Similar Projects
Setting a Button to Show a Pop Up and display a variable string
Steps to set a button to show a Pop Up panel as well as include the text string saved to a variable as part of the feedback text on the Pop Up panel.
A Pop Up panel gets shown as a modal window above the main page, which will be shown as grayed-out while the panel is open.
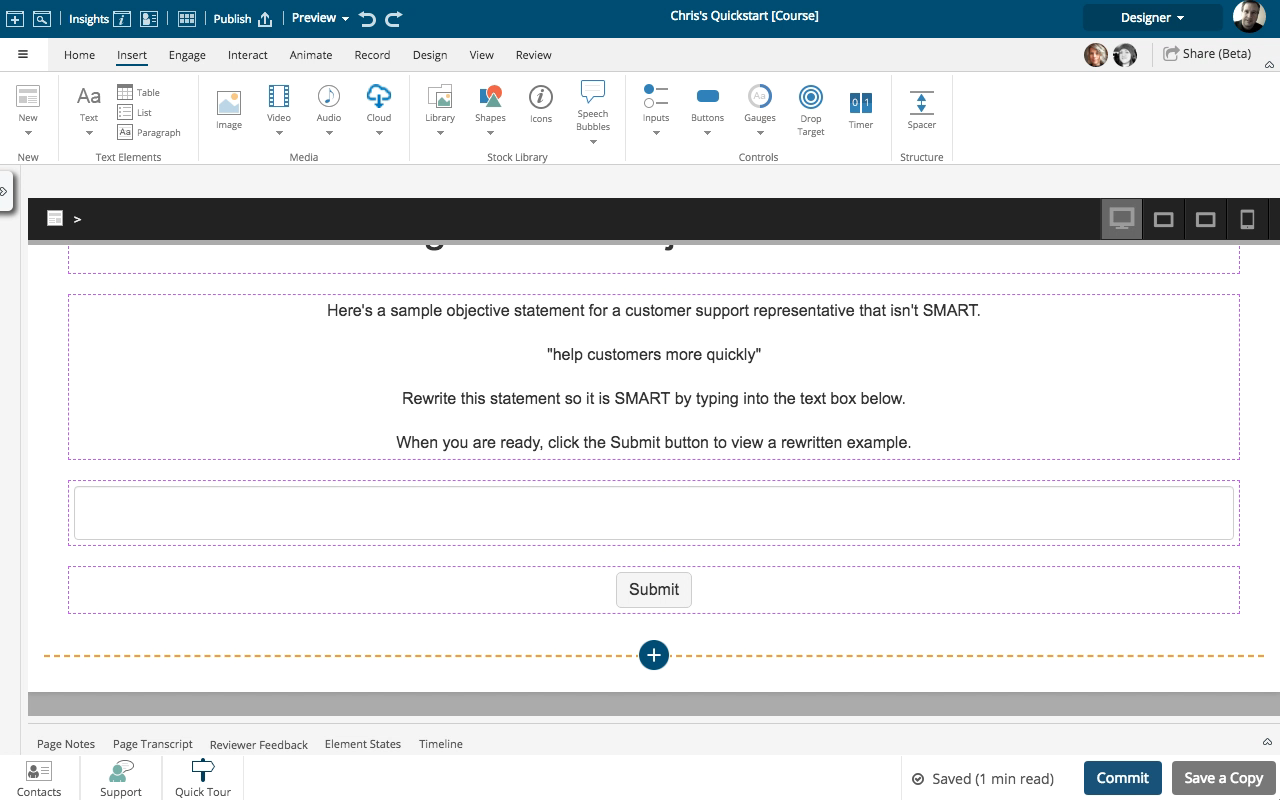
Setting a Button to Show a Pop Up and Display a Variable String
Steps to set a button element to show a Pop Up and display a variable string as feedback.
