Similar Projects
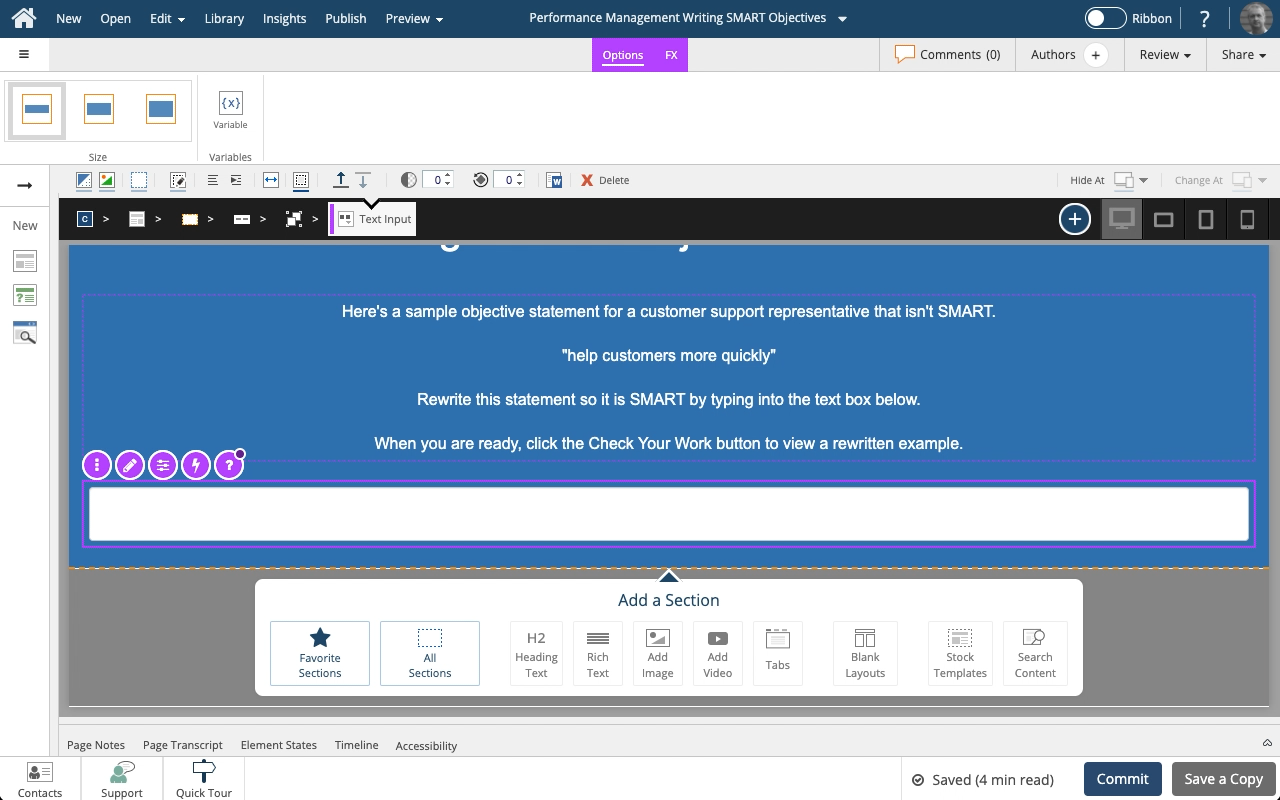
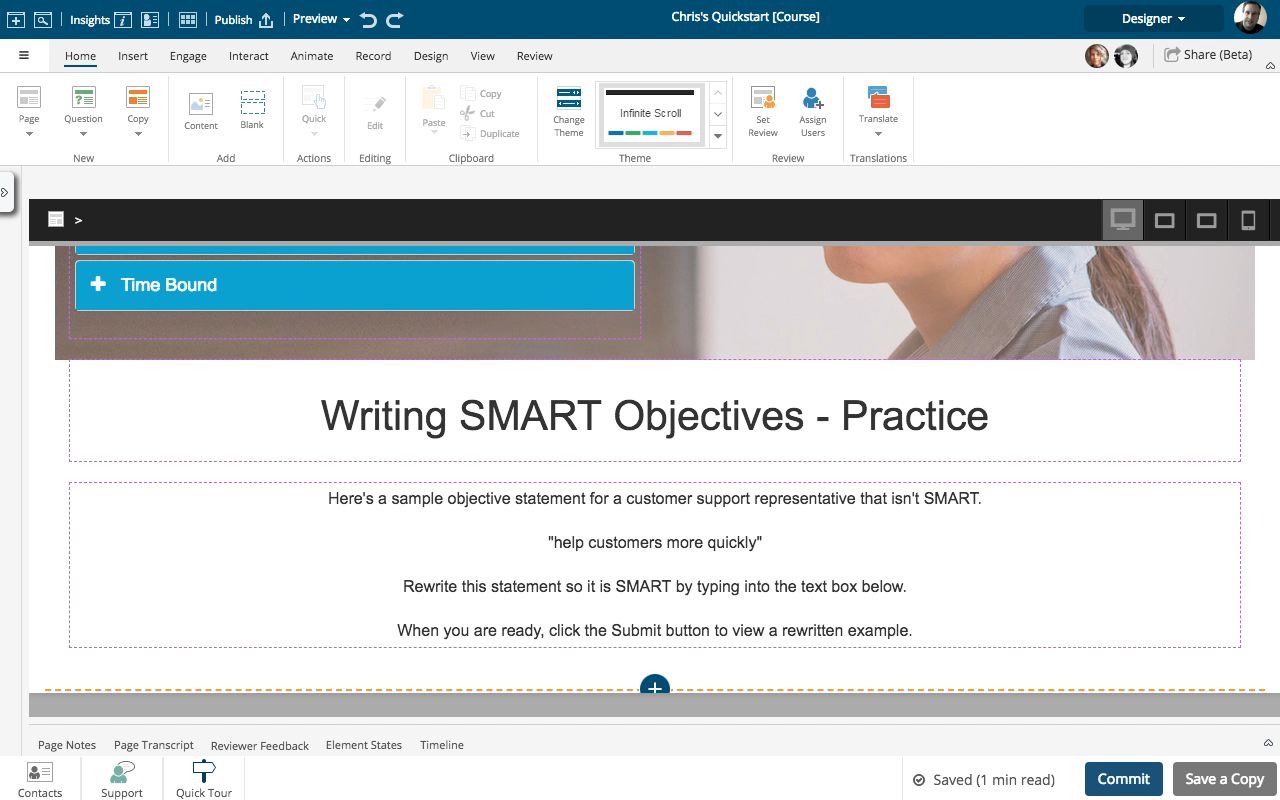
