Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
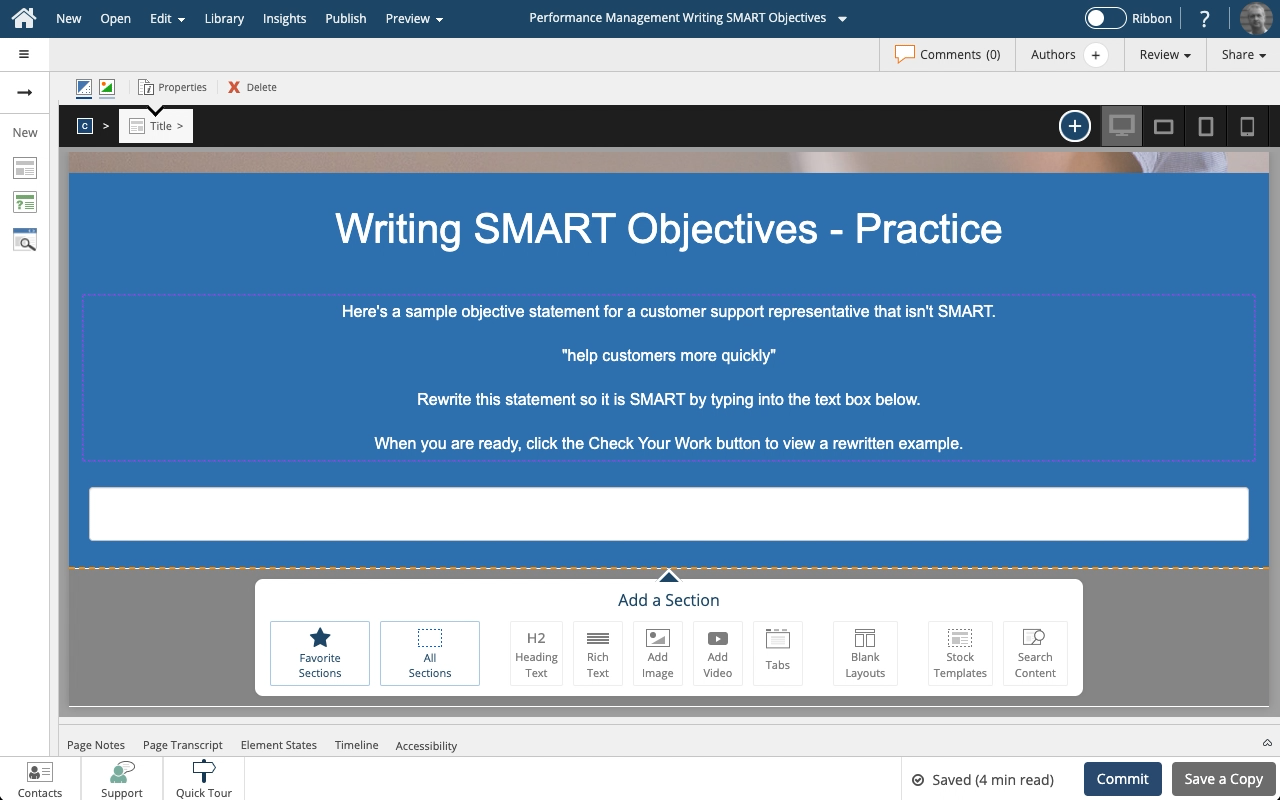
You can display the value of a variable as part of a text element. In this lesson we'll set up a text element so it shows the text the learner types into a Text Input form control (their name) on the page as a simple example.