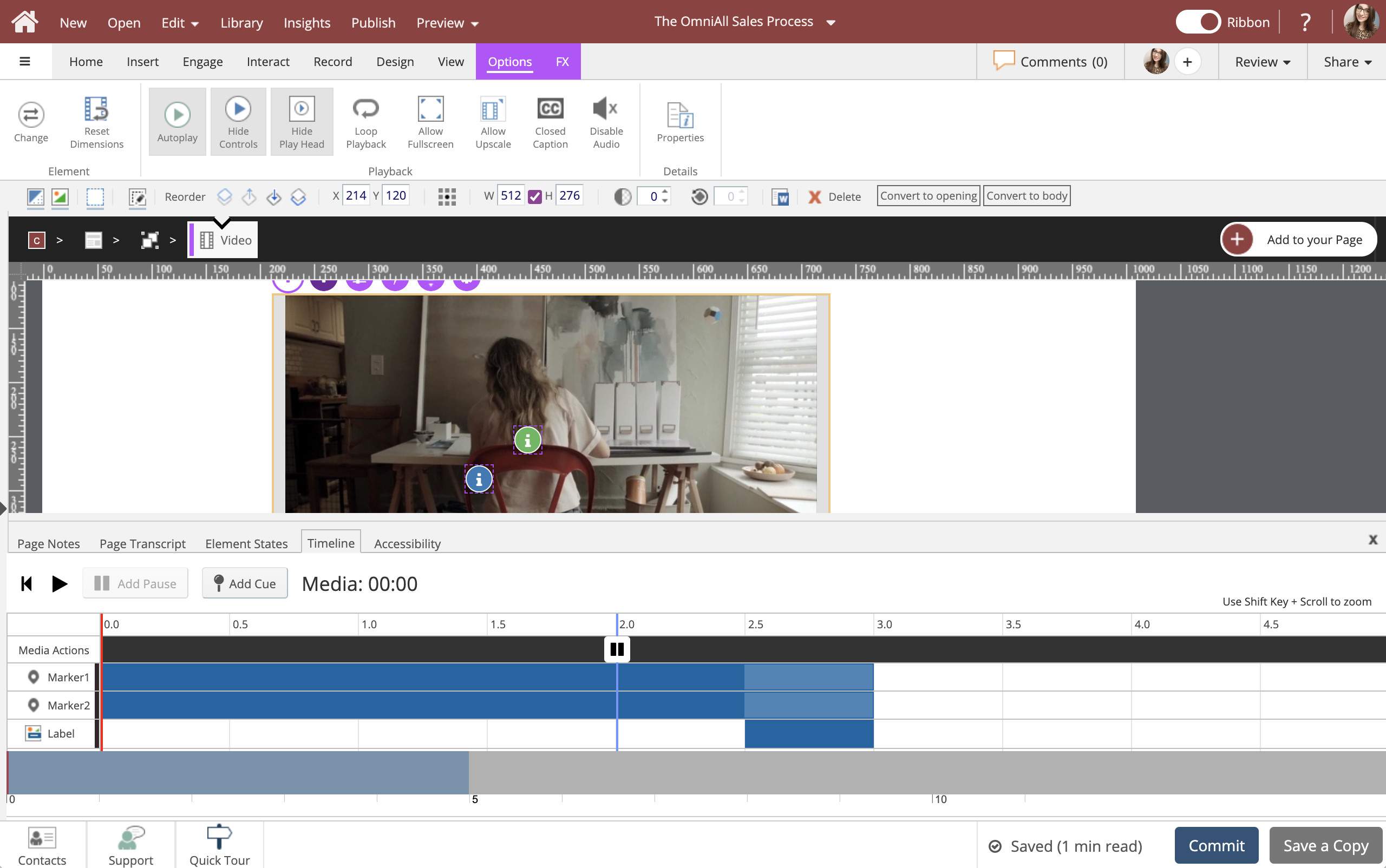
Using Variables to Ensure a Learner has Selected Items Added Over an Interactive Video
Learn how to add a Variable to Elements within a video, to show an Element once the Variable is triggered.
How can I combine two string variables into a separate variable?
Let's say I have a variable named stringA and another named stringB. I would like to combine them into a third variable named stringC, but separate by a comma.
Example:
stringA = Pleasantville
stringB = New York
stringC = stringA, stringB aka Pleasantville, New York
How might I go about this? I can't seem to use the Set Variable option, because the Value box won't let me put more than one variable in it. Short of potentially using custom JS, is there a way to do this in dominKnow?
Controlling page element display timing
How can I control the timing of the appearance of elements on the page? Is it through an action or is this done on the timeline? I would like the page content section to appear about 1.5 seconds after the page loads.
