2021-07-28
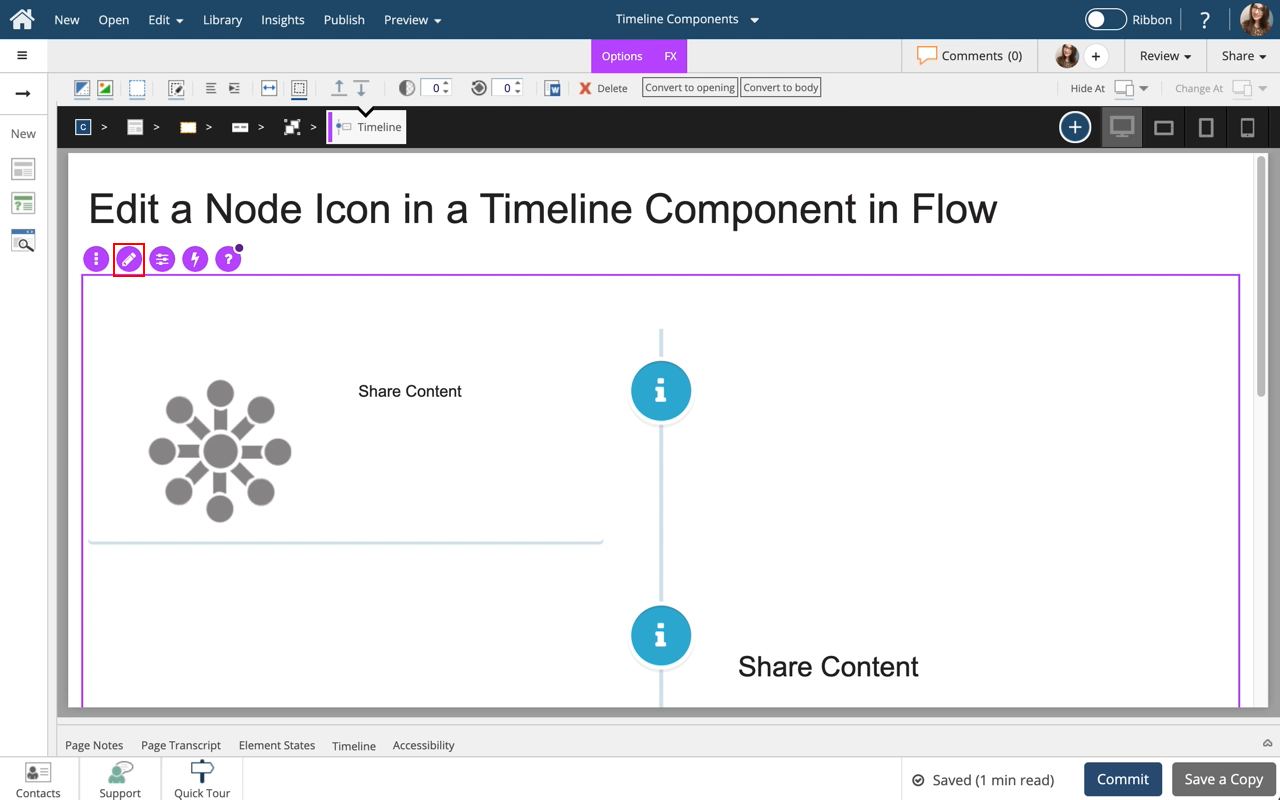
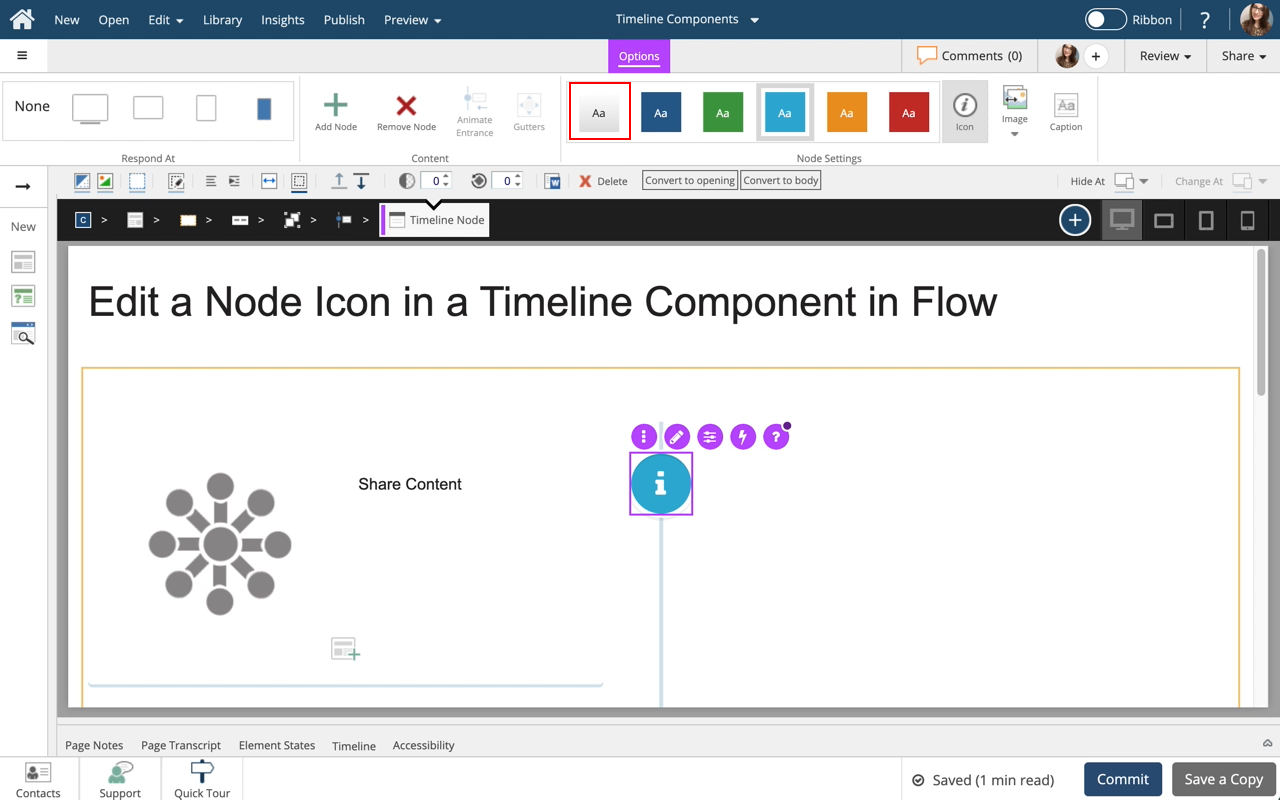