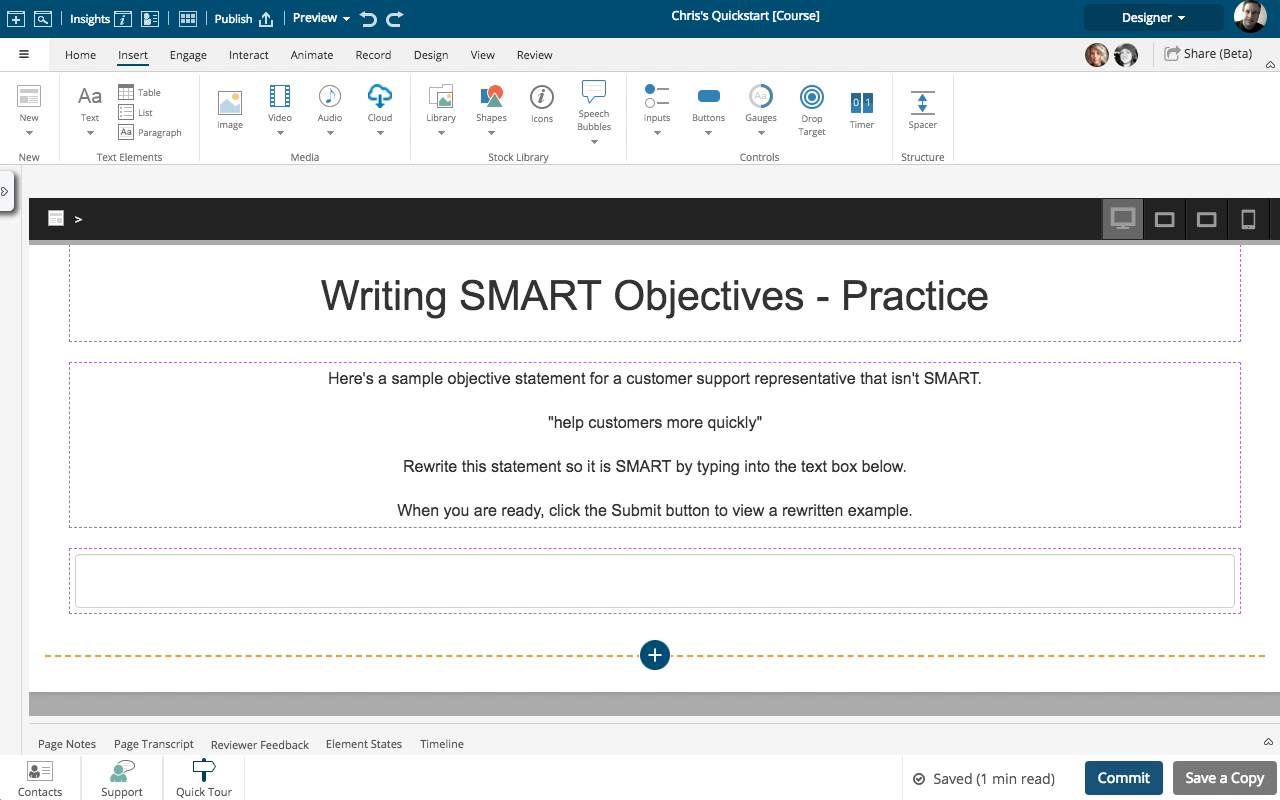
Add a Text Input box to your Flow Page
