2021-05-01
Steps to add a Hotspot to an image.
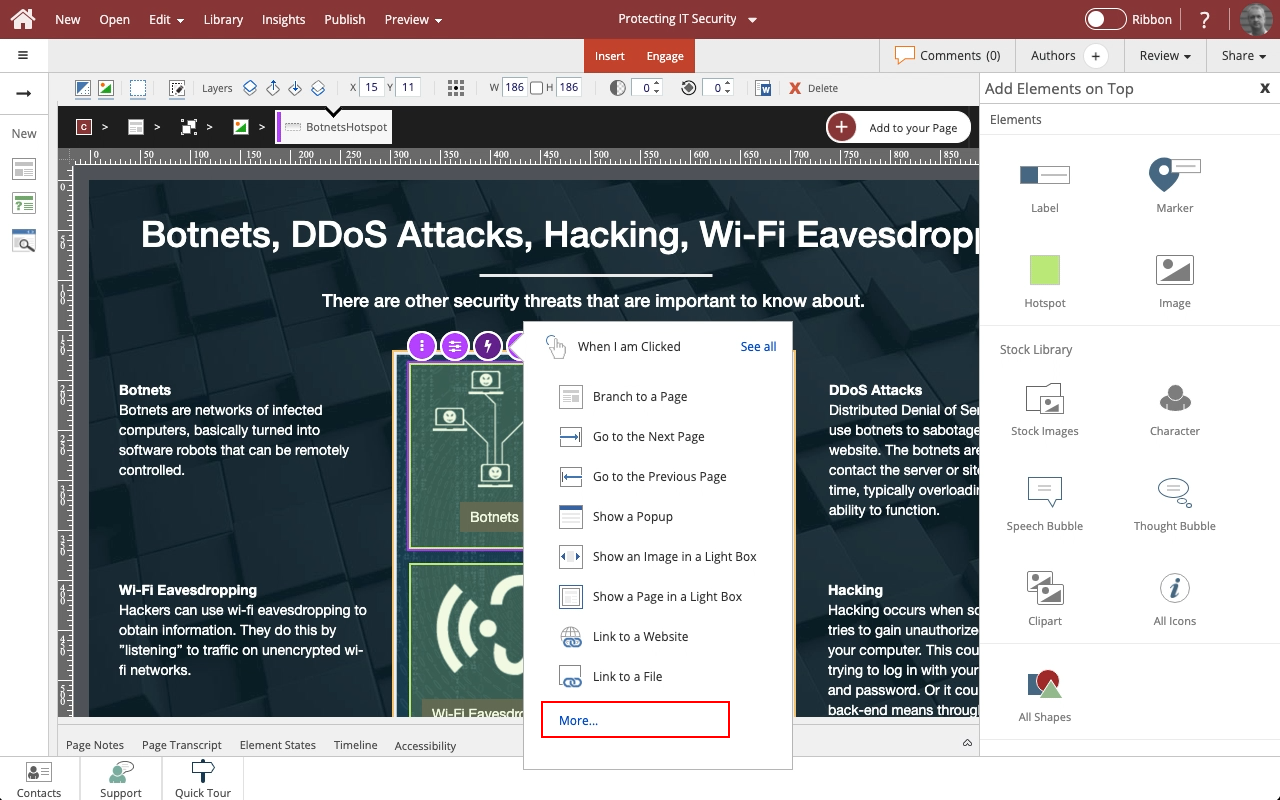
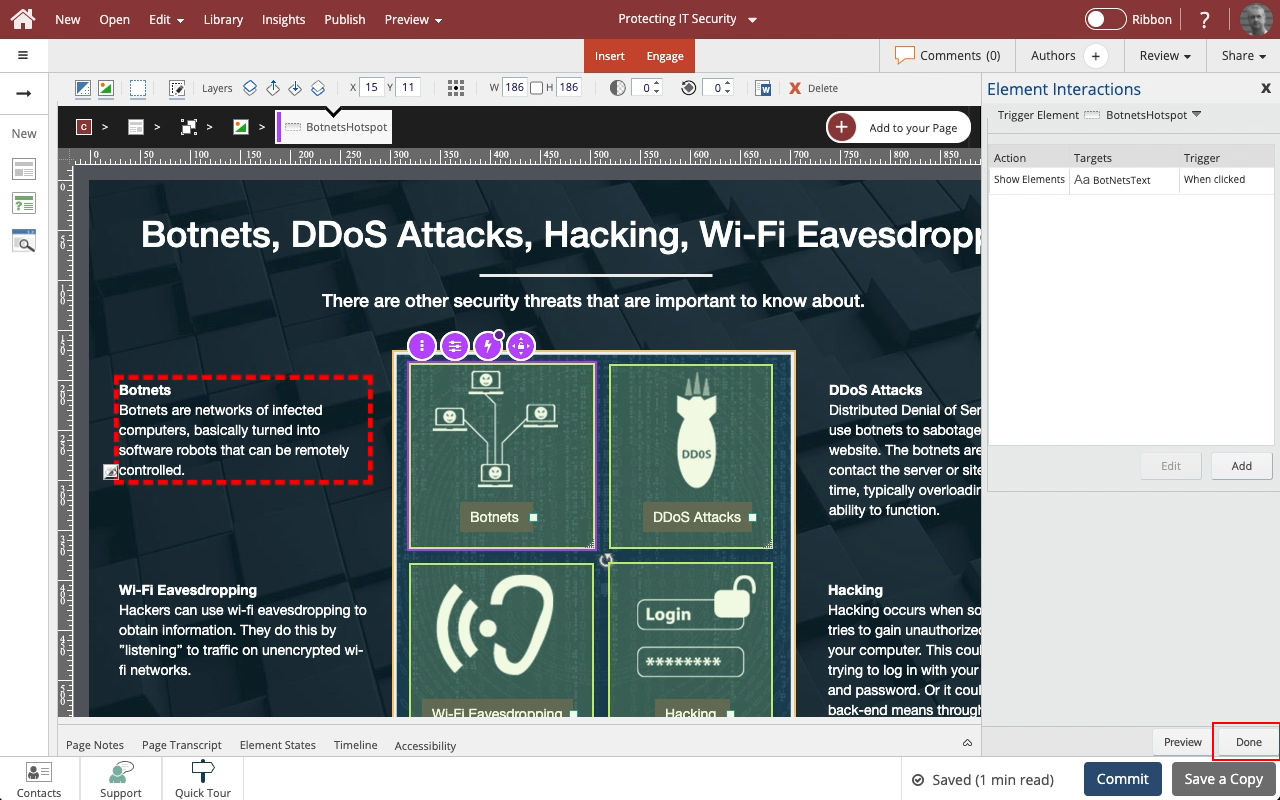
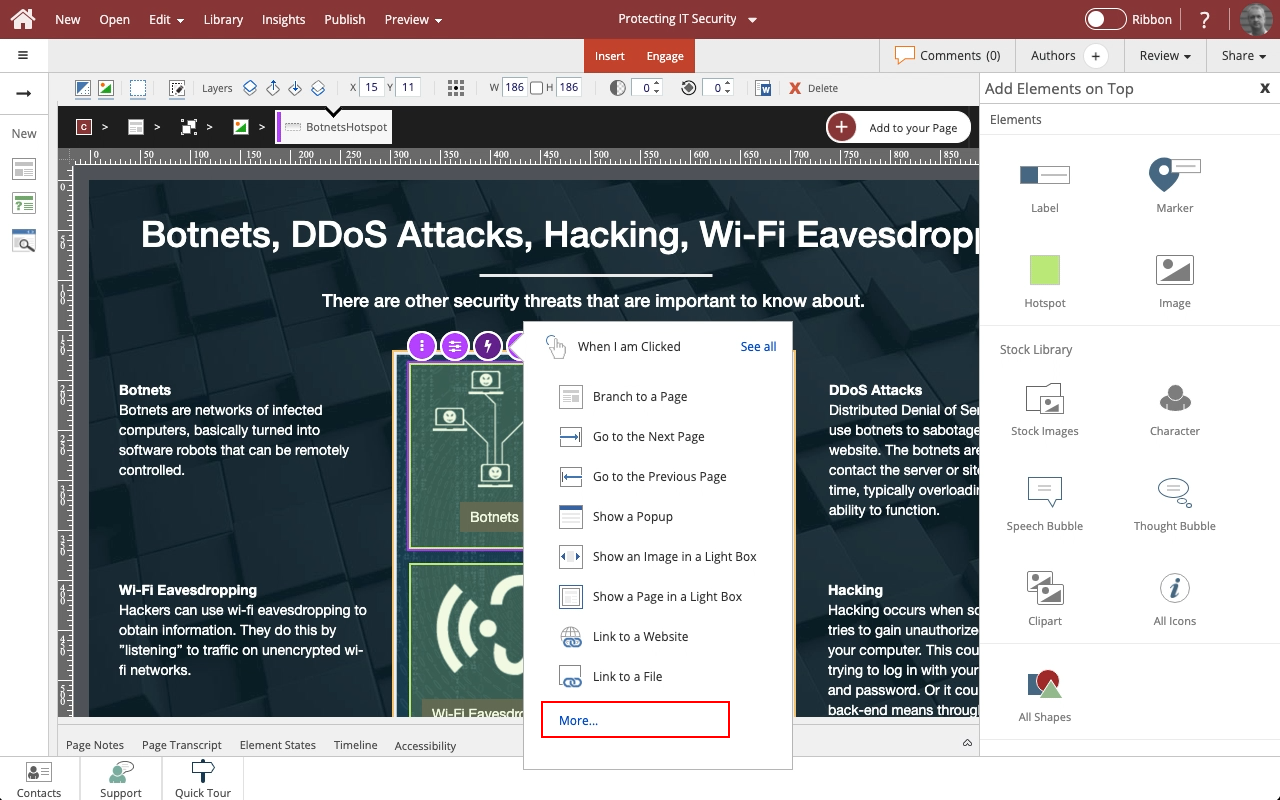
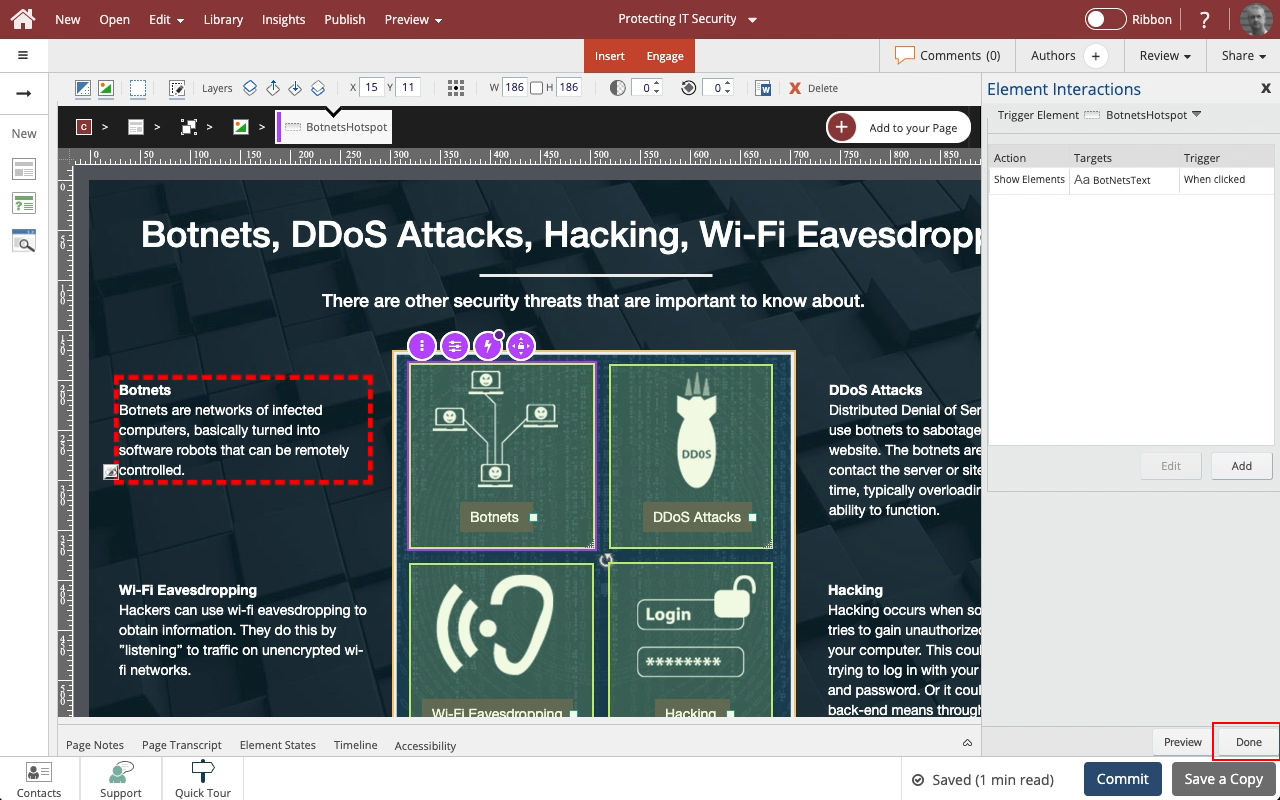
You can add hotspots as a layer over an image. If you move the image the hotspot will remain in the same location in relation to the image.
Once you have added a hotspot you can use it as a trigger for a wide range of Actions such as showing or hiding content.
NOTE: If you have an action with an on-click trigger set on an element layered over an image (for example, a hotspot) plus an action with an on-click trigger set on the image element as a whole, bo...




Comments ( 0 )
Sign in to join the discussion.