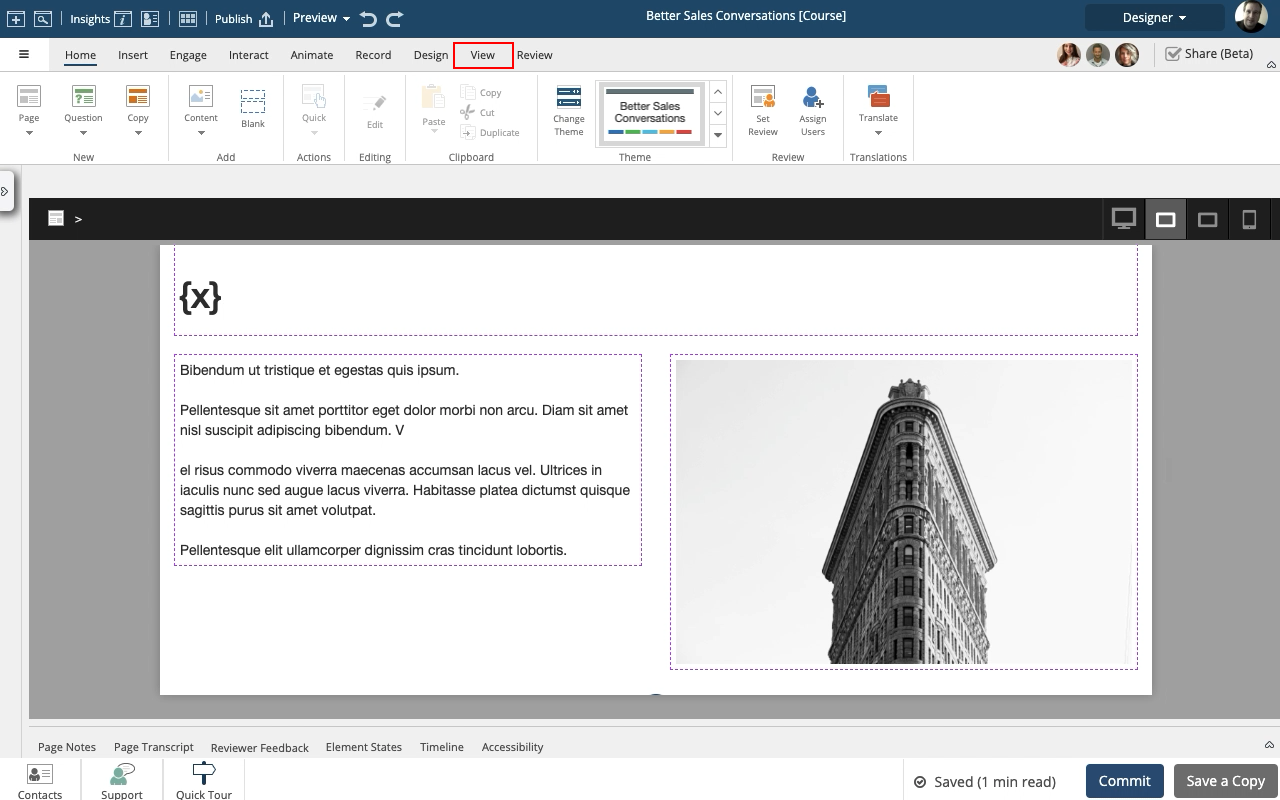
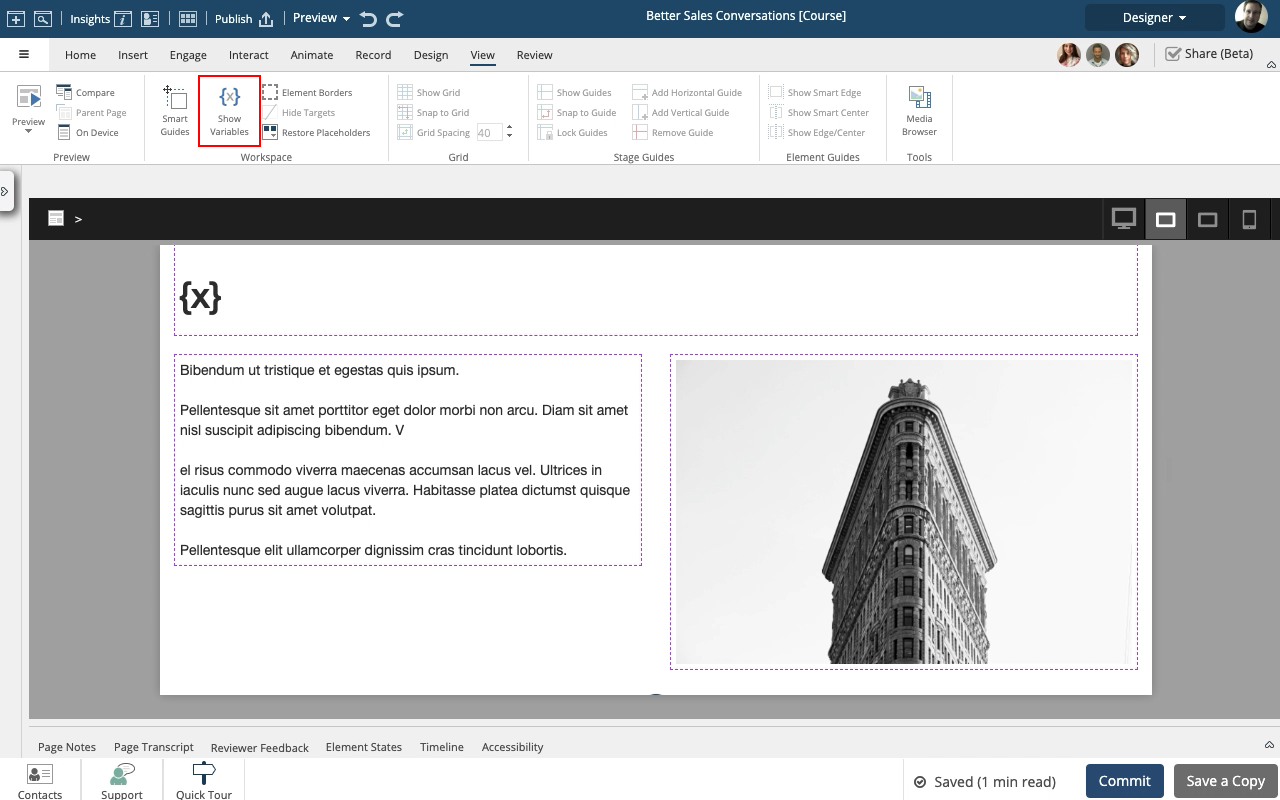
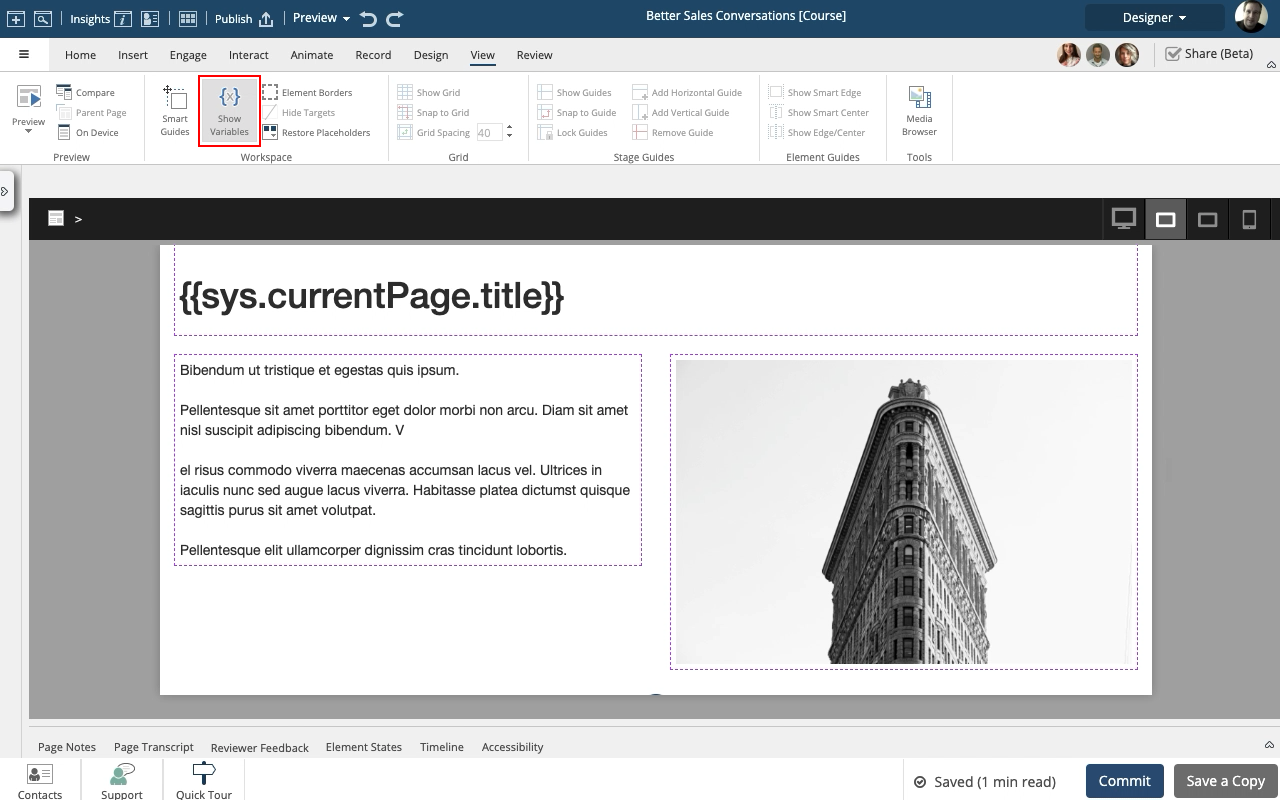