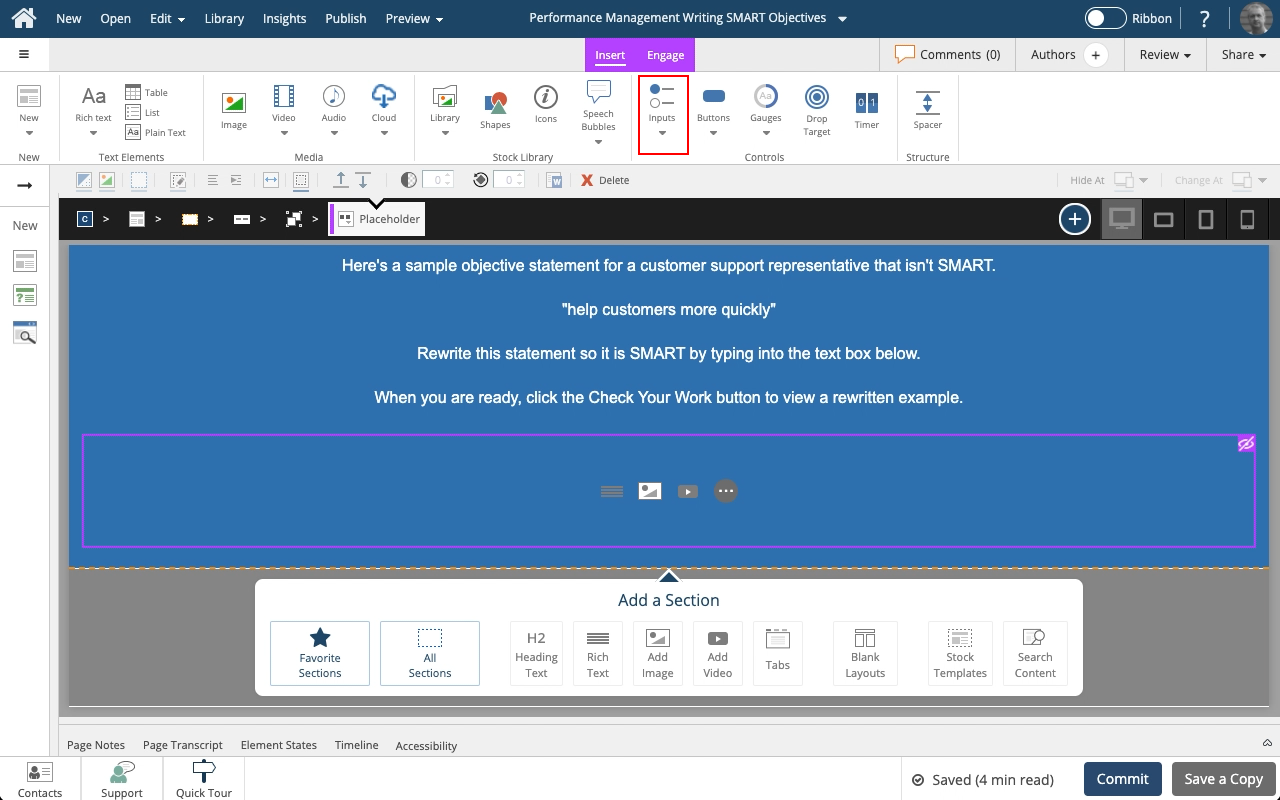
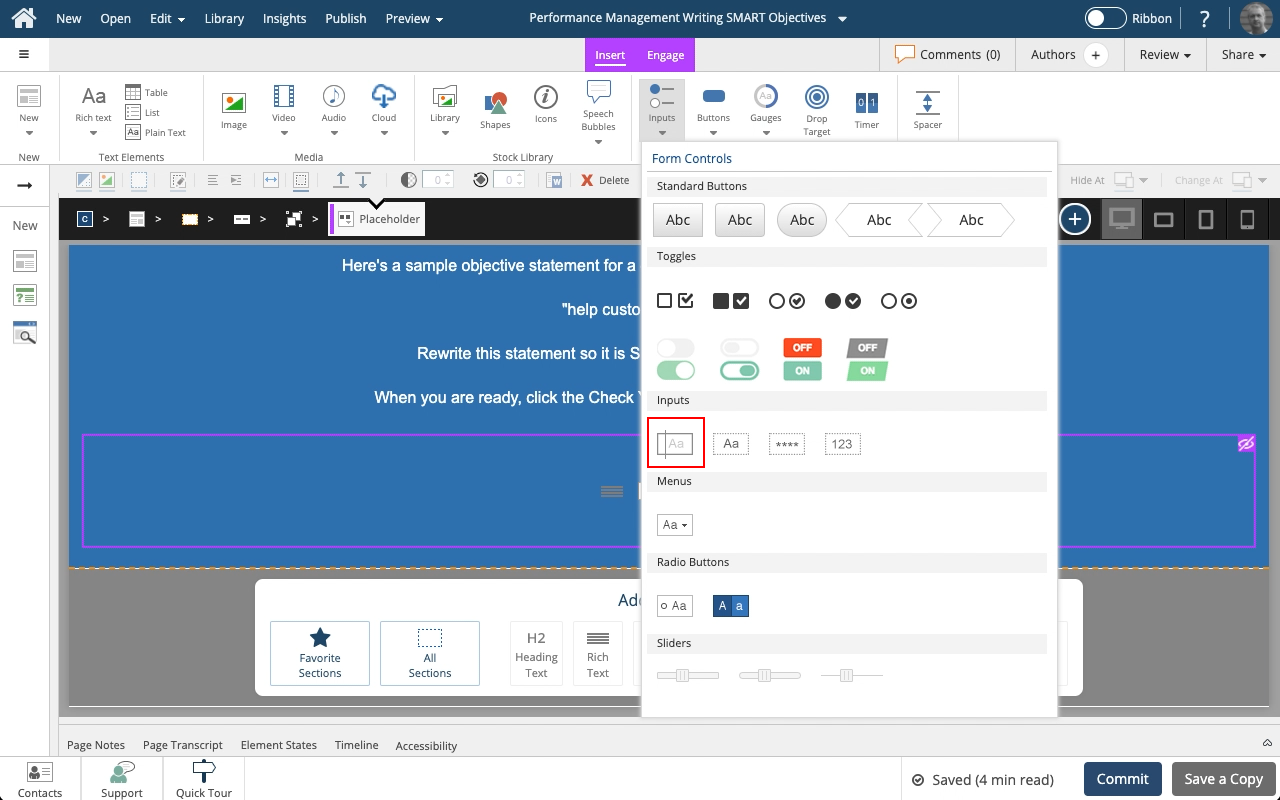
