2021-07-28
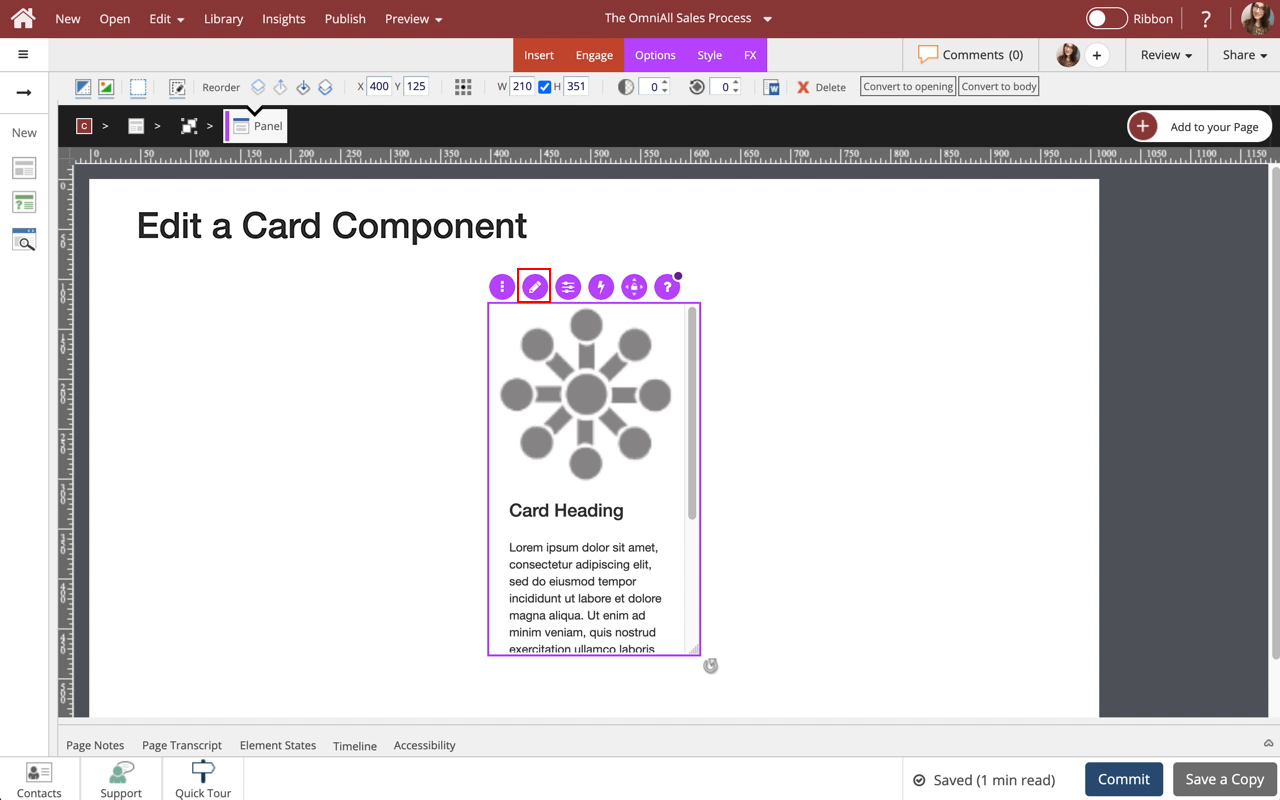
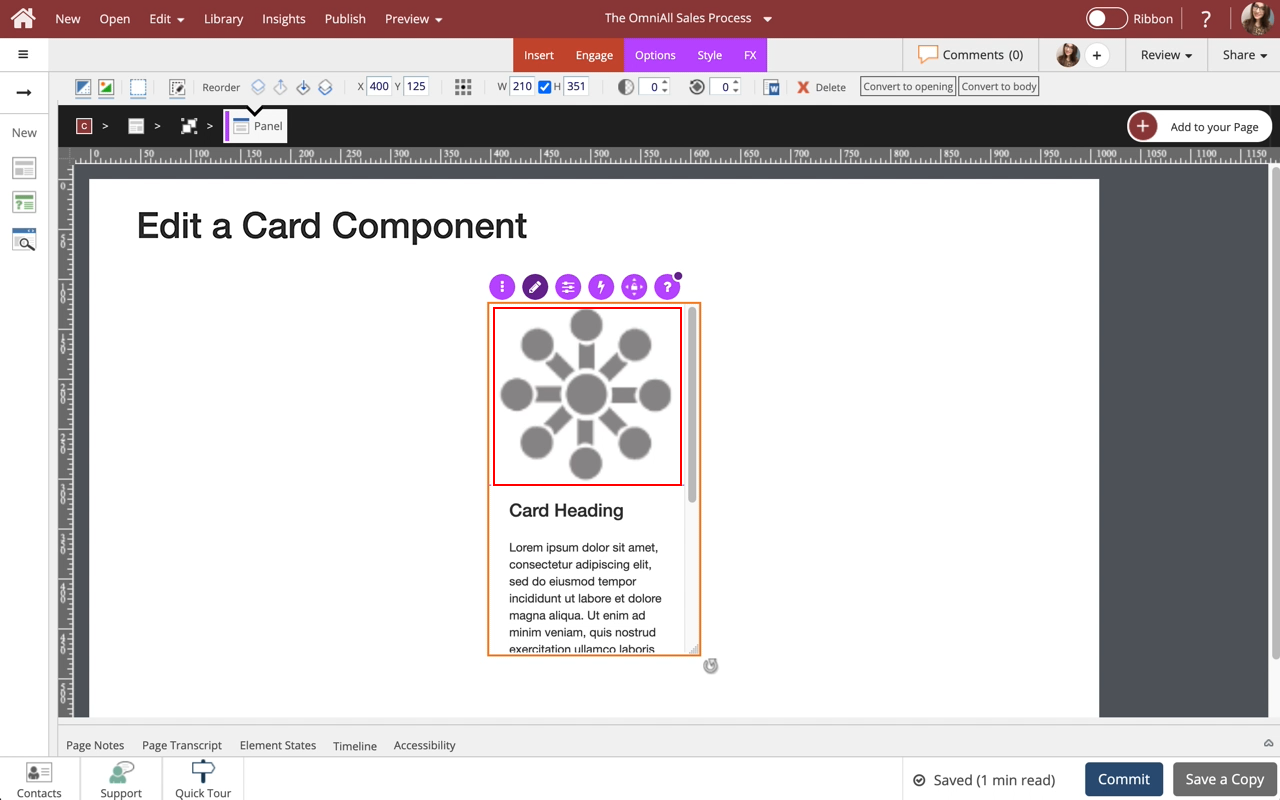
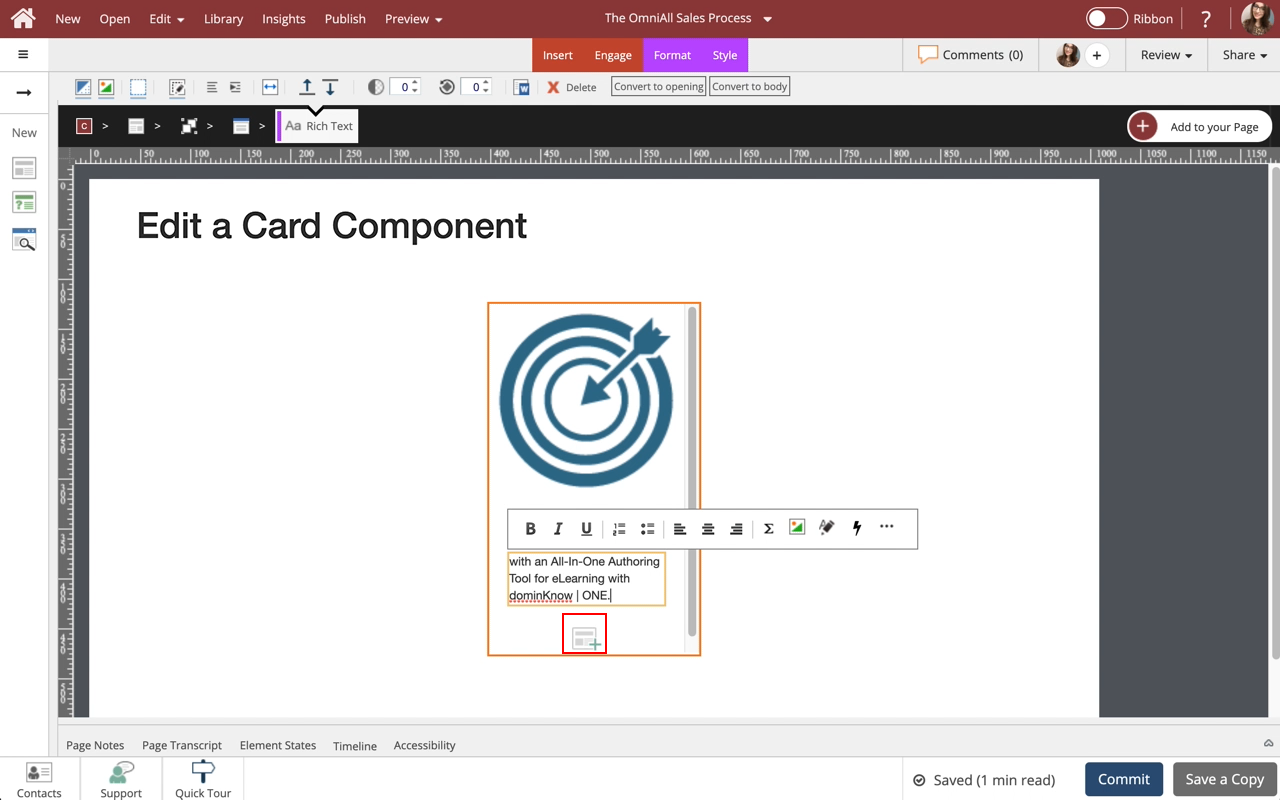