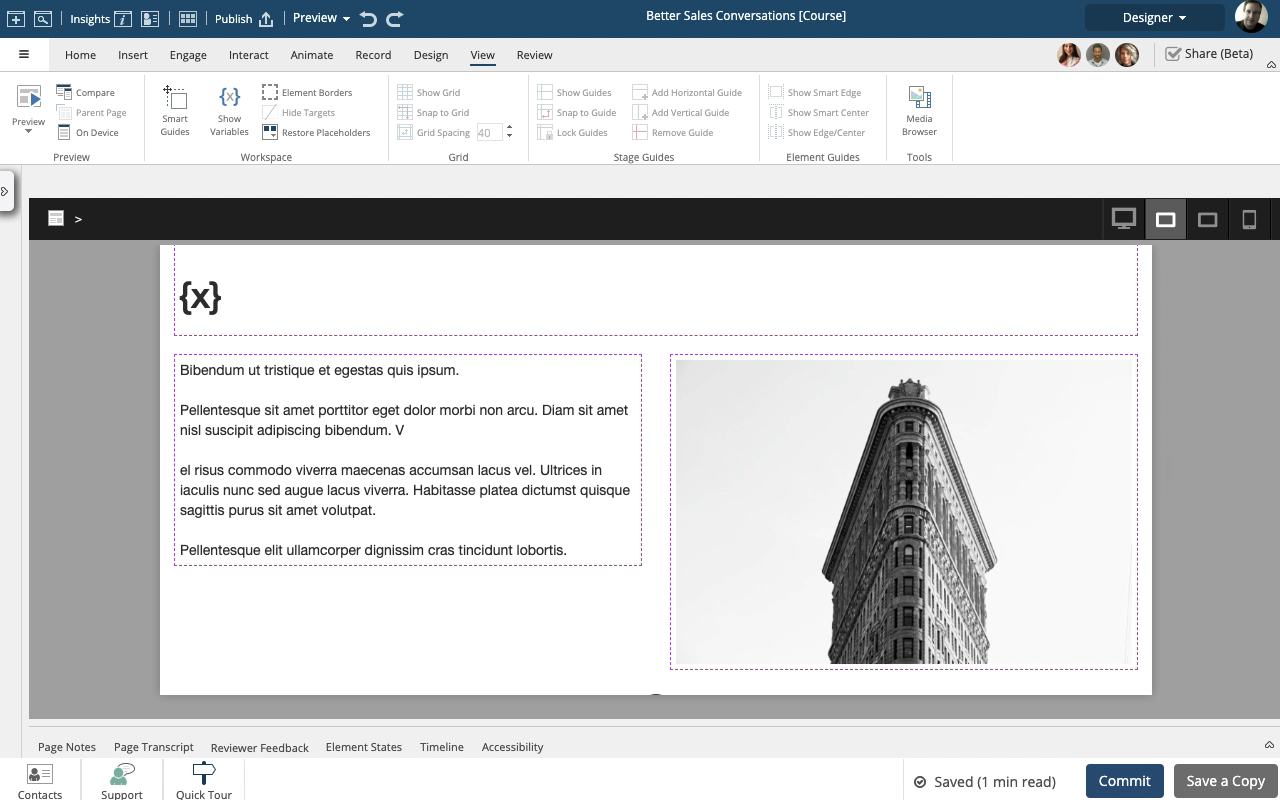
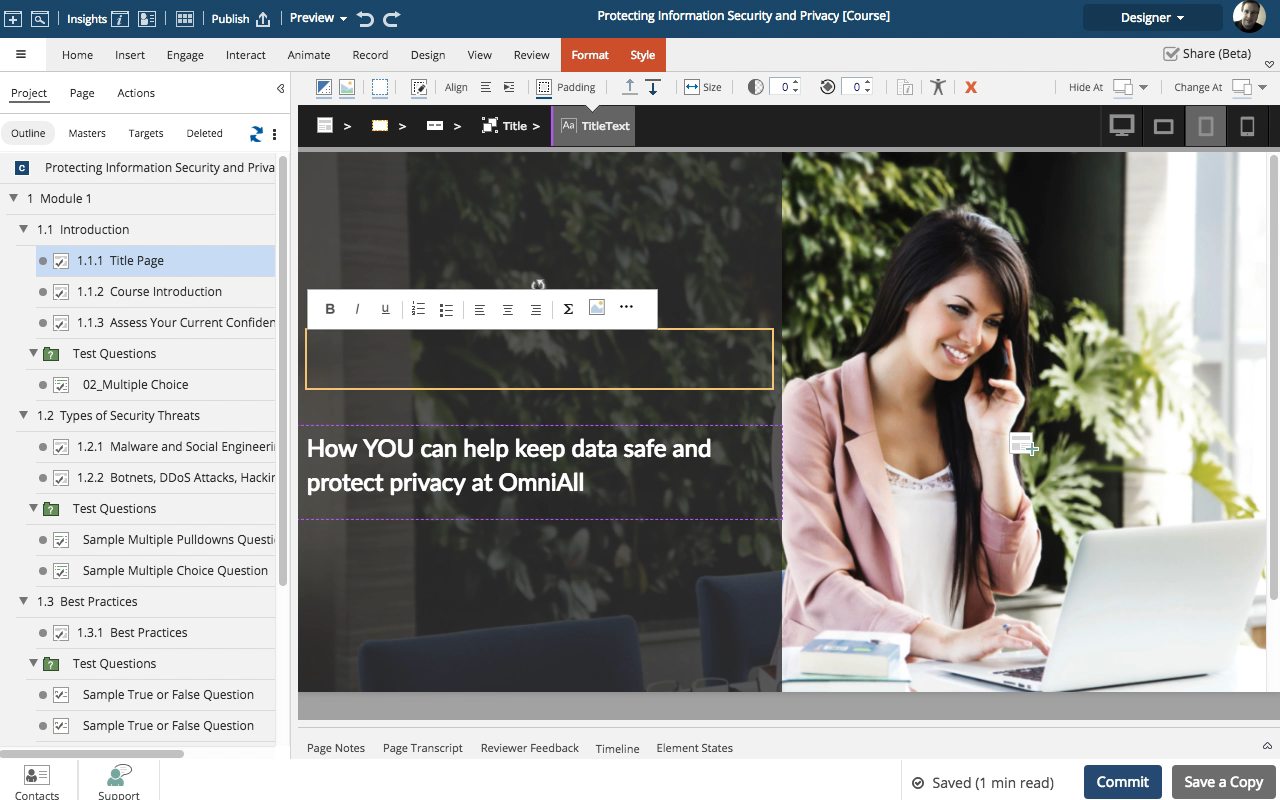
Displaying a System Variable in a text element
As you create a Project, you’re adding in all kinds of information like the Project’s name, the names of Pages it contains, or what the passing score is for a test.