Product: dominKnow | ONE | Version: 7.3
-
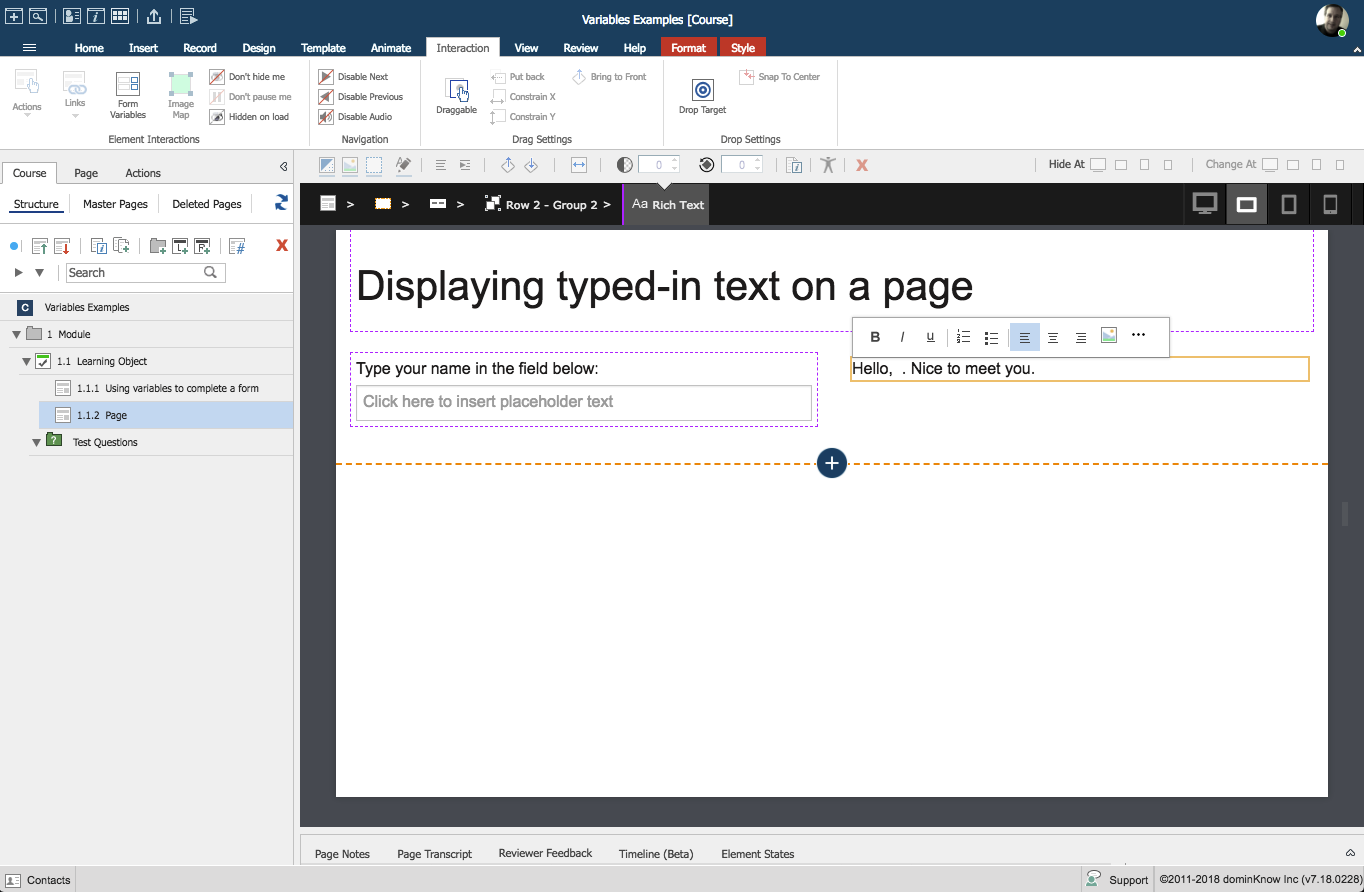
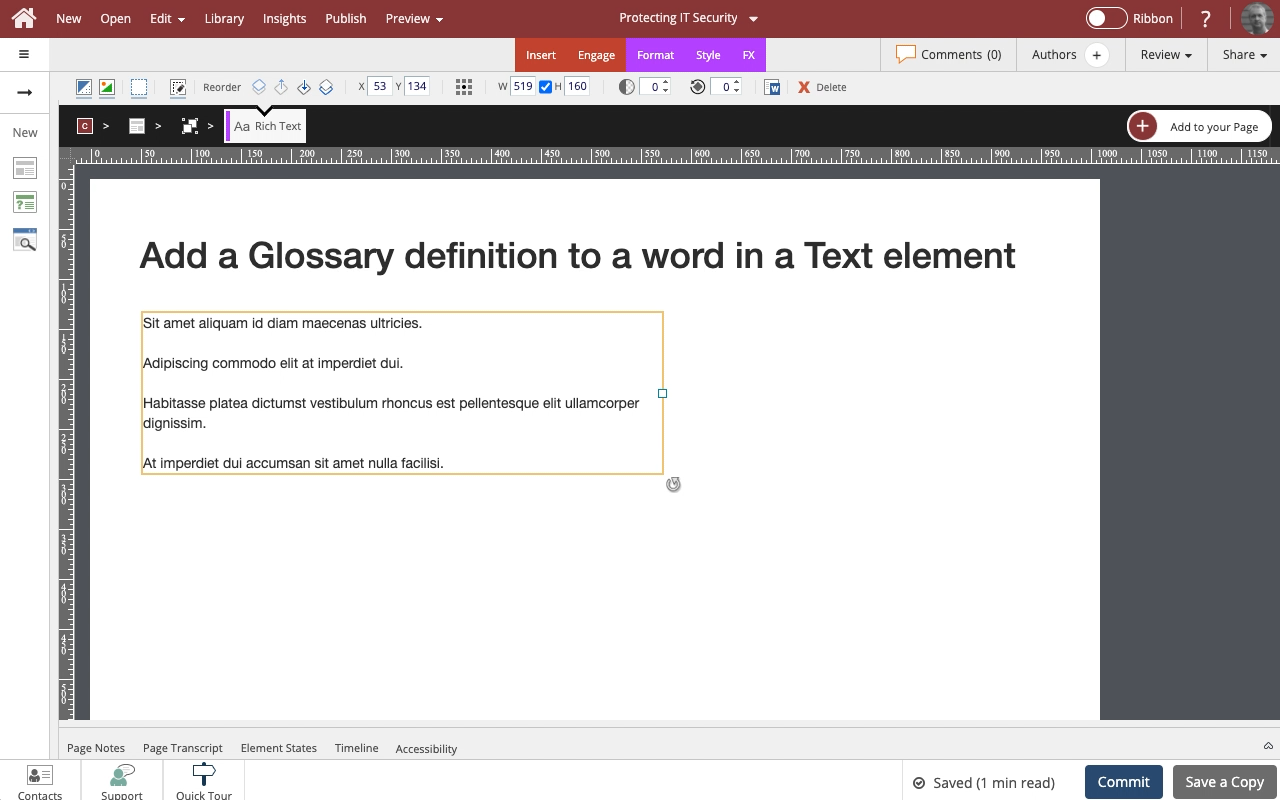
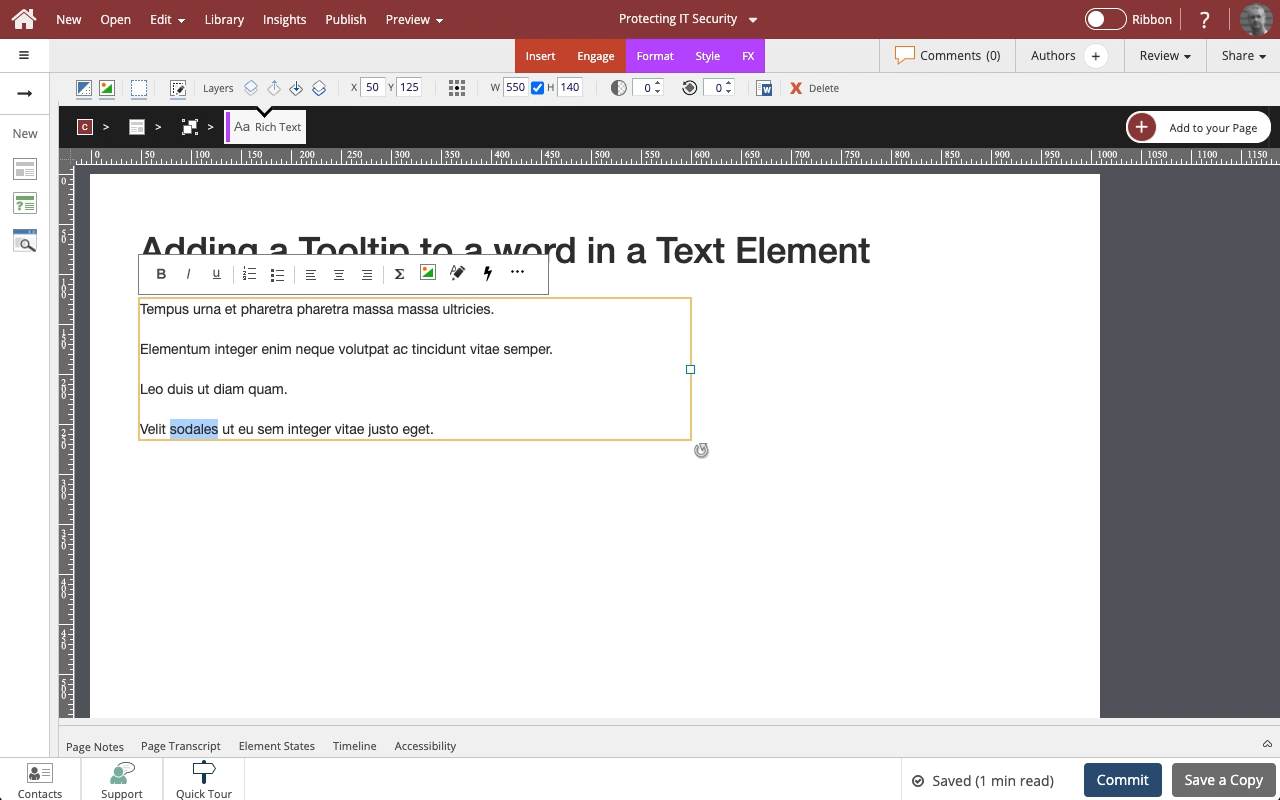
1In this example, we've already added a Text Input box to the page. The Input box has an associated variable called {{input6}}. You can mix other text with the variable string data, so in this example we've already edited the text element to read "Hello, . Nice to meet you." We're going to add the variable string into that text, right before the first period. To do this, you would place your cursor at that spot in the text and right-click, which will open a panel with a range of options. You could also type "{{" and the panel will be shown. Click on the text element, and we'll show you that panel.
