Similar Projects
Rearranging the Order of Things on a Flow Page
Easily move and re-order Sections, Rows, Groups and Elements within their respective container
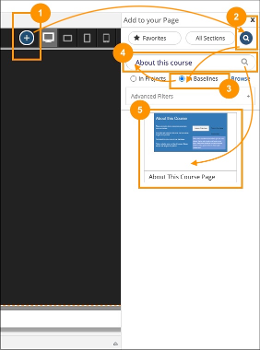
Adding a Baseline Page (Template) as new Sections on a Flow Page or new Layers on a Claro page
Speed up development time by using Baseline Projects as your own template library for Sections or Layers
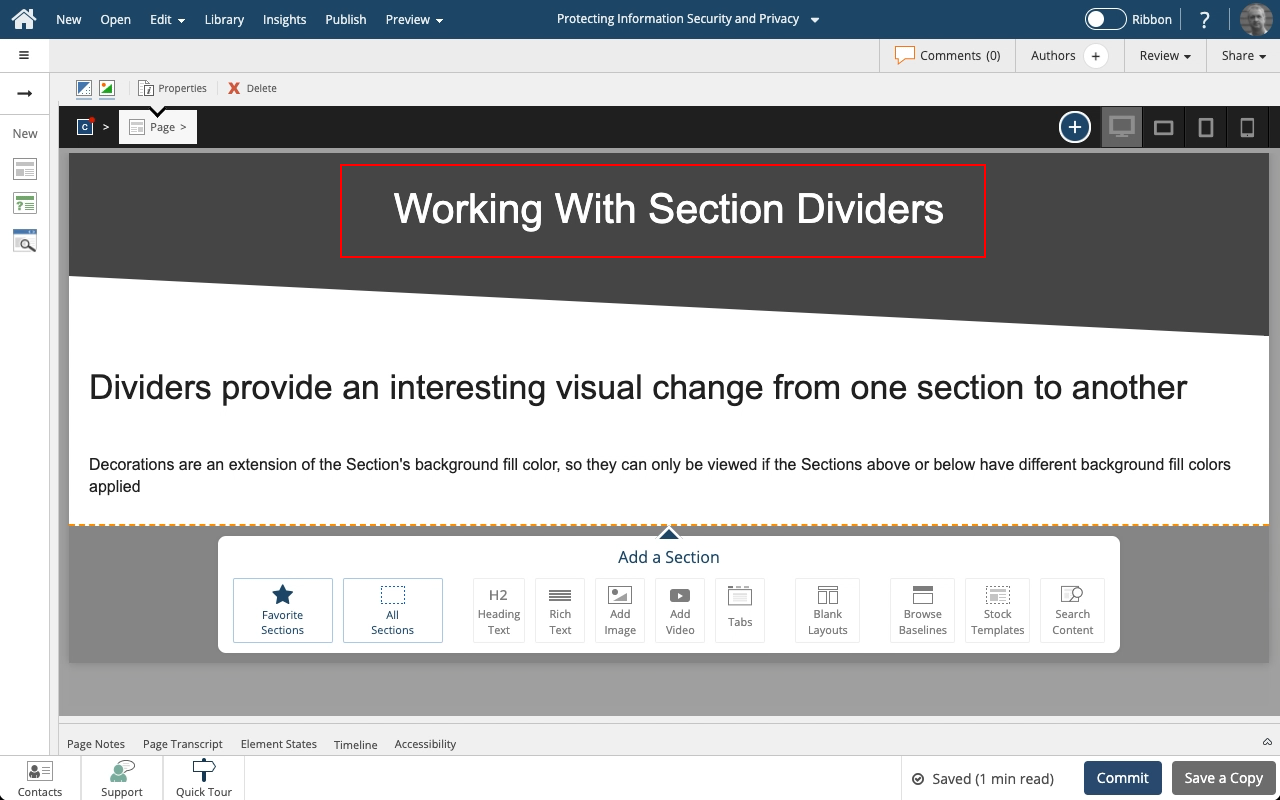
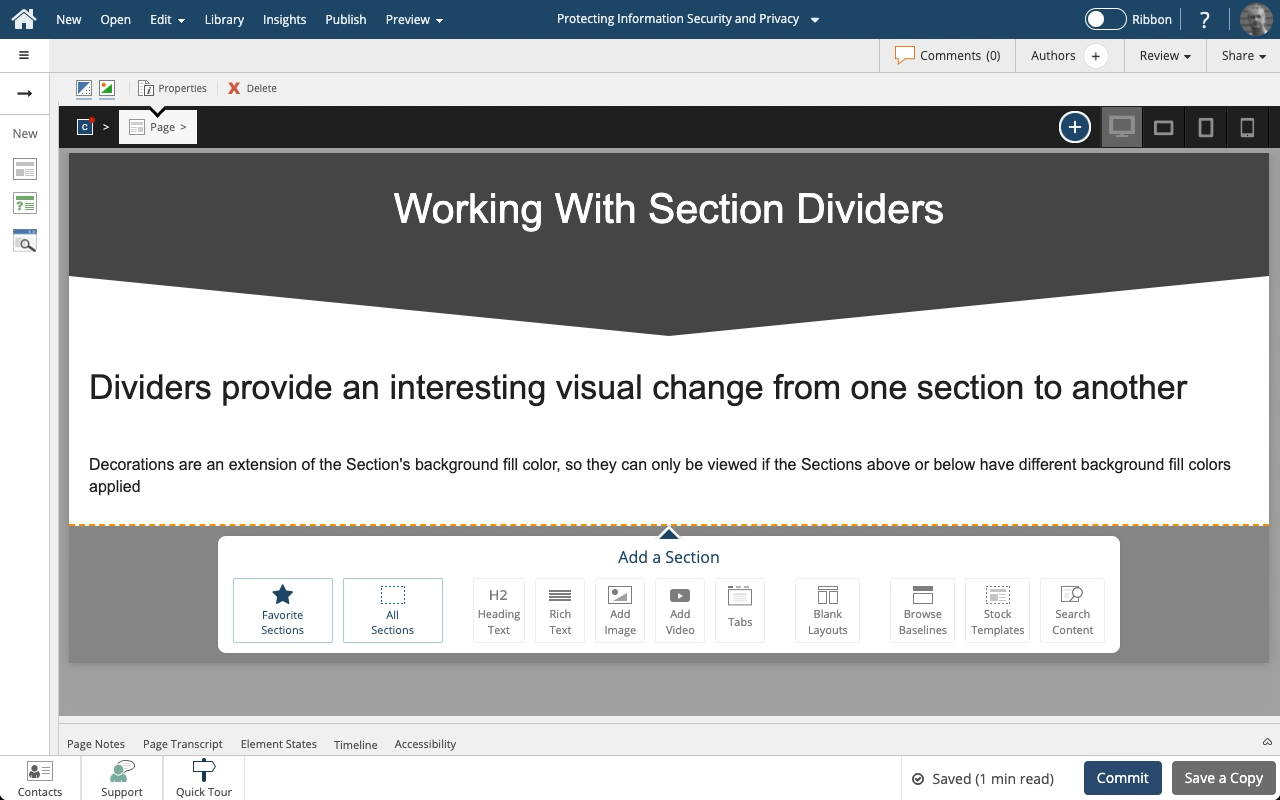
Changing The Top and Bottom Decorations On A Section In A Flow Page
Steps to change the top or bottom dividers on a Section in a Flow Page.
For this lesson the page has a Decorative Header section added to the top of the Page from from the Add Your First Section options on a blank page plus a second section added below that.
Any Section on a Flow page can have top and/or bottom decorations, so you can use these steps to add top and bottom decorations on any section. (In general sections added to a Flow page have the top and bottom decorations turned off/se...
Set a background (fill) color on an element
Steps to set a background (fill) color on an element.
Setting a background color can be used for many visual effects.