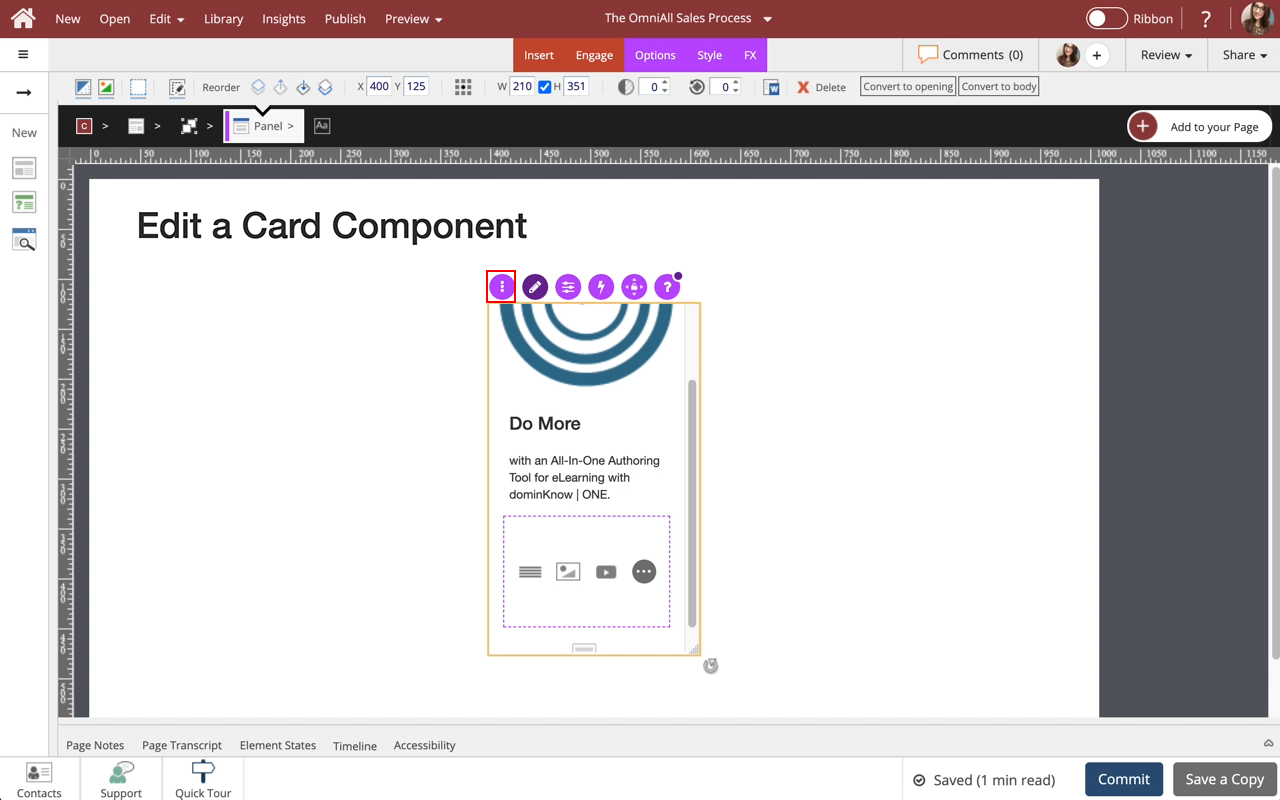
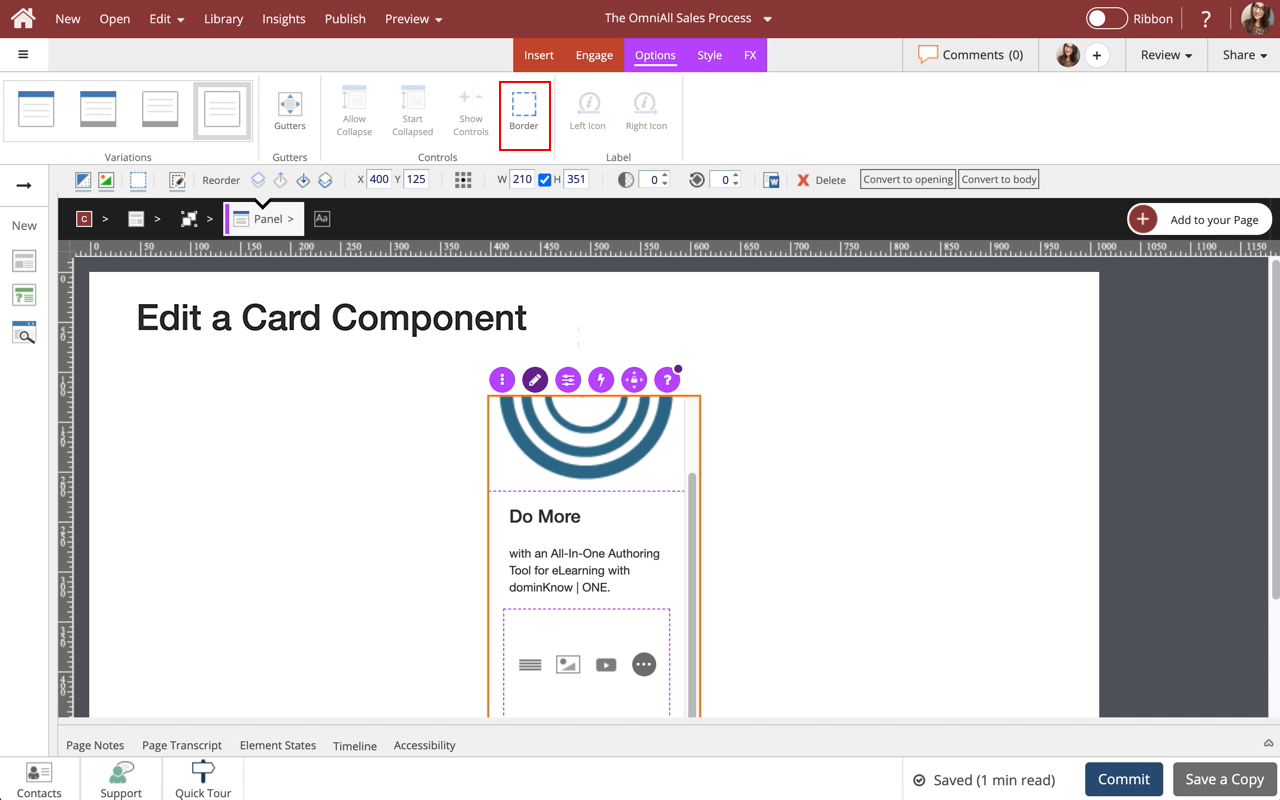
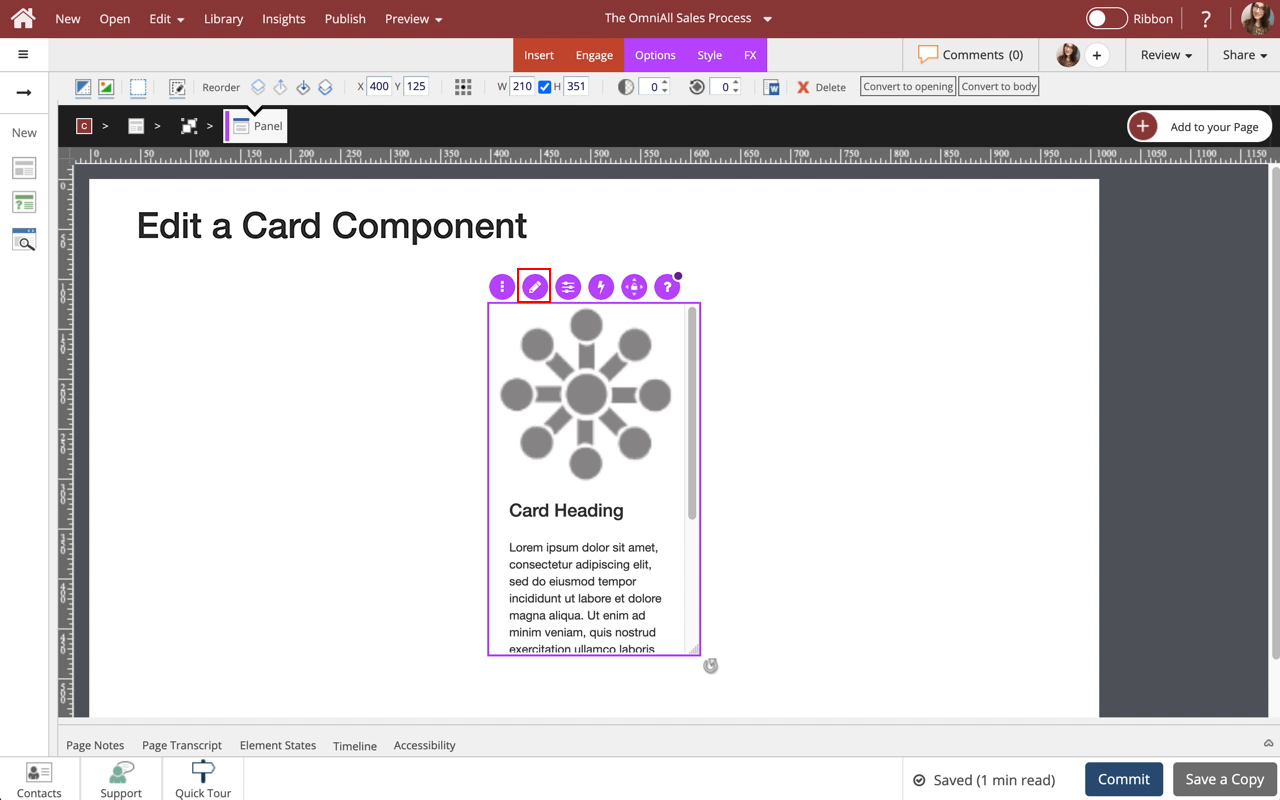