Click the continue button:
-
2The variable associated with the Text Input control form is considered a Custom variable. Select the Custom Variables option on the panel.
Click the continue button:
-
3On the list, select the input6 (string) option.
Click the continue button:
-
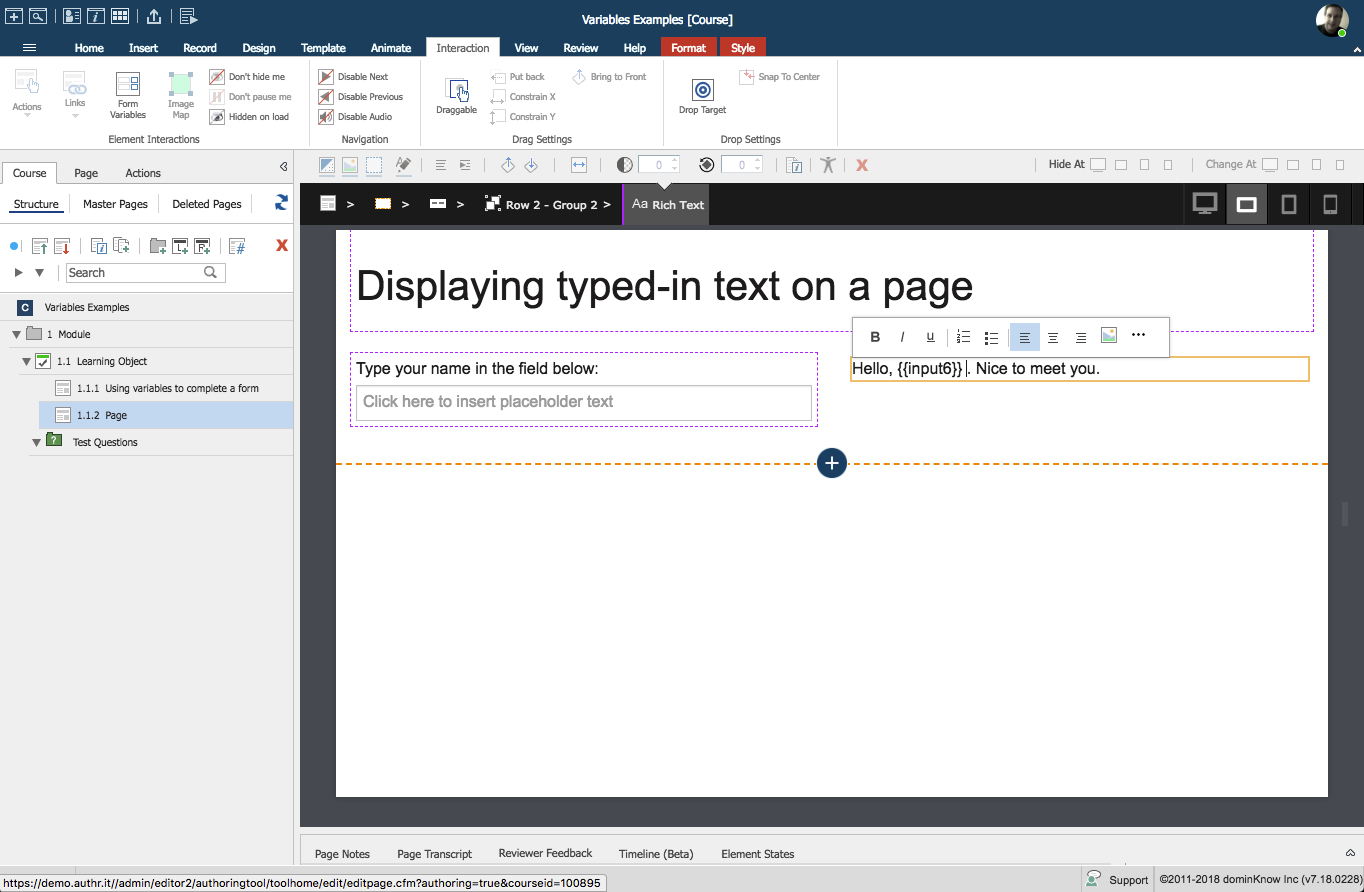
4The variable string "{{input6}}" will be added into your text. In Full Course preview and in the published content, the page will display the value of the variable string based on what the learner types into the associated Text Input field. (Most variable-related features can't be viewed in Current Page Preview.) NOTE: The variable value is saved for the course as a whole so the Text element displaying the variable value can be on any Page. It doesn't have to be on the same Page as the Text Input form.
Click the continue button:














Comments ( 0 )
Sign in to join the discussion.