Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
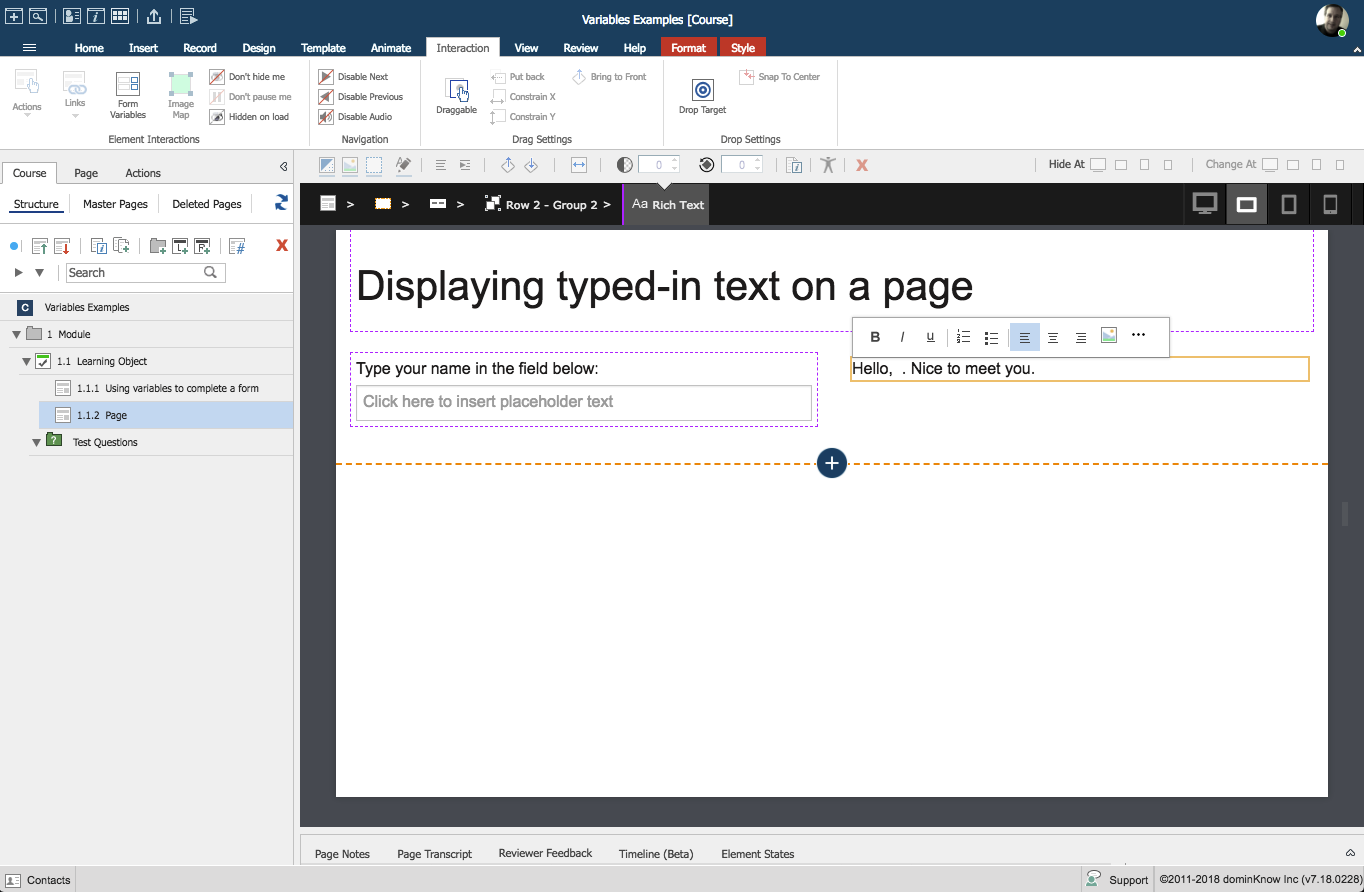
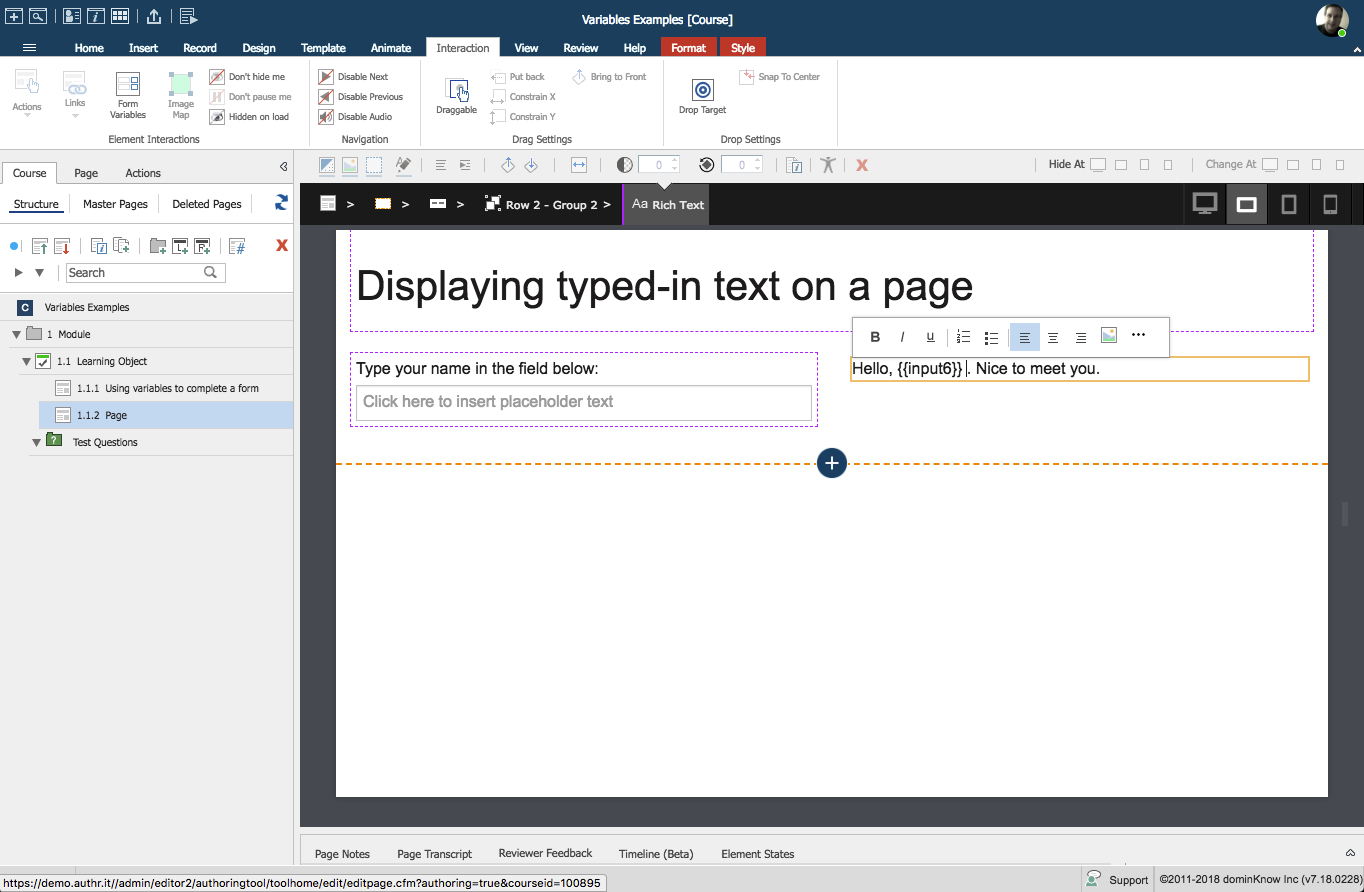
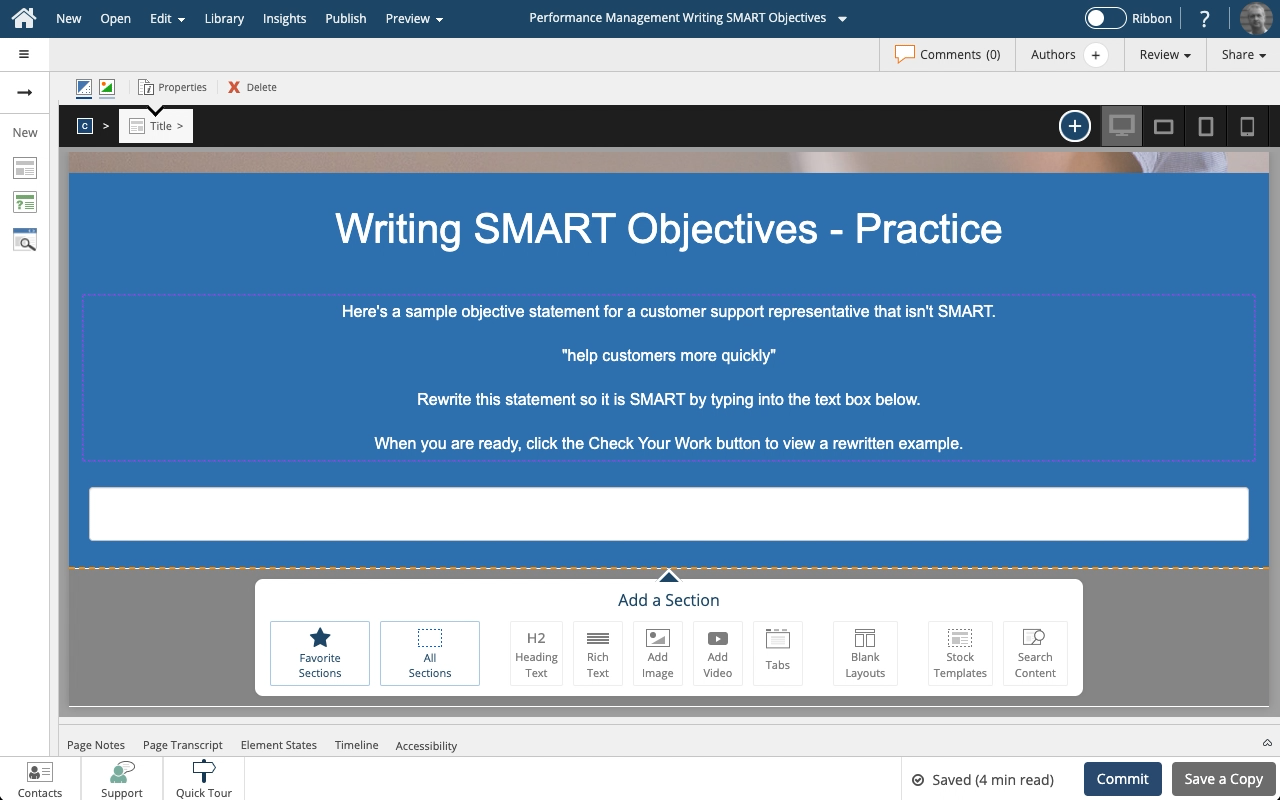