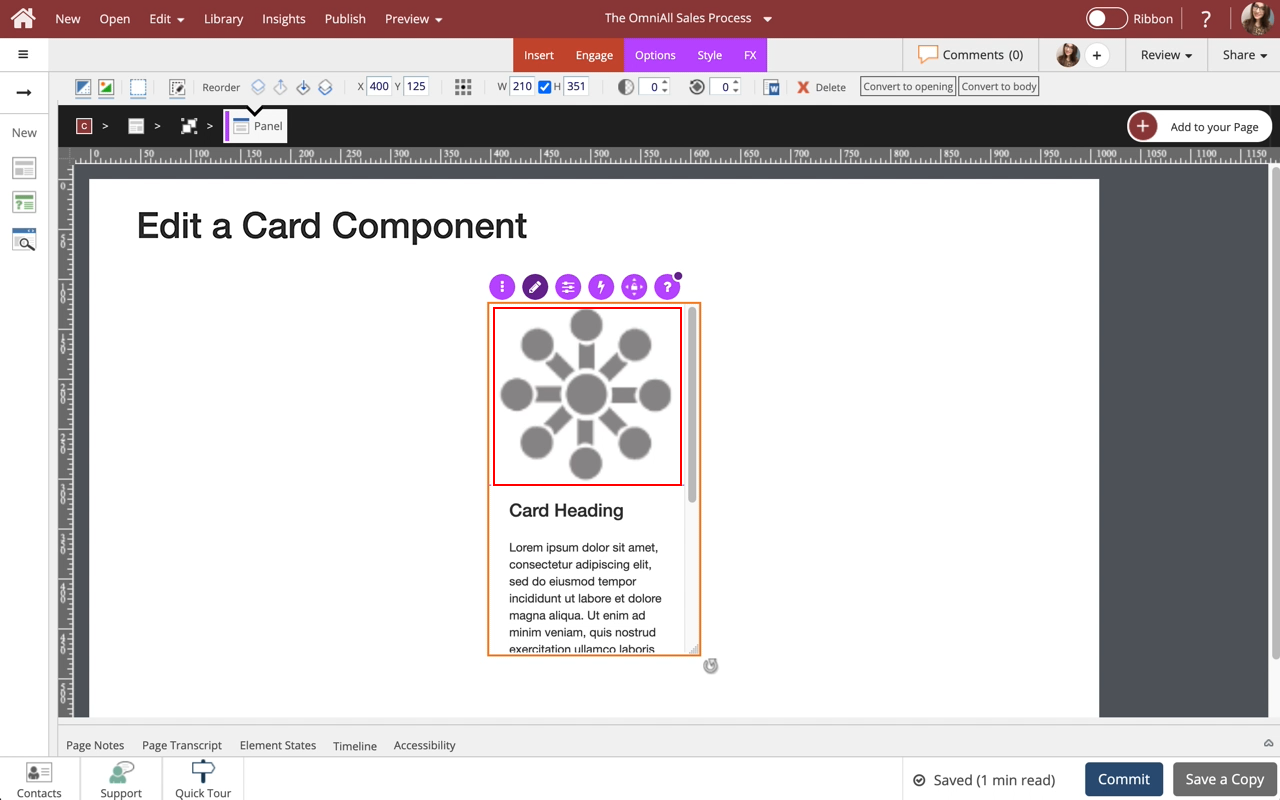
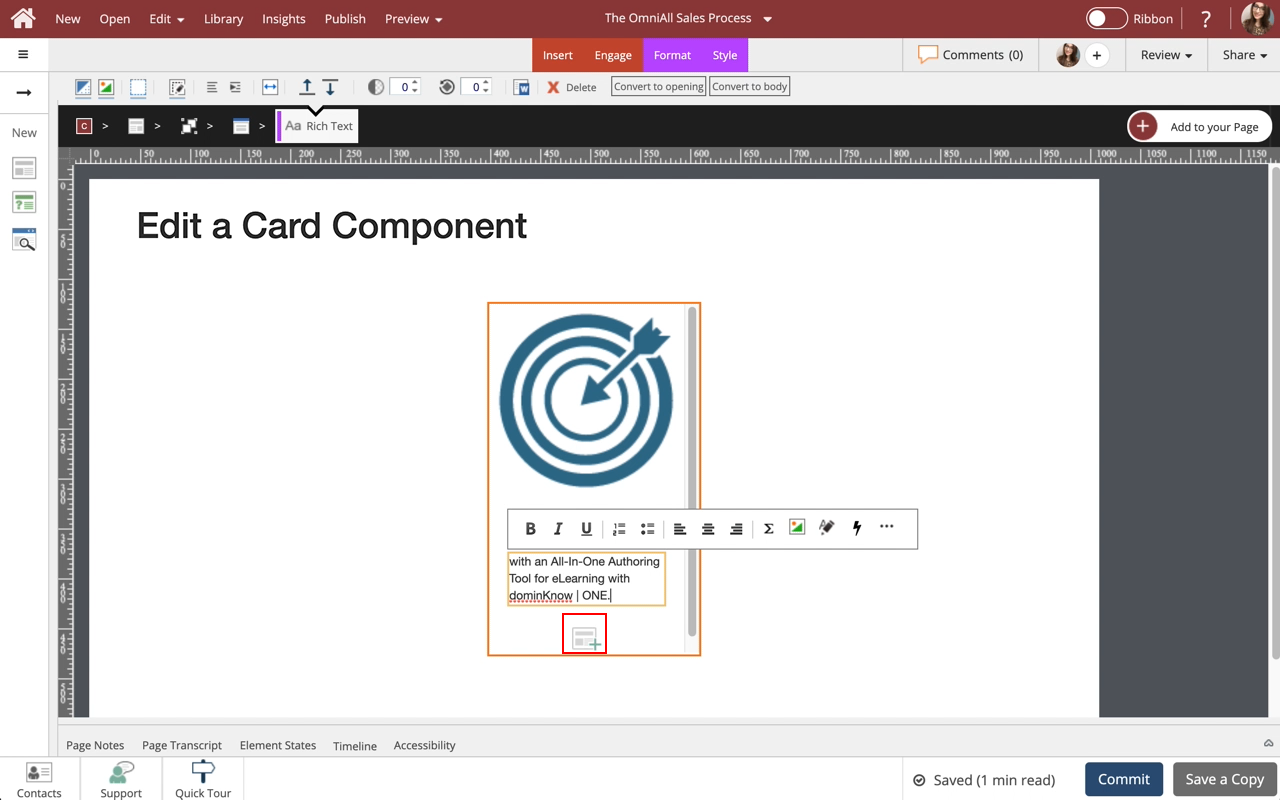
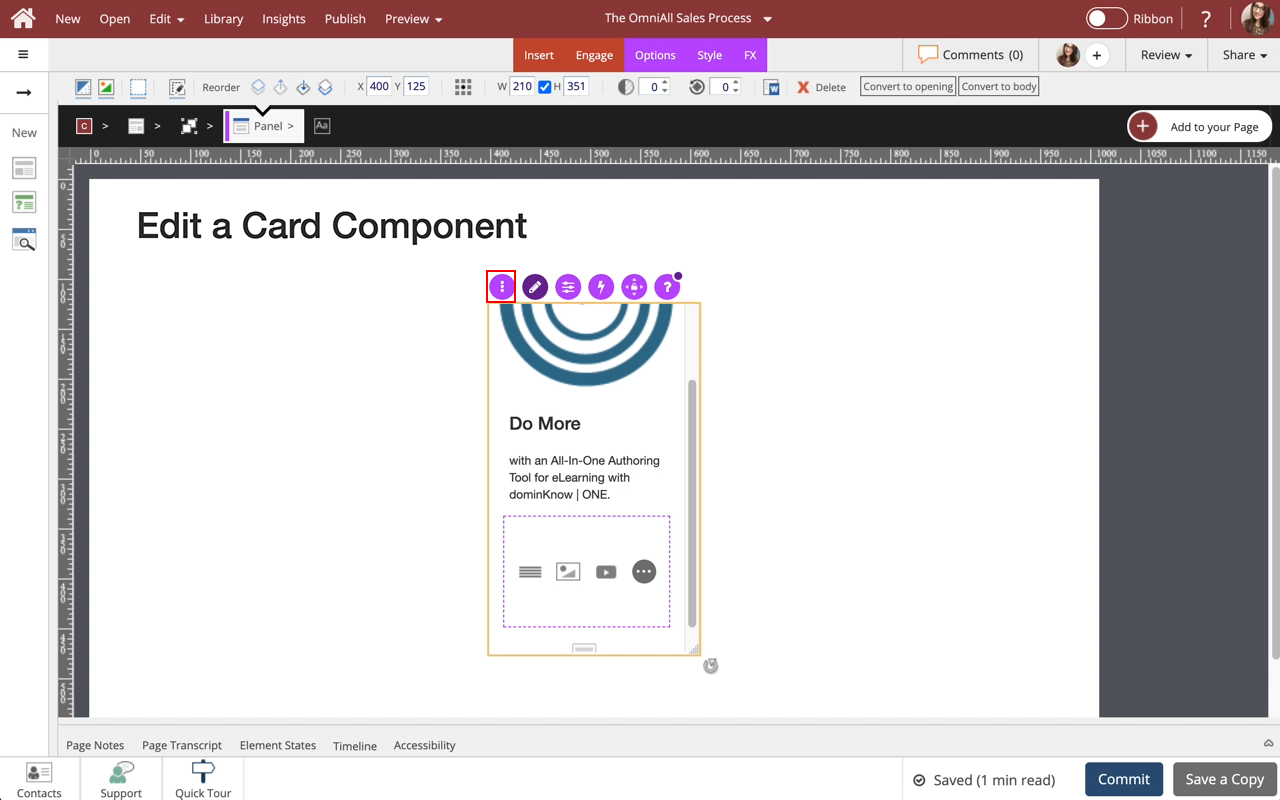
