Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
Steps to Edit a Billboard component.
Use billboards as your big attention-grabbers. This lesson covers controlling the display properties of the Billboard component to suit your design needs.
Note: Billboards are available in multiple styles with or without a Button. The buttons are easily set up just like any other button in dominKnow | One.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
-
1Select the Billboard on the page.
Click the continue button:
-
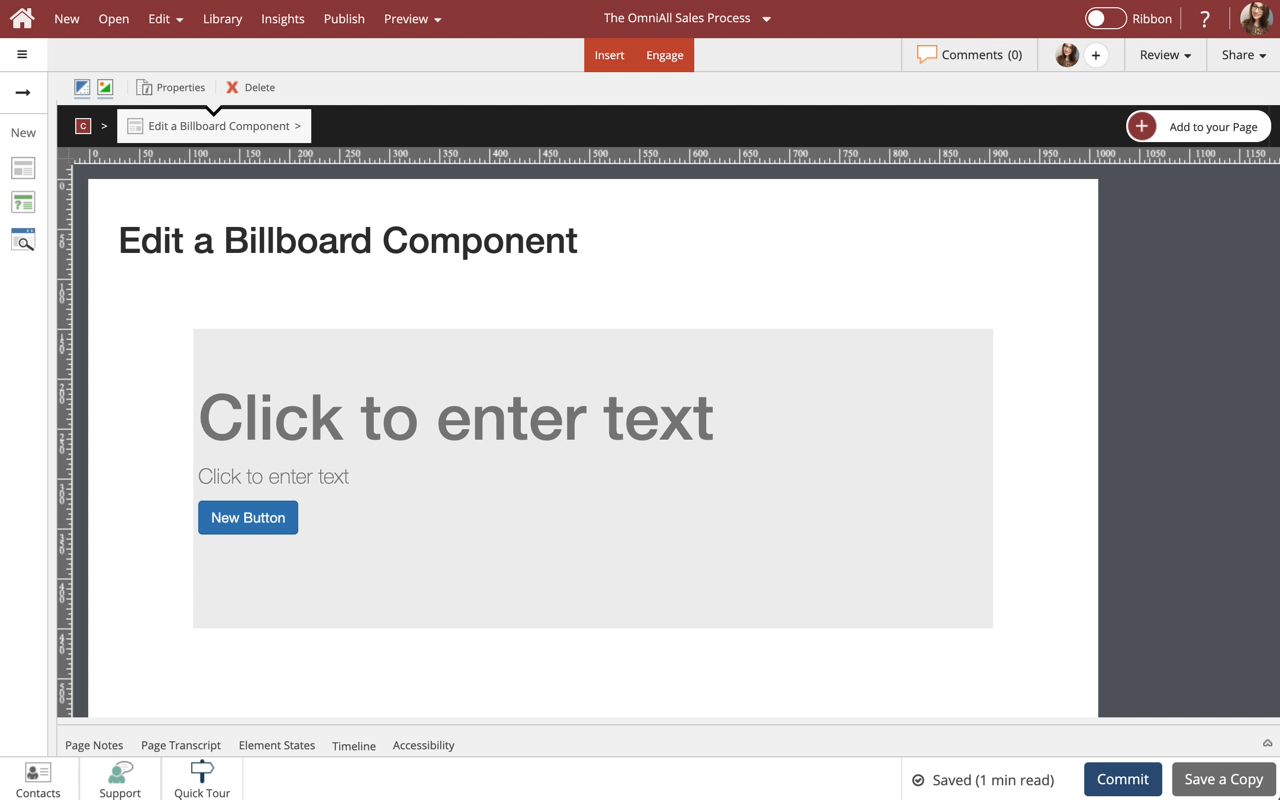
2To edit the content within the Billboard, select the Edit Icon in the Inline Toolbar, or double-click the Billboard.
Click the continue button:
-
3Select the Heading Text Placeholder to edit it and we'll add text for you.
