Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
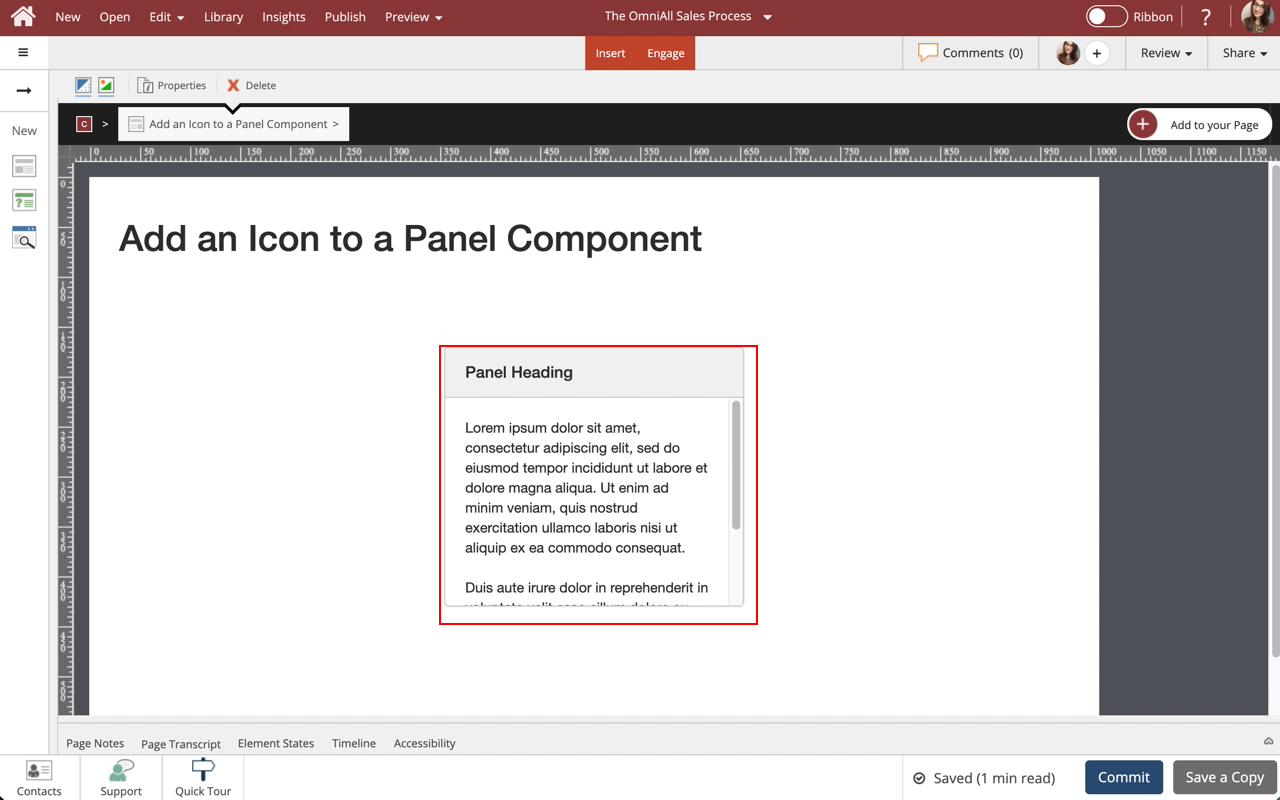
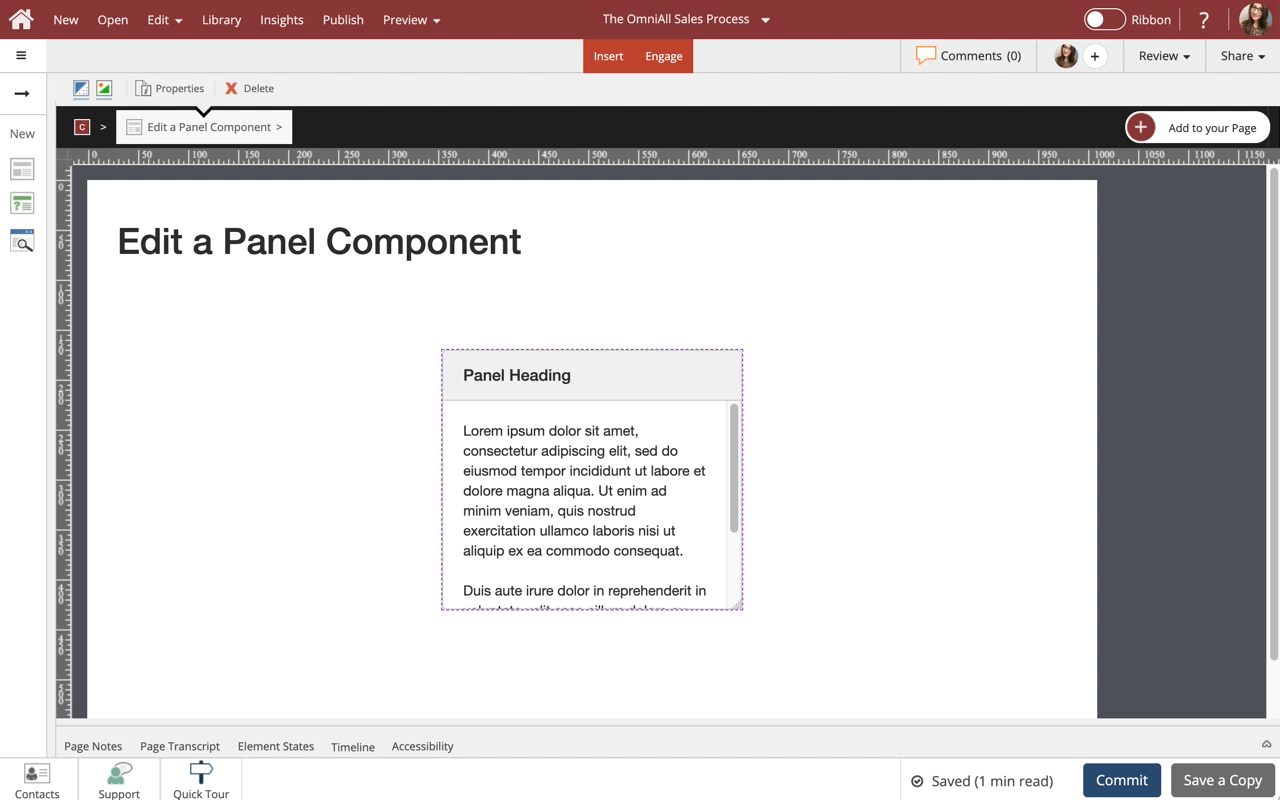
Steps to add an Icon to a Panel component.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
00:00 Select the Panel on the page.
00:04 To edit the content within the Panel, select the Edit Icon in the Inline Toolbar, or double-click the Panel.
00:08 Select the three-dot menu in the Inline Toolbar.
00:12 Select Options.
00:16 In the Options tab, select the Left Icon option under Label.
00:20 In the Pick an Icon popup, select the + Icon.
00:24 Select Ok.
00:28 The Icon has been added to the Panel header.
Preview the Current Page to see how the Panel will look and behave for your learners.




















Comments ( 0 )
Sign in to join the discussion.