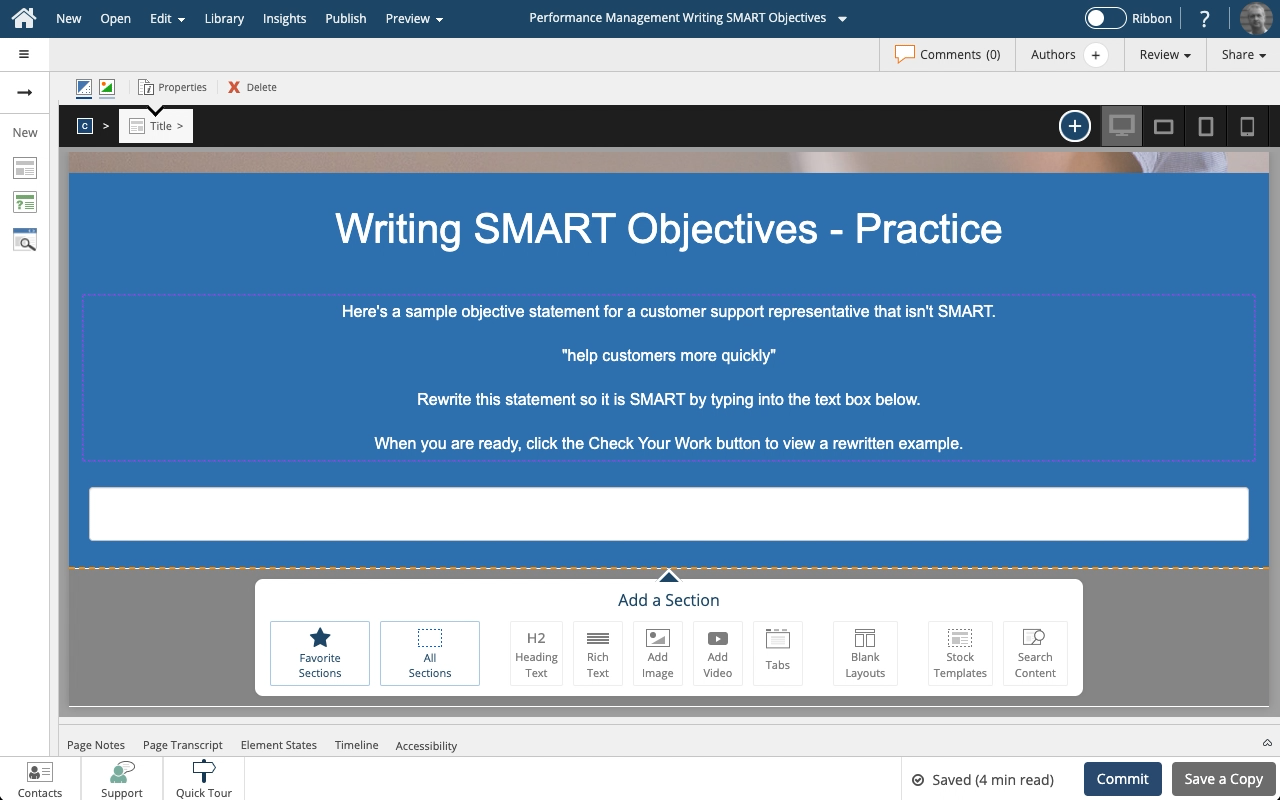
Steps to add a Basic Text Input box to a Flow page.