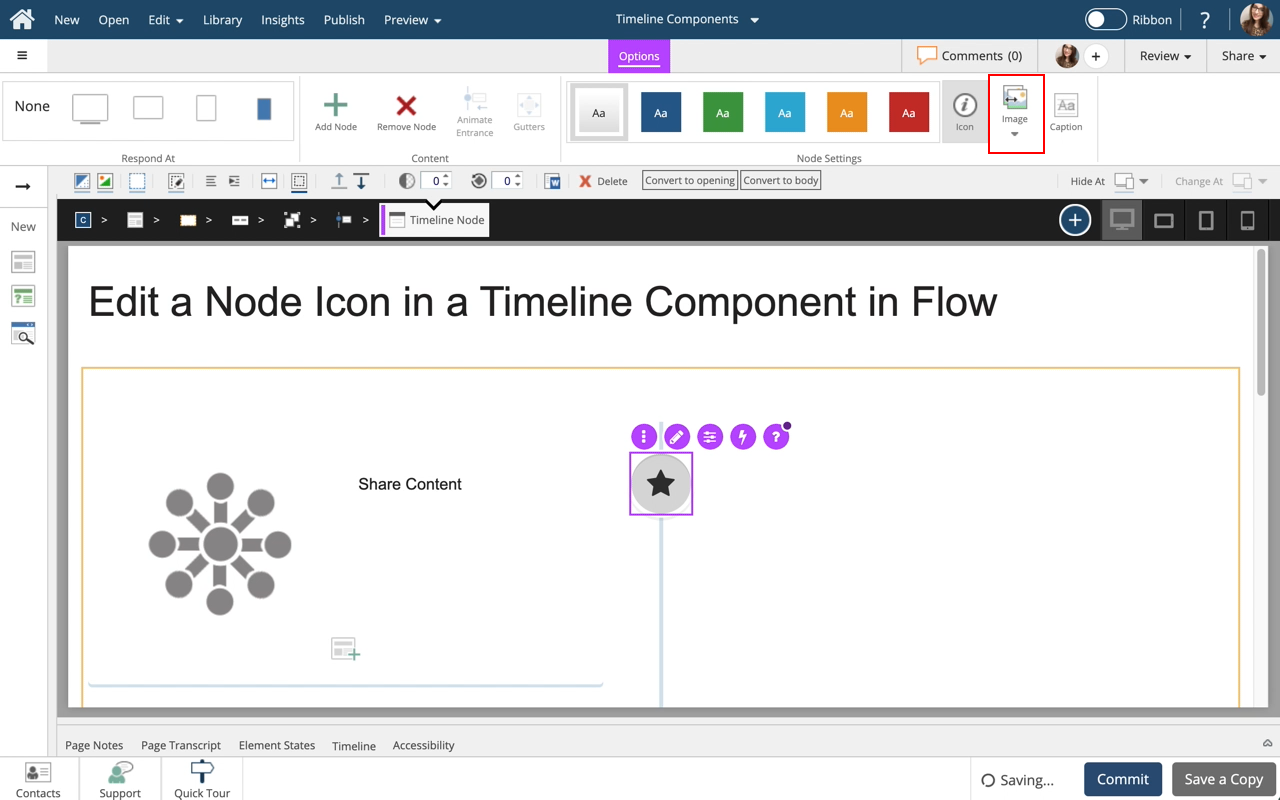
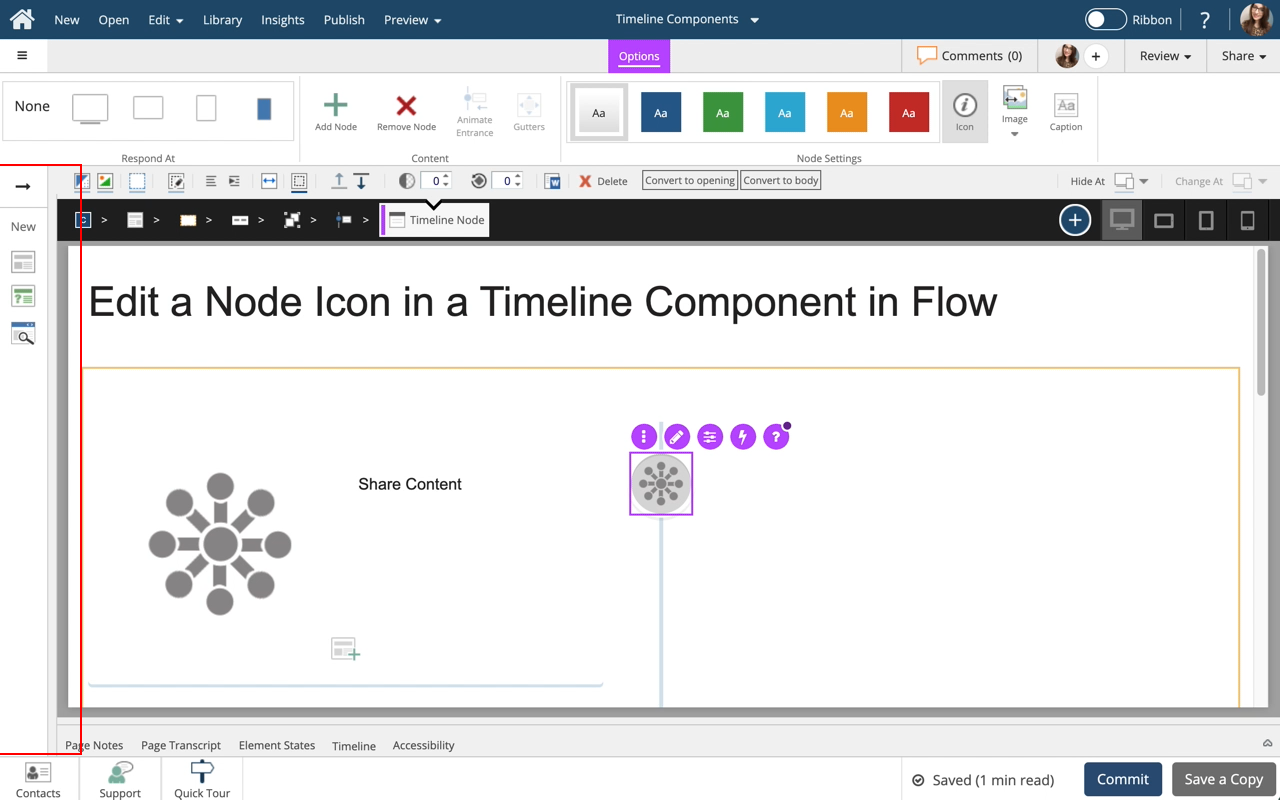