Click the continue button:
-
4The new text is added to the placeholder. Select the Paragraph Placeholder to edit it and we'll add text for you.
Click the continue button:
-
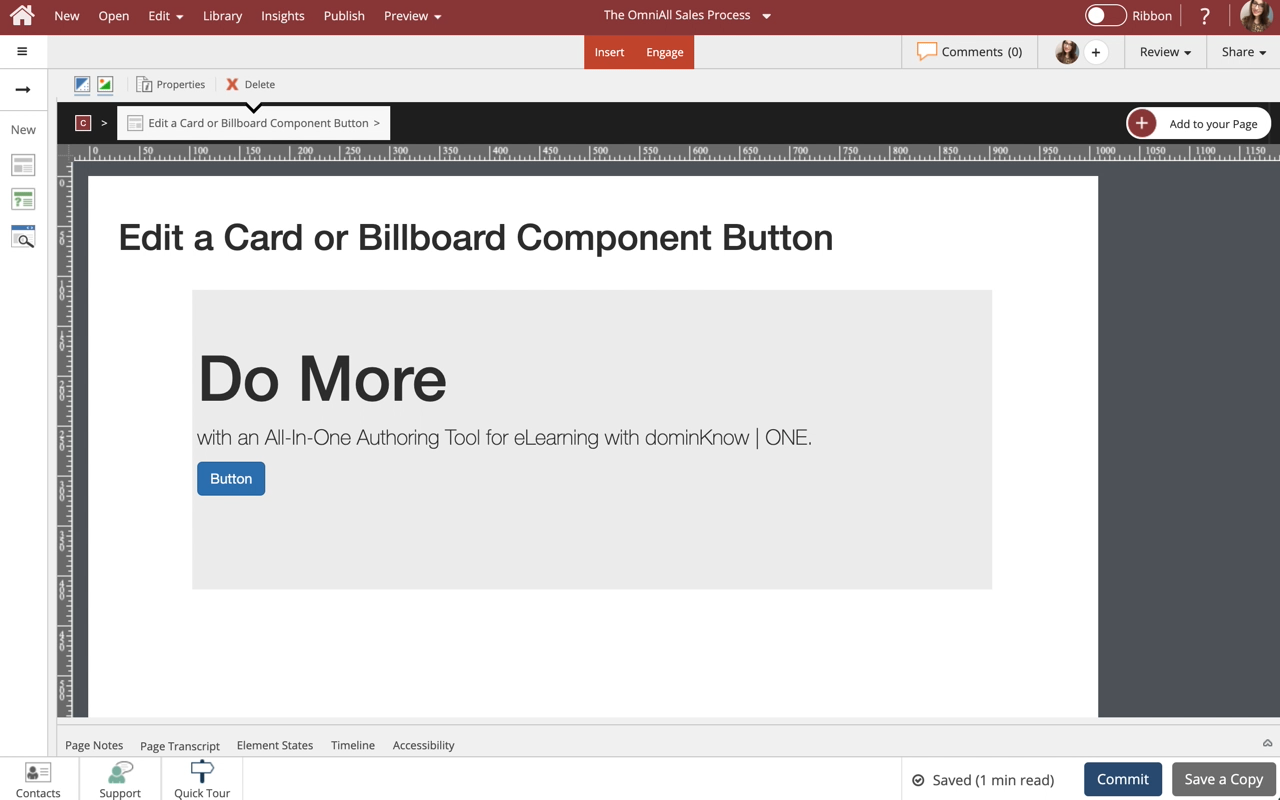
5Selec the Button and we'll change the text for you.
Click the continue button:
-
6The button text is updated. Select the three-dot menu in the Inline Toolbar. Have access to the Options and FX tabs, Accessibility panel, and add a New Comment, or Delete the component.
Click the continue button:
-
7Select Options.