A learner will be able to type text into the Basic Text Input box on the Page.
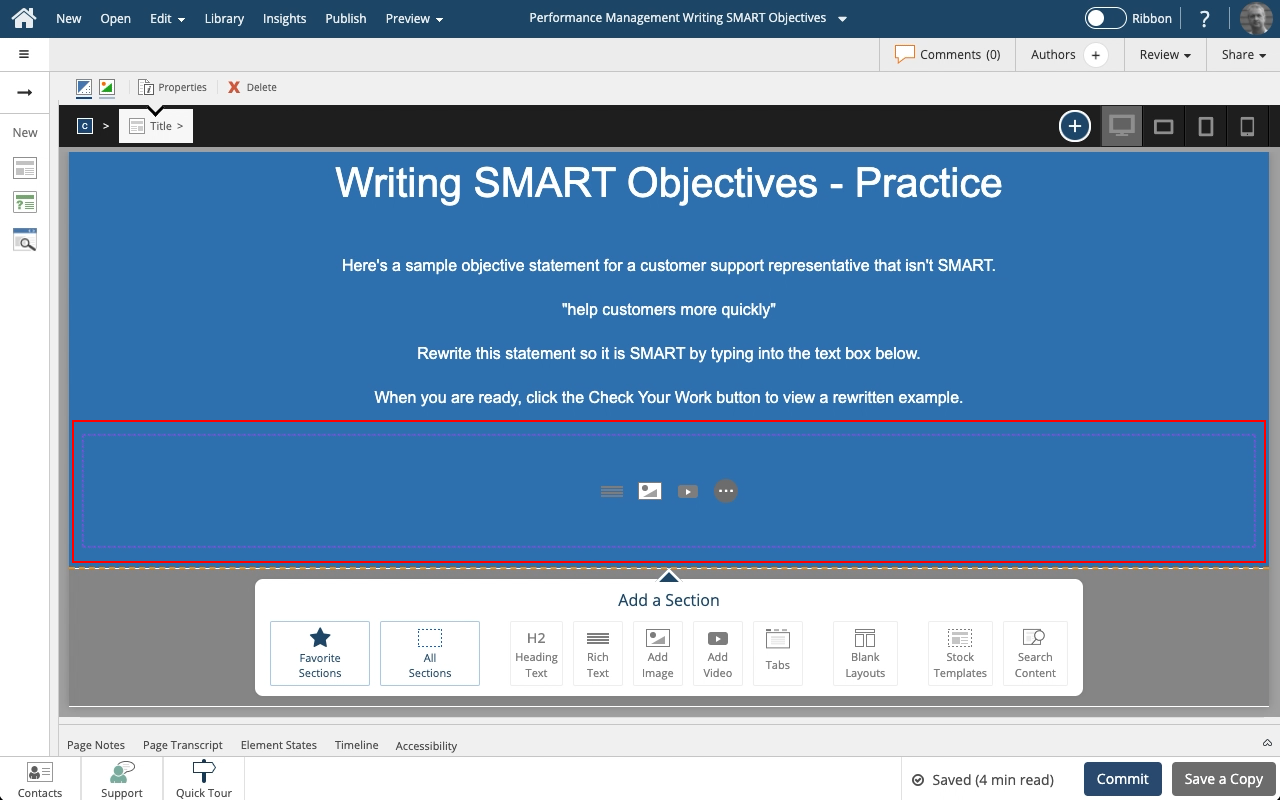
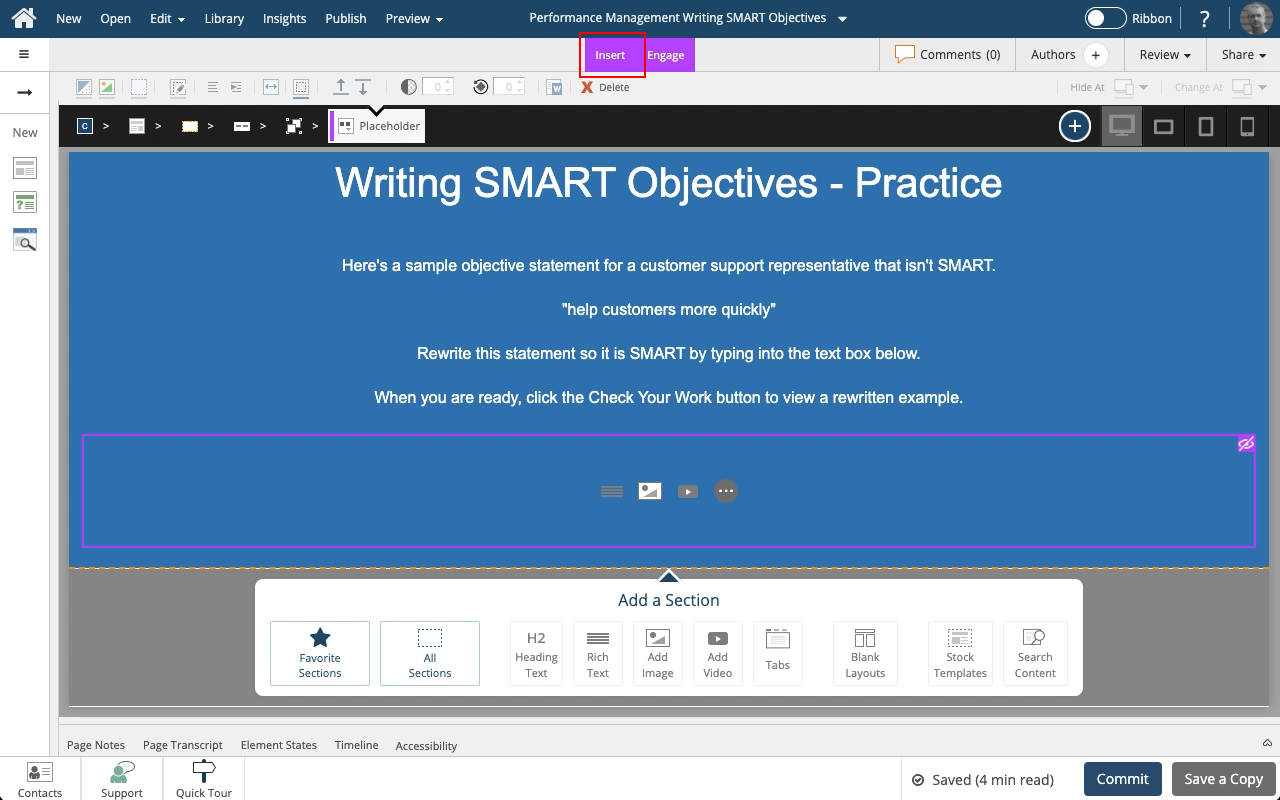
In this example, we add the Text Input box as a new element in an existing Group on the page.
Add a Standard Button to a Placeholder on your page
Steps to add a standard button to a Placeholder on your page.
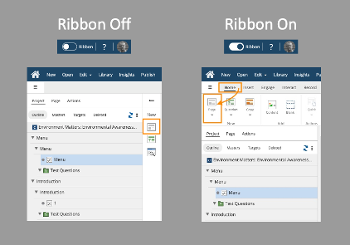
Assign a Text Input Box To A Variable