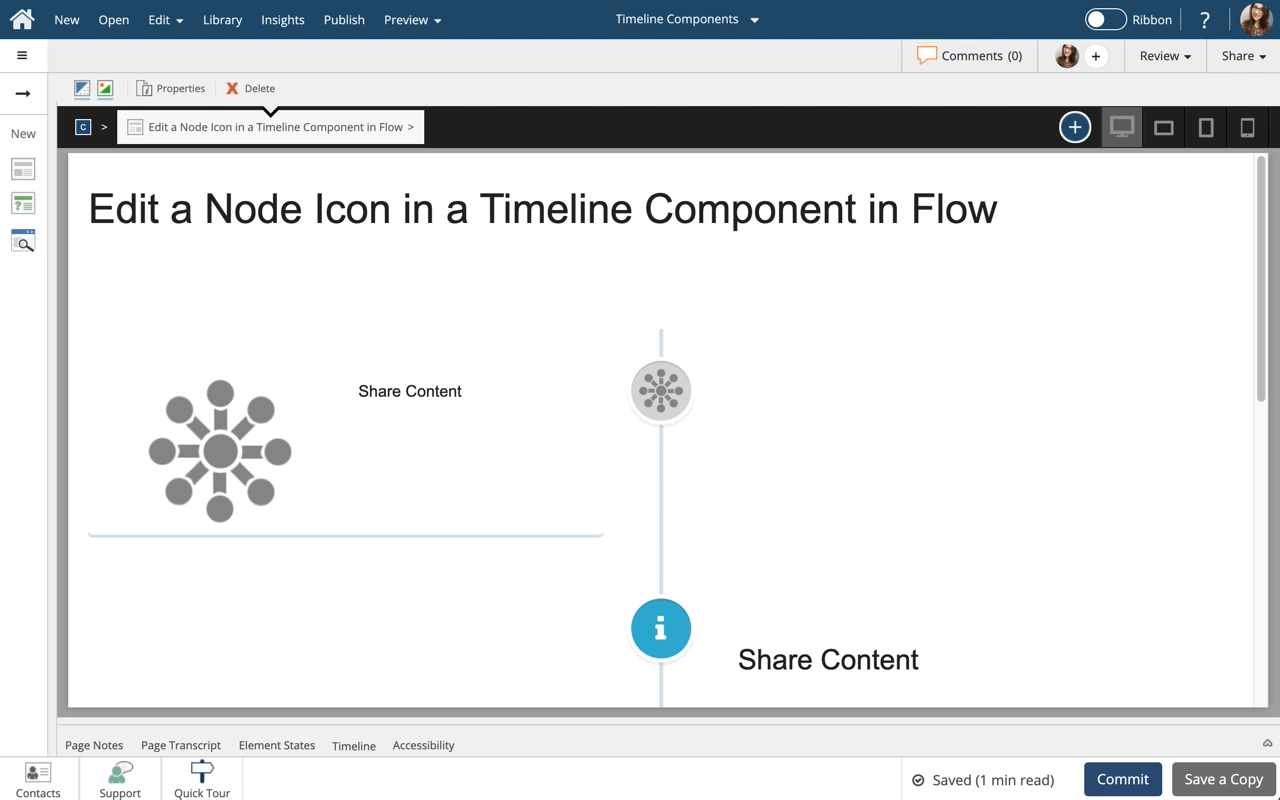
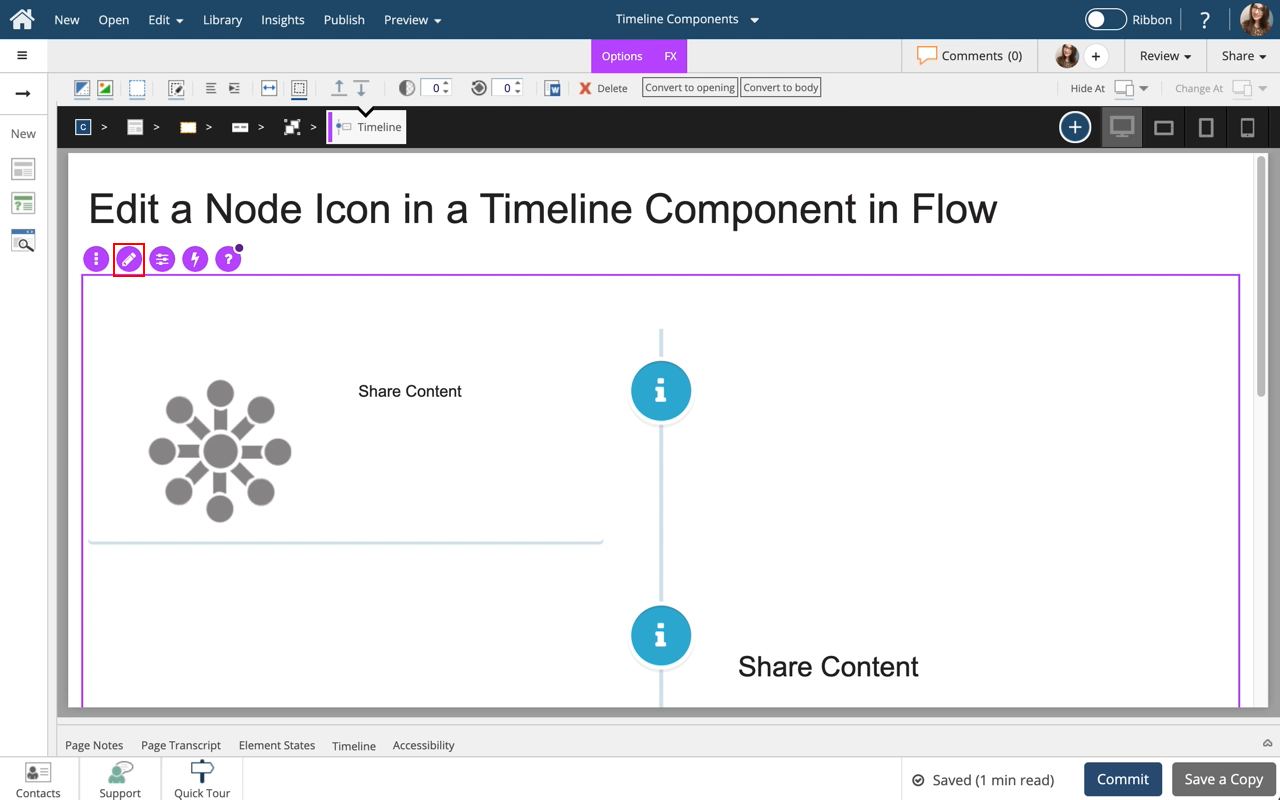
