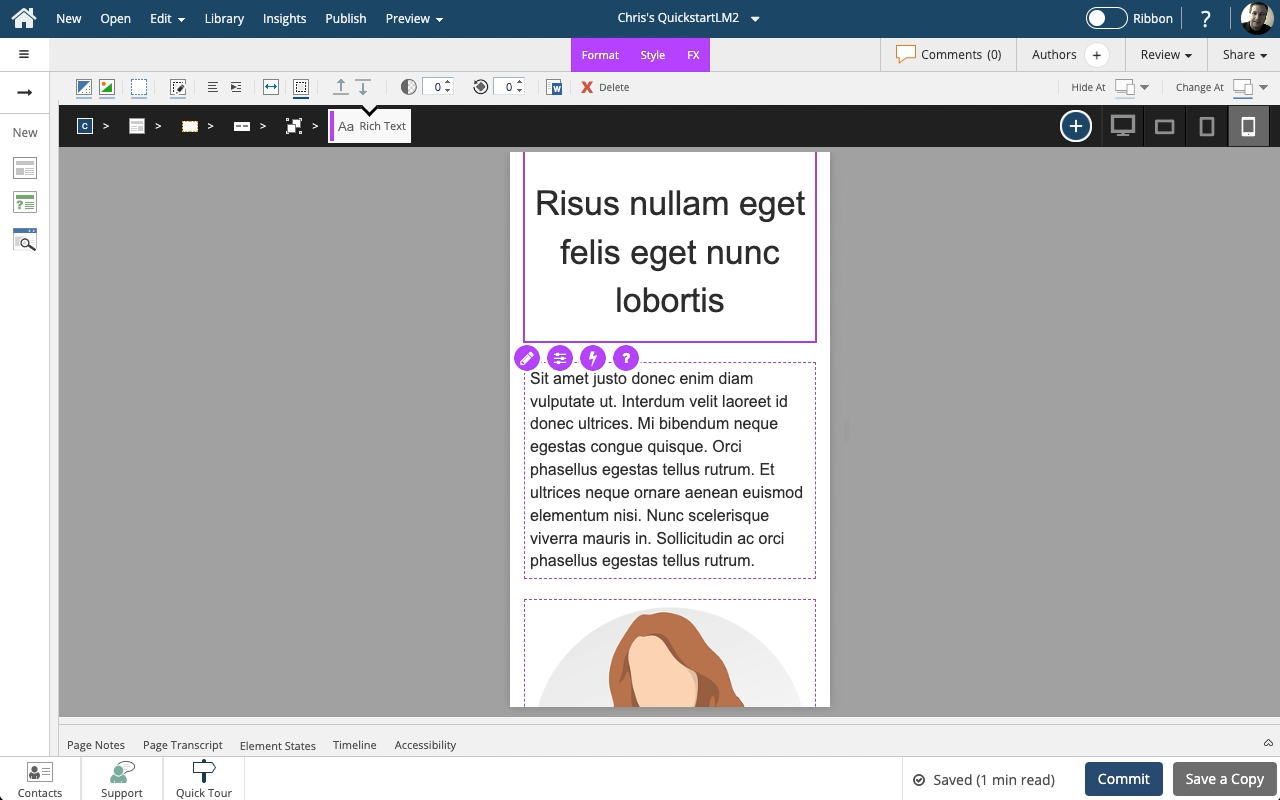
00:48 Select the
Extra Small breakpoint icon.
00:52 The text in the element changes from left-aligned to center-aligned.

























Comments ( 0 )
Sign in to join the discussion.