Embed
Embed: preview
Embed size:
Maintain aspect ratio
Show steps
Embed code
Create a Collection
Update Collections
Create a
Collection
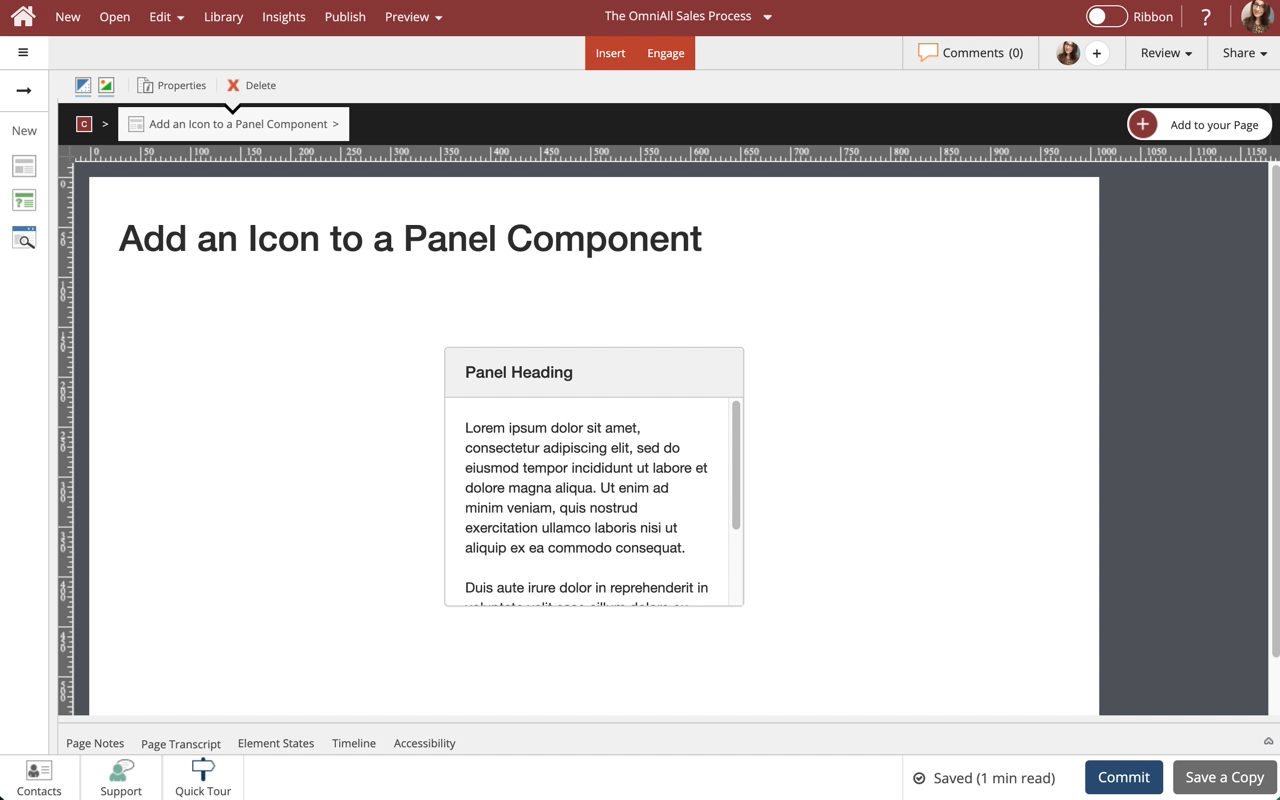
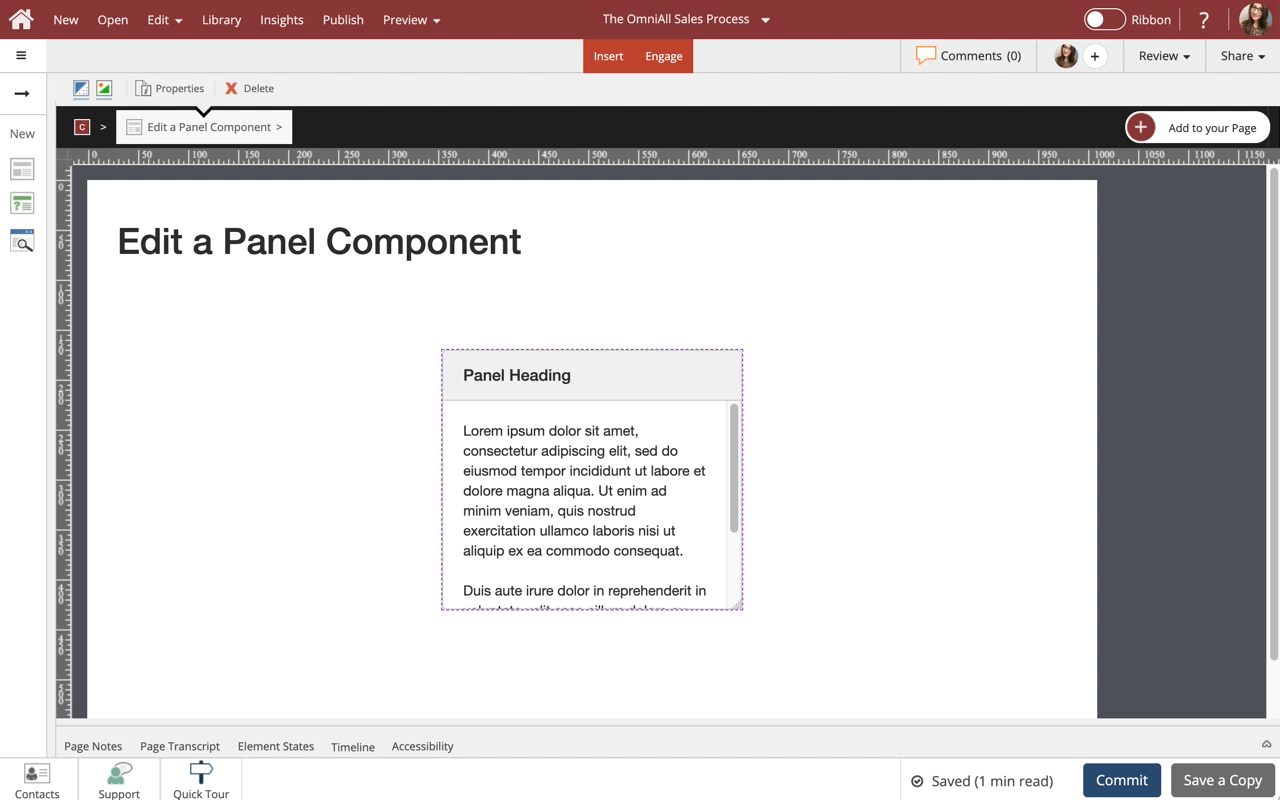
Steps to add an Icon to a Panel component.
Product: dominKnow | ONE | Version: 7.4
Applies to: Flow, Claro
Applies to: Flow, Claro
-
1Select the Panel on the page.
Click the continue button:
-
2To edit the content within the Panel, select the Edit Icon in the Inline Toolbar, or double-click the Panel.
Click the continue button:
-
3Select the three-dot menu in the Inline Toolbar.
Click the continue button:
-
4Select Options.
Click the continue button:
-
5In the Options tab, select the Left Icon option under Label.
Click the continue button:
-
6In the Pick an Icon popup, select the + Icon.
Click the continue button:
-
7Select Ok.
Click the continue button:
-
8The Icon has been added to the Panel header. Preview the Current Page to see how the Panel will look and behave for your learners.
Click the continue button:


















Comments ( 0 )
Sign in to join the discussion.