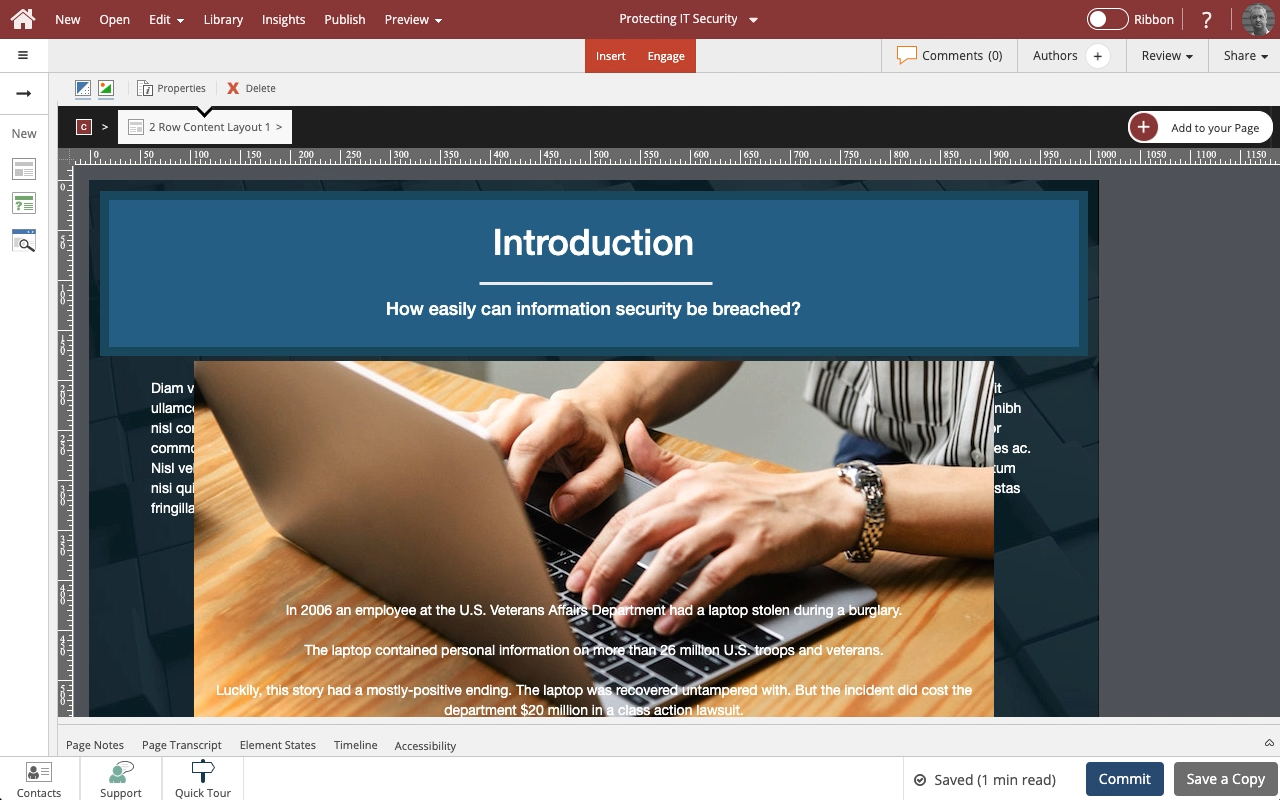
In this example, we have a text element over an image and it's difficult to read the text.
We can add a background or fill color to help the text stand out more.
Giving the background color a slight transparency allows the image to still be seen through the text element, which can be an interesting visual design effect.
