I recently saw some twitter posts pointing to tutorials about how to write javascript that will pull the username from an LMS and allow you to insert that name (or variable holding that name) into your project/course content. This is a very common practice in eLearning as is displaying many other inputs collected by the LMS.
I would agree that this is an excellent strategy for engaging your learner when used appropriately. The same tweeter pointed to references of social psychologists highlighting the use of one's name as a trigger for increased attention or focus. They call it "The Cocktail Party Effect". Certainly there is more to good design, and gaining learner attention (as Gagne suggests), than simply using someone's name. But when we are struggling to keep what little attention we have from our learners it's helpful to use every advantage and cognitive trick we can... even the little things.
You'll be happy to know that as a dominKnow|ONE user there is no need to write javascript, or any code, to do the same thing using system variables. More on that below.
.png&id=292b40f8)








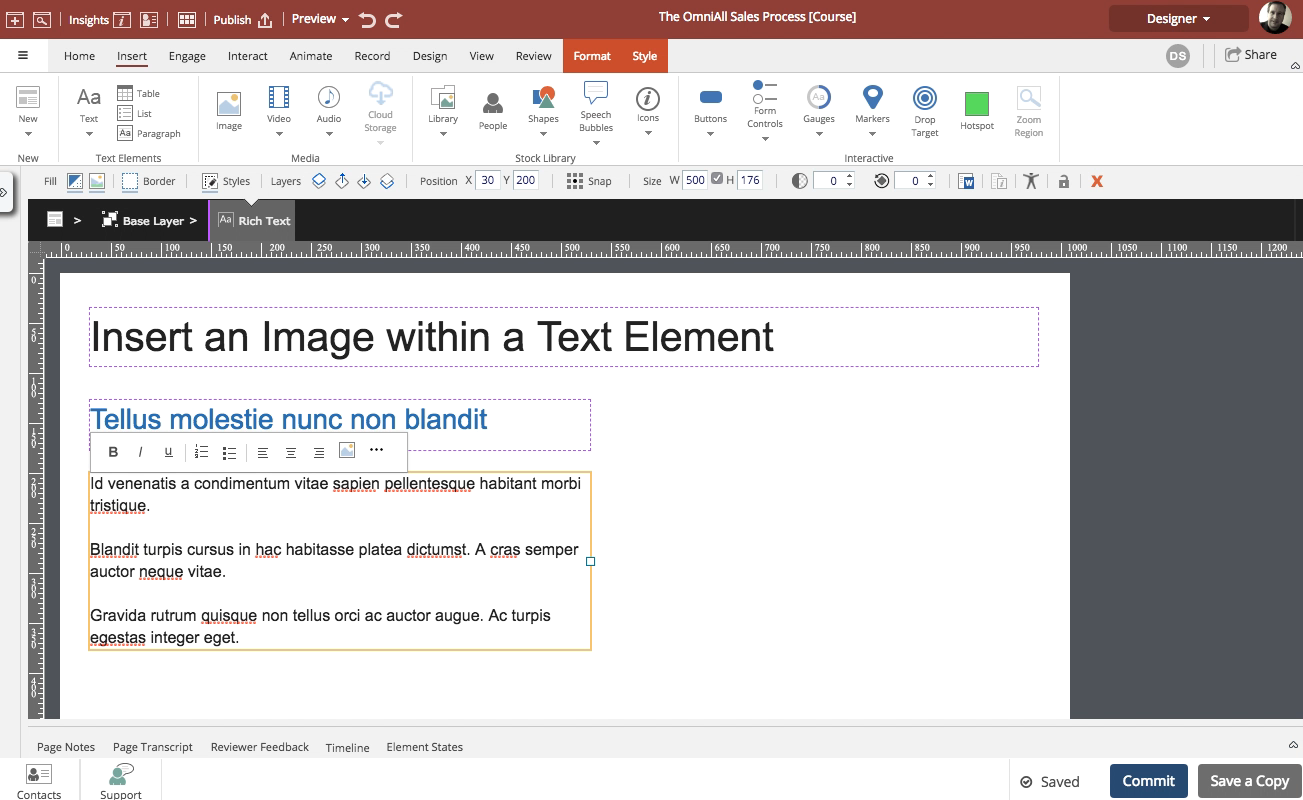
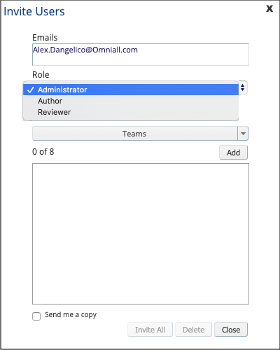
In many LMSs, the learner name comes out as last name, first name, and middle initial. So Student Name and the associated {{sys.learner.name}} variable works...kind of. For a project I did this week, I went a few steps further.
The use case was that I wanted to display the learner's name in a simulated document assigning them to a task. The document was just a table with text, but we wanted the name to be a normal version of the name - just first and last name. Later I simulated an email document and used the variables again to personalize the email for each learner.
How I did it after much teeth gnashing and trial and error:
First, on project entry based on page timing of 0:00 I set three variables.
1) LearnerName (string) with a value of {{sys.learner.name}}
2) firstName (string) = null value (no value input)
3) lastName (string) = null value (no value input)
I then created an action (player controls > Execute Javascript) to execute 1 second later to get the LearnerName variable and parse it into first name and last name, and put those parsed values back into dominKnow as firstName and lastName.
Javascript code:
//Script follows:
//get the existing variable populated from dominKnow
var name = contentApi.getData("LearnerName");
//Now split the name into first and last names
var nameArray = name.split(", ");
var firstName = nameArray[1];
var lastName = nameArray[0];
//Lets get rid of everything after the first name like the middle initial and their Jim Bob second name
var newFirstName = firstName.split(" ", 1);
//Finally put the variables back into the dominKnow so we can use them
contentApi.setData("firstName", newFirstName);
contentApi.setData("lastName", lastName);
//End script
Hope this helps someone else!
You can create your own, by copying this HTML/Javascript code into your own HTML file, zipping it up and uploading it as an HTML widget.