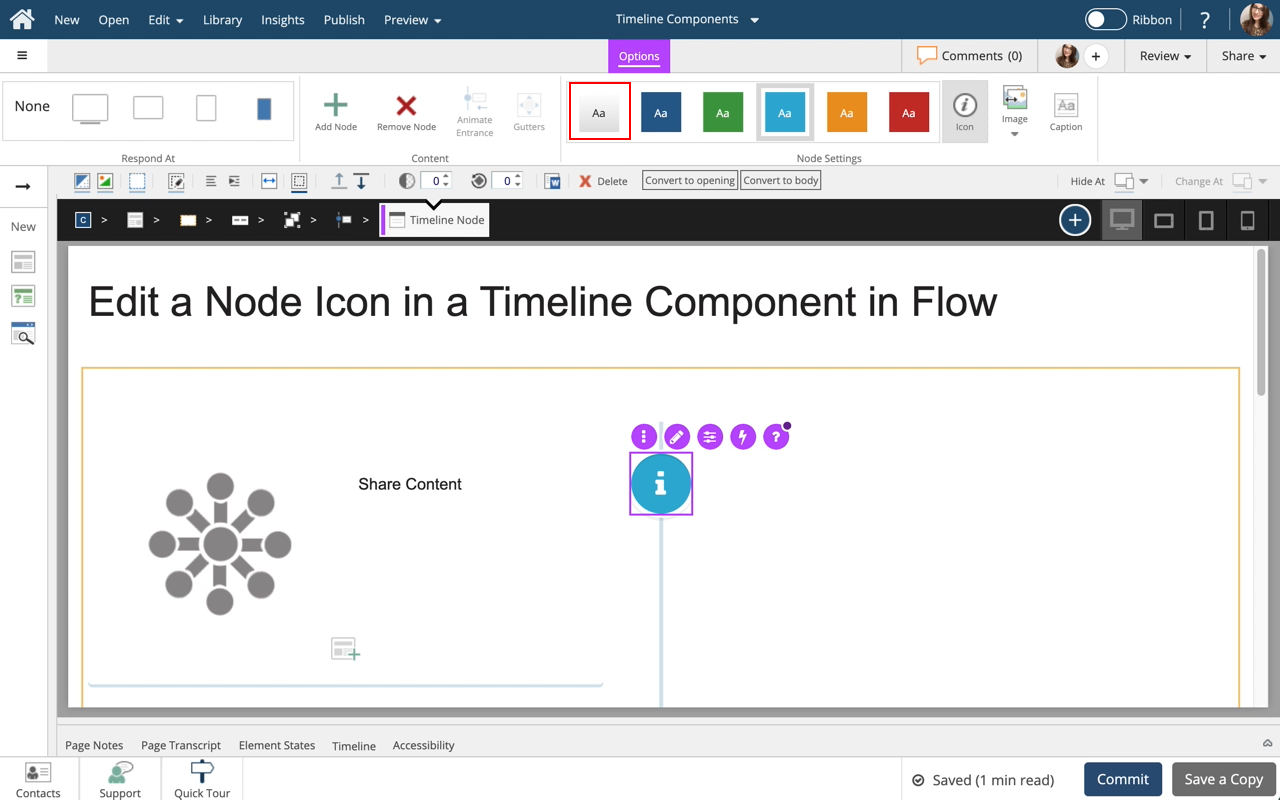
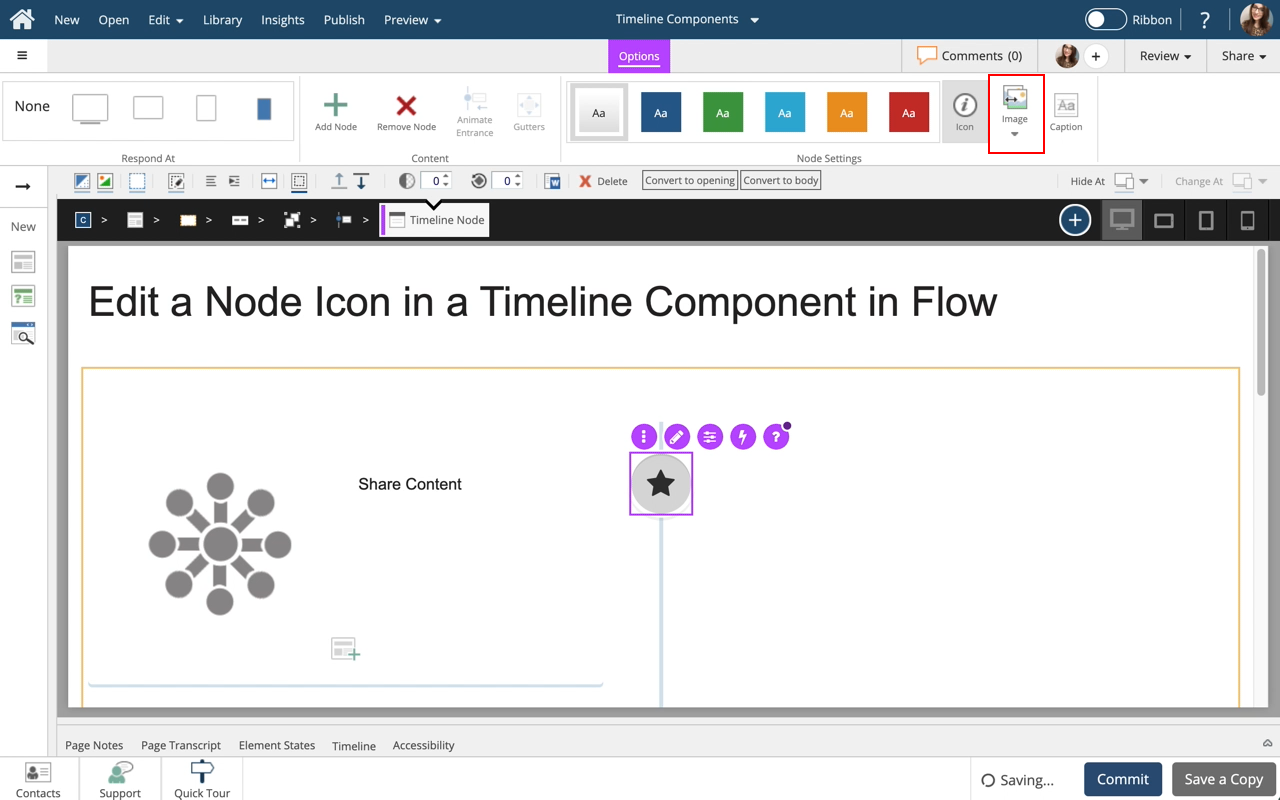
Steps to edit a Panel component.