Steps to assign a Text Input box to a Variable to track what the learner types.
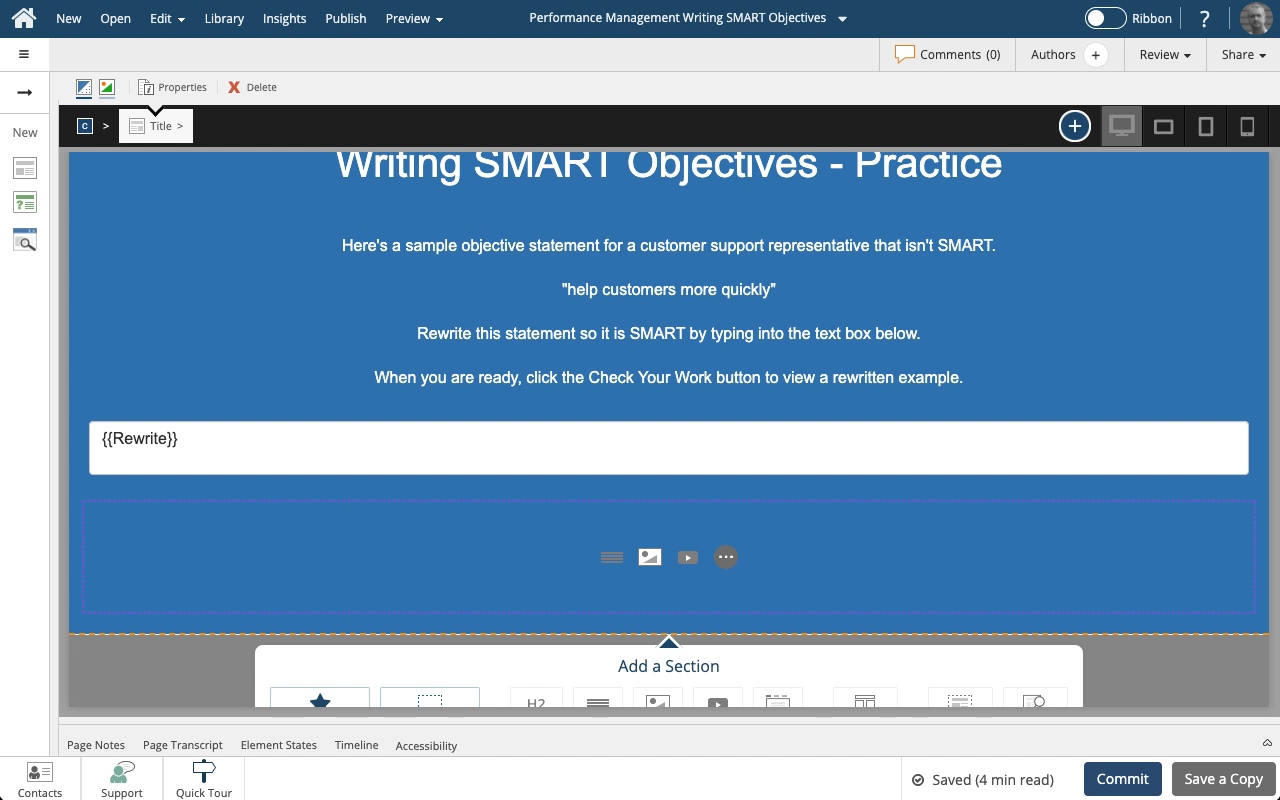
Assign a Text Input box to a variable
Steps to assign the value of a Text Input box to a variable so it can be saved and used later in a course or other project.
In this example, we've previously added the Text Input box to the page.
dominKnow | ONE doesn't automatically create a variable and assign it to the Text Input box because we can't predict what your design intention is. You might wish to use