You can display the value of a variable as part of a text element. In this lesson we'll set up a text element so it shows the text the learner types into a Text Input form control (their name) on the page as a simple example.
Product: dominKnow | ONE | Version: 7.3
-
1
Click the continue button:
-
2
Click the continue button:
-
3
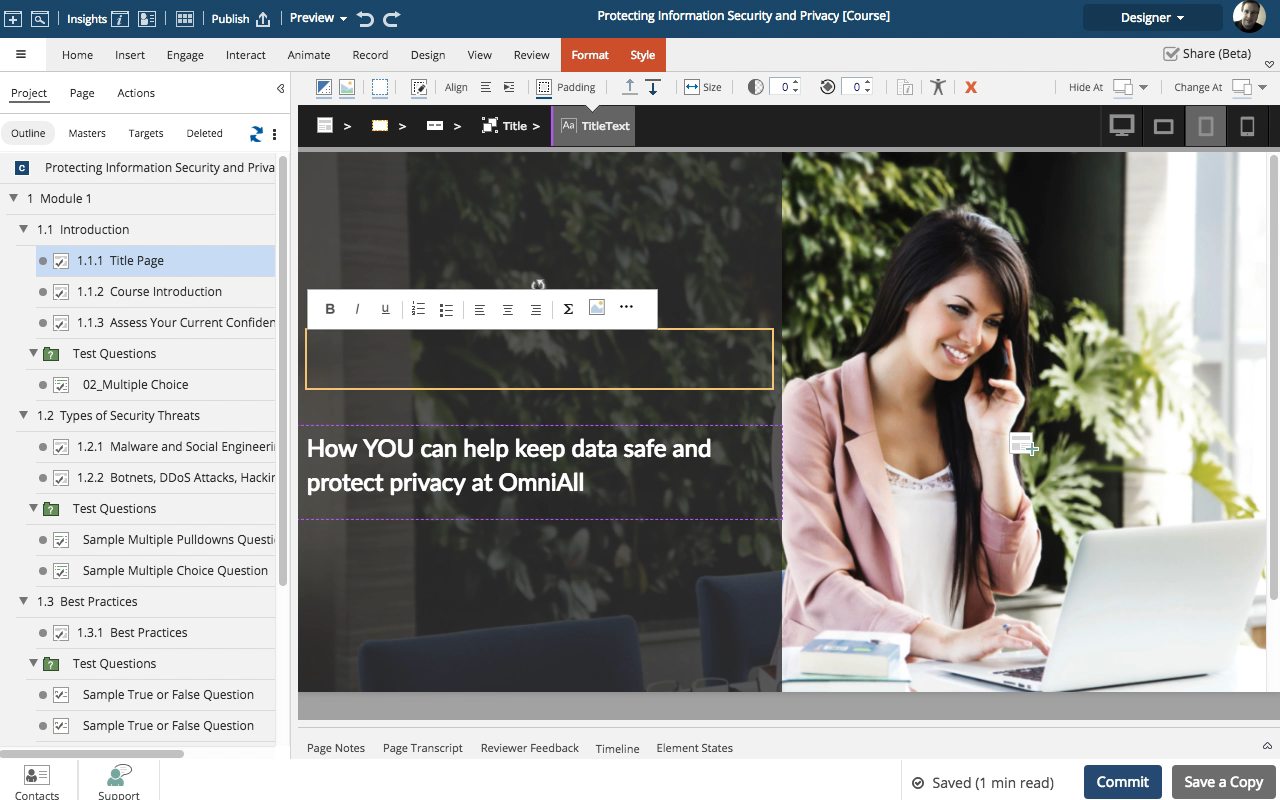