Click the continue button:
-
8The Options tab has a number of design options for the Billboard component as a whole. You can change the variation of the billboard, change the background color, and add an opacity. Use the FX tab to add effects to the component. Select the Down arrow beside Color to open the full Color Panel.
Click the continue button:
-
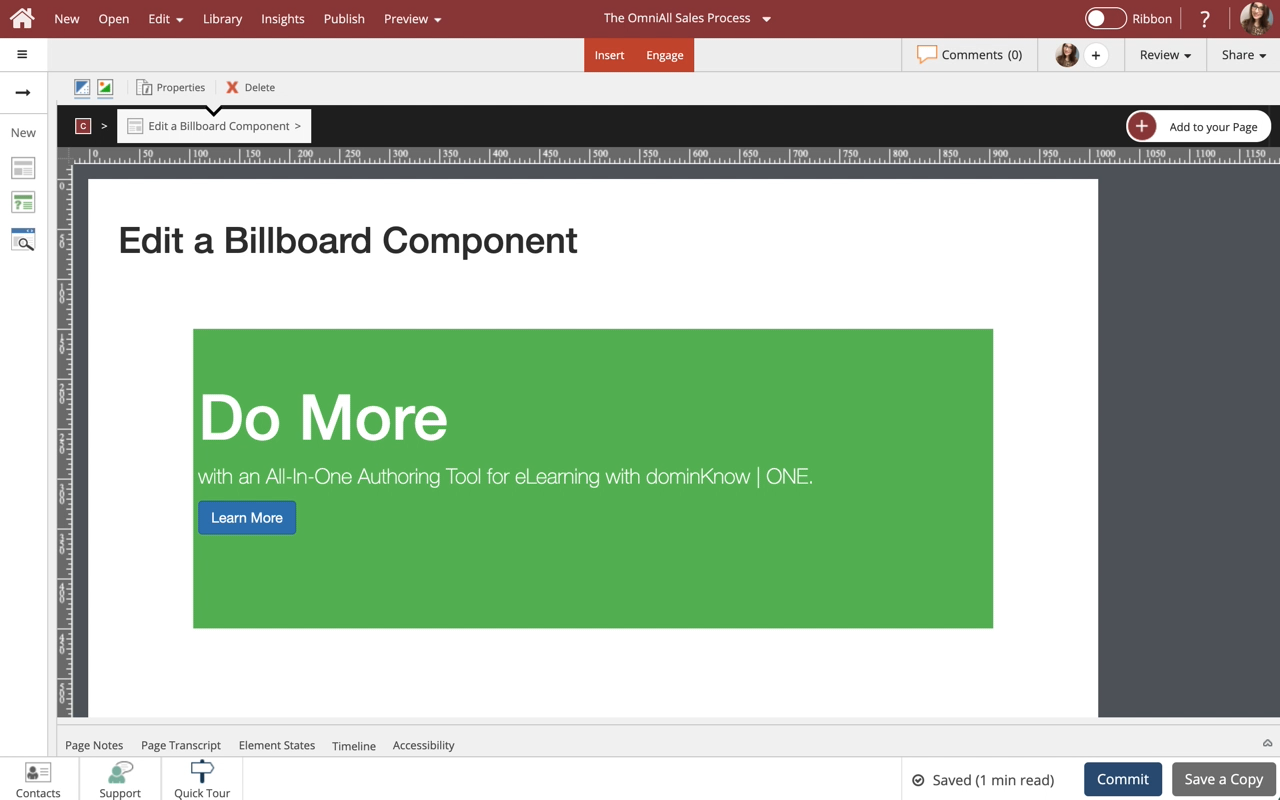
9Select Green from the first row under Theme Colors to change the color.
Click the continue button:
-
10The color has changed. Select the Left Side of the Page to return to the Page content.
Click the continue button:
-
11Preview the Current Page to see how the Billboard Component will look and behave for your learners.
Click the continue button:





















Comments ( 0 )
Sign in to join the discussion.