a variable already created on another page in the same project, for example, or you may not even wish to save the typed-in text a...
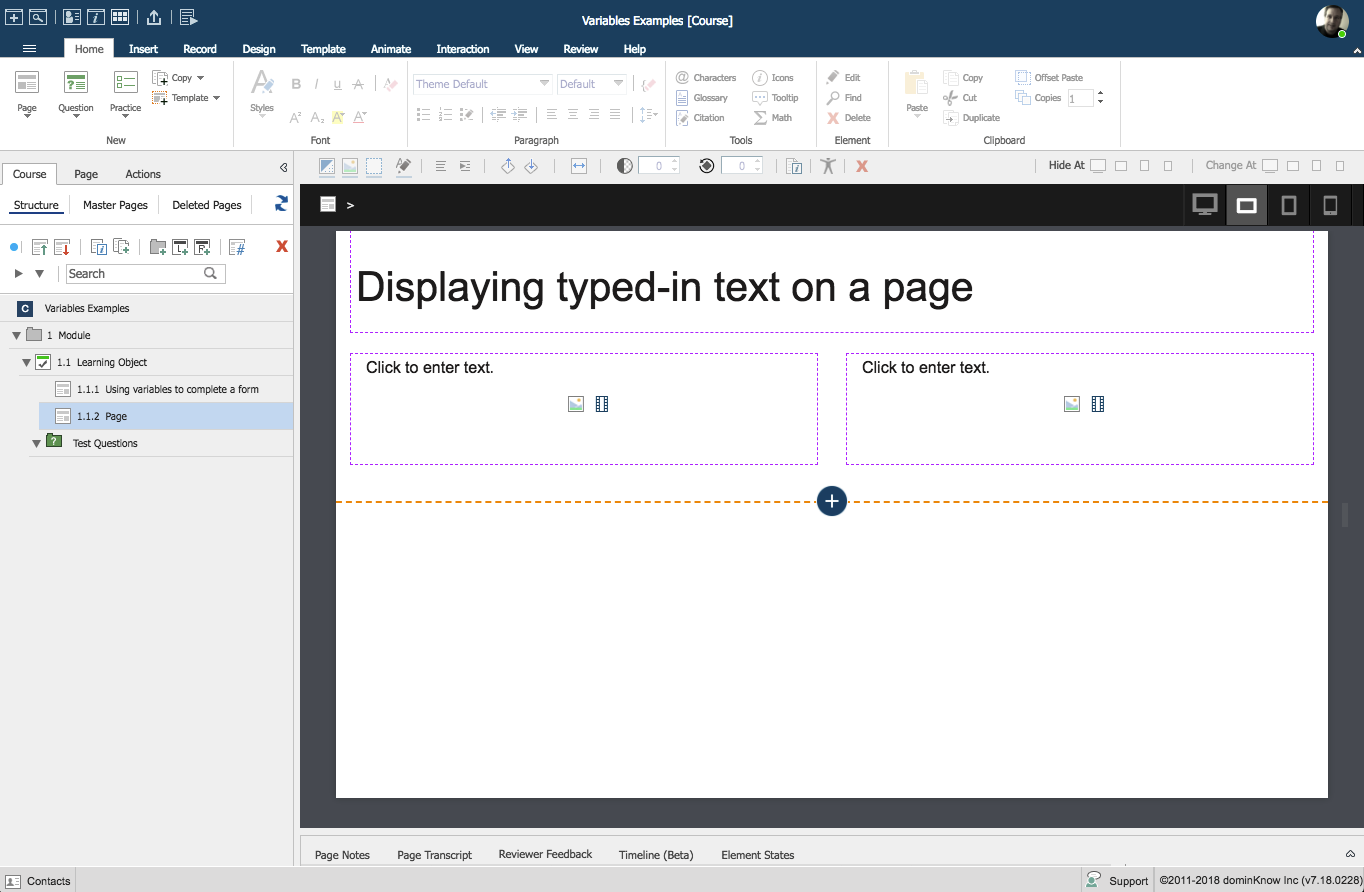
Type to me: Showing learner-entered text on a page
You can display the value of variables in any text element
Adding a Publish Target to an Element on a Page
You can have Elements on any Page targeting multiple learning audiences or contexts
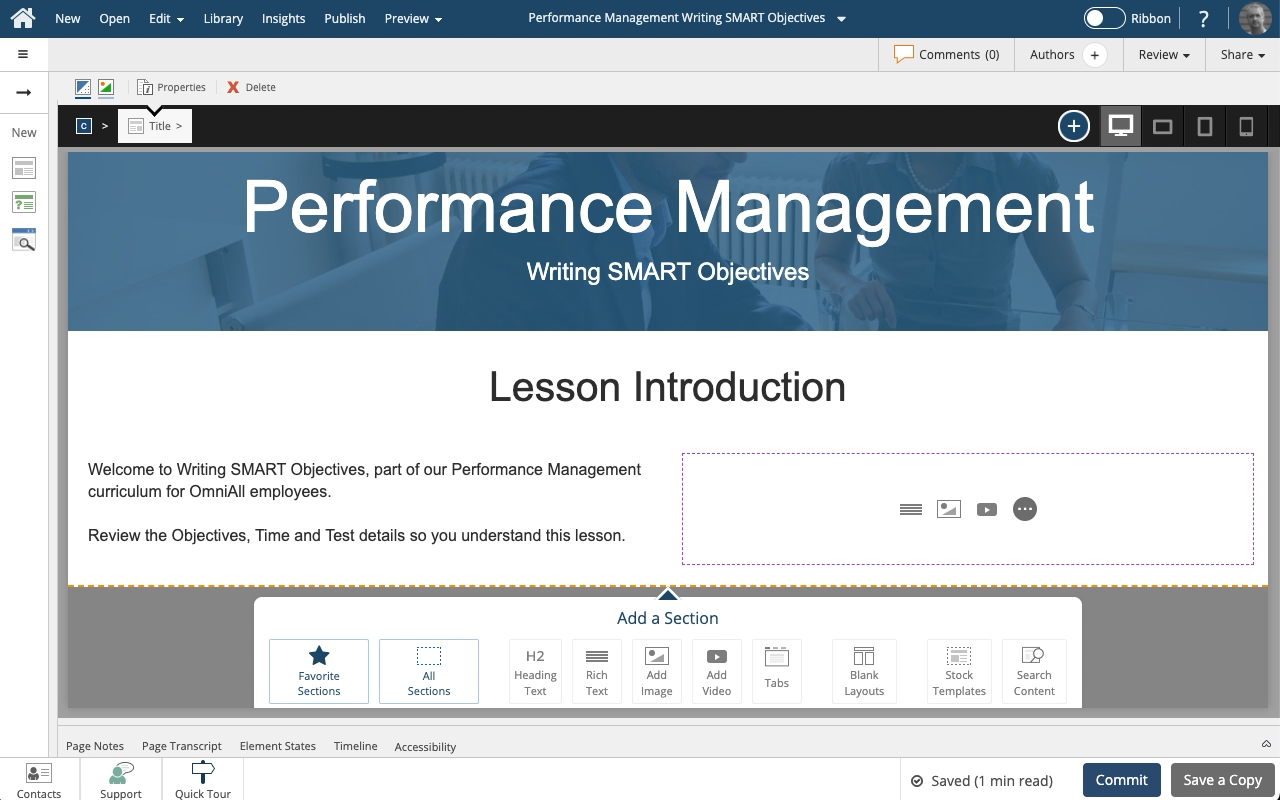
Add a Tab Set to an element Placeholder on a Flow page
Steps to add a Tab Set component from the Engage tab to an empty Placeholder on a Flow Page.
Engage components have their own internal responsive behavior when used in Flow pages. Tab Sets, for example, can change from a horizontal tab set to a vertical accordion menu based on breakpoint. This provides a better user experience on a narrower screen such a smartphone held in portrait orientation.
















Comments ( 0 )
Sign in to join the discussion.