Click the continue button:
-
4
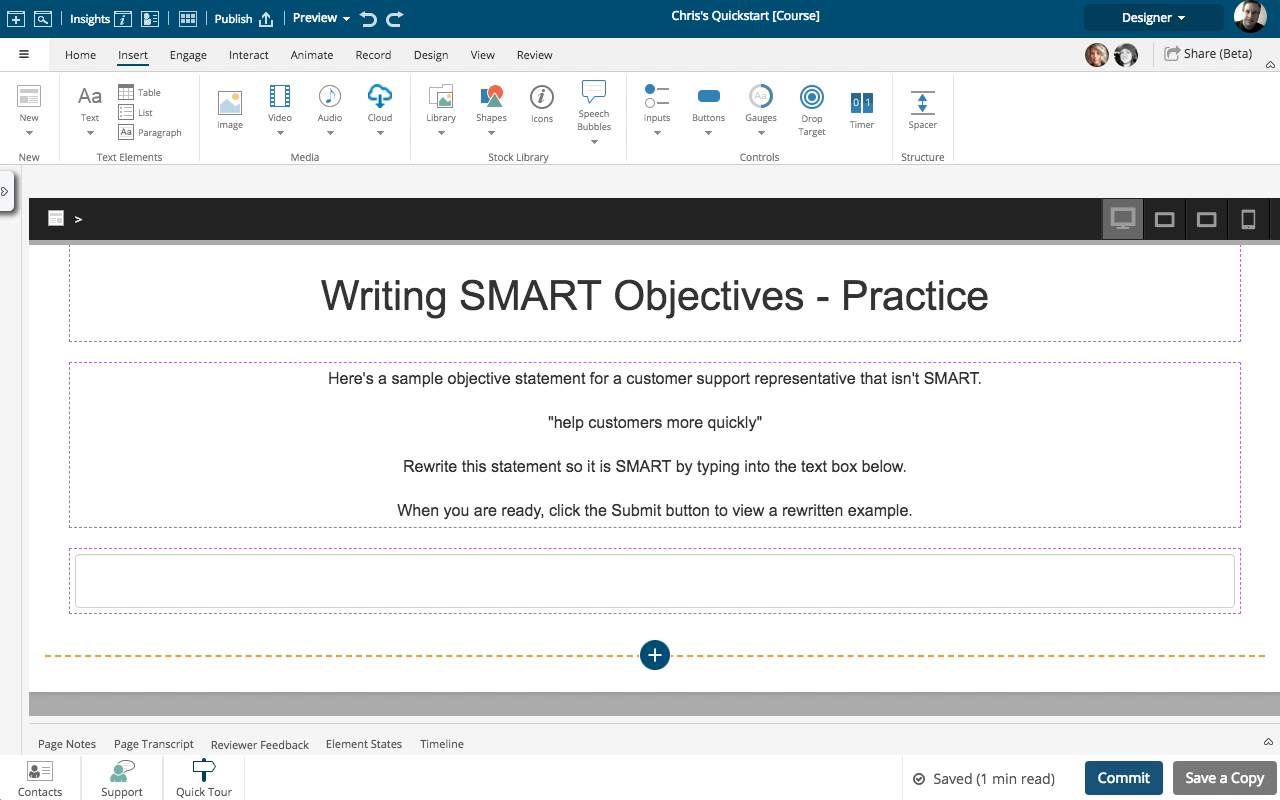
Click the continue button:














Comments ( 0 )
Sign in to join the discussion.