Embed
Create a Collection
Update Collections
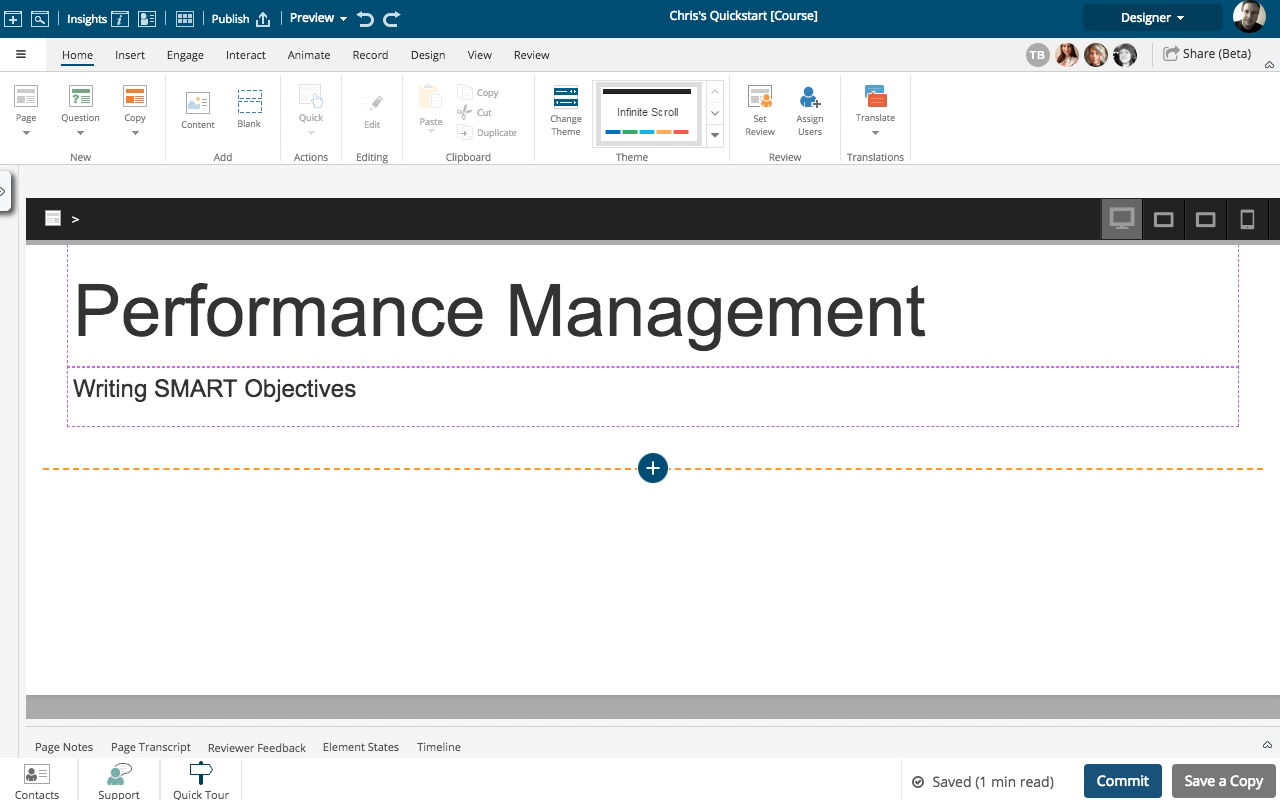
This project mimics the popup feature by using a container as the popup and adding the Next Page button within the container as well.
Similar Projects
Enable Next Button and Branch to another page
How can I enable next button only when all elements on screen are clicked and make it branch to another page (not the next page in sequence)?
Next Button Disabled
I have added 5 elements on a slide and want that the end user clicks all the elements before he can proceed to the next slide and I have disabled the next button till then. I have added this functionality on 4 consecutive slides however, this is working properly on slide 1 but as I move to the next slide this is not working properly. Even thhough I have disabled the next button on all of them (until they click on on all elements). Request support.
Controlling page element display timing
How can I control the timing of the appearance of elements on the page? Is it through an action or is this done on the timeline? I would like the page content section to appear about 1.5 seconds after the page loads.
Disable/Enable Next button
I have disabled the "Next" navigation button on a page in Flow. I don't want to enable it until the learner has viewed all content on the page. This includes a popup window that the learner accesses by clicking on an image on the page. I have set the action to "Enable the Next button" when the image has been "Interacted with" and then set the action to "When clicked". But when I get to that page, the Next button is automatically enabled. Is what I am trying to do possible in Flow? If so, what...
Disable/enable Next button
I have disabled the Next navigation button on a Flow page. There are two clickable elements on the page that the learner must open before proceeding to the next page. How can I keep the Next button disabled until both elements have been clicked? The order in which they are clicked is not important.
Locking content on a page until interactions are complete with scroll fx as well?
Hi there! I am attempting to develop a project in dominKnow on a long scrolling page. I would like to show a section of content until it reaches an interaction (carousel, tabs, accorrdion etc). I then want the next section of content to appear until a new interaction.
I know I can do this by setting up triggers, however when the elements appear, I would like it to have scroll fx, not just be there. Is it possible to link a show effect to a trigger as well as scroll fx?
Disable the next page on the Player Menu until user interacts with all elements on a page
1) I want to be able to disable each page on the PLAYER menu until the learner interacts or completes all the content on the existing page before moving forward, similar to sequential order; except, I want all the pages DISABLED on the player until the learner interacts with the information on that given page.
Currently, I have the course navigation set to sequential order, but the next consecutive page is enabled (on the menu) before the learner is done completing the following page. ...
Working with Button Elements
Create meaningful and engaging custom interactions in any elearning project
Container Image Fit and Position Options
In dominKnow|ONE when using a background image within a container, there are a number of fit and position options you can choose from. By default, images use the Natural fit option, with the top middle position. By changing some options, you can change the way an image reacts within the container. Here are all the details you will need to be able to choose the correct image options for your project.
Add an image as a Section background with parallax in Flow
A very dramatic responsive design idea is to use an image as the background behind a section.
If you add a parallax effect, as the user scrolls down the page the background image and the content over it will scroll at different speeds. This creates a sense of depth.
This lesson outlines the steps to add an image background to a Section on the Flow page and set it to a slow parallax effect.

.png&id=906156d6)

Comments ( 0 )
Sign in to join the discussion.