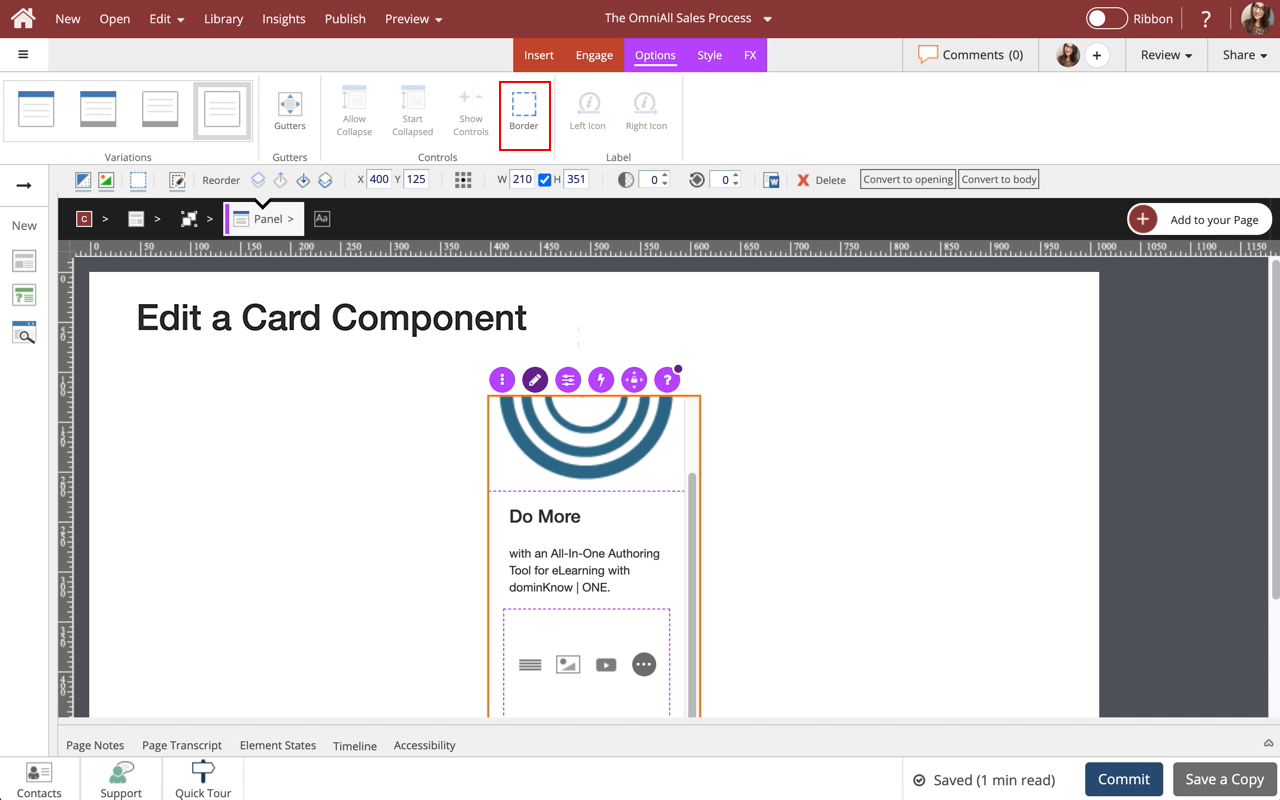
Steps to edit a Tab Set component.
Use Tab Sets to display information in a tabbed layout. Tab Sets are available in a variety of orientations for you to choose from. All types can be formatted and styled for numerous appearances and behaviors.
Notes:
1. There is a publishing profile option that allows you to turn on or off completion checkmarks for tab sets and accordions. See the article: Publishing Profile Options for more information.
2. When in Essentials, only a limited amount of Opti...










Comments ( 0 )
Sign in to join the discussion.