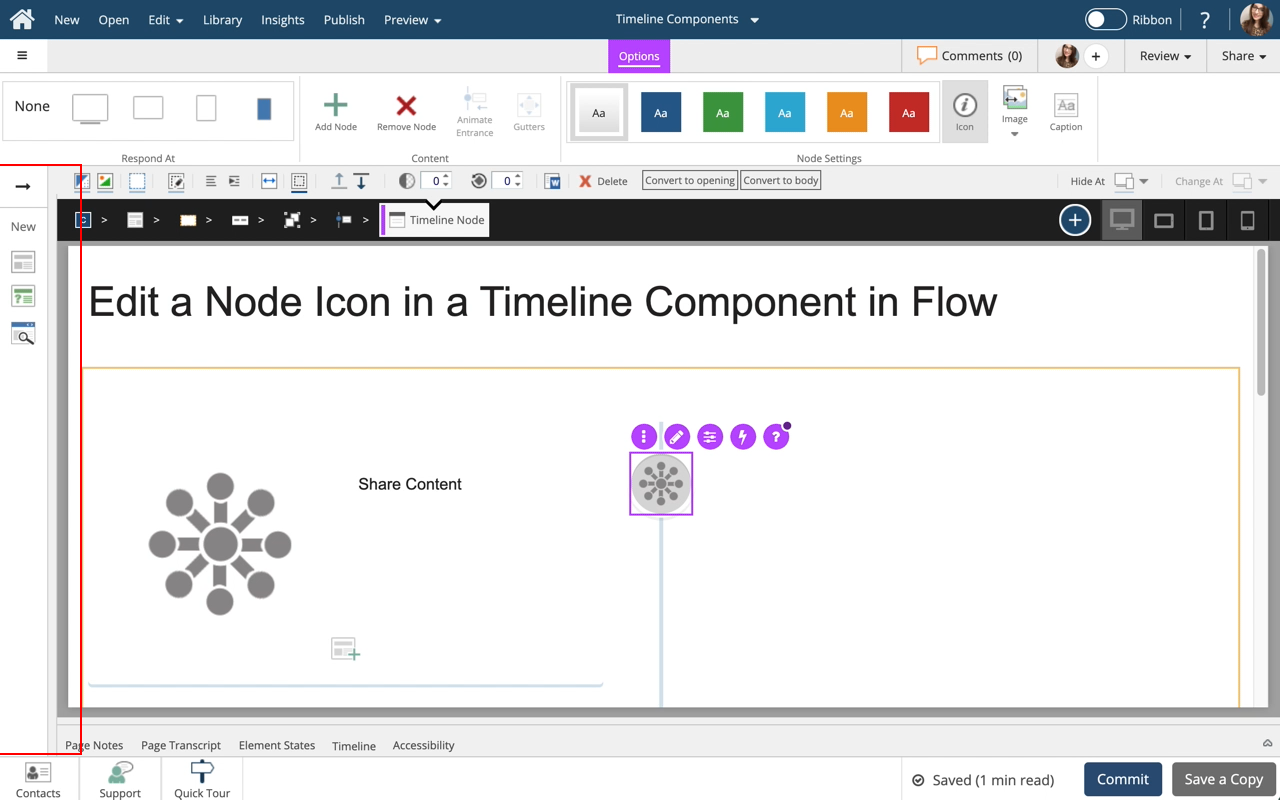
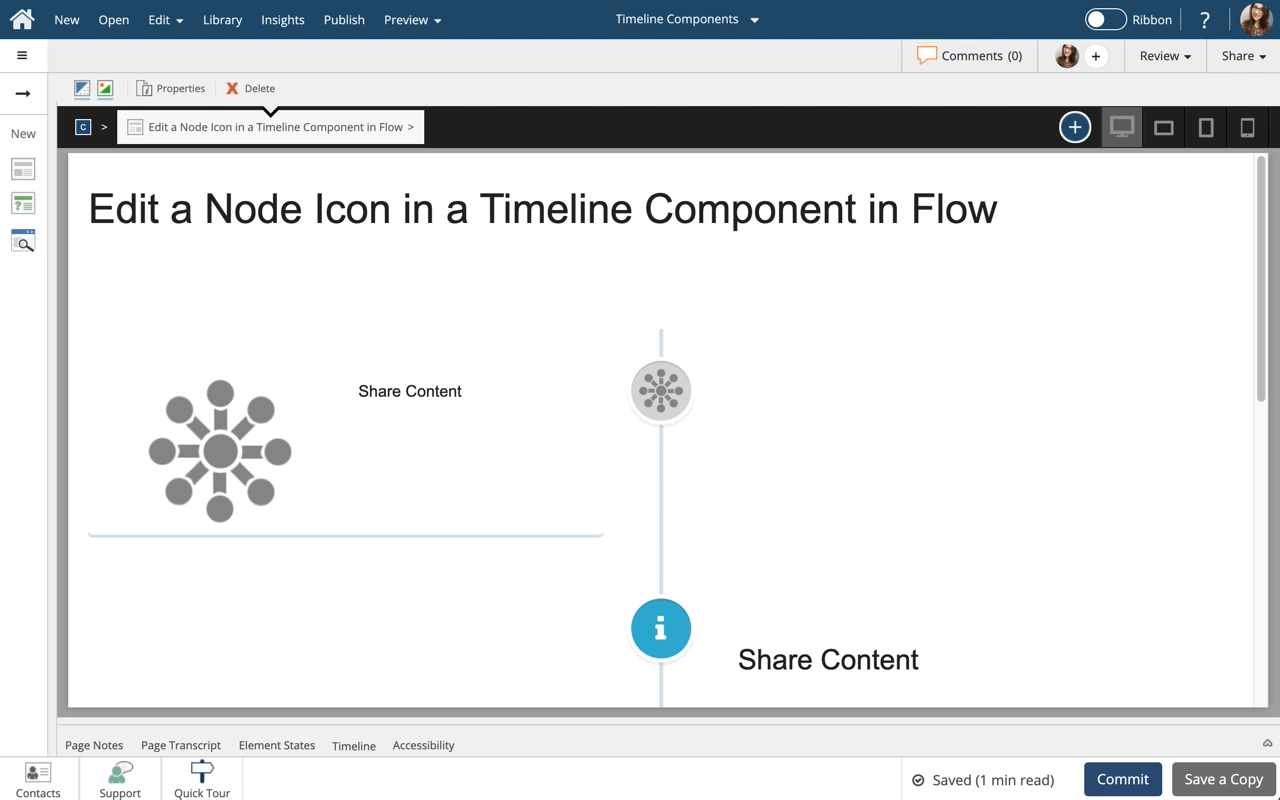
Use Panels to set apart certain information, and assign headers, footers, borders and styles as you see fit. This lesson covers controlling the display properties of the Panel component to suit your design needs.










Comments ( 0 )
Sign in to join the discussion.