A lot of that information is available as a System Variable that you can display in a text element.
This example shows how to set a text element to display the System Variable for the name of the Project.
These same steps apply to any of the other available System Variables.
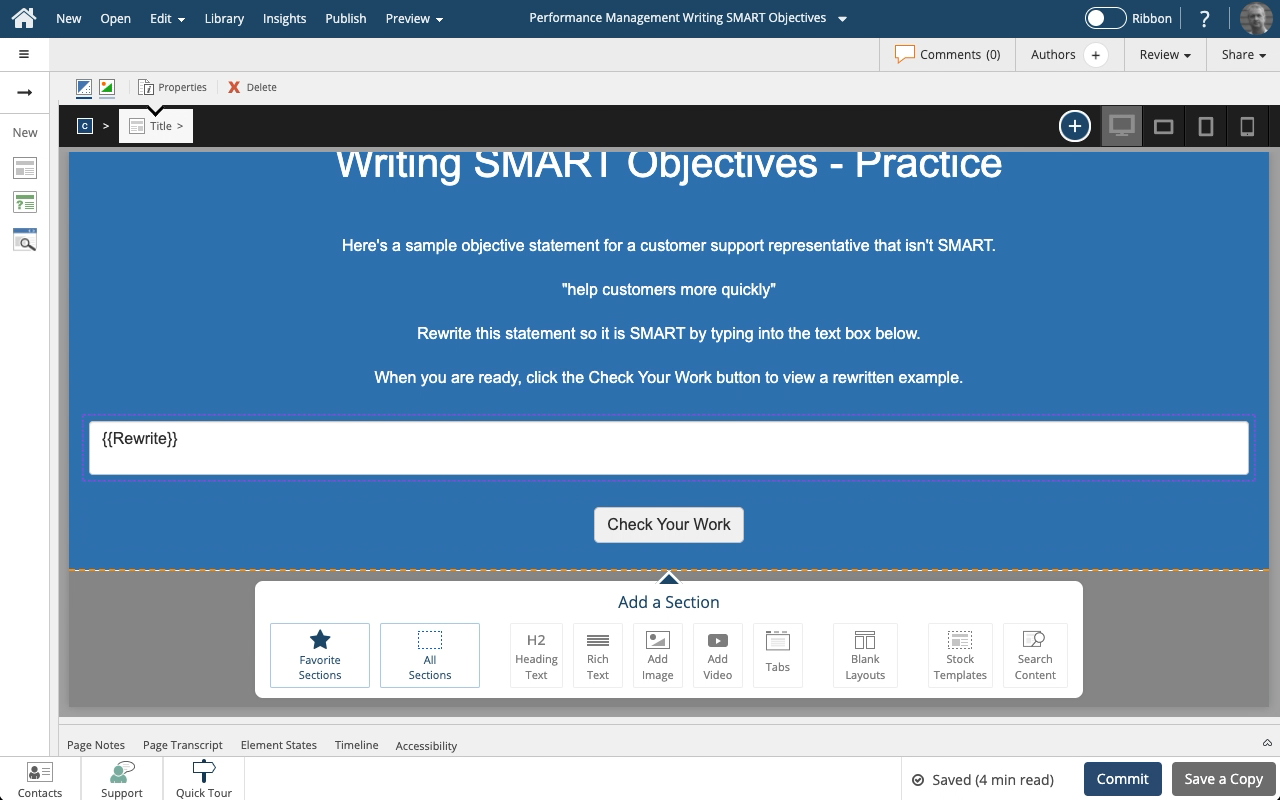
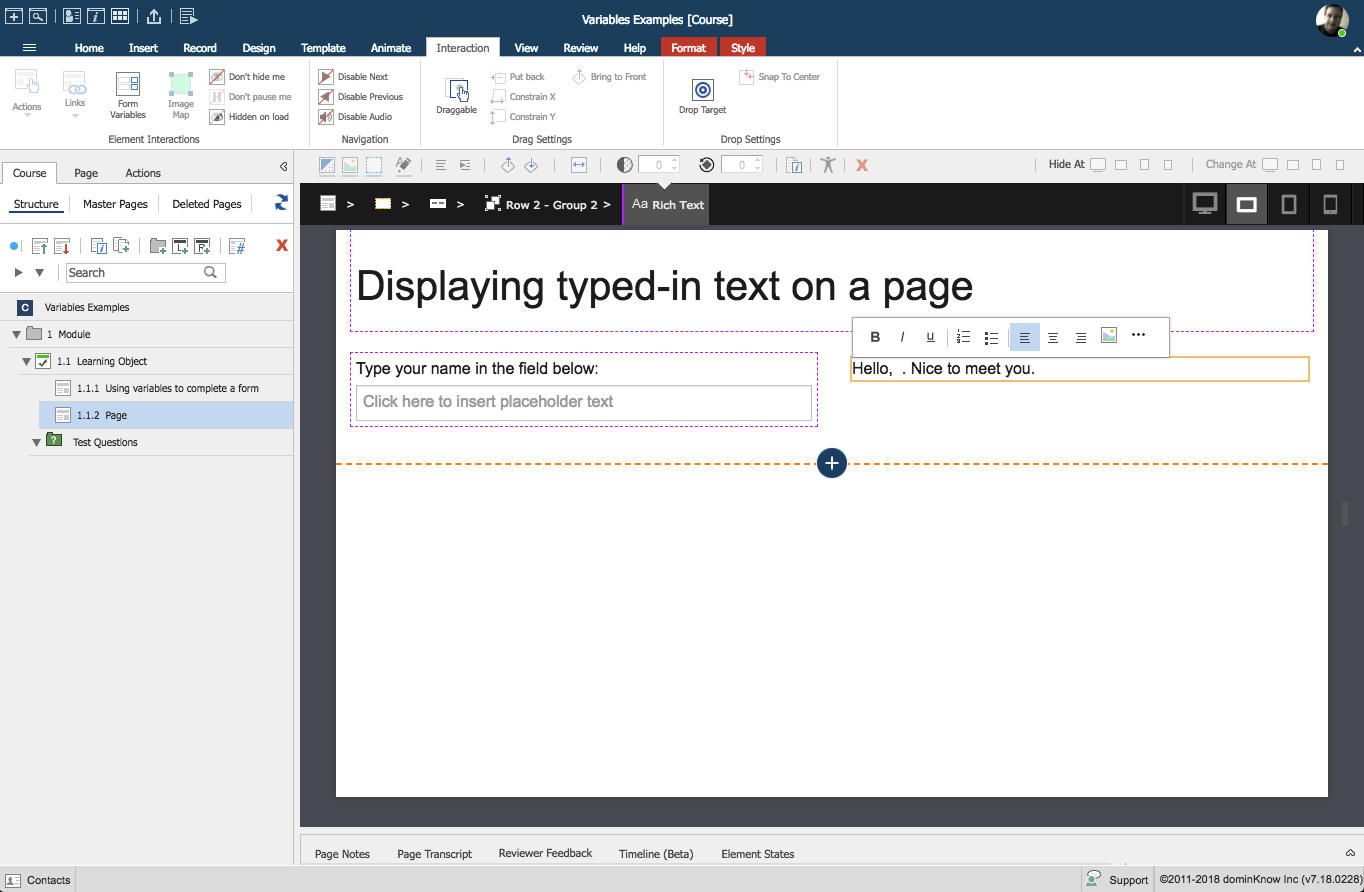
Displaying a variable value in a text element
You can display the value of a variable as part of a text element. In this lesson we'll set up a text element so it shows the text the learner types into a Text Input form control (their name) on the page as a simple example.
Setting or changing the pass mark or score for a Project (course)
Update the pass mark (test score) in four easy steps
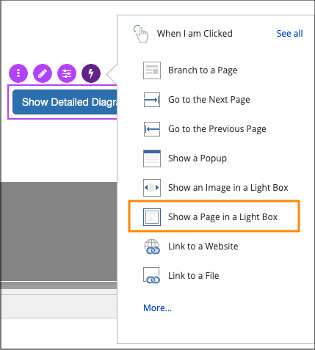
Working with the Show a Page in a Light Box action
Create unique and engaging learner experiences by showing content in a modal window over your main page












Comments ( 0 )
Sign in to join the discussion.