Adding a Publish Target to an Element on a Page
You can have Elements on any Page targeting multiple learning audiences or contexts
Set a transparent background on a Row in Flow
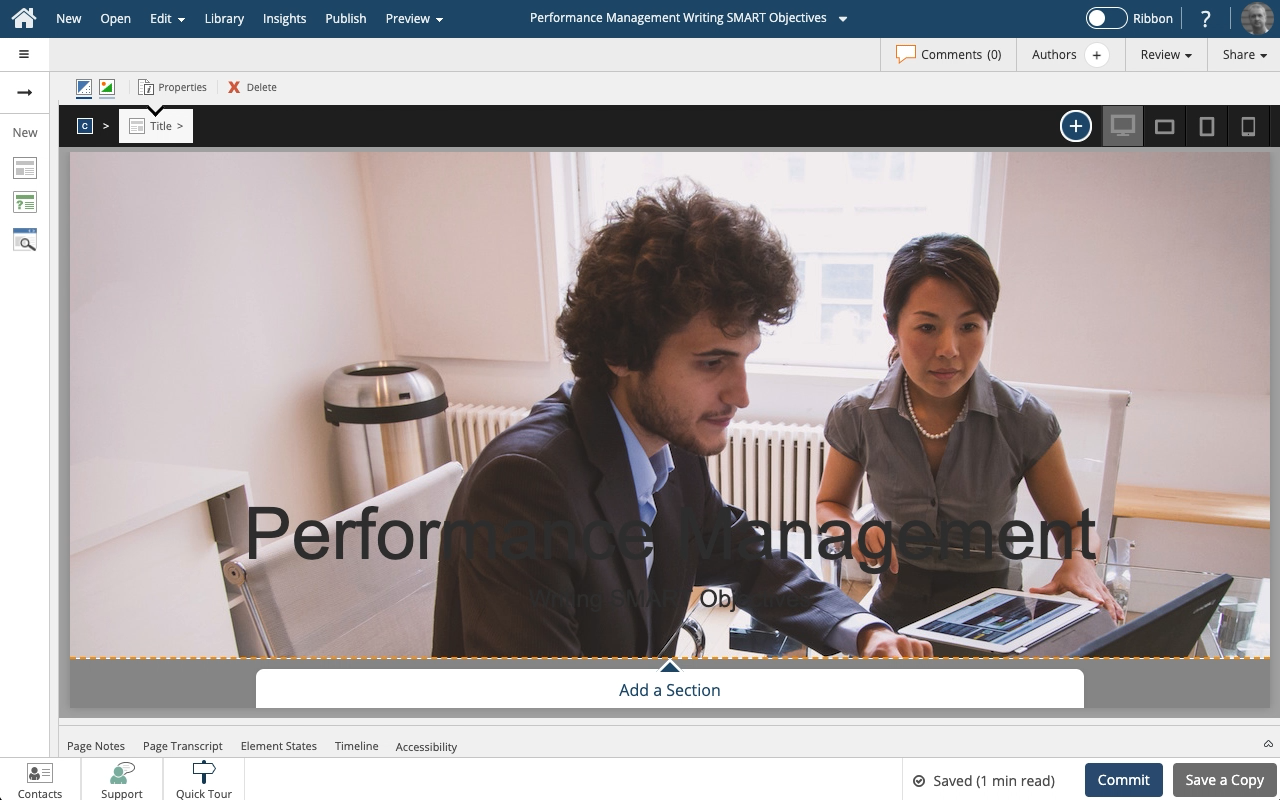
Adding a background image to a Section on a Flow page is a great design idea. But images are often very complex visually and it can be hard to read text over them.
One way to help the text be more readable is to add a background color with a transparency setting to the text. The background helps the text stand out against the image while the transparency means the image can still be seen behind the text, providing an effect of added depth to your page.
In this lesson we’ll add a transparen...
Add an image as a Section background with parallax in Flow
A very dramatic responsive design idea is to use an image as the background behind a section.
If you add a parallax effect, as the user scrolls down the page the background image and the content over it will scroll at different speeds. This creates a sense of depth.
This lesson outlines the steps to add an image background to a Section on the Flow page and set it to a slow parallax effect.
Let Users Take Notes on a Page and Print
Aggregate All Page Notes on a Page and Print
Changing a Cursor
There may be different times when you wish to change what a cursor looks like. One common time is when adding a hotspot onto an image. You may wish for it to remain the "default" pointer instead of changing of changing into a hand. Or you may wish to make a different change entirely. You can learn about all the different cursor options here: https://www.w3schools.com/cssref/pr_class_cursor.asp.
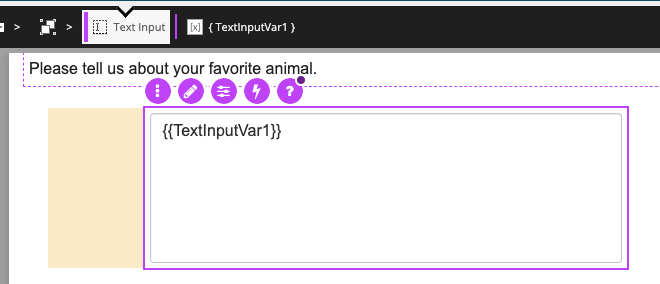
Type to me: Showing learner-entered text on a page
You can display the value of variables in any text element

















Comments ( 0 )
Sign in to join the discussion.